文章目录
- 🍔使用QtDesigner进行设计
- 🛸在代码中添加信号和槽

🍔使用QtDesigner进行设计
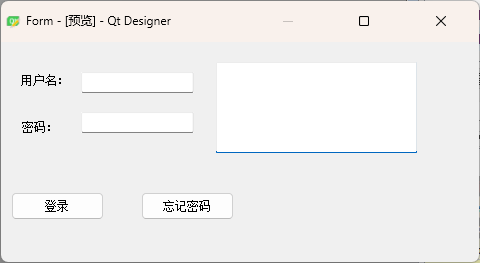
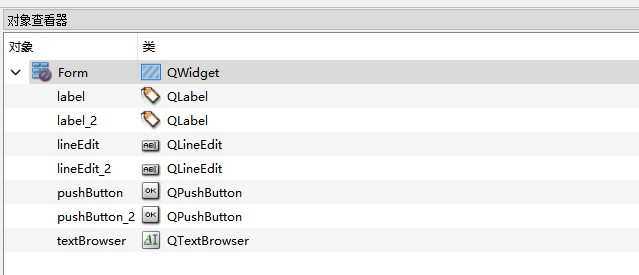
我们首先使用QtDesigner设计界面


得到代码login.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0"><class>Form</class><widget class="QWidget" name="Form"><property name="geometry"><rect><x>0</x><y>0</y><width>478</width><height>220</height></rect></property><property name="windowTitle"><string>Form</string></property><widget class="QLabel" name="label"><property name="geometry"><rect><x>20</x><y>30</y><width>72</width><height>15</height></rect></property><property name="text"><string>用户名:</string></property></widget><widget class="QLabel" name="label_2"><property name="geometry"><rect><x>21</x><y>74</y><width>71</width><height>21</height></rect></property><property name="text"><string>密码:</string></property></widget><widget class="QTextBrowser" name="textBrowser"><property name="geometry"><rect><x>215</x><y>20</y><width>201</width><height>91</height></rect></property></widget><widget class="QPushButton" name="pushButton"><property name="geometry"><rect><x>10</x><y>150</y><width>93</width><height>28</height></rect></property><property name="text"><string>登录</string></property></widget><widget class="QPushButton" name="pushButton_2"><property name="geometry"><rect><x>140</x><y>150</y><width>93</width><height>28</height></rect></property><property name="text"><string>忘记密码</string></property></widget><widget class="QLineEdit" name="lineEdit"><property name="geometry"><rect><x>80</x><y>30</y><width>113</width><height>21</height></rect></property></widget><widget class="QLineEdit" name="lineEdit_2"><property name="geometry"><rect><x>80</x><y>70</y><width>113</width><height>21</height></rect></property></widget></widget><resources/><connections/>
</ui>🛸在代码中添加信号和槽
我们看下面的代码
import sysfrom PyQt5.QtWidgets import *
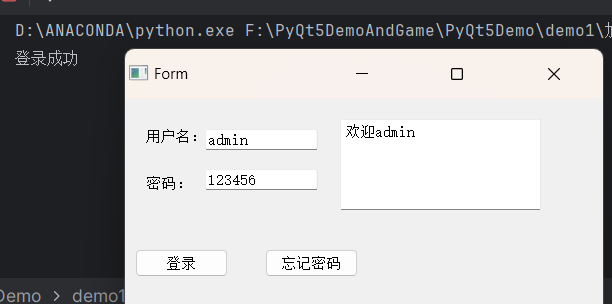
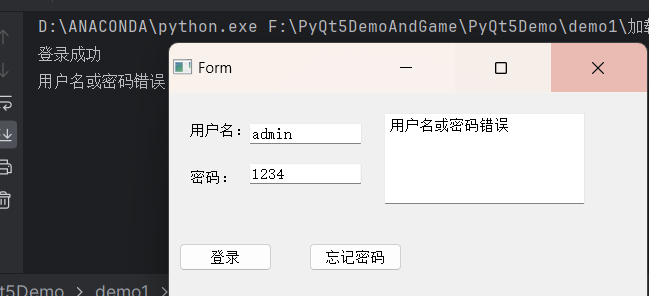
from PyQt5 import uicclass MyWindow(QWidget):def __init__(self):super().__init__() #这段代码不能少self.init_ui()def init_ui(self):# 引入ui文件self.ui=uic.loadUi("./login.ui",self)self.user_name=self.ui.lineEditself.password=self.ui.lineEdit_2self.login_btn=self.ui.pushButtonself.forget_btn=self.ui.pushButton_2self.text_Browser=self.ui.textBrowser #文本显示区域# 绑定信号和槽函数self.login_btn.clicked.connect(self.login)self.forget_btn.clicked.connect(self.forget)def login(self):# 实现登录的逻辑user_name=self.user_name.text()password=self.password.text()if user_name == "admin" and password == "123456":print("登录成功")self.text_Browser.setText("欢迎%s"% user_name)self.text_Browser.repaint()else:print("用户名或密码错误")self.text_Browser.setText("用户名或密码错误")self.text_Browser.repaint()def forget(self):print("忘记密码")if __name__=='__main__':app=QApplication(sys.argv)window=MyWindow()window.show()app.exec_()运行结果