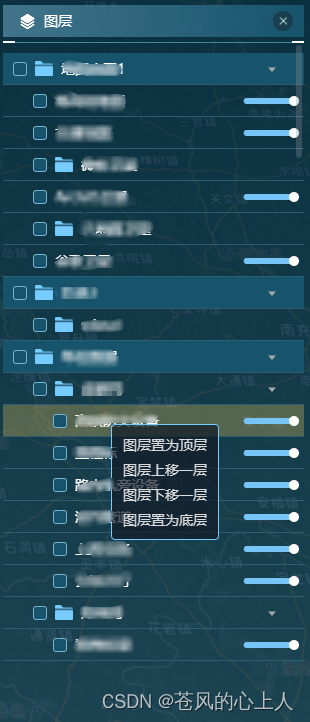
效果图

下载插件 @imengyu/vue3-context-menu
npm i @imengyu/vue3-context-menu
在要使用的页面中引入一下代码
import "@imengyu/vue3-context-menu/lib/vue3-context-menu.css";
import ContextMenu from "@imengyu/vue3-context-menu";
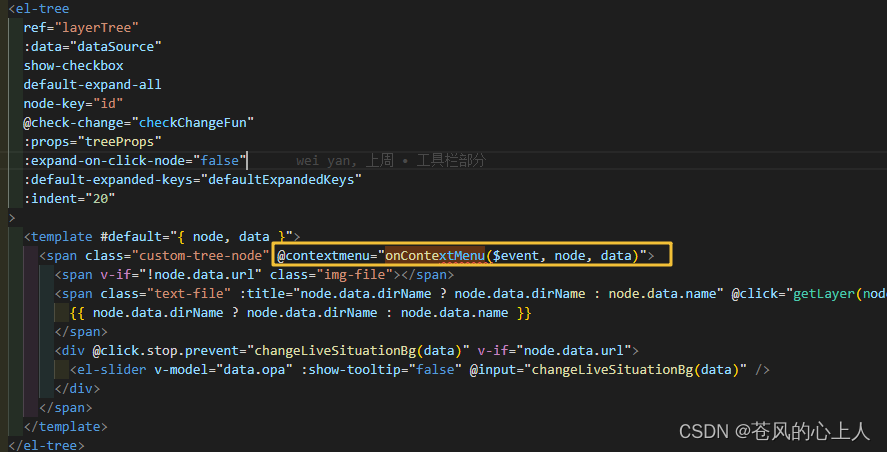
如果是使用在树的结构里:要使用template去定义数据

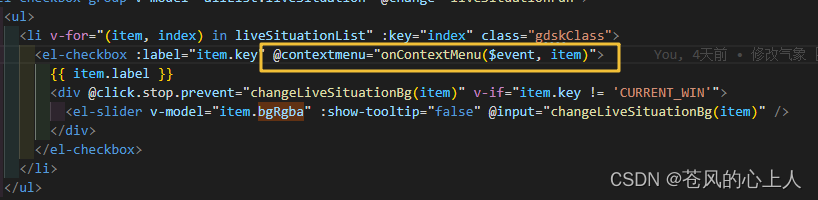
如果是列表里

@contextmenu="onContextMenu($event)"
根据需要,如果只在特定行才能点击右键出现下拉框 需要在onContextMenu方法中做判断
import * as mapWork from "./map.js";
// 存储已经选择的图层-在每选中一个地图的时候都存储到selectLayers,
// 通过改变selectLayers中数据的index,来给图层赋值zIndex的值
let selectLayers = ref([]);
const onContextMenu = (e, node, data) => {
// 我这儿是如果没有连接的行 就不能显示if (!data.url) {return;}e.preventDefault();ContextMenu.showContextMenu({theme: "mac dark",x: e.x,y: e.y,items: [{label: "图层置为顶层",onClick: () => {let topLayer = selectLayers.value.splice(selectLayers.value.indexOf(data.id), 1);selectLayers.value.push(topLayer[0]);// mapWork是我定义的地图方法的总称mapWork.setLayerLocal(selectLayers.value);}},{label: "图层上移一层",onClick: () => {let index = selectLayers.value.indexOf(data.id);[selectLayers.value[index], selectLayers.value[index + 1]] = [selectLayers.value[index + 1], selectLayers.value[index]];mapWork.setLayerLocal(selectLayers.value);}},{label: "图层下移一层",onClick: () => {let index = selectLayers.value.indexOf(data.id);[selectLayers.value[index - 1], selectLayers.value[index]] = [selectLayers.value[index], selectLayers.value[index - 1]];mapWork.setLayerLocal(selectLayers.value);}},{label: "图层置为底层",onClick: () => {let topLayer = selectLayers.value.splice(selectLayers.value.indexOf(data.id), 1);selectLayers.value.unshift(topLayer[0]);mapWork.setLayerLocal(selectLayers.value);}}]});
};
// 改变图层位置 地图对应的方法 layerArr:Array<string>
export async function setLayerLocal(layerArr) {let zIndexNum = 0;for (let i = 0; i < layerArr.length; i++) {// layersArr获取对应的图层let layersArr = map.getLayers().filter(item => item.options.id.toString().indexOf(layerArr[i]) != -1);// 给对应的图层加上zIndex的值layersArr.forEach(item => {let ops = map.getLayerById(item.options.id).options;map.getLayerById(item.options.id).setOptions({...ops,zIndex: ++zIndexNum});});}
}