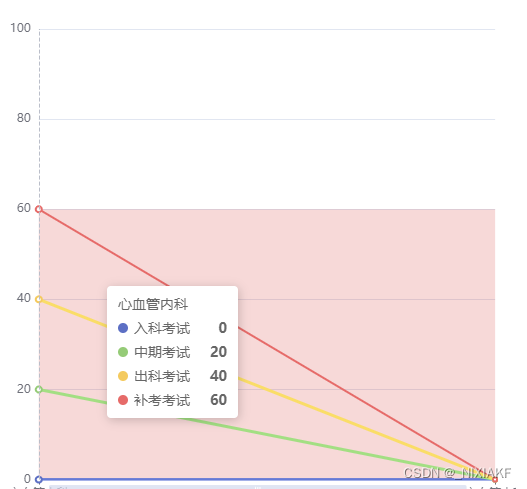
在前端开发中,Echarts是一个广泛使用的可视化库,它允许我们轻松创建各种复杂的图表,包括折线图、柱状图、饼图等。然而,在使用Echarts创建折线图时,有时会遇到X轴坐标点显示不全的问题。这不仅影响了图表的视觉效果,还可能导致用户无法获取完整的数据信息。本文将探讨如何解决这一问题,并提供一个实用的解决方案。
首先,我们需要了解Echarts中X轴坐标点的显示机制。默认情况下,Echarts会根据图表的尺寸和数据的数量自动调整X轴坐标点的显示间隔。当数据点较多时,为了保持图表的清晰度和可读性,Echarts会自动隐藏部分坐标点。然而,在某些情况下,我们可能希望显示所有的坐标点,这时就需要对Echarts的配置进行调整。
针对X轴坐标点显示不全的问题,我们可以采用以下解决方案:
在Echarts的配置项中,针对X轴的axisLabel属性进行配置。axisLabel属性用于控制坐标轴上标签的显示。通过调整该属性的相关参数,我们可以实现对X轴坐标点显示的控制。
具体配置如下:
javascript复制代码
option = { | |
xAxis: { | |
type: 'category', | |
data: ['数据点1', '数据点2', '数据点3', /* ... 其他数据点 ... */], | |
axisLabel: { | |
show: true, // 显示坐标轴标签 | |
fontSize: 10, // 设置标签字体大小 | |
interval: 0 // 设置标签显示的间隔,为0时强制显示所有标签 | |
} | |
}, | |
yAxis: { | |
type: 'value' | |
}, | |
series: [{ | |
data: [数值1, 数值2, 数值3, /* ... 其他数值 ... */], | |
type: 'line' | |
}] | |
}; |
完整代码
var dom = document.getElementById('MTChart');var myChart = echarts.init(dom);let option;option = {color: ['rgb(86,212,155)'],tooltip: {trigger: 'axis',textStyle: {fontSize: 14,},padding: [6, 6],position: [46, 20],show: true,},grid: {left: '2%',right: '4%',bottom: '2%',containLabel: true},xAxis: {type: 'category',data: mtArr,boundaryGap: false,axixTick:{show: true},axisLabel: {show: true,fontSize: 10,interval: 0},},yAxis: {type: 'value'},series: [{data: countArr,type: 'line',areaStyle: {},toolTip: {trigger: 'item',show: true},markPoint: {symbolSize: 24,data: [{name: '位置',background: "red",value: "M" + companyData.atLevel,coord: ["M" + (companyData.atLevel), countArr[companyData.atLevel - 1]],itemStyle:{color: "#6B44FF"},label: {show: true,position: 'top',color: "#6B44FF"}}]}}]};if (option && typeof option === 'object') {myChart.setOption(option);}在上述配置中,我们将axisLabel的show属性设置为true,以确保坐标轴标签是可见的。然后,通过调整fontSize属性,我们可以控制标签的字体大小,以适应不同的图表尺寸和显示需求。最后,将interval属性设置为0,可以强制Echarts显示所有的X轴坐标点。
需要注意的是,将interval设置为0可能会导致在数据点较多时图表显得过于拥挤和难以阅读。因此,在实际应用中,我们需要根据具体的数据情况和显示需求来选择合适的fontSize和interval值。
此外,除了调整axisLabel属性外,我们还可以通过其他方式来解决X轴坐标点显示不全的问题。例如,可以考虑优化数据的展示方式,通过合并相邻的坐标点或使用滚动条来查看更多的数据。这些方法可以根据具体的应用场景和需求进行选择和实施。
综上所述,通过调整Echarts的axisLabel属性配置,我们可以有效地解决折线图X轴坐标点显示不全的问题。在实际开发中,我们应该根据具体的数据情况和显示需求来选择合适的配置方案,以确保图表的清晰度和可读性。
欢迎关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。