前面我们说了在创建项目时创建的是一个空项目,即不使用 Qt 提供的综合开发套件 Qt Creator,也不使用 Qt Visual Studio Tools 这类工具。
但是后面发现,如果我想要有更加满意的界面布局,还是要自己写一个UI文件,如果不使用QT插件,在VS中导入自己的UI文件编译起来不是那么容易,因此,在今后的教程中,我都会使用QT插件来编写项目。
那么既然使用了Qt VS Tools插件,那么环境配置就要改改了!
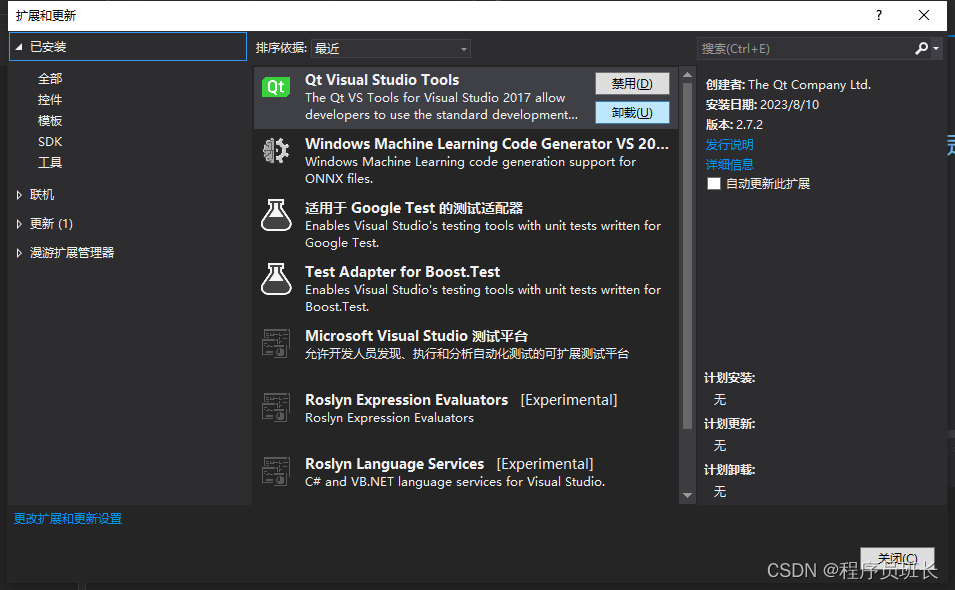
第一步:安装插件
在安装 Qt Visual Studio Tools,我这里安装的是2.7.2版本,安装低版本记得断网,然后去把自动更新取消勾选。
下载地址 Index of /development_releases/vsaddin/2.7.2

安装完毕记得配置一下QT目录,我这里使用的QT是5.14.2版本。
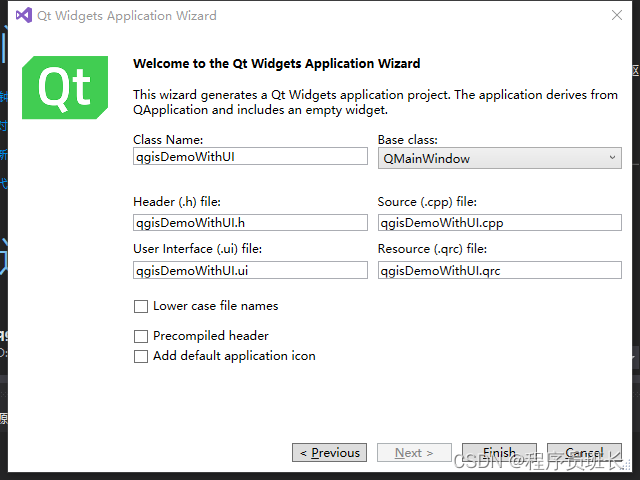
第二步:创建Qt Widgets Application
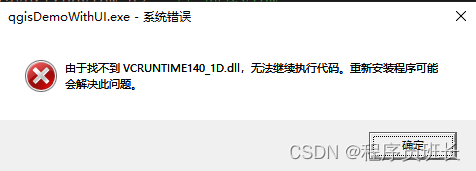
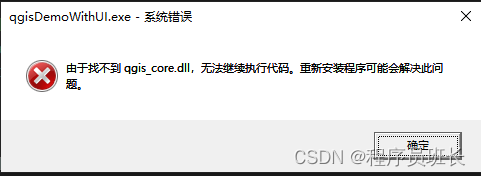
记得勾选XML,因为QgsMapCanvas需要用到QDomNode文件,而QDomNode是一个XML文件,包含在Qt的XML library中。把Debug取消勾选,经测试在Debug环境下运行会报如下错误

创建的截图如下

然后这里可以选择QMainWindow,当然QWidget也可以

第三步:配置VS2017
和上次这篇文章QGIS二次开发二:不重新编译QGIS进行二次开发_程序员班长的博客-CSDN博客
中配置VS的步骤一致,区别就是把和QT相关的都忽略即可。
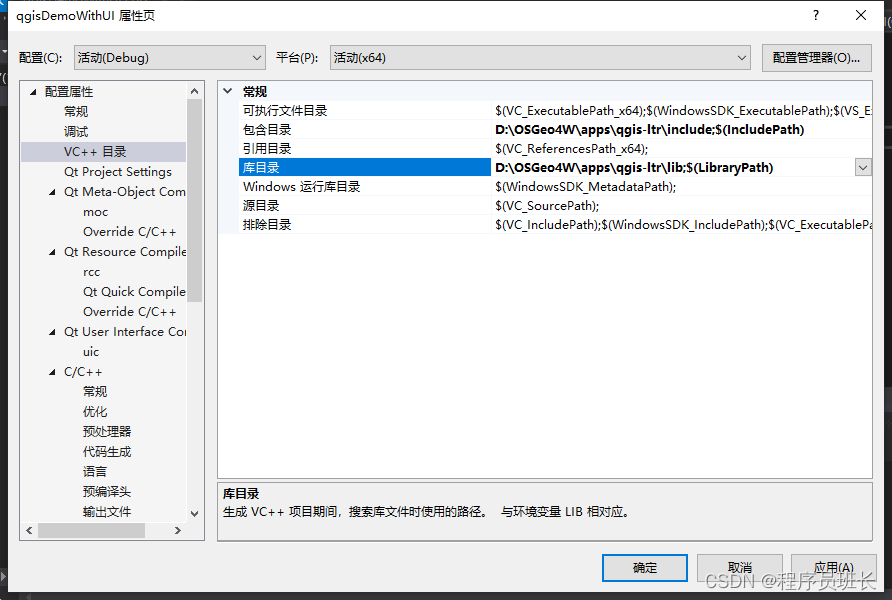
VC++目录,包含目录、库目录,配置如下

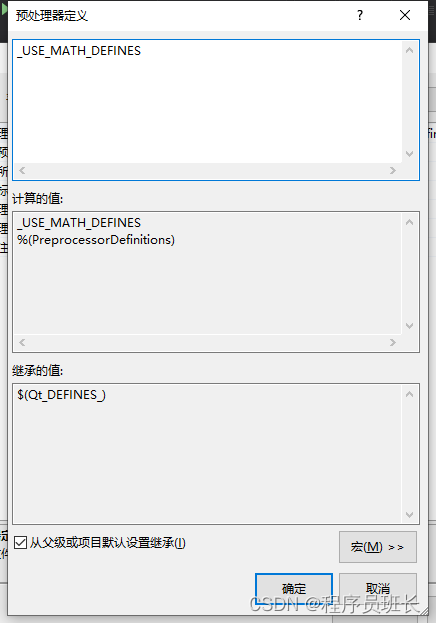
C/C++,预处理器,配置如下
_USE_MATH_DEFINES 
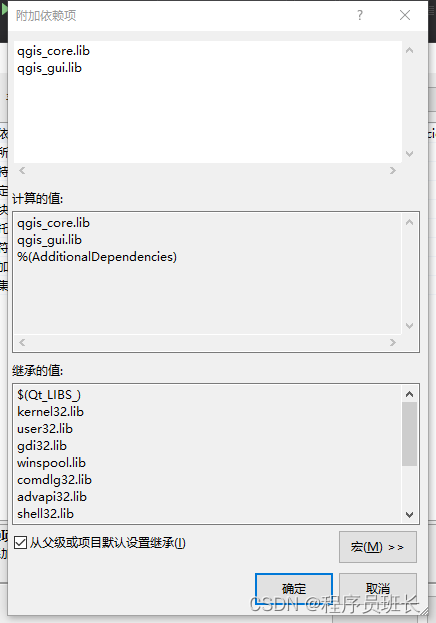
链接器,输入,附加依赖项,配置如下
qgis_core.lib
qgis_gui.lib
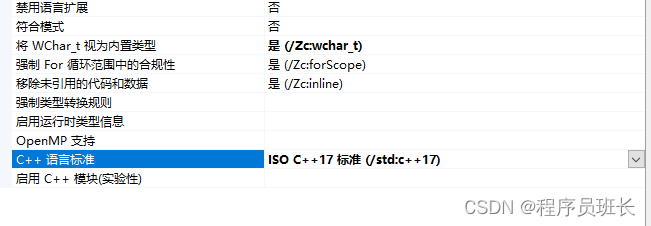
在C/C++,语言,设置C++语言标准

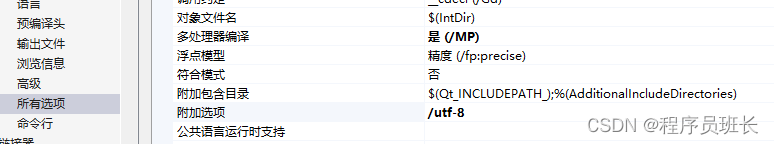
在C/C++,所有选项,设置附加选项为/utf-8

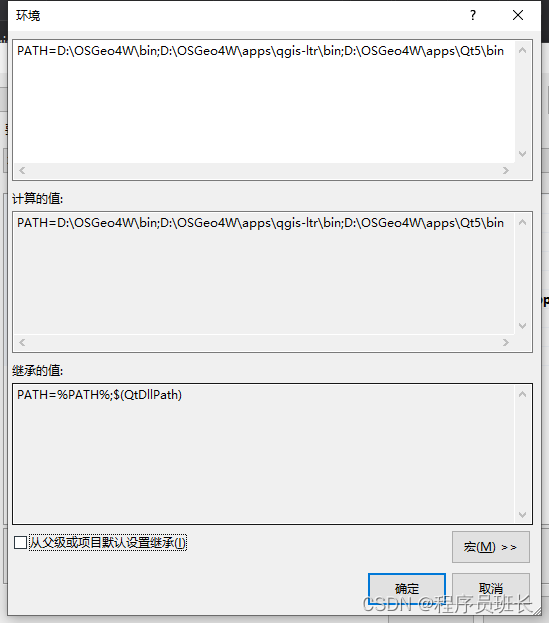
设置调试信息,需要注意一下,先输入
PATH=D:\OSGeo4W\bin;D:\OSGeo4W\apps\qgis-ltr\bin;D:\OSGeo4W\apps\Qt5\bin然后记得取消勾选“从父级或项目默认设置继承”

否则会报错

修改main.cpp代码如下,记得修改里面的路径,成功运行代表配置成功!
#include <qgsapplication.h>
#include <qgsproviderregistry.h>
#include <qgsmapcanvas.h>
#include <qgsvectorlayer.h>int main(int argc, char **argv)
{// 创建 QgsApplication 实例QgsApplication app(argc, argv, true);// 设置并检查数据插件目录QgsProviderRegistry::instance("D:/OSGeo4W/apps/qgis-ltr/plugins");// 控制台打印已载入的插件目录qDebug() << "QGIS data providers loaded:" << QgsProviderRegistry::instance()->providerList();// 设置 GDAL 数据目录环境变量qputenv("GDAL_DATA", "D:\\OSGeo4W\\apps\\gdal\\share\\gdal");// 创建 QgsCanvas 画布实例QgsMapCanvas c;// 从磁盘 .shp 文件创建矢量图层QgsVectorLayer* pVectorLayer = new QgsVectorLayer(u8"E:\\TestImage\\全国省界\\全国省界.shp", u8"省界");// 确认图层是否创建成功qDebug() << "Is layer valid:" << pVectorLayer->isValid();// 将图层添加到画布上c.setLayers(QList<QgsMapLayer*>() << pVectorLayer);// 设置画布窗体标题并显示画布// 画布本身是 QWidget 的子类,因此可以承担 QWidget 的所有操作c.setWindowTitle(u8"QGIS 二次开发:画布");c.show();// 缩放到图层的空间范围c.zoomToFullExtent();// 启动 QgsApplication 实例return app.exec();
}