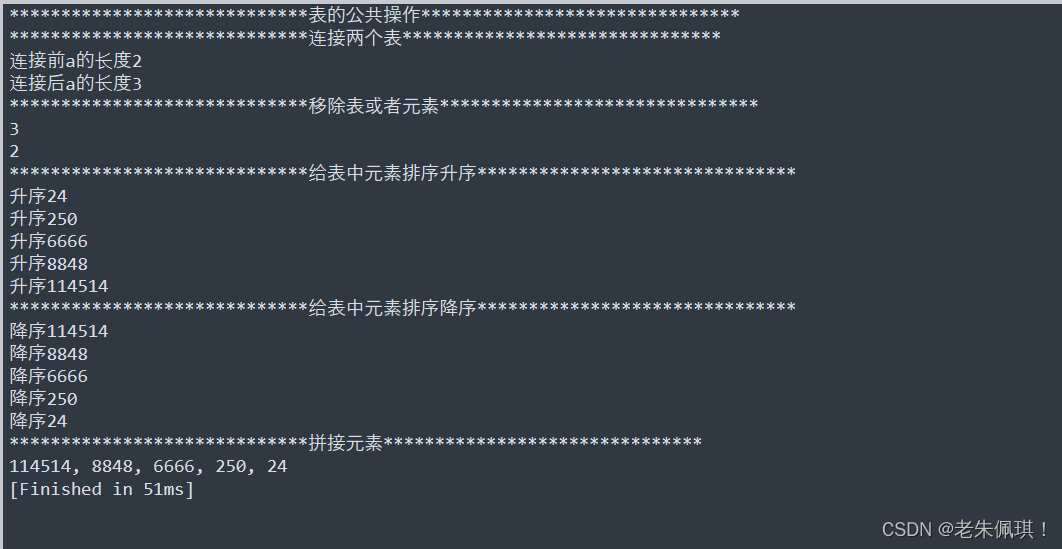
print("*****************************表的公共操作*******************************")
--table.insert remove sort concat(表名,"分割标识")
print("*****************************连接两个表*******************************")
a={{name="赛罗",age="2万",love="打篮球"},{name="雷欧",age="4万",love="打赛文"}}
b={name="赛文",age="8万",love="打雷欧"}
print("连接前a的长度"..#a)
table.insert(a,b)
print("连接后a的长度"..#a)
print("*****************************移除表或者元素*******************************")
--table.remove(a)--这样默认移除最后一个表
--print(a[3])--打印为空
print(#a)
table.remove(a,3)--和上面的方法等效--第一个参数是表的名字,第二个参数是要移除的索引
print(#a)
--对表中内容的修改参考上一章
print("*****************************给表中元素排序升序*******************************")
c={114514,24,6666,250,8848}
table.sort(c)
for _,i in pairs(c)doprint("升序"..i)
end
print("*****************************给表中元素排序降序*******************************")
--排序函数的学习
table.sort(c,function(a,b)if a>b thenreturn trueend
end)
for _,i in pairs(c)doprint("降序"..i)
end
print("*****************************拼接元素*******************************")
str=table.concat( c, ", ")--后面还可以加2个参数表示拼接的起始位置和终结位置
print(str)输出