一、安装Tailwind CSS和依赖
在你的Vue项目中安装Tailwind CSS及其依赖。你可以使用npm或yarn来安装。
npm install tailwindcss@latest postcss@latest autoprefixer@latest # 或者yarn add tailwindcss@latest postcss@latest autoprefixer@latest二、初始化Tailwind CSS
npx tailwindcss init -p
这将生成一个tailwind.config.js配置文件。
可以将tailwind.config.js中的content替换为如下
content: [// "./index.html","./src/**/*.{js,ts,jsx,tsx,vue}",],三、在Vue组件中局部引入Tailwind CSS
接下来,你可以在需要使用Tailwind CSS的Vue组件中局部引入它。在你的Vue组件的<style>标签中,使用@import语句引入Tailwind CSS。
<template> <!-- Your component template -->
</template> <script>
export default { // Your component script
}
</script> <style scoped>
@import 'tailwindcss/base';
@import 'tailwindcss/components';
@import 'tailwindcss/utilities'; /* Your component styles */
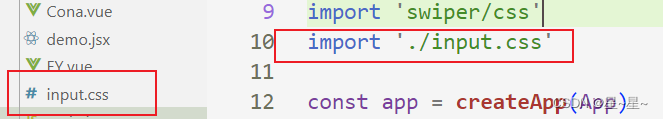
</style>注意:也可以直接在src下新建一个.css文件,并添加到main.js中这样便无需在每个Vue文件的style中引入tailwind样式了