个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- 作业
- 2024.4.5-学习笔记
- 1 CSS定位
- 1.1 相对定位 relative
- 1.2 绝对定位 absolute
- 1.3 子绝父相
- 1,4 固定定位
- 1.5粘性定位
- 2 定位叠放次序
- 3 居中技巧:
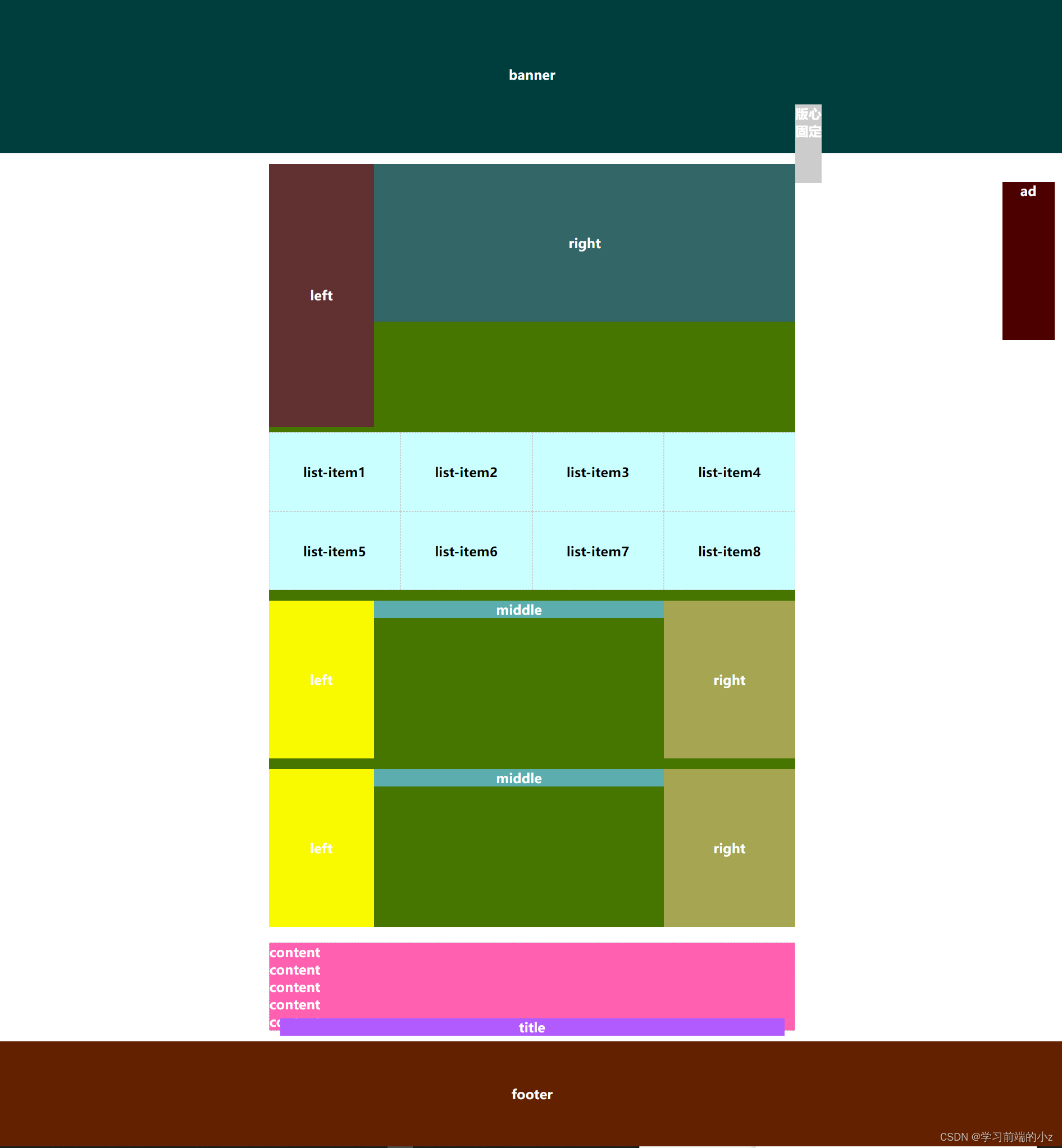
作业

<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>定位</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}ul {list-style: none;}body {font: bolder 25px "Microsoft YaHei","Heiti SC",tahoma,arial,"Hiragino Sans GB","\5B8B\4F53",sans-serif;color: white;}.auto-center {width: 1000px;margin-left: auto;margin-right: auto;}.full-center {min-width: 1000px;}.text-center {text-align: center;}.clearfix::after {content: '';display: block;clear: both;}.top {background-color: #000079;}.top>.auto-center {line-height: 100px;background-color: #EA0000;}.banner {background-color: #003E3E;line-height: 300px;}.main {margin-top: 20px;background-color: #467500;}/*基于浮动实现两栏布局,左边200px,右侧自动填充剩余空间*/.content-one {position: relative;height: 500px;}.content-one>.left {width: 200px;background-color: #613030;line-height: 500px;/* float: left; */position: absolute;}.content-one>.right {/* 思考,right为绝对定位是否可以实现两栏布局? */margin-left: 200px;background-color: #336666;line-height: 300px;}/*基于浮动实现栏栅布局*/.content-tow {margin-top: 10px;}.content-tow>.list-item {float: left;width: 250px;height: 150px;box-sizing: border-box;background-color: #CAFFFF;text-align: center;line-height: 150px;color: black;border: 1px dashed #ccc;}/* 基于浮动实现三栏布局,左固定200px,右固定250px,中间自适应宽度(填充剩余空间) 注意:中间一栏必须放到最后*/.content-three {margin-top: 20px;position: relative;height: 300px;}.content-three>.left {position: absolute;width: 200px;left: 0;top: 0;/* float: left; */line-height: 300px;background-color: #F9F900;}.content-three>.right {position: absolute;width: 250px;right: 0;top: 0;/* float: right; */line-height: 300px;background-color: #A5A552;}.content-three>.middle {background-color: #5CADAD;margin-left: 200px;margin-right: 250px;}/* 基于浮动实现三栏布局,左固定200px,右固定250px,中间自适应宽度(填充剩余空间) 使用父级外边距实现*/.content-four {margin-top: 20px;padding-left: 200px;padding-right: 250px;}.content-four>.left {width: 200px;float: left;line-height: 300px;background-color: #F9F900;margin-left: -200px;}.content-four>.right {width: 250px;float: right;line-height: 300px;background-color: #A5A552;margin-right: -250px;}.content-four>.middle {background-color: #5CADAD;}.footer {margin-top: 20px;background-color: #642100;line-height: 200px;}.fixed-ad {position: fixed;width: 100px;height: 300px;right: 20px;top: 50%;margin-top: -150px;background-color: #4D0000;}.other {margin-top: 30px;background-color: #FF60AF;border: 1px dashed #ccc;position: relative;}.other .bottom {position: absolute;bottom: -10px;left: 20px;right: 20px;background-color: #B15BFF;}</style>
</head>
<body><div class="top"><div class="auto-center text-center">top</div></div><div class="banner text-center full-center">banner</div><div class="main auto-center"><div class="content-one"><div class="left text-center">left</div><div class="right text-center">right</div></div><ul class="content-tow clearfix"><li class="list-item">list-item1</li><li class="list-item">list-item2</li><li class="list-item">list-item3</li><li class="list-item">list-item4</li><li class="list-item">list-item5</li><li class="list-item">list-item6</li><li class="list-item">list-item7</li><li class="list-item">list-item8</li></ul><div class="content-three clearfix"><div class="left text-center">left</div><div class="right text-center">right</div><div class="middle text-center">middle</div></div><div class="content-four clearfix"><div class="left text-center">left</div><div class="right text-center">right</div><div class="middle text-center">middle</div></div></div><div class="other auto-center"><div>content</div><div>content</div><div>content</div><div>content</div><div>content</div><div class="bottom text-center">title</div></div><div class="footer text-center full-center">footer</div><div class="fixed-ad text-center">ad</div><div style="position: fixed;top: 200px;left: 50%;margin-left: 500px;width: 50px;height: 150px;background-color: #ccc;">版心固定</div>
</body>
</html>

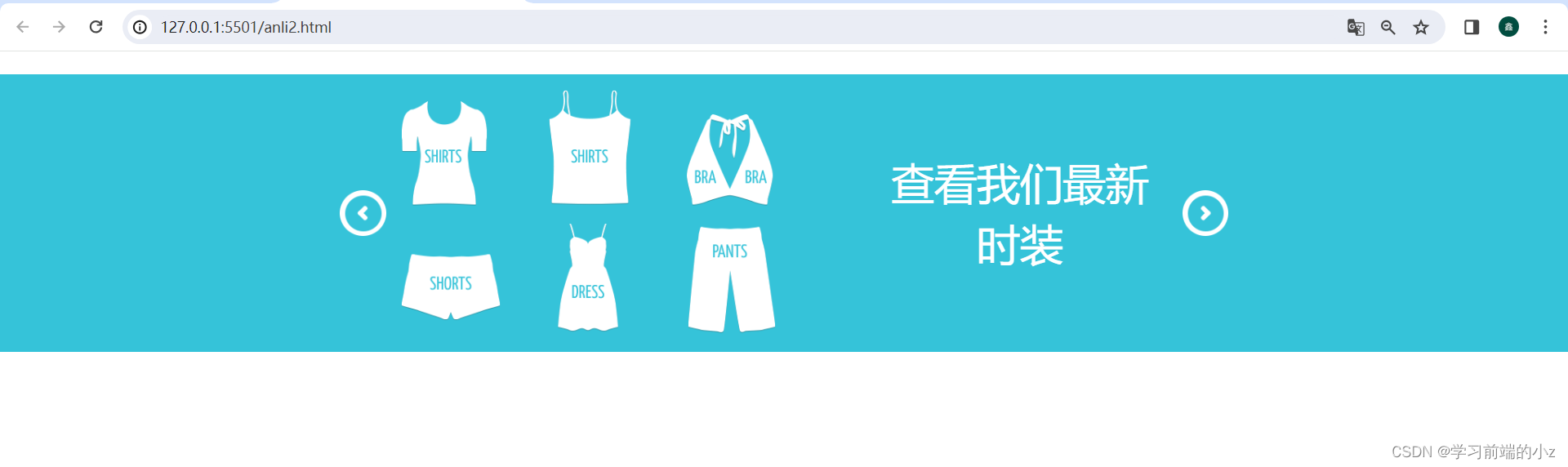
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="首页" content="首页"><meta description="首页" content="首页"><title>首页</title><style>* {padding: 0;margin: 0;}.auto-center {width: 1000px;margin-left: auto;margin-right: auto;}.banner {margin-top: 30px;background-color: #35c3d9;padding: 20px 0;}.full-center {min-width: 1000px;}.banner .auto-center {position: relative;}.banner .title {position: absolute;right: 20px;top: 50%;width: 344px;line-height: 80px;margin-top: -80px;color: white;font-size: 56px;text-align: center;}.banner .backward, .banner .forward {position: absolute;top: 50%;margin-top: -30px }.banner .backward {left: -80px;}.banner .forward {right: -80px;}</style></head><body><div class="banner full-center"><div class="auto-center"><img src="./images/2.png"><span class="title">查看我们最新时装</span><img class="backward" src="./images/1.png"><img class="forward" src="./images/3.png"></div></div></body>
</html>

2024.4.5-学习笔记
1 CSS定位
布局思路:盒子模型+浮动+定位+Flex布局
position不管浮动不浮动,都是static
1.1 相对定位 relative
只有当设置了定位,边偏移才有效果。偏移是基于原来的位置来移动的,显示效果甚至可以超出盒子,但原有标准流位置保留不变,相对定位并没有脱标。相当于块元素。
bottom向上走
top向下走
right向左走
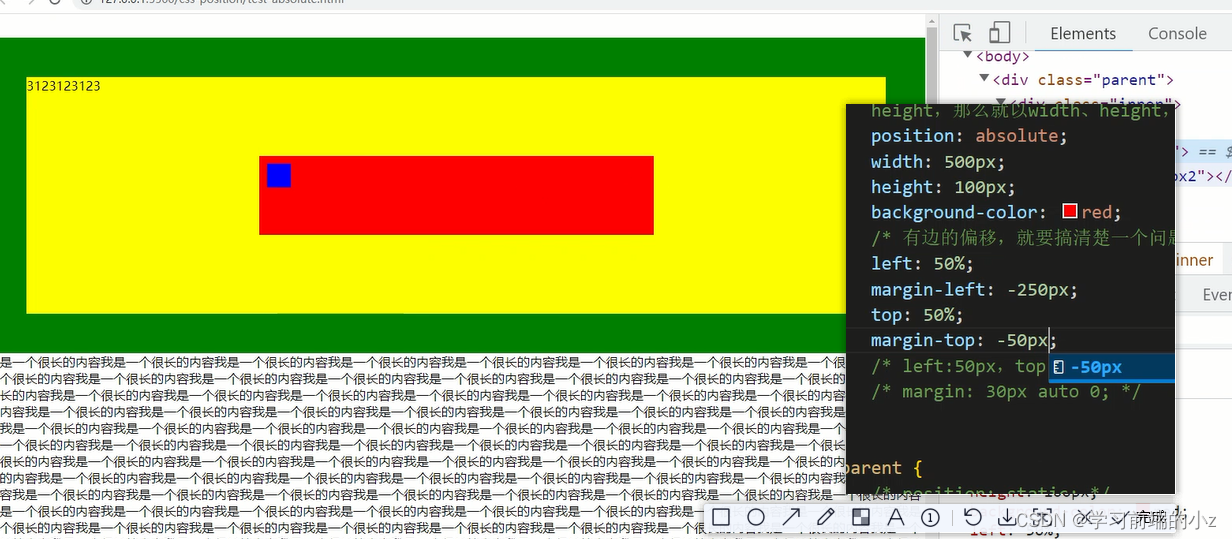
1.2 绝对定位 absolute
开启了position: absolute,无论你是行内元素,行内块元素,块级元素,它都会变成行内块表现形式。
float也是。
(行内块)表现 形式:默认内容有多宽,有多高,那么该盒子就会有多宽有多高,若设置了width、height,就以width、height为准,设置margin-left,margin-right为auto是对标准流块级元素有效。
绝对定位的偏移是根据祖先元素是否定位(非static的标签元素)最近的一个或Document进行移动。
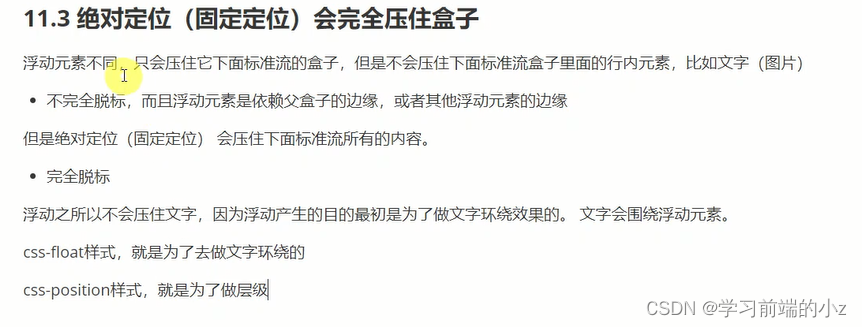
绝对定位,不仅脱标,还会遮盖标准流。
找不到定位元素,是基于文档第一屏当前窗口进行定位。一般不要写在外面,不要裸露外面。
绝对定位,浮动只是表现和行内块类似,但是它还是块级元素(display:block),因为它们会脱标没有在标准流上面,所以这种脱标的块级一般就是和行内块类似采用内容宽度,而不是横跨一行
1.3 子绝父相
子级是绝对定位,父级要用相对定位。
如果父元素不需要占有位置,则可以出现子绝父绝。
1,4 固定定位
position: fixed;

是基于浏览器可视窗口进行定位的。
脱标
1.5粘性定位
有top相当于固定定位
没有top相当于相对定位
2 定位叠放次序
z-index是针对于有定位(非static)的标签元素的堆叠顺序。
如果子级有层级堆叠,最好给它的定位父级设置一个有效的z-index的数值。就不会影响父级外的元素。
3 居中技巧: