网页设计师经常面临很多困难,其中一些可能来自于与客户沟通不畅,传达设计理念和进度可能非常困难。此时,网页原型设计可以发挥很好的作用。一个还原度高、信息架构清晰的网页原型设计,可以让用户更容易理解项目方案的概念,并发表有针对性的意见。如今,市场上有大量的网页原型设计工具,令人眼花缭乱。本文推荐给您 10 好用的网页原型设计工具。
即时设计
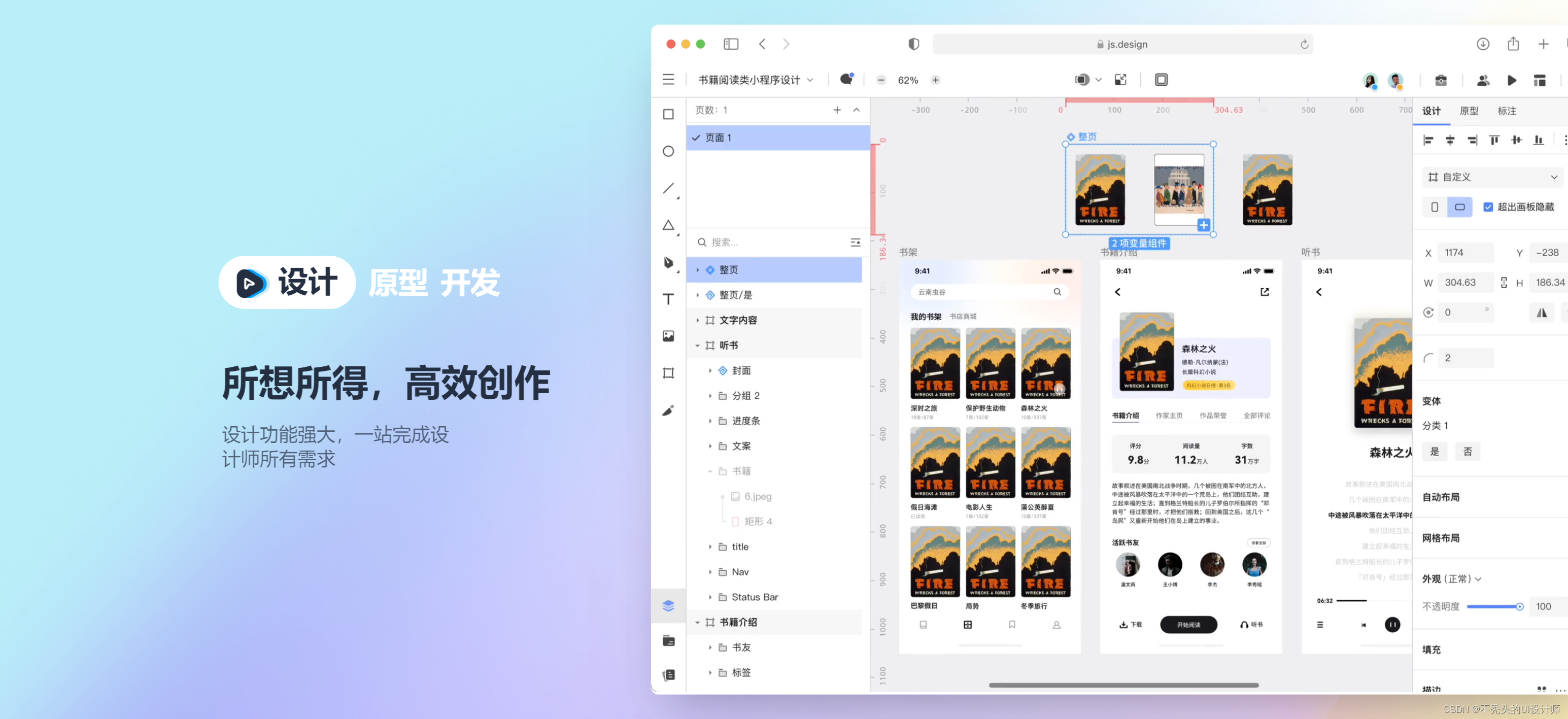
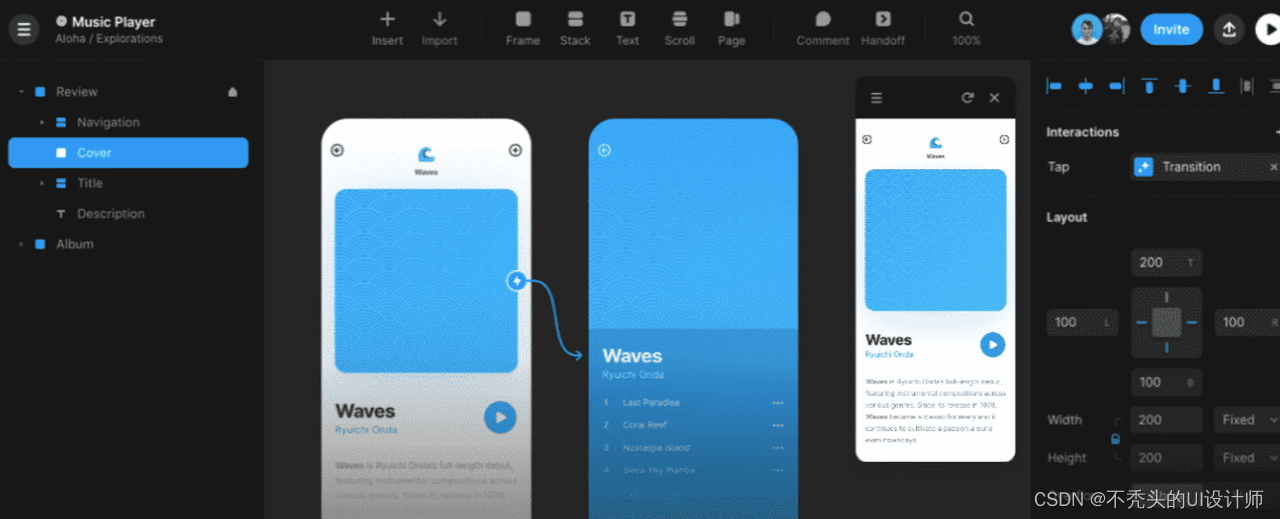
即时设计是新一代在线网页原型设计合作工具,具有一站式原型、设计和交付能力。浏览器可以在线操作,无需安装应用程序。支持团队多人在线合作,创建和修改网页原型设计非常方便!即时设计不需要在工具之间切换,需要梳理、UI设计、原型设计、收集反馈、原型交付工具!这是一个易于使用和高效的网页原型设计工具。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=btt47
https://js.design/?source=csdn&plan=btt47

优点:
原型设计过程更加真实直观:即时设计支持建立流畅的原型框架过程,具体演示产品的整体方案,使产品经理、设计师和开发人员共同探索和分析用户的核心需求。
快速启动原型设计工作:借助内置设计系统和社区资源的即时设计,产品经理、UI/UX设计师可以获得大量的原型模板、页面、组件和图标材料,开始敏捷高效的工作。
创建一个充满互动感的过渡交互:在跳转、弹出窗口、切换、关闭等情况下,提供丰富的过渡交互动画定制设置,可实现数百种过渡形式的结合。
从上帝的角度感知未来的用户体验:提供宏观和微观的双重视角,可以完整地向外界展示产品的全貌和互动细节,也可以预览GIF微调动作和动画设计,不断优化与团队合作的体验。
协同上下游一站式便捷交付:通过浏览器进入即时设计,实时获取所有原型设计信息,取代各种传统原型设计和项目管理工具,真正提高生产、设计和研究团队的沟通和合作效率。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=btt47
https://js.design/?source=csdn&plan=btt47

Adobe XD

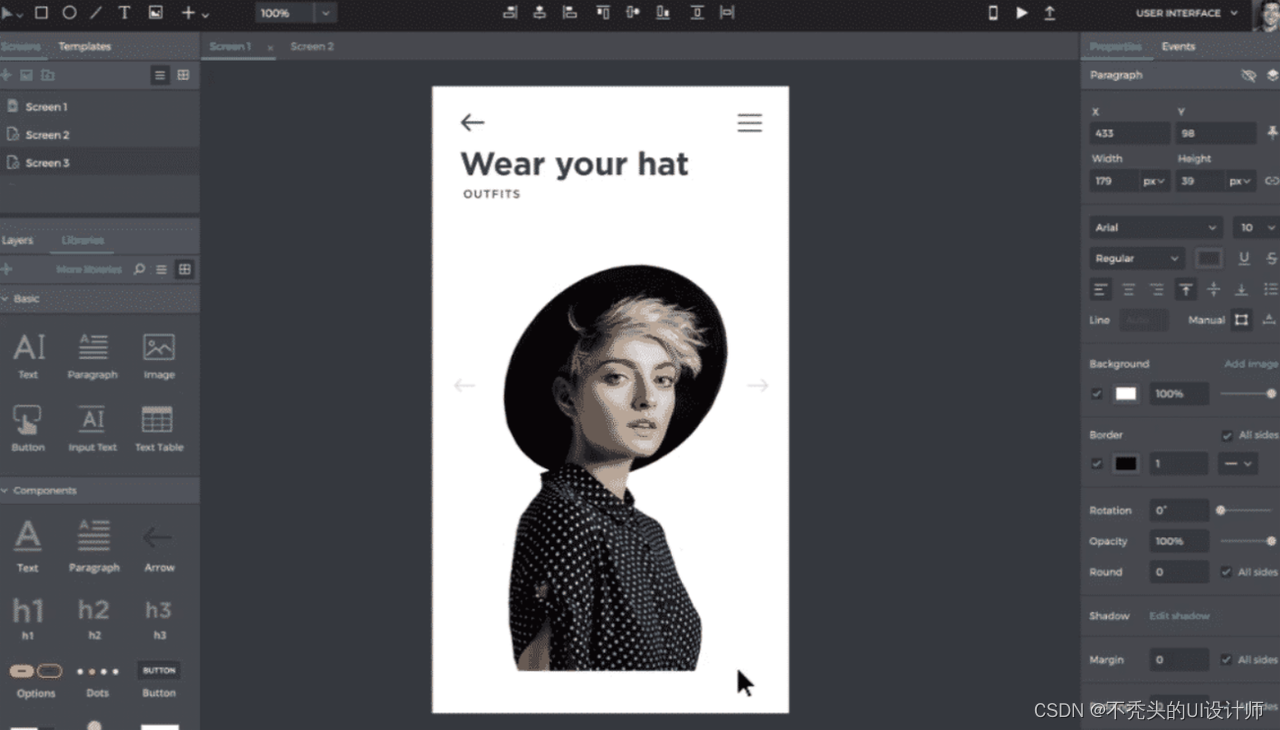
网页原型设计工具 Adobe XD 结合设计和原型设计的功能。许多设计师喜欢它,因为它的全方位功能。该程序可用于绘制、重复使用或重新混合矢量图像,以创建线框、屏幕布局和交互式原型。作为 Adobe 全家桶的一员,XD 它可以很好地与其他Adobe软件联动。Adobe原型设计工具Adobe XD简单高效的界面,也是很多设计师的选择。
优点:
多系统可用
与Adobe软件联动
提供基本组件材料
缺点:
Adobe全家桶价格昂贵
不支持自定义形状
InVision

Invision是一种快速简单的原型设计工具。Invision作为当今流行的网页原型设计工具之一,不断推出新的功能,让设计师创造出创新的原型设计。它简化了设计过程,每个工具都井井有条。
优点:
简洁的界面
可免费使用
具有协作功能
缺点:
全英文界面
国内访问速度一般
Axure RP

Axure RP是一种功能强大的网页原型设计工具,受到专业设计师的高度赞扬。在交互效果层面,可以实现很多条件判断,具有 20 多个触发器和 30 多个操作为数据驱动原型开辟了可能性。然而,交互制作功能强大,意味着学习成本高。
优点:
擅长原型设计的复杂交互行为使原型设计的复杂交互行为
有多种元素风格,可以增加独立元素的交互性
缺点:
定价昂贵
不易学习
没有足够的协作功能
Marvel

Marvel 也是海外知名的网页原型设计工具,支持PS和Sketch的设计稿导入和制作交互原型,支持中度保真设计。它有自动标记功能。导航方便,为用户提供丰富的组件和图标资源。
优点:
简单的工作界面
有资源素材库
支持PS、Sketch文件导入
缺点:
软件更新不频繁
Framer

Framer是海外知名的网页原型设计工具,可以以可视化的形式显示设计过程,操作生成链接,实现实时交互功能。它可以用来帮助表达网页原型设计图纸的想法。Framer为您提供了一个与设备预览、版本控制和易于共享相结合的无缝工作流程。然而,网页原型设计工具Framer需要掌握一定的编程知识,这对设计师不是很友好。
优点:
支持动画原型的生成
该过程具有互动性和独特性
操作灵活
缺点:
- 需要基本的编程知识
- 界面不直观
- 定价昂贵
Justinmind

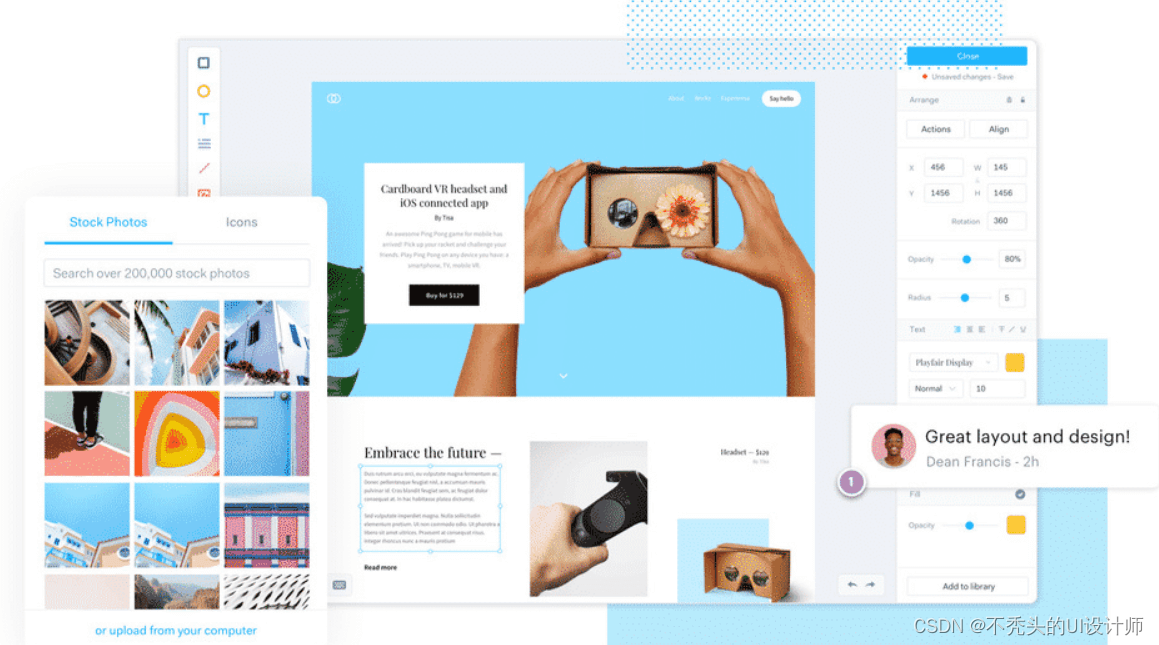
Justinmind是西班牙公司生产的支持Html页面输出的网页原型设计工具。使用Justinmind,您可以在几分钟内使用其广泛的组件和交互来绘制高保真原型。它提供了一些基本的形状,如矩形和文本,以及特定的组件,如菜单、表单或数据列表。网页原型设计工具Justinmind提供了各种触摸屏交互效果,并支持共享原型进行测试。
优点:
直观的设计界面
提供各种触摸屏的交互效果
支持组件库的创建
测试共享原型
缺点:
难以共享设计
有限的帮助功能
Figma

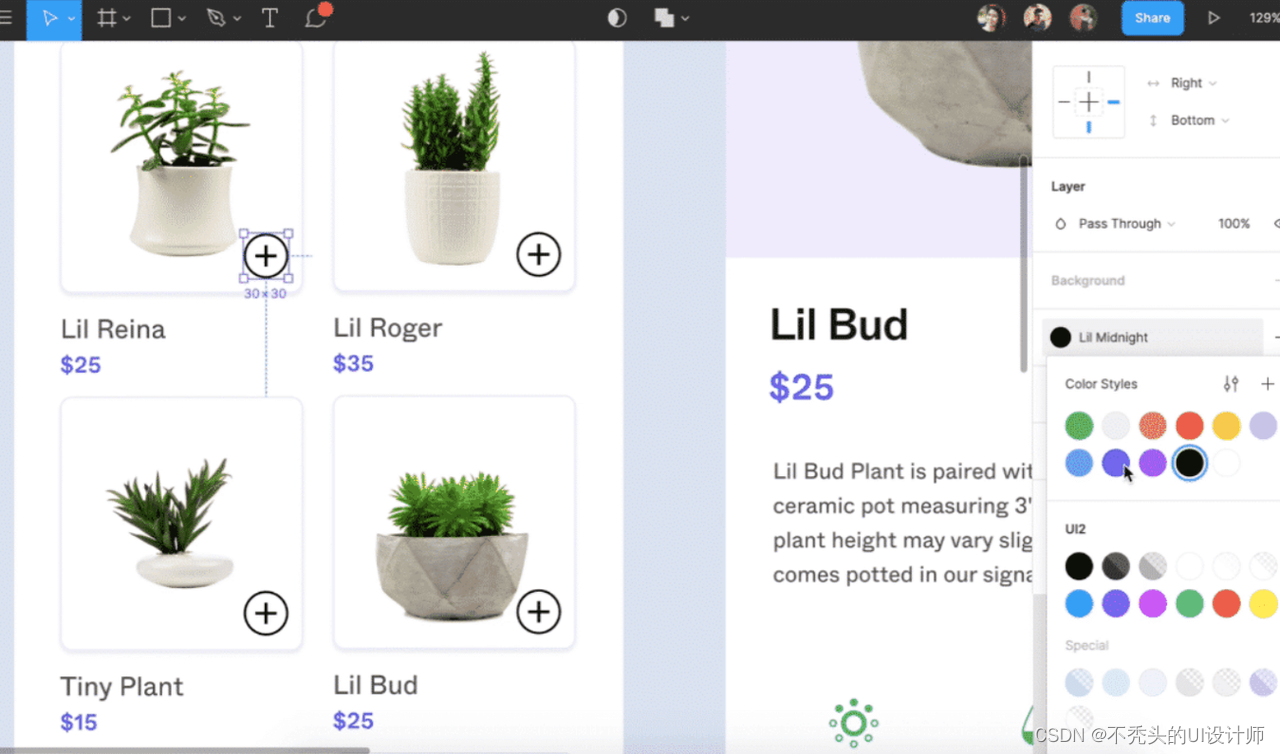
Figma和即时设计一样,是一种基于浏览器的协作式网页原型设计工具,Figma 非常擅长将动画原型变成现实。静态设计可以转换为交互式模型,无需任何代码。但Figam是海外UI设计工具,全英文界面,在国内网络环境中使用,响应速度会延迟,这是对国内UI设计师的考验
优点:
支持团队合作
易于使用
无需下载安装,浏览器在线操作
缺点:
受网络影响较大
无中文语言
没有客服及时反馈
Origami Studio

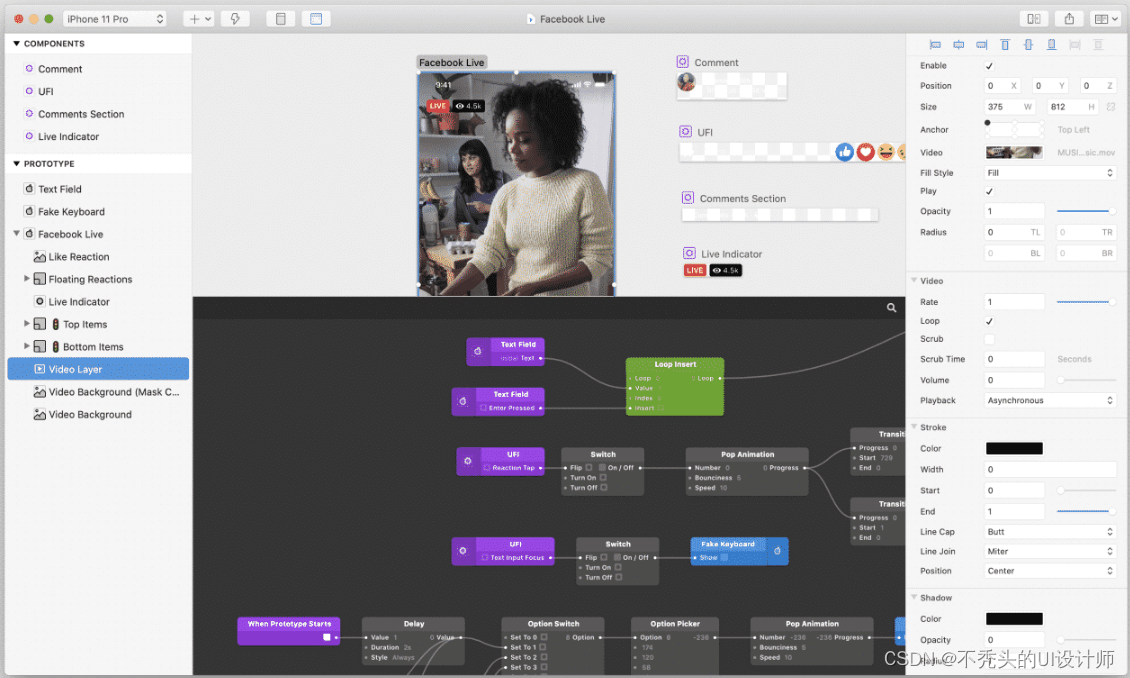
Origami studio是Facebook创建的免费网页原型设计工具,适用于交互动效,集成动效相对完整,具有facebook开源动画代码。设计师可以使用它快速完成交互设计,使用网页原型设计工具Origami进行家庭设计需要一定的逻辑思维能力。
优点:
免费使用
可以制作可视化动画和过渡动画
有facebook开源的动画代码
缺点:
缺乏帮助和支持
缺乏协作功能
需要一定的英语理解能力
Sketch

Sketch也是一种非常好用的网页原型设计工具。Sketch 它不仅为您提供了创作高质量艺术品的空间,而且通过其完全基于矢量的工作流程来完成 UX 设计看起来很简单。但是网页原型设计工具Sketch只支持macos系统,没有Windows版本。想要在Windows中获得与Sketch相同的设计体验
优点:
新手容易上手
支持高保真原型绘制
免费试用
缺点:
只支持macOS系统
低版本不能打开高版本的Sketch文件
以上是推荐的10种易于使用的网页原型设计工具,涉及在线协作原型设计工具和设计应用程序,帮助您更有效地进行网页原型设计相关工作。特别是产品设计软件即时设计,不仅是优秀的网页原型设计工具,而且是强大的UI设计工具,具有协作设计,自己的设计资源,功能强大,使用方便!