一、浏览器
由于JavaScript的出现就是为了能在浏览器中运行,所以,浏览器自然是JavaScript开发者必须要关注的。
目前主流的浏览器分这么几种:
-
IE 6~11:国内用得最多的IE浏览器,历来对W3C标准支持差。从IE10开始支持ES6标准;
-
Chrome:Google出品的基于Webkit内核浏览器,内置了非常强悍的JavaScript引擎——V8。由于Chrome一经安装就时刻保持自升级,所以不用管它的版本,最新版早就支持ES6了;
-
Safari:Apple的Mac系统自带的基于Webkit内核的浏览器,从OS X 10.7 Lion自带的6.1版本开始支持ES6,目前最新的OS X 10.11 El Capitan自带的Safari版本是9.x,早已支持ES6;
-
Firefox:Mozilla自己研制的Gecko内核和JavaScript引擎OdinMonkey。早期的Firefox按版本发布,后来终于聪明地学习Chrome的做法进行自升级,时刻保持最新;
-
移动设备上目前iOS和Android两大阵营,分别主要使用Apple的Safari和Google的Chrome,由于两者都是Webkit核心,结果HTML5首先在手机上全面普及(桌面绝对是Microsoft拖了后腿),对JavaScript的标准支持也很好,最新版本均支持ES6。
其他浏览器如Opera等由于市场份额太小就被自动忽略了。
另外,还要注意识别各种国产浏览器,如:某某安全浏览器,某某旋风浏览器,它们只是做了一个壳,其核心调用的是IE,也有号称同时支持IE和Webkit的“双核”浏览器。
不同的浏览器对JavaScript支持的差异主要是,有些API的接口不一样,比如AJAX,File接口。对于ES6标准,不同的浏览器对各个特性支持也不一样。
在编写JavaScript的时候,就要充分考虑到浏览器的差异,尽量让同一份JavaScript代码能运行在不同的浏览器中。
二、浏览器对象
JavaScript可以获取浏览器提供的很多对象,并进行操作。
2-1、window对象
window对象不但充当全局作用域,而且表示浏览器窗口。
1、innerWidth和innerHeight属性
window对象有innerWidth和innerHeight属性,可以获取浏览器窗口的内部宽度和高度。内部宽高是指除去菜单栏、工具栏、边框等占位元素后,用于显示网页的净宽高。
2、outerWidth和outerHeight属性
对应的,还有一个outerWidth和outerHeight属性,可以获取浏览器窗口的整个宽高。
2-2、navigator对象
navigator对象表示浏览器的信息,最常用的属性包括:
- navigator.appName:浏览器名称;
- navigator.appVersion:浏览器版本;
- navigator.language:浏览器设置的语言;
- navigator.platform:操作系统类型;
- navigator.userAgent:浏览器设定的
User-Agent字符串。
console.log('appName = ' + navigator.appName);
console.log('appVersion = ' + navigator.appVersion);
console.log('language = ' + navigator.language);
console.log('platform = ' + navigator.platform);
console.log('userAgent = ' + navigator.userAgent);navigator的信息可以很容易地被用户修改,所以JavaScript读取的值不一定是正确的。
很多初学者为了针对不同浏览器编写不同的代码,喜欢用if判断浏览器版本,例如:
var width;
if (getIEVersion(navigator.userAgent) < 9) {width = document.body.clientWidth;
} else {width = window.innerWidth;
}但这样既可能判断不准确,也很难维护代码。
正确的方法是充分利用JavaScript对不存在属性返回undefined的特性,直接用短路运算符||计算:
var width = window.innerWidth || document.body.clientWidth;2-3、screen对象
screen对象表示屏幕的信息,常用的属性有:
- screen.width:屏幕宽度,以像素为单位;
- screen.height:屏幕高度,以像素为单位;
- screen.colorDepth:返回颜色位数,如8、16、24。
2-4、location对象
location对象表示当前页面的URL信息。例如,一个完整的URL,可以用location.href获取。
http://www.example.com:8080/path/index.html?a=1&b=2#TOP可以用location.href获取。要获得URL各个部分的值,可以这么写:
location.protocol; // 'http'
location.host; // 'www.example.com'
location.port; // '8080'
location.pathname; // '/path/index.html'
location.search; // '?a=1&b=2'
location.hash; // 'TOP'要加载一个新页面,可以调用location.assign()。
如果要重新加载当前页面,调用location.reload()方法非常方便。
if (confirm('重新加载当前页' + location.href + '?')) {location.reload();
} else {location.assign('/'); // 设置一个新的URL地址
}2-5、document对象
document对象表示当前页面。
由于HTML在浏览器中以DOM形式表示为树形结构,document对象就是整个DOM树的根节点。
1、title属性
document的title属性是从HTML文档中的<title>xxx</title>读取的,但是可以动态改变:
document.title = '努力学习JavaScript!';2、getElementById()和getElementsByTagName()
要查找DOM树的某个节点,需要从document对象开始查找。最常用的查找是根据ID和Tag Name。
HTML数据:
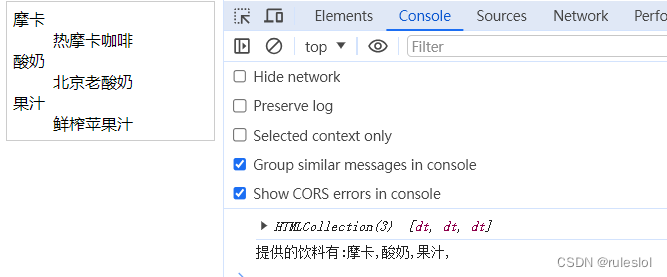
<dl id="drink-menu" style="border:solid 1px #ccc;padding:6px;"><dt>摩卡</dt><dd>热摩卡咖啡</dd><dt>酸奶</dt><dd>北京老酸奶</dd><dt>果汁</dt><dd>鲜榨苹果汁</dd>
</dl>用document对象提供的getElementById()和getElementsByTagName()可以按ID获得一个DOM节点和按Tag名称获得一组DOM节点:
var menu = document.getElementById('drink-menu');
var drinks = document.getElementsByTagName('dt');
var i, s;s = '提供的饮料有:';
for (i=0; i<drinks.length; i++) {s = s + drinks[i].innerHTML + ',';
}
console.log(s);
3、cookie属性
document对象还有一个cookie属性,可以获取当前页面的Cookie。
Cookie是由服务器发送的key-value标示符。
因为HTTP协议是无状态的,但是服务器要区分到底是哪个用户发过来的请求,就可以用Cookie来区分。当一个用户成功登录后,服务器发送一个Cookie给浏览器,例如user=ABC123XYZ(加密的字符串)...,此后,浏览器访问该网站时,会在请求头附上这个Cookie,服务器根据Cookie即可区分出用户。
Cookie还可以存储网站的一些设置,例如,页面显示的语言等等。
JavaScript可以通过document.cookie读取到当前页面的Cookie:
document.cookie = "username=JohnDoe;";//设置cookie
console.log(document.cookie);// 读取到当前页面的Cookie
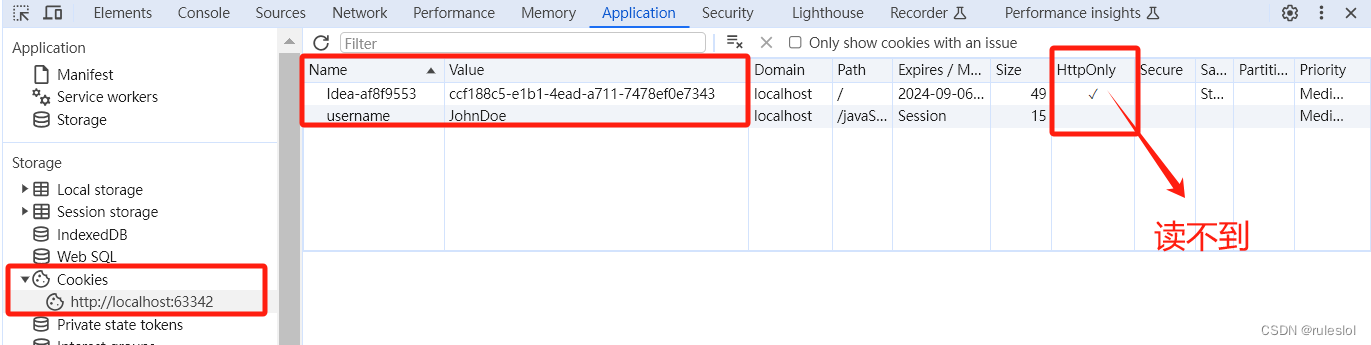
httpOnly属性
由于JavaScript能读取到页面的Cookie,而用户的登录信息通常也存在Cookie中,这就造成了巨大的安全隐患。
为了解决这个问题,服务器在设置Cookie时可以使用httpOnly,它的主要目的是防止客户端脚本(如JavaScript)访问cookie。设定了httpOnly的Cookie将不能被JavaScript读取。这个行为由浏览器实现,主流浏览器均支持httpOnly选项。
为了确保安全,服务器端在设置Cookie时,应该始终坚持使用httpOnly。
HttpOnly属性通常是在服务器端设置cookie时添加的,而不是在客户端的JavaScript中。
对于java来说:
Cookie cookie = new Cookie("cookieName", "cookieValue");
cookie.setHttpOnly(true);
response.addCookie(cookie);由于
HttpOnly属性是在服务器端设置的,因此无法通过客户端的JavaScript来修改或查看具有此属性的cookie。这是为了防止跨站脚本攻击(XSS),因为即使攻击者能够注入恶意脚本到用户的浏览器中,这些脚本也无法读取或修改具有HttpOnly属性的cookie。
4、history属性
history对象保存了浏览器的历史记录,JavaScript可以调用history对象的back()或forward (),相当于用户点击了浏览器的“后退”或“前进”按钮。
对于现代Web页面来说,由于大量使用AJAX和页面交互,简单粗暴地调用history.back()可能会让用户感到非常愤怒。
新手开始设计Web页面时喜欢在登录页登录成功时调用history.back(),试图回到登录前的页面。这是一种错误的方法。
任何情况,你都不应该使用history这个对象了。