大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂。

今天给大家介绍一下,如何在机器人中开启私聊回复。
前提条件:机器人已经启动好了,且功能也都可以正常使用,如果没有启动,可以联系我,帮你启动。
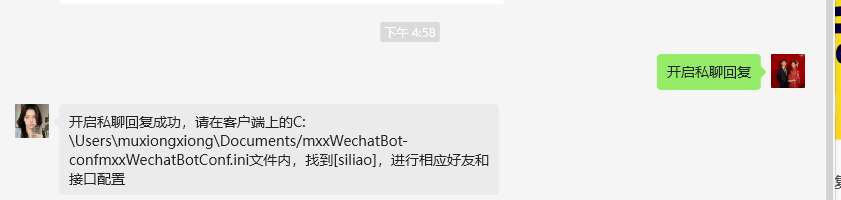
- 给机器人发送指定关键词:【开启私聊回复】,开启成功之后,会有提示,如下所示:

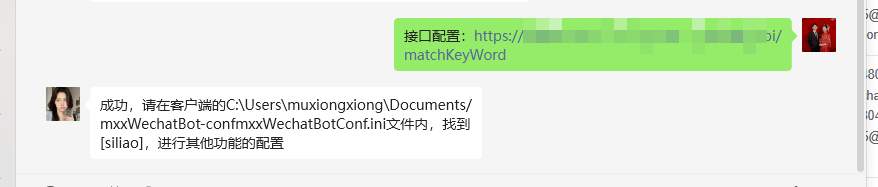
- 给机器人发送自定义接口地址(关于自定义接口的地址,可以参考之前的文章),格式为:【接口配置:】+接口地址,例如: ,注意,是中文的冒号哈,不是引文的。
接口配置:http://www.baidu.com

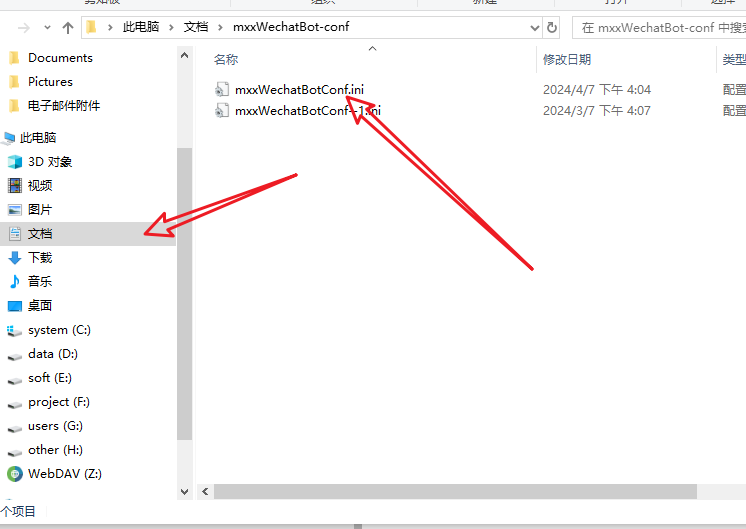
- 接下来找到你机器人客户端的这个地址的
mxxWechatBotConf.ini文件:

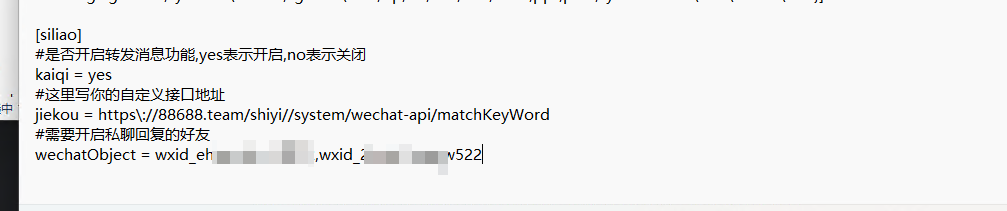
- 找到里面的[siliao]节点,进行配置指定回复的好友,多个需要使用英文逗号隔开。

然后保存一下该文件即可配置完成。
接下来就可以试试啦。