最近在开发无人机平台中,做一个自主航线规划时,为了达到一个好的航线展示效果,决定仿照高德地图中的线路导航来做。高德地图导航线效果如下:

开始的时候想通过传统的贴图方式来进行处理,发现使用此种方式时,当对地图进行缩放的时候,线路上的箭头数量并不会自动改变,导致非常拥挤。没办法就自己重写了这个线的材质,最终效果如下。
高视角时:
可以看到,当前线路上共计五个箭头。
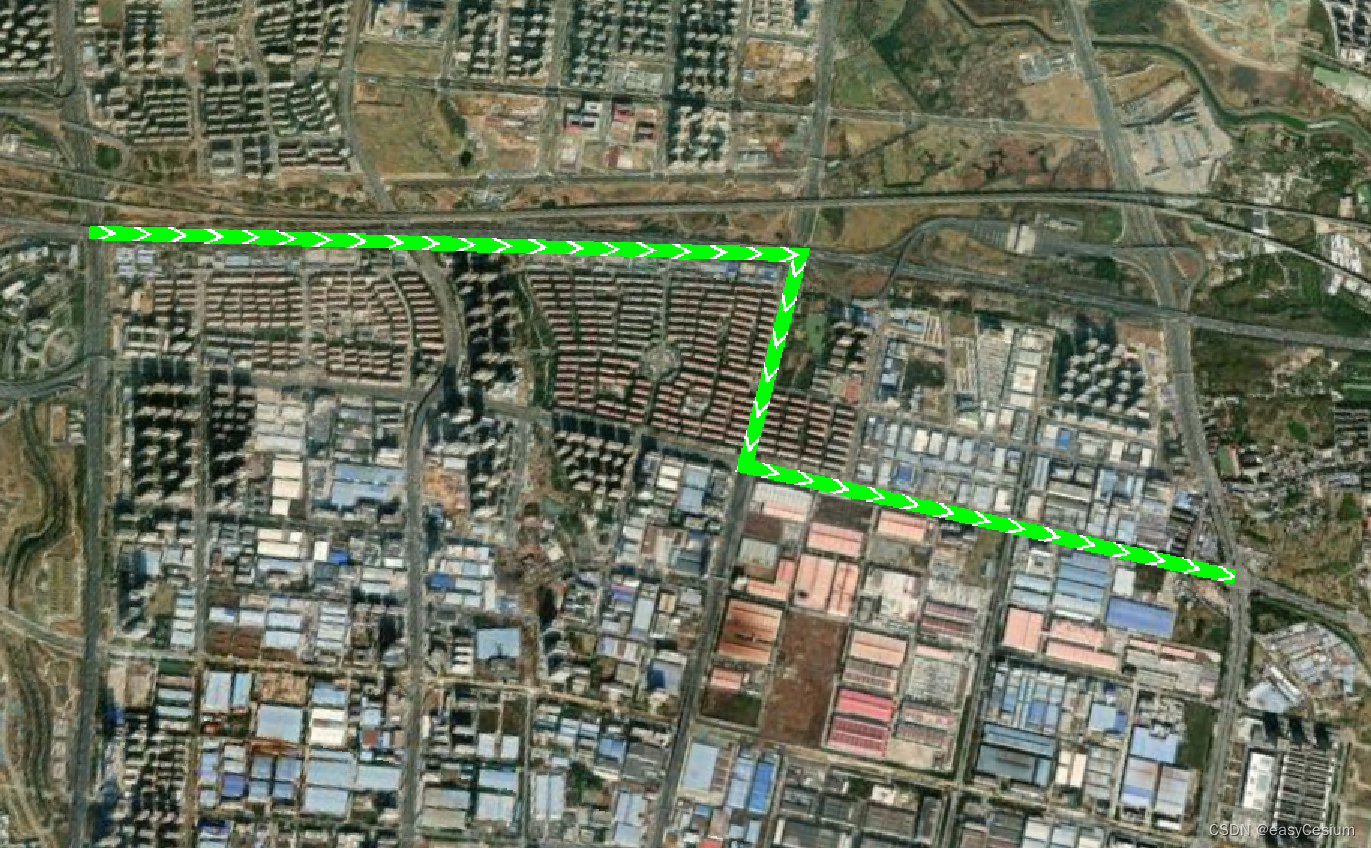
下面对地图进行缩放:
随着地图视角的接近,该材质会自动生成更多的箭头来填充线路中,这样就会达到一个更好看的效果。
下面说下原理:
我在开发的过程中,将当前线的长度转化为了屏幕长度,然后根据片元的屏幕坐标也转为屏幕像素长度。然后再根据比例计算出纹素拾取的坐标,通过此坐标对图片进行拾取。
以为下部分代码:
// 获取在虚线内的位置,dashLength * czm_pixelRatio 计算当前像素长度对应的屏幕长度
float dashPosition = fract(pos.x / (dashLength * czm_pixelRatio));
vec2 st = materialInput.st;
vec4 colorImage = texture(image, vec2(fract(dashPosition), st.t));
// material.alpha = color.a;
// material.diffuse = max(color.rgb, colorImage.rgb);
if(colorImage.a < 0.3){
material.diffuse = backColor.rgb;
}else{
material.diffuse = color.rgb;
}
效果体验:vis3d 共享