
注:字体文字取自bootstrap字体库https://icons.bootcss.com/icons
<!DOCTYPE html>
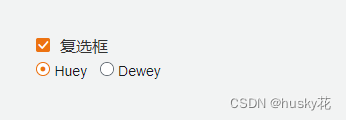
<html><head><meta charset="utf-8"><title></title><style>.checkbox-com,.radio-com {position: relative;display: inline-block;}.checkbox-com i,.radio-com i {color: #fff;background: #fff;border: 1px solid #687078;display: flex;align-items: center;width: 14px;justify-content: center;height: 14px;font-size: 14px;border-radius: 2px;box-sizing: border-box;}.radio-com i {border-radius: 50%;overflow: hidden;}.checkbox-com i.checked,.radio-com i.checked {background: #ec7211;border: 1px solid #ec7211;}.checkbox-com input,.radio-com input {position: absolute;top: 0%;opacity: 0;left: 0;margin: 0;width: 14px;height: 14px;}</style><script type="text/javascript" src="jq.js"></script></head><body><p id="two" class="one one-1 one-2 one-3 one-4 one-5 one-6 one-7 one-8 one-9 one-10 one-11 one-12">222222222222222222222</p><div class="box"><span class="checkbox-com"><i class="bi bi-check-lg"></i><input type="checkbox"></span><span class="radio-group"><span><span class="radio-com"><i class="bi bi-record-circle-fill"></i><input type="radio" id="huey" name="drone" value="huey" checked></span><label for="huey">Huey</label></span><span><span class="radio-com"><i class="bi bi-record-circle-fill"></i><input type="radio" id="dewey" name="drone" value="dewey"></span><label for="dewey">Dewey</label></span></span></div><div></div></body>
</html>
<script type="text/javascript">$(document).ready(function() {let inputs = $("checkbox-com input:checked");inputs.each(function(index, el) {$(el).prev().addClass('checked')})// 单选$(document).on('click', 'input[type=checkbox]', function() {printInput($(this));})// 全选$(document).on('click', '.select-all input[type=checkbox]', function() {let inputs = $(this).parent().parent().parent().parent().find('input[type=checkbox]')if($(this).is(':checked')) {$.each(inputs, function(index, el) {$(el).prev().addClass('checked')})} else {$.each(inputs, function(index, el) {$(el).prev().removeClass('checked')})}})// radio$(document).on('click', 'input[type=radio]', function() {let inputs = $(this).parent().parent().parent().find("input");$.each(inputs, function(index, el) {printInput($(el));})})function printInput(el) {if($('.select-all').is(':checked')) {$('.select-all').prev().addClass('checked')} else {$('.select-all').prev().removeClass('checked')}if(el.is(':checked')) {el.prev().addClass('checked')} else {el.prev().removeClass('checked')}}});
</script>