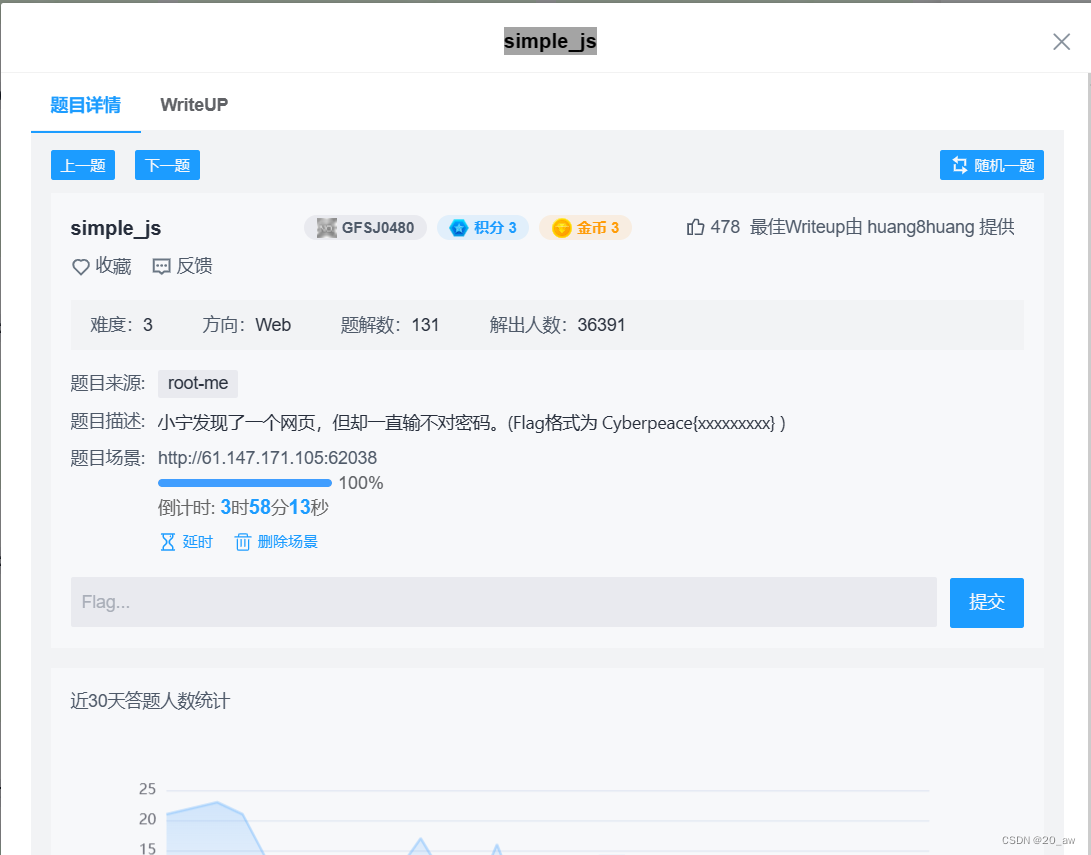
题目

 题目说js
题目说js
F12看看

分析一下
<html>
<head>
<title>JS</title>
<script type="text/javascript">
function dechiffre(pass_enc){
var pass = "70,65,85,88,32,80,65,83,83,87,79,82,68,32,72,65,72,65";
var tab = pass_enc.split(',');
var tab2 = pass.split(',');var i,j,k,l=0,m,n,o,p = "";i = 0;j = tab.length;
k = j + (l) + (n=0);
n = tab2.length;
for(i = (o=0); i < (k = j = n); i++ ){o = tab[i-l];p += String.fromCharCode((o = tab2[i]));
if(i == 5)break;}
for(i = (o=0); i < (k = j = n); i++ ){
o = tab[i-l];
if(i > 5 && i < k-1)
p += String.fromCharCode((o = tab2[i]));
}
p += String.fromCharCode(tab2[17]);
pass = p;return pass;
}
String["fromCharCode"](dechiffre("\x35\x35\x2c\x35\x36\x2c\x35\x34\x2c\x37\x39\x2c\x31\x31\x35\x2c\x36\x39\x2c\x31\x31\x34\x2c\x31\x31\x36\x2c\x31\x30\x37\x2c\x34\x39\x2c\x35\x30"));h = window.prompt('Enter password');
alert( dechiffre(h) );</script>
</head></html>
代审
function dechiffre(pass_enc){
定义一个名为dechiffre的函数,它接受一个参数pass_enc
var pass = "70,65,85,88,32,80,65,83,83,87,79,82,68,32,72,65,72,65";
定义一个变量pass,它存储了一串由逗号分隔的数字。这些数字可能是ASCII码的十进制表示
var tab = pass_enc.split(',');
-
将传入的
pass_enc字符串按逗号分割成一个数组,并赋值给变量tab。
var tab2 = pass.split(',');
-
将
pass字符串按逗号分割成一个数组,并赋值给变量tab2。
var i,j,k,l=0,m,n,o,p = "";
-
定义多个变量,其中
p被初始化为一个空字符串。
i = 0; j = tab.length;
-
初始化变量
i和j。
k = j + (l) + (n=0);
计算k的值,其中l和n都被使用。
n = tab2.length;
-
将
tab2数组的长度赋值给n。
for(i = (o=0); i < (k = j = n); i++ ){ o = tab[i-l]; p += String.fromCharCode((o = tab2[i])); if(i == 5)break; }
-
第一个for循环,用于解码
pass_enc的前部分,并添加到p字符串中。当i等于5时,循环中断。
初始化部分 i = (o=0):
这里的括号包裹了o=0这个赋值表达式。在JavaScript中,赋值表达式本身会返回被赋的值。因此,o=0会返回0,然后这个0被赋给i。最终结果是o被设置为0,同时i也被设置为0
条件部分 i < (k = j = n):
这里的括号同样包裹了一个赋值表达式。JavaScript中的赋值运算符=是右结合的,所以j = n会首先执行,将n的值赋给j,然后这个赋值表达式返回j(也就是n的新值)。接下来,这个返回值(即n的值)被赋给k。因此,k和j都被设置为n的值。最后,i < (k = j = n)检查i是否小于n的值。
o = tab[i-l];
这一行将数组tab中索引为i-l的元素的值赋给变量o。
p += String.fromCharCode((o = tab2[i]));
- 这一行代码做了两件事。首先,它从数组
tab2中取出索引为i的元素的值,并将其赋给变量o。然后,它使用String.fromCharCode方法将o的值(应该是一个数字,代表Unicode码点)转换为一个字符,并将这个字符追加到变量p的字符串中。
String.fromCharCode 是 JavaScript 中的一个静态方法,用于从一系列 Unicode 码点(即数字)中创建一个字符串。该方法接受一个或多个数字作为参数,每个数字代表一个 Unicode 码点,然后返回一个包含这些码点对应字符的字符串。
Unicode 是一种字符编码标准,它为每个字符(如字母、数字、标点符号等)分配一个唯一的数字码点。String.fromCharCode 方法将这些数字码点转换为相应的字符。
for(i = (o=0); i < (k = j = n); i++ ){ o = tab[i-l]; if(i > 5 && i < k-1) p += String.fromCharCode((o = tab2[i])); }
跟上面差不多
p += String.fromCharCode(tab2[17]);
结束循环后将tab2数组的第18个元素(索引为17)的ASCII字符添加到p字符串中
pass = p;return pass;
将p字符串赋值给pass,返回解码后的密码。
String["fromCharCode"](dechiffre("\x35\x35\x2c\x35\x36\x2c\x35\x34\x2c\x37\x39\x2c\x31\x31\x35\x2c\x36\x39\x2c\x31\x31\x34\x2c\x31\x31\x36\x2c\x31\x30\x37\x2c\x34\x39\x2c\x35\x30"));
这行代码调用了dechiffre函数,并传入了一个加密的字符串(以十六进制形式表示)
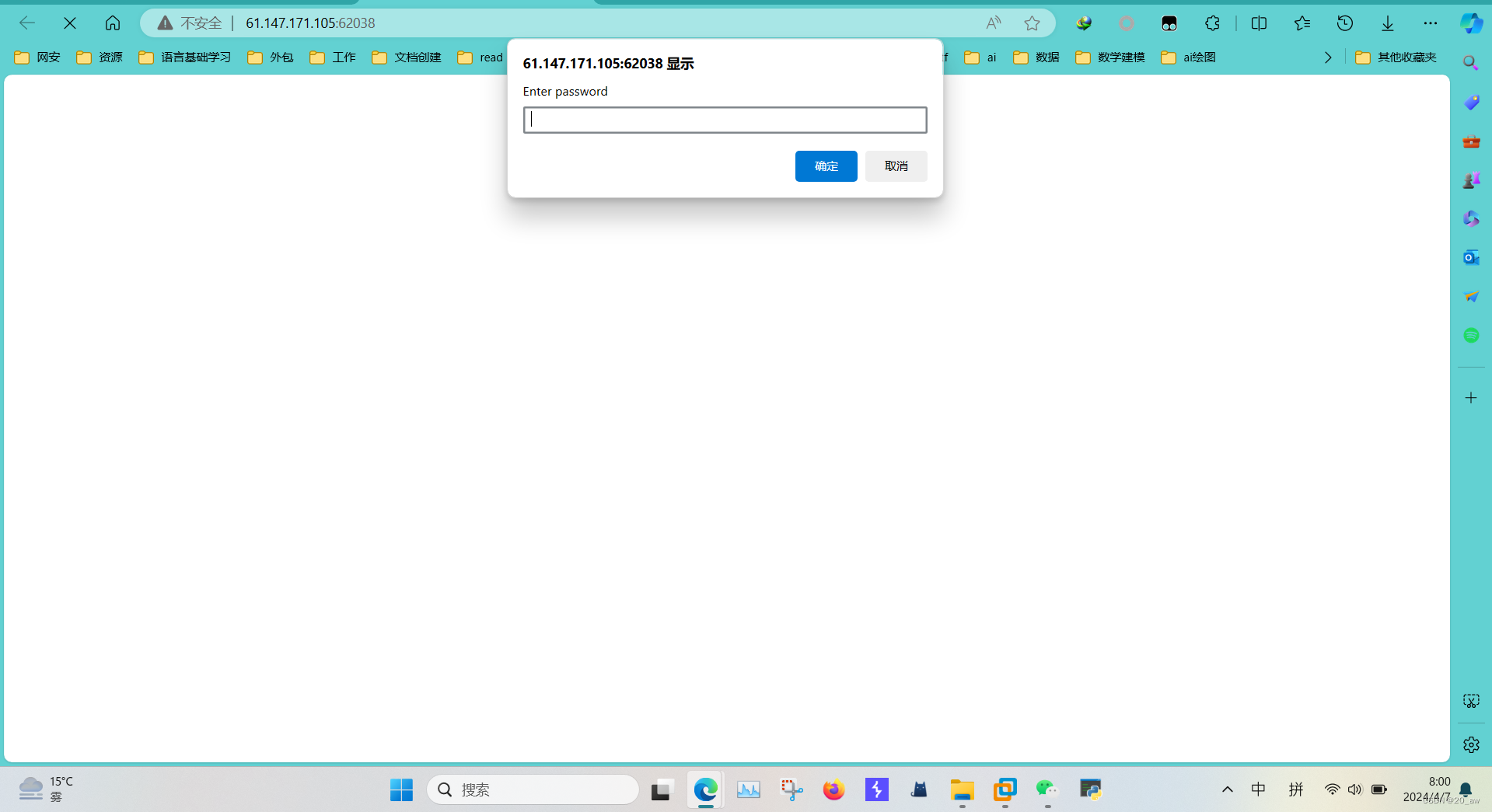
h = window.prompt('Enter password'); alert( dechiffre(h) );
- 使用
window.prompt弹出一个对话框,提示用户输入一个密码
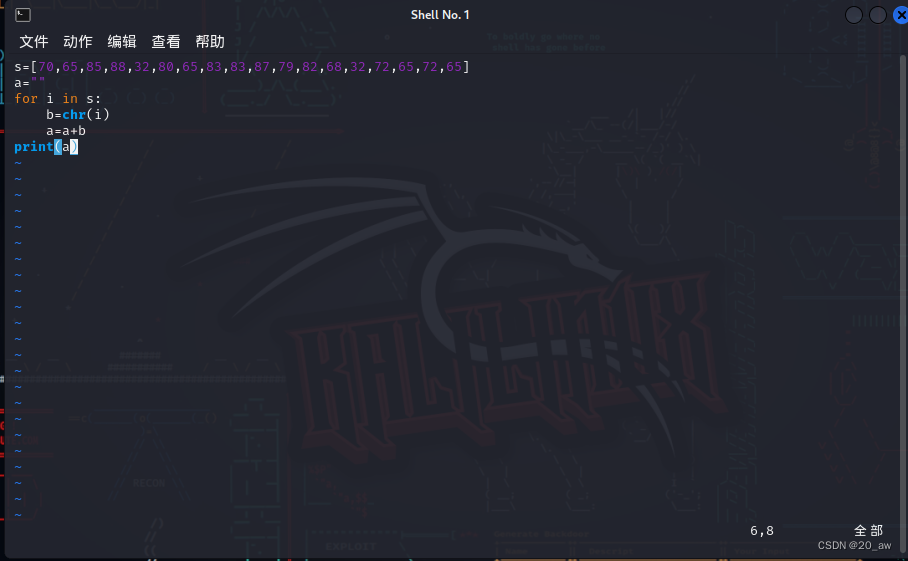
上面其实就是将二个字符串对应的ascill对应字母的字符串
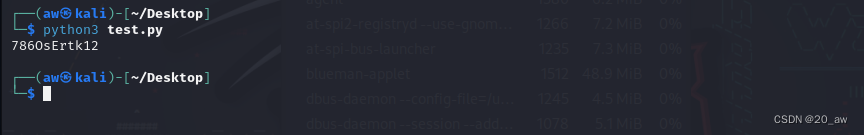
我们直接用python解析它

 FAUX PASSWORD HAHA
FAUX PASSWORD HAHA
假密码哈哈
我们解析下面的十六进制


我们将十六进制解析后将结果放到之前的代码中


得到结果将其拼接为flag

![蓝桥杯刷题 深度优先搜索-[NewOJ P1158]N皇后(C++)](https://img-blog.csdnimg.cn/img_convert/f23b0934bc3f31c4a5b3a5966f41919d.png)