ES6: promise对象与回调地狱
- 一、回调地狱
- 二、Promise概述
- 三、Promise的组成
- 四、用函数封装Promise读取文件操作
一、回调地狱
在js中大量使用回调函数进行异步操作,而异步操作什么时候返回结果是不可控的,所以希望一段程序按我们制定的顺序执行就需要在异步的回调函数中进行嵌套。
二、Promise概述
为了解决回调地狱,ES6提供了一个新的API----Promise。Promise能够将回调函数嵌套改为then方法的链式操作,从而提高代码的可读性和可维护性。
1、Promise是一个构造函数,可以new一个对象。
2、Promise本身不是异步的,只是在回调函数中经常执行异步操作。
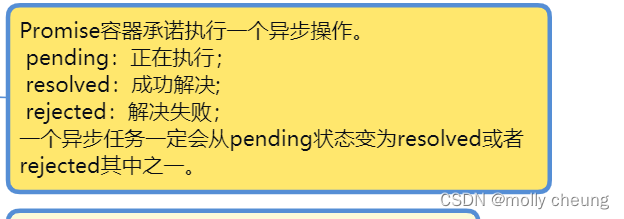
3、Promise,会创建一个容器,在该容器中自动执行一个异步操作。
该异步操作程序会产能生两种结果:成功(resolved)或者失败(rejected)。

4.Promise基本使用方法;
promise是一个构造函数,可以new一个对象;
promise构造函数中需要传一个函数,我们可以将异步代码放在该函数中;
promise本身不是异步的,但是内部通常执行的是异步代码。
三、Promise的组成

四、用函数封装Promise读取文件操作
重点:将实例化好的Promise对象return
const fs = require('fs');
function readFile (filePath){let P= new Promise(function(resolve,reject){fs.resdFile(filePath,'utf-8',(err,data)=>{if(err){//失败的回调函数能够被then方法的参数2接收到;return reject(err);}//成功的回调函数能够被then方法的参数2接收到;resolve(data);})})//将new出来的方法Promise对象返回return P;
}
链式调用:return出去一个promise对象,能接着.then
readFile('../async/1.txt').then(function (data1){console.log(data1);return readFile('../async/2.txt');
}).then(function(data2){console.log(data2);return resdFile('../async/3.txt');
}).then(funciotn(data3){console.log(data3);
})