一/websokcet服务端实现
步骤一: springboot底层帮我们自动配置了websokcet,引入maven依赖
| 1 2 3 4 |
|
步骤二:如果是你采用springboot内置容器启动项目的,则需要配置一个Bean。如果是采用外部的容器,则可以不需要配置。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
步骤三:最后一步当然是编写服务端核心代码了,其实本人不是特别想贴代码出来,贴很多代码影响文章可读性。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
|
二、客户端实现
HTML5实现:以下就是核心代码了,其实其他博客有很多,本人就不多说了。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
SpringBoot后台实现:本人发现多数博客都是采用js来实现客户端,很少有用后台来实现,所以本人也就写了写,大神请勿喷?。很多时候,项目与项目之间通讯也需要后台作为客户端来连接。
步骤一:首先我们要导入后台连接websocket的客户端依赖
| 1 2 3 4 5 6 |
|
步骤二:把客户端需要配置到springboot容器里面去,以便程序调用。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
|
步骤三:使用后台客户端发送消息
1、首先本人写了一个接口,里面有指定发送和群发消息两个方法。
2、实现发送的接口,区分指定发送和群发由服务端来决定(本人在服务端写了,如果带有TOUSER标识的,则代表需要指定发送给某个websocket客户端)。
3、最后采用get方式用浏览器请求,也能正常发送消息。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
三、最后
注意:
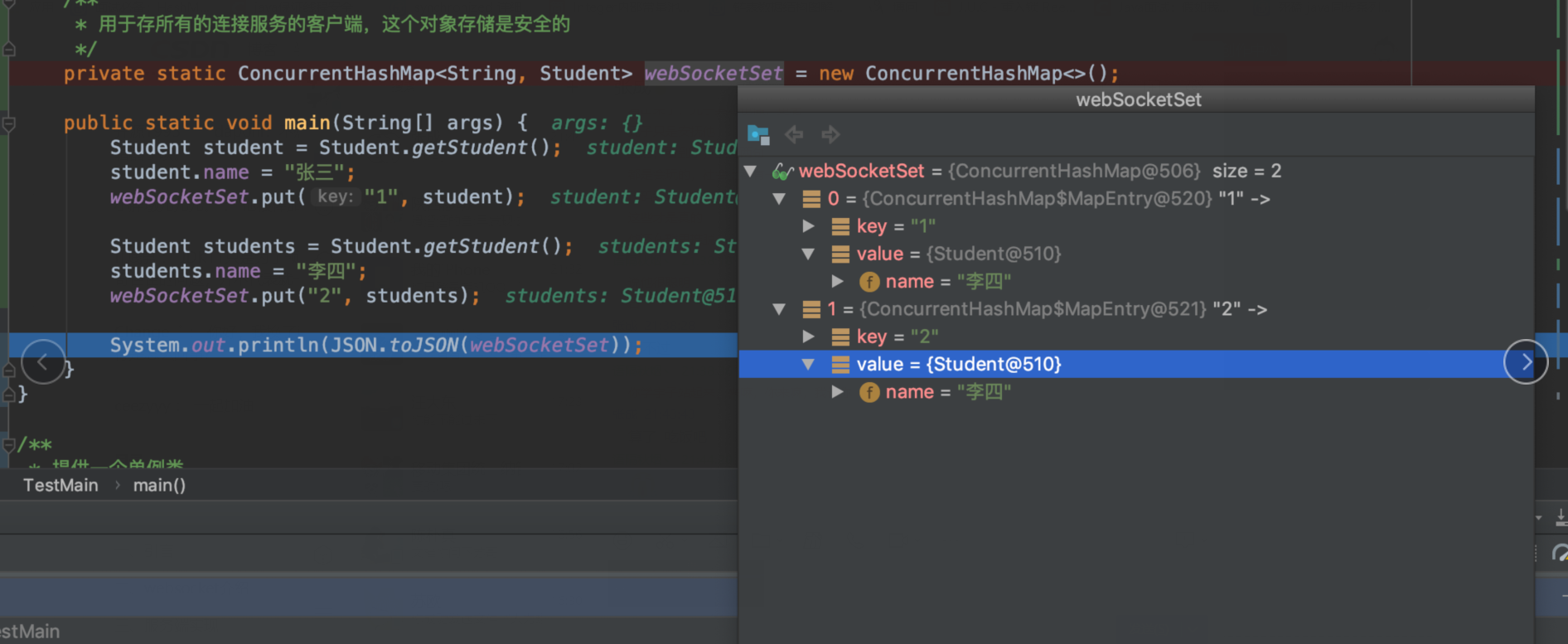
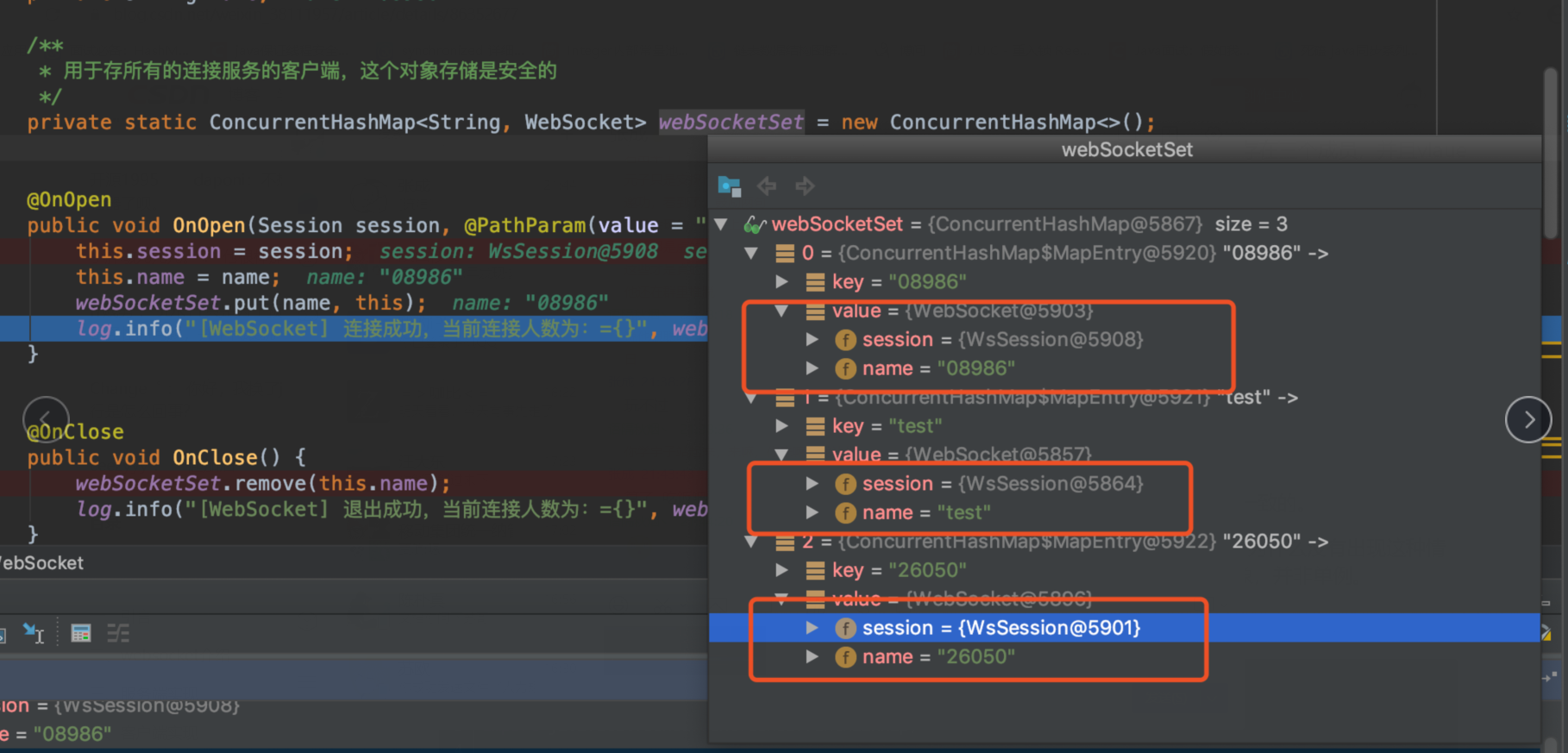
如果是单例的情况下,这个对象的值都会被修改。
本人就抽了时间Debug了一下,经过下图也可以反映出,能够看出,webSokcetSet中存在三个成员,并且vlaue值都是不同的,所以在这里没有出现对象改变而把之前对象改变的现象。
服务端这样写是没问题的。

最后总结:在实际WebSocket服务端案例中为什么没有出现这种情况,当WebSokcet这个类标识为服务端的时候,每当有新的连接请求,这个类都是不同的对象,并非单例。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
|
打印结果:
| 1 |
|