CSS语法 规则由两个主要的部分构成:选择器,以及一条或多条声明(样式)
1、全局选择器
可以与任何元素匹配,优先级最低,一般做样式初始化
*{
margin:0;
padding:0;
}

2、元素选择器
HTML 文档中的元素,p、b、div、a、img、body等
标签选择器,选择的是页面上所有这种类型的标签,座椅经常描述“共性”,无法描述某一个元素的“个性”
p{
font-size:14px;
}
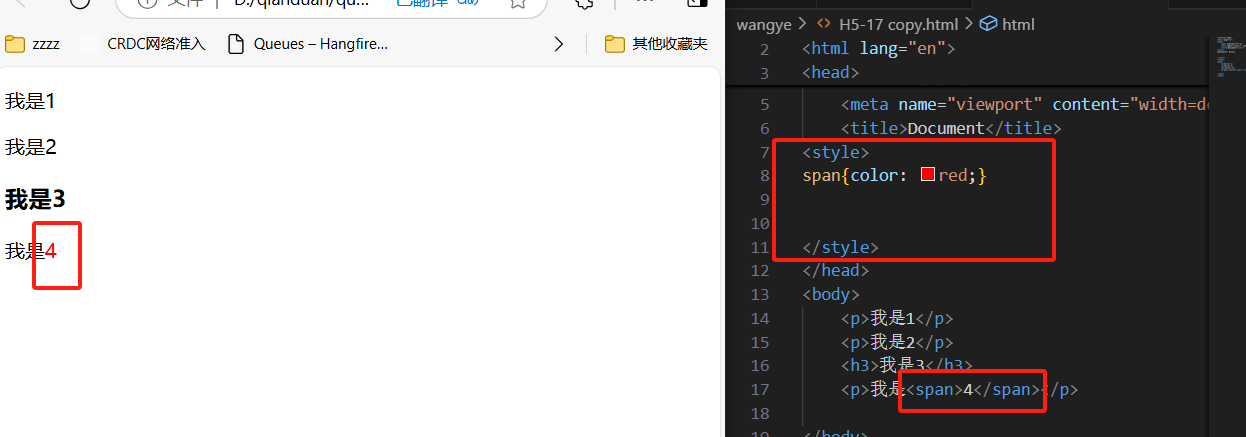
再比如说,让一段文字的几个字变为红色字体,那么我们可以用<span>标签,把需要变颜色的几个字围起来,然后给<span>标签加一个标签选择器
<p>一段文字中间<span>需要变颜色的文字</span>一段文字结束</p>
span{
color:red
}
温馨提示:
所有的标签,都可以是选择器。比如ul、li、label、dt、dl、input、div等
无论这个标签藏的多深,一定能够被选上
选择的所有,而不是一个

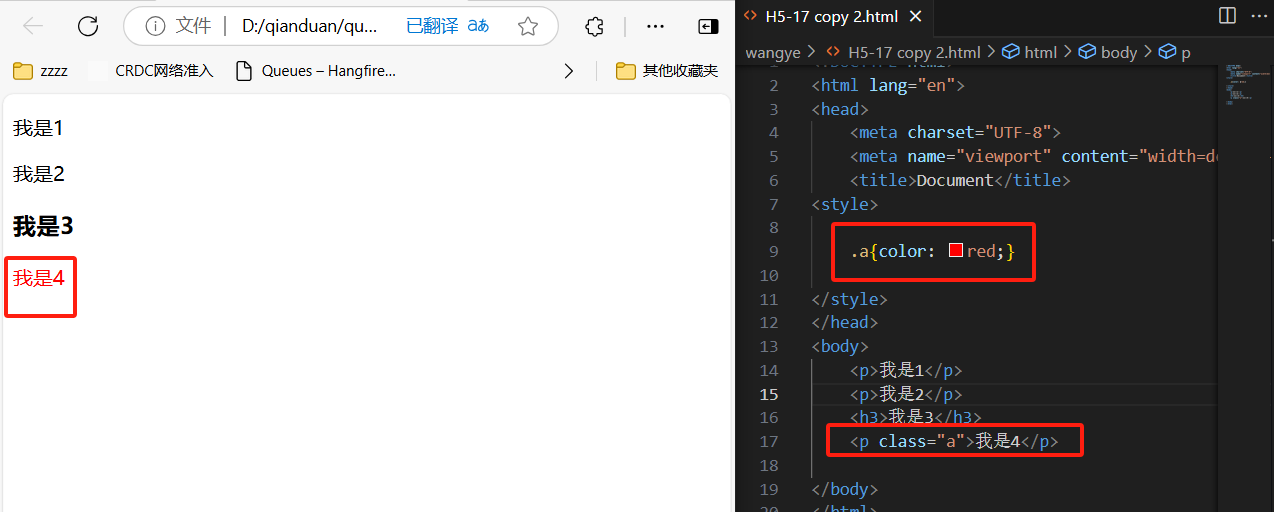
3、类选择器:
规定用圆点 . 来定义,针对你想要的所有标签使用
优点:灵活
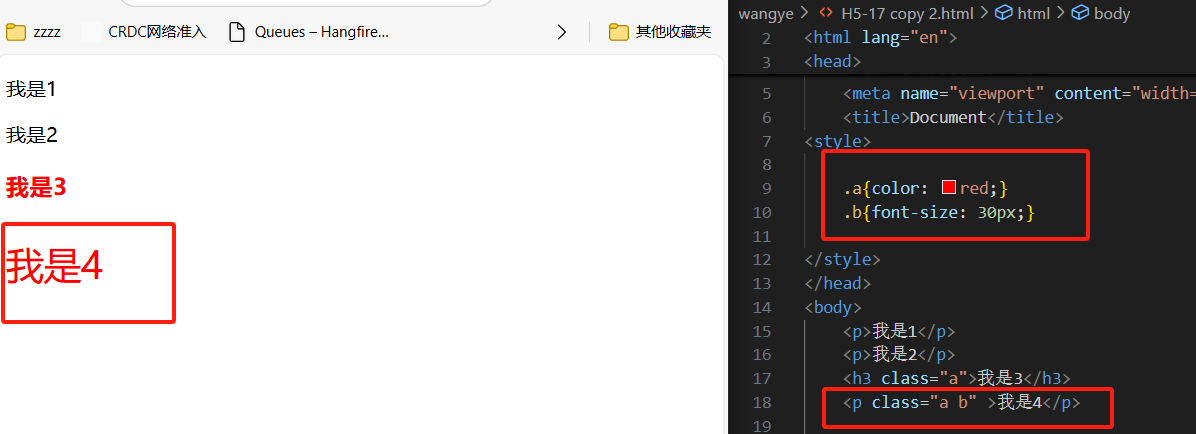
<p class="a">我是4</p>
/*定义类选择器*/
.a{
color:red
}

class属性的特点:
类选择器可以被多种标签使用
类名不能以数字开头
同一标签可以使用多个类选择器。用空格隔开
<p class="a b" >我是4</p>