我们知道如何在vue/react中使用组件化开发,那么如果只是一个简单的界面,一个HTML就搞定的事情,你还会去新建一个vue/react项目吗?
在使用原生HTML开发时,我们也会遇到一些常见的功能、模块,那么如何在原生HTML中使用组件化呢?其实最典型的代表就是JQuery了。常见的实现方式有两种,一种是利用class预定义某些特定的组件,另一种是使用JS初始化的方式,选择到某个DOM,然后生成对应的组件。
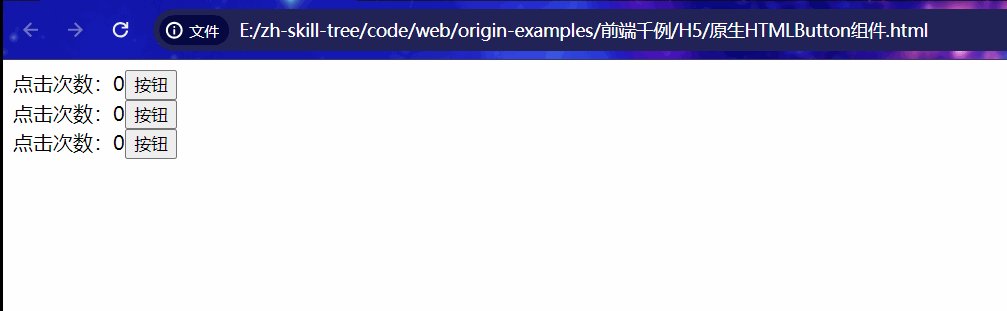
下面是一个简单的利用class生成按钮记录点击事件的组件:

示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div class="zh-button"></div><div class="zh-button"></div><div class="zh-button"></div><script>window.onload = function() {const buttons = document.querySelectorAll('.zh-button');for (let button of buttons) {const spanDom = document.createElement('span');spanDom.innerHTML = '点击次数:'const timeDom = document.createElement('span');timeDom.innerHTML = '0';const buttonDom = document.createElement('button');buttonDom.textContent = '按钮';buttonDom.onclick = function() {const timeDom = button.querySelectorAll('span')[1];timeDom.innerHTML = ++timeDom.innerHTML;}button.appendChild(spanDom);button.appendChild(timeDom);button.appendChild(buttonDom);}}</script>
</body>
</html>