实现的效果

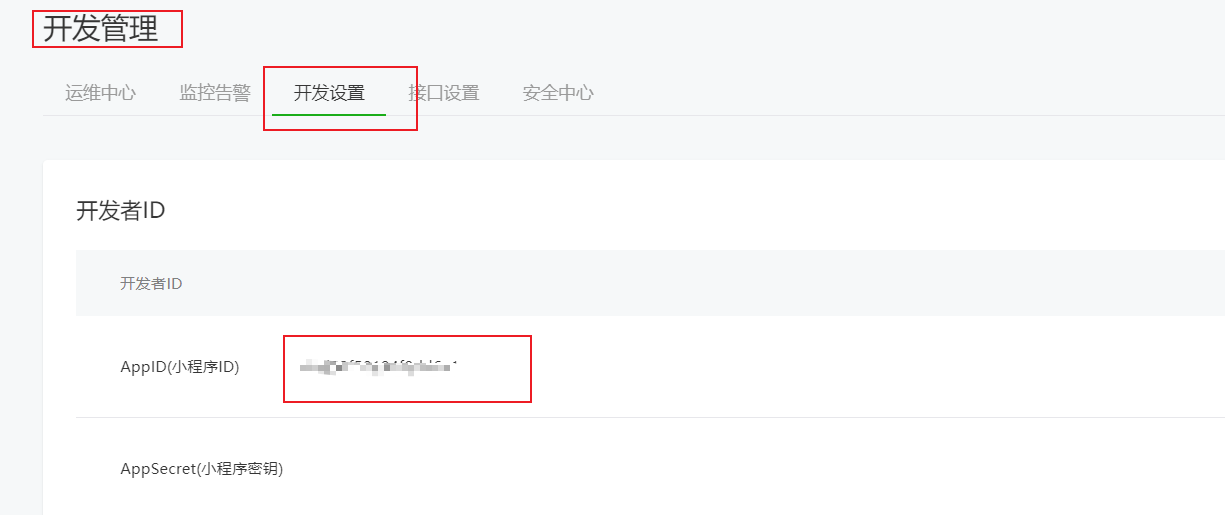
第一步:首先登录微信公众平台 , 需要用到AppID

第二步: 注册登录腾讯位置服务
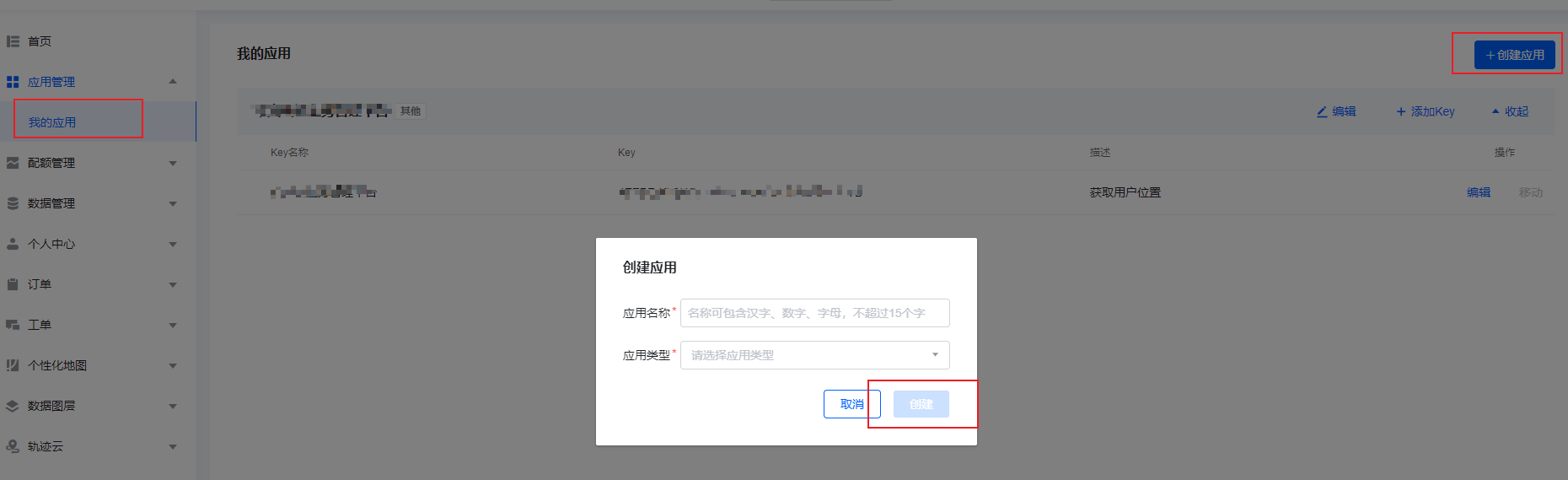
注册需要手机号和邮箱确认,然后创建应用

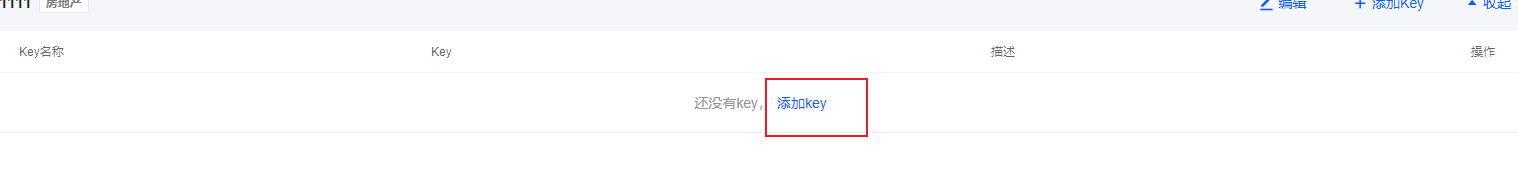
创建后点击添加key


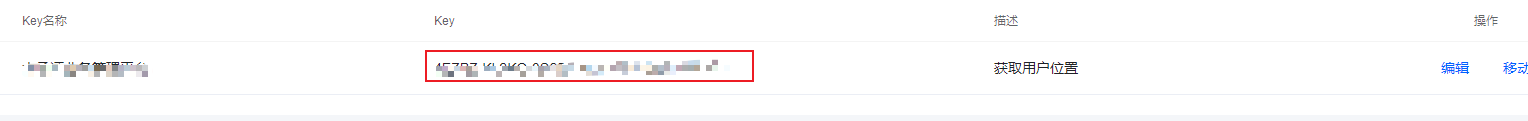
添加后会生成key,后面会用到这个key

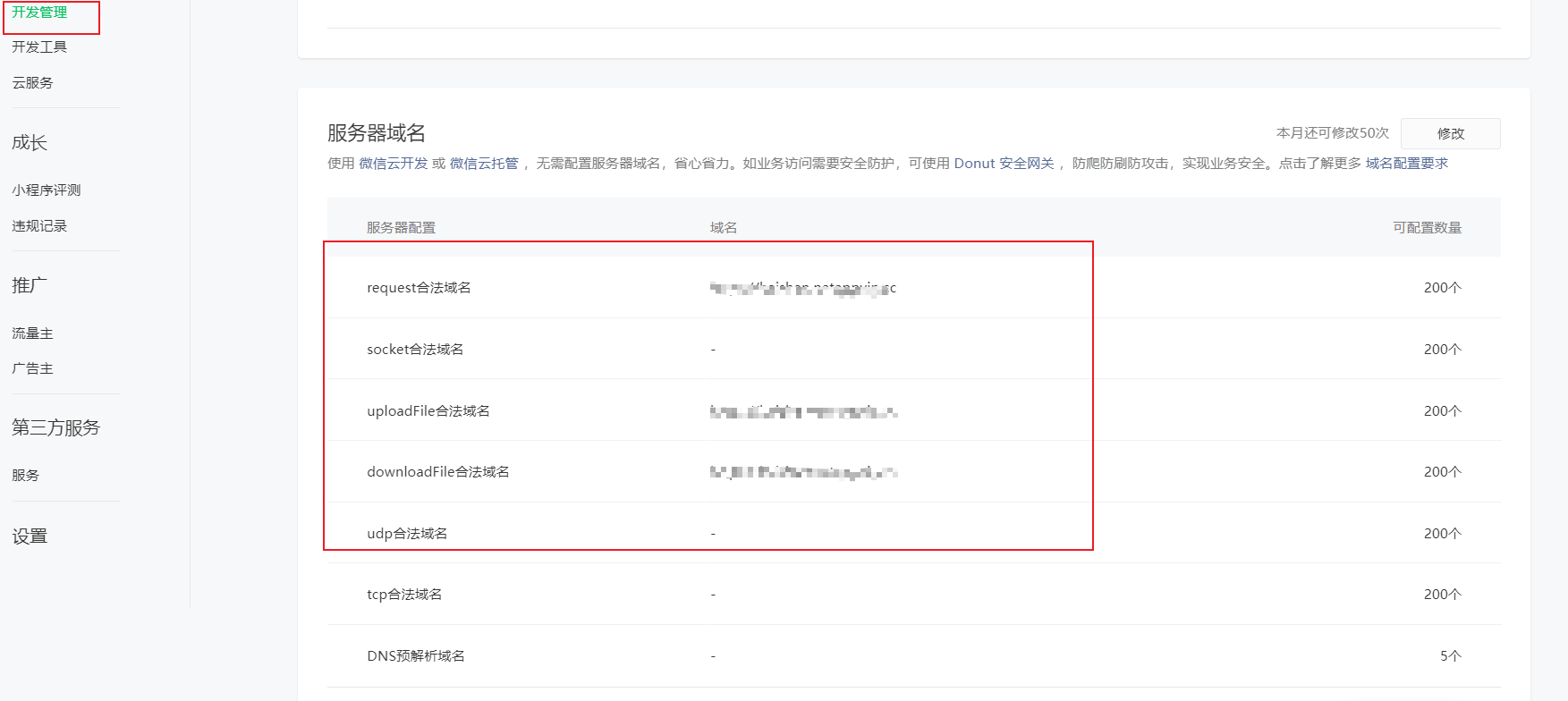
第三步: 登录微信公众平台,进入开发管理- -> 开发设置 添加 服务器域名

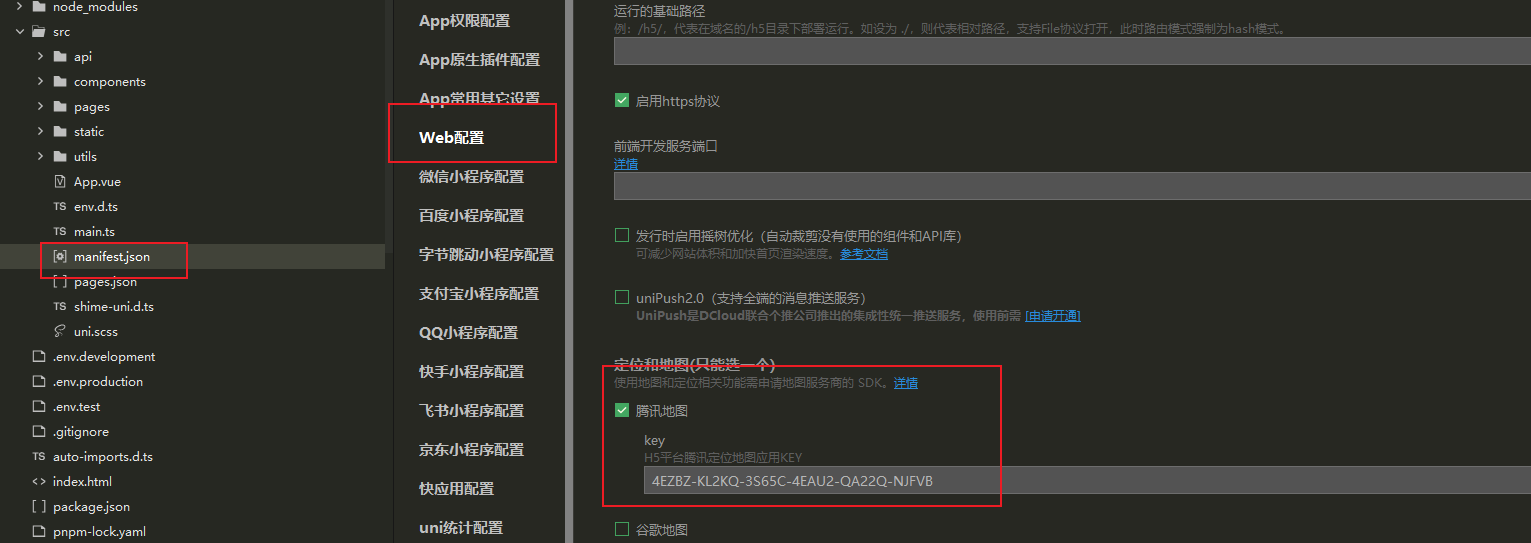
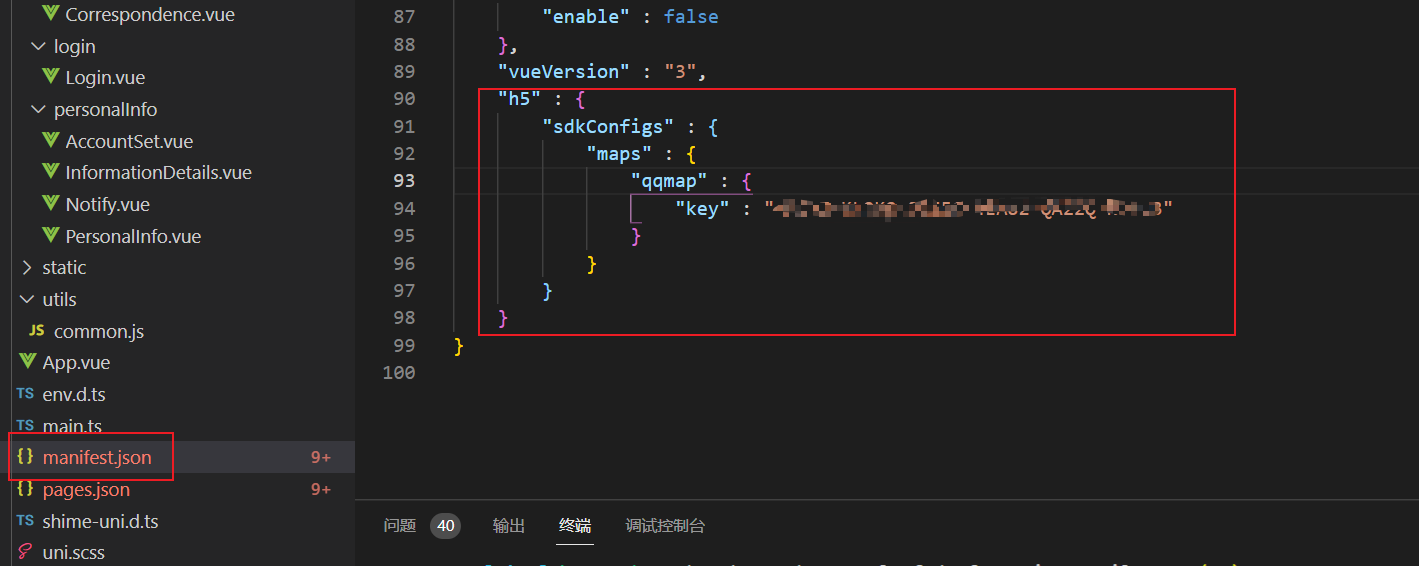
第四步:在 manifest.json 文件 Web配置中,定位和地图勾选腾讯地图,将自己的腾讯地图的 Key 粘贴至此。

代码中

第五步:以上配置全部完成下面是开发代码
点击按钮
<view class="positioning-logo" @click="getLocation"><imagesrc="/static/image/positioning.png"class="positioning-img"/><text>定位</text>
</view>js代码
const getLocation = () => {uni.getSystemInfo({success(res) {let locationEnabled = res.locationEnabled; //判断手机定位服务是否开启let locationAuthorized = res.locationAuthorized; //判断定位服务是否允许微信授权if (locationEnabled == false || locationAuthorized == false) {//手机定位服务(GPS)未授权uni.showModal({title: "授权",content: "获取授权失败,是否前往授权?",success: function (result) {if (result.confirm) {uni.openAppAuthorizeSetting();}},fail: function () {uni.showToast({title: "请前往设置中授权位置信息",icon: "none",});},});} else {uni.chooseLocation({success: function (response) {console.log("位置名称:", response);},});}},});};