个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- ✍CSS3 常用样式
- 💎1 CSS3 新增选择器
- 🌹1.1 属性选择器
- 🌹1.2 结构伪类选择器
- 🌹1.3 状态伪元素选择器
- 🌹1.4 其他选择器
- 💎2 CSS3 圆角
- 💎3 CSS3 文本补充
- 💎4 CSS3 calc 函数
- 💎5 CSS 变量
- 🌹5.1 声明
- 🌹5.2 变量使用:var() 函数
- 🌹5.3 变量作用域
- 💎6 CSS3 渐变(Gradients)
- 🌹6.1 线性渐变
- 🌹6.2 径向渐变
- 💎7 CSS3 滤镜filter(了解)
✍CSS3 常用样式
💎1 CSS3 新增选择器
回顾下
- 基础选择器:标签选择器、类选择器、id 选择器和通配符选择器
- 复合选择器:包含(后代)选择器、子选择器、(并集)选择器组合、交集选择器和伪类选择器
- 伪元素:before、after
CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
🌹1.1 属性选择器
属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器。
| 选择符 | 简介 |
|---|---|
E[att] | 选择具有 att属性的E元素 |
E[att="val"] | 选择具有 att属性且属性值等于val的E元素 |
E[att^="val"] | 匹配具有 att属性且值以val开头的E元素 |
E[att$="val"] | 匹配具有 att属性且值以val结尾的E元素 |
E[att*="val"] | 匹配具有 att属性且值中含有val的E元素 |
注意:类选择器、属性选择器、伪类选择器,权重为 10。
🌹1.2 结构伪类选择器
CSS3定义了12种结构伪类选择器。方便记忆,归纳为四个大类:
- 通用子元素过滤器:如
E:nth-child(n)(顺序过滤)和E:nth-last-child(n)(倒序过滤)。 - 通用子类型元素过滤器:如
E:nth-of-type(n)(顺序过滤)和E:nth-last-of-type(n)(倒序过滤)。 - 特定位置的子元素:如以所有子元素为参考的
E:first-child和E:last-child,以子元素类型为参考的E:first-of-type和E:last-of-type。 - 特定状态的元素:如
:root(根节点)、E:only-child(独子元素)、E:only-of-type(独子类型元素)和E:empty(孤节点)。
child和of-type它们的区别很重要!!!
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素
| 选择符 | 简介 |
|---|---|
E:first-child | 匹配父元素中的第一个子元素 E |
E:last-child | 匹配父元素中最后一个E元素 |
E:nth-child(n) | 匹配父元素中的第n个子元素E |
E:first-of-type | 指定类型E的第一个 |
E:last-of-type | 指定类型E的最后一个 |
E:nth-of-type(n) | 指定类型E的第n个 |
E:only-of-type | 代表了任意一个元素,这个元素没有其他相同类型的兄弟元素。 比如,使用 .test:only-of-type进行<div><p class="test">1</p><div class="test">2</div></div>就能匹配<p class="test">1</p><div class="test">2</div>反例:使用 .test:only-of-type进行<div><p class="test">1</p><div class="test">2</div><div class="test">3</div></div>就只能匹配<p class="test">1</p> |
E:only-child | 匹配属于父元素中唯一子元素的元素。 |
:root | :root选择器用匹配文档的根元素。在HTML中根元素始终是HTML元素。 |
注意:类选择器、属性选择器、伪类选择器,权重为 10。
nth-child(n) :选择某个父元素的一个或多个特定的子元素
- n 可以是数字,关键字和公式
- n 如果是数字,就是选择第 n 个子元素, 里面数字从1开始…
- n 可以是关键字:even 偶数,odd 奇数
- n 可以是公式:常见的公式如下 ( 如果n是公式,则从0开始计算,但是第 0 个元素或者超出了元素的个数会被忽略 )
| 公式 | 取值 |
|---|---|
| 2n | 偶数 |
| 2n+1 | 奇数 |
| 5n | 5 10 15… |
| n+5 | 从第5个开始(包含第五个)到最后 |
| -n+5 | 前5个(包含第5个)… |
nth-child(n) 与 nth-of-type(n) 区别:
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素(按标签类型分组)进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
🌹1.3 状态伪元素选择器
状态伪元素选择器一般包括:可用、不可用、选中、未选中、获取焦点(focus)、失去焦点(blur)、锁定、待机等。CSS3 定义了 3 种常用的状态伪类选择器:
| 选择符 | 简介 |
|---|---|
E:enabled | 选择匹配E的所有可用的HTML标签元素 注意,在网页中,HTML标签元素一般指包含在form元素内的表单元素。 例如, input:enabled匹配<form><input type="text"><input type="button"> disabled="disabled"></form>片段中的文本框,但不匹配该片段中的按钮 |
E:disabled | 选择匹配E的所有不可用的HTML标签元素 注意,在网页中,HTML标签元素一般指包含在form元素内的表单元素。 例如, input:disabled匹配<form><input type="text"><input type="button"> disabled="disabled"></form>片段中的按钮,但不匹配该片段中的文本框 |
E:checked | 选择匹配E的所有已选择的HTML标签元素 注意,在网页中,HTML标签元素一般指包含在form元素内的表单元素。 例如, input:checked匹配<form><input type="checkbox"><input type="radio"> checked="checked"></form>片段中的单选按钮,但不匹配该片段中的复选框 |
🌹1.4 其他选择器
| 选择符 | 简介 |
|---|---|
E~F | 通用兄弟元素选择器类型。 选择匹配F的所有元素,且匹配元素位于匹配E的元素后面。 注意,在html文档中,E和F所匹配的元素应该在同一级结构上(兄弟关系)。 |
E+F | 与 兄弟选择符(E~F) 相同的是,相邻选择符也是选择同级的元素F;不同的是,相邻选择符只会命中符合条件的那个毗邻的兄弟元素(即紧挨着E元素之后的第一个F元素)。 |
E:not(s) | 否定伪类选择器类型。 选择匹配E的所有元素,且过滤掉匹配s选择符的任意元素。 注意,s是一个简单结构的选择器,不能使用复合选择器。 E:not(s)选择器相当于二次过滤,适用于精确地选择元素。例如, div p:not(.red)匹配<div><p class="red">1</p></div><div><p>2</p></div><p>3</p>片段中的<p>2</p>,但不匹配<div><p class="red">1</p></div><p>3</p>说明:在上面示例中,浏览器首先使用 div p包含选择器匹配所有div元素包含的p元素,此时匹配结果为前两个p元素,然后使用class选择器.red匹配第一个p元素,并把它从最终的结果集中过滤掉;最后,返回过滤后的匹配结果。 |
E:target(了解) | 目标伪元素选择器类型。 选择匹配E的所有元素,且匹配元素被相关URL指向。 注意,该选择器是动态选择器,只要存在URL指向该匹配元素时,样式效果才有效。 例如,在下面文档中(仅包含主体结构和样式),在浏览器地址栏中输入URL,并附加 "#red",以锚点方式链接到<div id="red">,则该元素立即显示为红色背景(如下图所示)   |
💎2 CSS3 圆角
在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius 属性用于设置元素的外边框圆角。
所有四个边角 border-top/bottom-left/right-radius 属性的缩写
border-top-left-radius: 50px; /*表示半径为50px圆*/
border-top-left-radius: 50px 100px; /*表示水平半径为50px,垂直半径为100px的椭圆*/
border-radius: 5px; /*相当于 border-top/bottom-left/right-radius: 5px 5px;*/
border-radius: 5px 10px; /*上下、左右 border-top-left/bottom-right: 5px; border-top-right/bottom-left: 10px;*/
border-radius: 5px 10px 15px; /*上、左右、下 border-top-left: 5px; border-top-right/bottom-left: 10px; border-bottom-right: 15px;*/
border-radius: 5px 10px 15px 20px; /*上、右、下、左 border-top-left: 5px; border-top-right: 10px; border-bottom-right: 15px; border-bottom-left: 20px;*/
border-radius: 5px / 5px; /*水平半径和垂直半径相等,故为圆*/
border-radius: 5px / 5px 10px; /*左上角和右下角水平半径和垂直半径为5px的圆,右上角和左下角水平半径为5px,垂直半径为10px的椭圆*/
border-radius: 5px / 5px 10px 15px; /*左上角半径为5px的圆,右上角和左下角水平半径为5px,垂直半径为10px的椭圆,右下角水平半径为5px,垂直半径为15px的椭圆*/
border-radius: 5px / 5px 10px 15px 20px; /*左上角半径为5px的圆,右上角水平半径为5px,垂直半径为10px的椭圆,右下角水平半径为5px,垂直半径为15px的椭圆故为圆,左下角水平半径为5px,垂直半径为20px的椭圆*/border-radius: 50%; /*表示半径为当前盒子的宽度/高度的50%,超过50%以50%来呈现*/
代码如下:
#rcorners-test {border-top-left-radius: 150px 75px;/* border-top-right-radius: 100px 75px; */border: 2px solid #8ac007;width: 200px;height: 150px;}

代码如下,蓝色和黄色是截图
#rcorners2 {border-radius: 50%;border: 2px solid red;padding: 20px;width: 200px;height: 150px;}

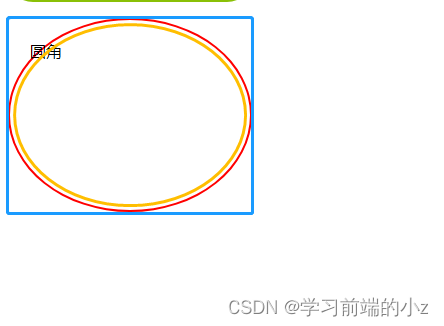
代码如下,黄色是截图,
#rcorners3 {border-radius: 50% / 20%;border: 2px solid red;width: 200px;height: 150px;}

💎3 CSS3 文本补充
CSS2:
| 属性 | 描述 | 属性值 |
|---|---|---|
| color | 设置文本颜色 | rgb HEX rgba |
| letter-spacing | 设置字符间距 | px |
| line-height | 设置行高 | px |
| text-align | 对齐元素中的文本 | left center right justify (两端对齐) |
| text-decoration | 向文本添加修饰 text-decoration: underline wavy red; 红色波浪下划线 wavy 波浪线 | none (默认 无效果) underline (下划线) overline(上划线) line-through ( 删除线) |
| text-indent | 缩进元素中文本的首行 | em px |
| text-transform | 控制元素中的字母 | capitalize 每个单词首字母大写 uppercase 全部大写 lowercase 全部小写 |
| vertical-align | 设置元素的垂直对齐 | baseline 基线 默认 middle 中线 super 文本上标 sub 文本下标 top 顶端对齐最高元素顶端 text-top 元素顶端与父元素字体顶端 bottom 底端与最低元素底端 text-bottom 底端与父元素字体底端 |
| white-space | 设置元素中空白的处理方式(主要控制换行) | normal 默认 忽略空白 pre 保留空白 nowrap 文本不换行 pre-wrap 保留空白 正常换行 pre-line 合并空白 保留换行符 |
| word-spacing | 设置字间距 | px em |
CSS3:
| 属性 | 描述 | 属性值 |
|---|---|---|
| text-align-last | 设置如何对齐最后一行或紧挨着强制换行符之前的行。 | left right justify center |
| text-overflow | 规定当文本溢出包含元素时发生的事情。 | clip 剪裁 ellipsis 省略号 |
| text-shadow | 向文本添加阴影。text-shadow: h-shadow v-shadow blur color; | h-shadow 水平偏移 v-shadow 垂直偏移 blur 阴影模糊值 color 颜色 |
| word-break | 规定非中日韩文本的换行规则。对英文而言,断字符(以“one by one”为例,将“on”和“e by one”分为两行显示)。 | normal使用浏览器默认规则 break-all 单词内换行 keep-all 只能在半角空格或连字符处换行 |
| word-wrap | 控制换行。当属性取值break-word时,将强制换行,中文文本没有任何问题,英文语句也没有问题。但是对于长串的英文就不起作用,也就是说,对英文而言,word-wrap: break-word是控制是否断词(以“one by one”为例,将“one by”和“one”分为两行显示),而不是断字符(以“one by one”为例,将“on”和“e by one”分为两行显示)。 | normal 单词内不换行 break-word 单词内可换行 |
为了解决长串英文的问题,一般将word-break:break-all和word-wrap:break-word声明结合使用。
CSS3增强的颜色功能:
| 属性 | 描述 | 属性值 |
|---|---|---|
| HSL | 颜色表示方式 | 通过对色调(H)、饱和度(S)、亮度(L)三个颜色通道的变化以及它们相互之间的叠加来表示各式各样的颜色 |
| HSLA | 颜色表示方式 | HSLA是在HSL的基础上增加一个透明度(A)的设置 |
| RGBA | 颜色表示方式 | RGBA是在RGB的基础上增加一个透明度(A)的设置 |
| opactiy | 颜色 | 定义不透明度 |
关于HSL:这个标准几乎包括了人类视力可以感知的所有颜色,在屏幕上可以重现16 777 216种颜色,语法如下:
hsl(<length>, <percentage>, <percentage>)
/*length 表示色调(Hue)。Hue衍生于色盘,取值可以为任意数值,其中0(或360,或-360)表示红色,60表示黄色,120表示绿色,180表示青色,240表示蓝色,300表示洋红,当然可以设置其他数值来确定不同的颜色。*/
/*percentage表示饱和度(Saturation),表示该色彩被使用了多少,即颜色的深浅程度和鲜亮程度。取值为0%到100%之间的值,其中0%表示灰度,即没有使用该颜色;100%的饱和度最高,即颜色最鲜亮。*/
/*percentage表示亮度(Lightness)。取值为0%到100%之间的值,其中0%最暗,显示为黑色,50%表示均值,100%最亮,显示为白色。*/
💎4 CSS3 calc 函数
calc() 此CSS函数让你在声明CSS属性值时执行一些计算。
width: calc(100% - 80px);
括号里面可以使用 加减乘除(+ - * /) 来进行计算。
💎5 CSS 变量
css 中我们可以统一设置 变量 方便页面维护
🌹5.1 声明
变量声明的时候,变量名之前加上两根连词线(--)即可。例如:
body {--foo: #7F583F;--bar: #F7EFD2;
}/* foo 与 bar是变量名称 他们的值分别是 #7F583F 和 #f7EFD2*/
变量名称规范使用:
- 使用纯英文的单词字母进行命名
- 而变量名中存储的值的书写规则仍然采用 css 的规则,如:
--x: 20px 30px, 而不是--x: '20px 30px'。
🌹5.2 变量使用:var() 函数
var() 函数是用来读取变量,如下例:
a {--foo:#f1f2f5;--bar: red;color: var(--foo);text-decoration-color: var(--bar);
}
var() 函数有第二个参数,表示变量的默认值,如果该变量不存在(第一个参数),那么就使用这个默认值。并且,第一个参数后面的全部算第二个参数,不管有多少个逗号,比如:
var(--font-stack, "Roboto", "Helvetica");
var(--pad, 10px 15px 20px);
另外, var() 函数也可作为其他变量的值,但也仅作为其他变量的值使用:
html {--primary-color: red;--logo-text: var(--primary-color);/* 无效 */var(--primary-color): green;
}
🌹5.3 变量作用域
css 变量遵从 css 优先级的原则 变量值会被覆盖
html {--color: blue;
}div {--color: green;
}#alert {--color: red;
}* {color: var(--color);
}
html
<p>我的颜色为 blue</p>
<div>我的颜色为 green</div>
<div id="alert">我的颜色为 red</div>
💎6 CSS3 渐变(Gradients)
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),你可以减少下载的时间和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
CSS3 定义了两种类型的渐变(gradients):
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向,https://www.runoob.com/cssref/func-linear-gradient.html
- 径向渐变(Radial Gradients)- 由它们的中心定义,https://www.runoob.com/cssref/func-radial-gradient.html
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
🌹6.1 线性渐变
从一个方向到另一个方向的,水平、垂直、斜线的渐变
示例1:线性渐变 - 从上到下(默认情况下)
background-image: linear-gradient(red, yellow);
示例2:线性渐变 - 从左到右
background-image: linear-gradient(to right, red, yellow);
示例3:线性渐变-左上到右下
background-image: linear-gradient(to bottom right, red, yellow);
示例4:任意角度
background-image: linear-gradient(-90deg, red, yellow);
角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。
但是,请注意很多浏览器(Chrome、Safari、firefox 等)的使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y 为非标准角度。

示例5:多种颜色
/*彩虹色*/
background-image: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
示例6:使用透明度
background-image: linear-gradient(to right, rgba(255, 0, 0, 0), rgba(255, 0, 0, 1));
示例7:重复线性渐变
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
/*red ---> yellow 占父盒子的10%,yellow ----> green 从10%渐变到20%*/
/*默认是从上到下,每一份渐变占20%,父盒子里面会重复出现5次*/
🌹6.2 径向渐变
示例1:普通模式
background-image: radial-gradient(red, yellow, green);
示例2:分配比例
background-image: radial-gradient(red 5%, yellow 15%, green 60%);
示例3:设置形状
background-image: radial-gradient(circle, red, yellow, green);
/*默认为椭圆 ellipse*/
示例4:重复渐变
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
💎7 CSS3 滤镜filter(了解)
filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();
提示: 使用空格分隔多个滤镜。
注意: 滤镜通常使用百分比 (如:75%), 当然也可以使用小数来表示 (如:0.75)。
参考文档:https://www.runoob.com/cssref/css3-pr-filter.html
演示了所有滤镜的使用方法:https://www.runoob.com/try/try.php?filename=trycss3_filter_all
| Filter | 描述 |
|---|---|
| none | 默认值,没有效果。 |
| blur(px) | 给图像设置高斯模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊; 如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。 |
| brightness(%) | 给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1。 |
| contrast(%) | 调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。若没有设置值,默认是1。 |
| drop-shadow(h-shadow v-shadow blur spread color) | 给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。 函数接受<shadow>(在CSS3背景中定义)类型的值,除了"inset"关键字是不允许的。该函数与已有的box-shadow属性很相似;不同之处在于,通过滤镜,一些浏览器为了更好的性能会提供硬件加速。<shadow>参数如下:<offset-x> <offset-y> (必须):这是设置阴影偏移量的两个 <length>值. <offset-x> 设定水平方向距离. 负值会使阴影出现在元素左边. <offset-y>设定垂直距离.负值会使阴影出现在元素上方。查看<length>可能的单位。如果两个值都是0, 则阴影出现在元素正后面 (如果设置了 <blur-radius> and/or <spread-radius>,会有模糊效果)。<blur-radius> (可选):这是第三个<length>值。值越大,越模糊,则阴影会变得更大更淡.不允许负值 若未设定,默认是0 (则阴影的边界很锐利)。<spread-radius> (可选):这是第四个 <length>值. 正值会使阴影扩张和变大,负值会是阴影缩小。若未设定,默认是0 (阴影会与元素一样大小)。注意: Webkit, 以及一些其他浏览器 不支持第四个长度,如果加了也不会渲染。<color> (可选):查看 <color>该值可能的关键字和标记。若未设定,颜色值基于浏览器。在Gecko (Firefox), Presto (Opera)和Trident (Internet Explorer)中, 会应用color属性的值。另外, 如果颜色值省略,WebKit中阴影是透明的。 |
| grayscale(%) | 将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0; |
| hue-rotate(deg) | 给图像应用色相旋转。"angle"一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。 |
| invert(%) | 反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。值在0%和100%之间,则是效果的线性乘子。 若值未设置,值默认是0。 |
| opacity(%) | 转化图像的透明程度。值定义转换的比例。值为0%则是完全透明,值为100%则图像无变化。值在0%和100%之间,则是效果的线性乘子,也相当于图像样本乘以数量。 若值未设置,值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。 |
| saturate(%) | 转换图像饱和度。值定义转换的比例。值为0%则是完全不饱和,值为100%则图像无变化。其他值,则是效果的线性乘子。超过100%的值是允许的,则有更高的饱和度。 若值未设置,值默认是1。 |
| sepia(%) | 将图像转换为深褐色。值定义转换的比例。值为100%则完全是深褐色的,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0; |
| 多个值 | 使用多个滤镜,每个滤镜使用空格分隔。 注意: 顺序是非常重要的 (例如使用 grayscale() 后再使用 sepia()将产生一个完整的灰度图片)。例如, filter: contrast(200%) brightness(150%); |