前言
该文章主要讲元宇宙虚拟空间的场景渲染,基本核心技术点,不多说,直接引入正题。
场景渲染
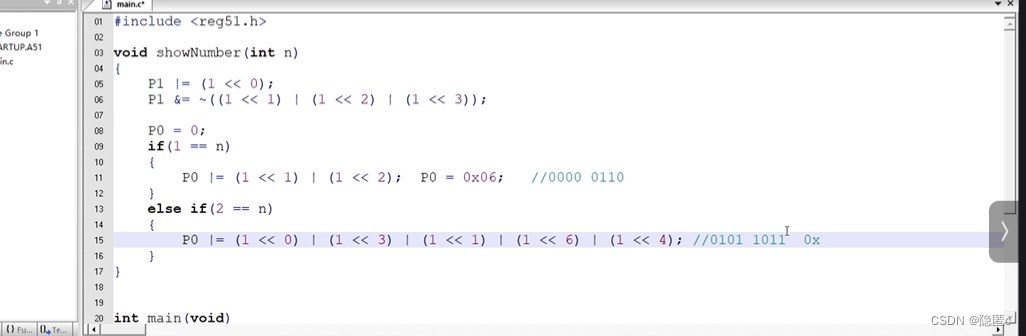
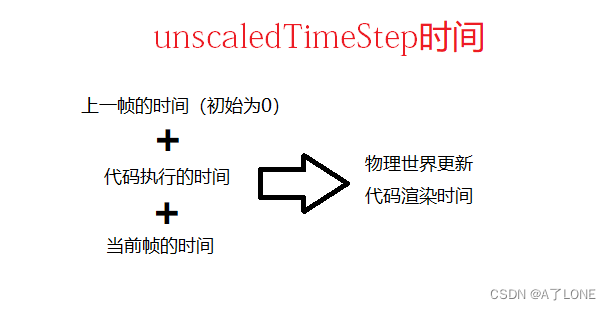
下面第二个图中的代码是一个循环渲染逻辑,首先getDelta 获取2次时间的时间间隔,requestAnimationFrame请求我们的一个动画帧重复调用一下渲染(我们看到的预览器看似静态,但其实每秒有很多次的刷新,而requestAnimationFrame会卡在那一帧去执行一次),然后是获取每一步的时间,unscaledTimeStep是不成比例的时间步长(拿到的是上一帧最后一刻的时间和当前帧的时间和渲染代码运行时间,也就是unscaledTimeStep=下一帧的时间+物理时间更新代码时间+代码渲染运行的时间
),
timeStep是时间步长(不成比例的时间步长*时间比例),然后是timeStep每一步时间的最小值为30帧(如果太小会出现一个卡帧效果会影响虚拟角色的走路效果),接着是物理世界的更新,logicDelta物理更新代码的时间,sinceLastFrame是按照帧率的一个时间差,stats监听使用状态的一个情况,后面是个判断是否开启一个FXAA的抗锯齿,否则正常渲染加上我们的摄像机
public render(world: World): void
{
this.requestDelta = this.clock.getDelta();
requestAnimationFrame(() =>
{
world.render(world);
});
//获取每一步的时间
let unscaledTimeStep = (this.requestDelta + this.renderDelta + this.logicDelta) ;
let timeStep = unscaledTimeStep * this.params.Time_Scale;
timeStep = Math.min(timeStep, 1 / 30);
//物理世界的更新
world.update(timeStep, unscaledTimeStep);
this.logicDelta = this.clock.getDelta();
//按照帧率的时间
let interval = 1 / 60;
this.sinceLastFrame += this.requestDelta + this.renderDelta + this.logicDelta;
this.sinceLastFrame %= interval;
this.stats.end();
this.stats.begin();
if (this.params.FXAA) this.composer.render();
else this.renderer.render(this.graphicsWorld, this.camera);
this.renderDelta = this.clock.getDelta();
}