GRE
GRE:通用路由封装,是标准的三层隧道技术,是一种点对点的隧道技术;
该技术可以实现不同的网络之间安全的访问;

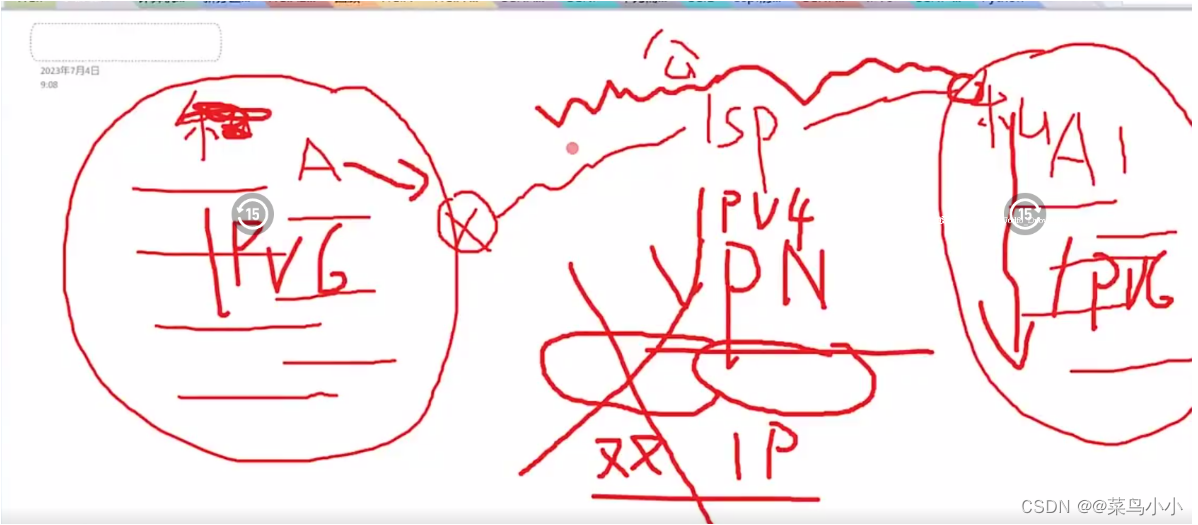
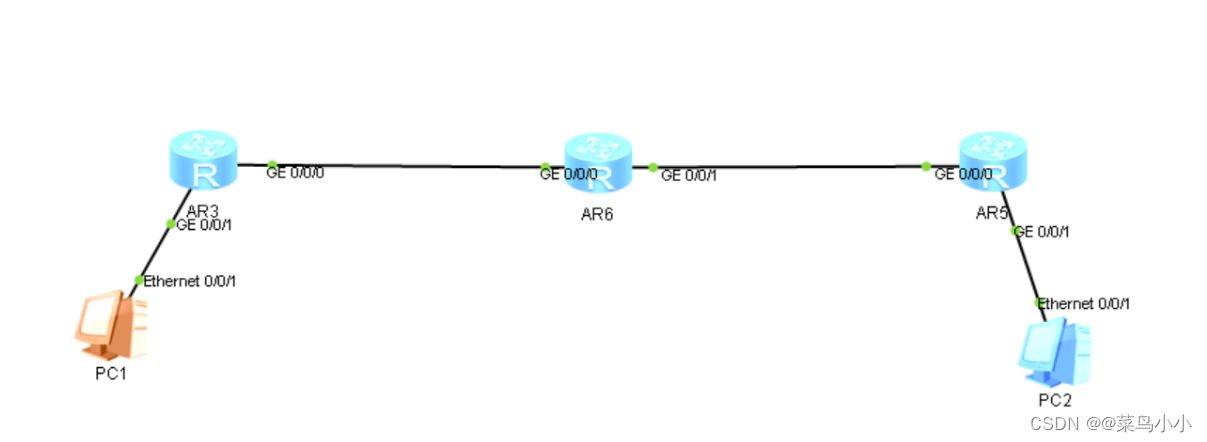
如上:可以使用该技术搭建一条专线,实现公司A与分公司A1之间相互通信;使用双IP头部;
通常在设备边界上做VPN;
在创建隧道时要确保隧道的两端能够通信;隧道的两端IP地址可以在同一个网段,也可以在不同网段;
当在不同网段时,只能通过静态路由的方式使两个私网通信;当在同一个网段时可以通过动态路由的方式来使两个私网通信;
GRE的协议号是47;

配置:
AR3:
[r1]interface Tunnel 0/0/0 ----创建隧道
[r1-Tunnel0/0/0]ip address 10.1.1.1 24 ----给隧道配置IP
[r1-Tunnel0/0/0]tunnel-protocol ? ----选择隧道的模式:GRE模式gre Generic Routing Encapsulationipsec IPSEC Encapsulationipv4-ipv6 IP over IPv6 encapsulationipv6-ipv4 IPv6 over IP encapsulationmpls MPLS Encapsulationnone Null Encapsulation
[r1-Tunnel0/0/0]tunnel-protocol gre
[r1-Tunnel0/0/0]source 12.1.1.1 -----隧道的源IP(就是本端边界设备接口的IP)
[r1-Tunnel0/0/0]destination 23.1.1.2 -----隧道的目标IP(就是对端边界设备接口的IP)标识一条唯一的隧道是通过源IP和目标IP;AR5:
[r3]interface Tunnel 0/0/1
[r3-Tunnel0/0/1]ip address 10.1.1.2 24
[r3-Tunnel0/0/1]tunnel-protocol gre
[r3-Tunnel0/0/1]source 23.1.1.2
[r3-Tunnel0/0/1]destination12.1.1.1在思科中,确定一条唯一的隧道是通过源IP,目标IP,keyID来确定;也就是说在两端可以创建很多条隧道;
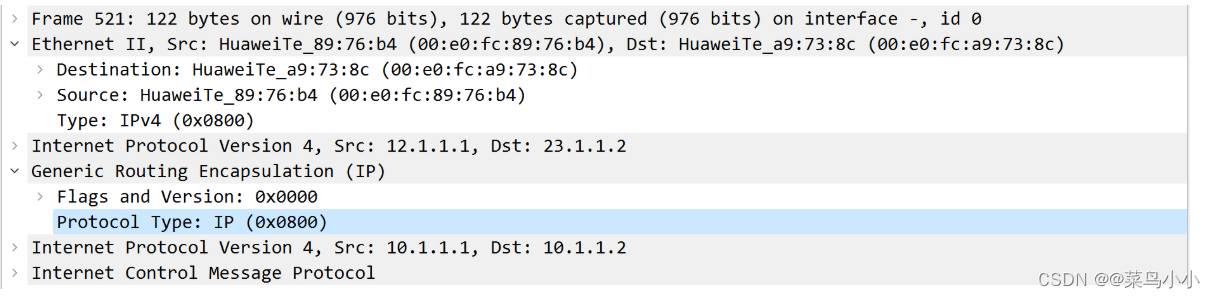
GRE数据包:

该数据包使用了双IP头部,Type表示的是上层使用了什么协议:0800表示使用的是IPV4;
GRE的缺点:GRE是点对点的,每一条隧道都要由唯一 的源和目标确定,当我们需要创建的隧道的数量过多时就会不合适;
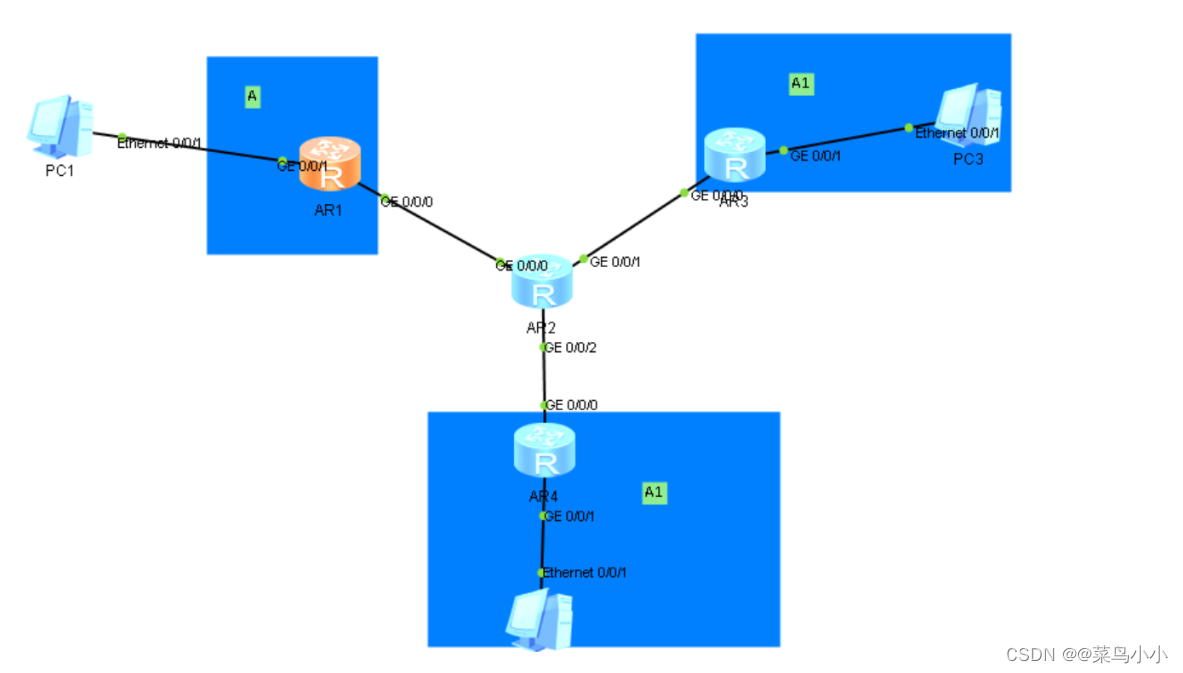
MGRE
MGRE:多点通用路由封装协议;
在MGRE中,我们只定义源,不定义目标;但是我们在使用的时候又必须知道目标,所以在MGRE中我们要借助:下一跳可达协议(NHRP);
NHRP协议:
NHRP-----下一跳可达协议;该协议类似于ARP协议;在所有的隧道口都要运行NHRP协议;
指定好NHRP服务器后,所有的客户端都会配置谁是NHRP服务器;
之后所有的客户端都会将隧道接口的IP,物理IP信息都会封装在NHRP注册包里面发送给NHRP服务器进行注册,NHRP服务器是手工指定的;
所有的MGRE接口将自己的MGRE接口IP地址和对应隧道接口地址信息发送给NHS进行注册,NHS上存在所有接入MGRE的接口映射关系。其他MGRE接口之间彼此通信时向NHS进行请求,形成隧道的目标地址。
MGRE配置:

配置:
NHRP服务器端:
[r1]interface Tunnel 0/0/0
[r1-Tunnel0/0/0]tunnel-protocol gre p2mp -----配置GRE的模式为点到多点
[r1-Tunnel0/0/0]ip address 10.1.1.1 24
[r1-Tunnel0/0/0]source 12.1.1.1 -----配置源IP
[r1-Tunnel0/0/0]nhrp network-id 100 -----配置NHRP的ID,唯一标识一个NHRP服务器,在客户端中也要标识;客户端:
[r3]interface Tunnel 0/0/0
[r3-Tunnel0/0/0]tunnel-protocol gre p2mp ------配置GRE的模式为点到多点
[r3-Tunnel0/0/0]ip a 10.1.1.2 24
[r3-Tunnel0/0/0]source 23.1.1.1 ------配置源IP
[r3-Tunnel0/0/0]nhrp network-id 100 ------配置NHRP的ID,唯一标识,具有全局意义
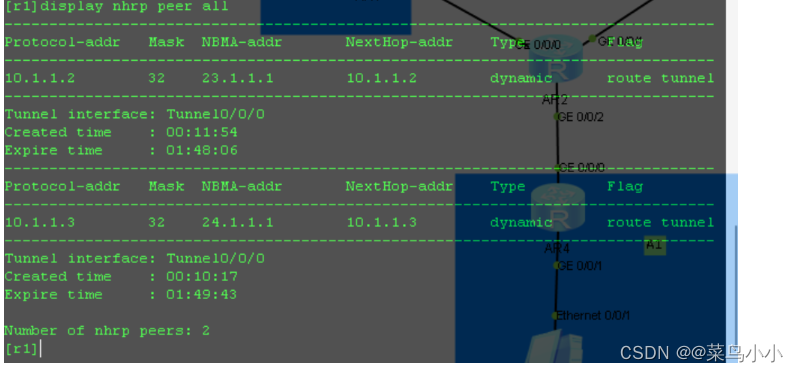
[r3-Tunnel0/0/0]nhrp entry 10.1.1.1 12.1.1.1 register -----表示向NHRP服务器进行注册,10.1.1.1代表的是NHRP服务端的隧道接口地址,12.1.1.1代表的是NHRP服务器真实的物理接口地址;[r1]display nhrp peer all ----------查看NHRP所有的对等体的信息;

在将隧道建立好了之后,我们在A,A1,A2上启用RIP,看看对端是否能够学习到路由;当运行RIP后发现:只有AR1能够学习到对端的路由,而AR3,AR4都无法学习到路由;因为这种结构是hub-spoke结构,A1,A2在发送路由时源地址是自己的隧道接口地址和物理地址,目标地址是224.0.0.9(组播地址),由于AR1是中心站点所以只会给AR1发送;这种网络类型默认是非广播的多路访问(NBMA);所以,我们要在NHRP服务器(AR1)上开启伪广播功能;伪广播:将动态学习到的路由向NHRP中的各个站点分别发送;[r1-Tunnel0/0/0]nhrp entry multicast dynamic ------开启伪广播功能
[r1-Tunnel0/0/0]undo rip split-horizon -----关闭水平分割当我们开启伪广播功能之后,我们发现此时还是只能学习到一条路由;出现该现象的是RIP的水平分割,我们只需要在中心站点关闭水平分割功能;
当关闭之后,就可以发现各个站点可以学习到所有路由;