文章目录
- 前言
- 一、后端问题
- jar包运行出现错误
- 宝塔面板使用jdk17
- 二、数据库问题
- 版本问题
- 三、前端问题
- 连不上后端
- 总结
前言
在做完项目之后,为了让别人访问到自己的网站,就需要部署前端后端以及数据库,但是在部署的过程中出现了各种问题和困难,本篇主要讲述部署网站所遇到的主要问题以及该如何去解决。
一、后端问题
1、jar包运行出现错误
问题描述1:
本地运行项目没问题,准备开始打包后端项目,首先出现:
程序包com.xiaoqin.model.entity.talk不存在
解决办法:
首先我clean全部内容,然后直接找到启动类点击,启动后再次又重新启动等到类注入到bean里面就可以直接打包了


问题描述2:
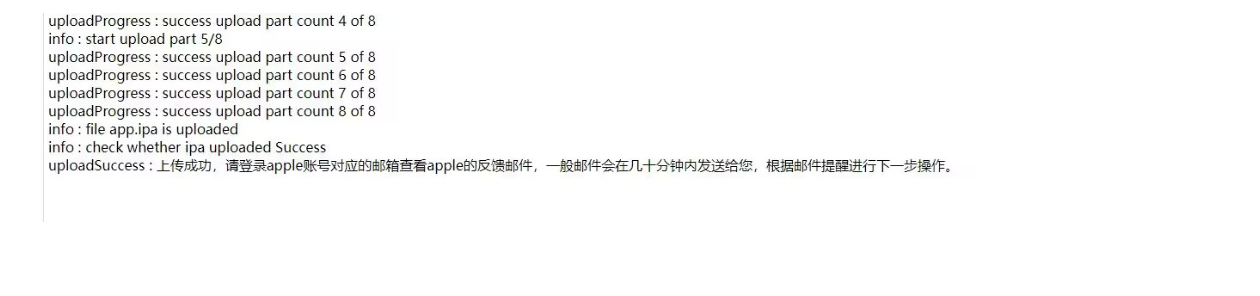
将打包好的文件在本地运行,发现出现错误,实体类没有注入进去不能用:
Error starting ApplicationContext. To display the condition evaluation report re-run your application with 'debug' enabled. 2024-04-01 16:26:14 [ERROR] org.springframework.boot.SpringApplication Application run failed org.springframework.beans.factory.UnsatisfiedDependencyException: Error creating bean with name 'loginController': Unsatisfied dependency expressed through field 'loginService': Error creating bean with name 'loginServiceImpl': Lookup method resolution failed
解决办法:
网上找了很多办法都没有成果,最后成功的方法就是:
首先Rebuild Project,再Build Rroject就成功了。


2、宝塔面板JDK版本太低
问题描述:
之前做的项目使用的JDK版本是1.8,现在项目使用的是JDK17,导致运行时出现了版本过低问题。

问题解决:
之前的方法部署是使用Java项目一键部署实现的,里面的jdk版本最高是1.8所以不适用了,现在部署不用这个软件,直接在宝塔面板左侧网站里面选择Java项目从而进行部署

选择JDK管理准备下载JDK17


点击添加Java项目进行部署,比之前的部署方法方便很多


二、数据库问题
问题描述:
1、导入本地的数据库后,发现少了几张表,但是本地的又没有问题,
2、导入像😀这样的表情时抛出异常。

问题解决:
在自己修改多次表以及网上查询时发现了其中的问题。
区别:服务器的MySQL版本是5.7,而本地的MySQL版本是8.0
MySQL5.7版本只支持utf-8并且不支持表情的二进制
MySQL8.0版本支持utf-8mb4并且支持表情。
我的本地8.0数据库utf8mb4导入5.7数据库时不支持导致少了这些表
解决:将服务器的数据库版本升级即可。
三、前端问题
问题描述:
打包部署前端项目后,在服务器里连接不上后端,出现跨域问题
问题解决:
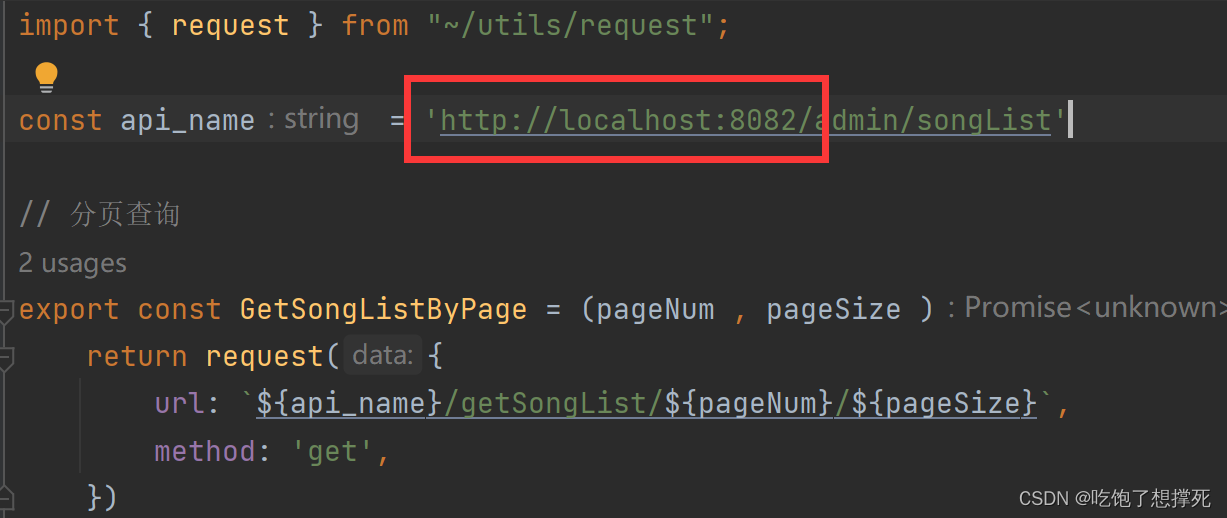
查看前端代码,发现连接路径为localhost并没有写服务器的公网ip。

把localhost改成服务器的公网ip再去打包部署即可解决。
总结
在部署的过程中,确实出现了许多问题,每个问题都需要我们有耐心去一一解决,每个问题到最后一定会解决的,查找互联网内容,自己尝试并且实践,解决只是时间问题。
本次部署主要出现的问题有:
-
一、后端问题
-
jar包运行出现错误
-
宝塔面板使用jdk17
-
-
二、数据库问题
-
版本问题
-
-
三、前端问题
-
连不上后端
-