Jenkins操作
- 一、插件管理
- 1.修改公共插件源
- 2.下载中文汉化插件
- 2.1 安装插件
- 2.2 重启
- 2.3 设置为中文
- 3.远程部署插件
- 二、用户权限管理
- 1.安装权限插件
- 2.开启权限
- 3.创建角色
- 3.1 Global roles
- 3.2 Item roles
- 4.创建用户
- 5.给用户分配角色
- 三、凭证管理
- 四、Git管理
- 1.账号密码方式
- 1.1 在凭证管理配置
- 1.2 创建项目
- 1.3 填写git相关信息
- 1.4 测试构建项目
- 2.SHH方式
- 2.1 生成ssh公钥
- 2.2 在gitlab配置ssh公钥
- 2.2 在凭证管理配置
- 2.3 创建项目
- 2.4 填写git信息
- 1.4 测试构建项目
- 五、项目构建类型
- 六、Pipeline
- 1.简介
- 2.安装插件
- 3.声明式
- 3.1 创建流水线
- 3.2 输入脚本
- 3.3 脚本讲解
- 3.4 脚本案例
- 4.脚本式
- 4.1 创建流水线
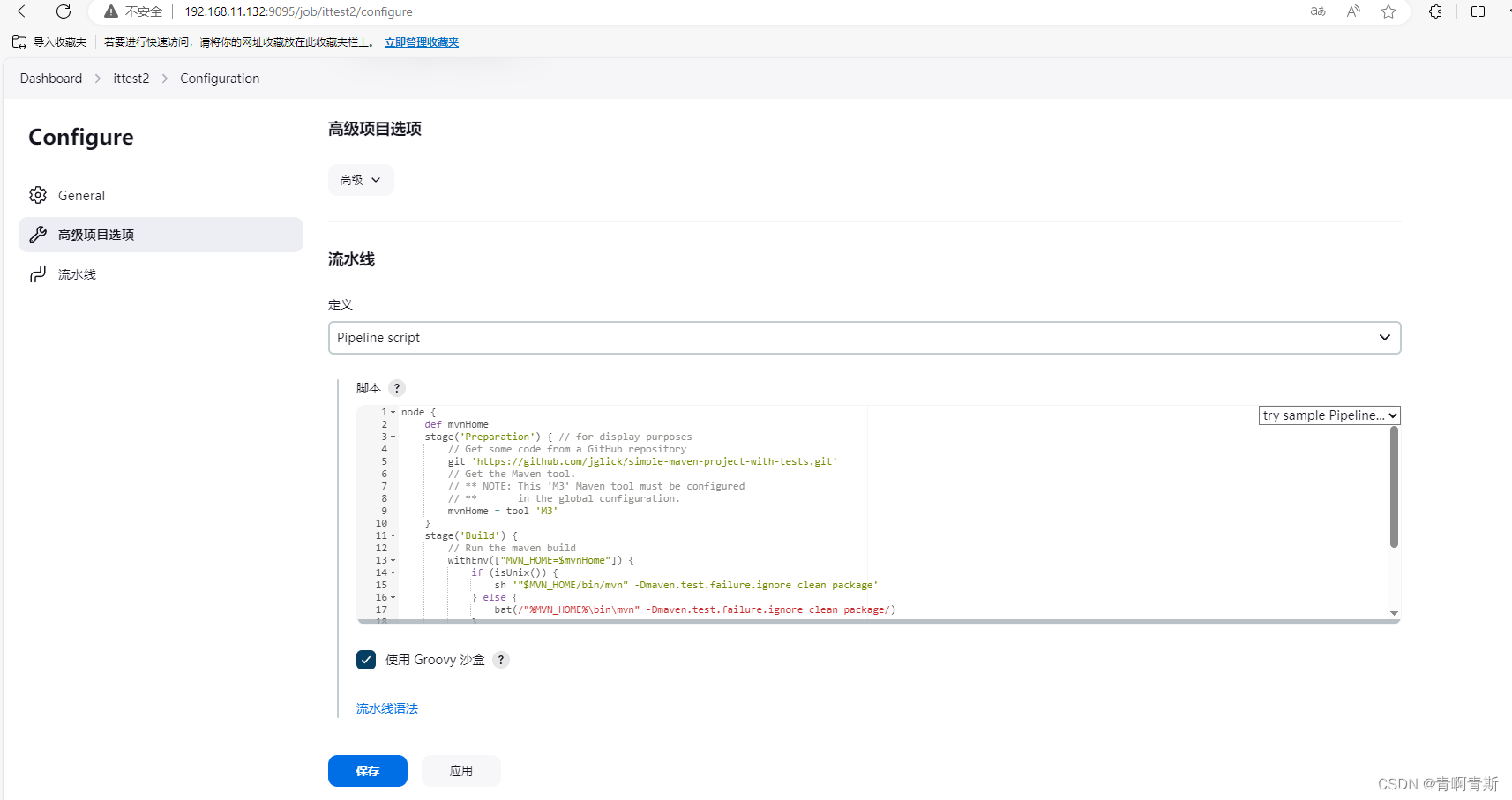
- 4.2 输入脚本
- 4.3 脚本讲解
- 5.流水线脚本生成器
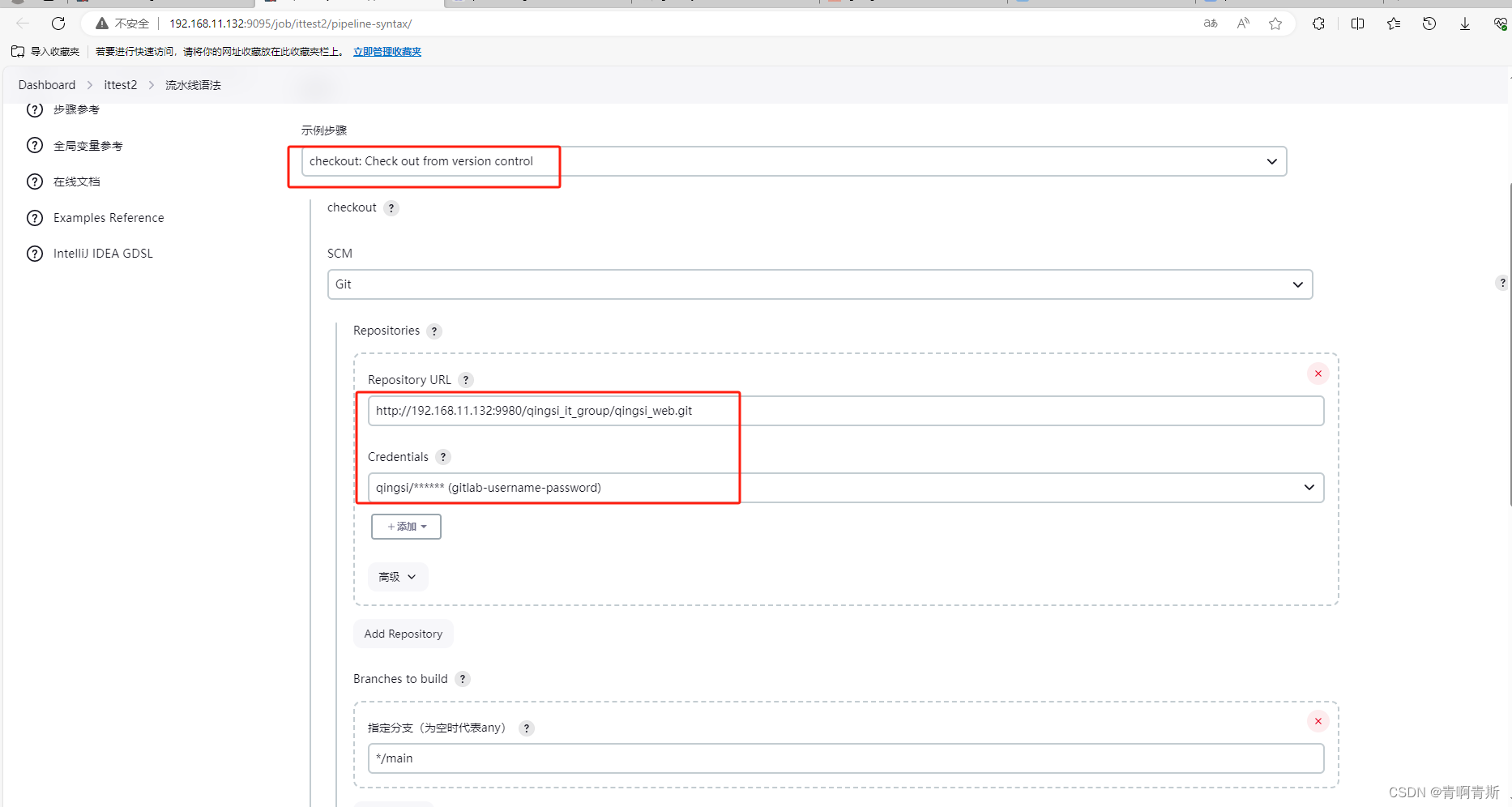
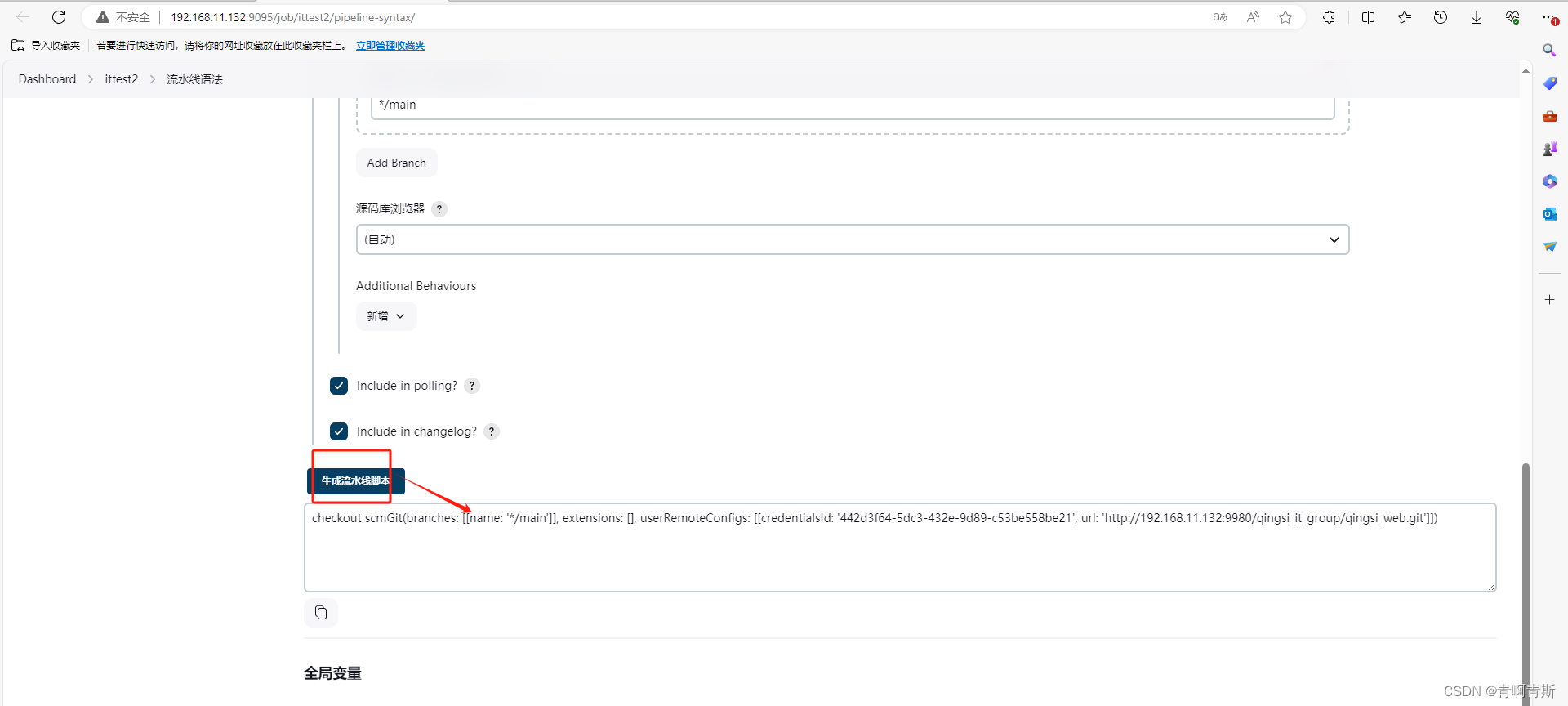
- 5.1 生成git脚本
- 5.2 生成编译脚本
- 5.3 远程部署脚本
- 七、Jenkins脚本管理
- 1.流水线使用git项目下脚本
- 八、触发器
- 1.内置触发器
- 1.1 触发远程构建
- 1.2 其他工程构建触发
- 1.3 定时构建
- 1.4 轮询SCM
- 2.非内置触发器
- 2.1 Git Hook
- 2.1.1 安装插件
- 2.1.2 配置token
- 2.1.3 GibLab配置WebHook
- 九、参数化构建
- 1.Pipeline模板脚本
- 2.模板参数配置
- 十、邮件配置
- 1.安装插件
- 2.邮箱开启SMTP协议
- 3.邮箱相关参数配置
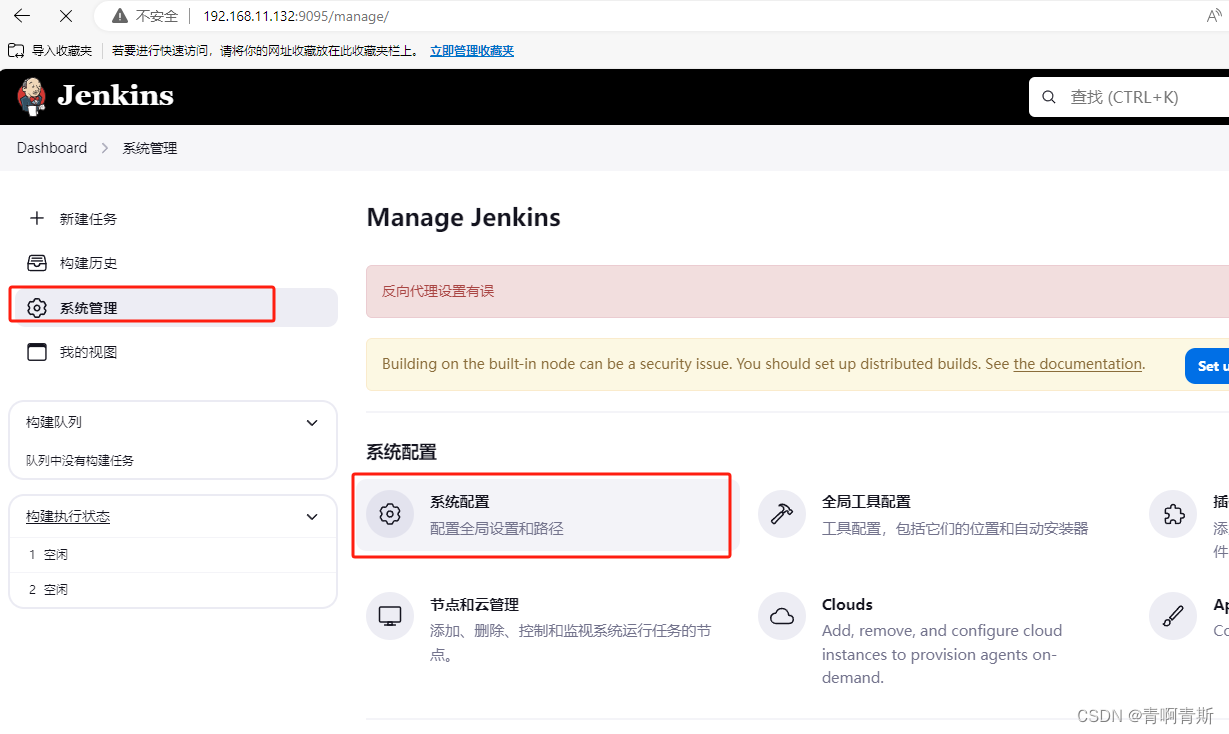
- 3.1 进入配置
- 3.2 配置系统管理员邮箱
- 3.3 设置邮箱通知
- 3.4 Extended E-mail Notification 设置
- 3.4.1 创建账号密码
- 3.4.2 填写其他信息
- 4.定义邮箱模板
- 5.在Pipeline加入发送邮箱
一、插件管理
- Jenkins本身不提供很多功能,我们可以通过使用插件来满足我们的使用。例如从Gitlab拉取代码,使用
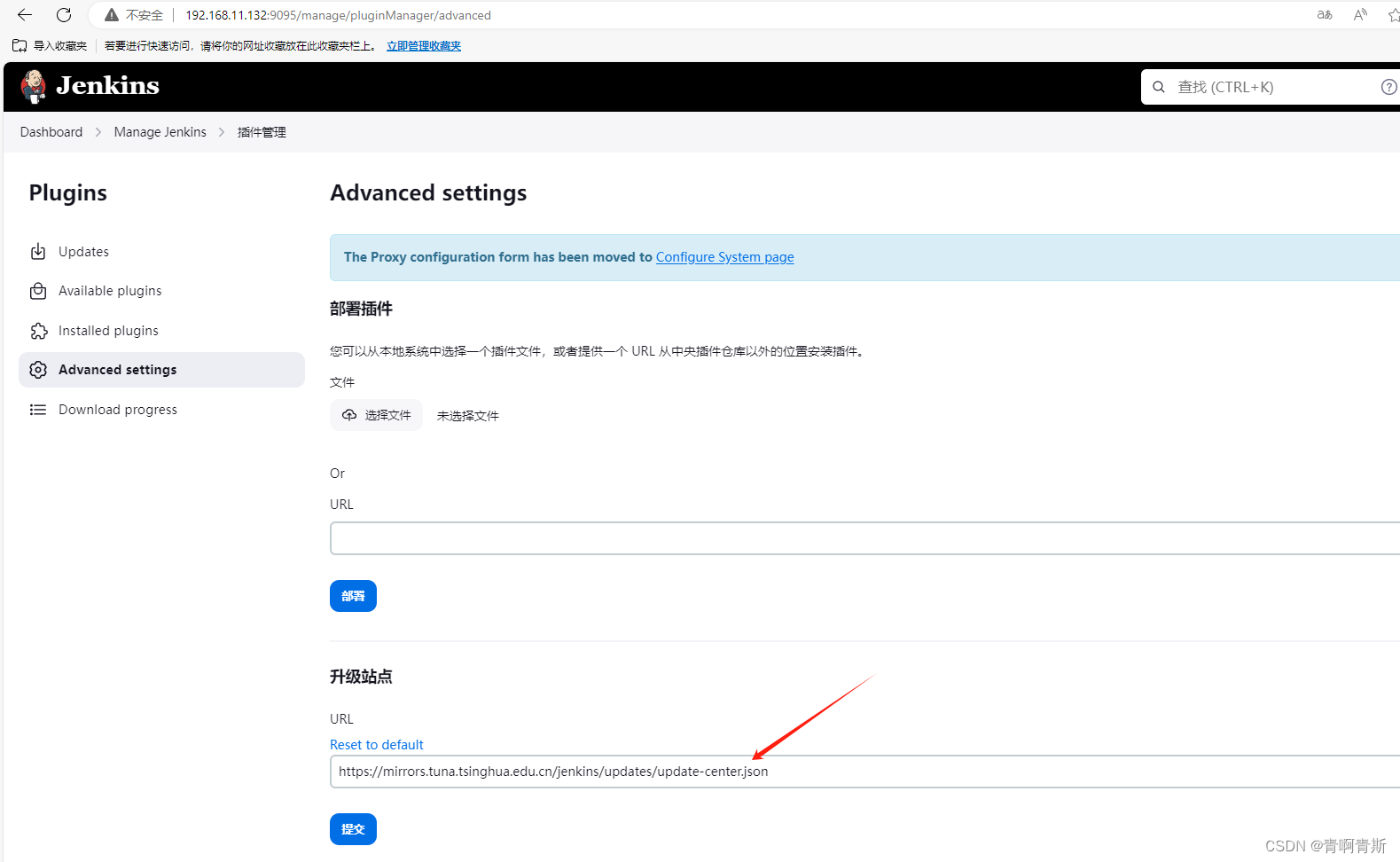
1.修改公共插件源

- https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
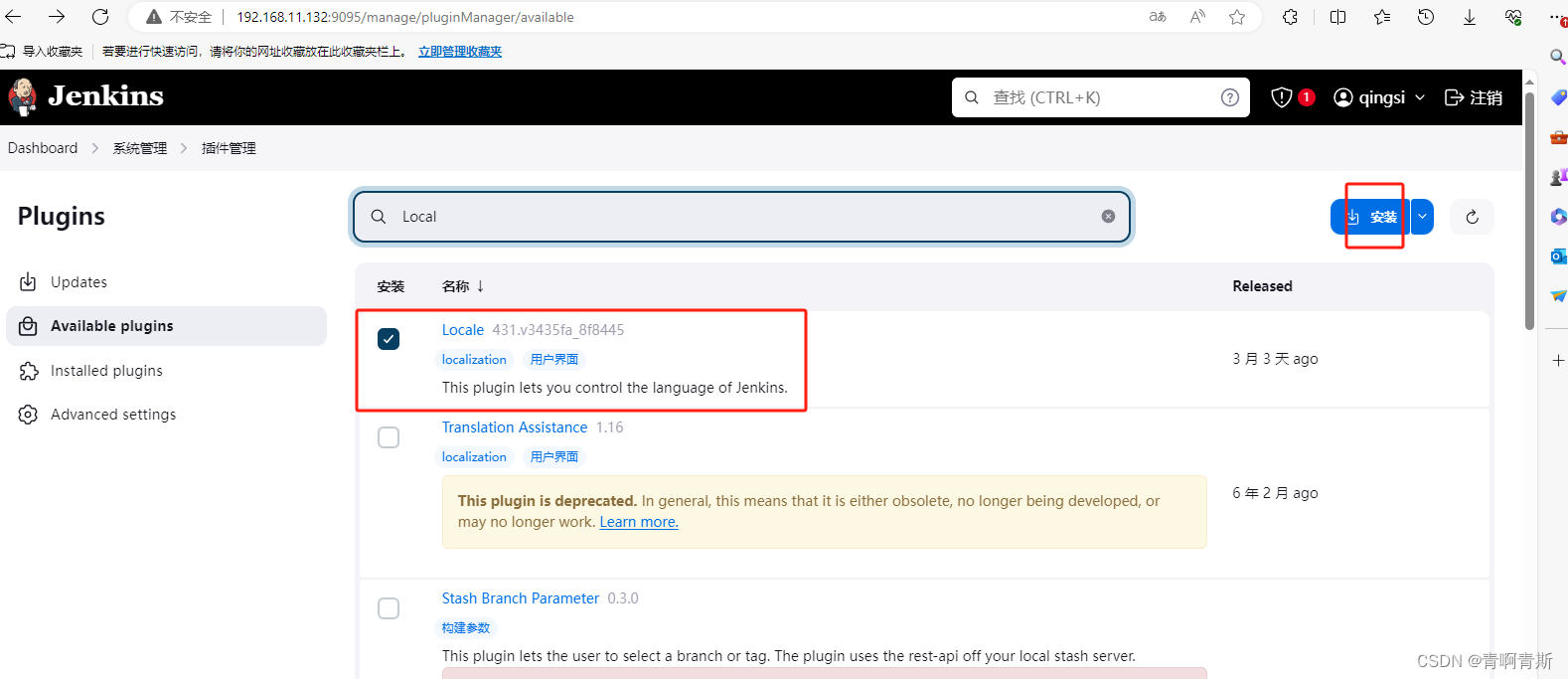
2.下载中文汉化插件
注意:由于官方的Localization: Chinese (Simplified)的中文翻译包不全,所以使用了Local汉化插件。
2.1 安装插件

2.2 重启
- jenkin地址+/restart就是重启
- http://192.168.11.132:9095/restart
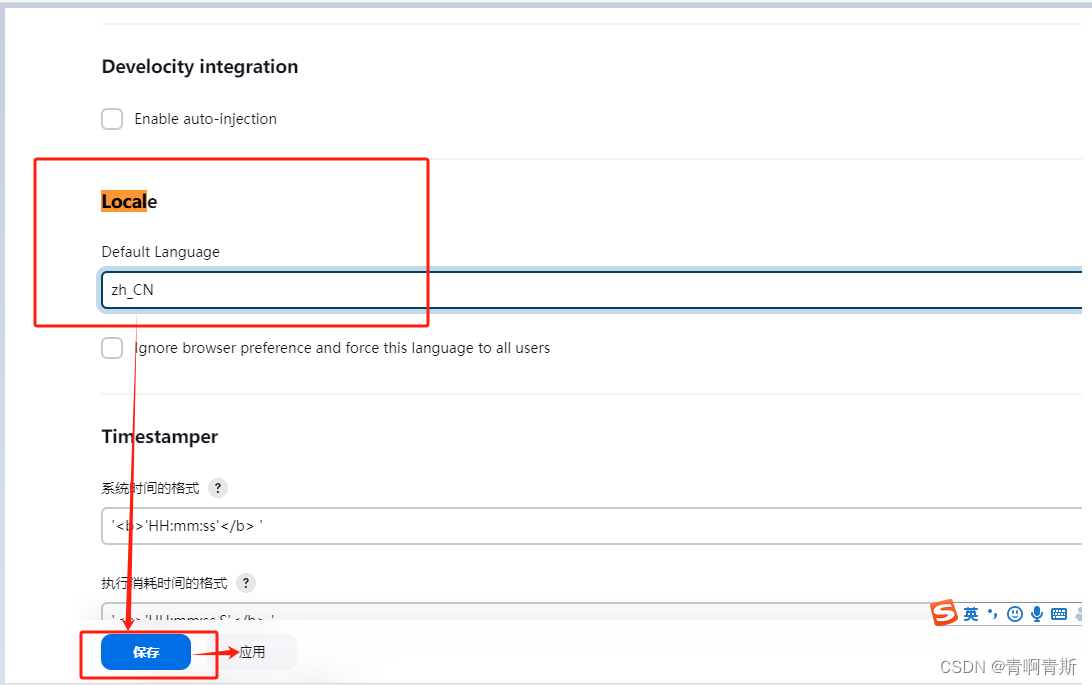
2.3 设置为中文


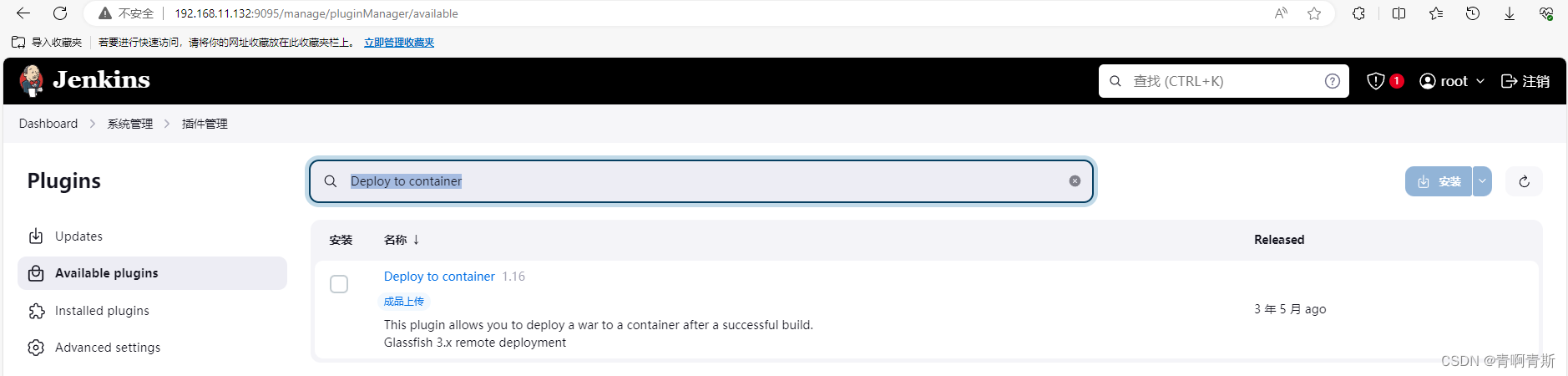
3.远程部署插件
- 我们打包好的代码,需要远程部署到其他的服务器上,需要使用这个插件:Deploy to container

二、用户权限管理
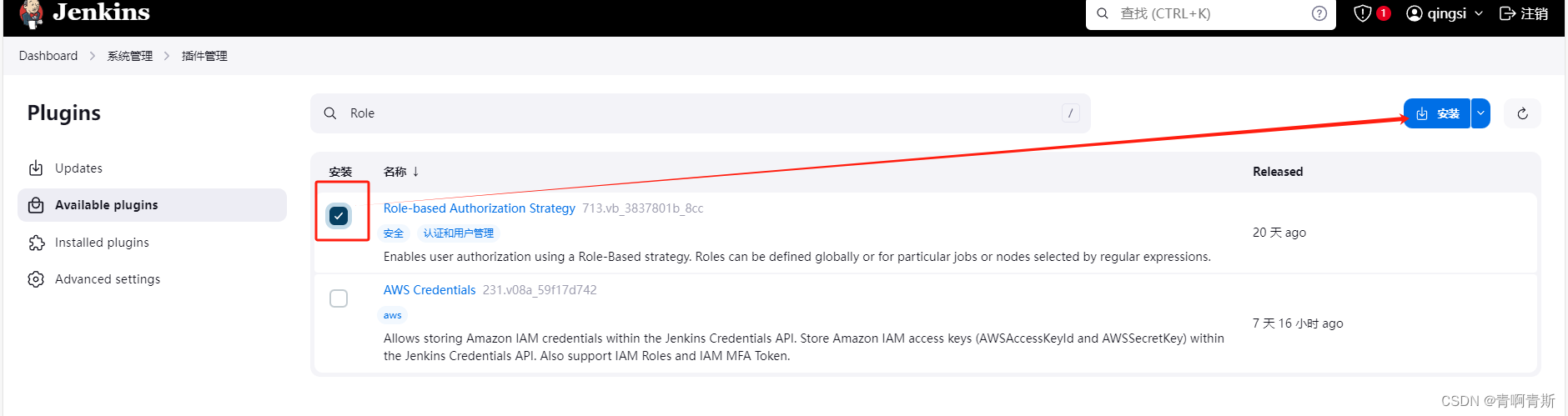
1.安装权限插件
- Role-based Authorization Strategy

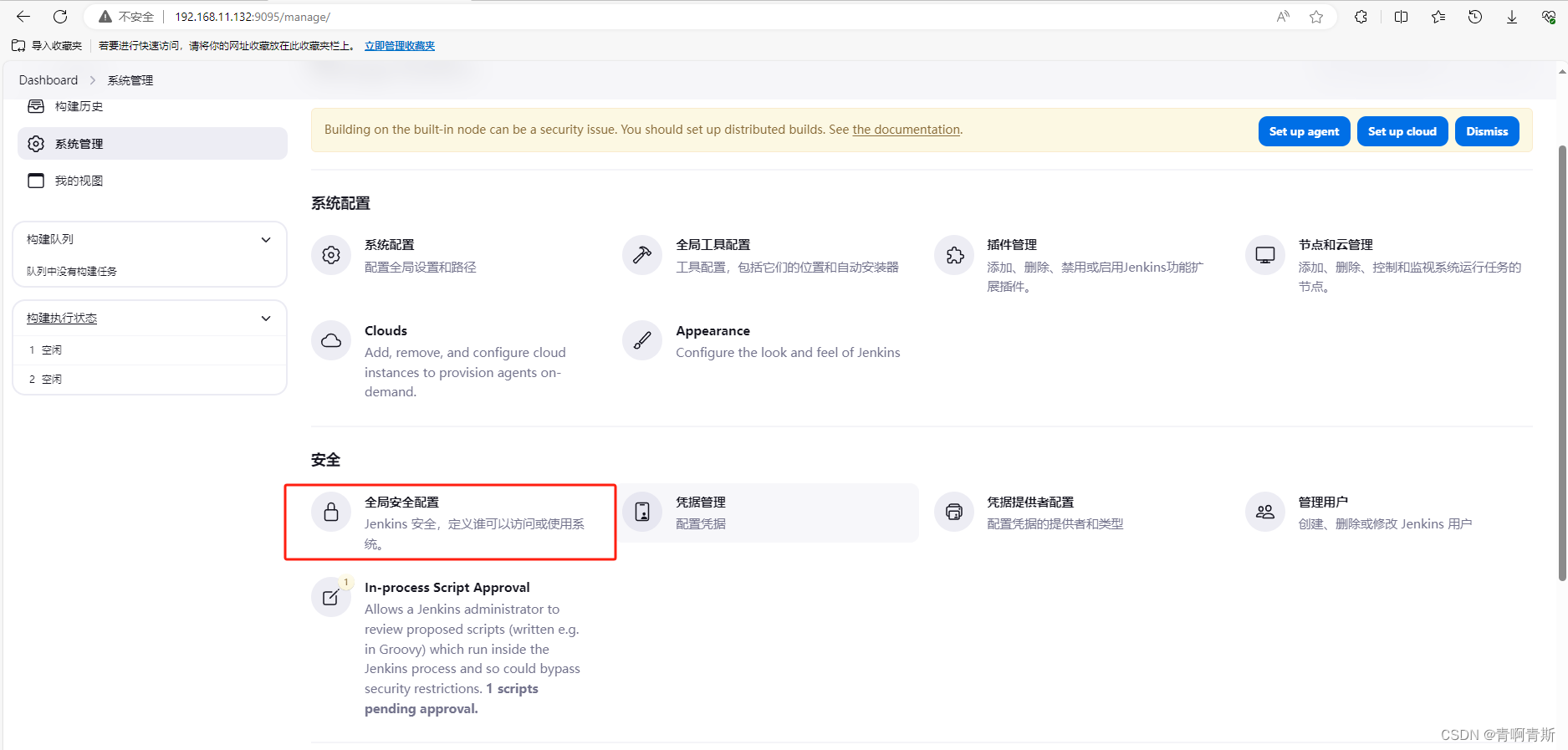
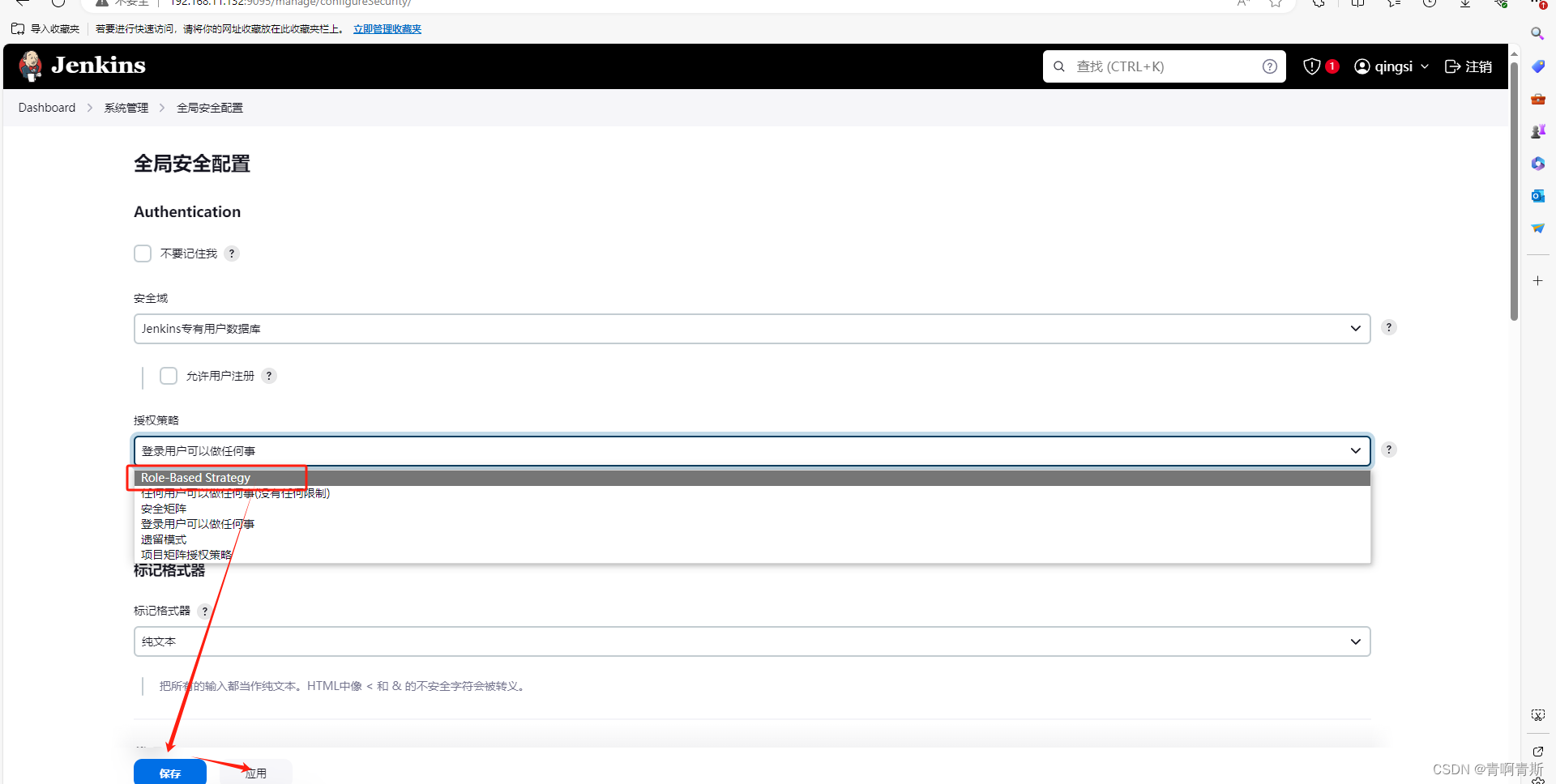
2.开启权限


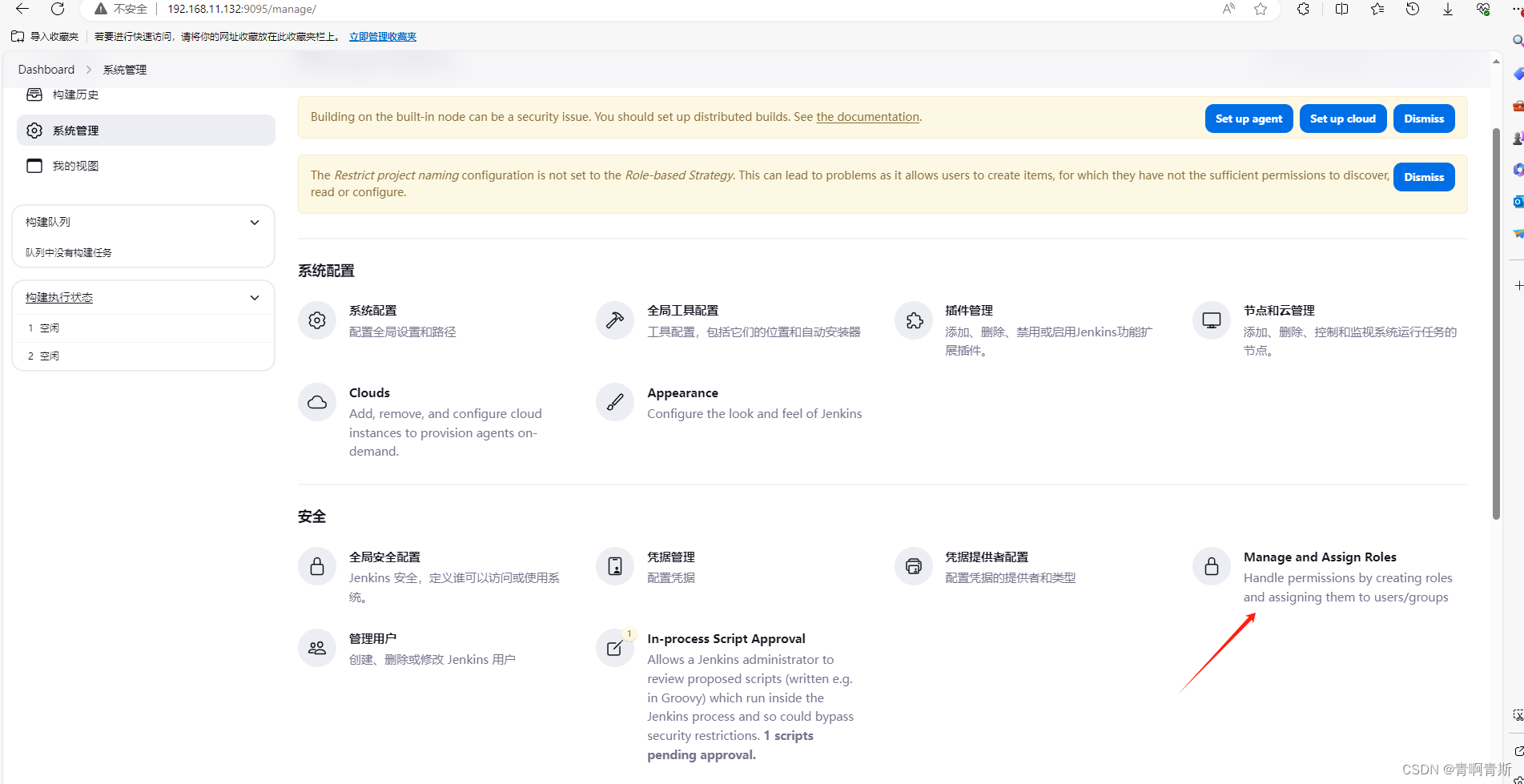
3.创建角色

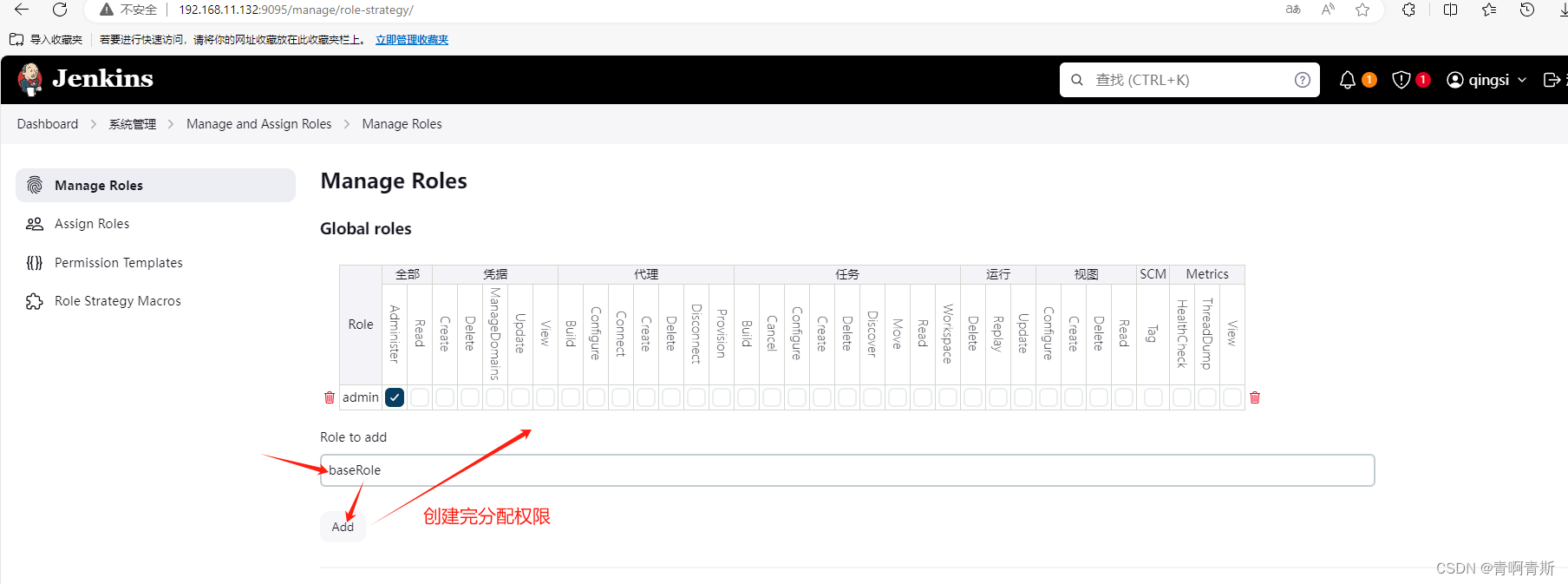
- 角色分为3种类型:Global roles、Item roles(项目角色)、Agent roles(和节点操作权限相关的角色)
- 其中Global roles拥有最高的权限,如果为它分配job的读写权限,那么用户如果绑定了这个角色,将会允许读取所有的job,不管用户是不是拥有的项目角色的权限。
- job 和item在jenkins中的概念,都可以看成是jenkins的创建的编译部署项目。
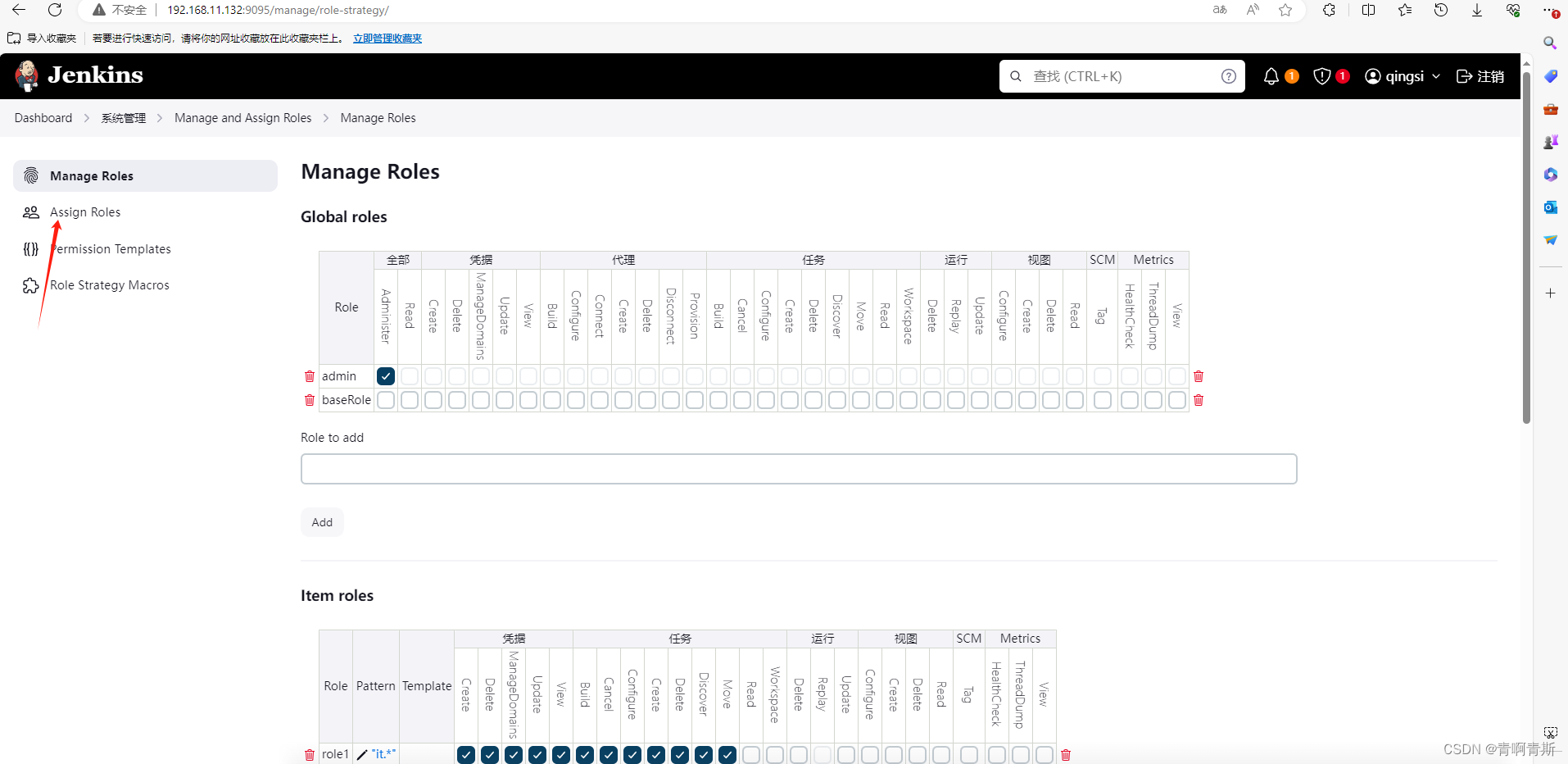
3.1 Global roles

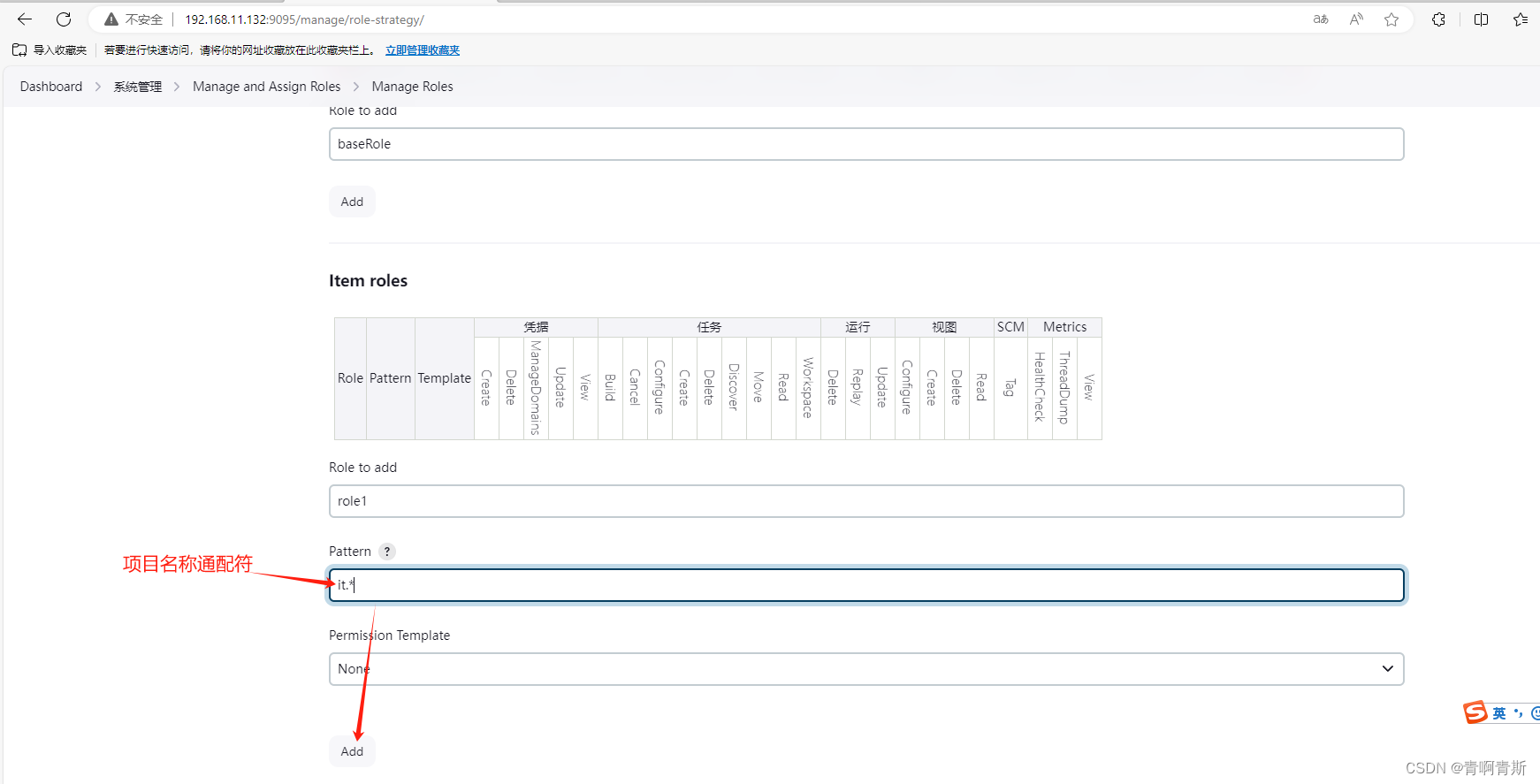
3.2 Item roles

- 通配符:可以看到符合通配符的项目名称的项目。
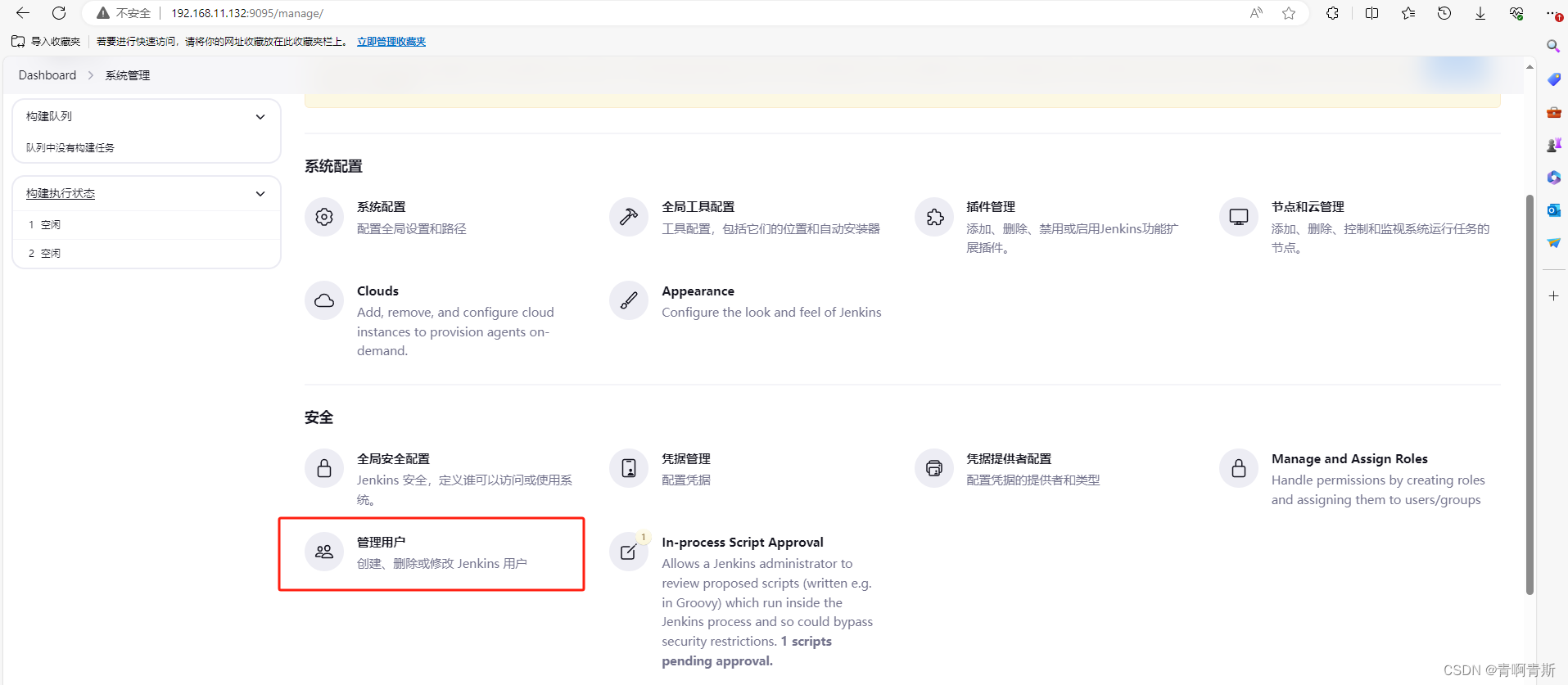
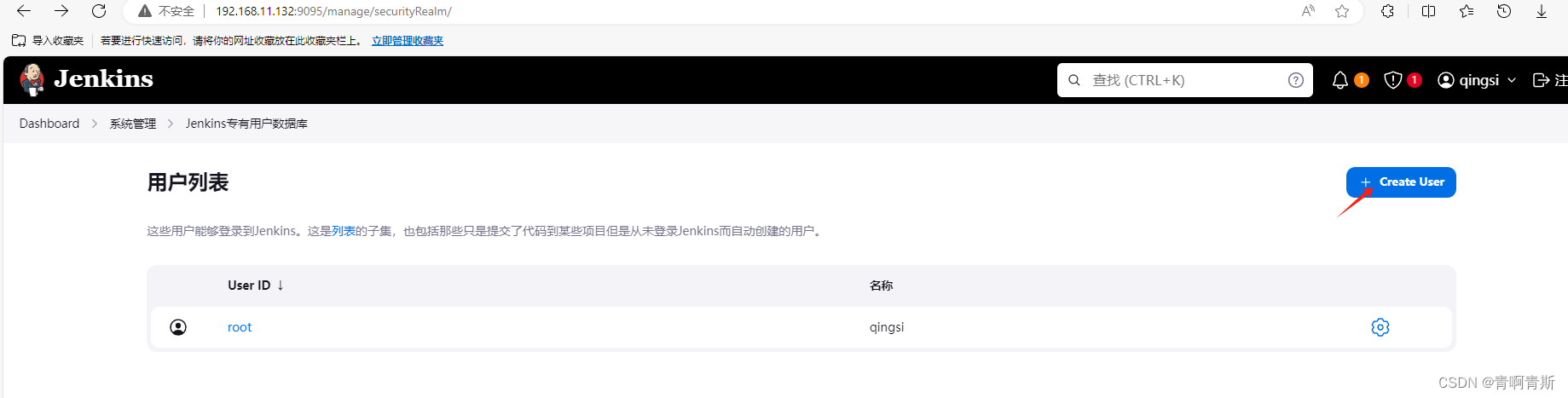
4.创建用户


5.给用户分配角色

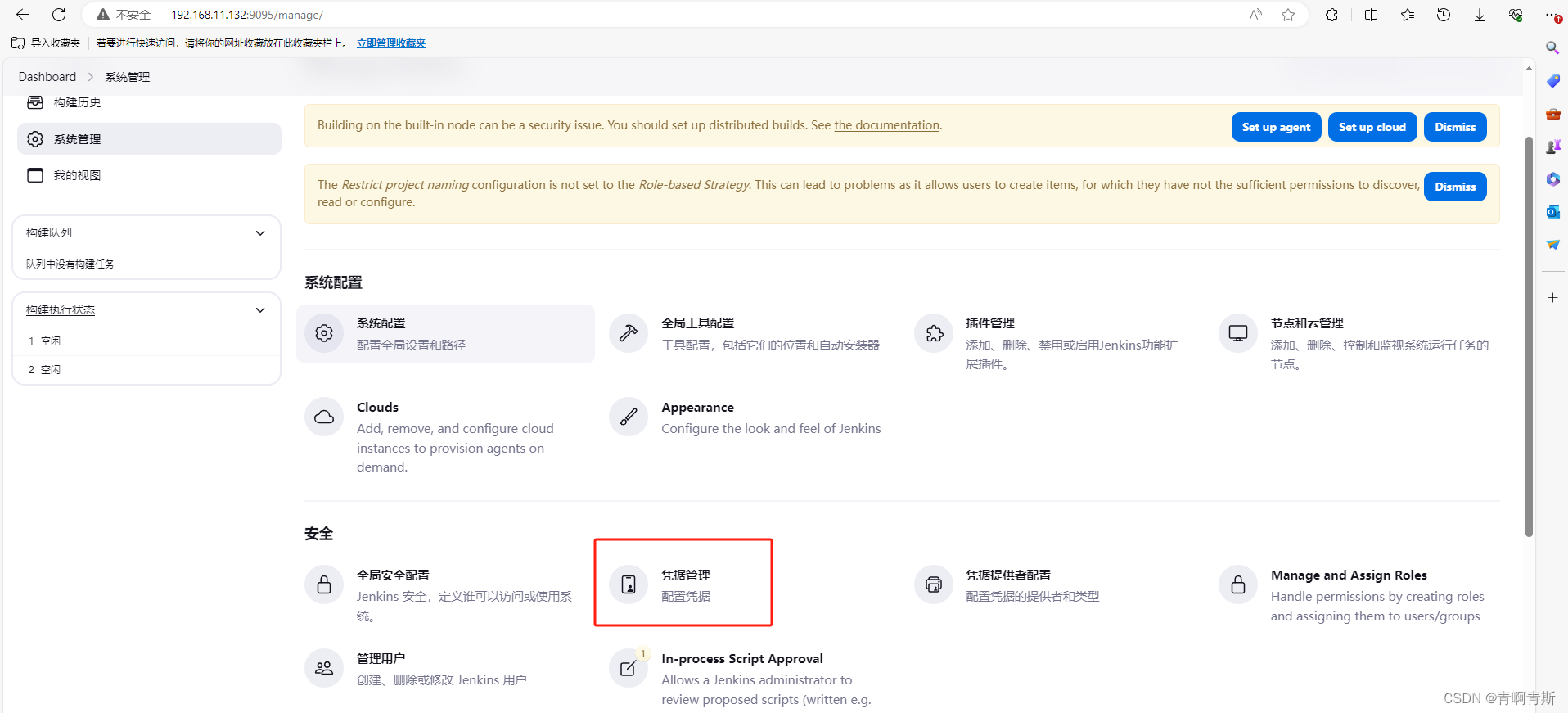
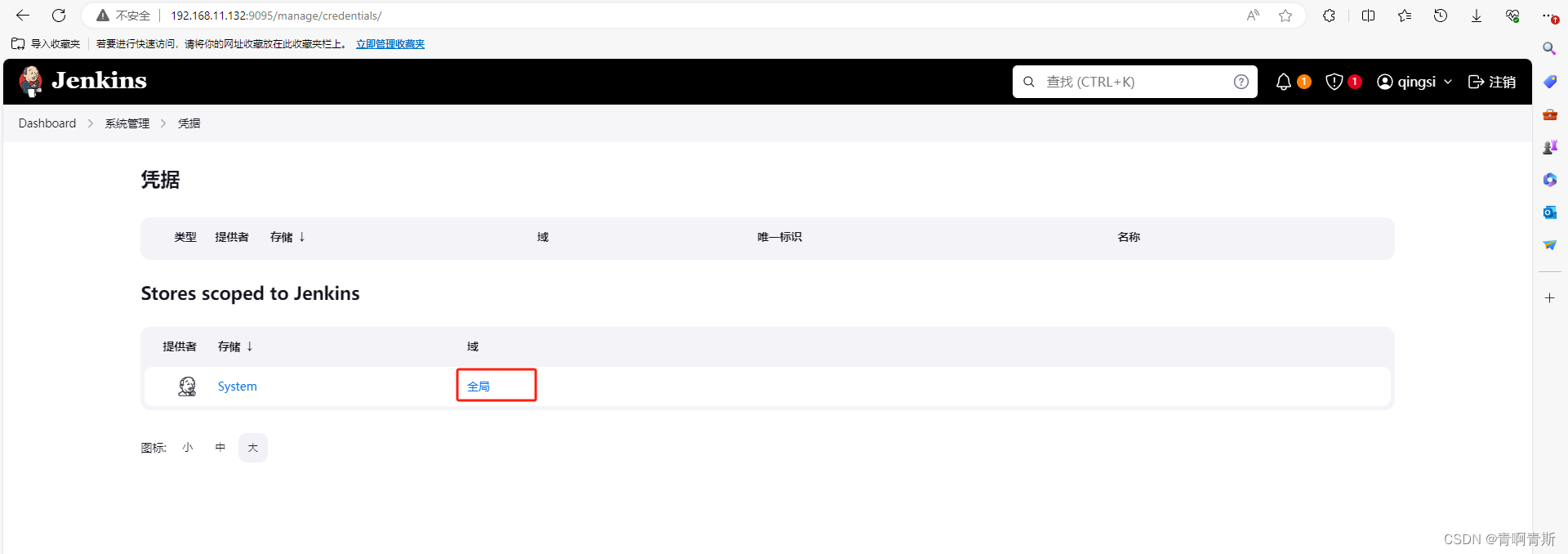
三、凭证管理
注意:如果初始化的时候,没有选择 安装推荐插件,那么需要自己安装凭证管理插件:Credentials Binding
- 凭据可以用来存储需要密文保护的数据库密码、Gitlab密码信息、Docker私有仓库密码等,以便Jenkins可以和这些第三方的应用进行交互。



- 凭证的类型有五种:
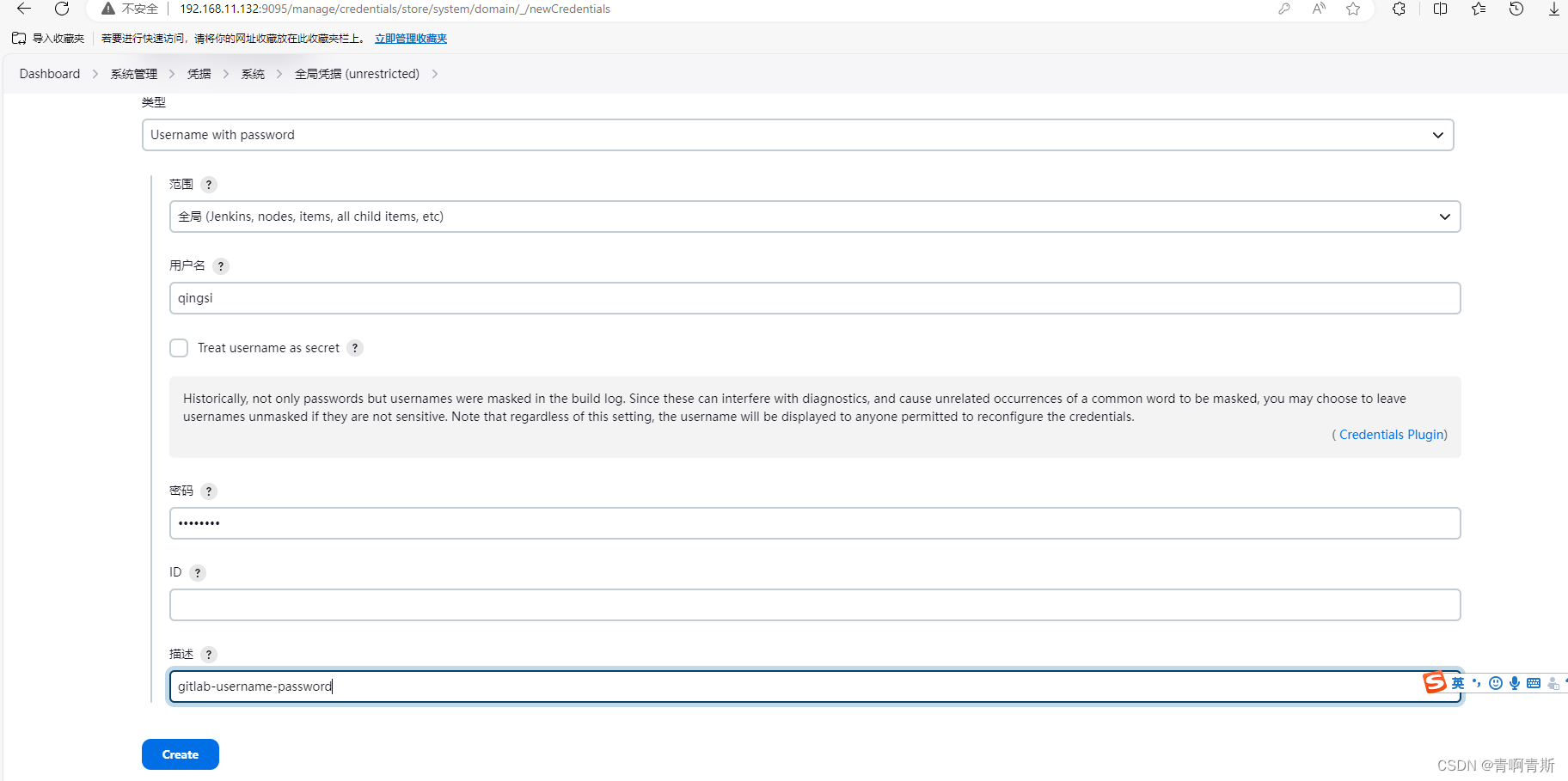
- Username with password:用户名和密码
- SSH Username with private key: 使用SSH用户和密钥
- Secret file:需要保密的文本文件,使用时Jenkins会将文件复制到一个临时目录中,再将文件路径设置到一个变量中,等构建结束后,所复制的Secret file就会被删除。
- Secret text:需要保存的一个加密的文本串,如钉钉机器人或Github的api token
- Certificate:通过上传证书文件的方式
- 常用的凭证类型有:Username with password(用户密码)和SSH Username with private key(SSH 密钥)
四、Git管理
注意:如果初始化的时候,没有选择 安装推荐插件,那么需要自己安装凭证管理插件:Git
1.账号密码方式
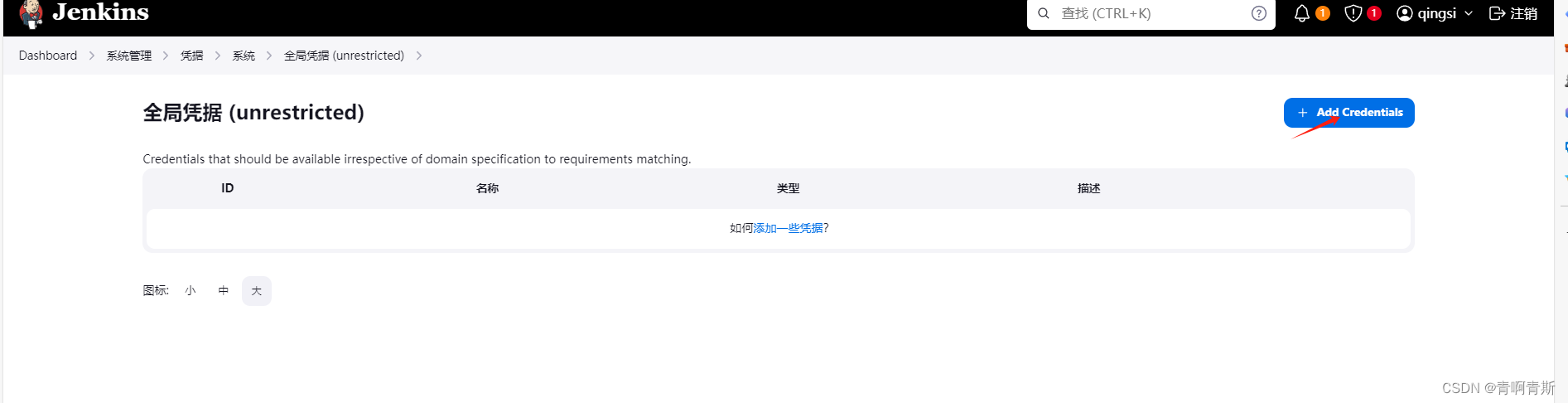
1.1 在凭证管理配置

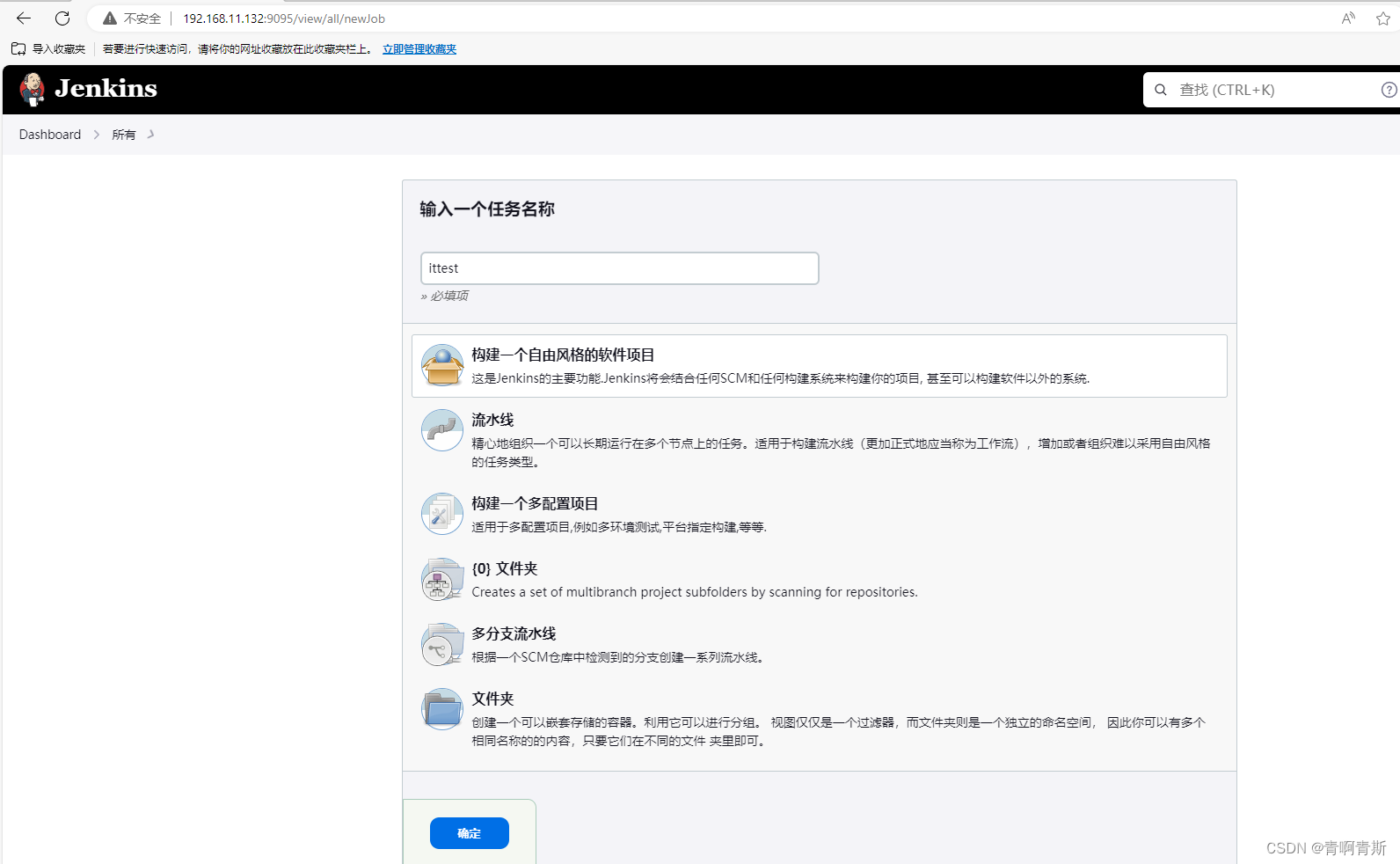
1.2 创建项目

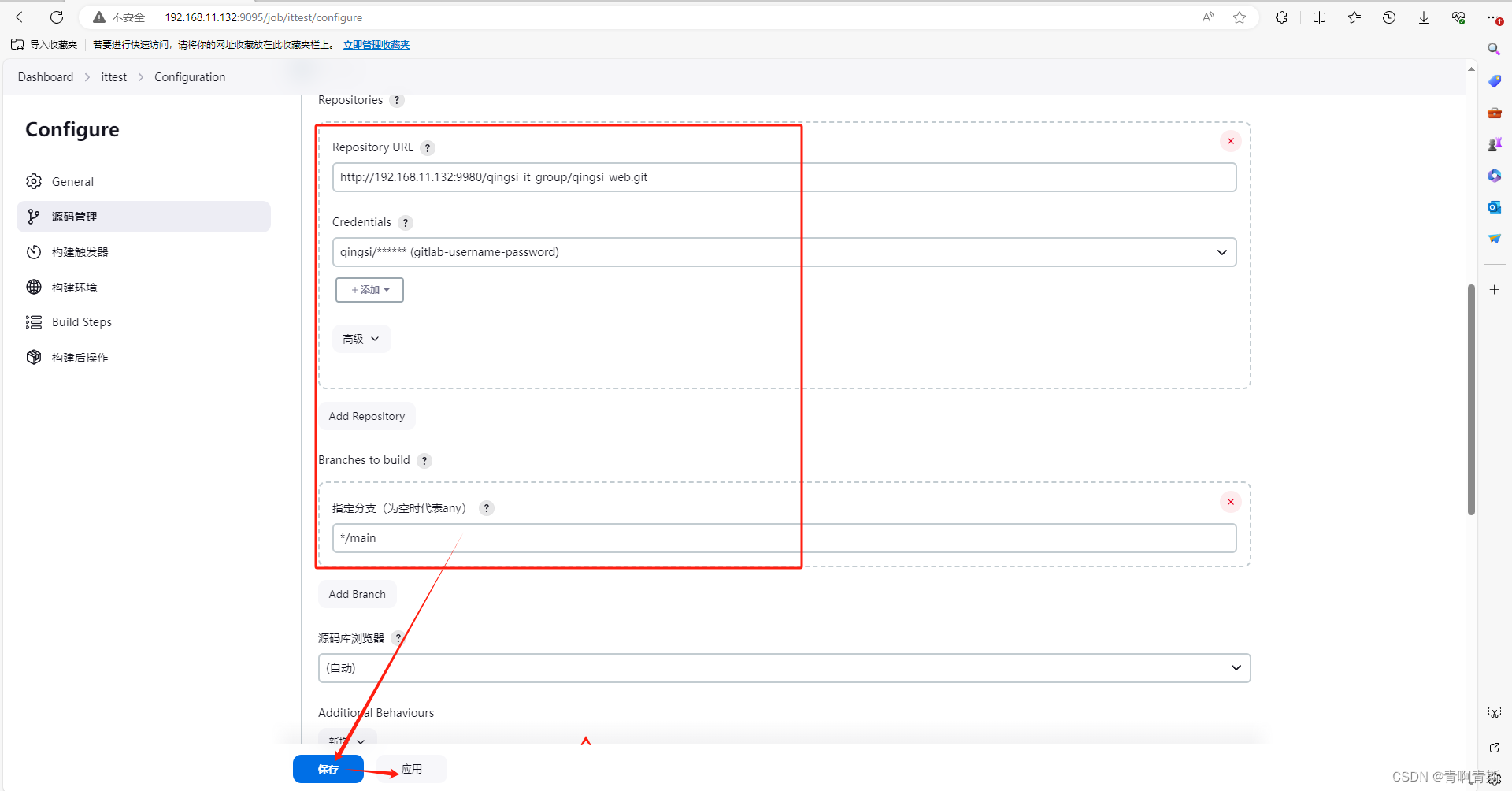
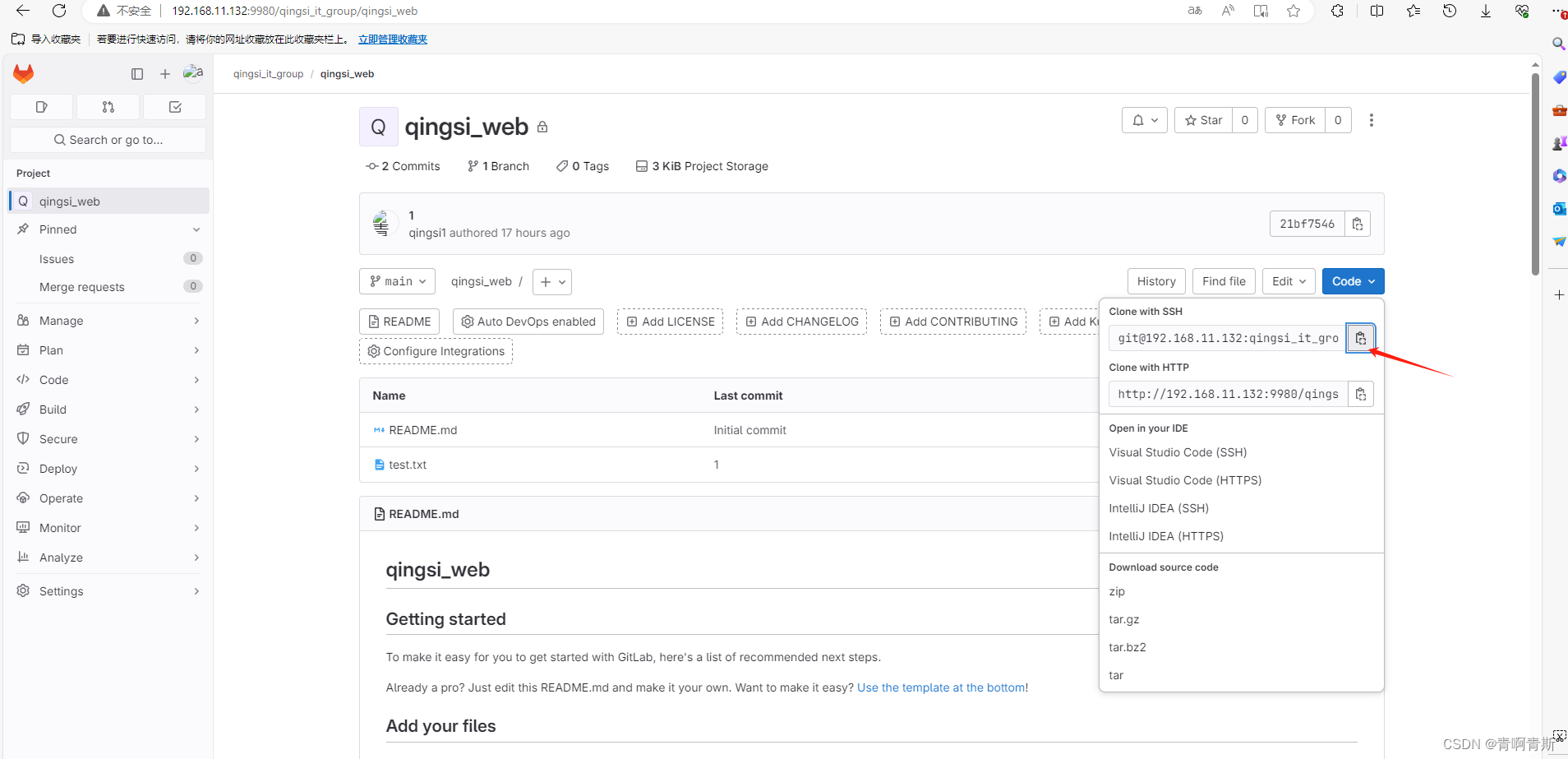
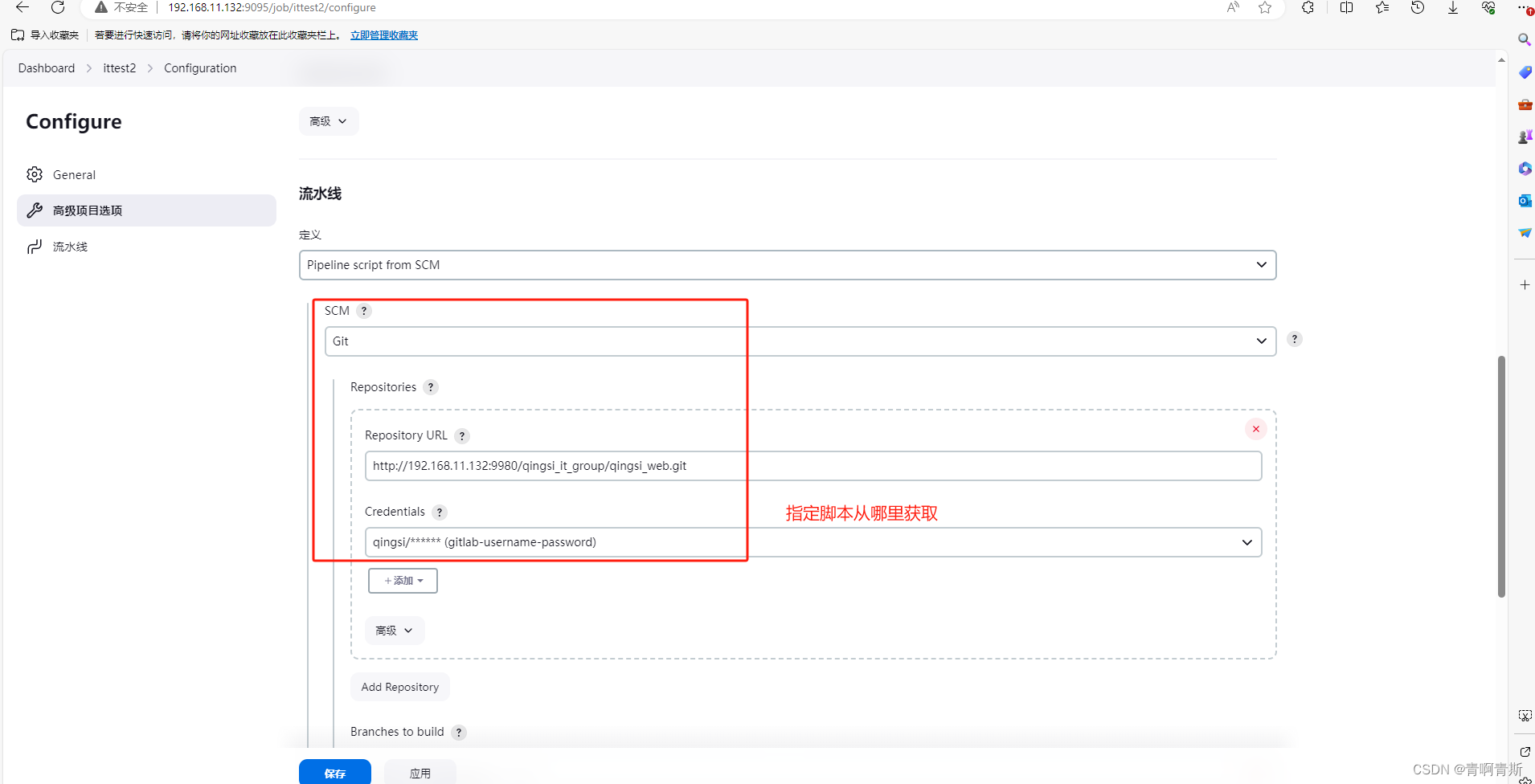
1.3 填写git相关信息
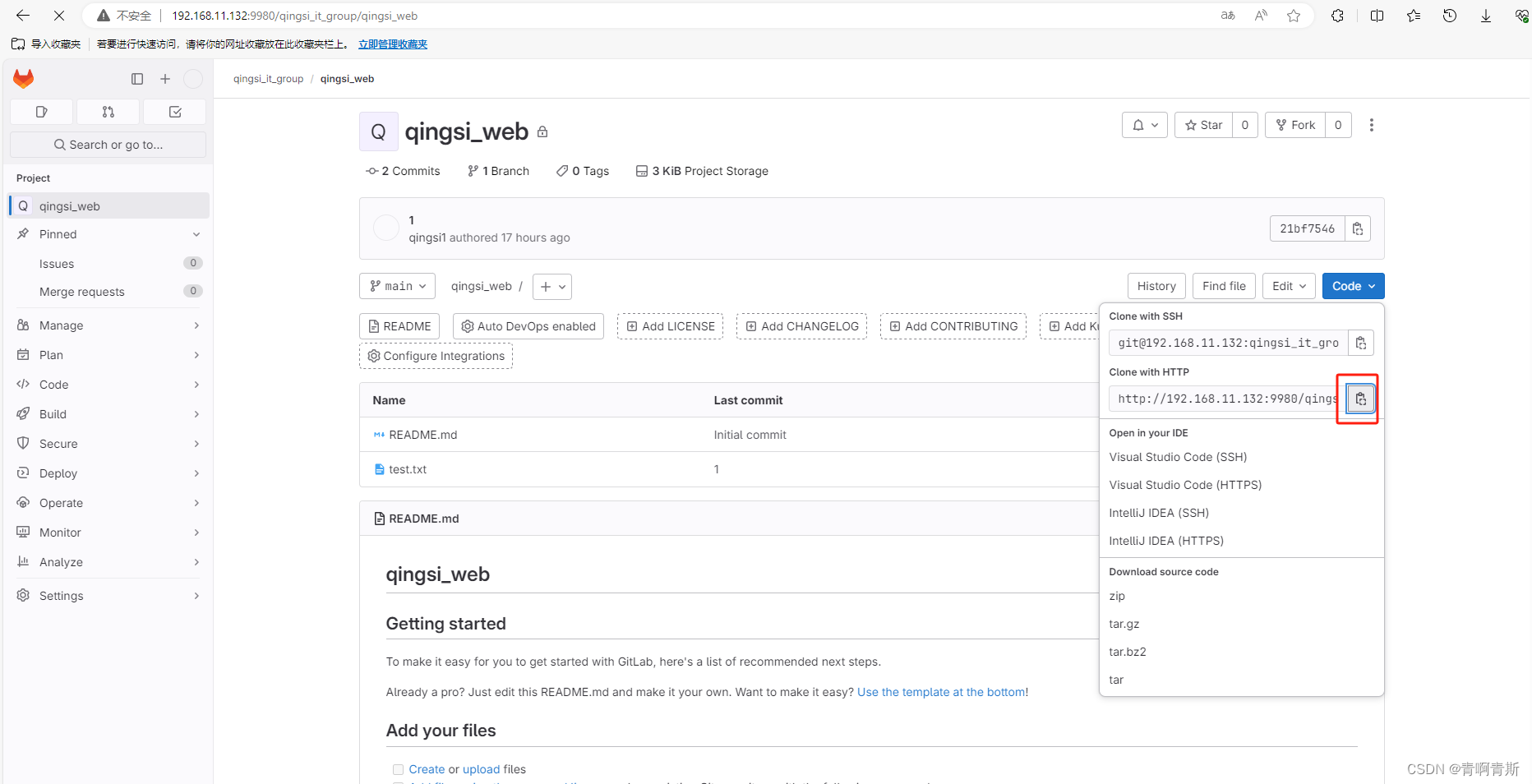
- 由于选择了是账号密码方式登录,所以使用git仓库,需要使用http的方式。


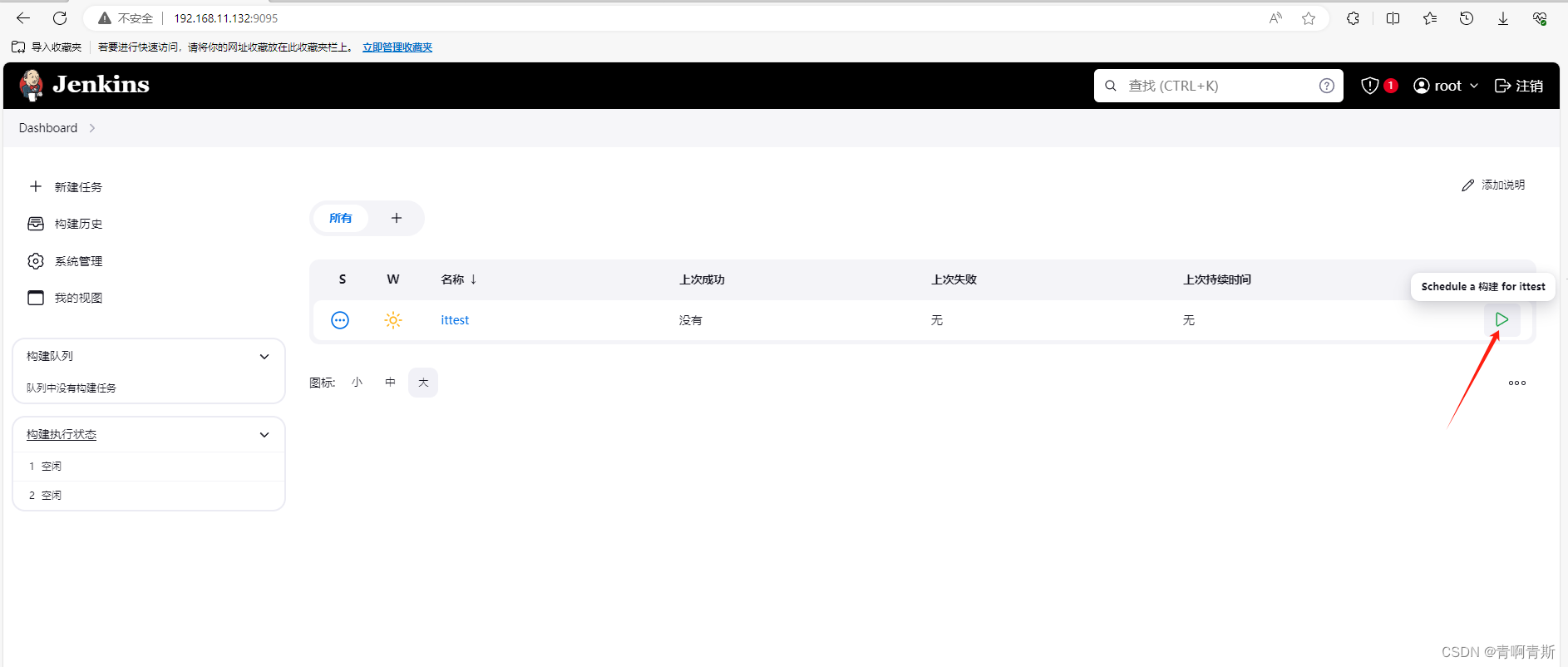
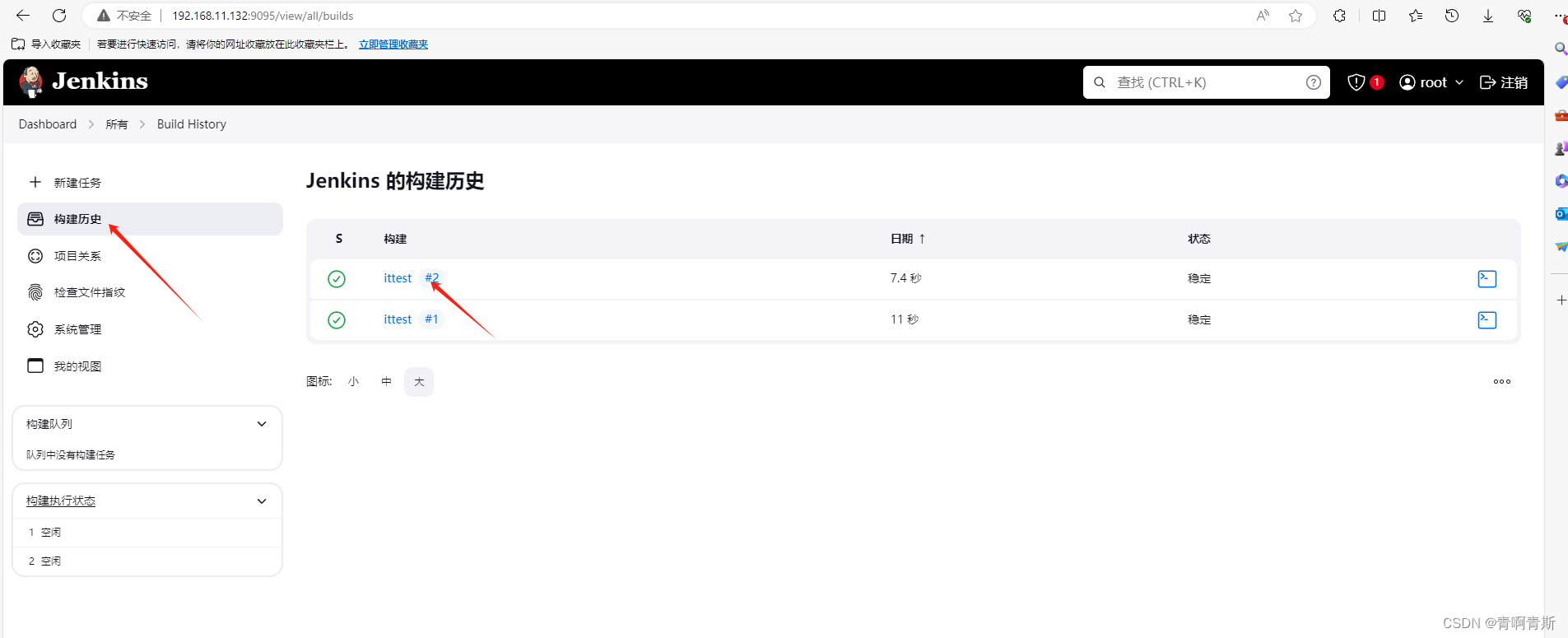
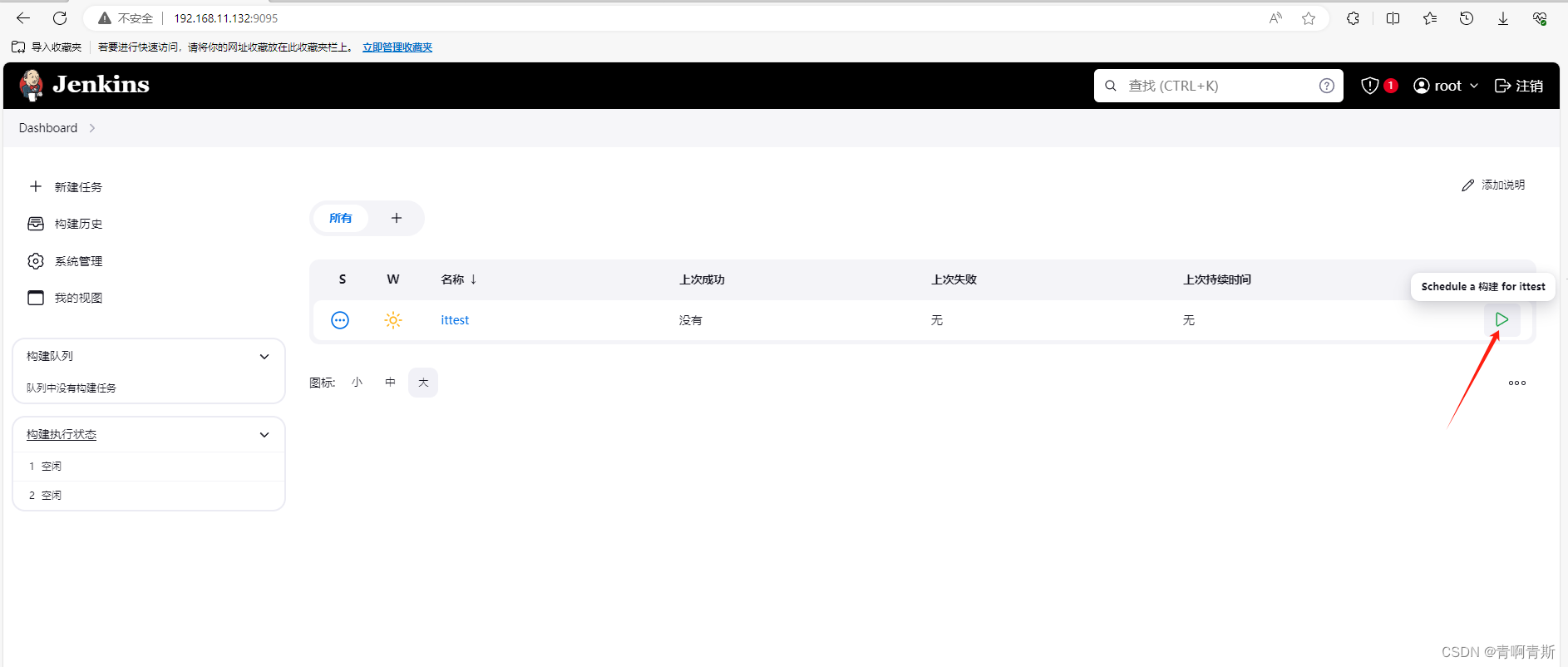
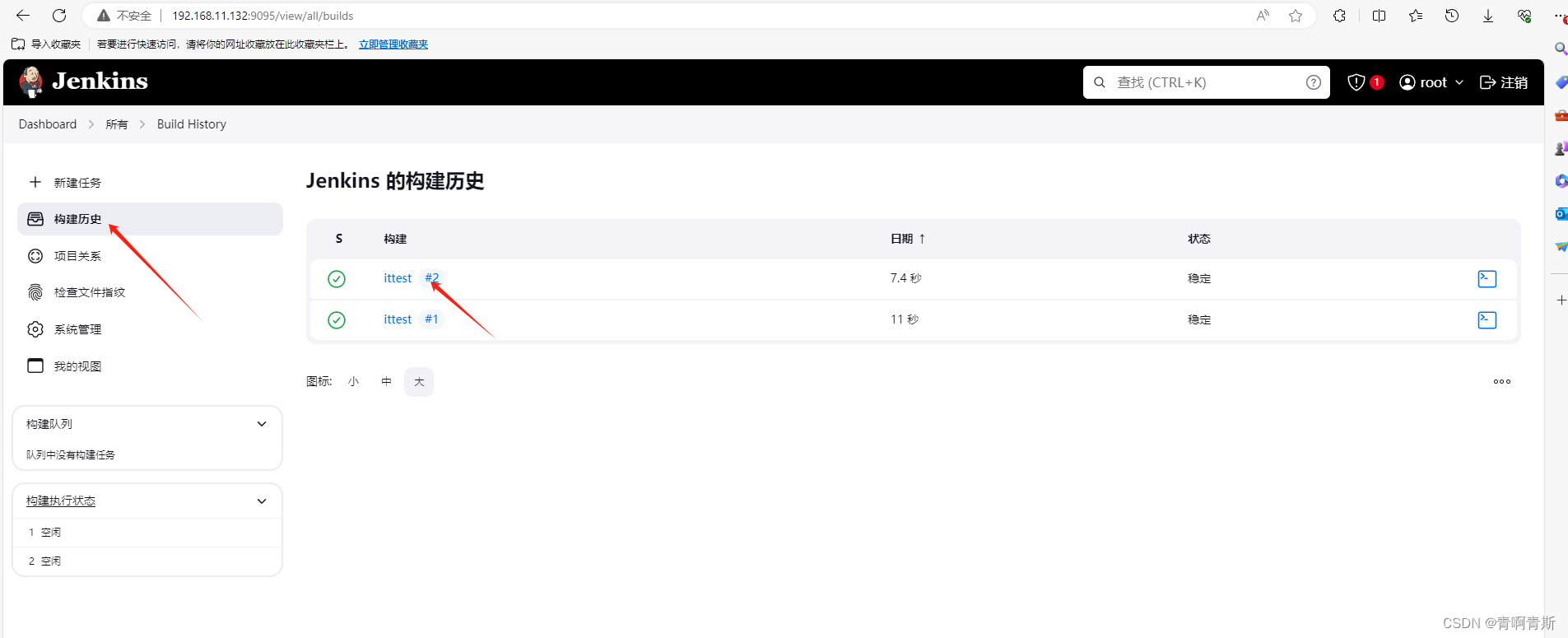
1.4 测试构建项目


- 这样就完成了git配置。
- 会将git的代码,拉取到/var/jenkins_home/workspace/ittest下面
2.SHH方式
2.1 生成ssh公钥
注意:这里是在jenkins的服务器上生成ssh公钥
# 1.进入docker
docker exec -it jenkins bash
# 2.使用root用户生成公钥和私钥
ssh-keygen -t rsa
# 3.后续一直回车
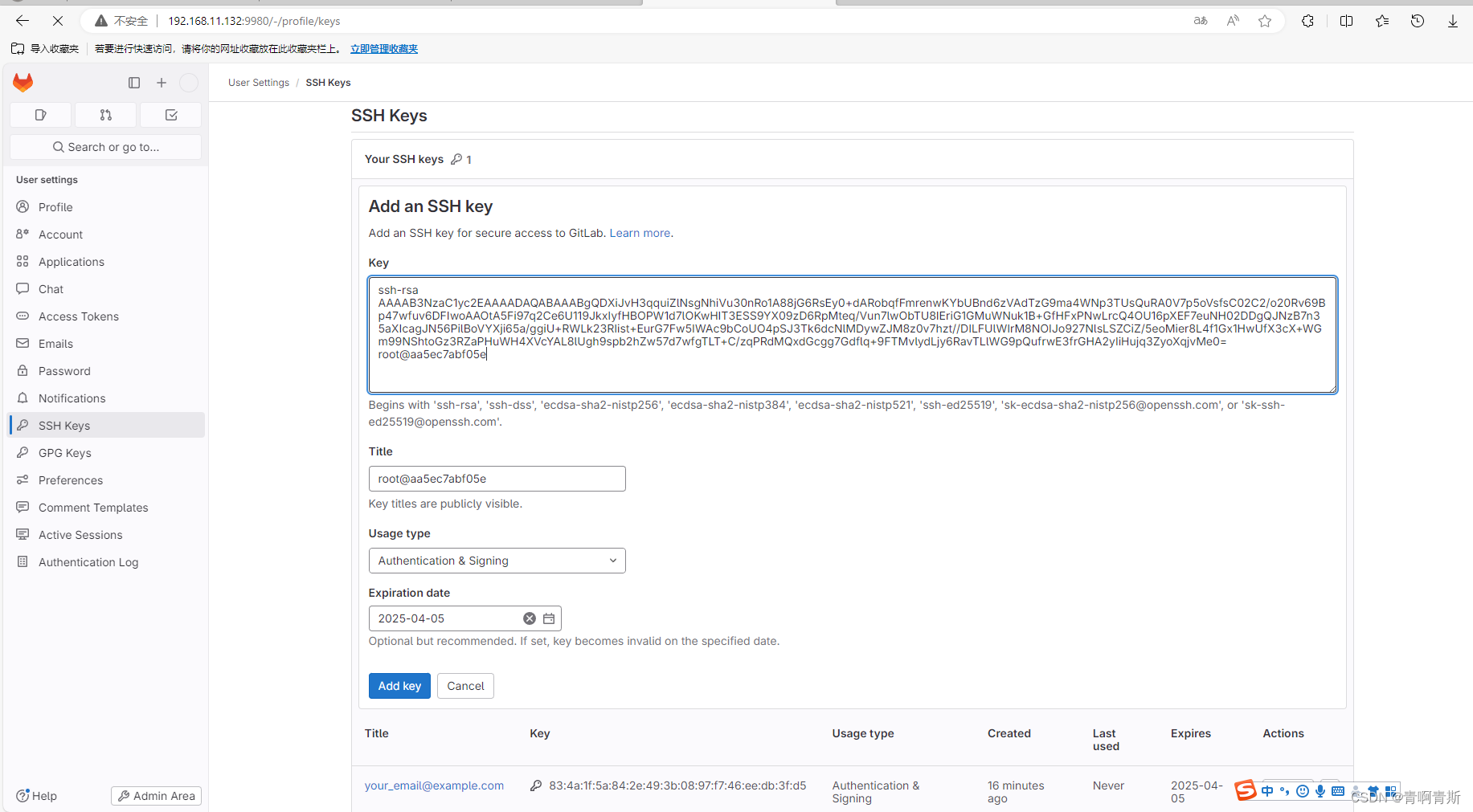
2.2 在gitlab配置ssh公钥
# 1.在jenkins服务器,查看刚刚生成的ssh公钥
cat /root/.ssh/id_rsa.pub

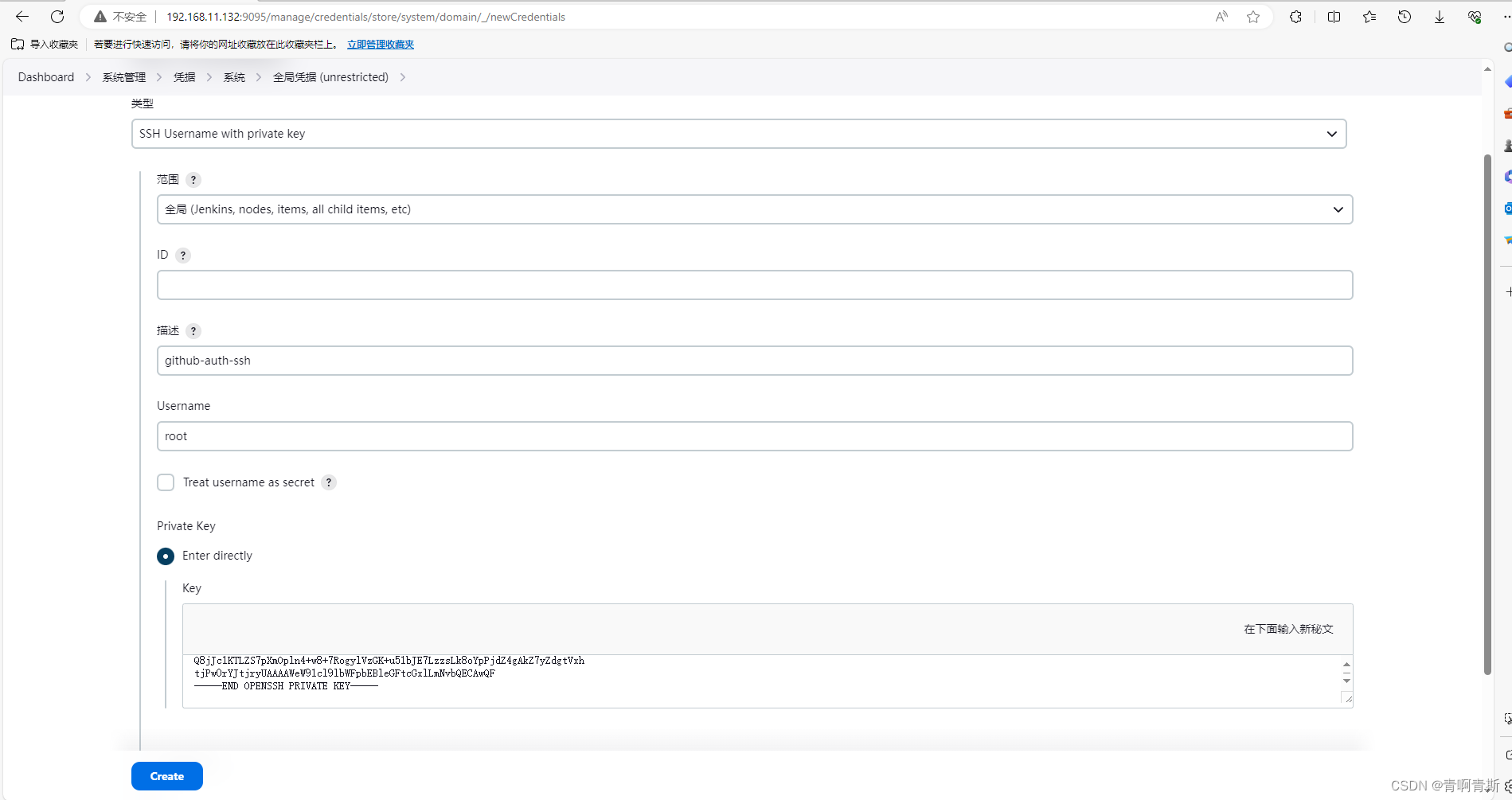
2.2 在凭证管理配置
# 1.在jenkins服务器,查看刚刚生成的ssh秘钥
cat /root/.ssh/id_rsa

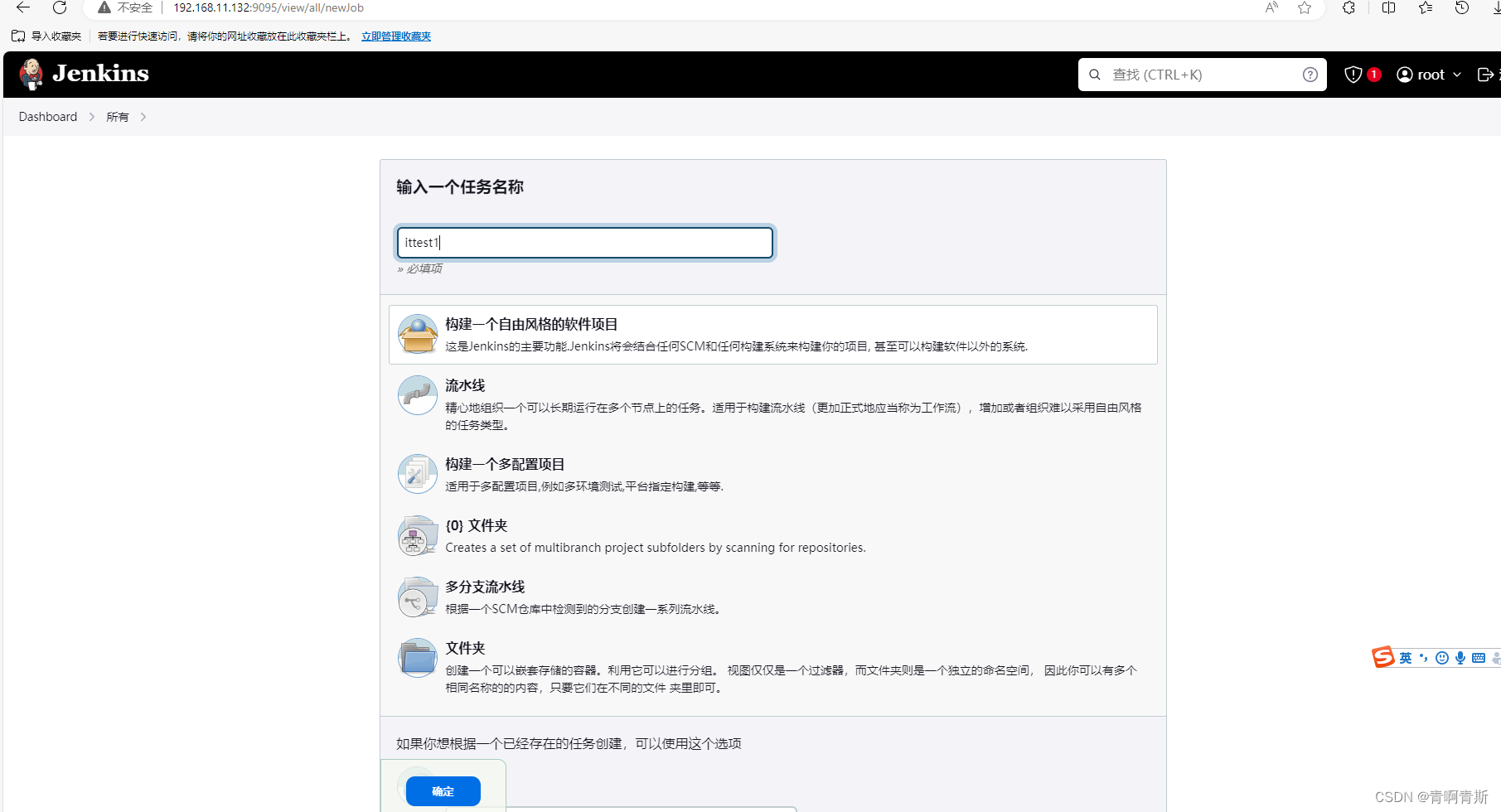
2.3 创建项目

2.4 填写git信息
- 由于选择了是ssh方式登录,所以使用git仓库,需要使用ssh的方式。

1.4 测试构建项目


- 这样就完成了git配置。
- 会将git的代码,拉取到/var/jenkins_home/workspace/ittest1下面
五、项目构建类型
- Jenkins中自动构建项目的类型有很多,常用的有以下三种(个人推荐使用流水线类型,因为灵活度非常高):
- 自由风格软件项目(FreeStyle Project)
- 这是最灵活的项目类型之一,适用于各种不同类型的软件项目。你可以在自由风格软件项目中执行任何类型的构建、测试和部署任务,而不受限制。
- 它允许你通过简单的配置界面定义构建步骤,包括构建触发器、构建环境、构建后操作等。
- 自由风格软件项目不限制你使用的构建工具、脚本语言或操作系统,因此非常适用于各种项目需求。
- Maven项目(Maven Project)
- 这种类型的项目专门针对 Java 项目,并且使用 Maven 构建工具。它对 Maven 项目提供了更直观的支持和集成。
- Maven 项目类型能够自动管理 Maven 项目的依赖关系、生命周期和构建过程。
- 通过简单的配置,你可以指定 Maven 项目的 POM 文件路径、Maven 版本、构建目标等信息,Jenkins 将自动执行 Maven 构建。
- 流水线项目(Pipeline Project)
- 流水线项目是基于 Jenkins Pipeline 的项目类型,它提供了一种可编程的方式来定义整个软件交付流程。
- 通过 Pipeline DSL(领域特定语言),你可以编写管道脚本来定义构建、测试、部署等操作的流程和逻辑。
- 流水线项目类型非常适用于复杂的持续集成和持续交付流程,它允许你以代码的方式管理和执行整个软件交付过程,从而实现更高级的自动化和可重复性。
- 自由风格软件项目(FreeStyle Project)
六、Pipeline
1.简介
- Pipeline,简单来说,就是一套运行在 Jenkins 上的工作流框架,将原来独立运行于单个或者多个节点的任务连接起来,实现单个任务难以完成的复杂流程编排和可视化的工作。
- 使用Pipeline有以下好处:
- 代码:Pipeline以代码的形式实现,通常被检入源代码控制,使团队能够编辑,审查和迭代其传送流程。
- 持久:无论是计划内的还是计划外的服务器重启,Pipeline都是可恢复的。
- 可停止:Pipeline可接收交互式输入,以确定是否继续执行Pipeline。
- 多功能:Pipeline支持现实世界中复杂的持续交付要求。它支持fork/join、循环执行,并行执行任务的功能。
- 可扩展:Pipeline插件支持其DSL的自定义扩展 ,以及与其他插件集成的多个选项。
- 如何创建 Jenkins Pipeline呢?
- Pipeline 脚本是由 Groovy 语言实现的,但是我们没必要单独去学习 Groovy
- Pipeline 支持两种语法:
Declarative(声明式)和 Scripted Pipeline(脚本式)语法- 这两种语法达到的效果是一样的。
在jenkins2.0之前,使用的是脚本式的,但是在2.0之后,官方推荐使用声明式
- Pipeline 也有两种创建方法:可以直接在 Jenkins 的 Web UI 界面中输入脚本;也可以通过创建一个 Jenkinsfile 脚本文件放入项目源码库中(一般我们都推荐在 Jenkins 中直接从源代码控制(SCM) 中直接载入 Jenkinsfile Pipeline 这种方法)。
2.安装插件

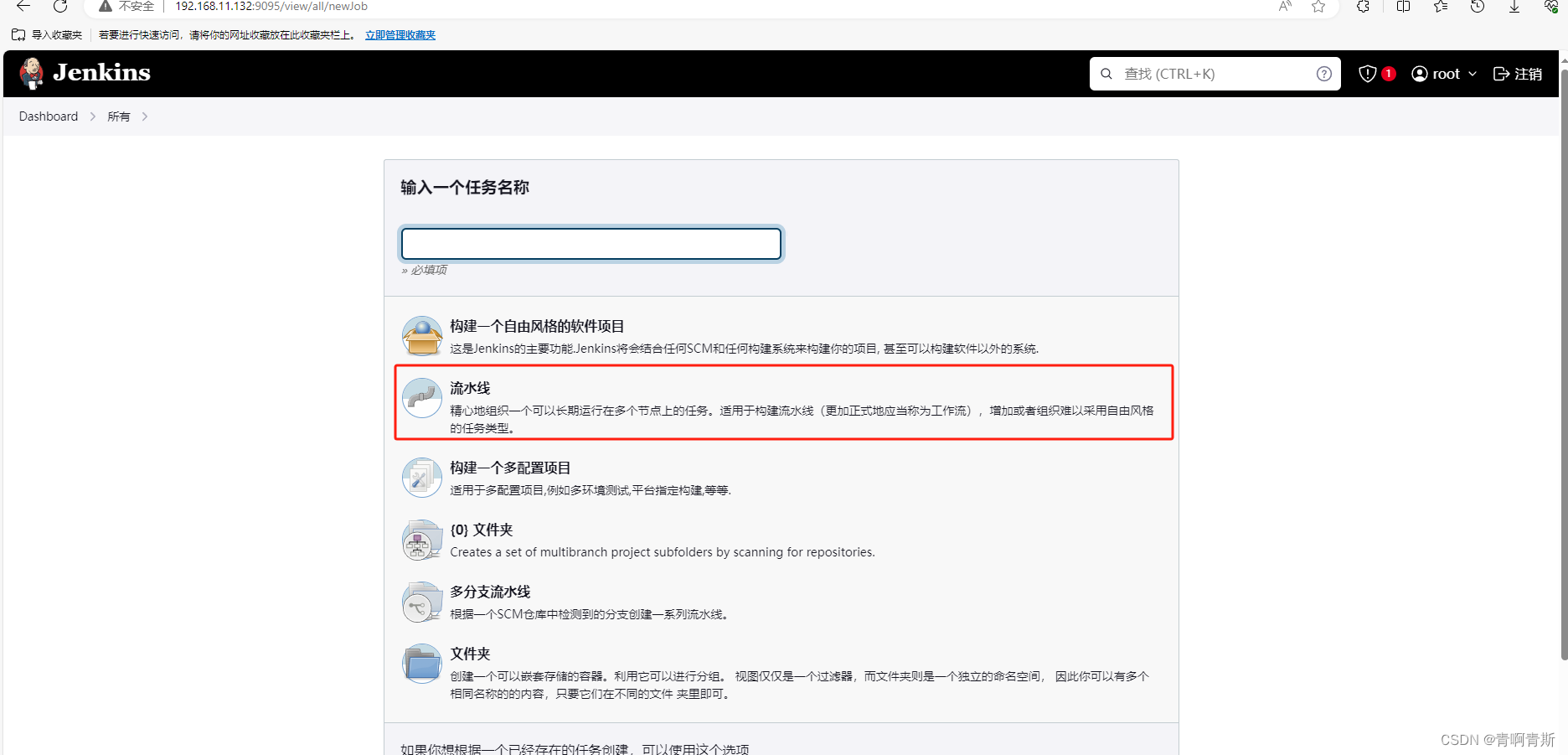
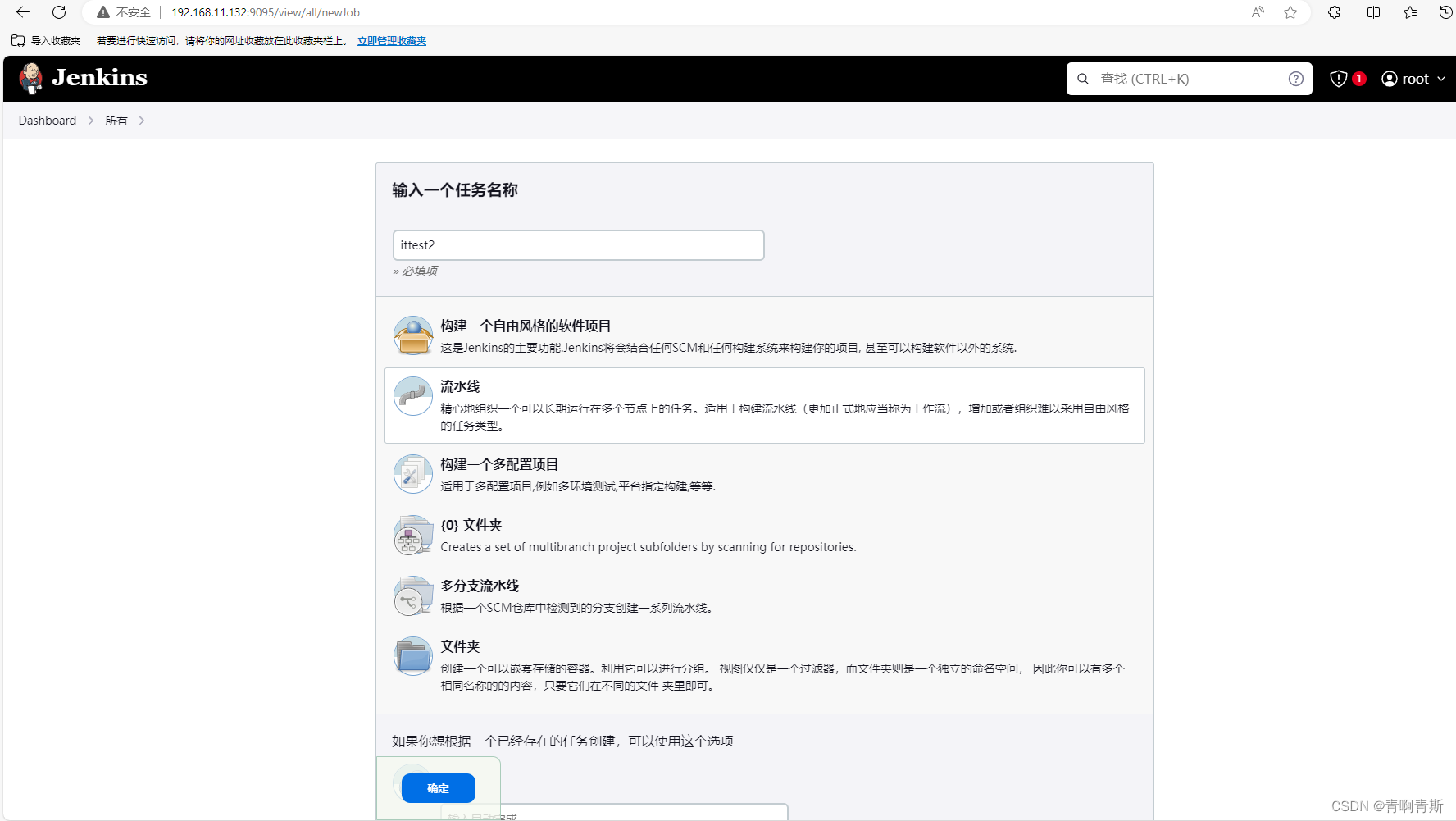
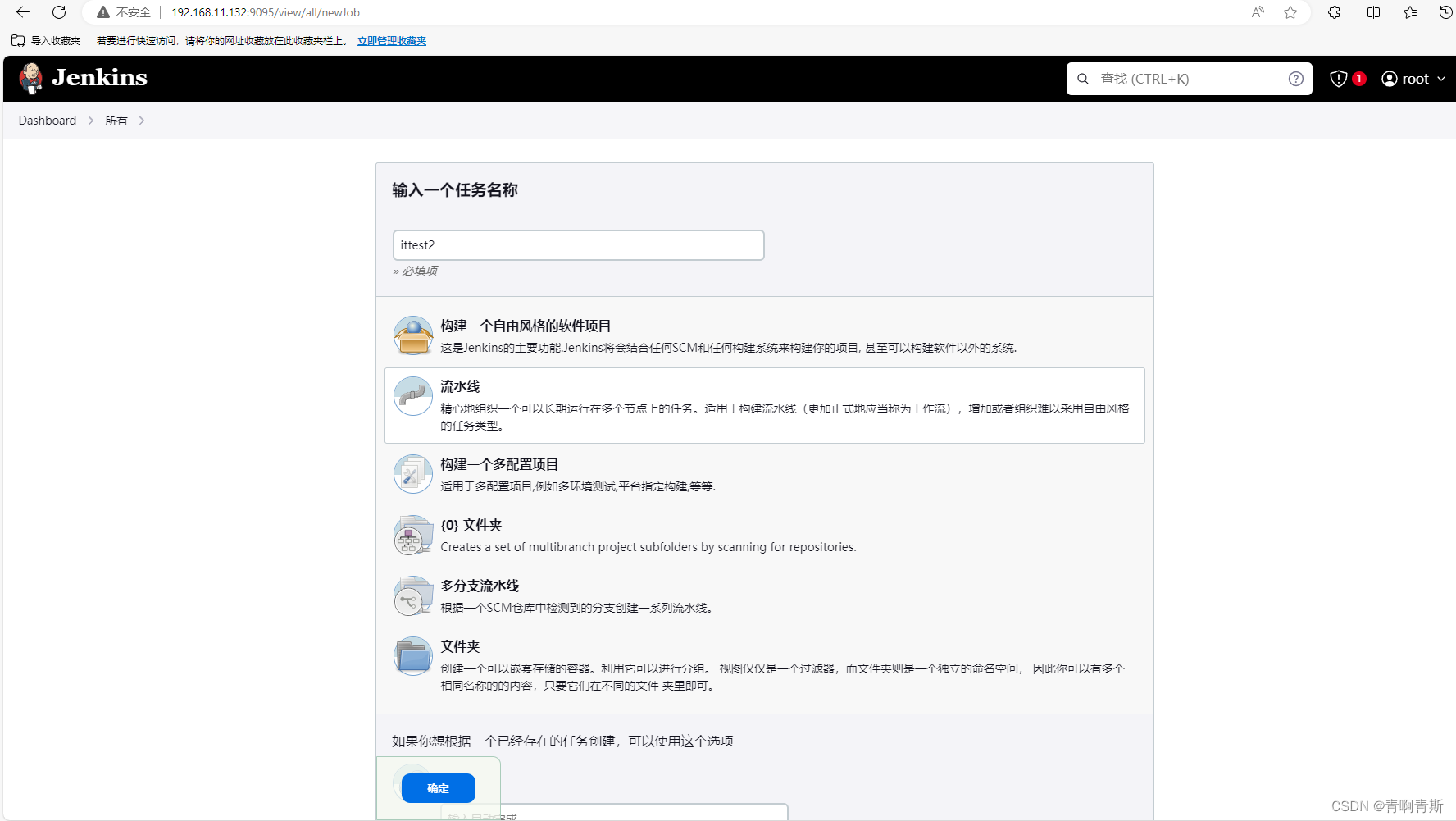
- 安装插件后,创建项目的时候多了“流水线”类型

3.声明式
3.1 创建流水线

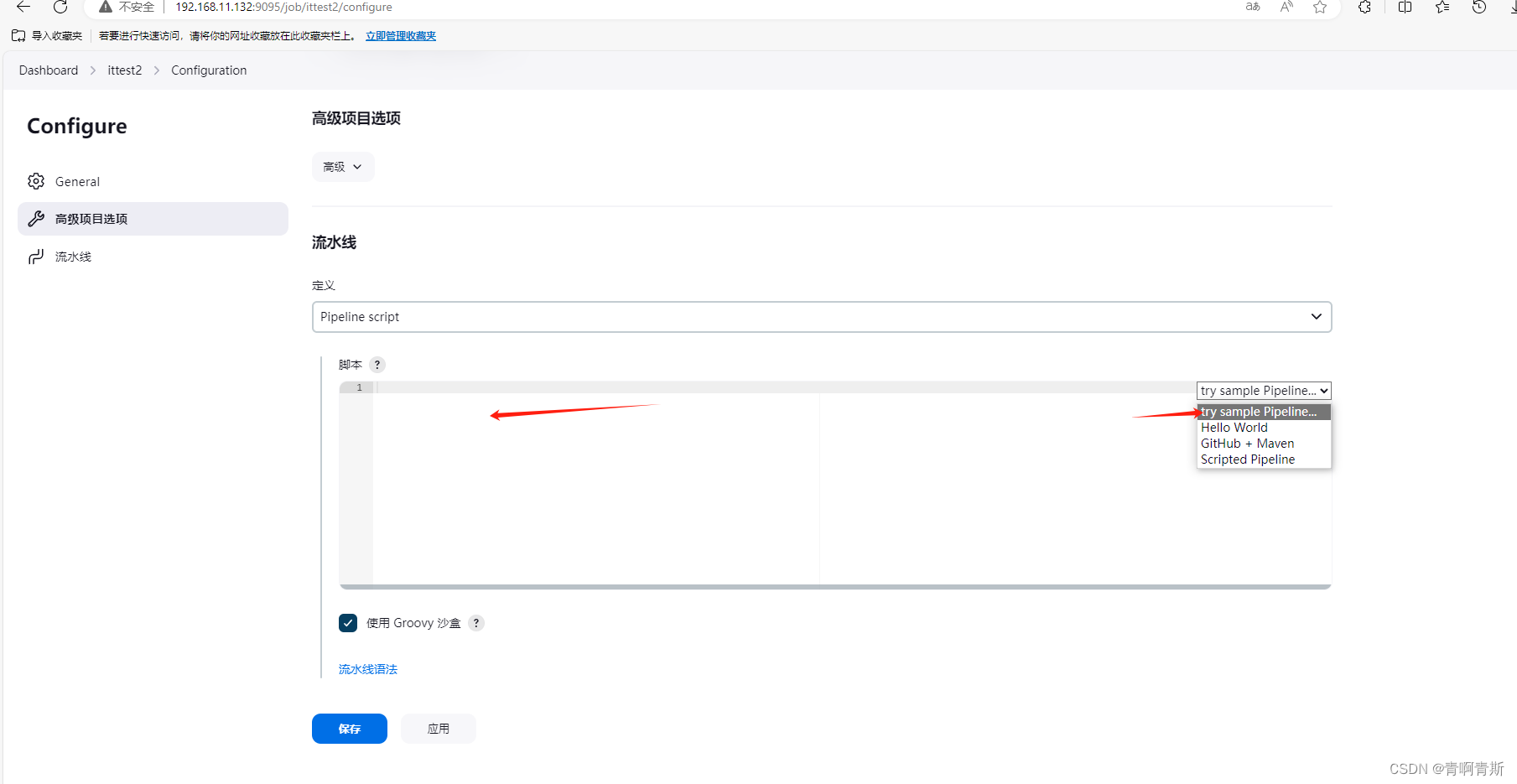
3.2 输入脚本

3.3 脚本讲解
- agent:
- agent 用于指定 Pipeline 执行的代理节点,也就是指定构建将在哪个节点上运行。any 表示可以在任何可用的节点上执行,也可以指定特定的节点。
- 在 Pipeline 中,每个阶段(stage)都需要在某个节点上执行,而 agent 用于指定这个节点。如果不指定 agent,则默认会在 Jenkins Master 节点上执行。
- stages:
- stages 用于定义 Pipeline 的各个阶段,一个阶段代表着 Pipeline 执行过程中的一个逻辑步骤。
- 在 stages 内部,可以定义多个 stage,每个 stage 中包含了一个或多个执行步骤(steps)。
- stage(name){}:定义一个步骤,name为步骤名称
- steps 是用于定义一个阶段(stage)中具体执行步骤的部分。在一个 stage 中,可以包含一个或多个 steps。
- steps 中可以包含各种不同类型的指令或命令,用于执行构建过程中的具体操作,
例如编译代码、运行测试、部署应用等。每个 step 可以是一个 Shell 命令、一个函数调用、一个插件调用或者其他支持的操作。
- steps 中可以包含各种不同类型的指令或命令,用于执行构建过程中的具体操作,
pipeline {agent anystages {stage('pull code') {steps {echo 'pull code'}}stage('buld project') {steps {echo 'buld project'}}stage('publish project') {steps {echo 'publish project''}}}
}3.4 脚本案例
- 可以借助脚本生成器生成
pipeline {agent anystages {stage('pull code') {steps {checkout scmGit(branches: [[name: '*/main']], extensions: [], userRemoteConfigs: [[credentialsId: '442d3f64-5dc3-432e-9d89-c53be558be21', url: 'http://192.168.11.132:9980/qingsi_it_group/qingsi_web.git']])}}stage('buld project') {steps {sh 'mvn clean package'}}stage('publish project') {steps {echo '看后面的实际案例'}}}
}
4.脚本式
4.1 创建流水线

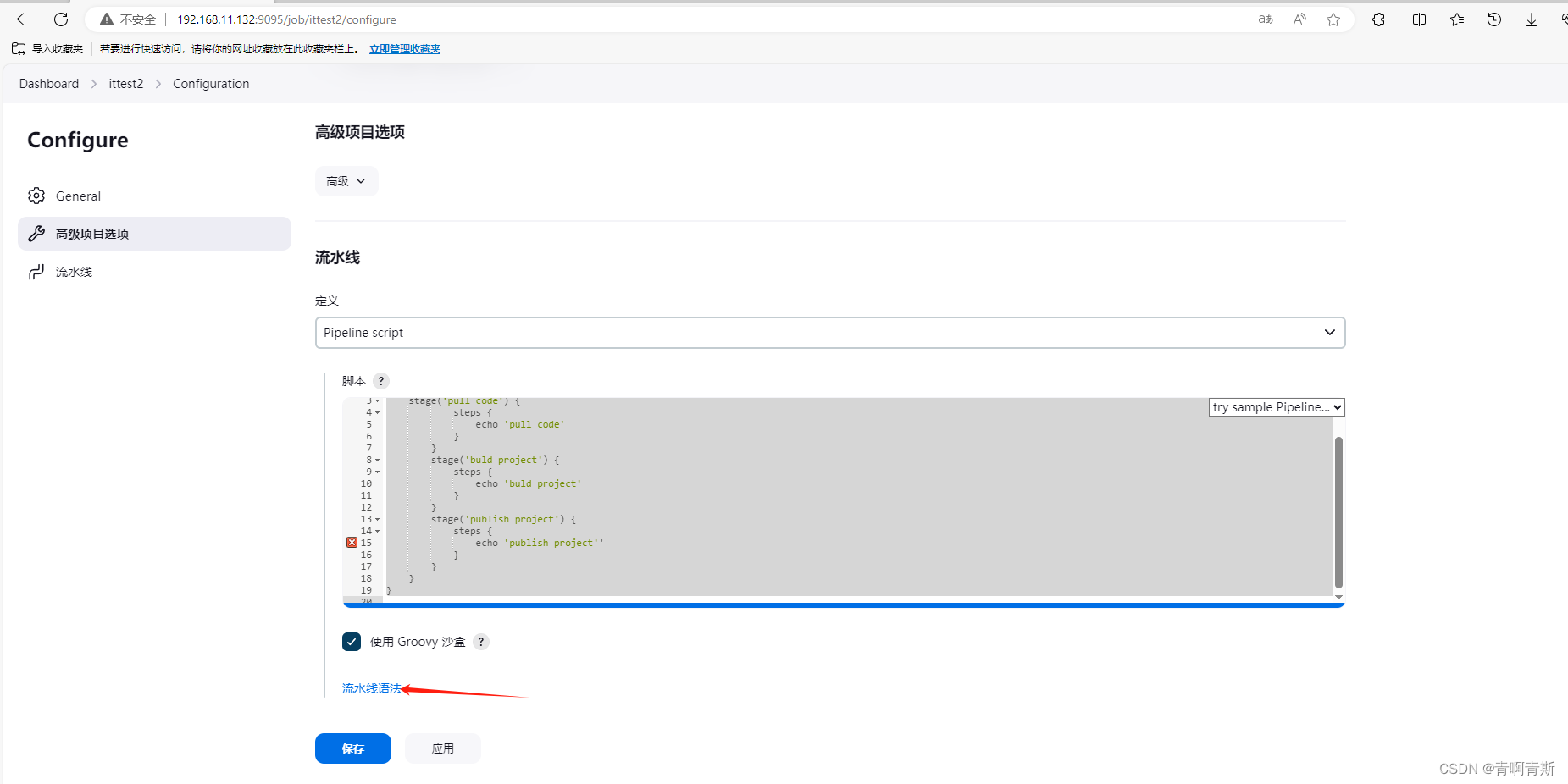
4.2 输入脚本

4.3 脚本讲解
node {def mvnHomestage('pull code') {steps {echo 'pull code'}}stage('buld project') {steps {echo 'buld project'}}stage('publish project') {steps {echo 'publish project''}}}
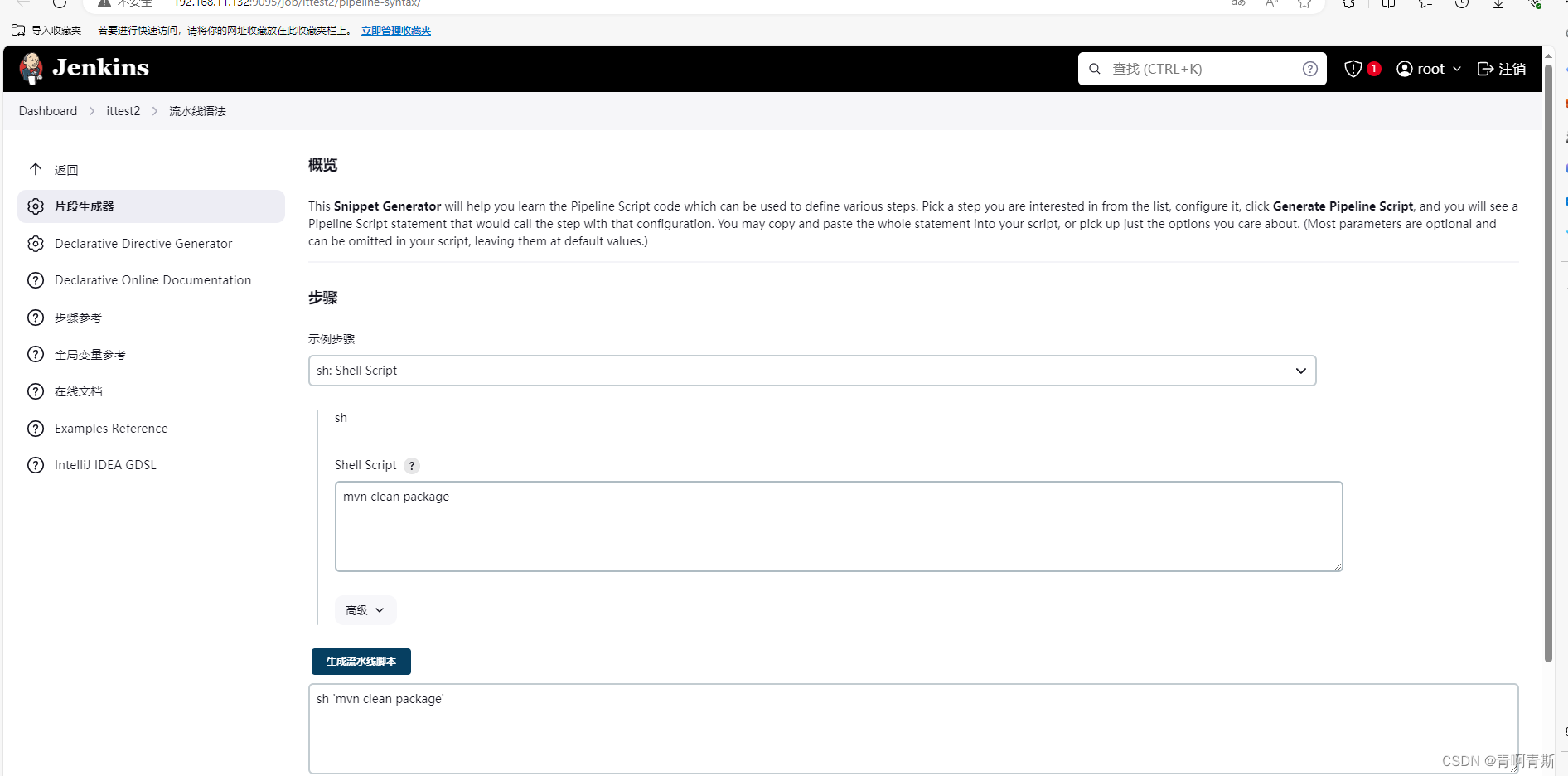
}5.流水线脚本生成器

5.1 生成git脚本


5.2 生成编译脚本

5.3 远程部署脚本
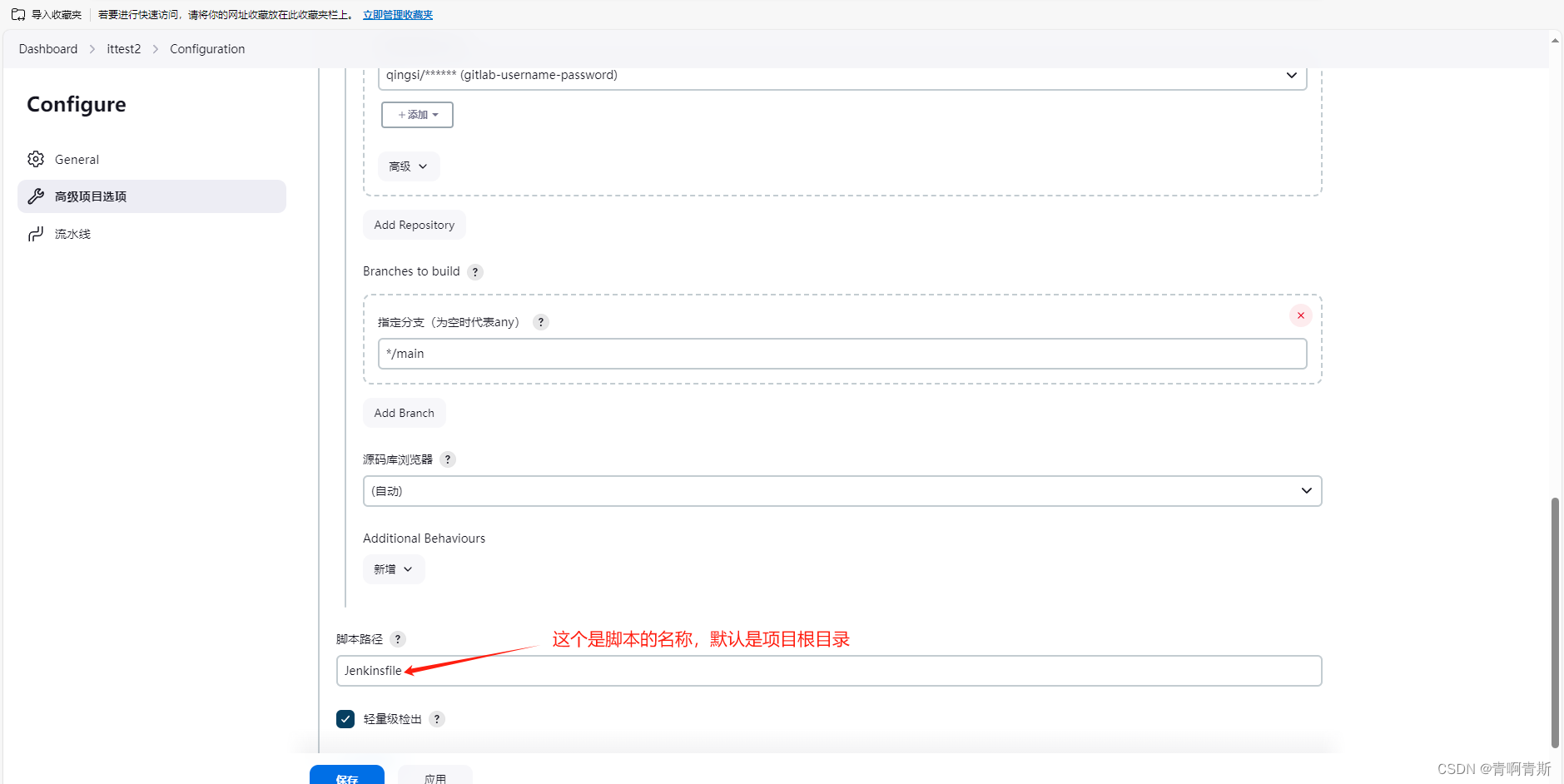
七、Jenkins脚本管理
正常来说,Jenkins流水线脚本是和项目放到一起。- 如果放到jenkins服务器,如果服务器宕机或其他原因,会导致脚本丢失。
- 文件的默认名称:
Jenkinsfile
1.流水线使用git项目下脚本


八、触发器
- 触发器:是指在什么条件下,触发某个项目的构建
1.内置触发器
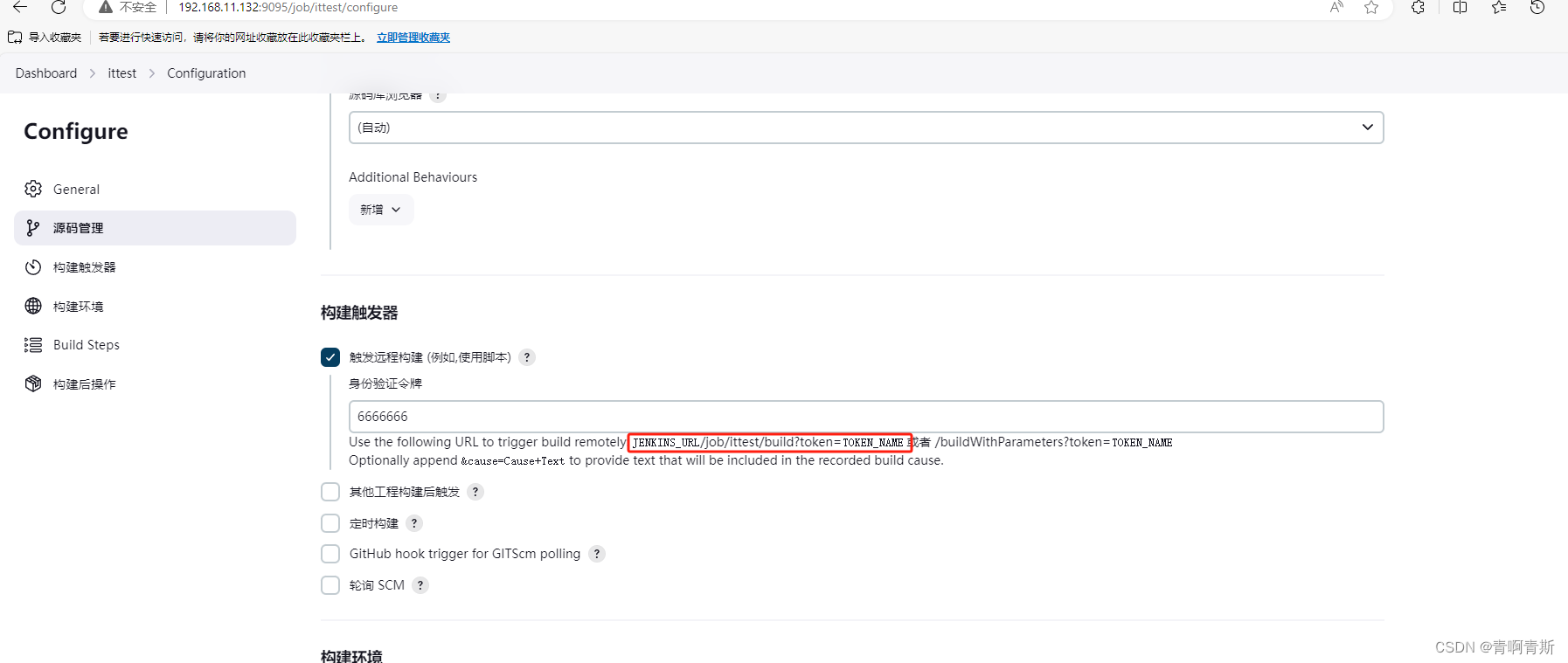
1.1 触发远程构建
- 设置一个token,只需要请求jenkins的url+token即可触发构建

- 这里的URL即:http://192.168.11.132:9095/job/ittest/build?token=6666666
- 在浏览器中,输入地址,即触发构建
- 注意:
需要登陆才可以通过链接触发
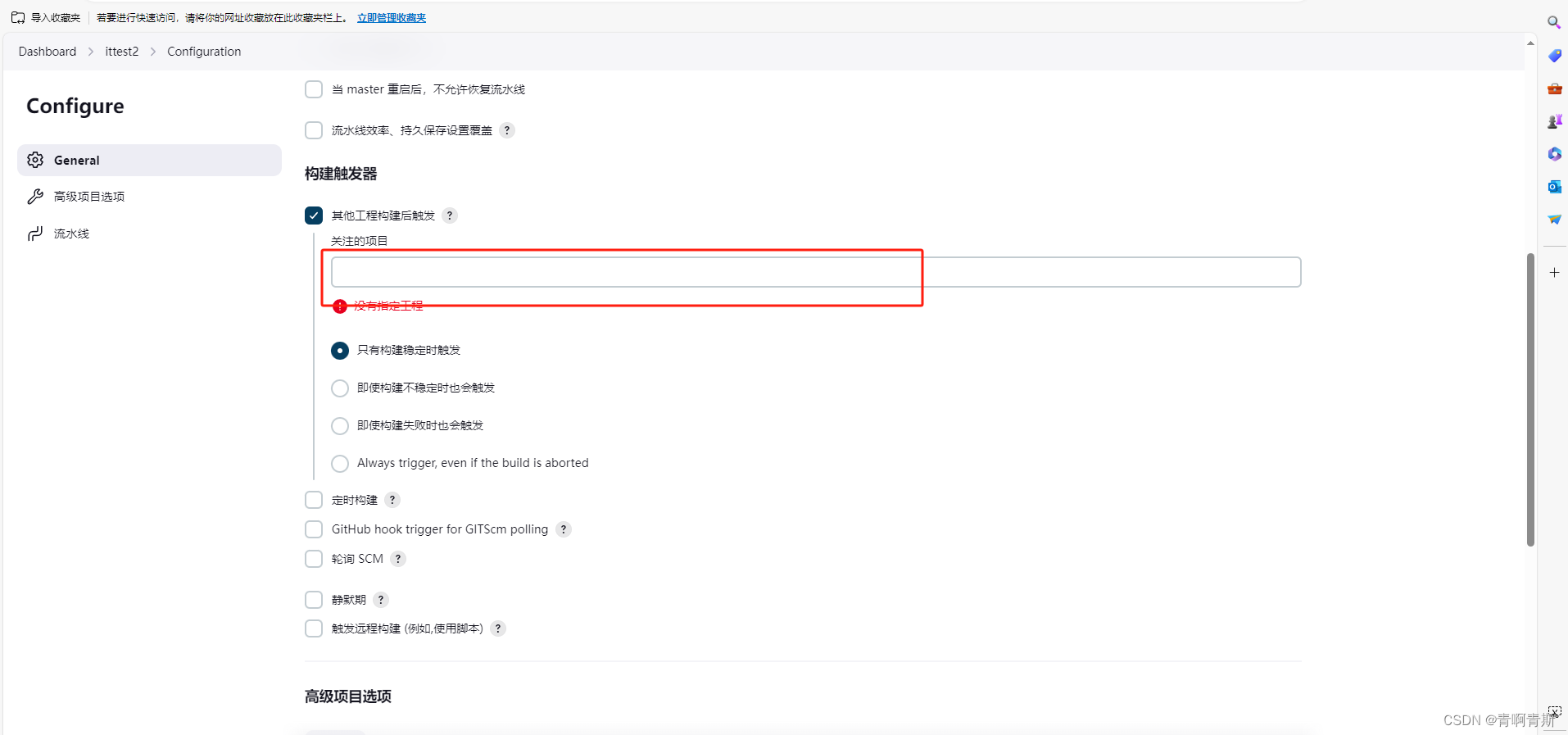
1.2 其他工程构建触发
- 当其他工程完成构建时,触发当前工程项目构建。

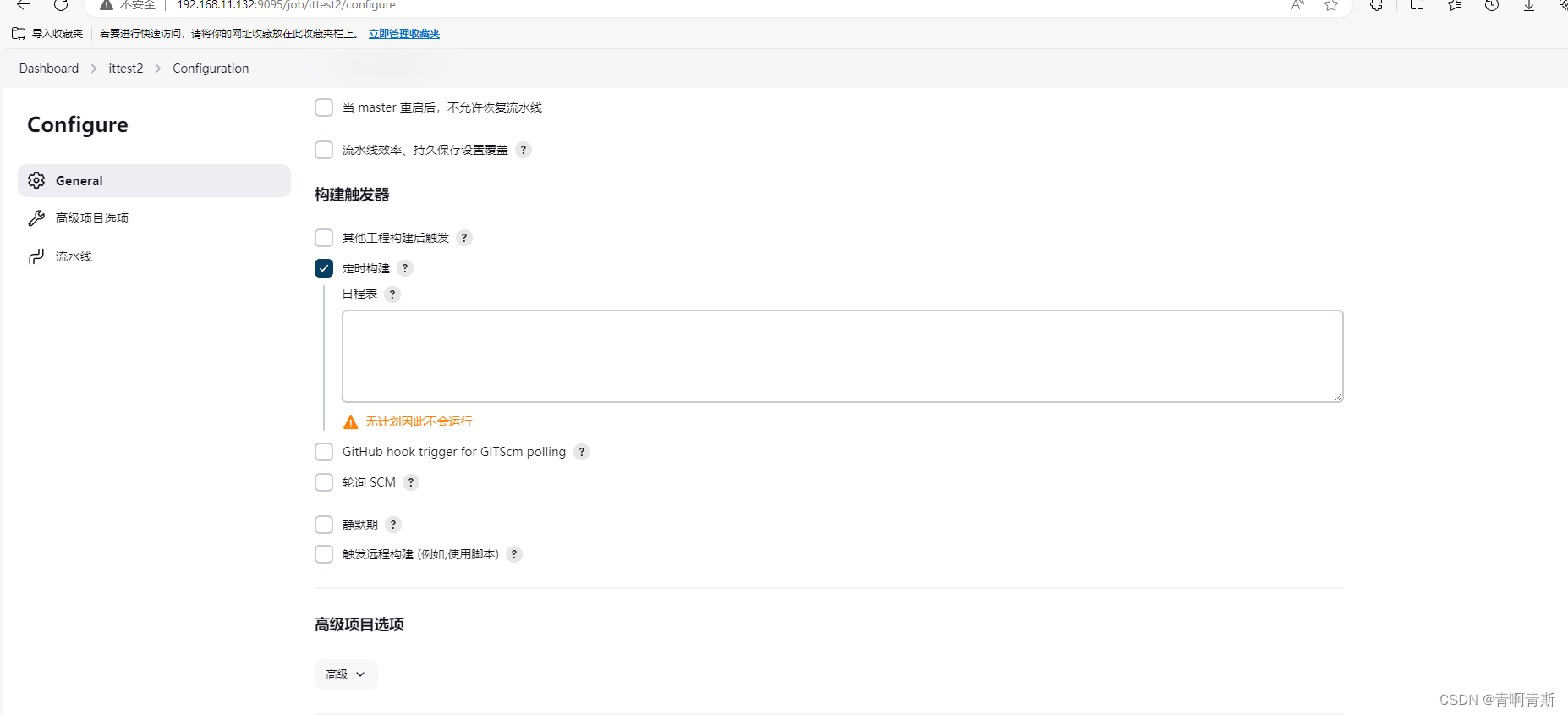
1.3 定时构建

- 定时字符串从左往右分别为: 分 时 日 月 周
例子:
每30分钟构建一次:H代表形参 H/30 * * * * 10:02 10:32
每2个小时构建一次: H H/2 * * *
每天的8点,12点,22点,一天构建3次: (多个时间点中间用逗号隔开): 0 8,12,22 * * *
每天中午12点定时构建一次: H 12 * * *
每天下午18点定时构建一次: H 18 * * *
在每个小时的前半个小时内的每10分钟: H(0-29)/10 * * * *
每两小时一次,每个工作日上午9点到下午5点(也许是上午10:38,下午12:38,下午2:38,下午4:38): H H(9-16)/2 * * 1-5
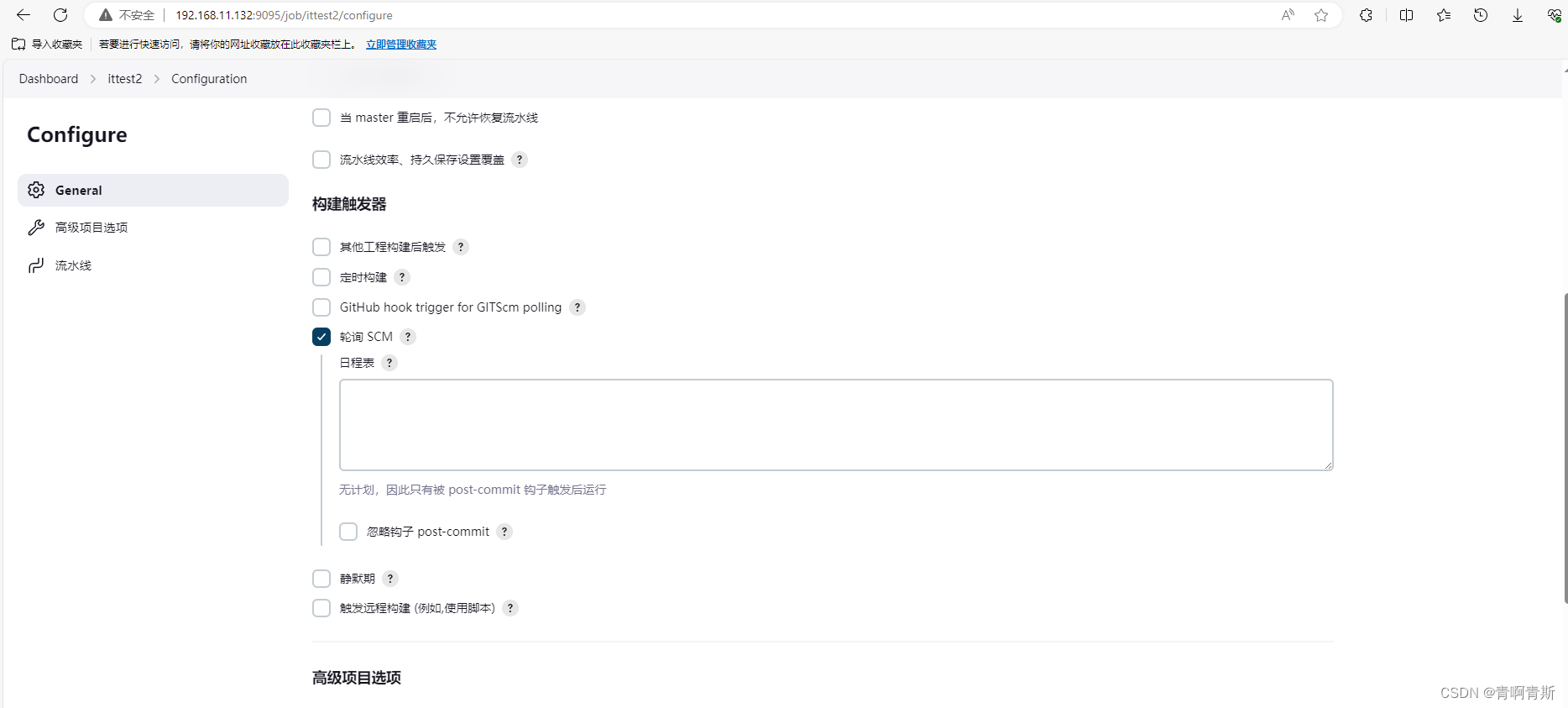
1.4 轮询SCM
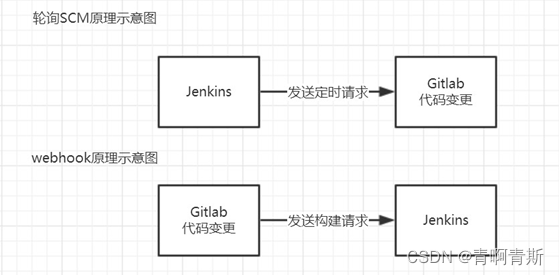
- 是指定时扫描本地代码仓库的代码是否有变更,如果代码有变更就触发项目构建。
注意:这次构建触发器,Jenkins会定时扫描本地整个项目的代码,增大系统的开销,不建议使用。

2.非内置触发器
2.1 Git Hook
- Git Hook可以有效解决轮询SCM的问题

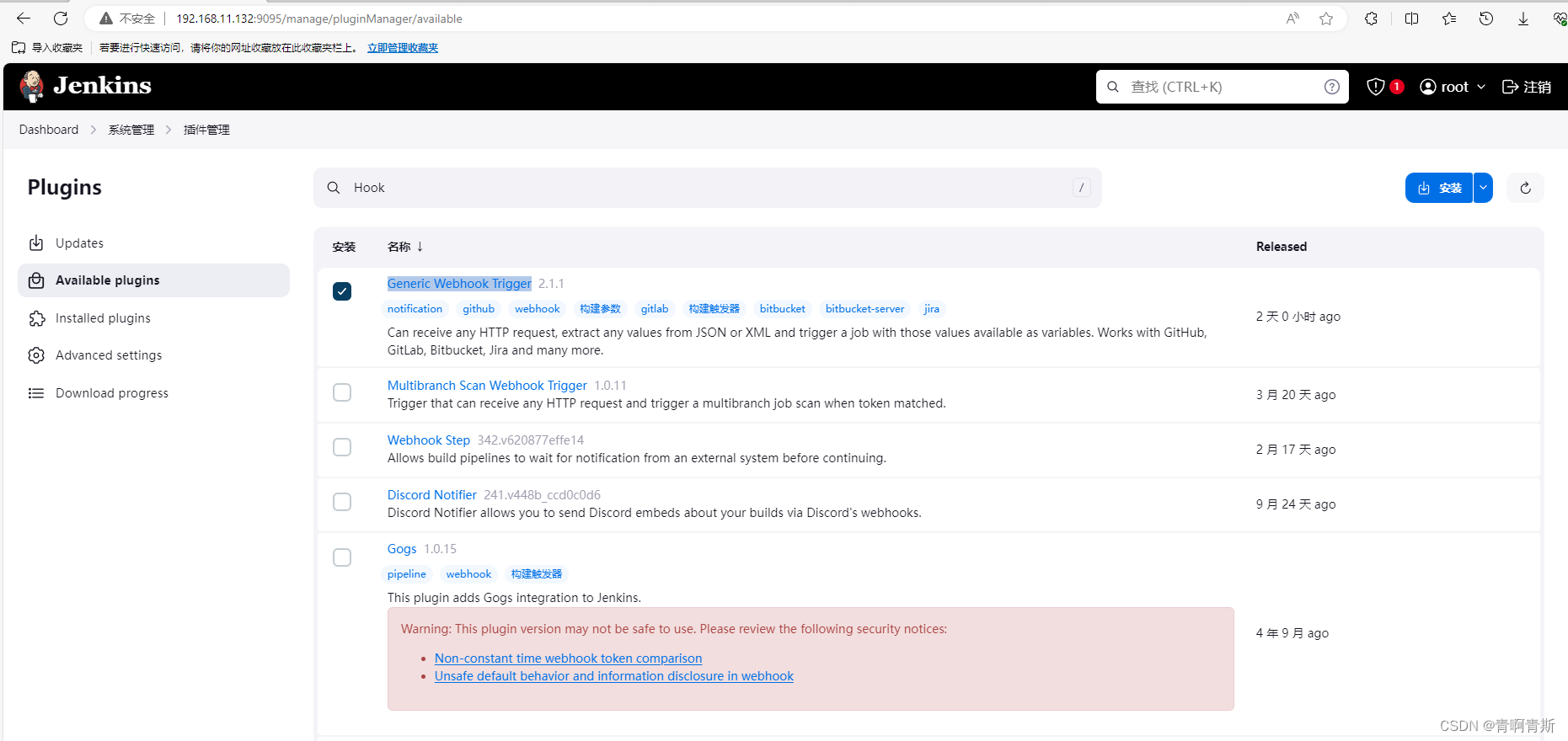
2.1.1 安装插件
- 安装插件:Generic Webhook Trigger

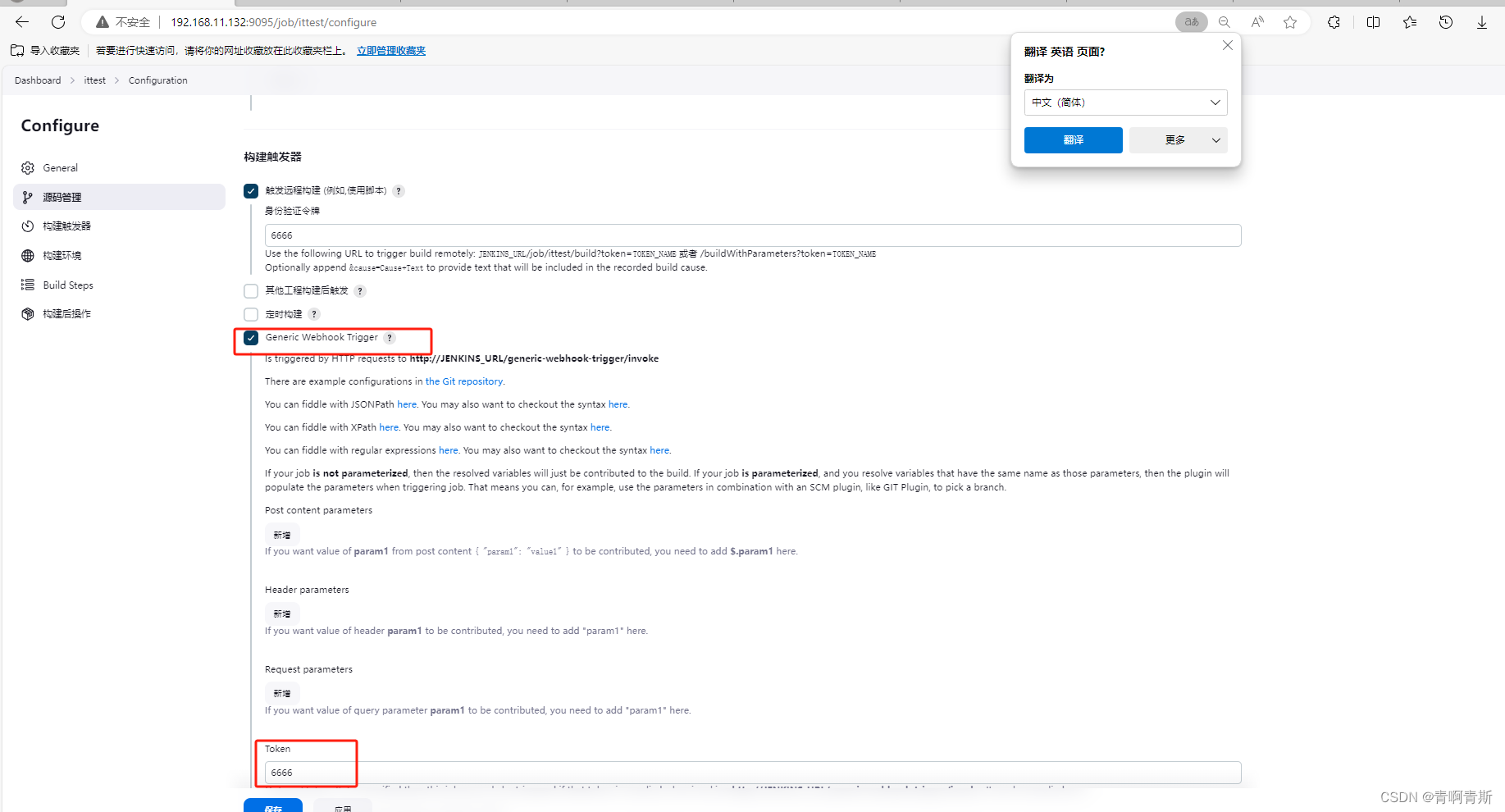
2.1.2 配置token

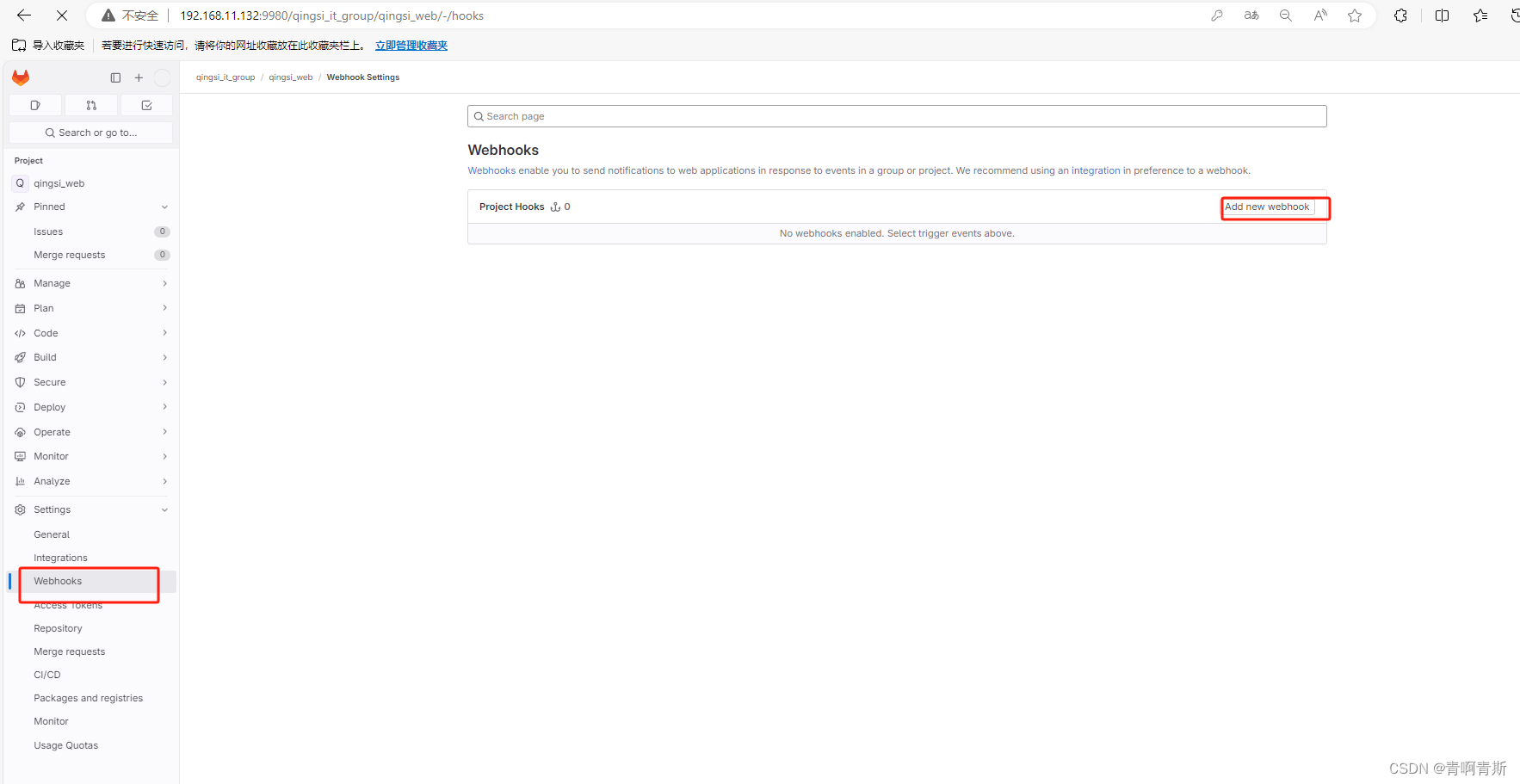
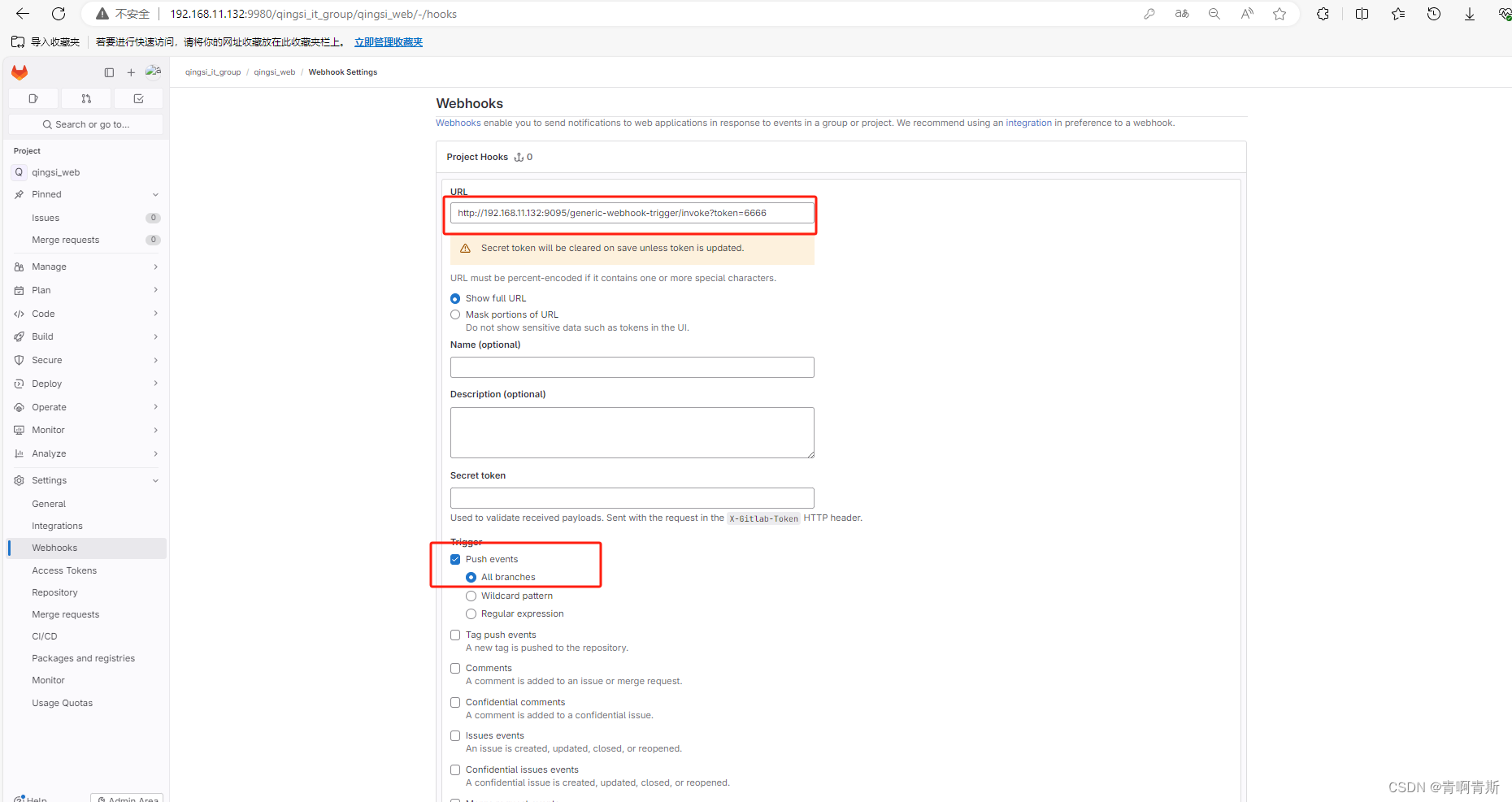
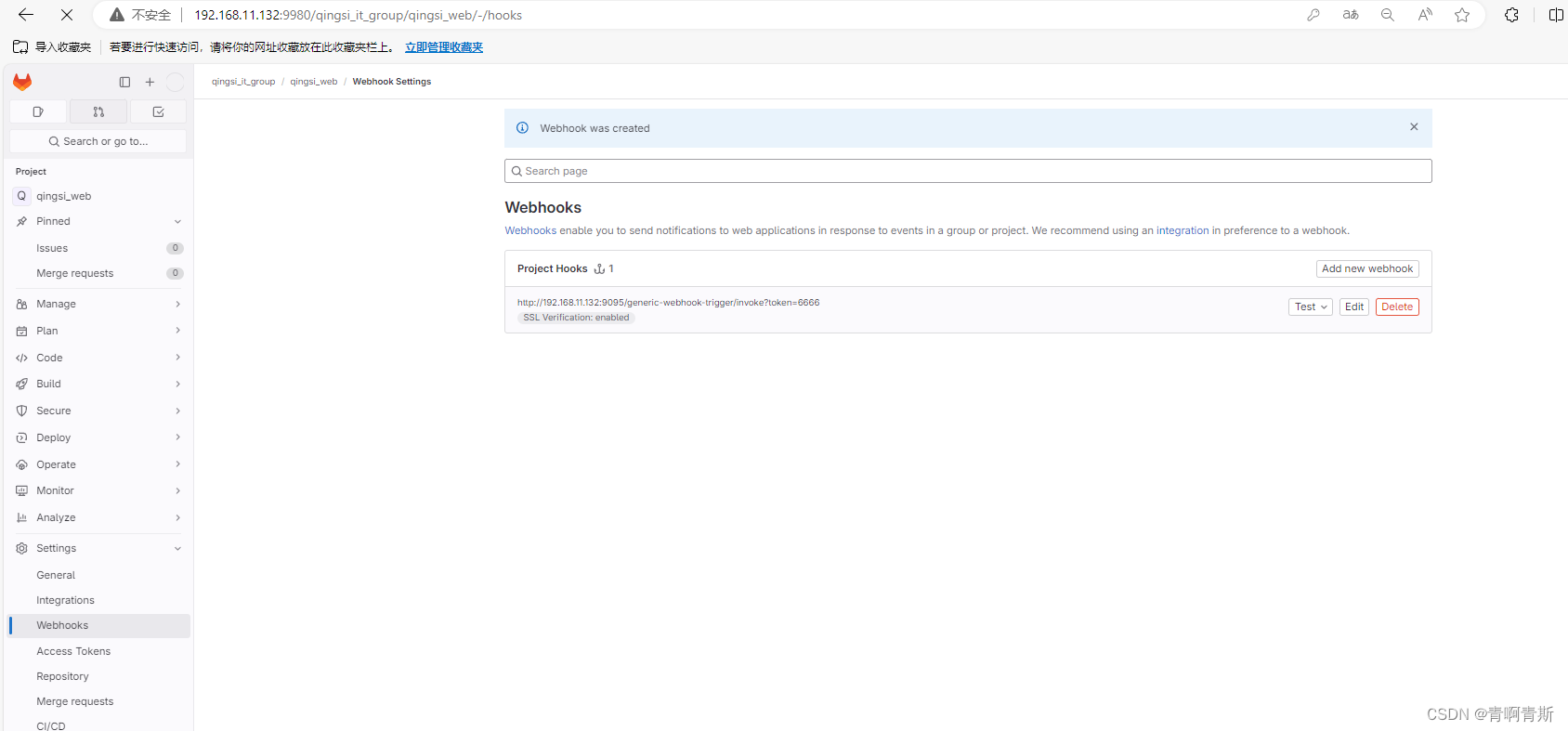
2.1.3 GibLab配置WebHook
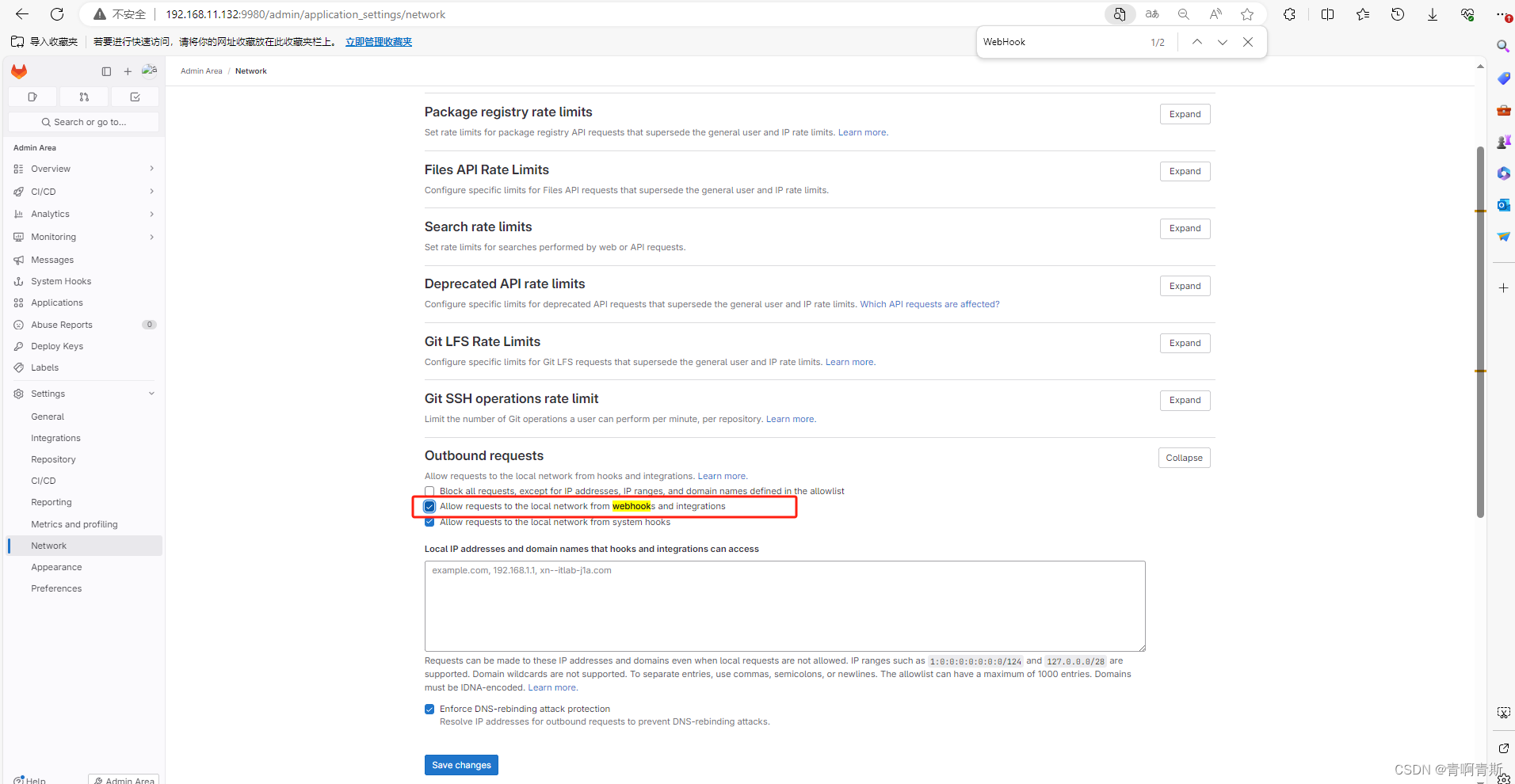
在新版本的gitlab中,配置webhook时如果jenkins用的是内网地址就会出现以下报错
Url is blocked: Requests to the local network are not allowed
因为新版本中gitlab默认不允许向本地网络发送webhook请求,需要进行以下配置
- webhook链接:http://192.168.11.132:9095/generic-webhook-trigger/invoke?token=6666



九、参数化构建
- 有时在项目构建的过程中,我们需要根据用户的输入动态传入一些参数,从而影响整个构建结果,这时我们可以使用参数化构建。
- 案例:
下来演示通过输入gitlab项目的分支名称来部署不同分支项目。
1.Pipeline模板脚本
- 模板里面需要写入参数,写法:${参数名}
pipeline {agent anystages {stage('pull code') {steps {checkout scmGit(branches: [[name: '*/${branch}']], extensions: [], userRemoteConfigs: [[credentialsId: '442d3f64-5dc3-432e-9d89-c53be558be21', url: 'http://192.168.11.132:9980/qingsi_it_group/qingsi_web.git']])}}stage('buld project') {steps {sh 'mvn clean package'}}stage('publish project') {steps {echo '看后面的实际案例'}}}
}
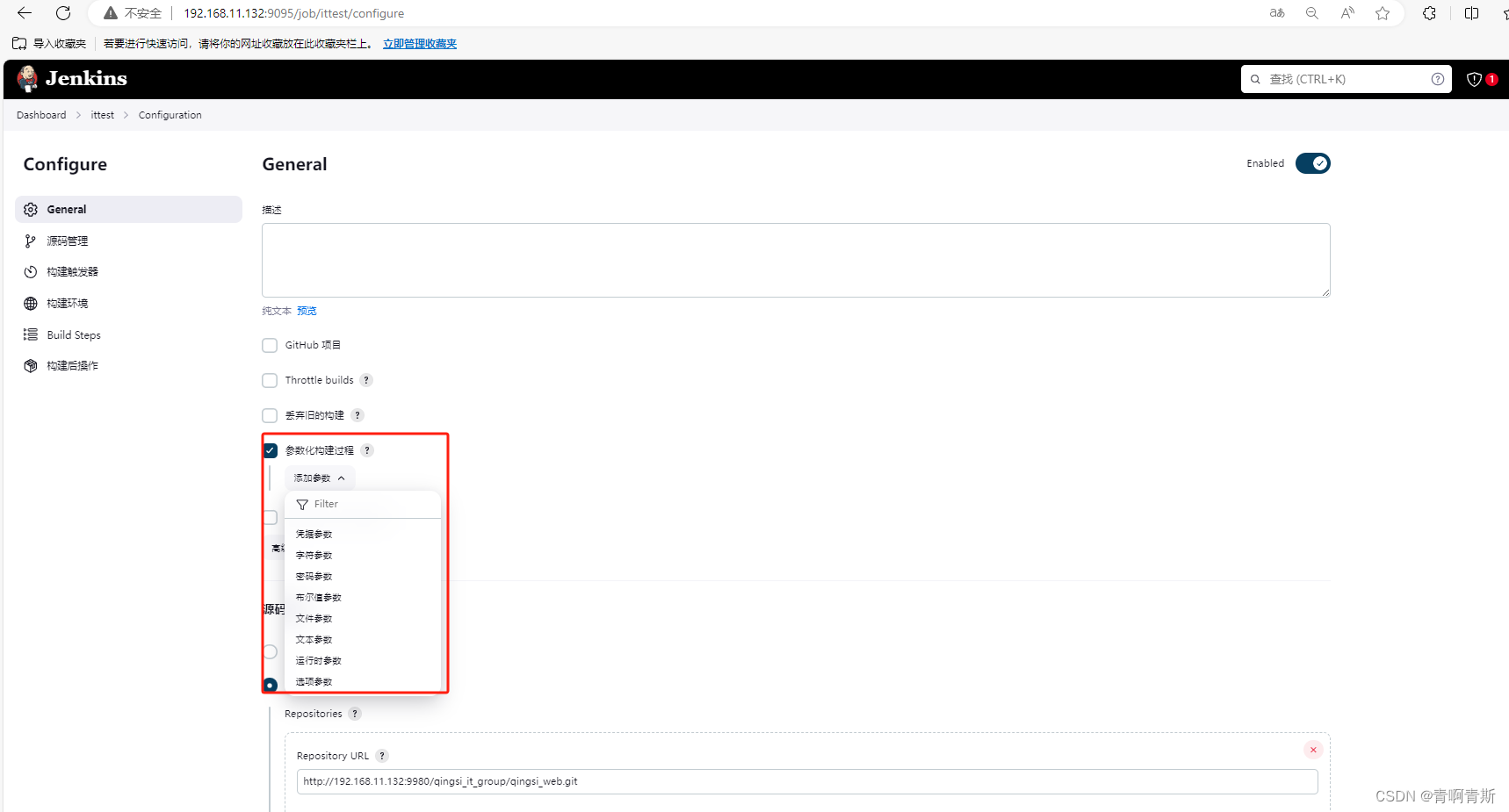
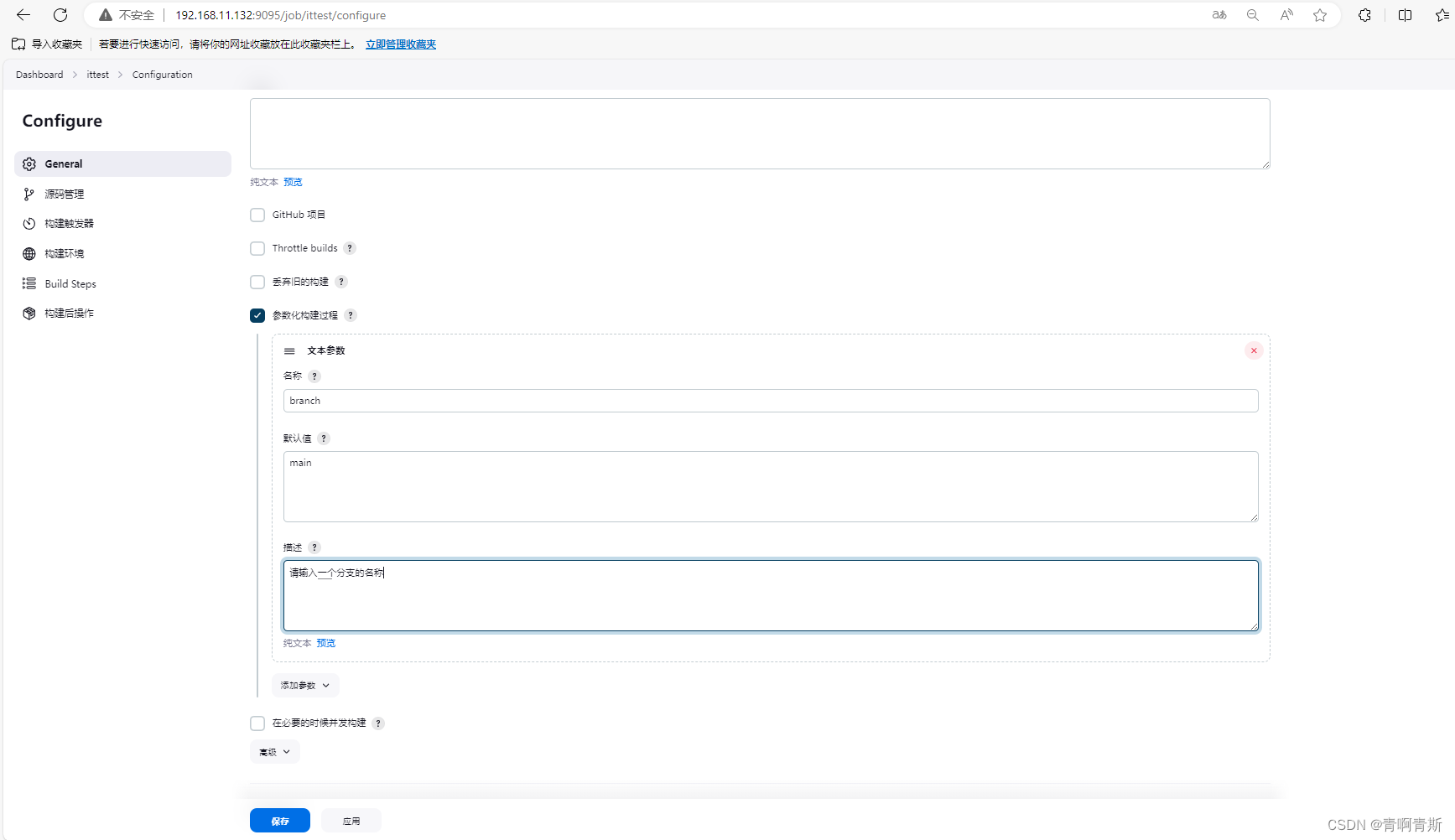
2.模板参数配置

- 这里我们选择文本参数即可

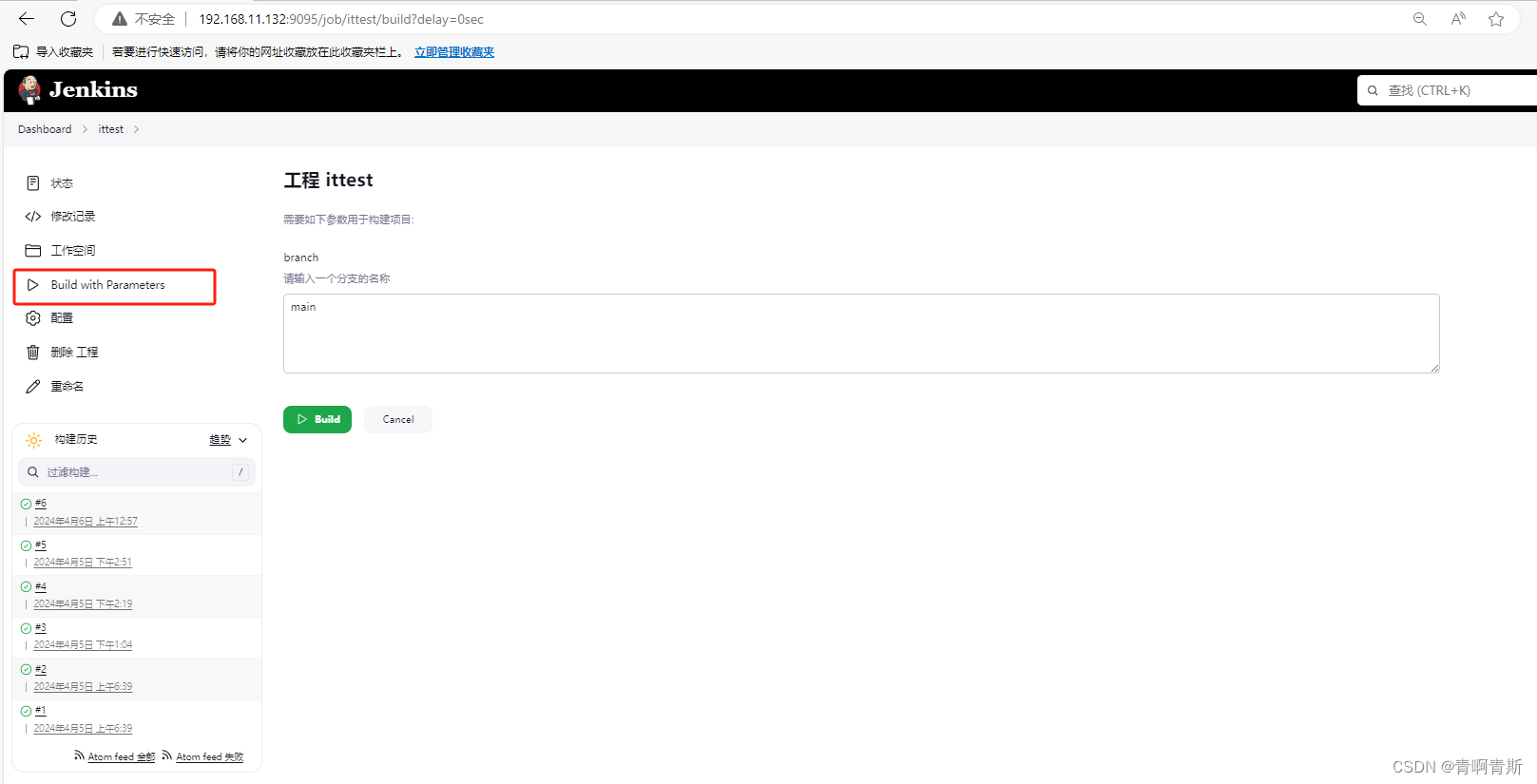
- 加完之后,该项目左边菜单栏会多出一个构建参数的菜单

- 输入对应的分支名,点击Build,即可开始构建
十、邮件配置
- 应用场景:当我们的项目构建完成,需要向邮箱发送构建结果
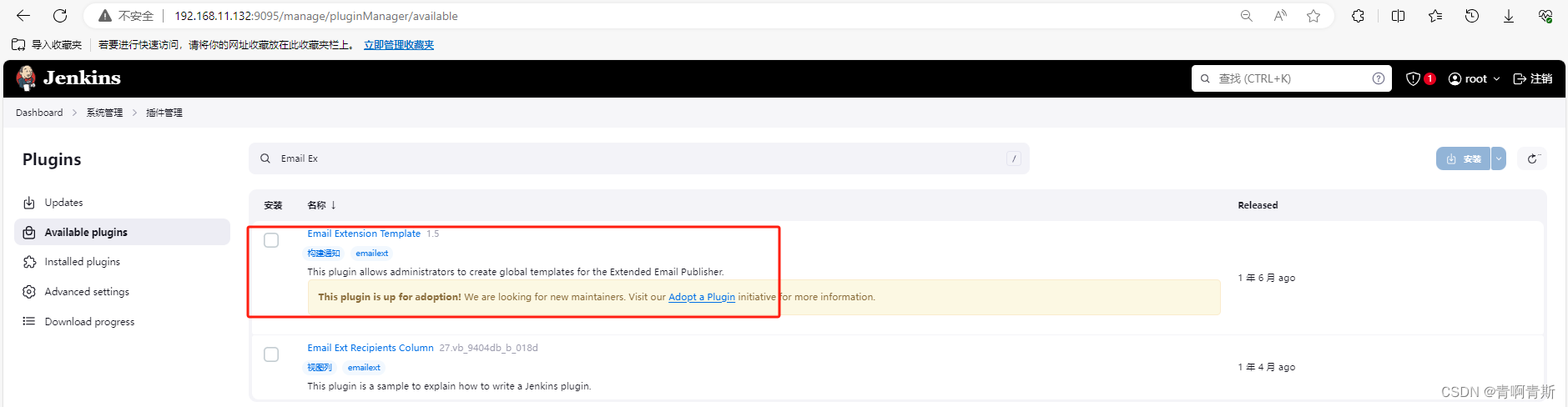
1.安装插件
- 安装Email Extension插件

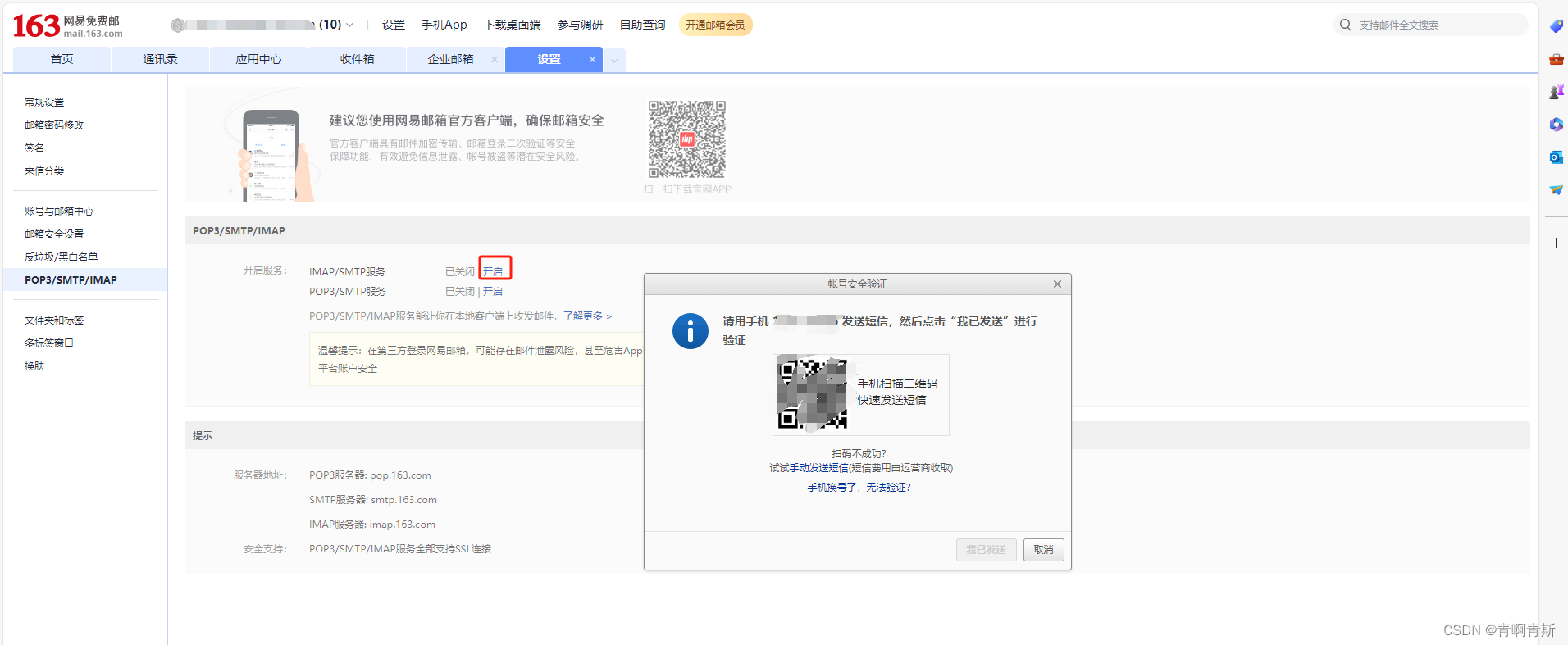
2.邮箱开启SMTP协议
- 以163邮箱为例,开启SMTP协议

- 点击我已发送后,会显示授权码
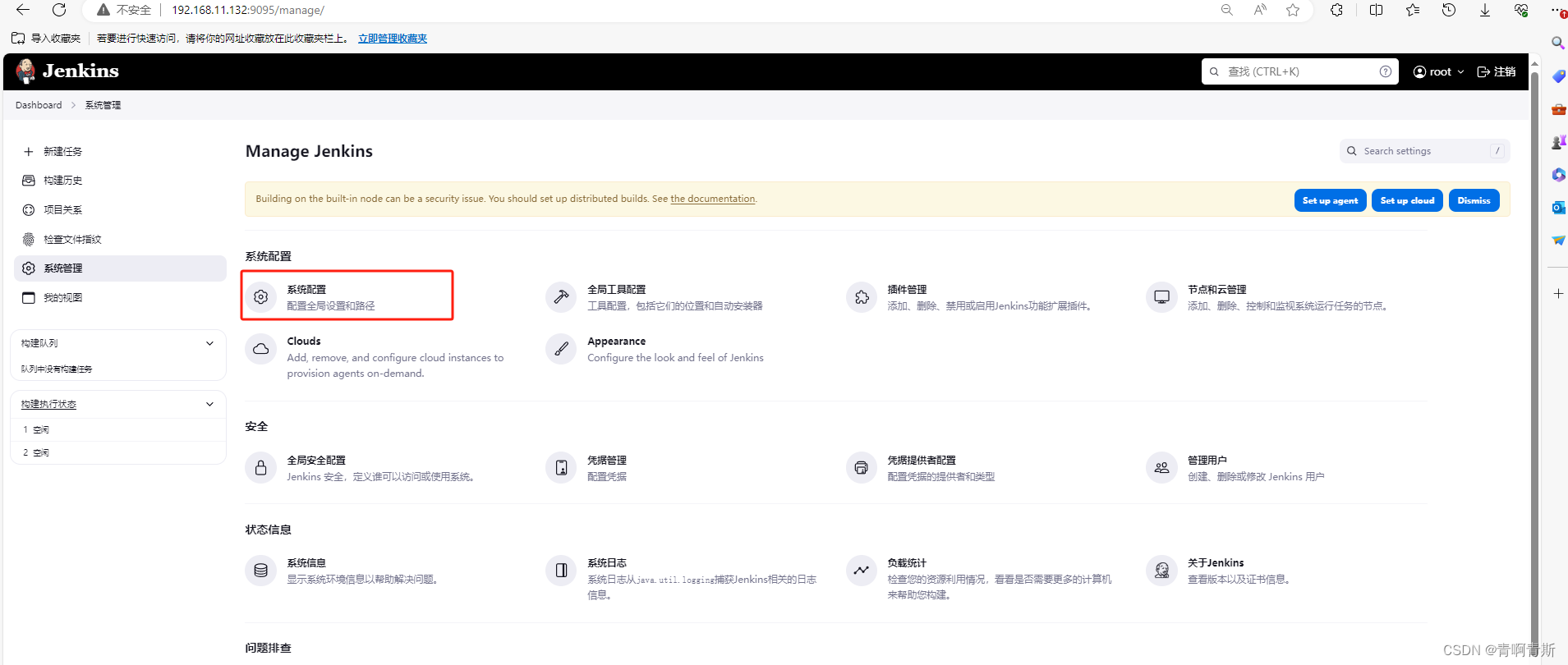
3.邮箱相关参数配置
3.1 进入配置

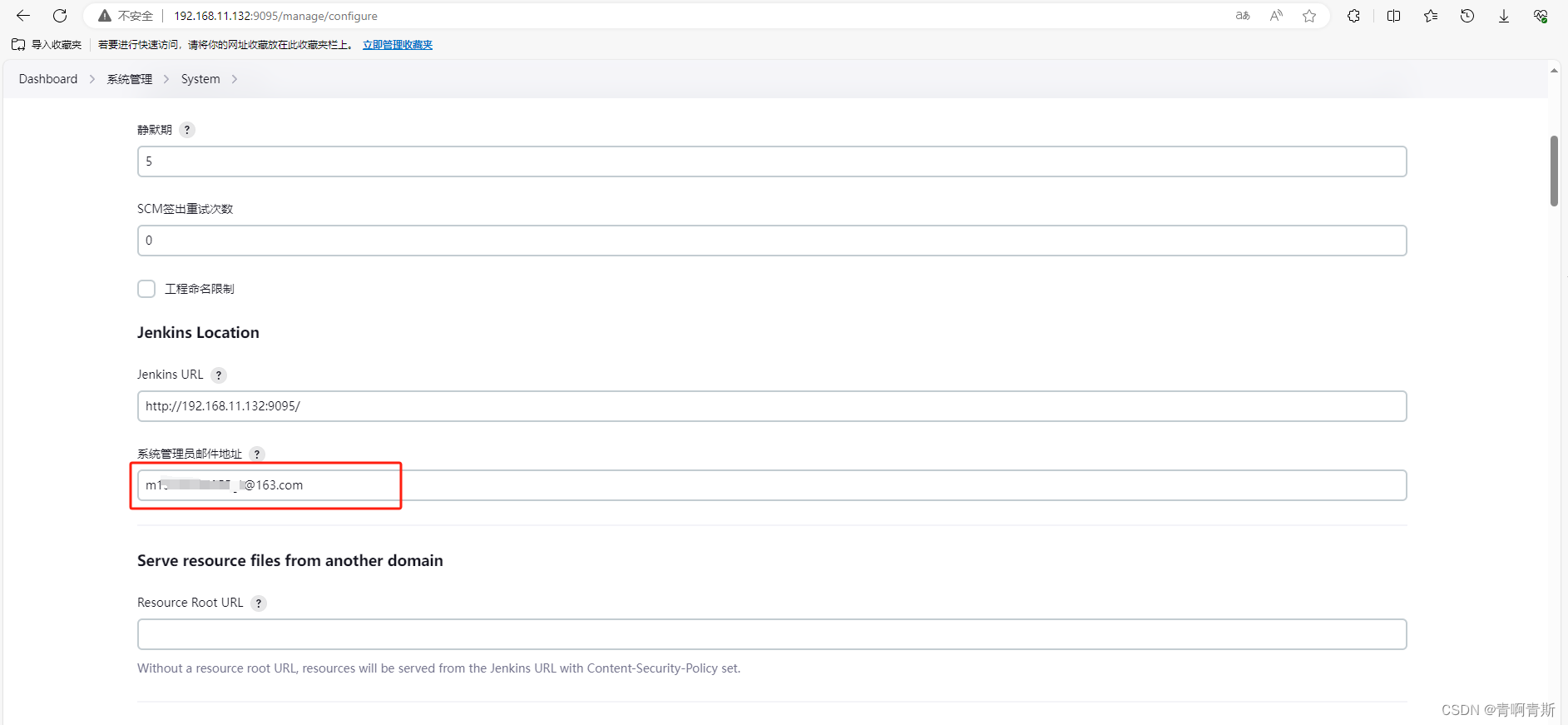
3.2 配置系统管理员邮箱
- 系统管理员邮件地址:这里邮箱地址要和后文中的一致

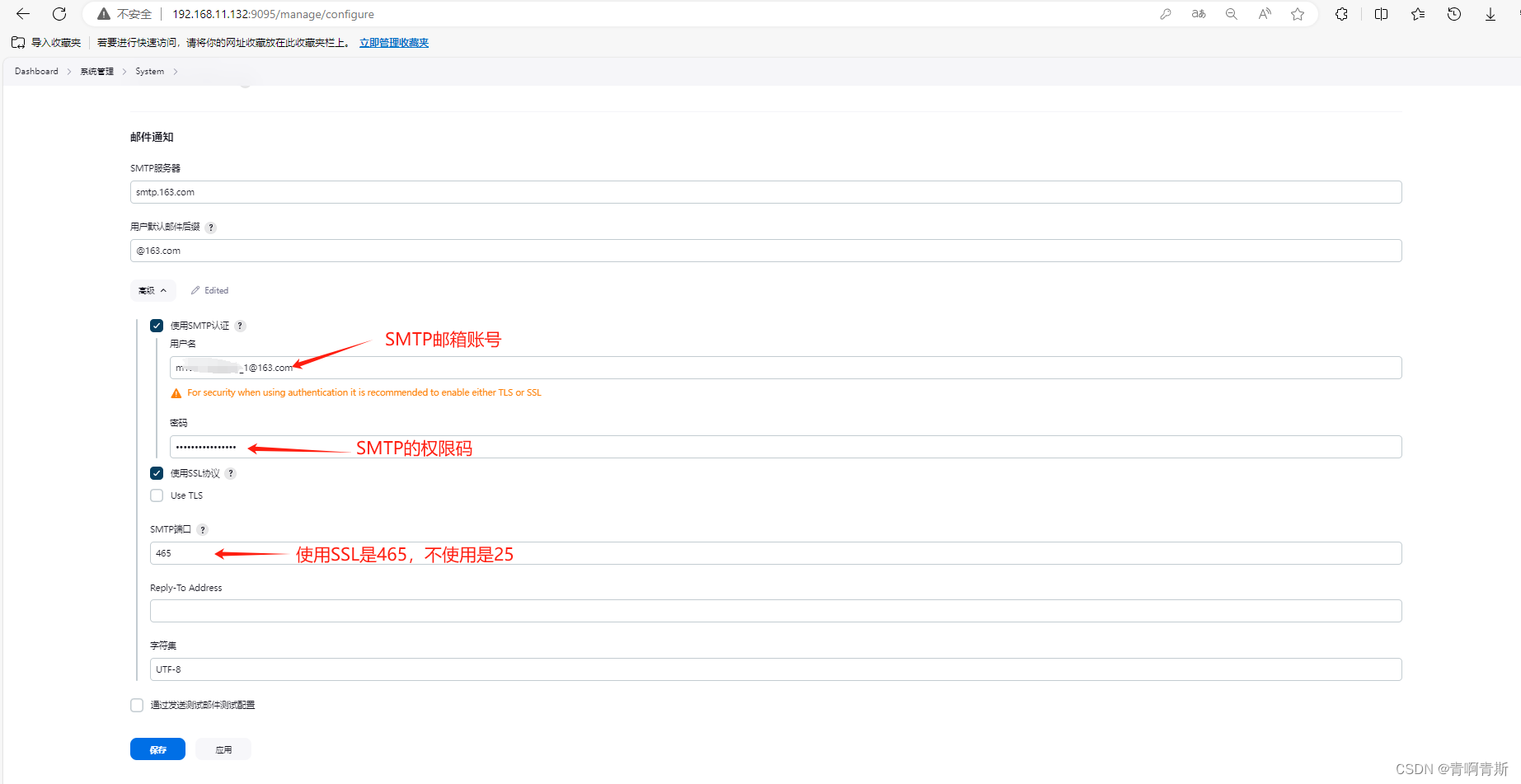
3.3 设置邮箱通知
- 如果使用ssl,那么端口是465。不使用ssl,端口是:25

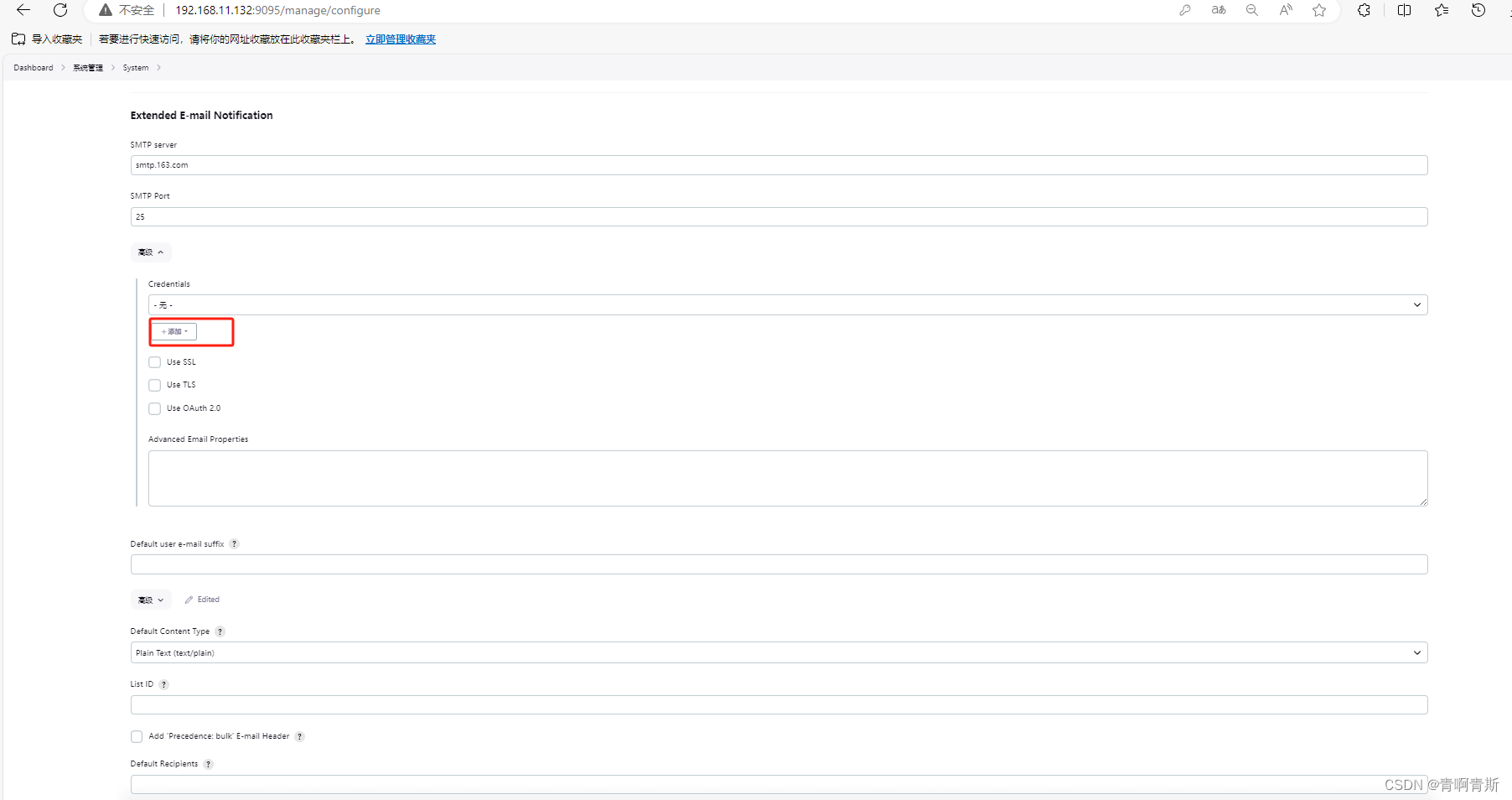
3.4 Extended E-mail Notification 设置
3.4.1 创建账号密码
- 账号密码:SMTP账号 + SMTP权限码

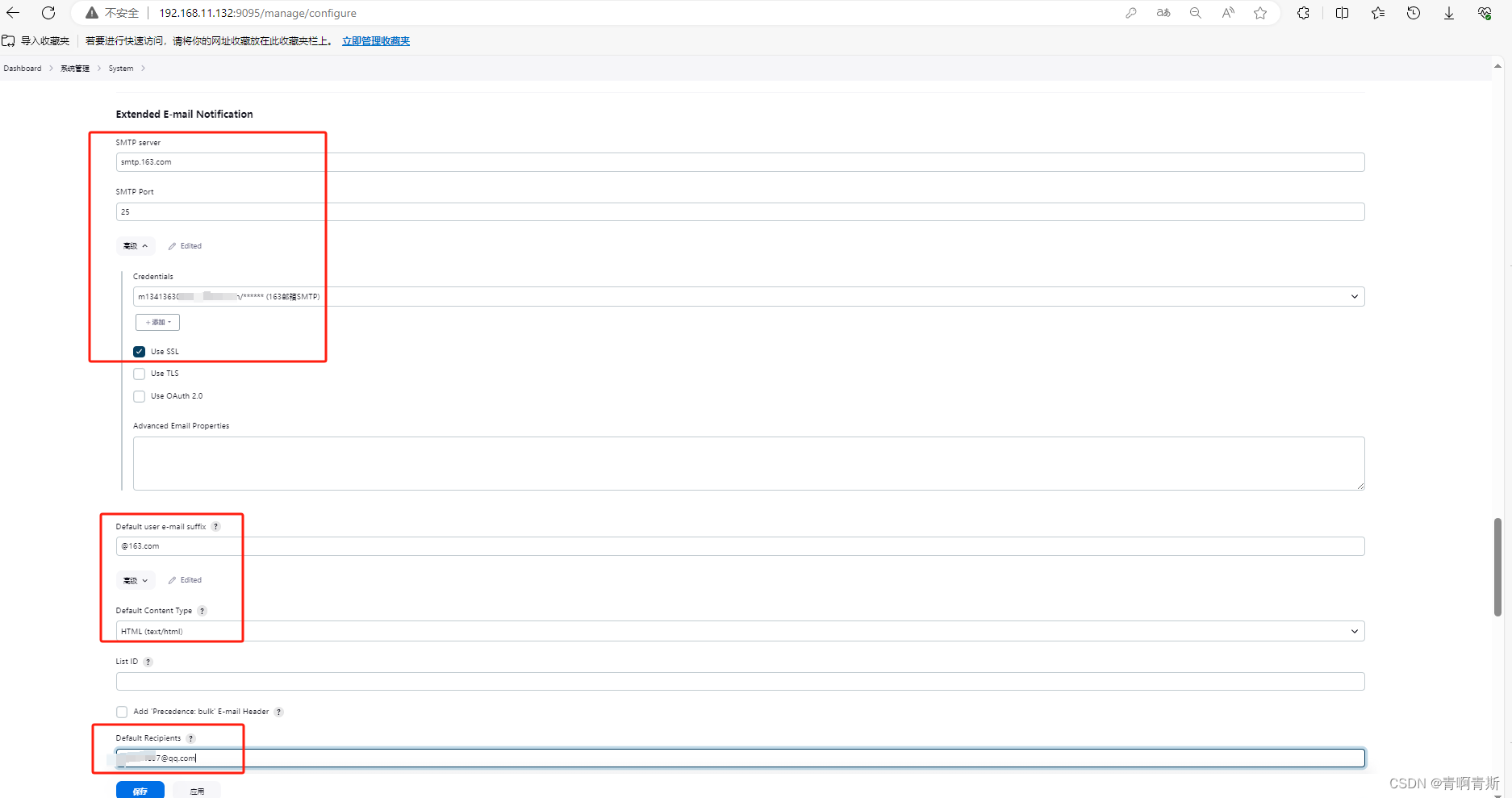
3.4.2 填写其他信息

- 参数解释:
- SMTP server:SMTP服务器地址
- Default user e-mail suffix:邮箱的后缀
- Default Content Type:邮件内容格式
- Credentials:邮箱账号/权限码
- Default Recipients:默认接收人邮箱
4.定义邮箱模板
邮箱模板,一般都是放到git项目根目录下,名称叫:email.html- 下面是常用的有项目模板格式
- 模板参数解释:参数来自于Jenkins的全局变量
- BUILD_NUMBER:构建次数
- BUILD_STATUS:构建状态
- PROJECT_NAME:项目名称
- CAUSE:触发原因
- BUILD_URL:构建日志
- BUILD_URL:构建地址
- PROJECT_URL:项目地址
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head><body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"offset="0">
<table width="95%" cellpadding="0" cellspacing="0"style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"><tr><td>(本邮件是程序自动下发的,请勿回复!)</td></tr><tr><td><h2><font color="#0000FF">构建结果 - ${BUILD_STATUS}</font></h2></td></tr><tr><td><br /><b><font color="#0B610B">构建信息</font></b><hr size="2" width="100%" align="center" /></td></tr><tr><td><ul><li>项目名称 : ${PROJECT_NAME}</li><li>构建编号 : 第${BUILD_NUMBER}次构建</li><li>触发原因: ${CAUSE}</li><li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li><li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li><li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li><li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li></ul></td></tr><tr><td><b><font color="#0B610B">Changes Since LastSuccessful Build:</font></b><hr size="2" width="100%" align="center" /></td></tr><tr><td><ul><li>历史变更记录 : <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li></ul> ${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="Changes for Build #%n:<br />%c<br />",showPaths=true,changesFormat="<pre>[%a]<br />%m</pre>",pathFormat=" %p"}</td></tr><tr><td><b>Failed Test Results</b><hr size="2" width="100%" align="center" /></td></tr><tr><td><prestyle="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">$FAILED_TESTS</pre><br /></td></tr><tr><td><b><font color="#0B610B">构建日志 (最后 100行):</font></b><hr size="2" width="100%" align="center" /></td></tr><tr><td><textarea cols="80" rows="30" readonly="readonly"style="font-family: Courier New">${BUILD_LOG, maxLines=100}</textarea></td></tr>
</table>
</body>
</html>
5.在Pipeline加入发送邮箱
- 邮箱发送的语法,也可以在生成器中生成
pipeline {agent anystages {stage('pull code') {steps {checkout([$class: 'GitSCM', branches: [[name: '*/${branch}']], doGenerateSubmoduleConfigurations: false, extensions: [], submoduleCfg: [], userRemoteConfigs: [[credentialsId: 'b632ed00-fc81-43c8-a746-5aa0673b2658', url: 'git@192.168.66.100:itheima_group/web_demo.git']]])}}stage('code checking') {steps {script {//引入SonarQubeScanner工具scannerHome = tool 'sonar-scanner'}//引入SonarQube的服务器环境withSonarQubeEnv('sonarqube') {sh "${scannerHome}/bin/sonar-scanner"}}}stage('build project') {steps {sh 'mvn clean package'}}stage('publish project') {steps {deploy adapters: [tomcat8(credentialsId: 'fc23e5b7-9930-4dfb-af66-a2a576be52fb', path: '', url: 'http://192.168.66.102:8080')], contextPath: null, war: 'target/*.war'}}}post {always {emailext(subject: '构建通知:${PROJECT_NAME} - Build # ${BUILD_NUMBER} - ${BUILD_STATUS}!',body: '${FILE,path="email.html"}',to: 'xxxxxxxx@qq.com')}}
}