flex布局好久不用了,今天踩过的坑记载一下:
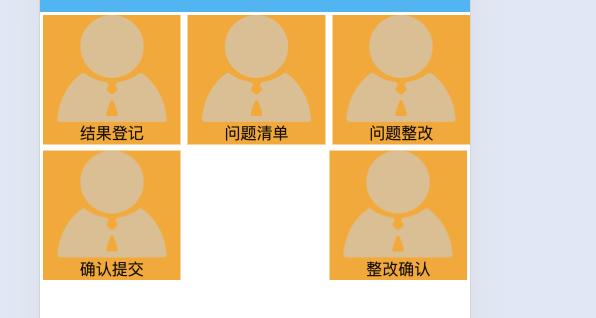
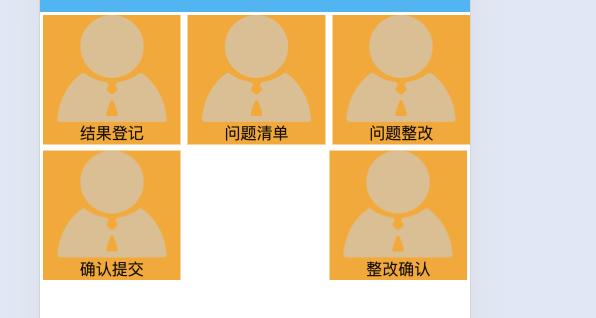
display:flex,加上了justify-content: space-between;导致上边三个平分了但是下边两个在两边,如下图:
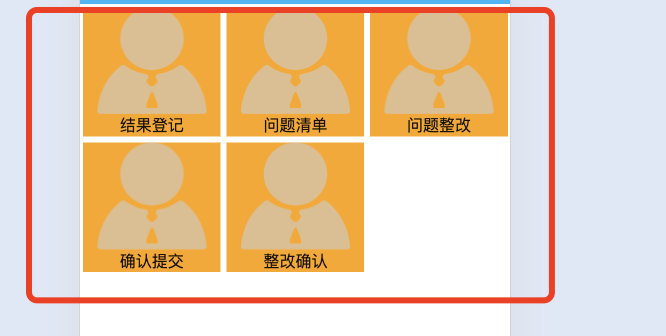
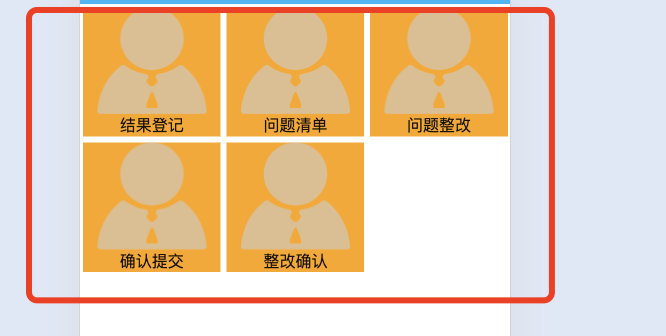
其实最简单的方法就是去掉justify-content: space-between,一行想展示几个直接width:33.3%,因为我一行想展示3个,所以定义33.3%

flex布局好久不用了,今天踩过的坑记载一下:
display:flex,加上了justify-content: space-between;导致上边三个平分了但是下边两个在两边,如下图:
其实最简单的方法就是去掉justify-content: space-between,一行想展示几个直接width:33.3%,因为我一行想展示3个,所以定义33.3%

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/588853.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!