目录
五、标准文档流
1. 微观现象
①空白折叠现象
②文字类的元素如果排在一行会出现一种高低不齐、底边对齐效果
③自动换行
2. 元素等级
①块级元素
②行内元素
③ 行内块元素
六、显示模式 display
display四个属性值
脱离标准流
七、浮动属性(脱标法一)
1. 浮动定义
2. 浮动的性质
① 浮动的元素脱离标准流
② 浮动的元素依次贴边
父元素宽度足够
父元素宽度不够
案例:列表模拟表格
左浮动右浮动共存
贴边性质应用
③ 浮动的元素没有margin塌陷
④ 浮动的元素让出标准流位置
⑤ 字围现象(常用)
3. 浮动的问题
① 浮动的子元素撑不高标准流父亲
② 浮动元素会影响后面浮动元素的贴边效果
4. 清除浮动
清除浮动方法一:height
清除浮动方法二:clear属性
清除浮动方法三:隔墙法
外墙法
内墙法
清除浮动方法四:伪类
消除浮动方法五:溢出隐藏
补充:overflow 属性
方法总结
八、CSS 伪类选择器
伪类概念
标签的伪类
标签的伪类书写顺序
标签的伪类实际应用
九、背景属性
1. 背景颜色 background-color
2. 背景图片 background-image
3. 背景重复 background-repeat
4. 背景定位 background-position
①单词表示法
② 像素表示法
③ 百分比表示法(很少使用)
5. 背景附着 background-attachment
6. 综合写法 background
7. 背景应用
场景一:替换插入图
场景二:padding 区域背景图
场景三:精灵图技术
css 精灵
css 精灵的技术依据
制作精灵图的注意事项
8. CSS3新增背景属性
① 背景半透明
② 背景缩放 background-size
③ 多个背景
五、标准文档流
在我们遇到的 HTML 元素中,有的标签元素如 <div>、<p> 等在浏览器中加载时必须独自占满一行,有的标签元素如 <a> 、<span>等则不会独占一行,原因是什么?
因为HTML文件是一种标准文档流文件。
• 标准文档流,指的是元素排版布局过程中,元素会默认自动从左往右,从上往下的流式排列方式。前面内容发生了变化,后面的内容位置也会随着发生变化。
• HTML就是一种标准文档流文件。
• HTML中的标准文档流特点通过两种方式体现:微观现象和元素等级。
1. 微观现象
①空白折叠现象
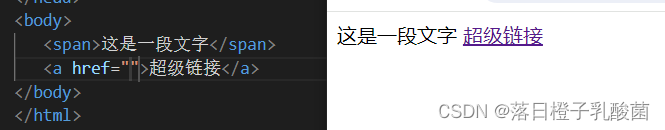
发生在文字或者类似元素之间:代码中<span>和<a>标签不在一行,但是浏览器中显示时在一行

②文字类的元素如果排在一行会出现一种高低不齐、底边对齐效果
图片和文字的底边是对齐的

③自动换行
元素内一行内容写满元素的 width 时会自动进行换行。
2. 元素等级
• 在标准流中,大部分元素是区分等级的,习惯将元素划分为几种常见的加载级别:
块级元素、行内元素、行内块元素等。(根据在浏览器中加载的样式效果区分,与之前的HTML标签中根据内容不同分的文本级、容器级那种不是一个概念)
• 块级元素:大部分容器级标签包括p标签都是块级元素,比如 <div> 、<h1> 等。
• 行内元素:大部分的文本级标签,比如 <span>、<a>、<b> 等。
• 行内块元素:比如 <img>、<input> 等。
• 各种等级的元素有自己的加载特点,可以根据下面的特点对一个元素进行划分:
①块级元素
a、块级元素可以设置宽高,在浏览器中正常加载。
b、块级元素必须独占一行,不能与其他任何标签并排一行。
c、块级元素如果不设置宽度,会自动撑满父级的 width 区域;高度不设置,会被内容自动撑开高度。
②行内元素
a、行内元素不能正常加载宽度和高度属性(即使设置了宽高,也不会加载),其他另外三个盒模型属性虽然能设置,但是容易出现加载问题。

b、行内元素可以与其他的行内或行内块元素并排一行显示。

c、行内元素不论是否设置宽高,宽度和高度都只能被内容自动撑开(设置了宽高也没用)。
③ 行内块元素
a、行内块元素可以设置宽度和高度。(例如图片img标签可以设置宽高)
b、行内块元素可以与其他的行内或行内块并排一行显示。
c、行内块元素如果不设置宽高,要么以原始尺寸加载,要么被内容自动撑开。
d、行内块依旧具有标准流的微观性质,例如空白折叠现象。
六、显示模式 display
标准流中的元素有自己默认的浏览器加载模式,但是加载模式不是一成不变的,后期可以通过 display 属性更改一个标签的显示模式。
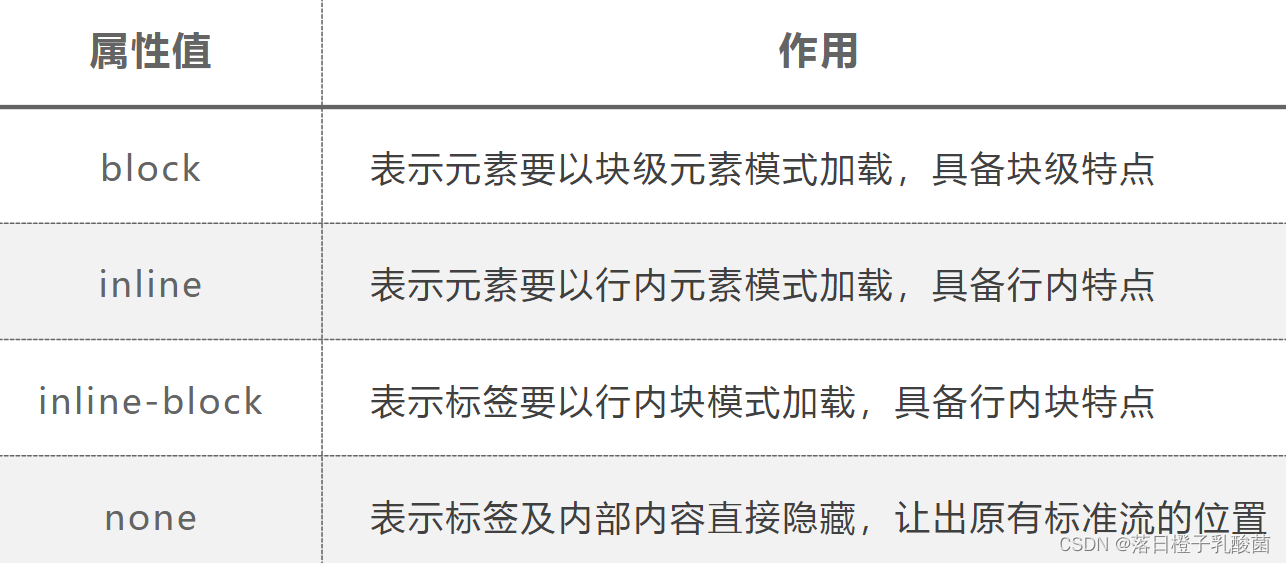
display四个属性值
属性值:元素根据属性值不同,可以加载对应元素等级的显示模式的特点。

例如本来span是行内元素,不能设置宽高,现在把它变为块级元素,就可以设置宽高了:
<style>div {width: 200px;height: 200px;background-color: aquamarine;}span{display: block;width: 200px;height: 200px;background-color: blueviolet;}</style>
</head>
<body><div>这是div</div><span>这是一个行内元素</span>
</body> |  |
上面例子的div设置了宽高,它占有一个位置,其他的不能占用它的位置,只能往后排。
如果给这个div设置 display: none; 相当于隐藏了这个div元素。这个隐藏是完全隐藏,除了消失不见,还会把原来占有的位置让出来。
 |  |
脱离标准流
display 属性更改的显示模式并没有改变标准流本质性质,页面还是只能从上往下加载,存在空白折叠现象等微观性质。要想实现更多的界面布局效果需要脱离标准流的限制。
标签元素脱离标准流(元素脱标)的方法包括:浮动、绝对定位、固定定位。
七、浮动属性(脱标法一)
浮动是第一种脱离标准流的方式。
1. 浮动定义
• 浮动是一种非常重要的布局属性。
• 属性名:float,漂流、浮动的意思。
• 属性值:
left 左浮动
right 右浮动
• 作用:让元素脱离标准流,同一级的浮动的元素可以并排在一排显示。
<style>* {margin: 0;padding: 0;}.box {width: 1000px;height: 100px;border: 1px solid blue;}p {float: left;width: 100px;height: 100px;margin-right: 10px;background-color: pink;}</style>
</head>
<body><div class="box"><p></p><p></p><p></p><p></p><p></p><p></p></div>
</body>
原理:盒子里的6个p标签从上往下依次进行加载,但是加载时并不是像之前的标准流一样每个p标签独占一行,而是让p漂浮起来,第一个p浮动到盒子的最左边(因为是左浮动,float:left),第二个以此类推,只要盒子的宽度够,这几个p就会在同一行:

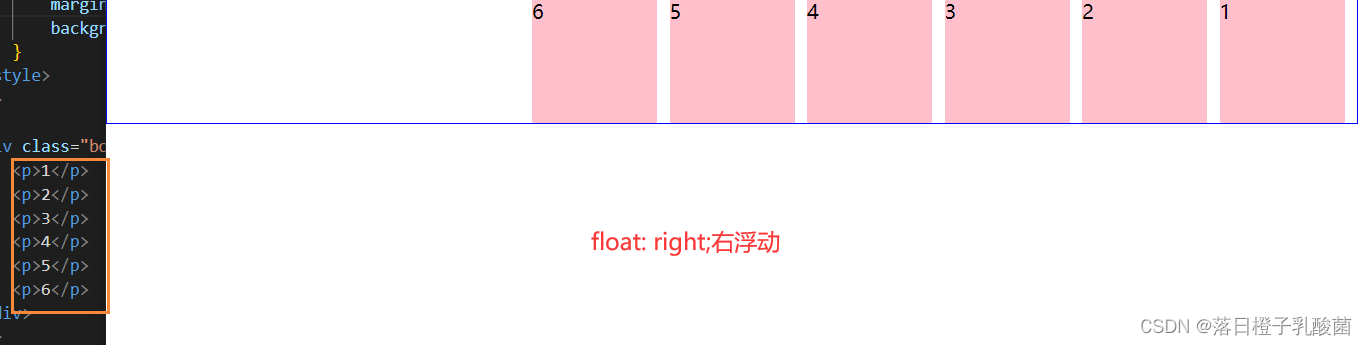
右浮动同理:

2. 浮动的性质
为了更好的利用浮动进行布局,我们需要了解浮动相关的性质。
① 浮动的元素脱离标准流
• 标准文档流特点:区分行块。
块级元素:可以设置宽高,必须独占一行。
行内元素:不能设置宽高,可以并排一行。
• 浮动的元素脱离了标准流的限制,具备行块二象性,浮动的元素可以设置宽高(块的),还可以并排一行(行的),而且不会有空白折叠现象,如果元素不设置宽高,可以被元素内容自动撑开。
所以一般不用前面的display,一般用这种浮动的形式。
② 浮动的元素依次贴边
• 浮动属性值:left、right。
• 浮动方向设置不同,进行布局时,加载位置方向不同。
父元素宽度足够
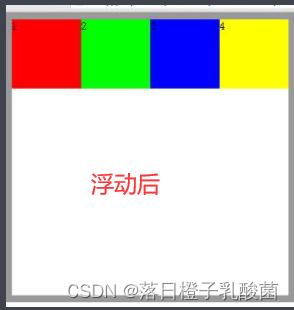
• 以 left 为例:父元素宽度足够,所有子元素会按照HTML书写顺序,依次向左进行贴边,父元素左边←子元素1←子元素2← 子元素3←子元素4。
 |  |
父元素宽度不够
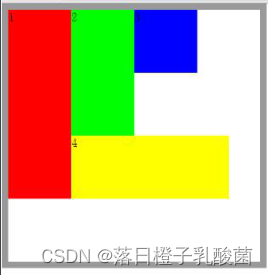
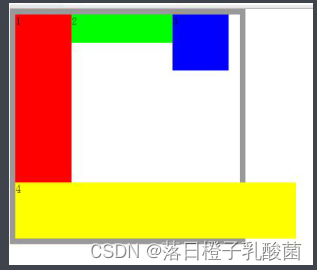
父元素宽度如果不够,例如不能放下一个子元素4,那么子元素4在贴边时,会跳过上一个子元素3,向更上一个子元素2进行贴边,如果子元素2后面位置不够,继续跳过子元素2向前面的子元素1进行贴边。

如果子元素4在跳过子元素3向更前面的子元素2贴边时,子元素2的高度不高于子元素3,子元素2没有延伸出一个高度的边让子元素4贴边,那么子元素4就会跳过子元素2向子元素1进行贴边。

如果贴边的这个子元素4宽度小于子元素2,子元素2的高度低于子元素1和子元素3,形成一个凹陷,子元素4会受前面子元素3高度影响,不会出现钻空现象。

如果子元素1后面的距离也放不下子元素4,子元素4最终会贴到父元素左边,如果子元素4的宽度超过了父元素,不会去向爷爷级元素贴边,只会出现溢出现象。

右浮动与左浮动贴边效果是一致的,只是贴边方向不同。按照 HTML 书写顺序依次向右向上一个元素贴边,第一个元素贴父元素的右边。

案例:列表模拟表格
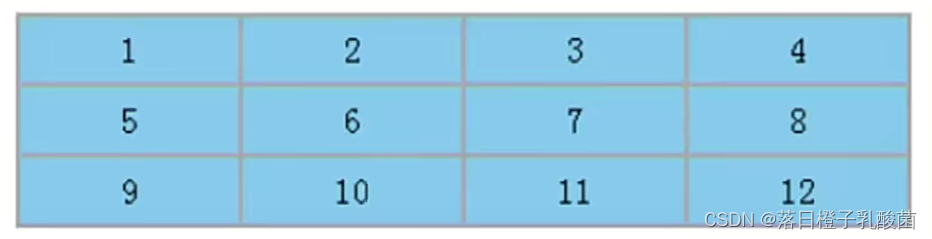
案例:利用浮动依次贴边的性质,用列表结构模拟平均分布的表格布局结构。

制作方法:<ul> 内部嵌套12个<li>标签,这12个 <li> 标签全部浮动,宽高设置相同,边框可以利用标签之间的间距和背景颜色的差异进行制作。
<ul>设置padding,挤出表格最左边和最右边的两条线,<li>设置没有颜色的magin,就会漏出下面父级<ul>的背景颜色。
<style>* {margin: 0;padding: 0;}ul {list-style: none; /*清除ul的前缀默认样式*/width: 408px;/*(100+2)*4*/height: 126px;/*(40+2)*3*/background-color: grey;}ul li {float: left;width: 100px;height: 40px;margin-right: 2px;/*模拟li与右边li之间的边框线*/margin-bottom: 2px;/*模拟li与下边li之间的边框线*/background-color: skyblue;}</style>
</head>
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li></ul>
</body>
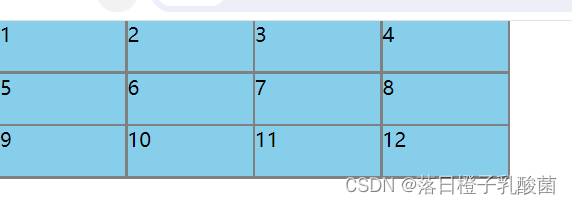
左浮动右浮动共存
注意:同一个盒子中,可以有左浮动和右浮动的子盒子并存,子盒子会根据浮动方向,向上一个同方向的子盒子进行贴边(一旦设置上浮动方向,就会分成两组,left的向左边进行贴边,right的向右贴边),如果空间不够,也会发生之前依次贴边的各种情况(left的向上一个left进行贴边,right向上一个right进行贴边)。
将ul的宽度改为600px,将 4 7 10 11 设置为右浮动,其余还是左浮动:

贴边性质应用
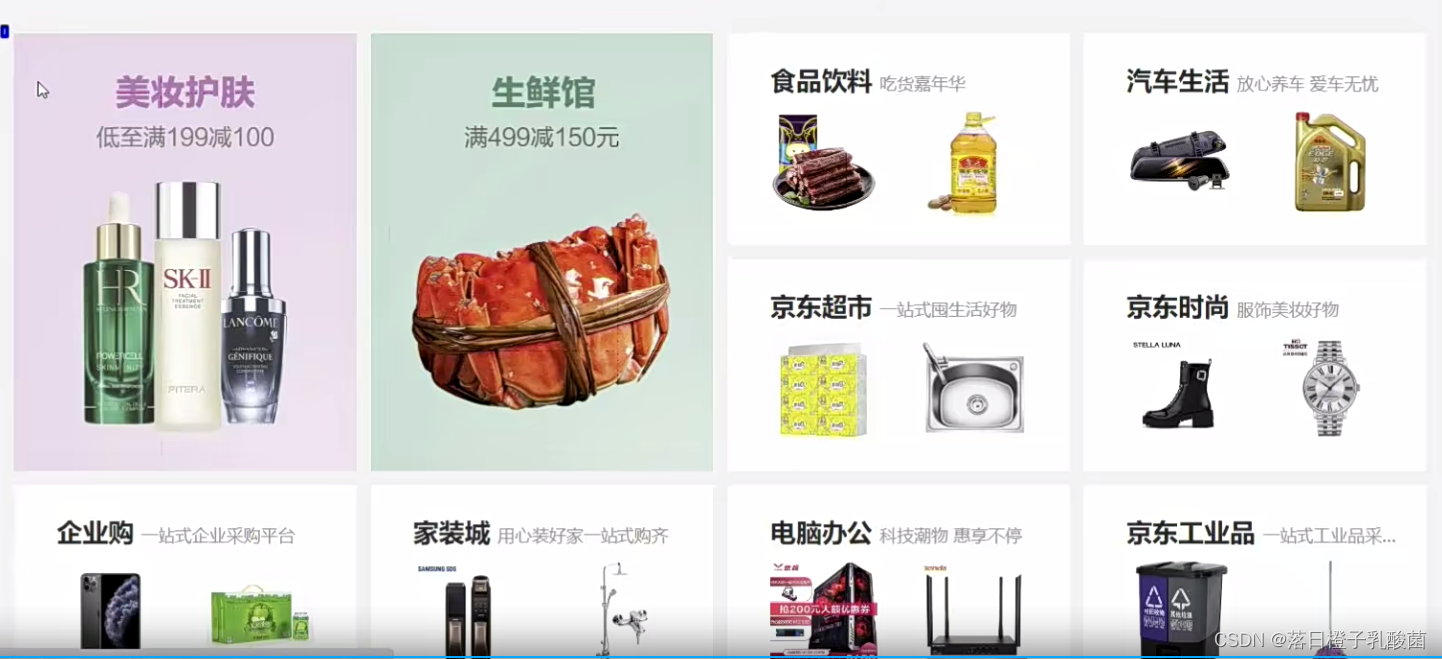
• 利用浮动的这个依次贴边性质,可以完成多种网页布局效果。例如:
• ①上述平均分布表格效果。
• ②导航栏效果。

• ③常见的电商或企业网站布局。

③ 浮动的元素没有margin塌陷
margin 塌陷现象出现在标准流中的,浮动元素已经脱离标准流,不再具有 margin塌陷现象。

标准文档流中会出现给子级设置的magin:50px会出现子级会带着父级掉下来的情况,给子级浮动后,就不会出现这种magin塌陷。
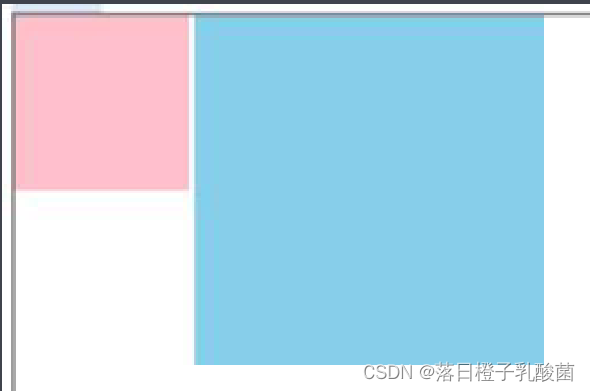
④ 浮动的元素让出标准流位置
元素浮动之后,脱离了标准流,会将原来占有的标准流位置让给后面的一个同级元素。
标准流中的元素各自有各自的位置,一旦占了这个位置,另外的元素就不可能再占有这个位置,而浮动元素会把这个位置让出来,后面如果有标准流的元素,标准流元素就会跑上来把这个位置占有,而后面跑上来的会被前面的浮动的元素压盖住。

值得注意,在 IE6 、 7浏览器中,有兼容问题:蓝色不会直接在粉色下面,而是水平排列

• 由于浏览器中有兼容性问题,不会使用浮动属性制作压盖效果,真正的压盖效果使用后期学习的定位制作。
• 如果没有特殊需求,不允许一个父元素中的子元素有的浮动有的不浮动,同级元素中有一个浮动其他的也要浮动。
如果有特殊需求就是下面这种情况:
⑤ 字围现象(常用)
字围现象:与前面压盖效果结构类似,同级元素中前面的元素浮动,后面的元素不浮动,不浮动的元素内部还有一些文字,浮动的蓝盒子会压盖住粉盒子的一部分,但是文字内容不会被盖住,粉盒子中的文字会让开蓝盒子位置,围绕它进行加载。
文字本来应该在自己盒子的最左侧,因为字围现象,文字在蓝色的周围,没有被盖住:

可以利用字围现象制作一些特殊的图文混排布局效果:
<style>* {margin: 0;padding: 0;}.box {width: 400px;border: 1px solid black;}.box img {float: left;width: 150px;}.box p{width: 400px;/*宽度与父盒子相同*/}</style>
</head>
<body><div class="box"><img src="https://img0.baidu.com/it/u=3813804459,2255904215&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=333"><p>这是一只蝴蝶这是一只蝴蝶这是一只蝴蝶这是一只蝴蝶这是一只蝴蝶这是一只蝴蝶这是一只蝴蝶这是一只蝴蝶这是一只蝴蝶这是一只蝴蝶这是一只蝴蝶这是一只蝴蝶这是一只蝴蝶这是一只蝴蝶这是一只蝴蝶这是一只蝴蝶这是一只蝴蝶这是一只蝴蝶这是一只蝴蝶</p></div>
</body>
3. 浮动的问题
① 浮动的子元素撑不高标准流父亲
标准流中的元素,不设置高度的情况下,都能被内部的标准流元素自动撑高。
如果内部的子元素进行了浮动,浮动的子元素是撑不高标准流父亲的。

② 浮动元素会影响后面浮动元素的贴边效果
父元素没有高度,会影响后面元素的标准流位置,如果浮动的子元素足够高时,有可能影响到后面浮动元素的贴边。
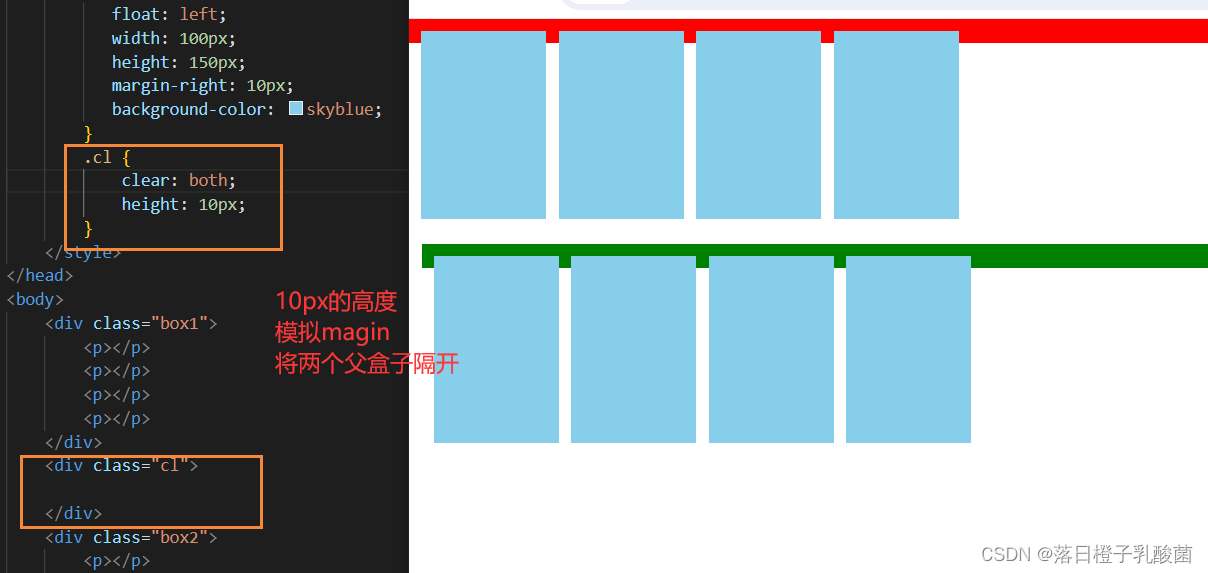
<style>* {margin: 0;padding: 0;}.box1 {width: 1000px;border: 10px solid red;}.box2 {width: 1000px;border: 10px solid green;}p{float: left;width: 100px;height: 100px;margin-right: 10px;background-color: skyblue;}</style>
</head>
<body><div class="box1"><p></p><p></p><p></p><p></p></div><div class="box2"><p></p><p></p><p></p><p></p></div>
</body>
两个父元素内部各自有四个子元素,两个父元素是标准流,box2在box1下面,没问题,但是box1的四个p太高了,已经压盖到第二个box,box2的四个p本来应该在box2的左侧加载,但是因为浮动会影响浮动,就将box2中四个p的贴边挤到后面去,这就是浮动会影响后面浮动的贴边效果。
以上的问题需要被解决,解决方法是清除浮动带来的影响。
4. 清除浮动
清除浮动方法一:height
给标准流的父元素强制给一个合适的高度:

• 解决:父元素有了高度,前面的浮动不能影响后面元素的标准流位置和贴边。
• 问题:父元素高度不是自适应,一旦子元素高度变化,问题可能再次出现。

清除浮动方法二:clear属性
作用:清除标签元素自身受到的前面的浮动元素的影响。
属性值:
left 清除前面左浮动带来的影响
right 清除前面右浮动带来的影响
both 清除前面所有浮动带来的影响
给标准流父元素添加 clear 属性,父元素不受前面浮动影响,不会再占有浮动让出的位置。

• 解决:浮动元素影响后面元素标准流位置和贴边。
• 问题:父元素不能高度自适应,两个父元素之间如果有 margin 效果不正确。

清除浮动方法三:隔墙法
外墙法
在两个大的父盒子之间,添加一个空的 <div> 标签,标签上带有 clear:both 属性。
在两个大盒子之间搭一堵墙,将二者隔离开,在这个墙这里设置claer。

• 解决:浮动影响后面元素标准流位置和贴边,模拟父元素间的距离。
• 问题:父元素没有高度自适应。
内墙法
外墙法(将墙砌在两个家中间)不管用,考虑内墙法(在两个家各砌一堵墙)
内墙法:在父元素内部,所有的浮动子元素后面添加一个空的 <div> 元素,标签高度为 0,添加 clear 属性。

每个box都添加一个dic,问题得到彻底解决。首先父元素被自动撑高了,而且浮动元素不会影响后面的浮动元素的贴边效果,magin-bottom:10px也正常加载。
内墙法生效原理:在第一个盒子中,前面四个元素p都是浮动元素,在后面添加一个div,这个div进行了clear,这个div不会占有前面浮动让出来的位置,而肯定是在四个p之后进行加载,而没有给这个div高度即其高度是0,在标准流中子元素是可以撑高父级的,盒子中唯一的标准流就是新添加的这个div,这个div强行将盒子拉到自己加载的位置,这就是实现高度自适应的原理。
• 解决:父元素高度自适应,浮动影响后面的元素位置和贴边。
• 缺点:浮动是 css 样式属性带来的问题,内墙法使用 HTML 结构去辅助解决问题,如果页面中浮动元素很多,需要添加多个没有语义的空标签,造成 HTML 结构的冗余。还是需要用css的方法去解决css的问题。
清除浮动方法四:伪类
• 使用伪类方法利用css代码书写一堵内墙。(本质还是内墙法)
• 伪类选择器:通过选中的标签添加伪类,去选中标签的某个状态或位置。
• :after:这个伪类表示选中的是某个标签内部的最后的位置。
• 书写方法:前面必须加普通的选择器,后面连续书写伪类名称。
• 将伪类添加给一个选中父盒子的选择器后面,一般给需要清除浮动的父盒子设置一个clearfix的类名。(以后见到clearfix这个类名就知道,盒子内部有浮动的子元素,我要给这些子元素清除浮动影响)
方法:给内部有浮动元素的两个父元素box1 box2 设置一个clearfix的类名,css中首先选择父元素 .clearfix后面紧接:after,就会选中标签内部的最后一个位置,也就是最后一个p标签后面的位置。内部属性:首先因为选中了这个位置,就要加一个内容,content,如果没有添加这个内容那么选择的这个位置没有办法显示出来或者没有办法进行使用,属性值是双引号包裹的值,里面可以写任何字符;将行内元素转成块元素 display: block; ;因为内容 1 会撑高盒子,我们不想让它影响父盒子,所以强制设置 height:0,这时就不会撑高父级;清除前面浮动元素的影响 clear: both; ;要隐藏“1”不能用display因为用了这个元素就不占位置了,不占位置就没办法撑高父级,应该用 visibility: hidden;,会隐藏内容但是还会保留原来占有的位置。
<style> .clearfix::after{content: "1";/*添加一个文字内容*/display: block;/*将文字转为块级元素*/height: 0;/*将盒子高度固定为0,避免影响父级盒子高度*/clear: both;/*消除前面浮动影响*/visibility: hidden;/*将创建的元素占位置隐藏*/}
</style>
消除浮动方法五:溢出隐藏
小偏方:给内部有浮动子元素的父元素添加溢出隐藏 overflow: hidden; 属性,可以解决浮动的所有问题。

补充:overflow 属性
• 元素高度设置后,overflow:hidden;效果是将超过高度的部分直接隐藏。
• 元素高度没有设置时,如果元素同时设置了overflow:hidden属性,元素会自适应内容的高度。
高度自适应原因:一个元素没有设置高度,同时设置了溢出隐藏,浏览器在加载盒子尺寸时,遇到溢出隐藏浏览器会强制性去检索内部所有子元素的高度,不论子元素是标准流还是浮动,都会将最高的子盒子的高度作为父盒子高度加载。
浮动影响后面的元素:父元素有了高度后,可以管理住内部所有的浮动元素,不会超出父盒子,不会延伸到后面标签中影响贴边。
方法总结
如果父元素高度是固定的,建议使用 height 属性解决。
如果父元素高度需要自适应,建议使用 overflow 属性解决浮动问题。
八、CSS 伪类选择器
清除浮动时,我们接触到了伪类:after,现在我们来详细了解一下伪类的概念,并学习几个a标签常用的伪类(因为 a 标签用的较多)。
伪类概念
伪类和类之间有一定的相似之处,也存在明显的区别。
• 普通的类:必须给标签设置对应的 class 属性值,才能选中标签,而且类选择器后面添加的属性,会立即加载到浏览器之上。
• 伪类:不需要给标签添加任何属性,伪类名都是语法提前规定好的,书写时伪类必须搭配其他选择器使用,伪类选择器后面添加的样式不一定立即加载到浏览器之上,只有用户触发了对应的行为,伪类的样式才会立即加载。(例如点击)
•相同点: 伪类选择器的权重与普通的类选择器相同。
• 伪类选择器写法:前面是普通的选择器,后面紧跟:伪类名。
<a> 标签的伪类
<a> 标签可以根据用户行为不同,划分为四种状态,通过<a> 标签的伪类可以将四种状态选中设置为不同的样式效果,用户触发对应行为,就可以加载对应的样式。
| a:link | 访问前状态 |
| a:visited | 访问后状态 |
| a:hover | 鼠标悬浮状态 |
| a:active | 鼠标点击状态 |
<style>a:link{color: red;}a:visited{color: green;}a:hover{color: black;}a:active{color: blue;}</style><a> 标签的伪类书写顺序
• <a> 标签上可能会同时触发 2 到 3 个状态,每个状态的属性都会进行加载,相同的属性之间会发生层叠。
• 伪类的权重是相同的,只能根据书写顺序,后写的层叠先写的,所以伪类书写顺序非常重要。
• 要想让每个伪类的状态正常加载,书写顺序必须是:访问前link、访问后visited、鼠标移上hover、鼠标点击active。
• 为了方便记忆,利用爱恨准则:love hate。
<a> 标签的伪类实际应用
一般会将访问前和访问后状态设置为一样的效果,保证了页面的统一性,可以选择性的设置鼠标移上和鼠标点击状态。
<style>a:link ,a:visited{/*并集形式书写,逗号隔开*/color: red;}a:hover{color: black;}</style> • 更加常用的一种设置方式如下:
• <a> 标签任何普通的选择器,可以同时选中四种状态,可以将四种状态设置为相同的样式,属性可以设置所有的 <a> 默认显示样式的属性,包括盒模型、文字等。
• a:hover 伪类选择器:设置鼠标移上时不一样的样式属性。
现将<a>标签所有属性都设置,然后单独设置不一样的,类似于用单一属性层叠综合属性:

注意:其他标签也可以设置 :hover 伪类状态。(其他三个不行)
九、背景属性
CSS 中除了布局类属性,还需要添加一些背景类的内容进行页面的修饰,从而让网页变得更加的美观。
CSS 中通过 background 属性来设置背景,它是一个综合属性,可以拆分成多个单一属性。
1. 背景颜色 background-color
属性名:background-color
作用:在盒子区域添加背景颜色的修饰。
加载区域:在 border 及以内加载背景颜色。
属性值:颜色名、颜色值。
2. 背景图片 background-image
属性名:background-image
作用:给盒子添加图片的背景修饰。
加载范围:默认的加载到边框及以内部分。后期如果图片不重复加载,加载从border 以内开始。
属性值:url(图片路径)
url:uniform resource locator,统一资源定位符,小括号内部书写查找图片的路径。

如果图片不重复,从 border 以内开始加载。(上面是boder及以内)
<style>
.box{background-repeat: no-repeat;
}
</style>背景图和背景颜色可以同时设置,背景图会压盖背景颜色,没有背景图的区域会显示背景颜色。
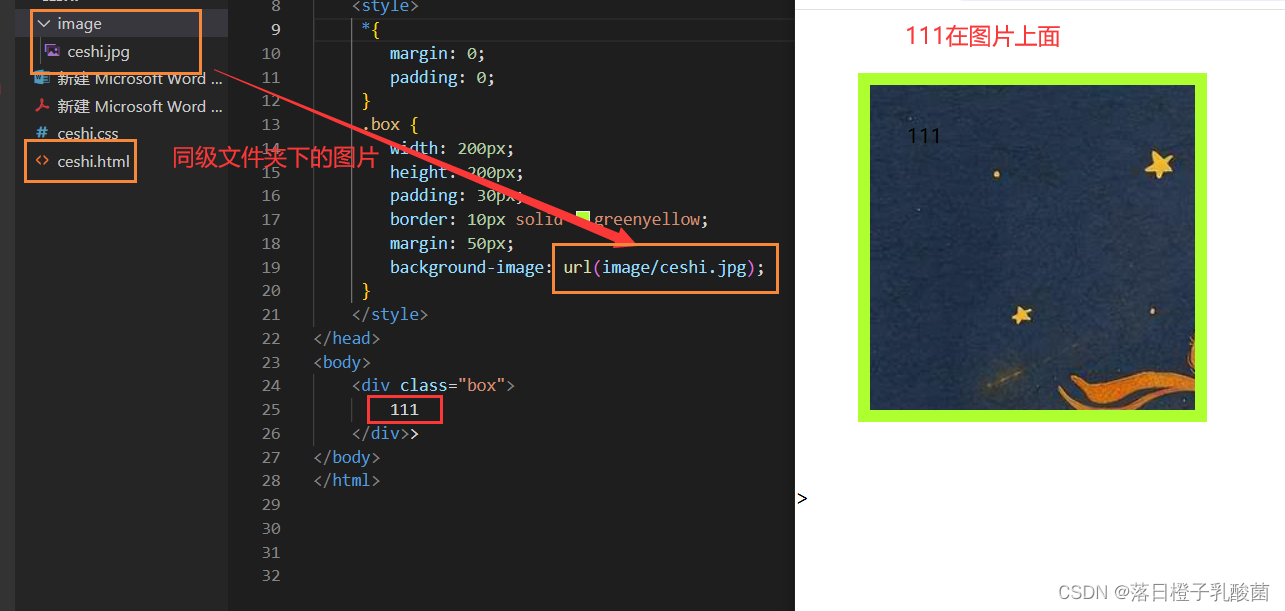
<style>.box {width: 200px;height: 200px;padding: 30px;border: 10px solid greenyellow;margin: 50px;background-image: url(image/ceshi.jpg);background-color: aquamarine;}</style>3. 背景重复 background-repeat
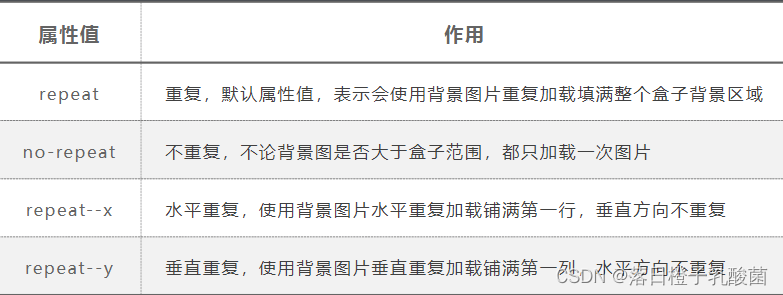
属性名:background-repeat
作用:设置添加的背景图是否要在盒子中重复进行加载。
根据属性值不同,有四种重复加载方式。

4. 背景定位 background-position
属性名:background-position
作用:主要用于设置不重复的图片在背景区域的加载开始位置。(默认左上角即(0,0)位置)
属性值:分为三种写法,单词表示法、像素表示法、百分比表示法。不论哪种写法,属性值都有两个,值之间用空格分隔。
第一个属性值:表示背景图片在水平方向的位置。
第二个属性值:表示背景图片在垂直方向的位置。
①单词表示法
属性值都是使用代表方向的单词进行书写。
水平方向可选单词:left、center、right
垂直方向可选单词:top、center、bottom
单词表示图片与盒子背景区域进行对应方向的对齐。

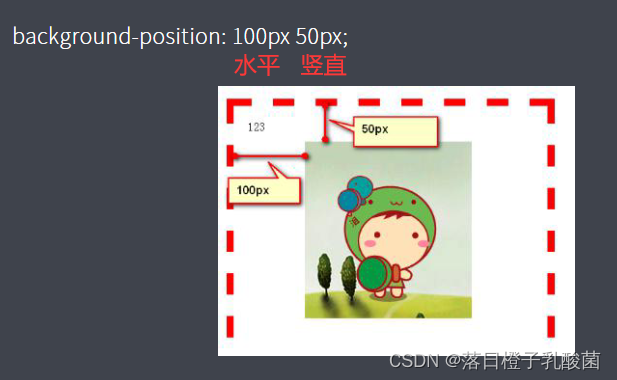
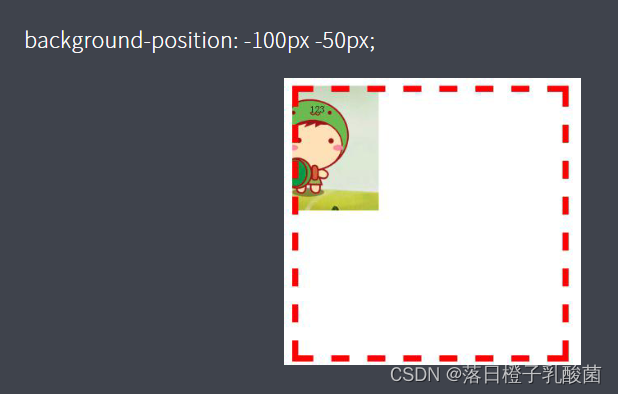
② 像素表示法
使用像素值作为背景定位的属性值。
第一个属性值:像素是几,表示背景图片左上角针对 border 以内的左上顶点水平方向位移的距离。
第二个属性值:像素是几,表示背景图片左上角针对 border 以内的左上顶点垂直方向位移的距离。

注意:
像素值区分正负,正负代表位移方向不同:
正数:表示图片针对盒子的原点向右、向下移动。
负数:表示图片针对盒子的原点向左、向上移动。

可以利用属性值为负数,制作在小盒子中显示大的背景图的一部分。(常用)
制作方法:需要使用 FW 软件量取尺寸,读取数据。


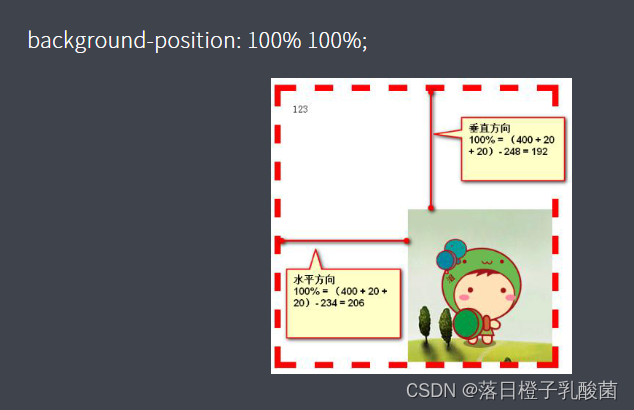
③ 百分比表示法(很少使用)
百分比表示法使用百分比数字作为属性值。
100%代表的数值:
水平方向,等价于盒子的border以内的背景区域宽度减去图片的宽度。
垂直方向,等价于盒子的border以内的背景区域高度减去图片的高度。

5. 背景附着 background-attachment
属性名:background-attachment
作用:设置的是背景图片是否要随着页面或者盒子的滚动而滚动。(多用于给body设置)
属性值:

默认是 scroll,会随着页面的滚动而滚动。
6. 综合写法 background
background 属性可以将五个单一属性的值进行合写。
属性值:可以有 1-5 个属性值,值之间用空格进行分隔,背景定位的两个属性值算作一个属性值,不能被分开也不能颠倒顺序。五个属性值之间可以互换位置。(一般将背景颜色放在最后)
<style>body {background: url(image/ceshi.jpg) no-repeat center top fixed gray ;/*一般将背景颜色放在最后*/}</style>注意事项
注意1:如果属性值没有设置完全,其他没有设置的单一属性会按照默认值加载。
注意2:如果想去层叠综合属性中的一部分,其他的属性保持不变,最好使用单一属性写法进行层叠。
<style>body {background: gray url(image/ceshi.jpg) no-repeat center top fixed;background-attachment: scroll;}</style>7. 背景应用
背景属性在实际应用中有很多使用场景,我们需要了解几个比较常见的场景。
场景一:替换插入图
<h1> 标签是权重最高的标签,一般会在内部书写最重要的内容,比如 logo 图片、最大的标题等。
另外 <h1> 内部的文字,可以帮助提高 SEO 搜索排名。
在设置的是 logo 图片时,如果使用插入图,就不能书写搜索关键字。
<h1><a href="#"><img src="image/logo.png"></a></h1>解决方法:如果想解决 SEO 问题,可以将 HTML 结构中,插入图换成搜索关键字,然后使用 css 添加背景图给 <a> 标签或 <h1> 标签。
如果是给<h1>添加背景图可以直接添加,但是如果是给<a>添加,那必须先把<a>转成块级元素才能添加

但是这样也不符合要求,因为有图也有文字,需要隐藏文字。
文字隐藏方法:
①将字号设置为 0。IE8 及以上或高版本浏览器可以隐藏文字,但是 IE7 及以下有兼容问题。(一把不用)
②可以设置给 <a> 标签一个 text-indent属性,属性值为负的很大的值,文字会走到盒子外部,直接再设置溢出隐藏属性,将溢出文字隐藏。
<style>*{margin: 0;padding: 0;}h1{width: 146px;width: 58px;margin: 0 auto;/*左右auto使得标签水平居中*/}h1 a {display: block;/*转成块才能添加背景图*/width: 146px;height: 58px;background: url(image/logo.png) no-repeat;text-indent: -30em;/*缩进30个中文字符*/overflow: hidden/*溢出隐藏*/;}</style>
</head>
<body><h1><a href="#">购物|直播|衣服</a></h1>
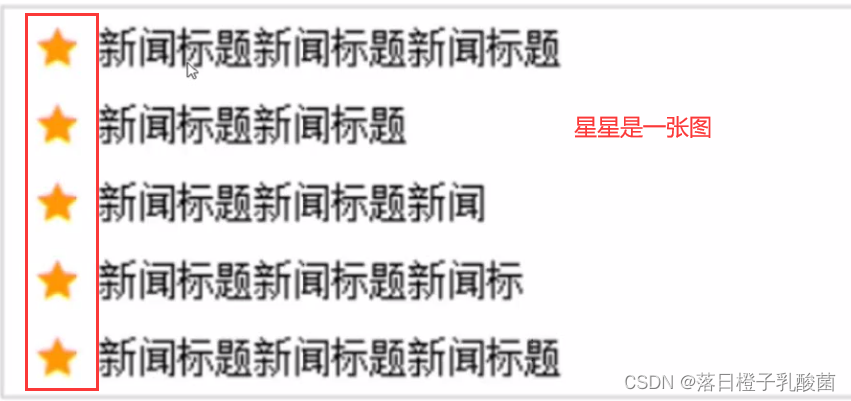
</body>场景二:padding 区域背景图

制作方法:
在一个盒子中有背景图部分,而且有文字内容,文字会让开背景图区域进行加载,背景区域应该使用 padding 挤出位置。
四个方向的 padding 都可以用于添加背景图。
例如 padding-left 区域背景:
<style>*{margin: 0;padding: 0;}h1{width: 146px;width: 58px;margin: 0 auto;/*左右auto使得标签水平居中*/}h1 a {display: block;/*转成块才能添加背景图*/width: 146px;height: 58px;background: url(image/logo.png) no-repeat;text-indent: -30em;/*缩进30个中文字符*/overflow: hidden/*溢出隐藏*/;}.list {width: 300px;padding-left: 10px;border: 1px solid green;margin: 10px;list-style: none;/*清除默认样式*/font: 16px/32px "微软雅黑";/*字号16像素,行高32像素*/}.list li {background: url(image/logo.png) no-repeat left center;/*水平居左,垂直居中*/padding-left: 10px;}</style>
</head>
<body><h1><a href="#">购物|直播|衣服</a></h1><ul class="list"><li>新闻</li><li>新闻</li><li>新闻</li><li>新闻</li><li>新闻</li><li>新闻</li></ul>
</body>场景三:精灵图技术
当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。
为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了 CSS精灵技术(也称 CSS Sprites、CSS 雪碧)。
css 精灵
CSS 精灵是一种处理网页背景图像的方式。
它将一个页面涉及到的所有零星背景图像都集中到一张大图中去,然后将大图应用于网页,这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。
通常情况下,这个由很多小的背景图像合成的大图被称为精灵图。
css 精灵的技术依据
①将网页中需要用到的小尺寸背景图制作成一张背景透明的 png 图片。
②利用背景定位技术,将精灵图的每个小图片加载到对应的标签上。
制作精灵图的注意事项
1. 精灵图上放的都是小的装饰性质的背景图片,插入图片不能往上放。
2. 精灵图的宽度取决于最宽的那个背景图片的标签宽度。
3. 精灵图可以横向摆放也可以纵向摆放,但是每个图片之间必须留够足够的空白,保证背景图片加载到一个标签内部时,不能出现多余内容。
4. 在精灵图的最底端,尽量留一点空白,方便以后添加其他精灵图。

8. CSS3新增背景属性
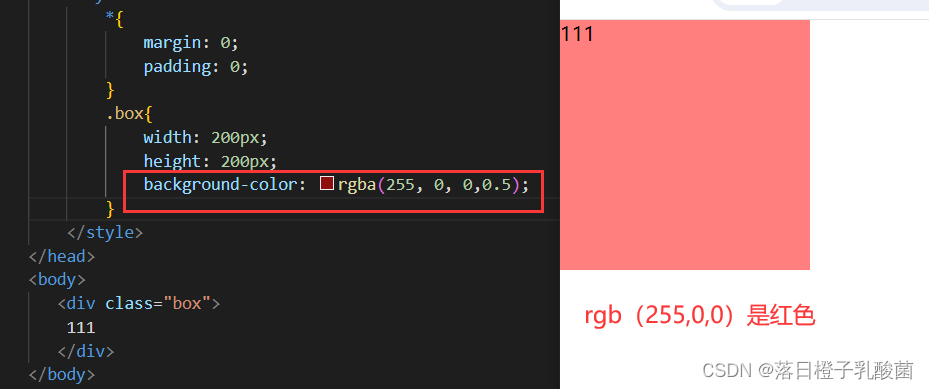
① 背景半透明
CSS3 支持背景半透明(颜色半透明)的写法,颜色值增加了一种 rgba 模式。
rgba 模式:在 rgb 基础上增加了一个不透明度的设置,不透明度 alpha 取值范围在0-1 之间,0 表示完全透明,1 表示完全不透明,0.5 表示半透明。
书写方式:rgba(红色,绿色,蓝色,不透明度)
注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不受影响。
background-color: rgba(255, 0, 0,0.5);
同样,可以给文字和边框透明,都是rgba的格式书写。
color:rgba(255,0,0,0.5)
border: 1px solid rgba(255, 0, 0,0.5);② 背景缩放 background-size
通过 background-size 设置背景图片的尺寸,就像我们设置 <img> 的尺寸一样,在移动 Web 开发中做屏幕适配应用非常广泛。


<style>*{margin: 0;padding: 0;}.box{width: 1000px;height: 600px;border: 5px solid green;background: url(image/logo.png) no-repeat;background-size: 100px 50px;}</style>
</head>
<body><div class="box">111</div>
</body>

图片都包含在内且图片最大,用contain:

注意:background-size 不能与其他五个属性一样进行background合写。
③ 多个背景
CSS3 中规定,一个盒子上,可以添加多个背景图片。
background-image 的属性值书写时,以逗号分隔多个背景的 URL路径地址。
注意:背景加载时,先写的背景压盖后写的背景图片。(先写的显示在最上面)