【QT学习】Graphics View框架(高阶篇)- 使用Graphics View框架创建开机动画_qgraphicsview 一步-CSDN博客
前言
在上一篇《Graphics View框架(进阶篇)- 派生QGraphicsItem类创建自定义图元item》中,我们介绍了创建自定义图元的具体流程,通过继承基类QGraphicsItem,重写基类的两个纯虚函数来计算自定义的图元轮廓的最小矩形并进行图元绘制。
本篇,我们将对图元、场景和视图进行综合运用,使用Graphics View框架创建一个开机动画。
一、实现效果
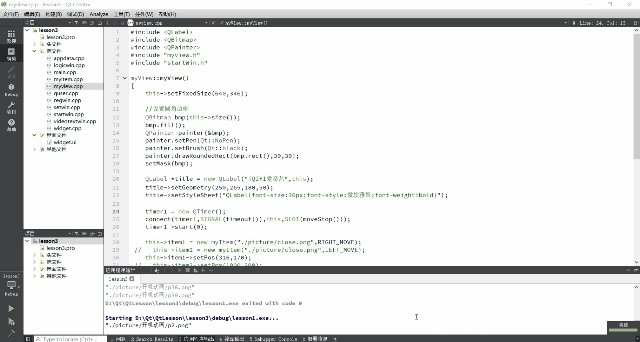
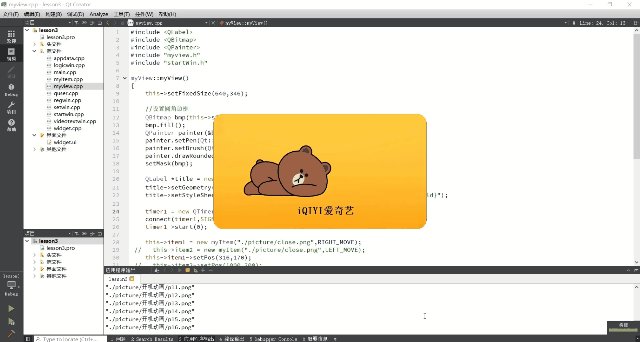
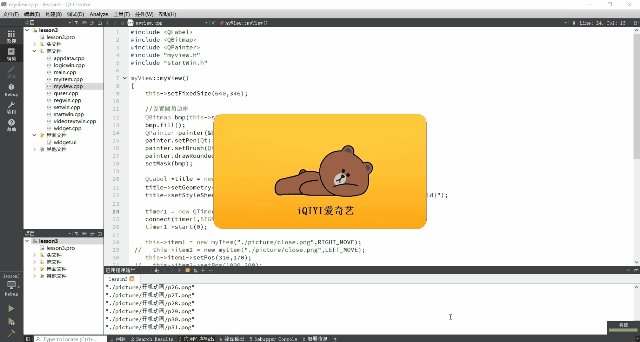
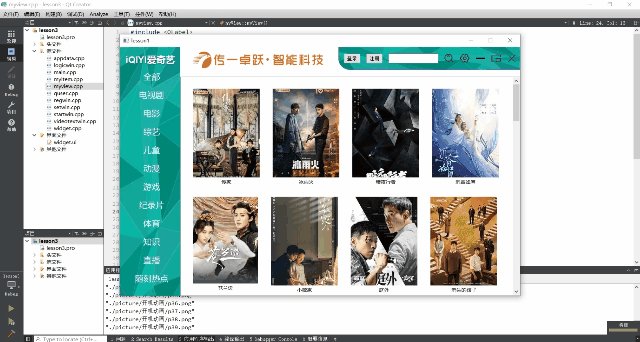
运行程序后出现开机动画,开机动画结束后进入程序主界面,如下图所示。

二、实现流程
1.准备工作
- 首先,我们需要先准备好一段开机动画视频。由于图元无法以视频的形式播放,我们需要先将视频转成图片,再对图片进行逐一切换加载到自定义图元中,最后达到开机动画播放的目的。
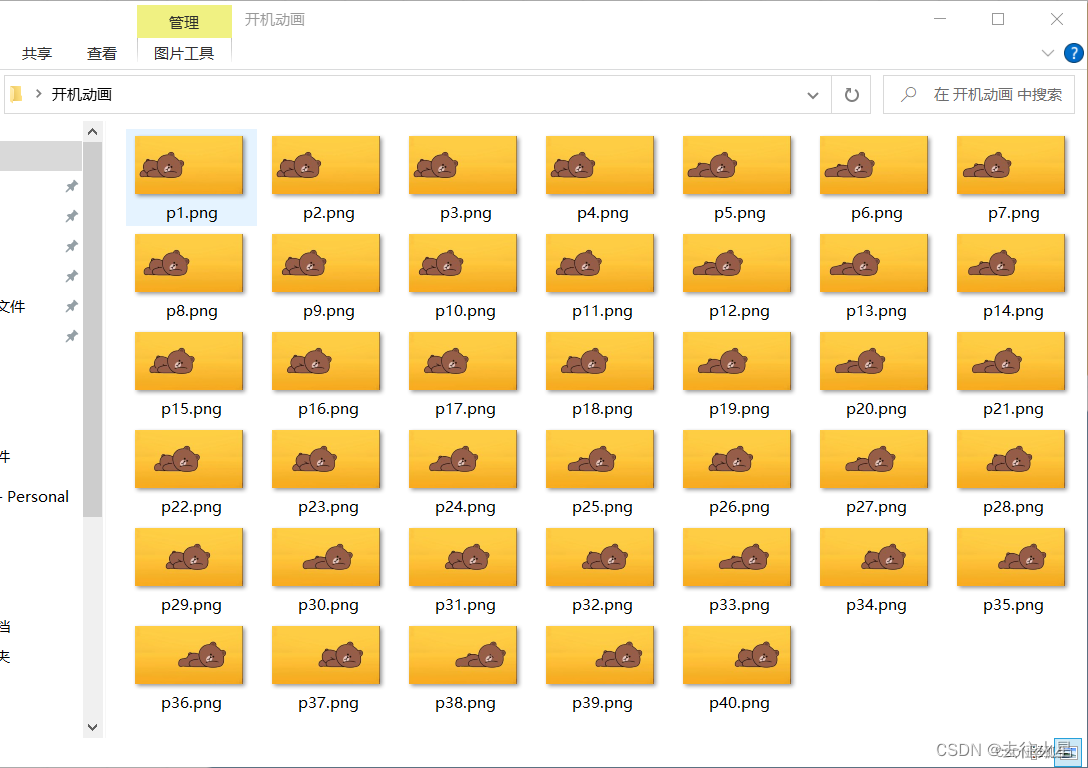
- 我们可以用视频 -> GIF动图 -> n帧图片的方式,将开机视频分解成n张图片。如下图所示,我将开机动画视频分解成40帧图片。

2.图片切换
- 这里我们需要用到自定义的图元类(自定义图元类的用法,请阅读《Graphics View框架(进阶篇)- 派生QGraphicsItem类创建自定义图元item》),我们在该类中重写paint绘制函数,代码如下。
//设置图片路径,图片切换QString path = "./picture/开机动画/p"+QString::number(this->count)+".png";//切换到下一张图片this->count++;//加载图片this->picture.load(path);//延时函数,解决开机动画播放过快问题for(int i=0;i<9000;i++){for(int j=0;j<10000;j++);}//绘制图片painter->drawPixmap(0-this->picture.width()/2,0-this->picture.height()/2,this->picture.width(),this->picture.height(),this->picture);//自动刷新paint函数this->update();我准备的40帧图片是以p1~p40命名,所以我们在更改图片路径时,只需要更改图片名称对应的数字即可。
3.图片显示
我们采用《Graphics View框架(基础篇)- 图元、场景、视图》所介绍的,先将图元添加到场景中,再将场景设置到视图中去显示的方法,代码如下。
//继承GraphicsView类的自定义视图类的构造函数
myView::myView()
{//设置窗口尺寸this->setFixedSize(640,346);//设置圆角边框QBitmap bmp(this->size());bmp.fill();QPainter painter(&bmp);painter.setPen(Qt::NoPen);painter.setBrush(Qt::black);painter.drawRoundedRect(bmp.rect(),40,40);this->setMask(bmp);//添加文字并设置文字样式QLabel *title = new QLabel("iQIYI爱奇艺",this);title->setGeometry(250,265,180,50);title->setStyleSheet("QLabel{font-size:30px;font-style:微软雅黑;font-weight:bold}");//创建自定义图元this->item = new myItem();//设置图元坐标this->item->setPos(316,170);//创建场景this->scene = new QGraphicsScene(0,0,630,340);//将自定义图元添加到场景中this->scene->addItem(item);//将场景设置到视图中this->setScene(scene);
}三、完整源码
1.main.cpp文件
#include "widget.h"
#include <QApplication>
#include "myview.h"int main(int argc, char *argv[])
{QApplication a(argc, argv);myView *view = new myView(); //创建自定义视图view->setWindowFlags(Qt::FramelessWindowHint); //去掉窗口标题栏view->setAttribute(Qt::WA_TranslucentBackground); //窗口透明化view->show(); //窗口显示return a.exec();
}
2.myitem.h文件
#ifndef MYITEM_H
#define MYITEM_H#include <QPixmap>
#include <QGraphicsItem>class myItem : public QObject,public QGraphicsItem
{Q_OBJECTQ_INTERFACES(QGraphicsItem)
public:myItem();QRectF boundingRect() const;void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget = Q_NULLPTR);virtual ~myItem() {}QPixmap picture;int count;
signals:
public slots:
};#endif // MYITEM_H
3.myitem.cpp文件
#include <QLabel>
#include <QPainter>
#include "myitem.h"myItem::myItem()
{this->count = 1;QString path = "./picture/开机动画/p"+QString::number(this->count)+".png";this->picture.load(path);this->count++;
}QRectF myItem::boundingRect() const
{return QRectF(0-this->picture.width()/2,0-this->picture.height()/2,this->picture.width(),this->picture.height());
}void myItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)
{//设置图片路径,图片切换QString path = "./picture/开机动画/p"+QString::number(this->count)+".png";//重复播放if(this->count == 40){this->count = 1;}//切换到下一张图片this->count++;//加载图片this->picture.load(path);//延时函数,解决开机动画播放过快问题for(int i=0;i<9000;i++){for(int j=0;j<10000;j++);}//绘制图片painter->drawPixmap(0-this->picture.width()/2,0-this->picture.height()/2,this->picture.width(),this->picture.height(),this->picture);//自动刷新paint函数this->update();
}
4.myview.h文件
#ifndef MYVIEW_H
#define MYVIEW_H#include <QGraphicsView>
#include <QGraphicsScene>
#include "myitem.h"class myView : public QGraphicsView
{Q_OBJECT
public:myView();myItem *item;QGraphicsScene *scene;virtual ~myView() {}
};#endif // MYVIEW_H
5.myview.cpp文件
#include <QLabel>
#include <QBitmap>
#include <QPainter>
#include "myview.h"myView::myView()
{//设置窗口尺寸this->setFixedSize(640,346);//设置圆角边框QBitmap bmp(this->size());bmp.fill();QPainter painter(&bmp);painter.setPen(Qt::NoPen);painter.setBrush(Qt::black);painter.drawRoundedRect(bmp.rect(),40,40);this->setMask(bmp);//添加文字并设置文字样式QLabel *title = new QLabel("iQIYI爱奇艺",this);title->setGeometry(250,265,180,50);title->setStyleSheet("QLabel{font-size:30px;font-style:微软雅黑;font-weight:bold}");//创建自定义图元this->item = new myItem();//设置图元坐标this->item->setPos(316,170);//创建场景this->scene = new QGraphicsScene(0,0,630,340);//将自定义图元添加到场景中this->scene->addItem(item);//将场景设置到视图中this->setScene(scene);
}
总结
以上就是Graphics View框架(高阶篇):使用Graphics View框架创建开机动画的所有内容