class基本核心语法:
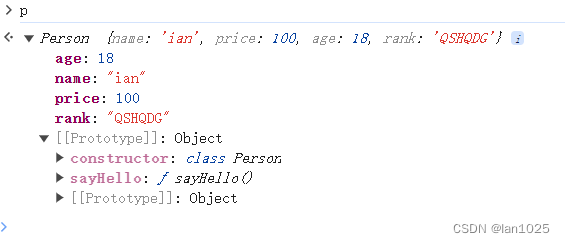
//定义类class Person{//公有属性(推荐此处定义)name// 定义属性并设置默认值price = 100//构造函数constructor(name,age){// 构造函数内部的this实例化对象this.name = namethis.age = age// 动态添加属性(不推荐,查找麻烦)this.rank = 'QSHQDG'}//定义方法(公有)sayHello(){console.log('hello')}}// 类实例化const p = new Person('ian',18)
class实现继承:
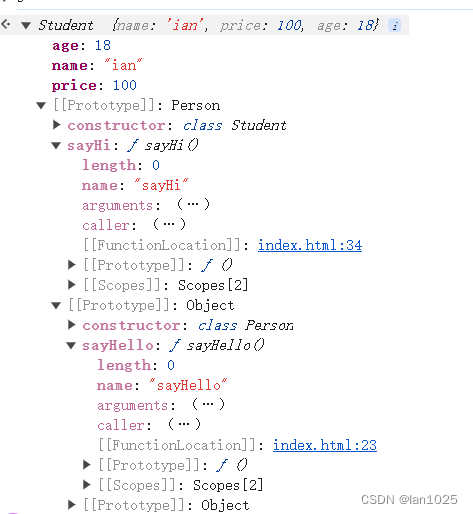
//定义类class Person{//公有属性(推荐此处定义)name// 定义属性并设置默认值price = 100//构造函数constructor(name,age){// 构造函数内部的this实例化对象this.name = namethis.age = age}//定义方法(公有)sayHello(){console.log('papa said hello')}}// 子类继承class Student extends Person {ageconstructor(name,age){super(name)this.age = age}sayHi(){console.log('son said hi')}// 就近原则,也可以实现构造函数的重写(多态)// sayHello......}const s = new Student('ian',18)
class静态属性和私有属性
静态属性:定义:使用static关键字;使用:直接用类来调用
私有属性:定义:#开头;使用:带上#且只能在声明该静态属性内部使用
注意:外部不可以直接调用私有属性,但可以通过类中的方法调用私有属性或私有方法,在外部实例化该类后调用方法,间接使用私有属性(浏览器调试工具可以直接调用)
class Test {// 静态属性和方法static stInfo = 'static sx'static stMethod(){console.log('static')}//私有属性和方法#prInfo = 'prInfo'#prMethod(){console.log('prMethod')}testPr(){console.log(this.#prInfo)this.#prMethod()}}Test.stMethod()console.log(Test.stInfo)const t = new Test()t.testPr()
ES5寄生组合继承:
解释为什么叫寄生组合:
1、组合式继承用到构造函数和原型链
2、在父类原型中有子类构造函数
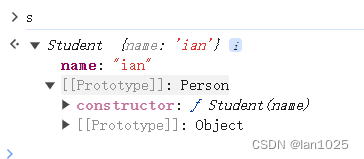
// 父类function Person(name){this.name = name}Person.prototype.sayHello = function(){console.log('papa said hello')}// 组合式寄生function Student(name){Person.call(this,name)}// 通过原型链继承方法const proto = Object.create(Person.prototype,{constructor: {value: Student,}})//创造的原型,赋值给子类的原型Student.prototype = protoconst s = new Student('ian') 
何为Object.create()?是一种静态方法,第一个参数是源对象,第二个参数是覆盖对象中的特定属性和方法。