HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行! (如用户点击按钮)。
解除DOM2事件绑定
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>解除事件绑定</title>
</head>
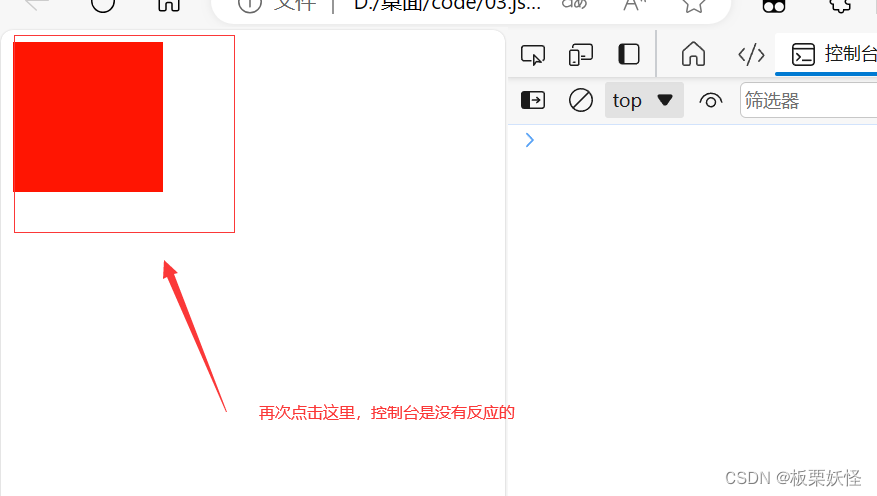
<body><div></div><script>let div1 = document.getElementsByTagName('div')[0]div1.style.width = 100+'px'div1.style.height = 100+'px'div1.style.backgroundColor = 'red'function click1(){console.log('click1')}div1.addEventListener('click',click1)// dom2模型中解除事件绑定处理函数,首先函数需要有个名字,否则难以删除div1.removeEventListener('click',click1)</script>
</body>
</html>结果

不嫌弃的点点关注,点点赞 ଘ(੭ˊᵕˋ)੭* ੈ✩‧