在本文中我们将介绍今年即将发布的v24.1附带的主要特性,这些特性既适用于DevExtreme JavaScript (Angular、React、Vue、jQuery),也适用于基于DevExtreme的ASP.NET MVC/Core控件。

注意:本文中列出的功能和特性说明官方当前/预计的发展计划,此信息仅供参考之用,其中列出的功能/产品可能会更改。
获取DevExtreme v23.2正式版下载(Q技术交流:909157416)
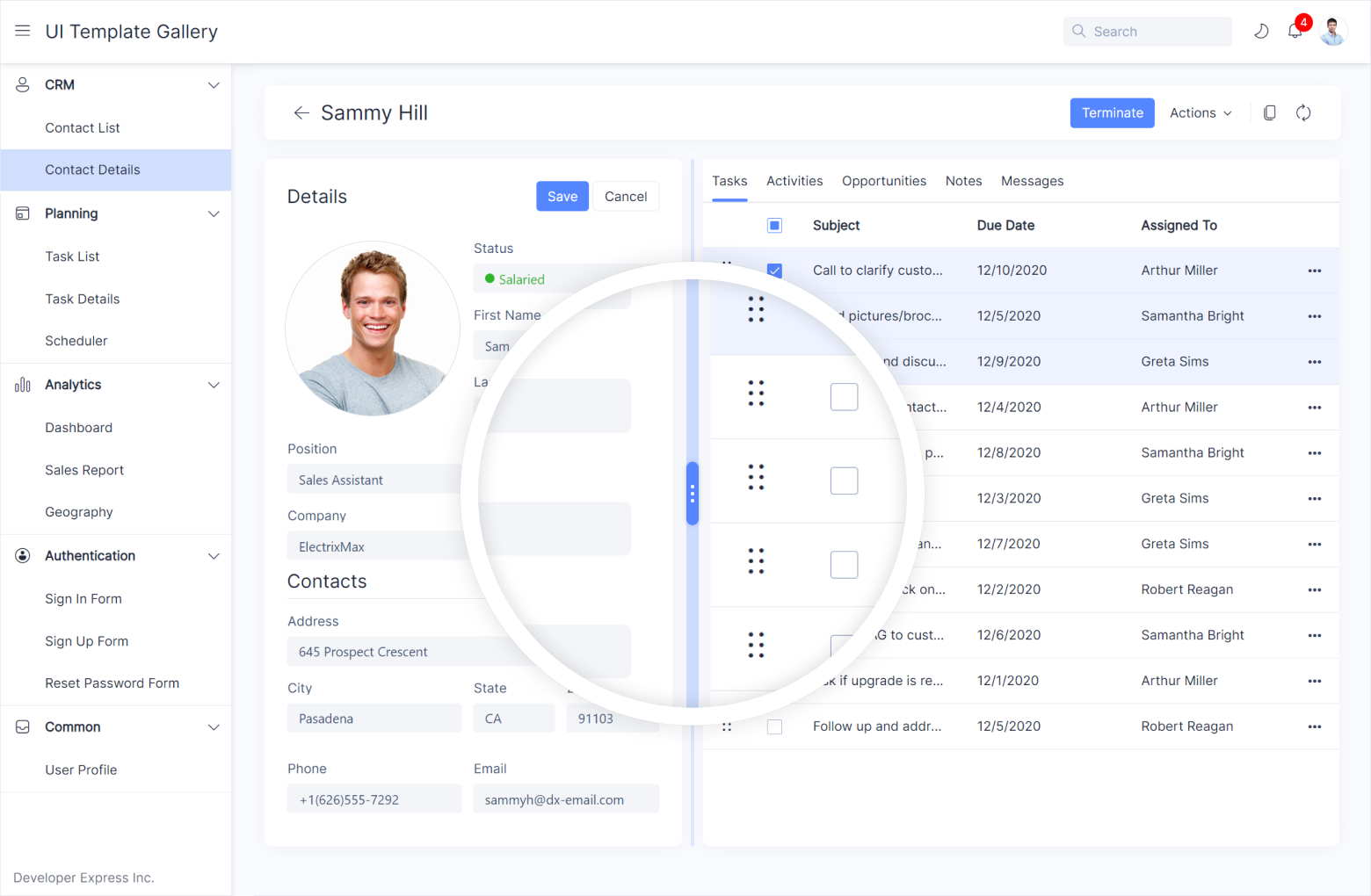
全新的Splitter(分隔器)组件
下一个主要更新(v24.1)将包括一个新的Splitter UI组件,该组件可用于在其各个窗格(水平和垂直)中合并各种UI控件。

DevExtreme Splitter控件将附带许多功能,包括:
- 通过拖动分隔(分隔符)条调整窗格大小的功能。
- 创建嵌套水平和垂直窗格的高级视图。
- 设置窗格大小限制的选项。
- 折叠和展开窗格的功能。
- 支持键盘导航。
此外,JavaScript Splitter将包括一套全面的自定义选项。
支持Angular HttpClientModule
大多数前端应用程序依赖HTTP协议来下载/上传数据,并利用额外的后端服务。
DevExtreme附带了一个数据层——一组互补的组件,允许您根据需要读取和写入数据。目前这些组件依赖于Ajax请求来进行服务器通信,而这并不是Angular的原生请求,Angular为Angular应用提供了一个名为HttpClientModule的客户端HTTP API。
在v24.1中期望在所有Angular数据层组件中从使用Ajax请求过渡到使用HttpClientModule,所有请求都将通过HttpClientModule路由。
Shadow DOM支持(CTP)
Shadow DOM 是三种Web组件规范当中的一个,由HTML模板和自定义元素补充。Shadow DOM允许您将DOM子树附加到元素上,并对页面中运行的JavaScript和CSS隐藏该树的内部结构。因此,Shadow DOM有助于构建可伸缩的、无冲突的web应用程序,使开发复杂的、基于组件的web接口变得更容易。
在即将到来的主要更新中,您可以在Shadow DOM中使用DevExtreme组件,该功能将作为Angular、Vue和React的社区技术预览版(CTP)提供。
内容安全策略(CSP)
在v23.1发布周期中发布了内容安全策略(CSP)支持,在v24.1中将扩展CSP集成并添加对JavaScript HTMLEditor的支持。
可访问性
在增强可访问性支持的持续努力中,v24.1将解决DevExtreme UI组件的一系列与可访问性相关的问题。主要重点是解决自愿产品可访问性模板(VPAT)文档中概述的限制,我们将继续在文档中添加必要的部分,并详细说明各个UI组件的特定可访问性支持。
UI/UX和API增强
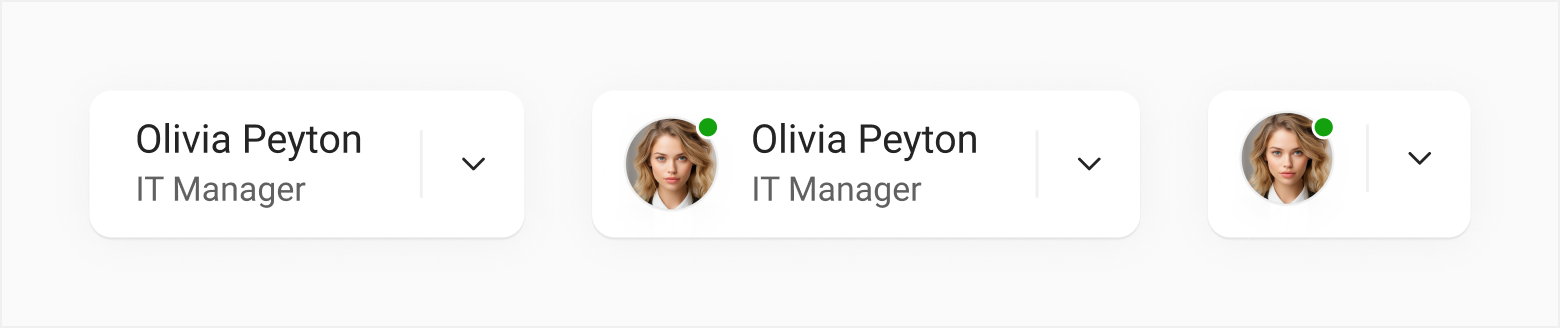
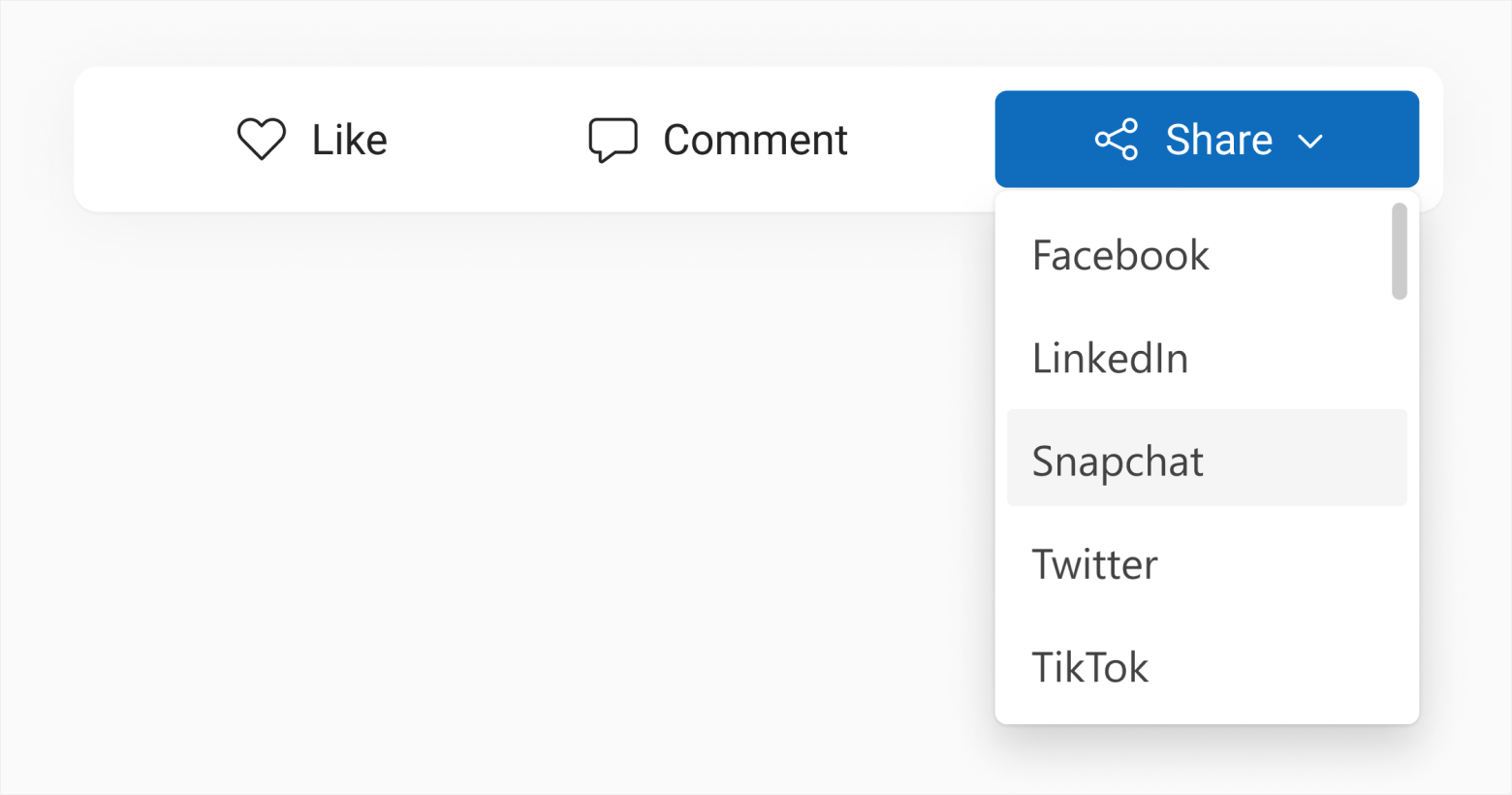
DropDownButton — 自定义按钮模板
新版本会新增功能来取代使用自定义内容的基础DropDownButton按钮,这个功能将通过模板机制实现。

Menu/ContextMenu — 项目滚动
新版本将介绍允许用户轻松地滚动一大组Menu或ContextMenu子菜单项的功能。

表单 — 分组标题自定义内容
这个功能将允许用户在Form组件中自定义GroupItem标题,为其分配用户选择的内容,这个功能将通过模板机制实现。

HtmlEditor — 支持拼写检查
DevExtreme HtmlEditor v24.1将完全支持Google Chrome的拼写检查,这个新增功能将通过实时拼写更正/建议支持来增强文本编辑功能。