目录
1.计算机
编程语言
计算机基础
2.JS
JS是什么
浏览器执行JS
JS组成
ECMAScript
DOM——文档对象模型
BOM——浏览器对象模型
JS写法
JS注释
JS输入输出语句
3.变量
变量的使用
变量使用注意点
变量小结
4.数据类型
变量的数据类型
基本数据类型
数字型
数字型进制
数字型范围
无穷值
isNaN()
字符串类型
字符串嵌套
字符串转义符
字符串长度
字符串拼接
字符串拼接加强
布尔型Boolean
Undefined和Null
typeof判断数据类型
字面量
5.数据类型转换
转换为字符串类型
转换为数字型
转换为布尔型
6.编译型语言和解释型语言
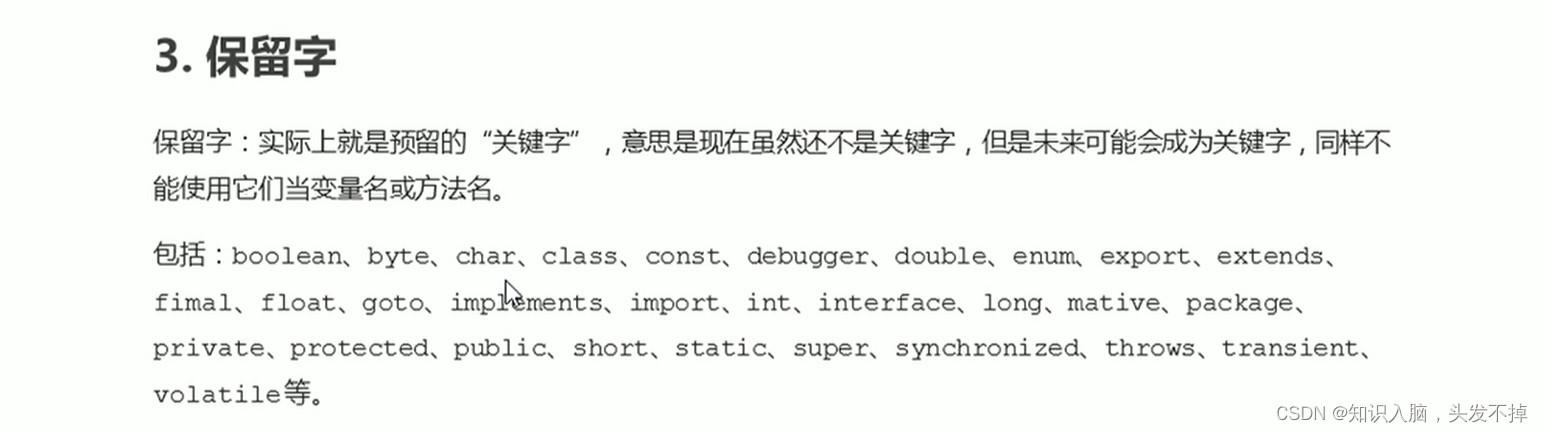
7.标识符、关键字和保留字
1.计算机
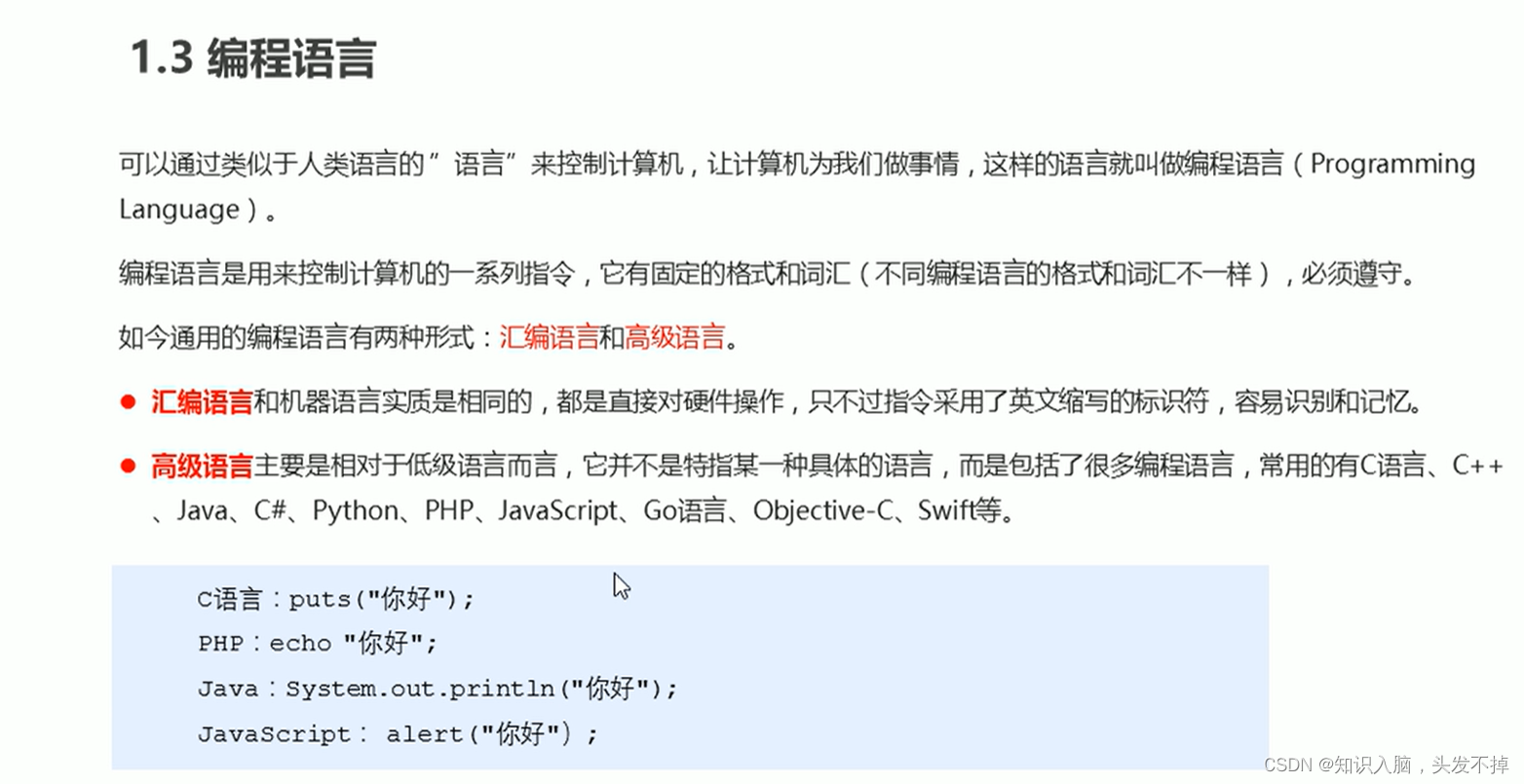
编程语言
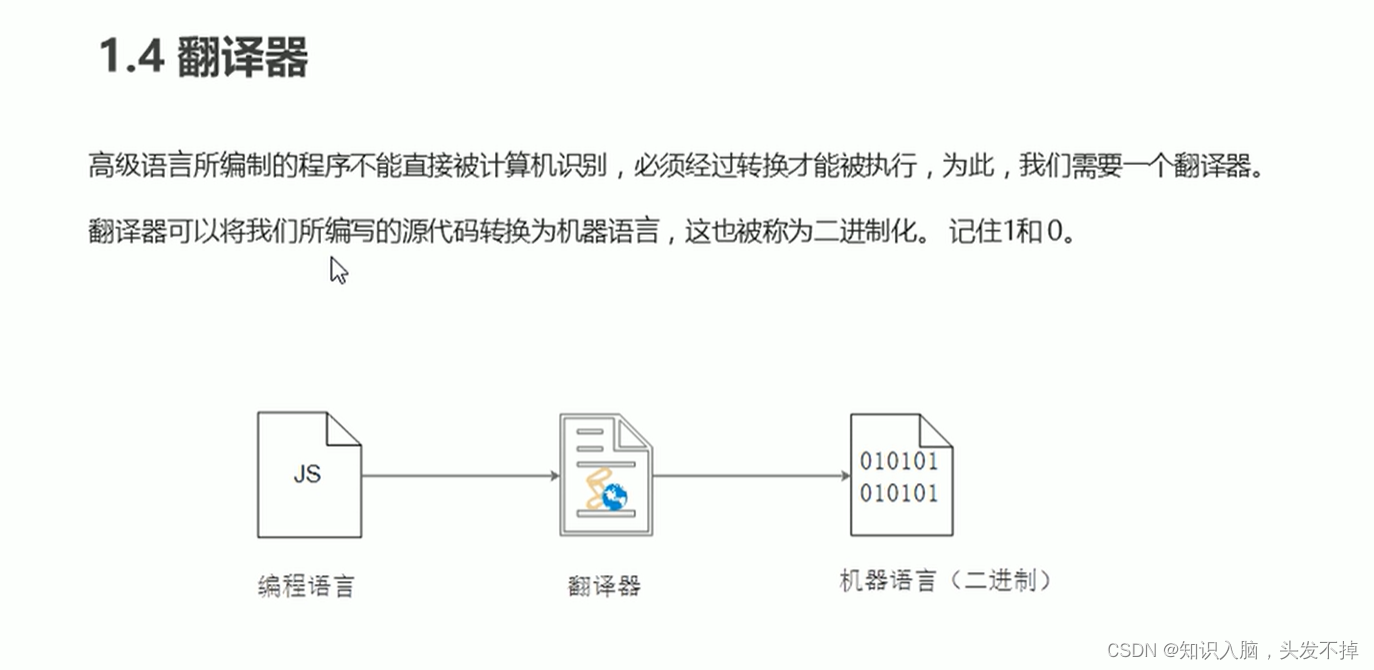
机器语言、汇编语言和高级语言;二进制是计算机语言的基础




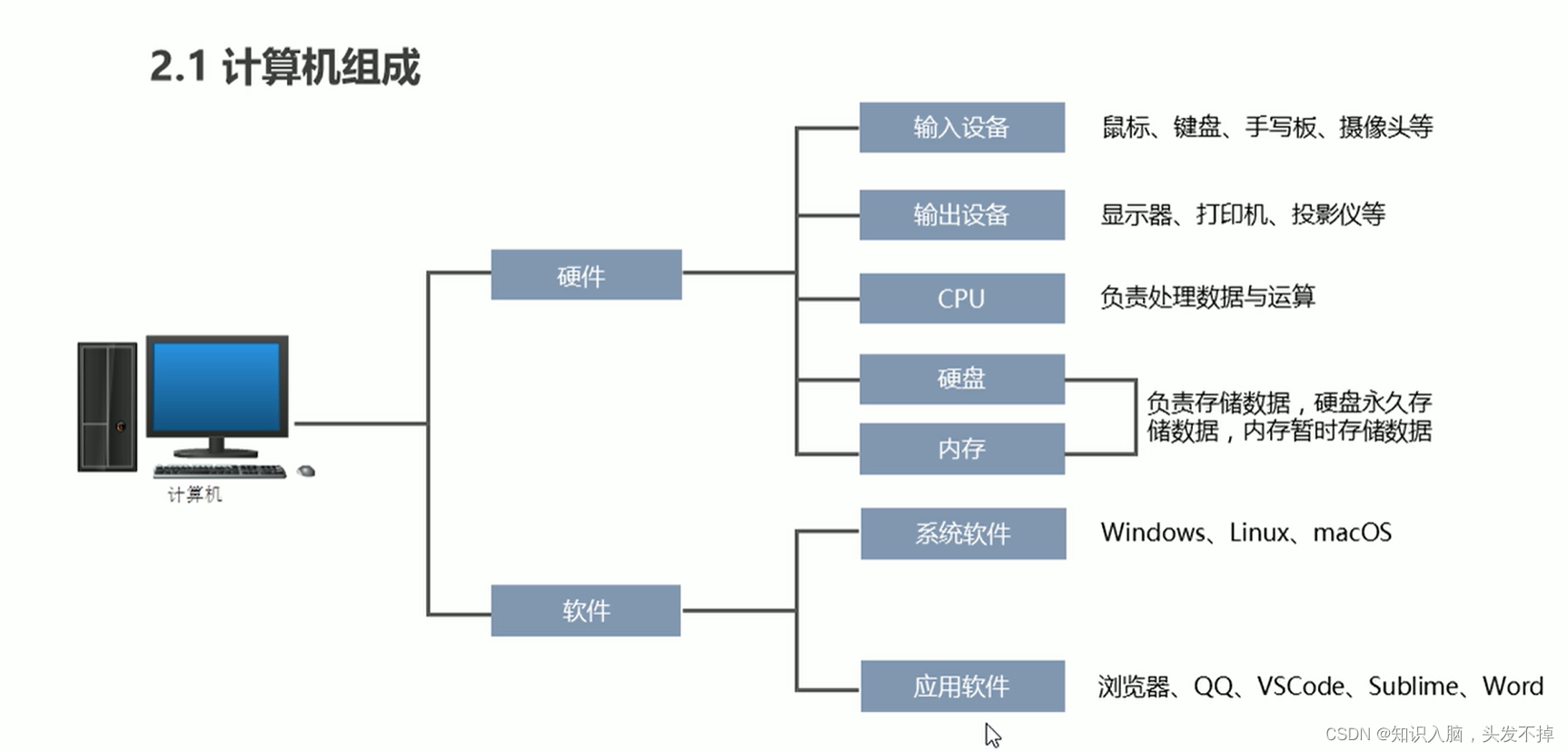
计算机基础




2.JS
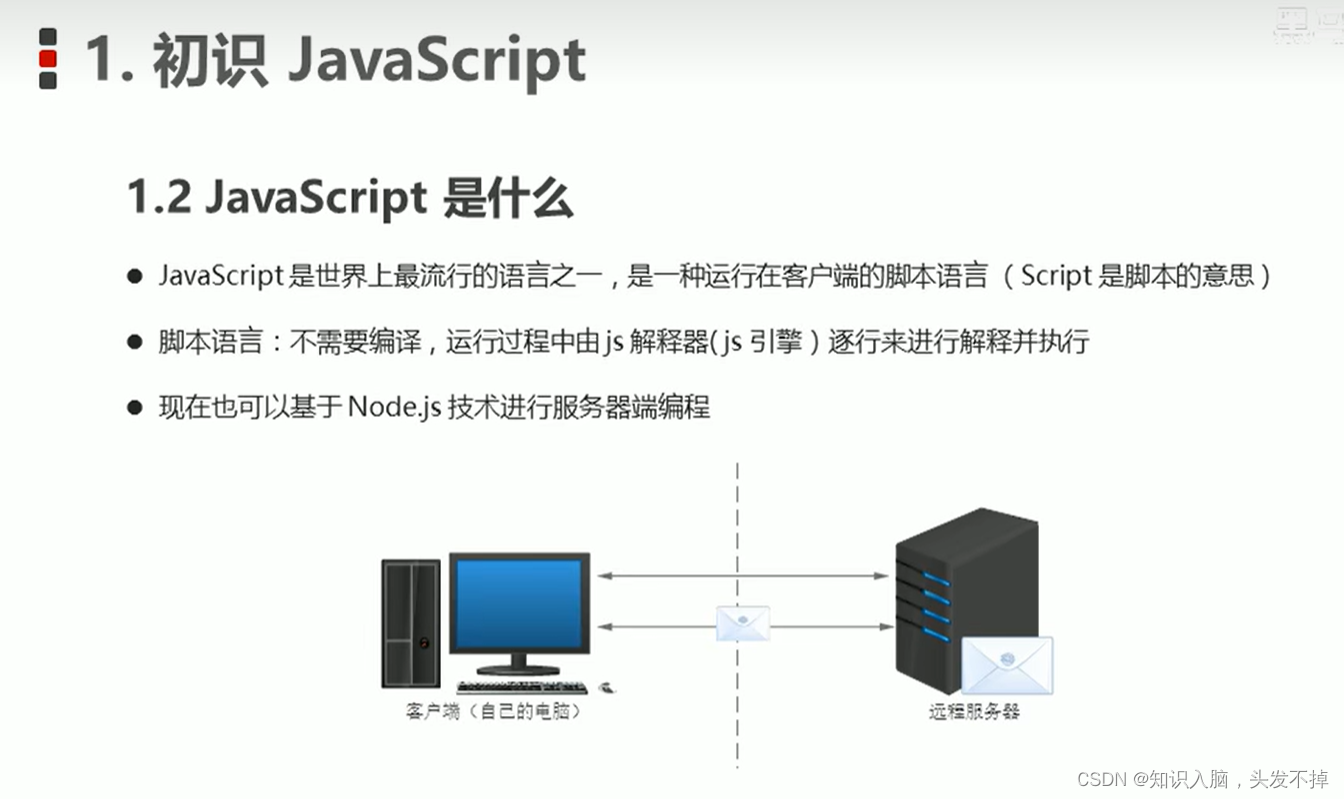
JS是什么
它是一种运行在客户端的脚本语言,不需要编译


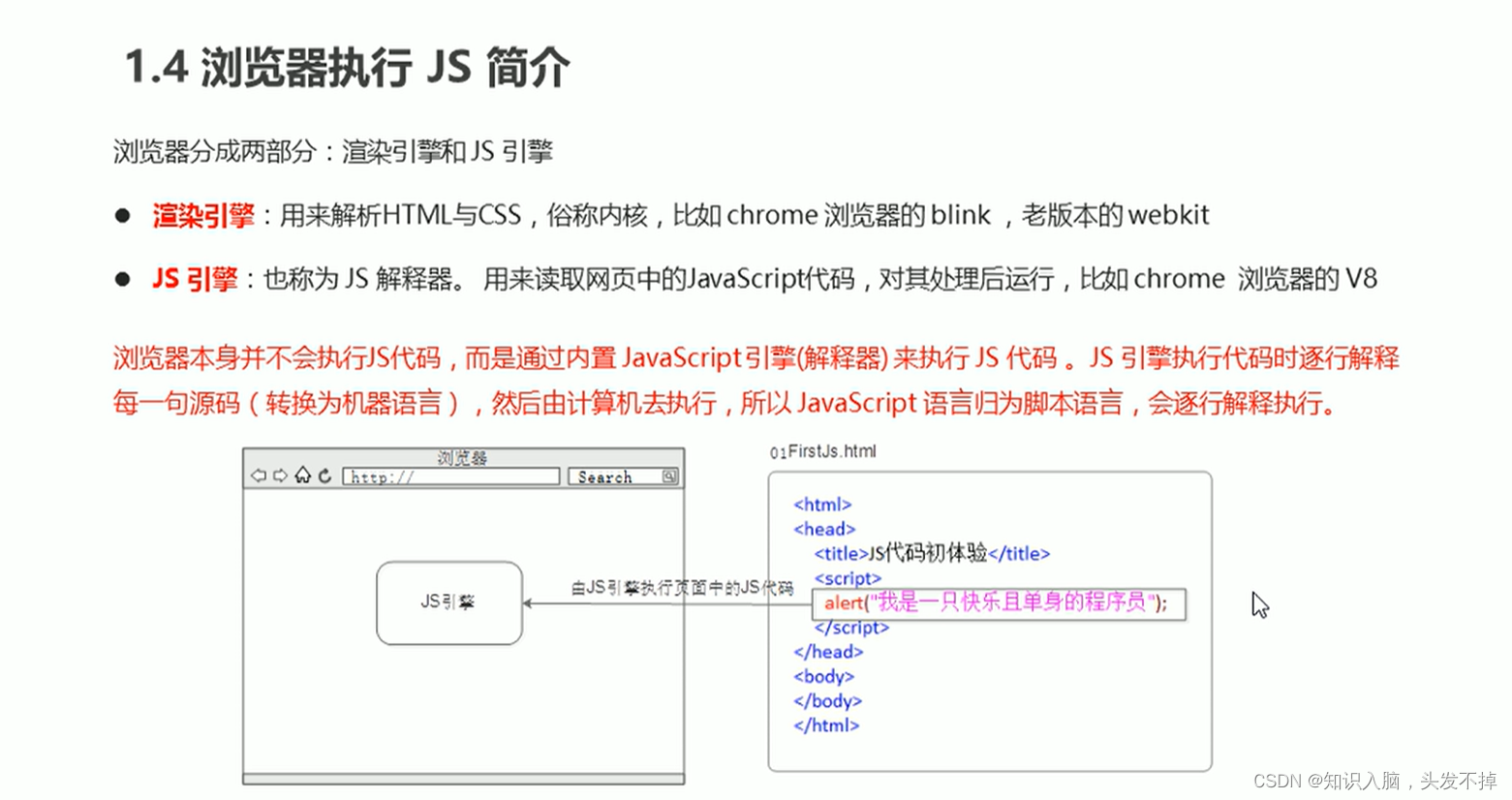
浏览器执行JS
浏览器本身不会执行JS代码,通过内置的JS引擎来执行JS代码;JS引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行

JS组成
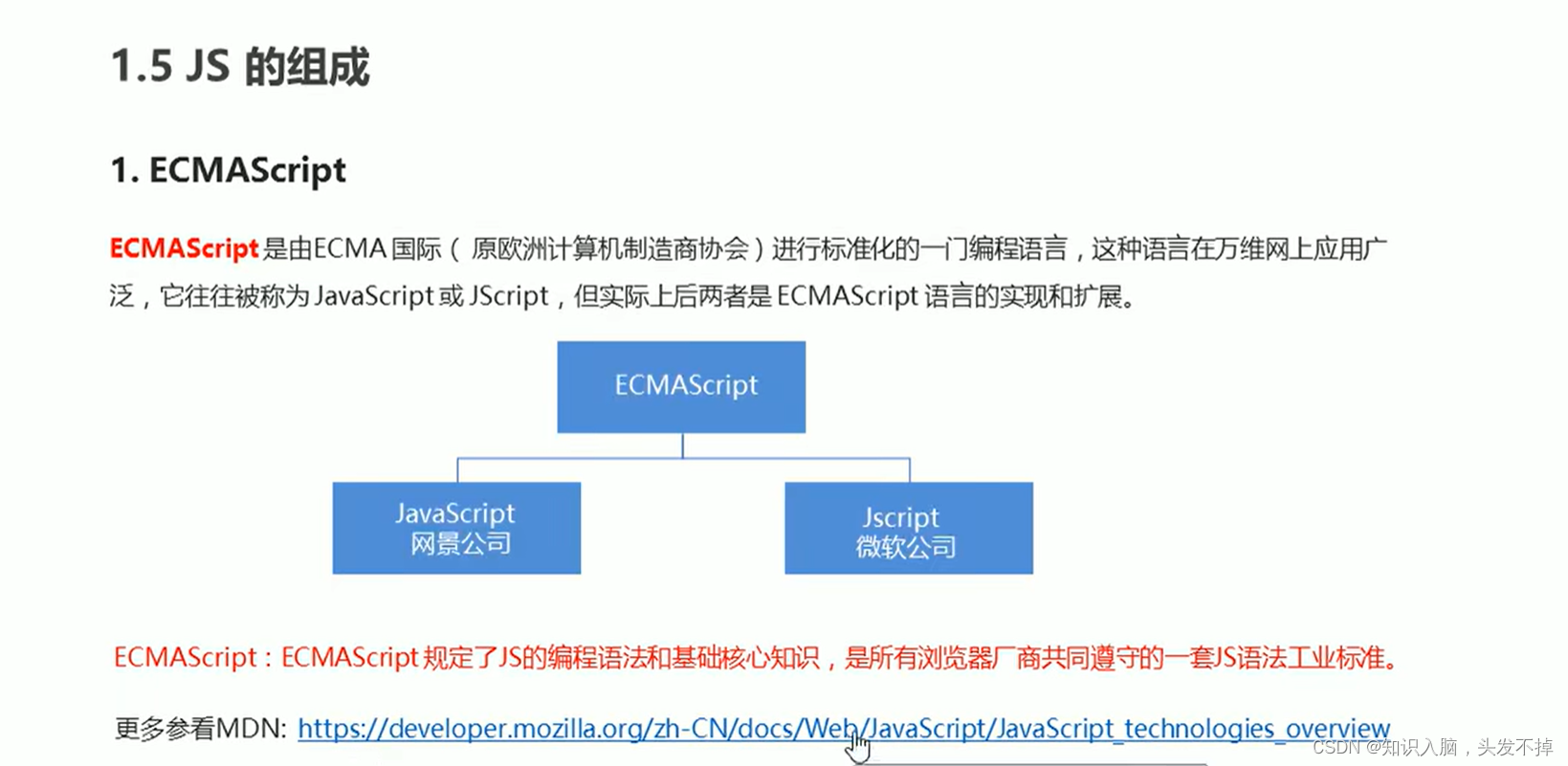
ECMAScript
它规定了JS的编程语法和基础核心知识

DOM——文档对象模型

BOM——浏览器对象模型

JS写法
行内式、嵌入式和外部式
JS中使用单引号



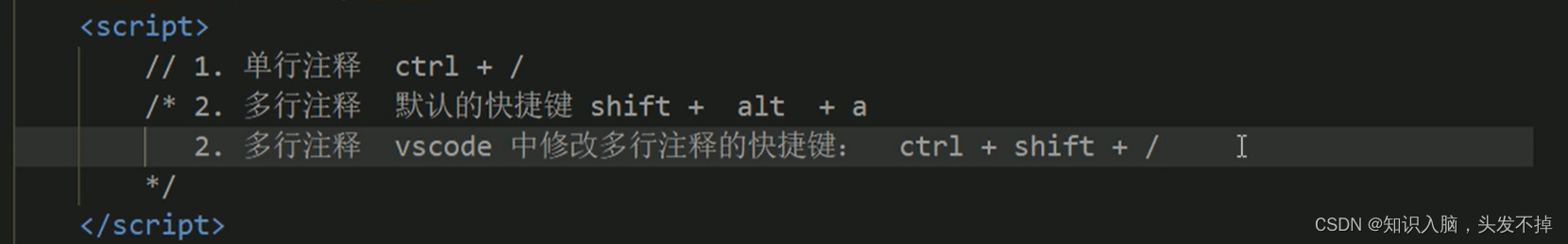
JS注释

JS输入输出语句
alert(...)浏览器弹出警示框
console.log(...)浏览器控制台打印输出信息 (按F12键可以看到)
prompt(...)浏览器弹出输入框,用户可以输入

3.变量
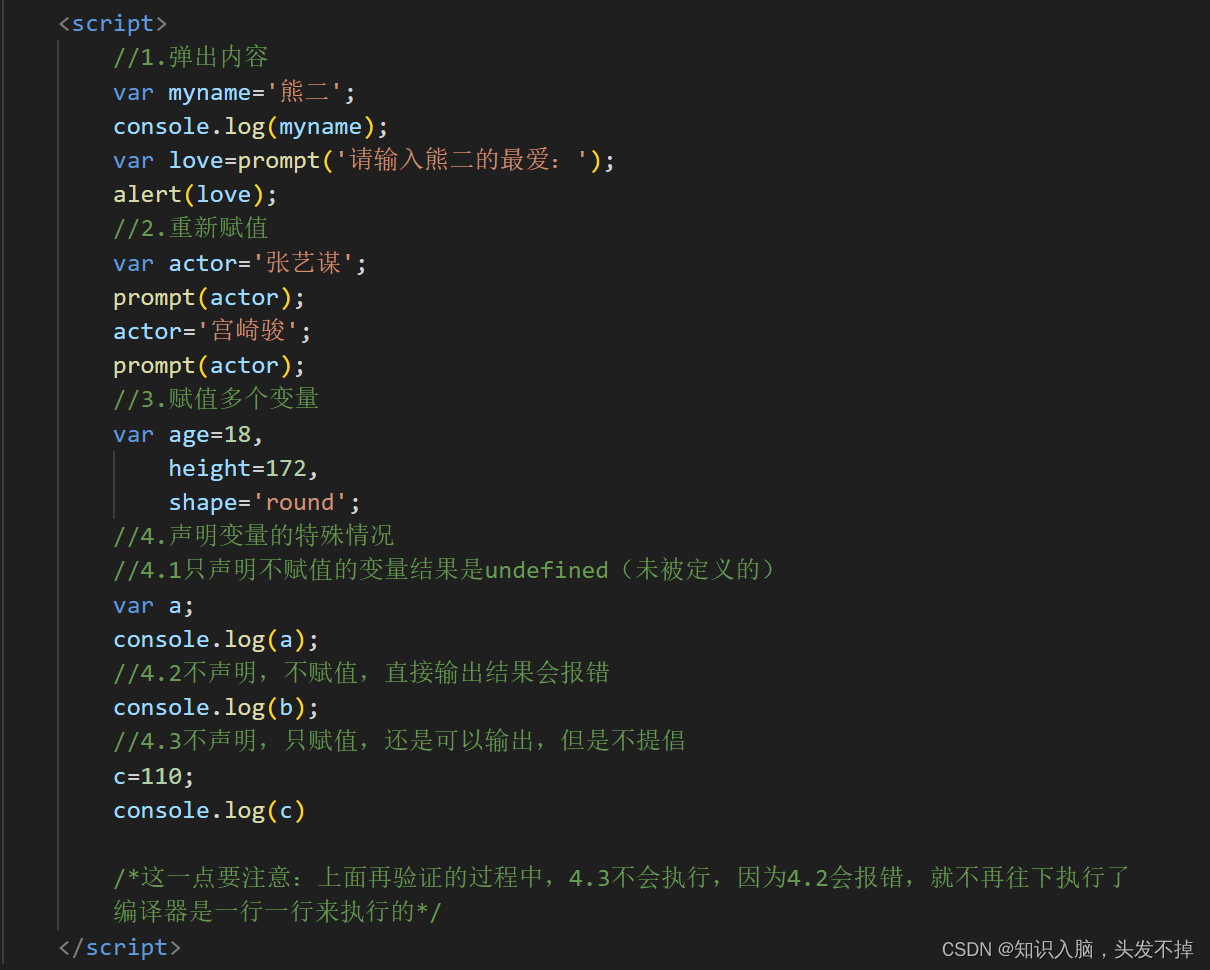
变量的使用
先声明变量 var 变量名; 后面再进行变量赋值;可以直接对变量进行初始化,一行写完
var是一个JS关键字,用来声明变量,使用该关键字声明变量后,计算机会自动为变量分配内存空间

变量使用注意点
在一次赋值多个变量时,需要缩进一格,用英文的逗号隔开
只声明,不赋值的变量输出结果是undefined
不声明,不赋值的变量输出会报错
不声明,只赋值的变量可以输出,但不提倡
要注意因为JS编译器是一行一行执行的,所以当上一行出现报错后,下一行就不会再执行了

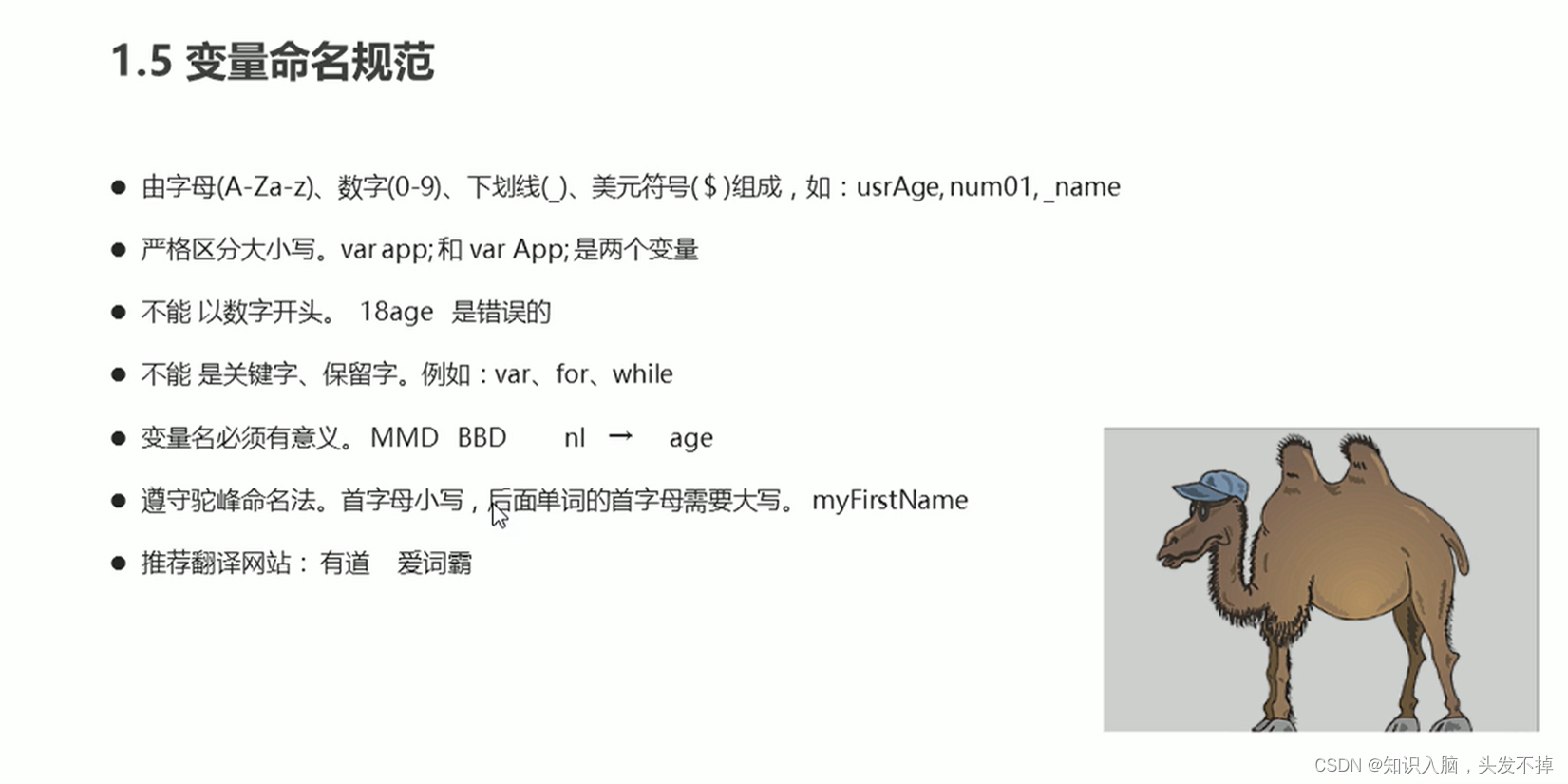
变量命名规范
一般name有特殊含义,所以不把它作为变量名
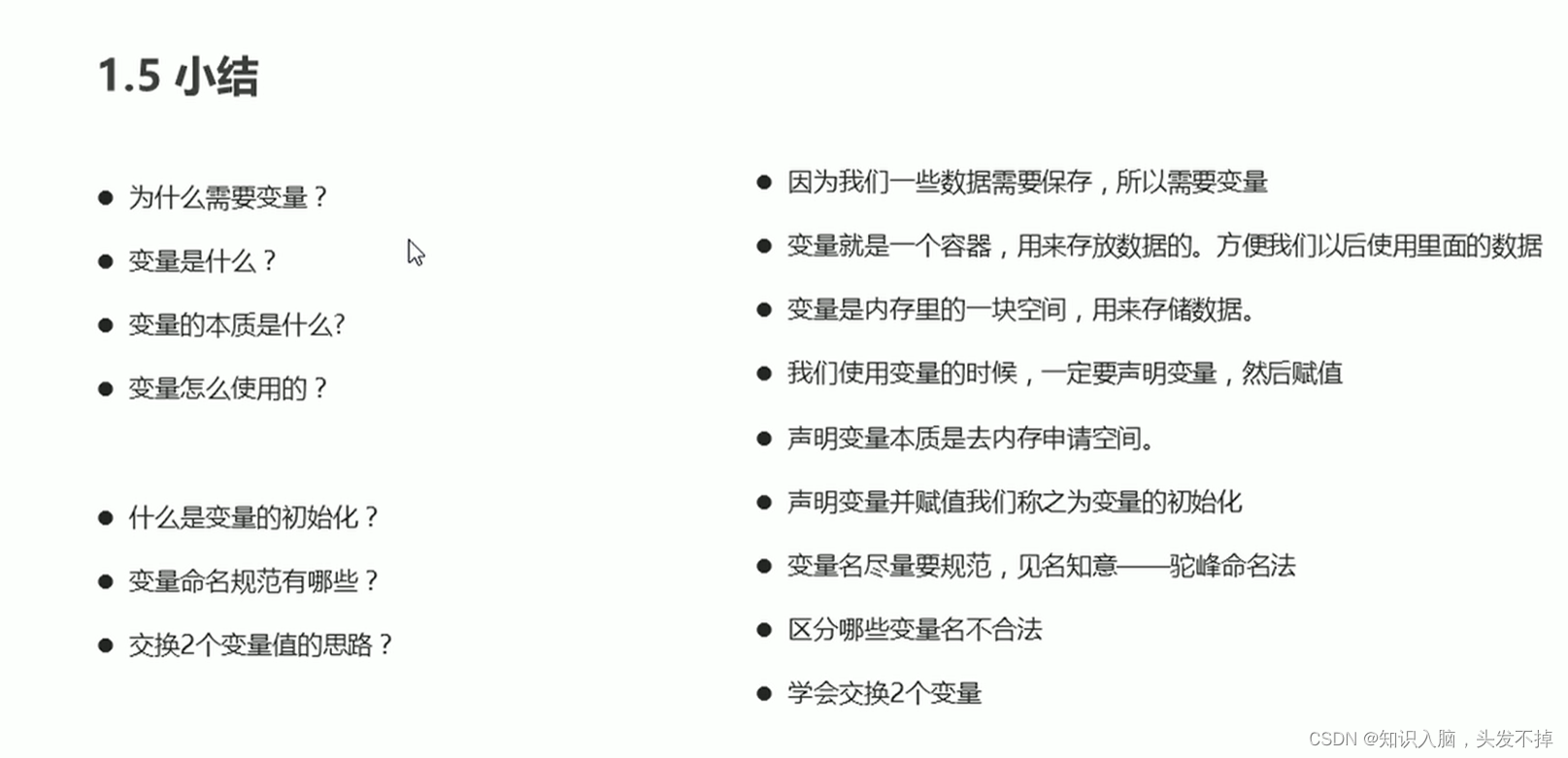
变量小结

4.数据类型
变量的数据类型
JS是一种弱类型或者说是动态型语言,这意味着不用提前声明变量的类型,在运行过程中,类型会被自动确定
它拥有动态类型,意味着相同的变量可以被改变为不同类型的值

基本数据类型
Number数字型,包含整数型和浮点型
Undefined 只声明变量没有赋值时结果为undefined
Null var a=null 声明了变量为空值

数字型
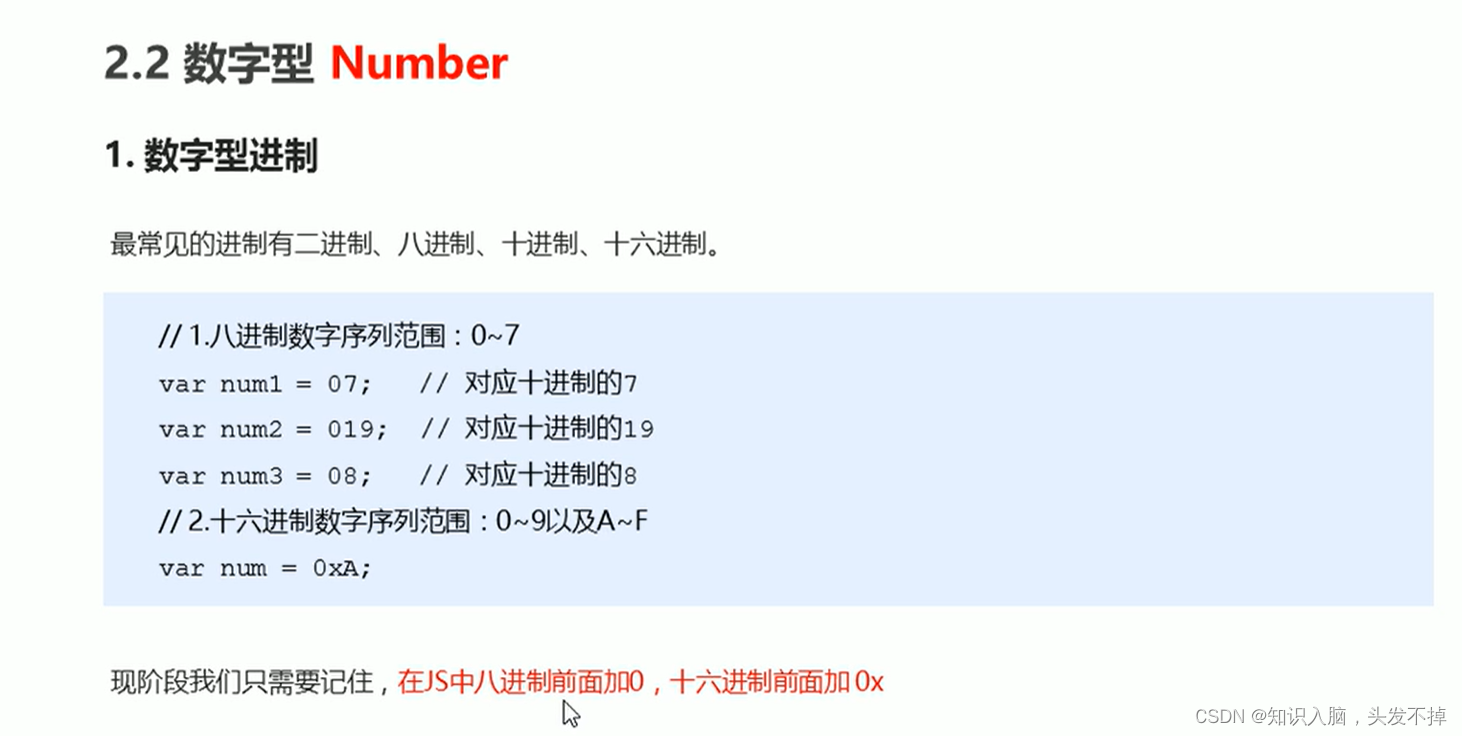
数字型进制
八进制前加0,十六进制前加0x
十六进制0~9 a~f 0x9=9 0xa=a

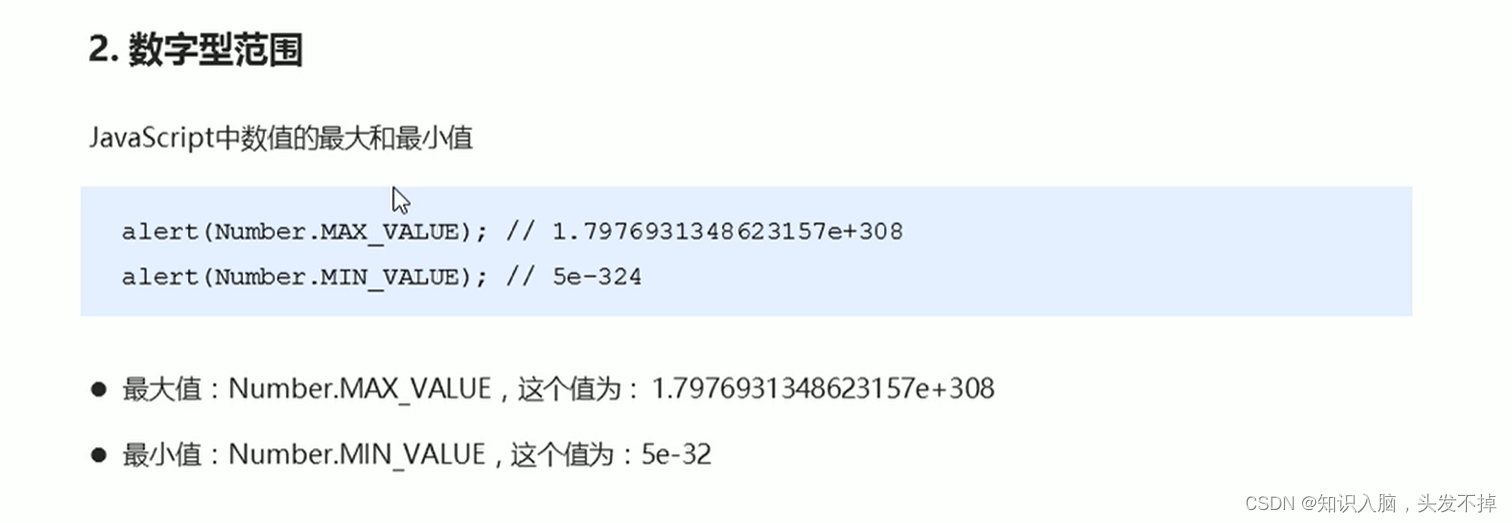
数字型范围
有一个最大值Number.Max_VALUE和一个最小值Number.Min_VALUE

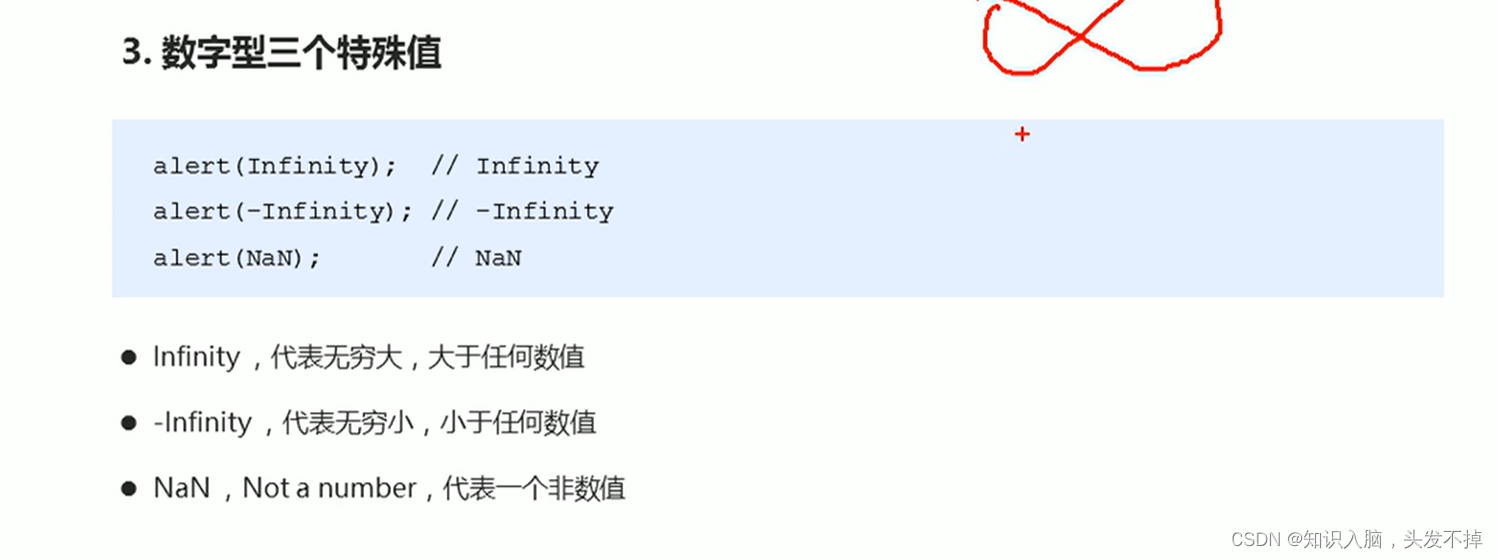
无穷值
最大值或者最小值自身相乘就是一个无穷大值或无穷小值
无穷小值就是无穷大值加上一个负号

isNaN()
它用来判断一个变量是否为非数字的类型,是的话返回true,不是的话返回false

字符串类型
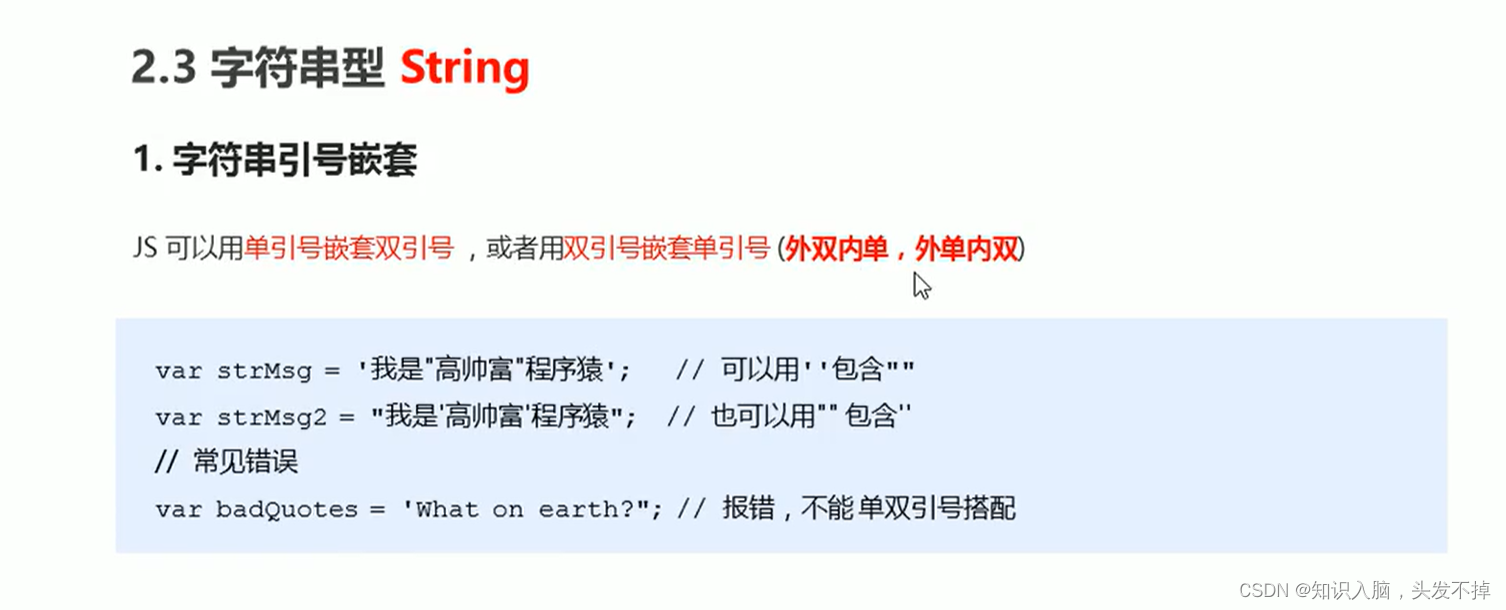
字符串嵌套
字符串可以用双引号也可以用单引号,更推荐使用单引号
字符串引号嵌套时,使用外双内单或者外单内双

字符串转义符
\n 换行符 \t缩进符

字符串长度
var a='abcdefg';
alert(a.length); 7

字符串拼接
数值相加,字符相连

字符串拼接加强
将字符串和变量进行拼接,使用变量可以很方便地修改其中的数值,但是变量不能写到引号内

布尔型Boolean
当布尔型和数字相加时,true的值为1, false的值为0

Undefined和Null
一个只声明未赋值的变量(有默认值undefined)与字符串相加,输出结果中有undefined;与数字相加,输出结果是NaN,它是一个非数字的类型;与true 或 false相加,输出结果就是这两个数再加上一个undefined
把一个声明变量赋值为null,里面存的值是空的,与字符串相加时,输出结果中有null;与数字相加时,输出的结果只有数字


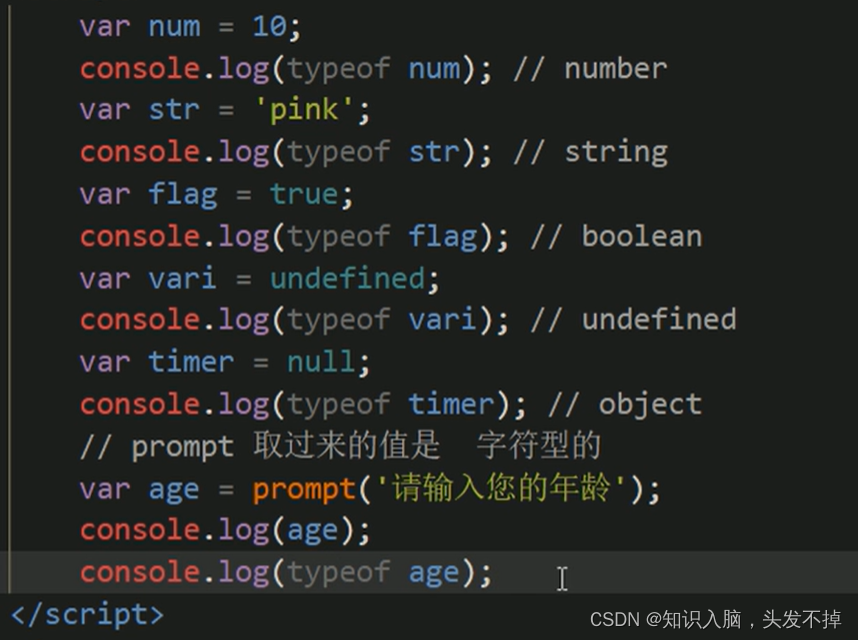
typeof判断数据类型
prompt拿过来的值都是字符串类型

字面量

5.数据类型转换
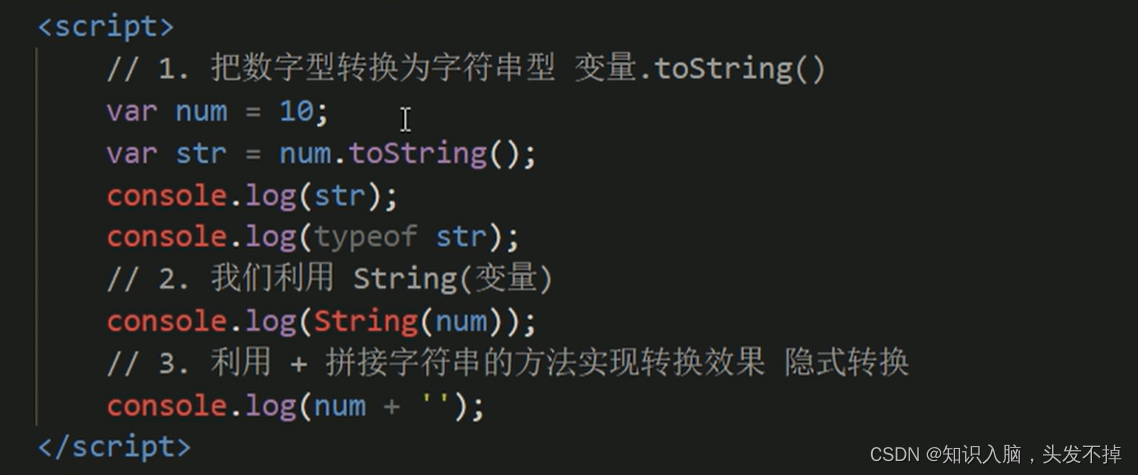
转换为字符串类型
var a=1; alert(a.toString)
var b=2; alert(String(b))
var c=3; alert(c+' ')
第三种是加号拼接字符串转换方式,也称为隐式转换;可以让变量加上一个空的字符串


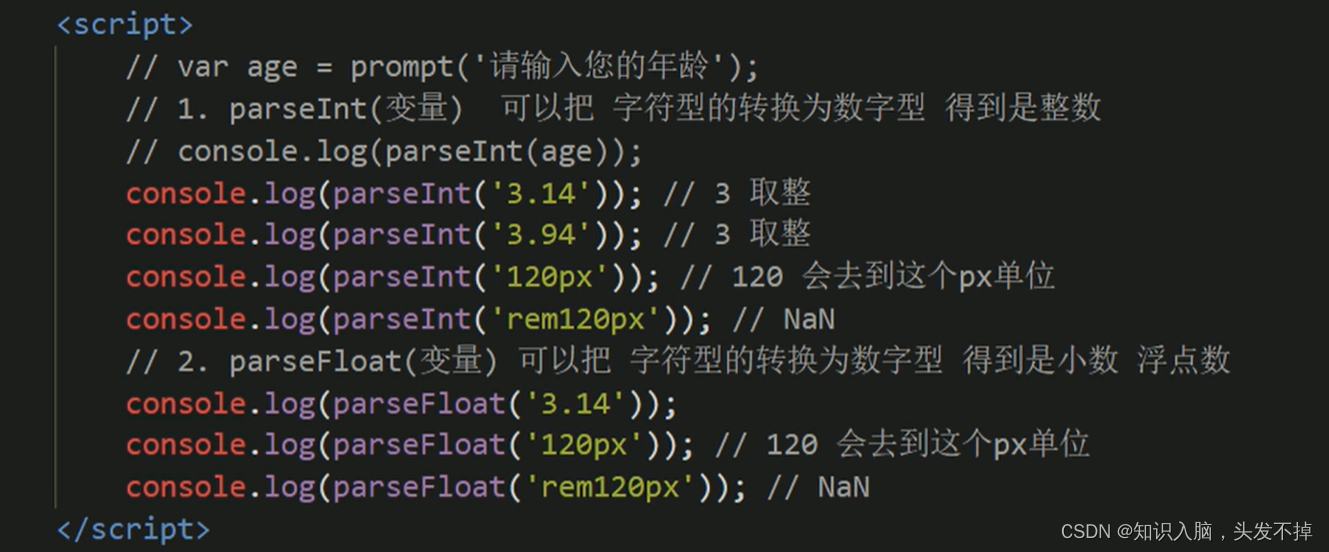
转换为数字型
parseInt(string) 将string类型转换为整数数值型(如果是小数,只保留整数部分)
parseFloat(string) 将string类型转换为浮点数数值类型
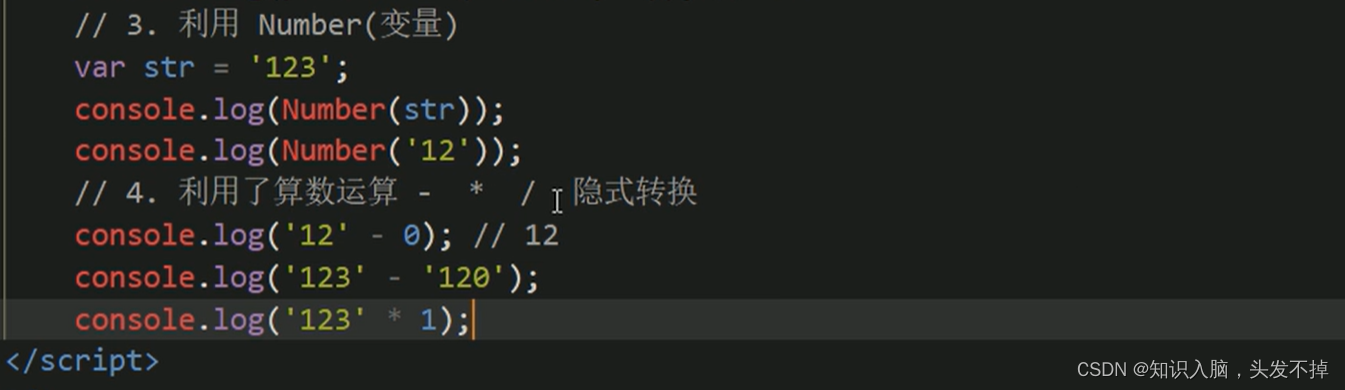
Number() 将string类型强制转换为数值型
使用JS隐式转换(-、*、/)让字符串之间进行这些运算就可以转换为数值型,不用+
要注意parseInt 和 parseFloat的大小写
字符串中后面有字母会只保留数值部分;以字母开头,输出结果是NaN



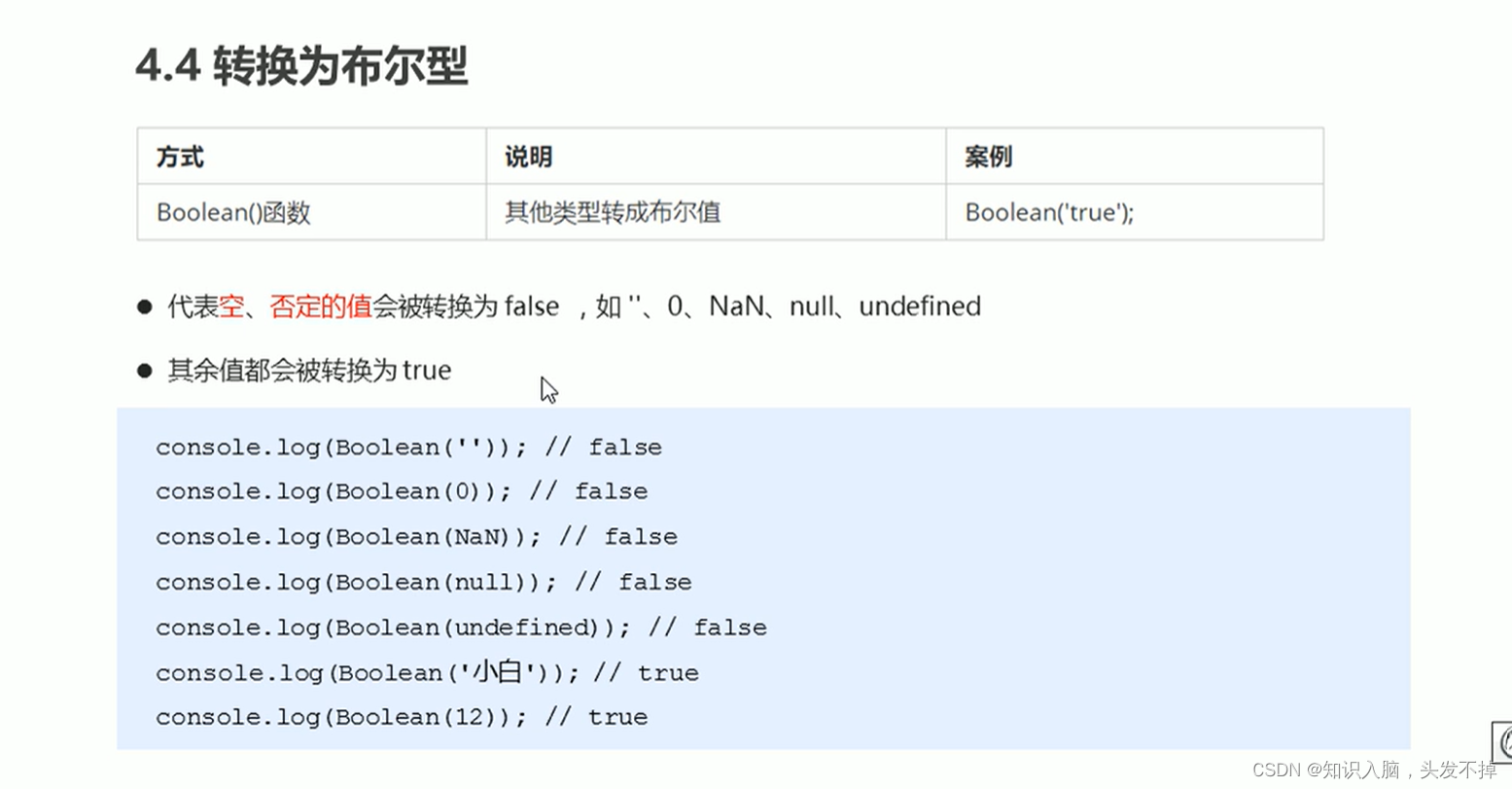
转换为布尔型
Boolean()函数,将代表空、否定的值转换为false,如' '、0、NaN、null、defined;其余值都会被转换为true

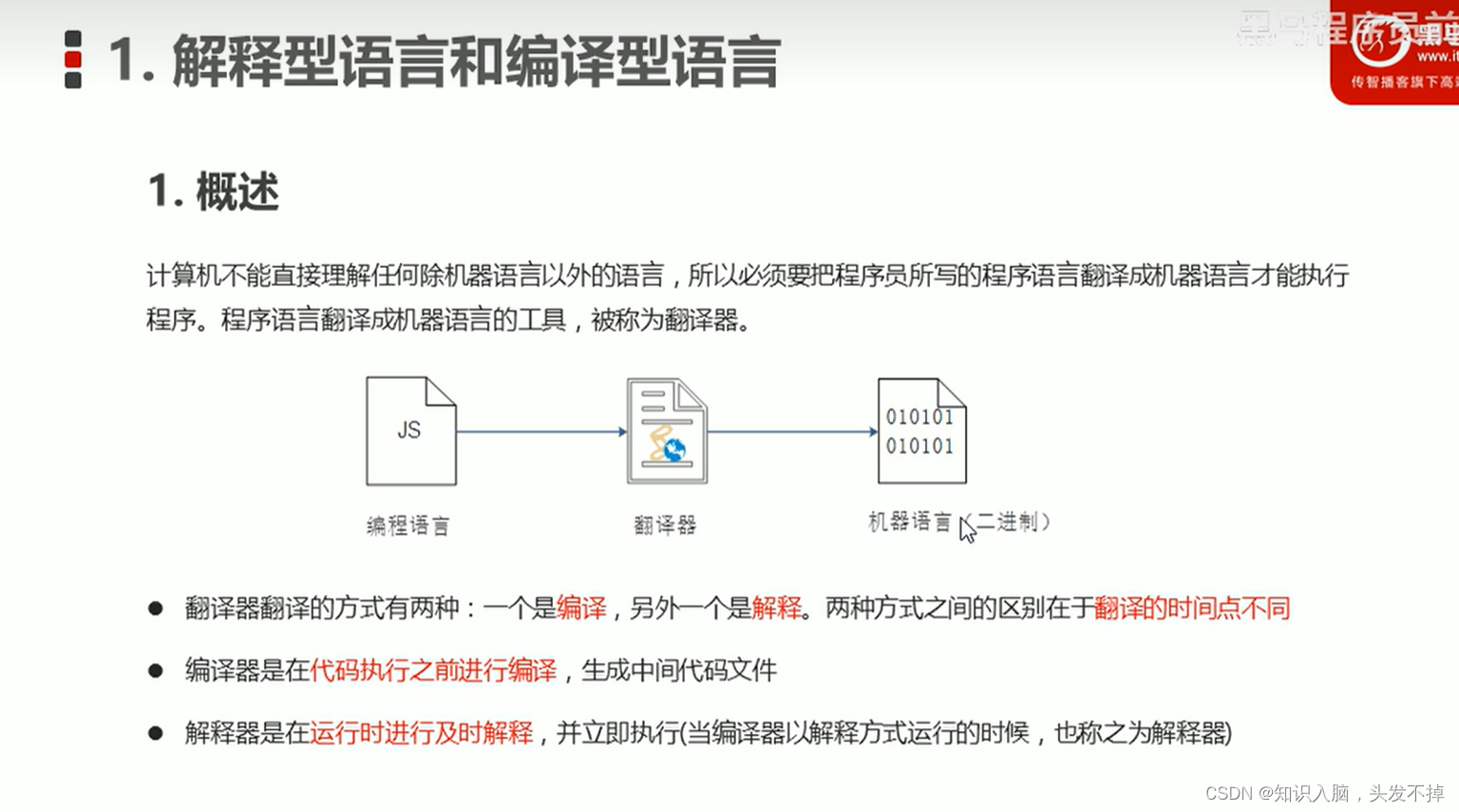
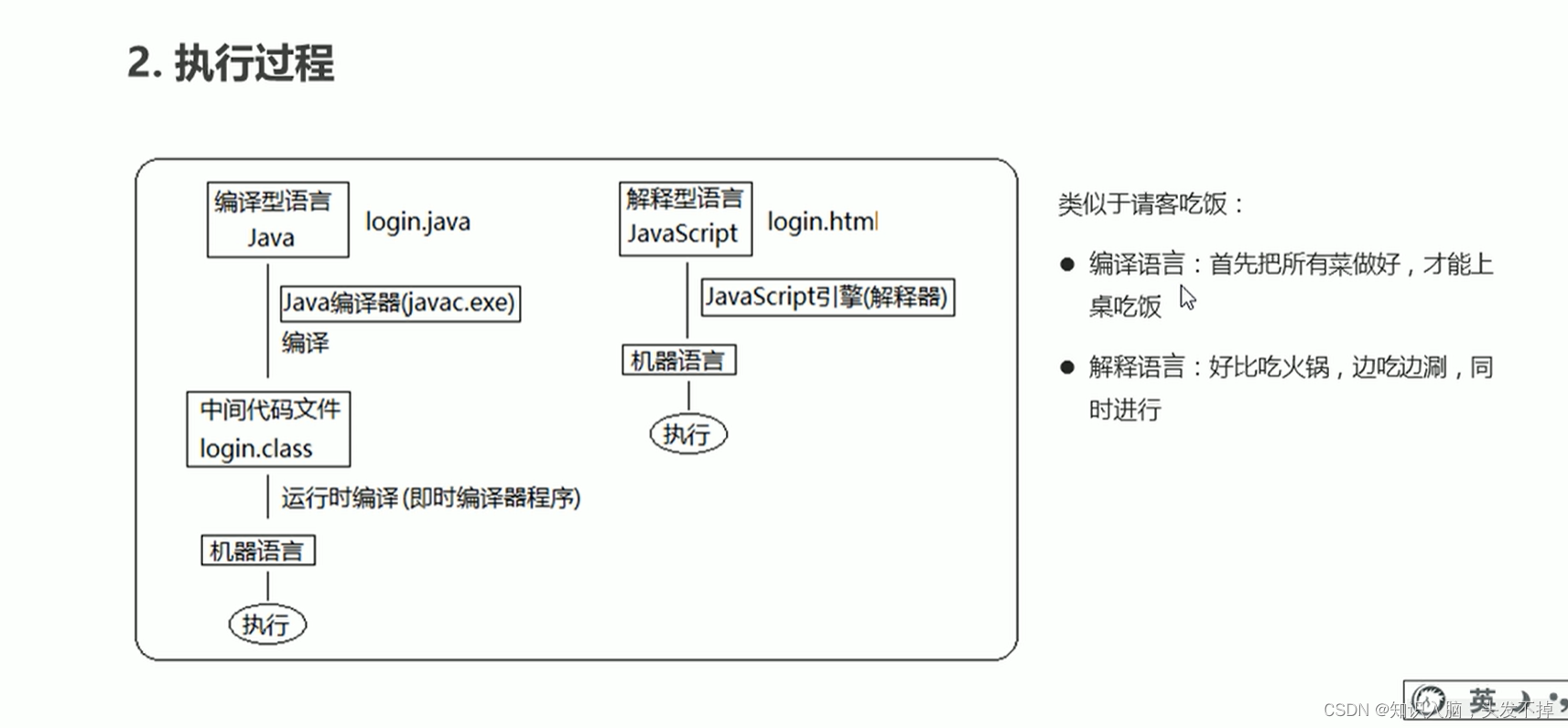
6.编译型语言和解释型语言
翻译器翻译的方式有两种,一种是编译(JAVA),一种是解释(JS)
编译器是在代码执行前进行编译,生成中间代码文件(JAVA就是class文件);他是把所有的东西都翻译好后再执行的
解释器是在运行时及时解释,并立即执行;是一行一行解释的,一行解释完就运行


7.标识符、关键字和保留字