1-4EBO画矩形_哔哩哔哩_bilibili
可以绘制两个三角形来组成一个矩形(OpenGL主要处理三角形)
直接画两个三角形:
#include "openglwidget.h"
#include <QDebug>unsigned int VBO,VAO;
unsigned int shaderProgram;//顶点着色器
const char* vertexShaderSource="#version 330 core\n""layout(location=0) in vec3 aPos;\n""void main()\n""{\n""gl_Position=vec4(aPos.x,aPos.y,aPos.z,1.0);\n""}\0";
//片段着色器
const char* fragmentShaderSource="#version 330 core\n""out vec4 FragColor;\n""void main()\n""{\n""FragColor=vec4(0.3f,0.5f,0.2f,0.2f);\n""}\0";OpenGLWidget::OpenGLWidget(QWidget *parent) : QOpenGLWidget(parent)
{}void OpenGLWidget::initializeGL()
{initializeOpenGLFunctions();float vertices[]={0.5f, 0.5f, 0.0f, // 右上角0.5f, -0.5f, 0.0f, // 右下角-0.5f, 0.5f, 0.0f, // 左上角// 第二个三角形0.5f, -0.5f, 0.0f, // 右下角-0.5f, -0.5f, 0.0f, // 左下角-0.5f, 0.5f, 0.0f // 左上角};//顶点数组glGenVertexArrays(1,&VAO);//顶点缓冲对象glGenBuffers(1,&VBO);//绑定顶点数组glBindVertexArray(VAO);//绑定顶点缓冲对象glBindBuffer(GL_ARRAY_BUFFER,VBO);//把三角形相关数据复制到缓冲内存中glBufferData(GL_ARRAY_BUFFER,sizeof(vertices),vertices,GL_STATIC_DRAW);//第二个参数:数据的大小(字节为单位)//第三个参数:数据指针glVertexAttribPointer(0,3,GL_FLOAT,GL_FALSE,3*sizeof(float),(void *)0);glEnableVertexAttribArray(0);glBindBuffer(GL_ARRAY_BUFFER,0);glBindVertexArray(0);unsigned int vertexShader=glCreateShader(GL_VERTEX_SHADER);glShaderSource(vertexShader,1,&vertexShaderSource,NULL);glCompileShader(vertexShader);int success;char infoLog[512];glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);if(!success){glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog;}unsigned int fragmentShader=glCreateShader(GL_FRAGMENT_SHADER);glShaderSource(fragmentShader,1,&fragmentShaderSource,NULL);glCompileShader(fragmentShader);shaderProgram=glCreateProgram();glAttachShader(shaderProgram,vertexShader);glAttachShader(shaderProgram,fragmentShader);glLinkProgram(shaderProgram);glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);if(!success) {glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog;}glDeleteShader(vertexShader);glDeleteShader(fragmentShader);}void OpenGLWidget::resizeGL(int w, int h)
{}void OpenGLWidget::paintGL()
{glClearColor(0.2f,0.3f,0.3f,1.0f);glClear(GL_COLOR_BUFFER_BIT);glUseProgram(shaderProgram);glBindVertexArray(VAO);glDrawArrays(GL_TRIANGLES,0,6);
}

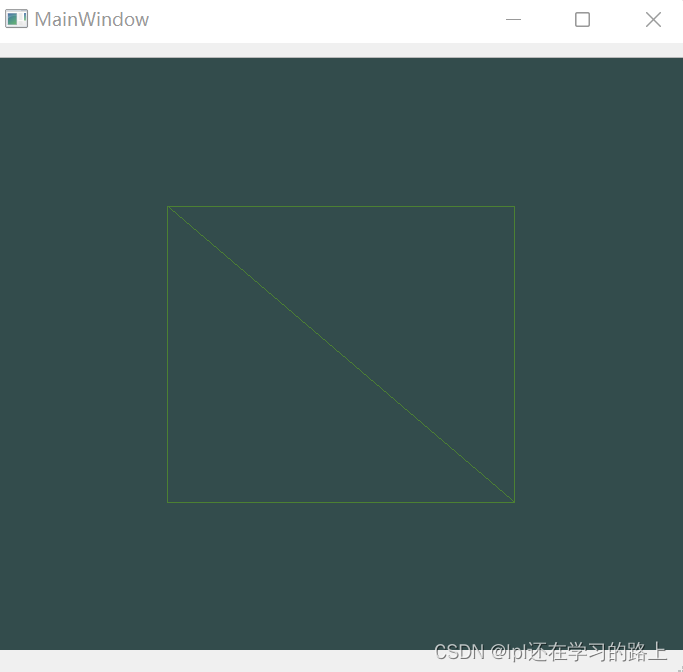
使用线条填充:
void OpenGLWidget::initializeGL(){
glPolygonMode(GL_FRONT_AND_BACK,GL_LINE);//使用线条填充}

使用VBO,EBO,VAO来画两个三角形
#include "openglwidget.h"
#include <QDebug>unsigned int VBO,VAO,EBO;
unsigned int shaderProgram;//顶点着色器
const char* vertexShaderSource="#version 330 core\n""layout(location=0) in vec3 aPos;\n""void main()\n""{\n""gl_Position=vec4(aPos.x,aPos.y,aPos.z,1.0);\n""}\0";
//片段着色器
const char* fragmentShaderSource="#version 330 core\n""out vec4 FragColor;\n""void main()\n""{\n""FragColor=vec4(0.3f,0.5f,0.2f,0.2f);\n""}\0";OpenGLWidget::OpenGLWidget(QWidget *parent) : QOpenGLWidget(parent)
{}void OpenGLWidget::initializeGL()
{initializeOpenGLFunctions();float vertices[] = {0.5f, 0.5f, 0.0f, // 右上角0.5f, -0.5f, 0.0f, // 右下角-0.5f, -0.5f, 0.0f, // 左下角-0.5f, 0.5f, 0.0f // 左上角};unsigned int indices[] = {// 注意索引从0开始!// 此例的索引(0,1,2,3)就是顶点数组vertices的下标,// 这样可以由下标代表顶点组合成矩形0, 1, 3, // 第一个三角形1, 2, 3 // 第二个三角形};//顶点数组glGenVertexArrays(1,&VAO);//顶点缓冲对象glGenBuffers(1,&VBO);glGenBuffers(1,&EBO);//绑定顶点数组glBindVertexArray(VAO);//绑定顶点缓冲对象glBindBuffer(GL_ARRAY_BUFFER,VBO);glBindBuffer(GL_ELEMENT_ARRAY_BUFFER,EBO);//把相关数据复制到缓冲内存中glBufferData(GL_ARRAY_BUFFER,sizeof(vertices),vertices,GL_STATIC_DRAW);//第二个参数:数据的大小(字节为单位)//第三个参数:数据指针glBufferData(GL_ELEMENT_ARRAY_BUFFER,sizeof(indices),indices,GL_STATIC_DRAW);glVertexAttribPointer(0,3,GL_FLOAT,GL_FALSE,3*sizeof(float),(void *)0);glEnableVertexAttribArray(0);glBindBuffer(GL_ARRAY_BUFFER,0);glBindVertexArray(0);unsigned int vertexShader=glCreateShader(GL_VERTEX_SHADER);glShaderSource(vertexShader,1,&vertexShaderSource,NULL);glCompileShader(vertexShader);int success;char infoLog[512];glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);if(!success){glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog;}unsigned int fragmentShader=glCreateShader(GL_FRAGMENT_SHADER);glShaderSource(fragmentShader,1,&fragmentShaderSource,NULL);glCompileShader(fragmentShader);shaderProgram=glCreateProgram();glAttachShader(shaderProgram,vertexShader);glAttachShader(shaderProgram,fragmentShader);glLinkProgram(shaderProgram);glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);if(!success) {glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);qDebug() << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog;}glDeleteShader(vertexShader);glDeleteShader(fragmentShader);glPolygonMode(GL_FRONT_AND_BACK,GL_LINE);//使用线条填充}void OpenGLWidget::resizeGL(int w, int h)
{}void OpenGLWidget::paintGL()
{glClearColor(0.2f,0.3f,0.3f,1.0f);glClear(GL_COLOR_BUFFER_BIT);glUseProgram(shaderProgram);glBindVertexArray(VAO);//VAO知道VBO和EBO的情况glDrawElements(GL_TRIANGLES,6,GL_UNSIGNED_INT,0);
}

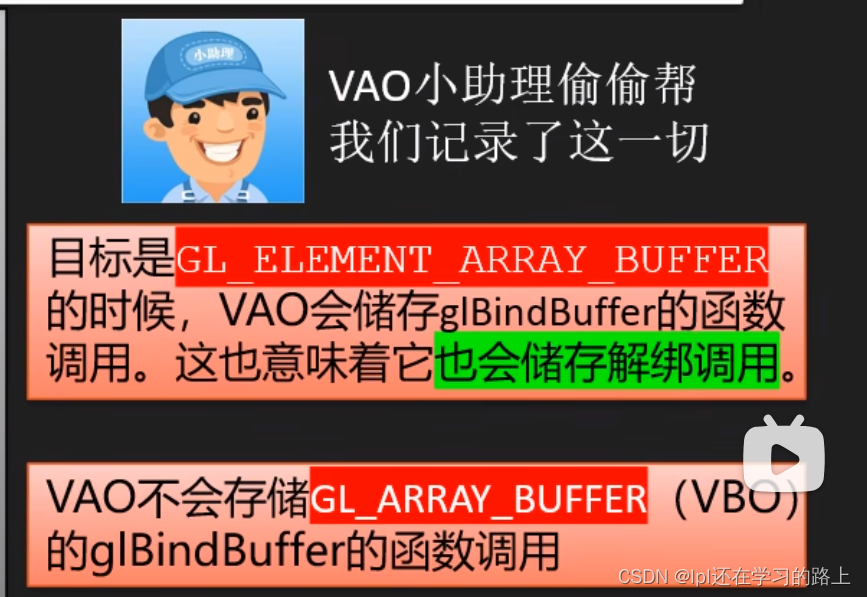
VAO会记录EBO的绑定和解绑,不会记录VBO的绑定和解绑。