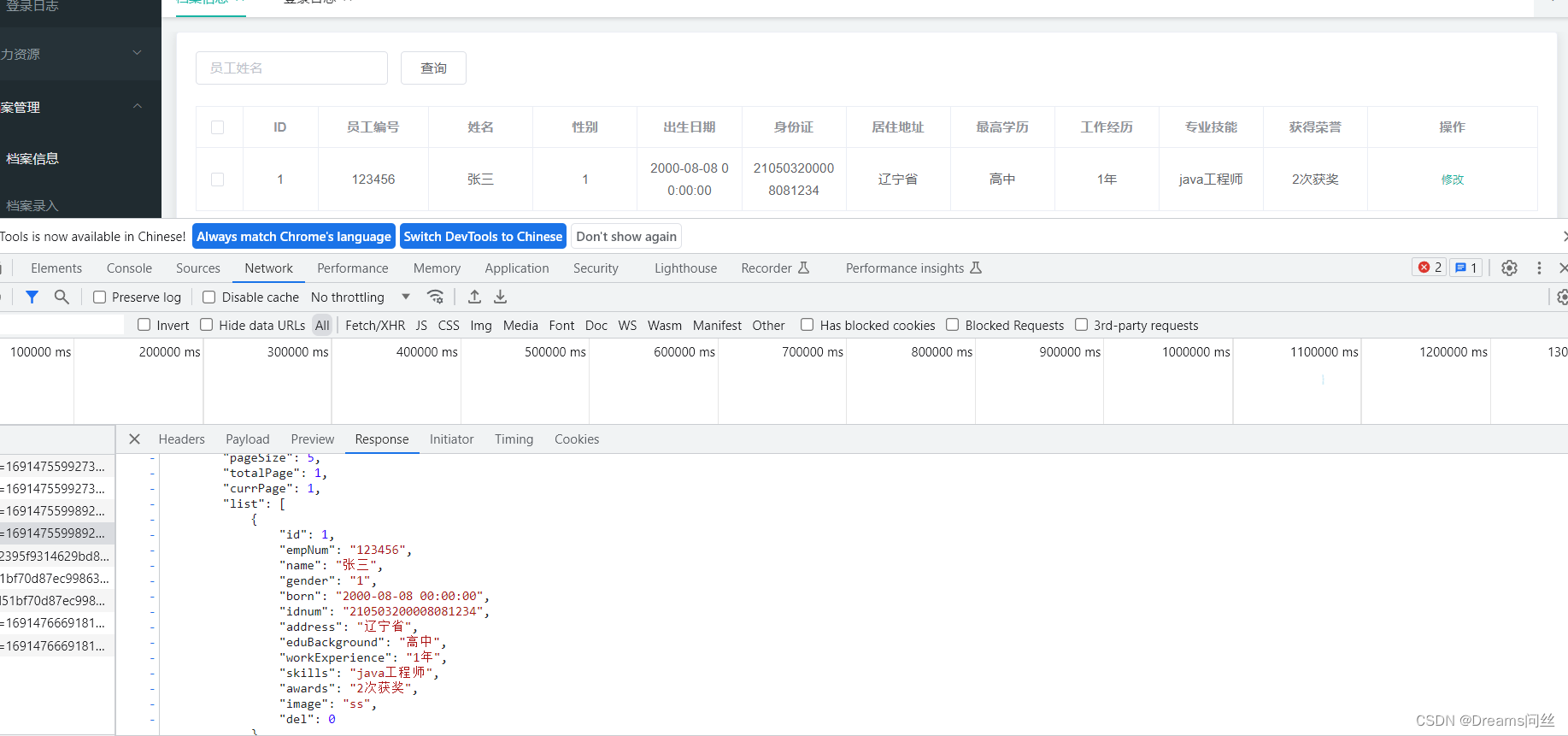
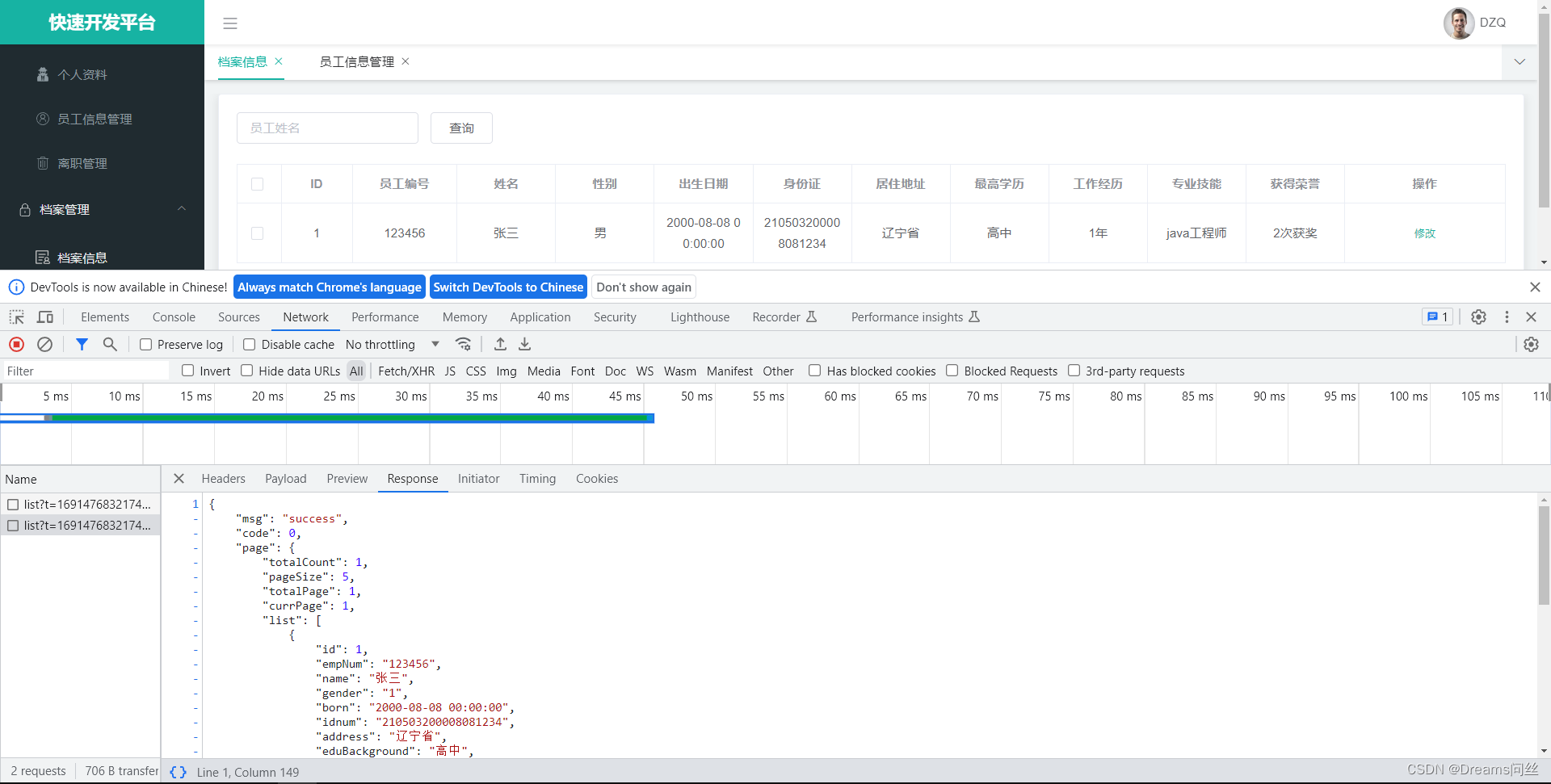
在前端对接受后端数据处理后返回的接收值的时候,为了解决数据过于庞大,而对数据进行简化处理例如性别,经常会使用1, 0这俩个来代替文字的男,女。以下就是前端渲染的具体实现。
以下是部分代码
<el-table-columnprop="gender"header-align="center"align="center"label="性别"></el-table-column>
进行如下处理代码
<el-table-columnprop="gender"header-align="center"align="center"label="性别"><template slot-scope="scope"><span style="margin-right: 10px">{{scope.row.gender == "1" ? "男" : "女"}}</span></template></el-table-column> 
其原理是<template> 标签定义在页面加载时隐藏的一些内容,该标签中的内容可以稍后使用 JavaScript 呈现。slot是插槽.
,此外这里每行还有编辑,删除等功能,事件处理函数中的参数,scope.$index就是该行的下标,scope.row就是该行的数据所有消息对象,有了这两个参数我们就可以实现编辑(分配,转派,完工),删除功能,所以这个 slot-scope="scope"是非常重要的




![成功解决ubuntu-22.04的sudo apt-get update一直卡在【0% [Waiting for headers]】](https://img-blog.csdnimg.cn/897f684f80c94a43a3617cd129eeaee0.png)