目录
负载均衡
nginx的七层代理和四层代理
四层代理与七层代理之间的区别
四层和七层谁的速度快?
正向代理与反向代理
负载均衡
upstream
算法
算法总结
stream
负载均衡
通过反向代理来实现
nginx的七层代理和四层代理
七层是最常用的反向代理方式,只能配置在nginx配置文件的http模块中,而且配置方法名称upstream模块不能在server模块和location模块中,在http模块中是一个独立的配置
七层代理的就是http请求和响应
客户端发起http请求----七层代理(代理服务器)----代理服务器转发http请求到内部的一组服务器(web集群)----客户端不知道请求的代理服务器还是内部服务器,而且通过代理服务器影藏了内部服务器的ip
实际上访问的是代理服务器,请求到代理服务器,代理转发给web服务器。web服务器响应
四层代理是基于tcp/ip协议层的代理转发方式,可以实现基于ip地址和端口进行负载均衡转发。四层代理无法获取http请求当中的URL信息,只能对tcp/udp数据包进行转发。是流量转发,stream是不能配置在http模块中,配置在全局中,是独立的模块,不属于其他任何模块
四层代理与七层代理之间的区别
面试题
1.七层走的是http请求,四层走的是tcp/udp的数据包(转发的是流量)
2.七层代理的http请求,可以对请求进行深入的解析和处理,进行流量控制和对内容的过滤。四层代理不能进行流量控制,也没办法对内容进行过滤。
3.四层代理通常适用于需要处理大量连接请求的场景。七层代理适用于对请求进行精确处理和控制的场景
在实际工作中,四层和七层可以配合使用
四层和七层谁的速度快?
四层代理速度比七层代理速度快
1.四代理只是流量转发,不能对请求进行解析和控制,所以速度快
2.四层代理走的是内核,是内核转发的流量,所以速度快
3.七层慢是因为要对请求进行处理和解析
4.七层走的是用户态,如访问控制、流量处理,所以速度比较慢
七层代理可以提供更高级的服务和更好的用户体验
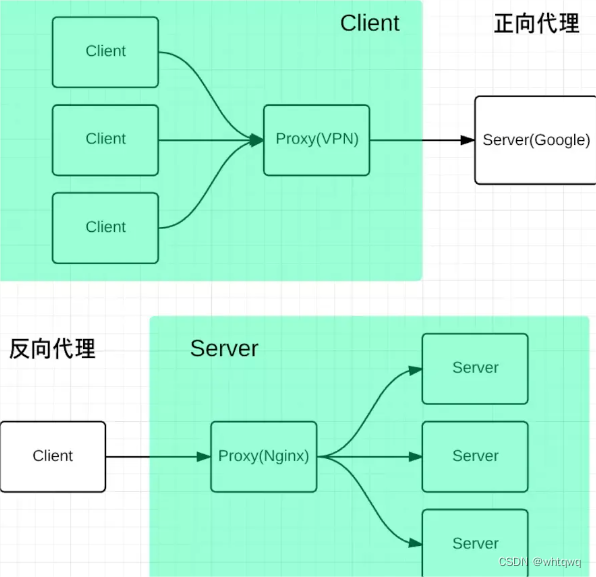
正向代理与反向代理
正向代理
proxy_pass 配置代理服务器访问的地址,只能写在location模块当中
反向代理
客户端访问代理服务器,代理服务器转发请求或者流量到后端服务器,用户并不知道最终访问的是哪一台服务器负载均衡 高可用 可扩展 通过可维护性

负载均衡
upstream
基于http实现负载均衡,反向代理
1.http请求的负载均衡方式
2.没有缓存
3.负载均衡的算法
算法
1.默认算法
轮询算法rr 会把请求轮流分配给后端服务器,轮询算法使用与web服务器处理能力相近的情况
2.加权轮询
建立在轮询算法的基础之上,通过给不同的web服务器权重,让外理能力更强的服务器可以分配到更多的请求,转发http请求时,会往权重高的服务器上,转发的次数多。权重的,转发的就少。虽然配置权重值,但轮询结果未必准确
3.ip_hash
会根据ip地址计算出一个hash值,使用ip_hash算法,同一个客户端的请求会被分配到同一个后端服务器,保证会话的稳定性。后端服务器的数量发生变化,hash会被重新计算,请求的服务器也会发生变化
4.最少连接数
least_conn,轮询,会将请求发送到当前连接数最少的后端web服务器,适用于后端服务器处理任务耗时不同的情况,避免了所有请求集中在处理能力更强的后端服务器上。会和加权轮询配合使用
5.url_hash
根据uri地址计算hash值,使用uri_hash将相同请求的uri分配到 同一个后端web服务器
算法总结
并发量小,默认算法就可以满足适应条件
后端web服务器处理能力有差异就用加权轮询
大型并发,用ip_hash或uri_hash。第一次请求之后,会有本地缓存,而且因为hash算法的原因,请求的后台web服务器不会发生变化,可以提高访问速度,访问的是缓存,减轻了后台服务器的请求压力。
ip_hash,后端web服务器数量发生变化,请求的服务器也可能会发生变化。
url_hash,请求的地址发生变化,请求的服务器也可能会发生
你在工作中怎么做反向代理? 面试题
反向代理就是负载均衡,要做负载均衡,看场景并发量、访问人数有多少。根据这个指标来确定负载均衡的算法
并发量小 默认轮询或者加权轮询,配合最小连接数使用即可
高并发: ip_hash或者url_hash来实现,访问一次之后,就不会再切换后端web服务器,下一次访问缓存,速度快,后台web服务器请求压力也会变小
stream
stream { upstream test { server 192.168.233.62:80 weight=1;server 192.168.233.63:80 weight=1; }server {listen 8080;
proxy_pass test;
}注 不能写在http模块中