个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
day06-认识 CSS(三大特性、引入方式)
文章目录
- day06-认识 CSS(三大特性、引入方式)
- 作业
- 2024-4-1 学习笔记
- 1 CSS三大特性
- 1.1 层叠性
- 1.2 继承性
- 2 text-align注意事项
- 3 a标签注意事项
- 4 优先级
- 5 a:hover
- 6 CSS引入方式
- 7 chrome调试技巧
作业

.text-center {text-align:center;font-size: 30px;color: red;
}
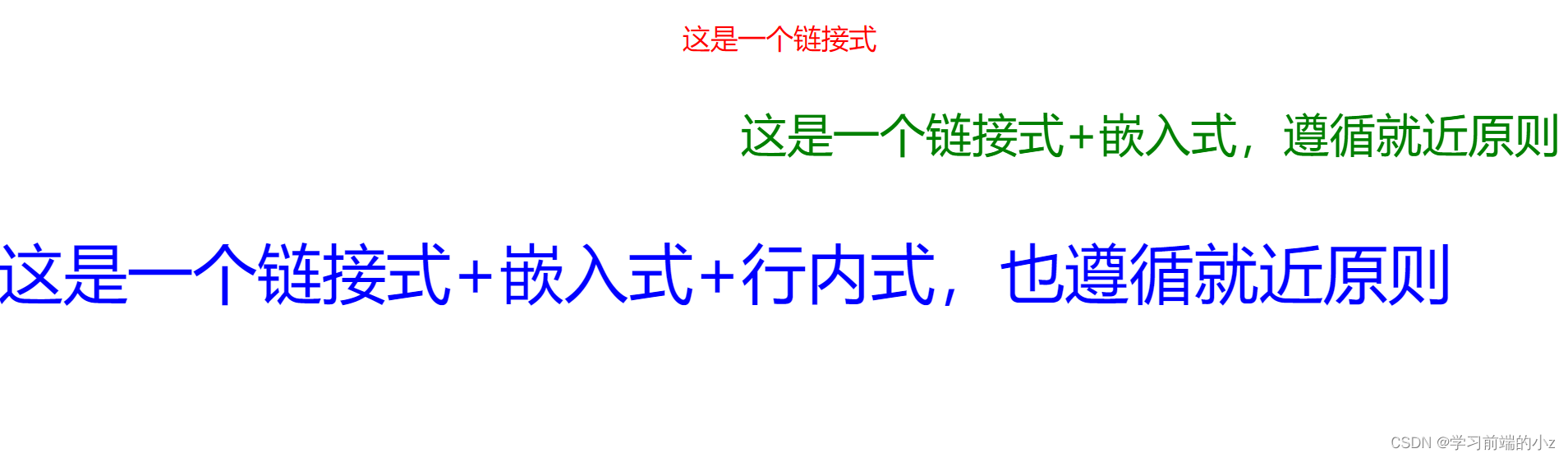
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="测试" content="测试"><meta description="测试" content="测试"><title>测试</title><link rel="stylesheet" href="./test.css"><style>.text-right{text-align:right;color:green;font-size:50px;}</style></head><body><div class="text-center"><p>这是一个链接式</p><span class="text-right"><p>这是一个链接式+嵌入式,遵循就近原则</p><p style="text-align:left;color:blue;font-size:70px;">这是一个链接式+嵌入式+行内式,也遵循就近原则</p></span></div></body>
</html>
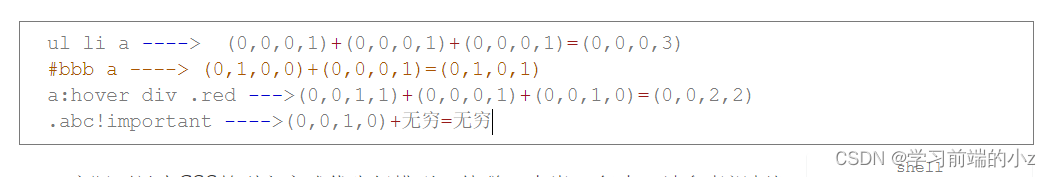
优先级的计算
ul li a ----> (0,0,0,1)+(0,0,0,1)+(0,0,0,1)=(0,0,0,3)
#bbb a ----> (0,1,0,0)+(0,0,0,1)=(0,1,0,1)
a:hover div .red —>(0,0,1,1)+(0,0,0,1)+(0,0,1,0)=(0,0,2,2)
.abc!important ---->(0,0,1,0)+无穷=无穷
2024-4-1 学习笔记
1 CSS三大特性
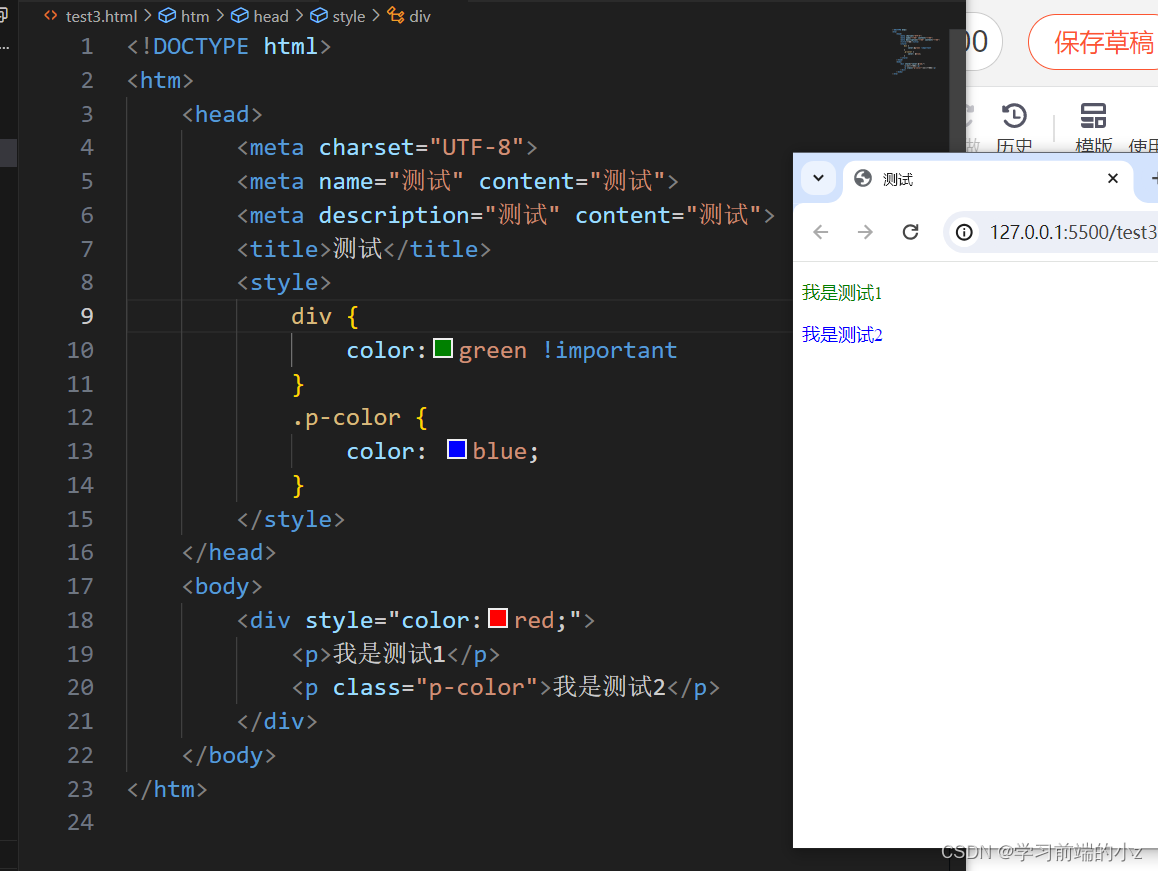
1.1 层叠性
1相同属性:.就近原则
2.不同属性:合并
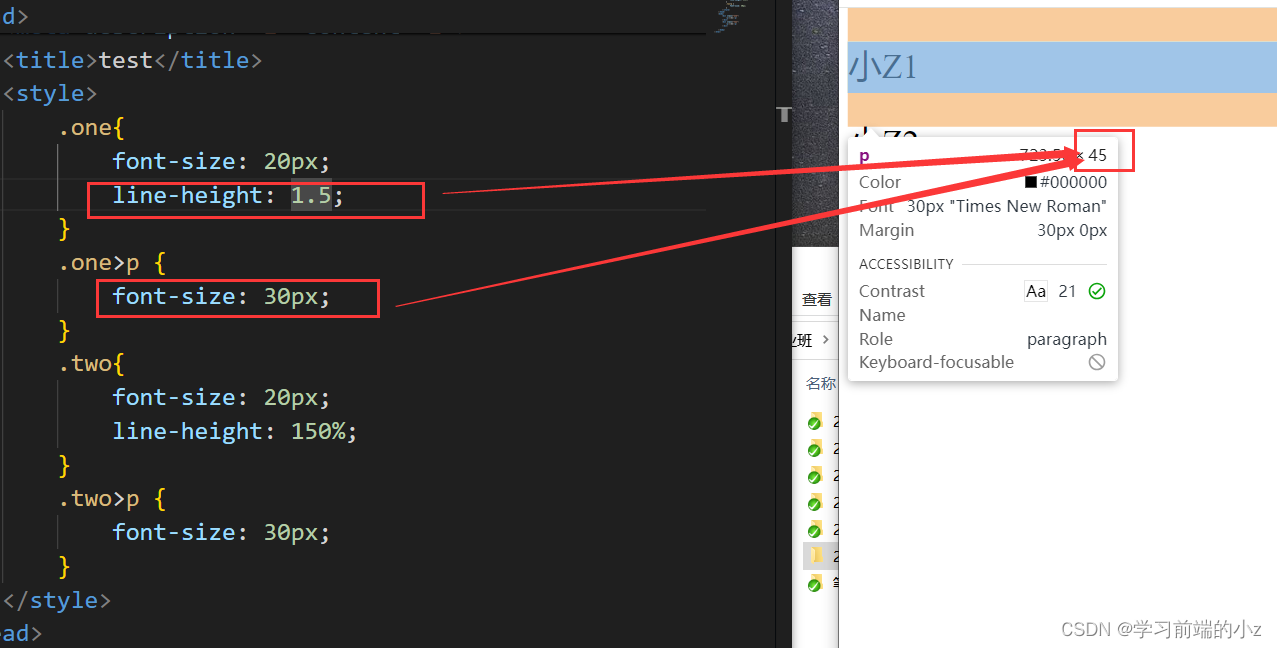
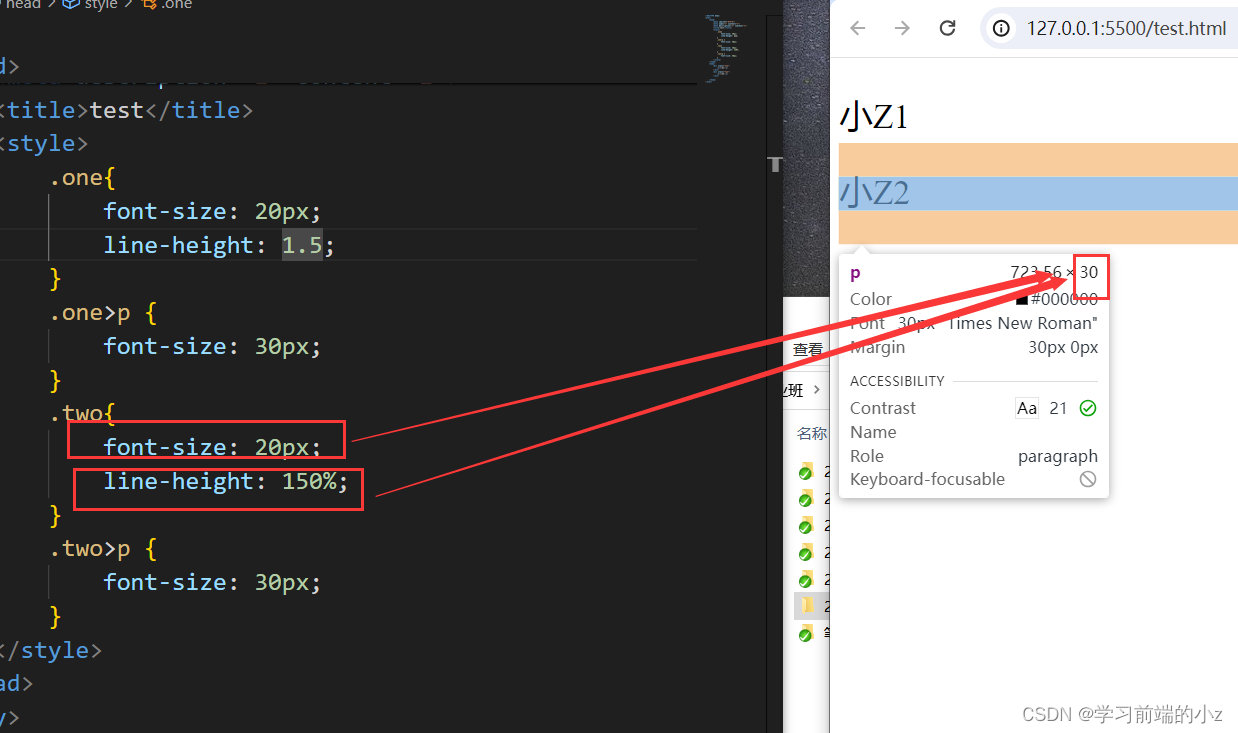
1.2 继承性
自身有该样式,不能继承,就近原则
百分号%的line-height不会继承,会先算好再到下一个,这时候子元素设置font-size就无效了


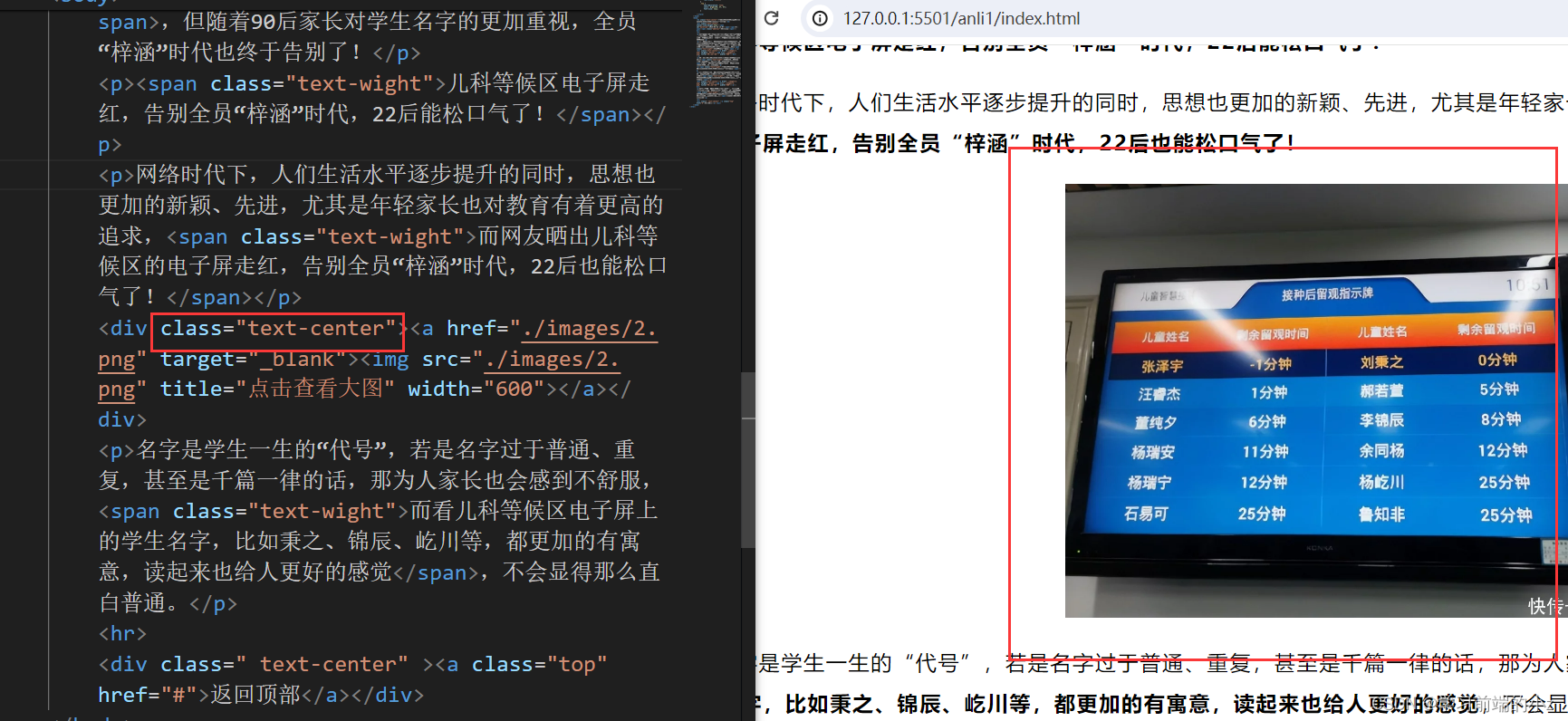
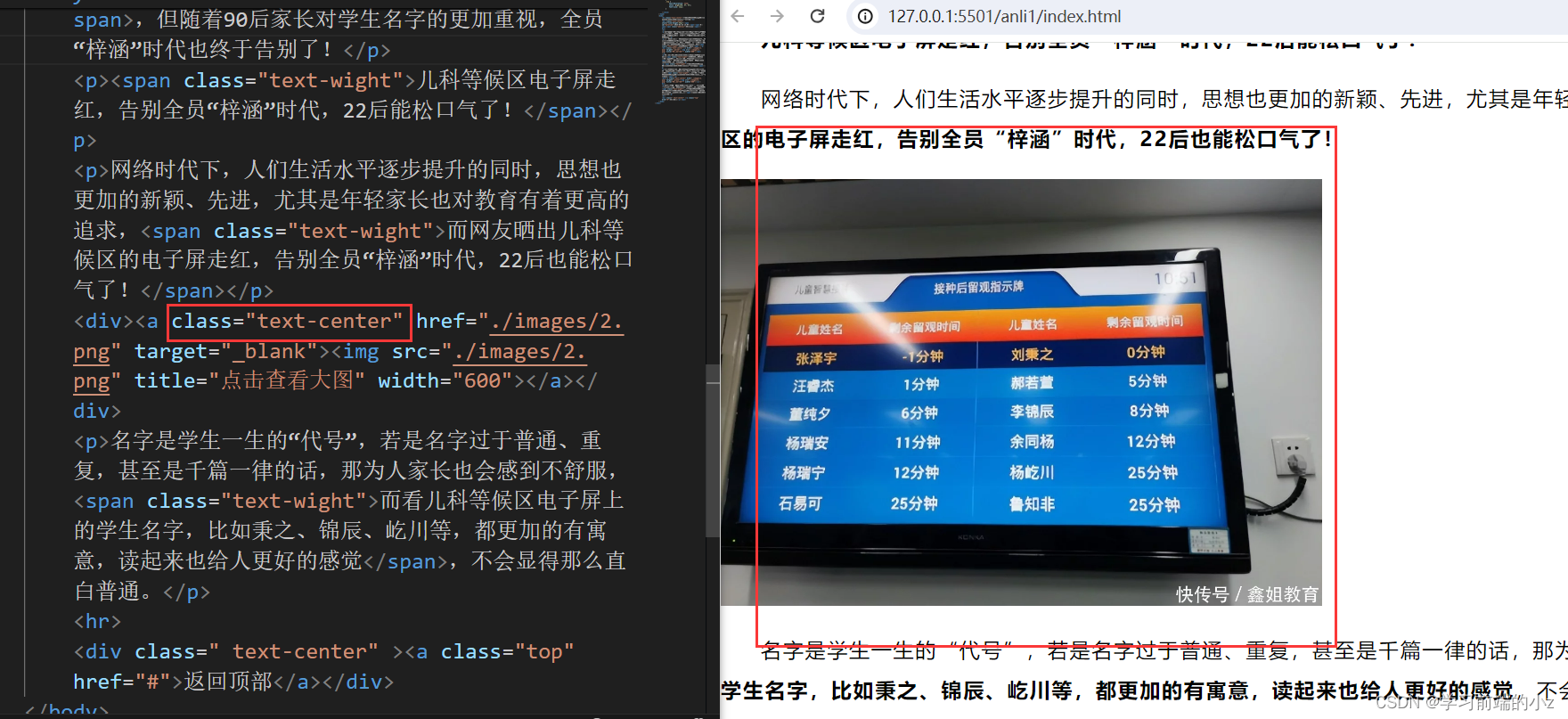
2 text-align注意事项
text-align不能放到行内元素上面,因为行内元素它本身就是内容的宽度,没有剩余空间,所以对齐方式无意义
text-align要放在块的最外面的那个标签


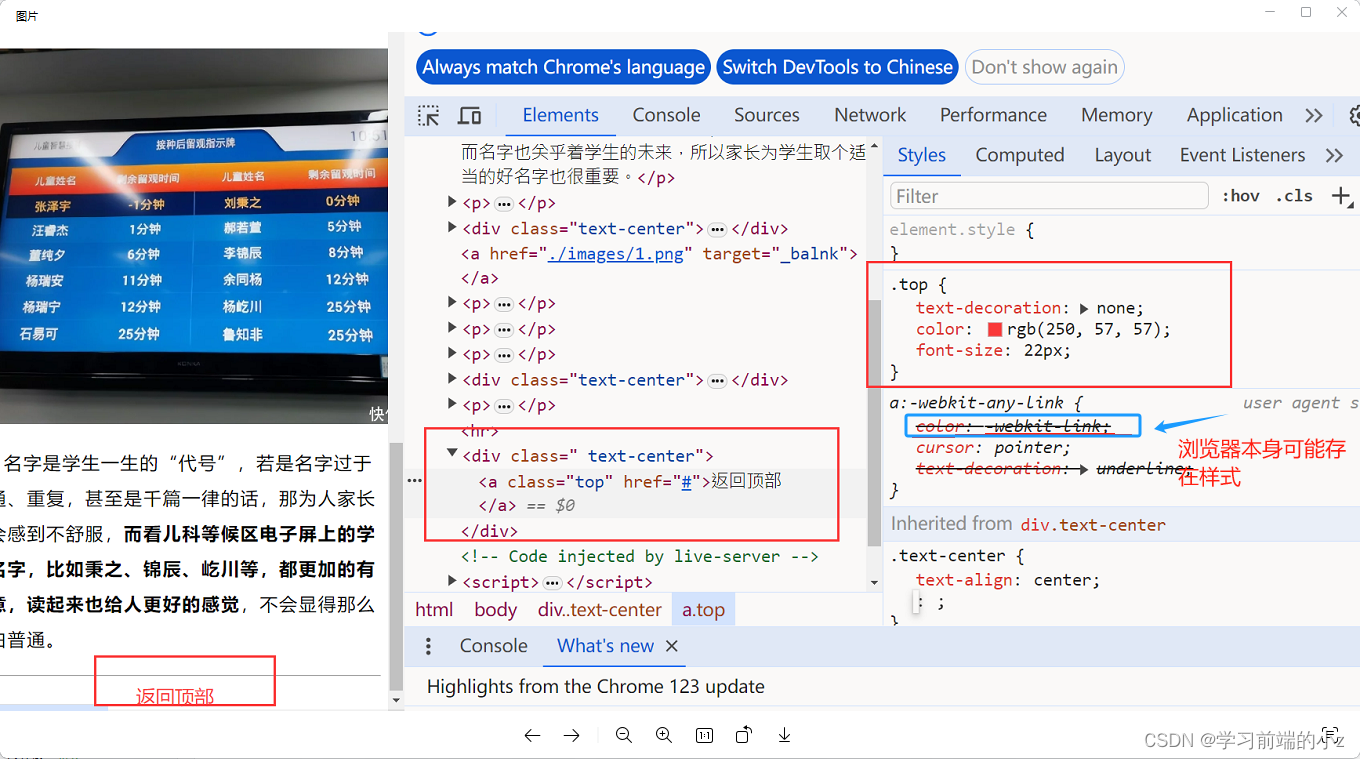
3 a标签注意事项
a 标签可以继承color,但是要注意有可能本来a标签浏览器给它添加了一些样式了的,那么继承的权重是小于标签本身的权重,所以可能无效。

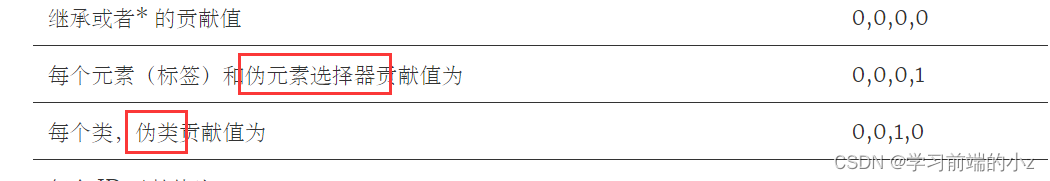
4 优先级
继承<标签,伪类<id<行内<!important
继承的优先级是最弱的,有!important也没用

5 a:hover
a是标签选择器 :hover 是伪类选择器,是两个


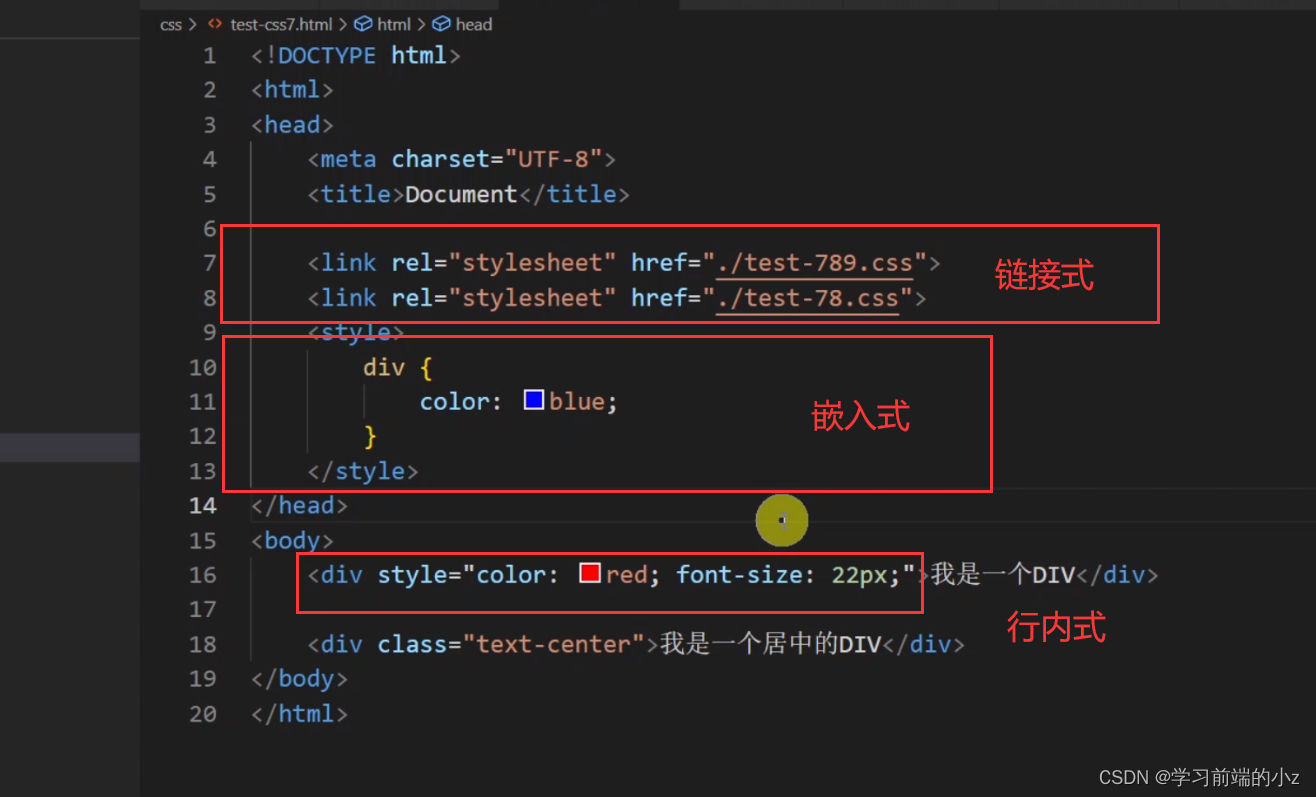
6 CSS引入方式
css一般添加顺序:1.链接式,2.嵌入式,3.行内式。

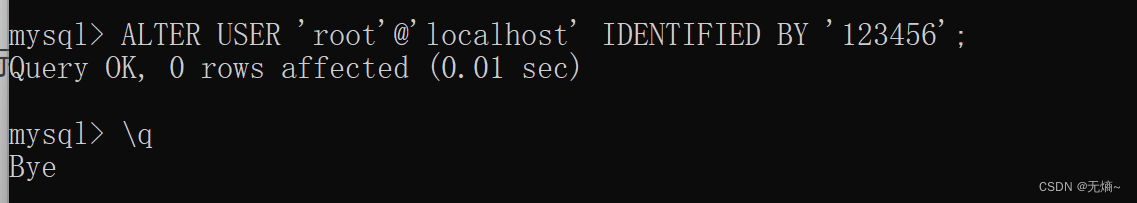
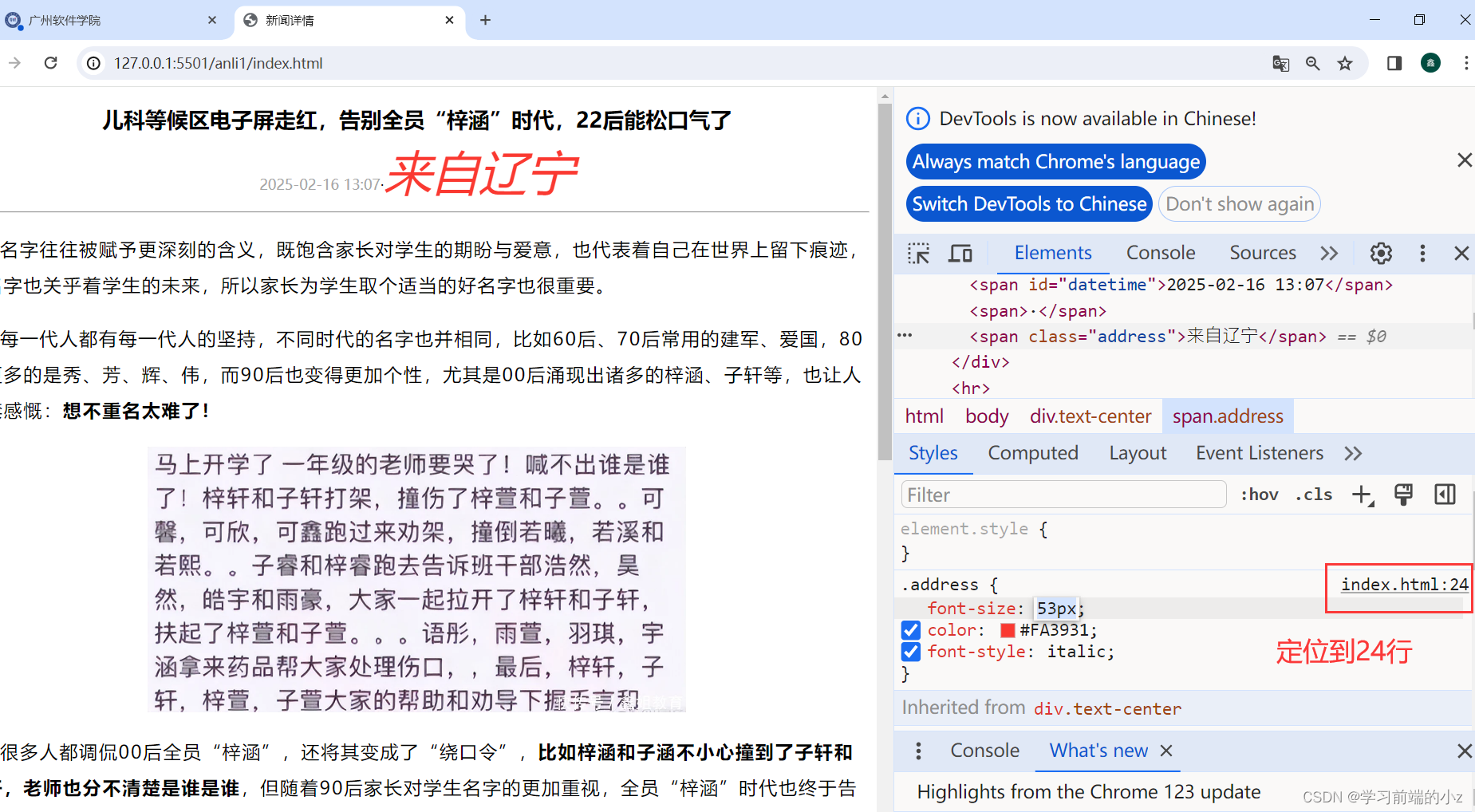
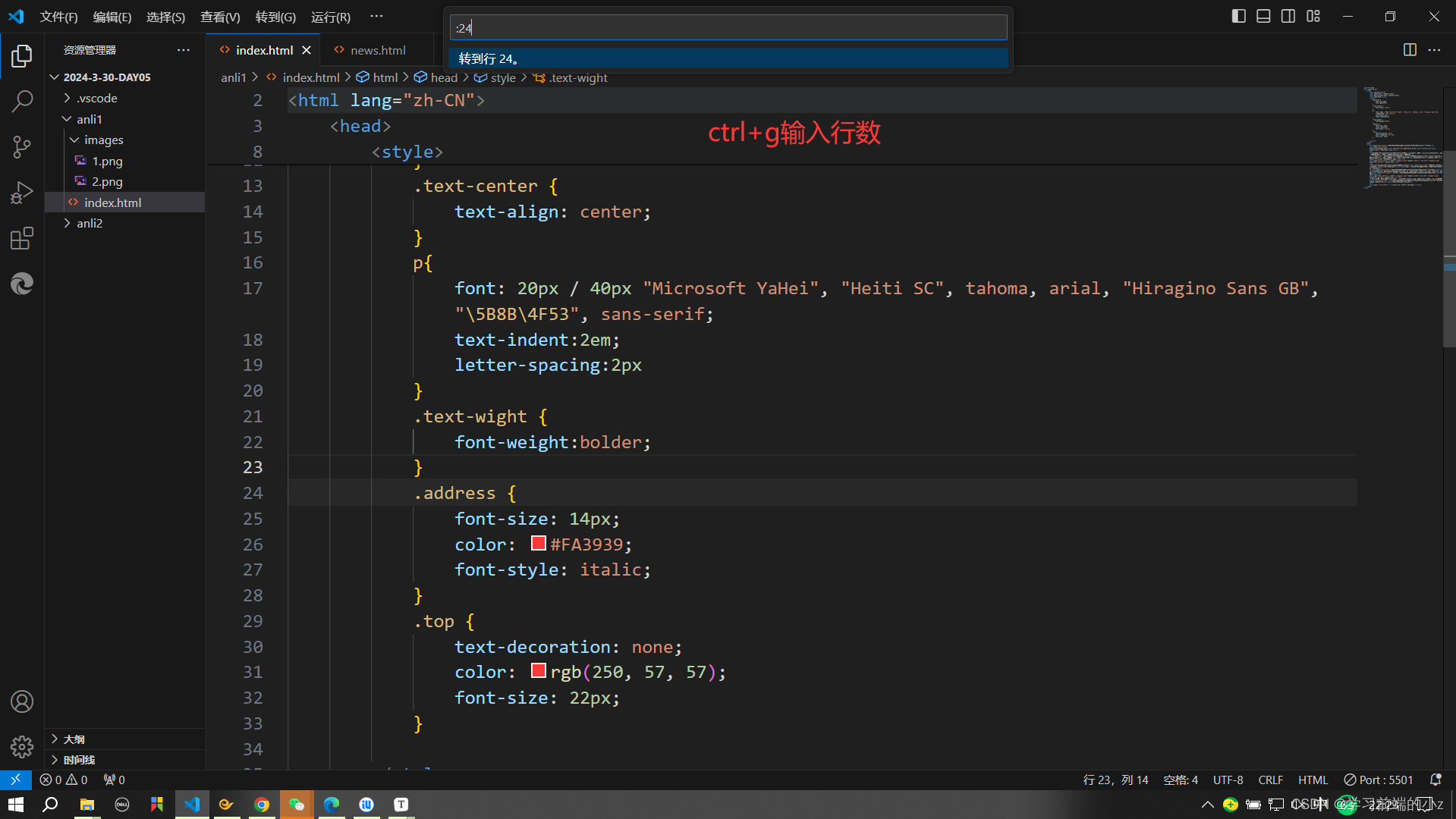
7 chrome调试技巧
可以只用chrome查看deatails,然后回vscode按ctrl+g输入行数修改







![[开源] 基于GRU的时间序列预测模型python代码](https://img-blog.csdnimg.cn/direct/b4eda21ff10944fba9afff8afc864c23.png)