文章目录
- get接口示范
- post接口示范
- 注意点
准备工作可以看上一篇文章:文章链接》》
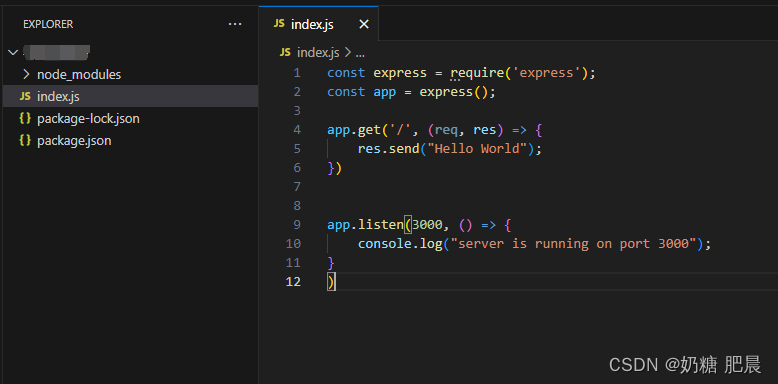
get接口示范
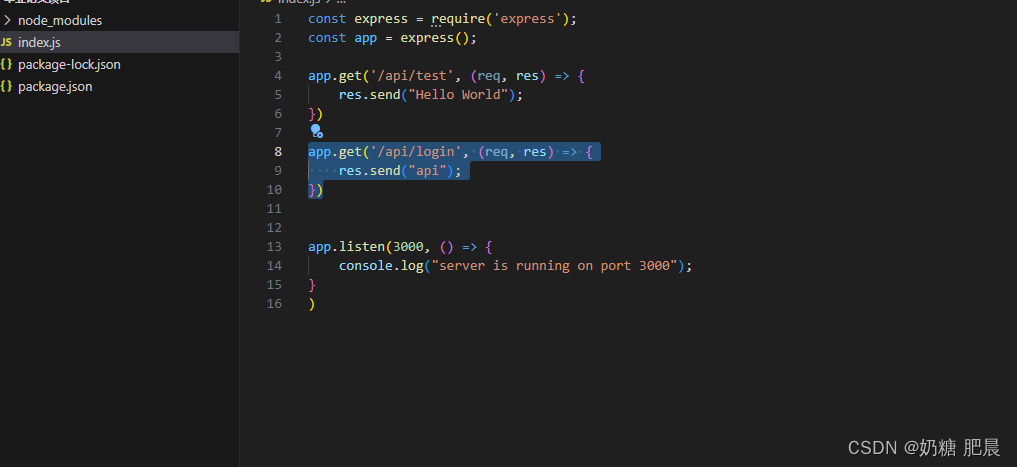
app.get('/', (req, res) => {res.send("Hello World");
})

因为是get接口,所以可以直接在浏览器上请求(端口地址+接口名)

多写几个 尝试一下:
app.get('/api/login', (req, res) => {res.send("api");
})


post接口示范
- 引入 Express 模块: 首先,确保已经安装 Express 模块并将其引入到你的应用程序中。
const express = require('express');
const app = express();
- 设置路由处理程序: 使用
app.post()方法设置 POST 请求的路由处理程序。该方法接受两个参数,第一个参数是路由路径,第二个参数是处理请求的回调函数。
app.post('/login', (req, res) => {// 处理 POST 请求
});
- 解析请求体: 在处理 POST 请求之前,通常需要解析请求体中的数据。你可以使用 Express 内置的
express.json()或express.urlencoded()中间件来解析 JSON 格式和 URL 编码格式的请求体数据。
app.use(express.json()); // 解析 JSON 格式的请求体数据
app.use(express.urlencoded({ extended: true })); // 解析 URL 编码格式的请求体数据
- 处理请求: 在 POST 请求的路由处理程序中,你可以通过
req.body对象访问请求体中的数据。根据请求体中的数据执行相应的操作。
app.post('/login', (req, res) => {const { username, password } = req.body;// 在这里执行验证用户名和密码的逻辑if (username === 'admin' && password === '123456') {res.send('登录成功');} else {res.status(401).send('用户名或密码错误');}
});
- 启动服务器: 最后,使用
app.listen()方法启动 Express 服务器,并指定监听的端口号。
app.listen(3000, () => {console.log('Server is running on port 3000');
});
这样,你的 Express 应用程序就能够处理 POST 请求了。记得根据你的实际需求,进行相应的处理和验证逻辑。
注意点
当使用 Node.js 和 Express 编写接口时,有几个注意点需要考虑:
-
错误处理: 确保在你的应用程序中实现了良好的错误处理机制。这包括捕获并处理同步和异步错误,以及返回适当的错误状态码和错误消息给客户端。
-
安全性: 考虑安全性是非常重要的。避免使用过时的依赖项,及时更新依赖项以修复可能存在的安全漏洞。另外,确保对用户输入进行验证和清理,以防止常见的安全问题,如 SQL 注入、跨站点脚本(XSS)等。
-
中间件: Express 中间件是扩展框架功能的一种强大方式。合理地使用中间件可以简化代码、增强安全性、提高性能等。但要注意中间件的顺序,确保它们按照正确的顺序执行。
-
路由组织: 良好的路由组织可以使代码更易于维护和理解。考虑将路由分割成多个文件,并使用 Express 的 Router 功能来组织和管理它们。
-
日志记录: 记录请求和响应信息对于故障排除和监控应用程序性能非常重要。使用适当的日志记录工具或中间件来记录请求、响应和错误信息。
-
性能优化: 考虑性能优化是至关重要的。这包括使用适当的缓存机制、压缩响应数据、使用 CDN 加速静态资产等。另外,确保适当地使用异步操作和避免阻塞操作,以提高应用程序的响应性能。
-
测试: 编写单元测试和集成测试是确保应用程序质量的重要手段。使用测试框架来编写和运行测试,并确保测试覆盖了应用程序的各个方面。
-
版本控制: 使用版本控制系统(如 Git)来管理代码,并定期提交和推送代码更改。这样可以确保团队成员之间的协作,并使代码更易于追踪和恢复。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。