一些CSS3新增的功能
课程视频链接
目录
- CSS3概述
- 私有前缀
- 长度单位
- rem
- vw
- vh
- vmax
- vmin
- 颜色设置方式
- rgba
- hsl
- hsla
- 选择器
- 动态伪类
- 目标伪类
- 语言伪类
- UI伪类
- 结构伪类
- 否定伪类
- 伪元素
- 盒子属性
- box-sizing
- 问题插播 宽度与设置的不同
- resize
- box-shadow
- opacity
- 背景属性
- background-origin
- background-clip
- background-size
- background-复合属性
- 多背景图
- 边框属性
- 边框圆角
- 边框外轮廓
- 文本属性
- 文本阴影
- 文本换行
- 文本溢出
- 文本修饰
- 文本描边
- 渐变
- 线性渐变
- 径向渐变
- 重复渐变
- 渐变应用
- web字体
- 字体图标
- 2D变换
- 位移
- 缩放
- 旋转
- 扭曲
- 多重变换
- 变换原点
- 3D变换
- 3D空间与景深
- 透视点的位置
- 位移
- 旋转
- 缩放
- 多重变换
- 背部可见性
- 过渡
- 基本使用
- 高级使用
- 复合属性
- 动画
- 基本使用
- 其他属性
- 复合属性
- 动画与过渡的区别
- 多列布局
- 伸缩盒模型
- 容器与项目
- 主轴方向
- 主轴换行方式
- flex-flow 方向-换行复合属性
- 主轴对齐方式
- 侧轴对齐方式
- 单行
- 多行
- 元素水平垂直居中
- 基准长度
- 伸缩性
- 伸
- 缩
- flex复合属性
- 排序与单独对齐
- 响应式布局-媒体查询
- 查询媒体类型
- 查询媒体特性
- 运算符
- 响应式布局-常用阈值
- BFC 块级格式上下文
CSS3概述
CSS2升级版本
更新日志
私有前缀
如-webkit-border-radius: 20px
不同浏览器厂商对新的css特性进行测试
当浏览器正式支持该css特性后,就不需要私有前缀了
在这个网站可以查询,某一浏览器某一版本是否支持css3某一模块的某一特性
一些常见的次有前缀:
- Chrome:
-webkit- - Safari:
-webkit- - Firefox:
-moz- - Edge:
-webkit-
但并不需要过于关注私有前缀,因为CSS3新特性主流浏览器都是支持的,且借助构建工具(webpack)可以帮我们去添加私有前缀
长度单位
css2中长度单位:px, %, em
css3中新增长度单位:rem, vw, vh, vmax, vmin
rem
根元素字体大小的倍数
:root{font-size}
vw
所在视窗宽度的百分比(多用于移动端)
width: 20vw; 宽度为视窗宽度的20%
height: 20vw; 高度为视窗宽度的20%
vh
所在视窗高度的百分比(多用于移动端)
vmax
所在视窗的宽或高(谁大以谁为标准)的百分比
vmin
所在视窗的宽或高(谁小以谁为标准)的百分比
颜色设置方式
rgba
color: rgba(255, 0, 0, 0.8) 最后a为不透明度
hsl
很少用
color: hsl(色相, 饱和度, 亮度)
hsla
很少用
color: hsla(色相, 饱和度, 亮度, 不透明度)
选择器
动态伪类
a元素独有的状态
a:link 没有访问过的a元素
a:visited 访问过的a元素
所有元素的有的状态
:hover 鼠标悬浮状态的a元素
:active 激活状态的a元素
:focus 表单类元素获取焦点状态
要放到伪类选择器下面,不然没效果
目标伪类
div:target 选中锚点指向的元素
<a href="#target1">选中第一个</a>
<a href="#target2">选中第二个</a>
<a href="#target3">选中第三个</a>
<div id="target1">第一个</div>
<div id="target2">第二个</div>
<div id="target3">第三个</div>
div:target {color: #eb49bb;
}

语言伪类
div:lang(en)选中语言为en的div元素
<div lang="en">hello</div>
:lang(zh-CN)选中所有语言设置为简体中文的元素
UI伪类
input:checked选中的是勾选的复选框或单选按钮
input:disabled 选中的是被禁用的input元素
input:enabled选中的是可用的input元素 一般都是直接写 input
结构伪类
div>p:first-child div内第一个儿子p元素(为div的第一个儿子 && 是p元素)
div p:first-child div内所有的第一个儿子p元素(为任何元素的第一个儿子 && 是p元素)
div:first-child div内第一个儿子元素
div:last-child div内最后一个儿子元素
div:nth-child(3) div内第三个儿子
div:nth-child(2n+1) div内所有单数儿子
div:nth-child(-n+5)div内前五个儿子
格式为nth-child(an+b)
div>p:first-of-type div内儿子是p元素的第一个 (是儿子{是p元素 return})
div>p:last-of-type div内儿子是p元素的最后一个
div>p:nth-of-type(3) div内儿子是p元素的第三个
下面的很少用
div>p:nth-last-child(an+b)是nth-child(an+b)的倒序形式
div>p:nth-last-of-type(an+b)是div>p:nth-of-type(an+b)的倒序形式
p:only-child 为独生子女的p元素
p:only-of-type 所有儿子总仅有的p元素
div:empty 无儿无女的div元素
否定伪类
div>p:not(.fail) div中儿子是p元素且类名不为fail
div>p:not([title^="正常"])div中儿子是p元素且title属性为“正常”
div>p:not(:first-child) div中儿子p元素,排除第一个
伪元素
伪元素都为::(两个冒号)但有些写一个冒号也是可以的,因为css2中并没有区分伪元素与伪类,导致的遗留问题
div::first-letter 选中div中第一个字符伪元素

div::first-line 选中div中第一行字符
div::selection 选中被选中的字符

input::placeholder选中input元素中的占位符
p::before {content: "$"}在p元素前面添加一个子元素

p::after {content: "$"}在p元素后面添加一个子元素
盒子属性
box-sizing
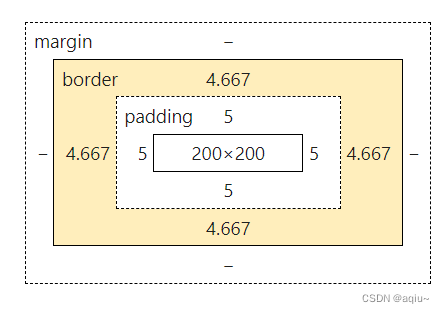
.box1 {height: 200px;width: 200px;padding: 5px;border: 5px solid rgb(89, 245, 188);background-color: antiquewhite;
}
问题插播 宽度与设置的不同
设置的border是5px 但是实际只有4.667

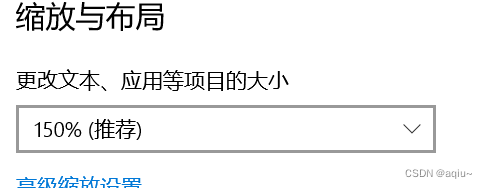
是因为电脑设置-系统-屏幕 中设置了缩放
解决方法有两个:
- 设置浏览器缩放为反比(如上就将浏览器设置为67%)
- 将缩放调回到100%
回到正题
目前盒子整体宽度为220px,如果就想设置指定宽高的盒子,就添加box-sizing: border-box
默认为box-sizing: content-box内容盒子,设置的宽高为内容宽高
box-sizing: border-box 边框盒子, 设置的宽高为整体宽高
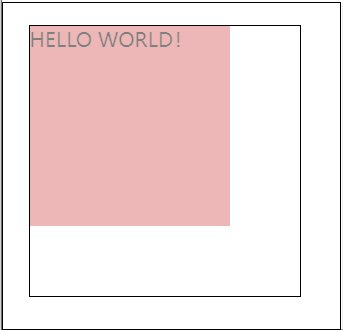
resize
可以调整大小的盒子,必须要设置overflow样式
.box1 {height: 200px;width: 200px;background-color: antiquewhite;resize: horizontal;overflow: hidden;
}

resize: horizontal;可以调整水平方向大小
resize: vertical;可以调整垂直方向大小
resize: both;可以调整水平和垂直方向大小
box-shadow
盒子阴影
box-shadow: 水平阴影位置 垂直阴影位置 [阴影模糊程度] [阴影大小(阴影外延值)] [阴影颜色] [内阴影];
box-shadow: 10px 10px 50px 5px #555;

box-shadow: 10px 10px 50px 5px #555 inset;

opacity
不透明度
默认为1 值范围[0,1]
背景属性
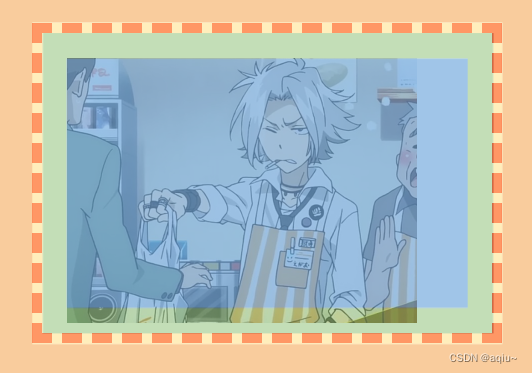
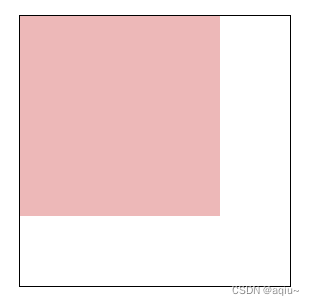
background-origin
背景图的默认原点为容器的padding左上角
默认为background-origin: padding-box;
.box1 {height: 500px;width: 800px;margin: 100px auto;border: 20px dashed #f00;padding: 50px;background-image: url('./img01.jpg');background-repeat: no-repeat; background-origin: padding-box;
}

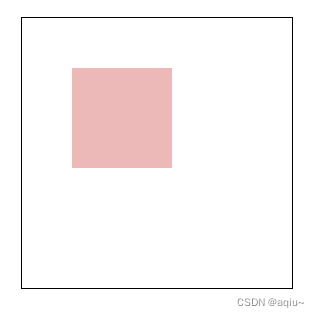
background-origin: content-box;
背景图原点为content左上角

background-origin: border-box;
背景图原点为border左上角

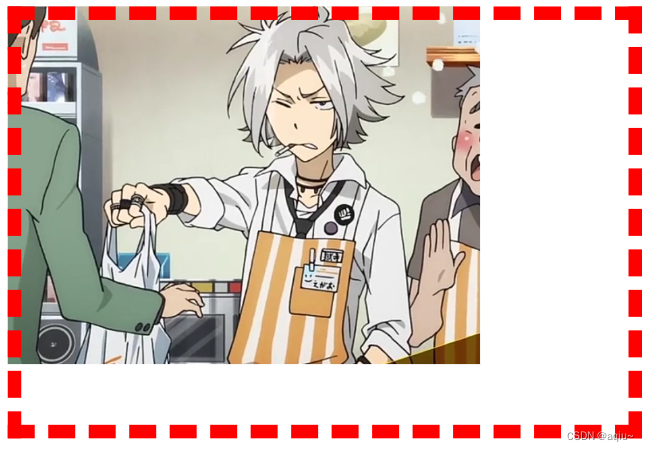
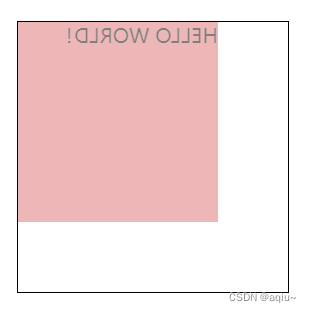
background-clip
默认background-clip: border-box;
从boder外围截取图片↓

background-clip: padding-box;
从padding外围截取图片↓

background-clip: content-box;
只呈现到content部分↓

background-clip: text;
只呈现文字部分↓ 需要设置文字的透明度

background-size
默认background-size: auto↓

background-size: contain;
按比例缩放图片至完整呈现↓

background-size: 300px 100%;
设置图片宽高,可长度可百分比,会进行压缩↓

background-size: cover;
按比例缩放图片至水平或垂直方向完整呈现↓

background-复合属性
很少用到
background: 背景颜色 背景url 是否重复 位置 / 大小 原点 裁剪方式
background: forestgreen url(./img01.jpg) no-repeat 10px 10px / 300px 300px padding-box padding-box;
多背景图
background: url(./img01.jpg) no-repeat left top, url(./img01.jpg) no-repeat right bottom;

边框属性
边框圆角
border-radius: 50px;

border-radius: 50%;

border-top-left-radius: 50%;

border-top-left-radius: 100px 50px;

border-radius: 100px 0 0 0 / 50px 0 0 0;

border-radius: 50px 0 50px 0;

边框外轮廓
outline-width: 20px;
outline-color: aquamarine;
outline-style: solid;
outline-offset: 10px;
外轮廓不占位

复合写法outline: 20px solid blue;不能设置offset
文本属性
文本阴影
text-shadow: 水平偏移量 垂直偏移量 [模糊距离] [阴影颜色];
text-shadow: 4px 4px 10px rgb(67, 67, 67);

文本换行
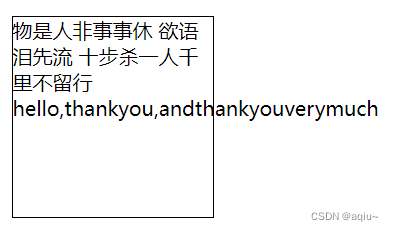
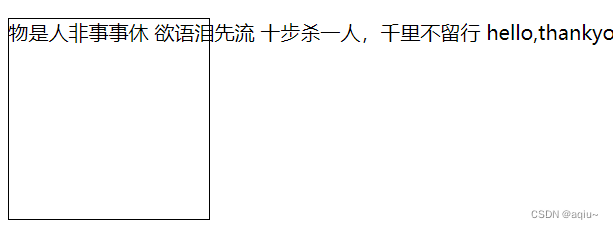
默认white-space: normal
换行符显示为空格 非中文超出部分不进行换行
<div>物是人非事事休欲语泪先流十步杀一人千里不留行hello,thankyou,andthankyouverymuch
</div>

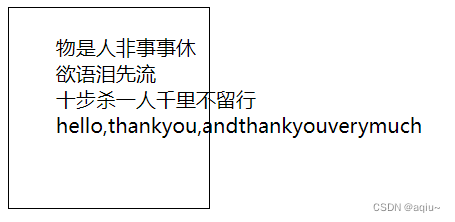
white-space: pre按原文显示(空格 缩进都会显示),皆超出部分不换行

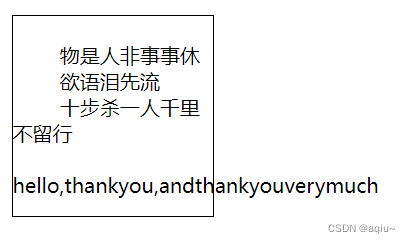
white-space: pre-wrap; 按原文显示的基础上,超出部分换行(英文仍不换行)

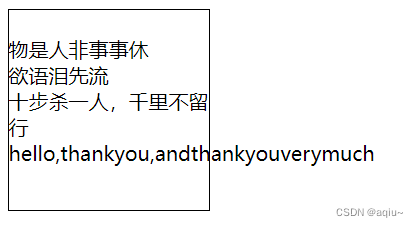
white-space: pre-line; pre-wrap基础上,取消始末的空格和缩进

white-space: nowrap;不换行

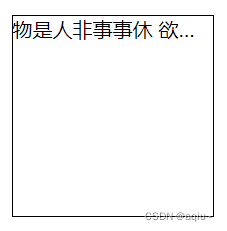
文本溢出
超出部分截掉并用省略号代替
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;

文本修饰
/* text-decoration: underline;
text-decoration-line: underline;
text-decoration-style: dashed;
text-decoration-color: rgb(0, 21, 255); */
/* 复合属性 */
text-decoration: underline dashed blue;

文本描边
-webkit-text-stroke: 1px salmon;

-webkit-text-stroke: 1px salmon; color: transparent;

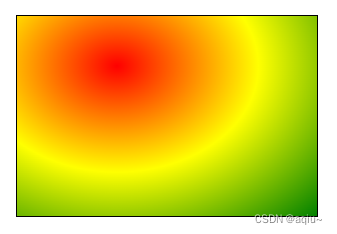
渐变
线性渐变
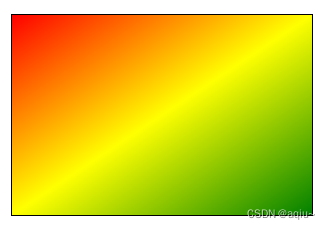
默认渐变是从上到下的
background-image: linear-gradient(red, yellow,green);

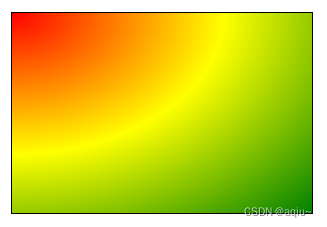
background-image: linear-gradient(to right bottom, red, yellow,green);
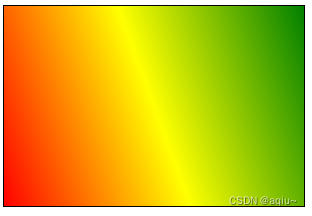
设置渐变方向

background-image: linear-gradient(70deg, red, yellow,green);
设置渐变角度

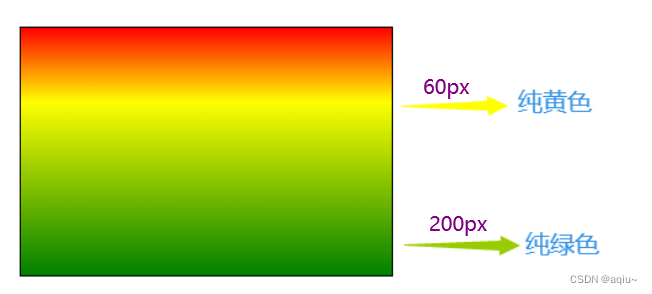
background-image: linear-gradient(red, yellow 60px,green 200px);
设置渐变位置

径向渐变
background-image: radial-gradient(red,yellow,green)
中心点为圆心,根据容器宽高的圆向外渐变

background-image: radial-gradient(at left top, red,yellow,green)
通过关键词调整圆心位置

background-image: radial-gradient(at 100px 50px, red,yellow,green)
通过坐标调整圆心位置

background-image: radial-gradient(circle, red,yellow,green)
通过关键字调整为正圆

background-image: radial-gradient(180px 180px, red,yellow,green)
设置内圆半径

background-image: radial-gradient(red 30px,yellow 150px,green)
调整渐变区域

重复渐变
需在线性渐变或径向渐变的基础上
在没有发生渐变的区域,重新进行渐变
background-image: repeating-linear-gradient(red,yellow,green 180px);
首先线性渐变设置了渐变结束位置在180px,再添加了repeating-
渐变应用
感觉一般都是用在按钮上,类似这种
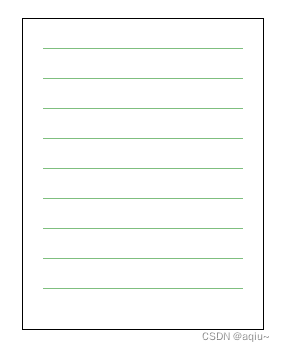
妙啊,还能这样用
div {height: 270px; width: 200px;border: 1px solid #000;margin: 100px auto;padding: 20px;background-image: repeating-linear-gradient(transparent,transparent 29px,green 30px);background-clip: content-box;
}

web字体
css2中我们通过font-family修改已安装的字体
默认字体是微软雅黑

引入字体文件(未安装)
@font-face {font-family: "Miao";src: url(./FZMWFont.ttf);
}
再直接用就行了
font-family: Miao;

如果我们用这种方法将字体文件放到服务器,在从服务器引用字体文件
而且字体文件一般都比较大,我这个就5.41MB!!
非常影响体验
定制字体就可以解决,只关注于需要使用改字体的文字,文件就会很小
制作方法:阿里iconfont网站 但是只能使用已有的字体
字体图标
- 相比图片更加清晰
- 灵活性高,更方便改变大小、颜色、风格等
- 兼容性号,IE也能支持
提供字体图标平台:阿里图标库
账号找不到了,图标库都没啦5555555
2D变换
位移
- 位移与相对定位很相似,都不脱离文档流,不会影响到其他元素
- 与相对定位区别:相对定位的百分比值是对应父元素的;位移的百分比值是对应当前元素的
- 浏览器针对位移有优化,相比相对定位,浏览器处理位移效率更高
- 位移对行内元素无效
- 位移配合定位,可以实现元素的水平垂直居中(样式如下)
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
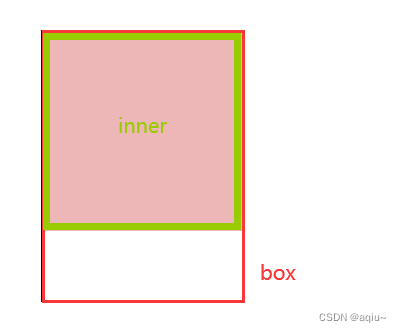
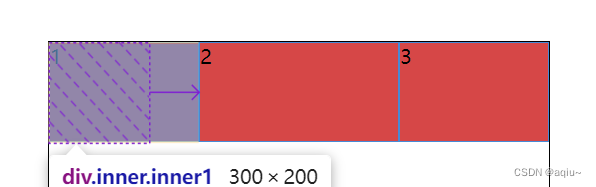
初始位置

inner添加样式transform: translate(50%,30px);
横向移动inner宽度的50%,纵向移动30px

缩放
是固定中心点进行缩放
可以写负值
transform: scale(0.6, 1.2);

旋转
是沿中心轴进行旋转
transform: rotate(20deg);和transform: rotateZ(20deg);效果一样
都是沿z轴旋转

扭曲
基本不会用,内容也会被扭曲
transform: skew(20deg,10deg);

多重变换
就是上面说的变换同时发生
要注意的是:变换的前后顺序会影响结果,因为位移和缩放会导致坐标系原点发生变化,而旋转会将坐标系方向改变
transform: translate(50%,10px) scale(0.5) rotate(30deg);

所以发生多重变换的时候,将旋转放到最后进行
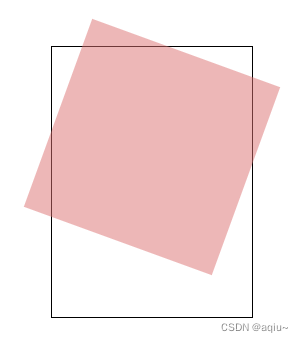
变换原点
默认原点是元素中心位置
变换原点对旋转和缩放有影响
transform-origin: left top; 通过关键词调整变换原点
旋转30度效果↓

transform-origin: 0% 100px; 通过像素值、百分比调整变换原点
旋转30度效果↓

3D变换
3D空间与景深
浏览器默认空间为2d的,所有要进行3D变换,首先要将其父元素开启3D空间
transform-style: flat; 默认为2D空间
transform-style: preserve-3d; 开启3D空间
transform: rotateX(30deg); 绕x轴旋转

但目前看着太抽象了,没有3D效果,所以需要开启景深(人眼据z=0平面的距离)
perspective: 500px; 在父元素上设置景深

搜嘎~ 透视!
透视点的位置
perspective-origin: 0px 136px; 在父元素上设置透视点位置

一般我们不会调整透视点
位移
transform: translateZ(0px); 默认

transform: translateZ(100px); 沿z轴位移
不能写百分比,因为他没有厚度

transform: translate3d(100px, 100px, 200px); 设置x,y,z轴的位移

旋转
transform: rotateX(45deg); 沿x轴旋转

也可以沿Y和Z轴旋转,就不举例了
transform: rotate3d(0,1,0,30deg); 只沿y轴旋转30度(没啥用)

缩放
transform: scaleZ(2);将厚度变为原来两倍
并没有变化, 但其实变化了景深(现景深 = 原景深 / scaleZ)

transform: scale3d(0.5,0.5,2);

多重变换
与2D同理
同样也可以调整原点位置
也可以进行多重变换,同样也会有坐标轴问题
背部可见性
将元素沿y轴旋转180度,默认可以透视到正面内容
transform: rotateY(180deg);

backface-visibility: hidden;设置背部不可见,即背面为透明像素

过渡
平滑过渡变换
display: none无法过渡(值为数值的属性支持过渡,包括颜色)
基本使用
例举一个过渡
注意: 过渡不要写在:hover下,因为不hover时就没有过渡了
.inner {height: 200px;width: 200px;background-color: #db7070;opacity: 0.5;/* 设置哪个属性需要过渡 */transition-property: height, width, background-color;/* 设置过渡时间 单位为s或ms*/transition-duration: 2s, 1s,1s;}.inner:hover {height: 270px;width: 270px;background-color: antiquewhite;}
效果

也可以直接transition-property: all;将所有能过渡的属性过渡(这个比较常用)
高级使用
transition-delay: 1s; 延迟过渡
延迟1s后再进行过渡

默认过渡效果是transition-timing-function: ease;平滑过渡
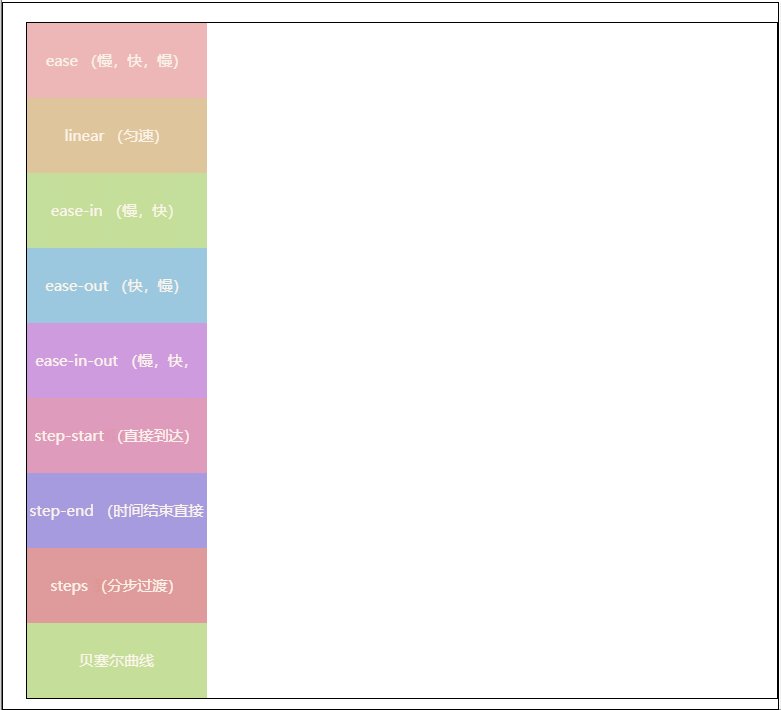
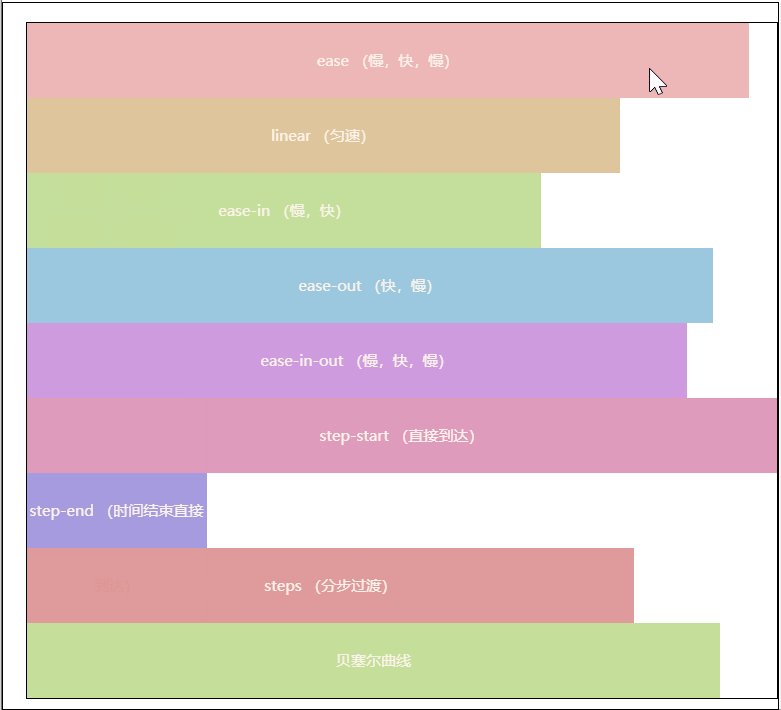
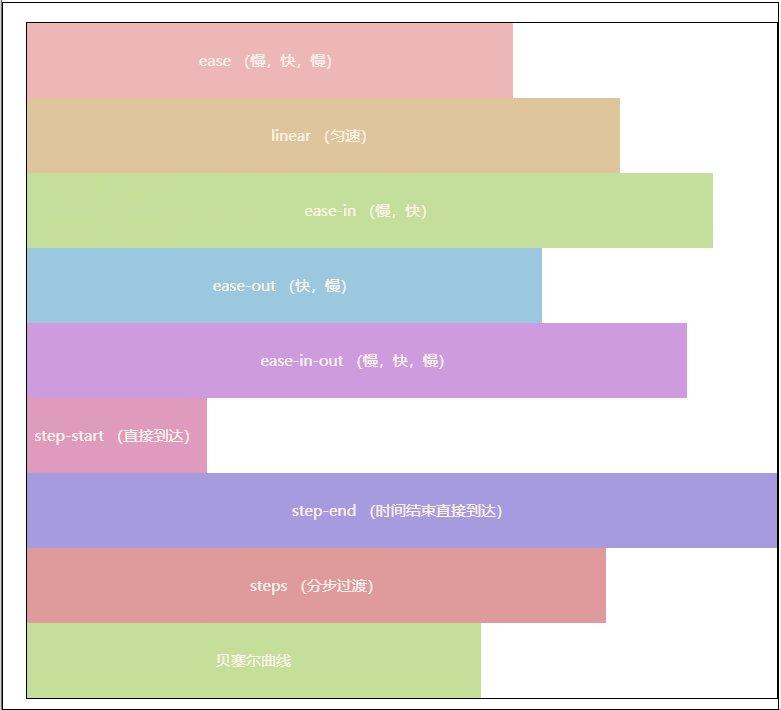
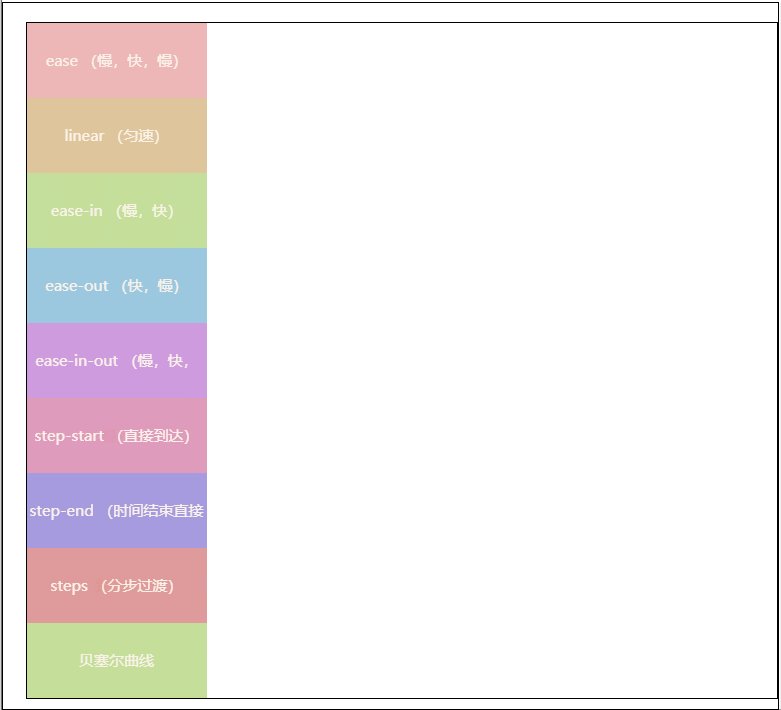
如下可以看到不同过渡效果

-
ease和ease-in-out虽然都是慢快慢,但起步速度和加速度的变化都不同,ease还是较平滑些的 -
其中steps分步过渡
transition-timing-function: steps(20,start);代表整个过渡分为20步去完成,第二个参数可不写,默认为start(和end区别只在第一步) -
贝塞尔曲线 时间-距离 曲线
直接在网站里调整曲线,coyp到代码中transition-timing-function: cubic-bezier(0,.38,.75,1.03);
复合属性
/* transition-timing-function: 过渡时间 过渡属性 延迟时间 过渡效果; */
transition-timing-function: 3s all 0.5s linear;
两个时间值,第一个为过渡时间,第二个为延迟时间,其他属性没有位置要求
动画
基本使用
首先需要创建一个动画
第一种创建动画方式
/* 定义动画(一组关键帧) */
@keyframes moveRight {/* 第一帧 */from {transform: translate(0);}/* 最后一帧 */to {transform: translate(500px);background-color: #3b69dd;}
}
在元素上应用并设置时间
.inner {/* 应用动画到元素 */animation-name: moveRight;/* 动画持续时间 */animation-duration: 3s;
}

会发现有个问题:开始动画时感觉前边是瞬移了一下
其实是因为浏览器性能不太行,导致前面失帧
解决办法是在设置里开启使用硬件加速模式 ,还可以将浏览器开启独显工作模式
还是不行那就加个延迟animation-delay: 0.2s
还有另一种创建动画方式
/* 定义动画-方式二 */
@keyframes moveLeft {/* 第一帧 */0% {transform: translate(500px);}/* 第二帧 */100% {transform: translate(0);background-color: #3b69dd;}
}
其他属性
-
animation-timing-function: linear;动画效果 (与过渡同理) -
animation-iteration-count: 3;动画循环次数 (循环播放3次)
infinite为无限循环 -
animation-direction: normal;动画播放顺序 (默认 0%→100%)
reverse逆顺序播放 (100%→0%)
alternate反复播放 (需要设置循环次数 0%→100%→0%→…)
alternate-reverse逆顺序反复播放(需要设置循环次数 100%→0%→100%→…) -
animation-fill-mode: backwards;动画结束状态 (默认回到第一帧)
forwards;(最后一帧状态) -
animation-play-state: paused;暂停动画
复合属性
animation: name duration timing-function delay iteration-count direction fill-mode;
暂停动画一般不使用复合属性
动画与过渡的区别
动画不需要触发条件,页面刷新后自动触发;过渡需要有一个触发条件
动画可以精细调整整个过程中某一帧的状态;过渡只关注始末状态
多列布局
.box {width: 1000px; border: 1px solid #000;margin: 100px auto;
}
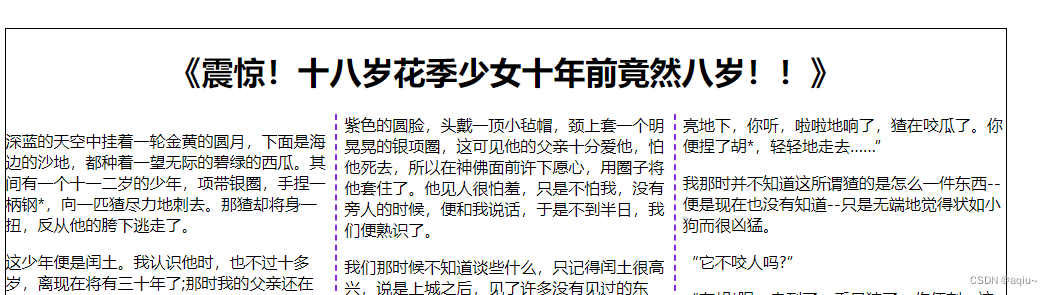
一篇文章默认效果为

如需想多列显示
直接在容器中添加属性column-count: 3; 直接就能分为三列

也可以用column-width: 250px;方式分列,结果同上
会根据给的宽度计算列数,注意:需要减掉列间空隙为一个字宽度
复合属性 columns: 3 450px; 指定列数为3 宽度为450
会算出一个最小的列数使用

column-gap: 40px; 设置列间距

column-rule: 2px dashed blueviolet; 设置列边框复合属性(类似盒边框)

如果想让标题在整个文章居中
column-span: all; 横跨所有列
h1 {column-span: all;text-align: center;
}

想添加图片了怎么办
<img>标签添加图片到指定位置
给图片添加样式width: 100%; ok

伸缩盒模型
又称“弹性盒子”
除了部分IE不支持,其他浏览器均已全部支持
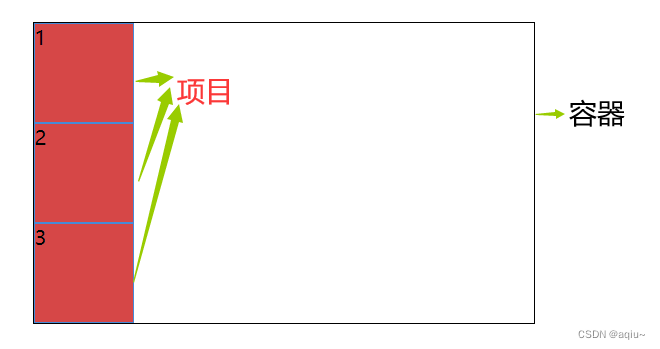
容器与项目
<div class="box"><div class="inner">1</div><div class="inner">2</div><div class="inner">3</div>
</div>
.box {width: 1000px; height: 600px;border: 1px solid #000;margin: 100px auto;
}
.inner {height: 200px;width: 200px;background-color: #d64747;border: 3px solid #478ad6;box-sizing: border-box;
}

在容器里添加 display: flex; 就会将该元素变为伸缩容器,其内部子元素变为了伸缩项目(孙子、重孙子…并不是伸缩项目)

与浮动相比优势是,项目并没有脱离文档流
display: inline-flex;代表将容器变为了伸缩容器,又变为了行内块
(很少用,因为回车会变为空格,块间会有缝隙)
伸缩项目都会直接块状化
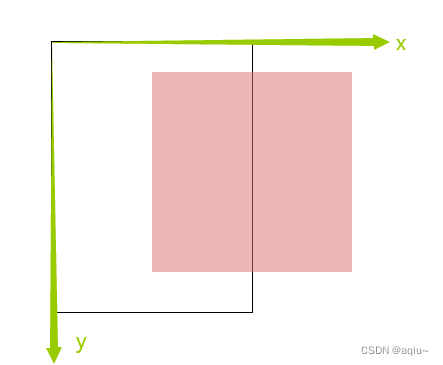
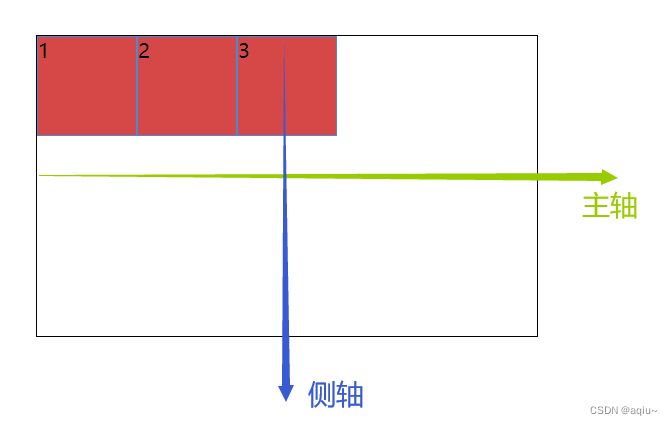
主轴方向
不用过于关注轴的起始原点,只需关注方向
可以理解为容器水平方向自左向右有无数条主轴,垂直方向自上向下有无数条侧轴
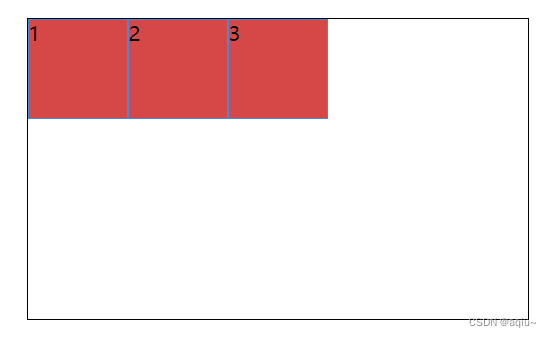
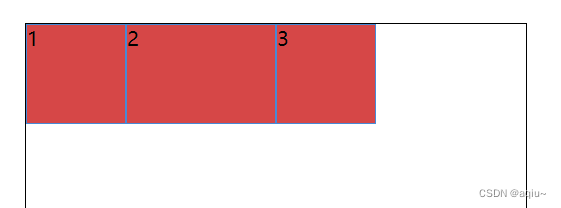
默认情况主轴方向↓

一些属性可以将主轴方向进行更改,而侧轴也会随之变化
-
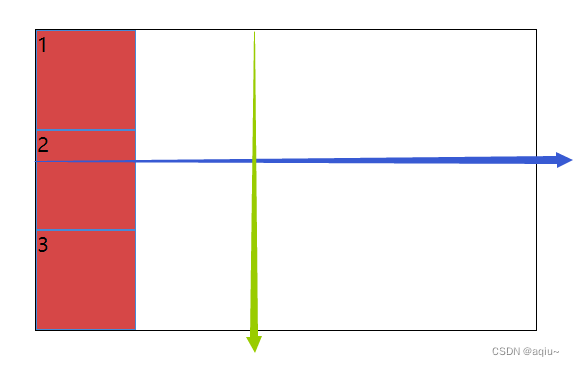
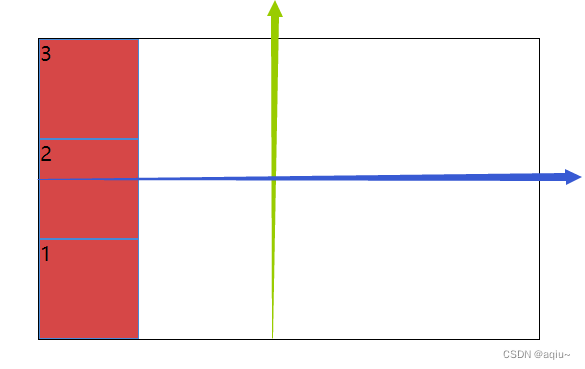
flex-direction: row;默认,自左向右 -
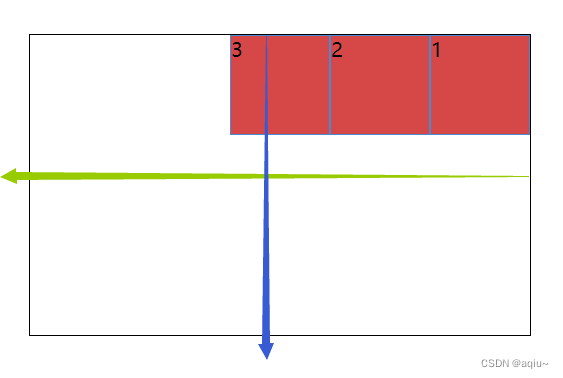
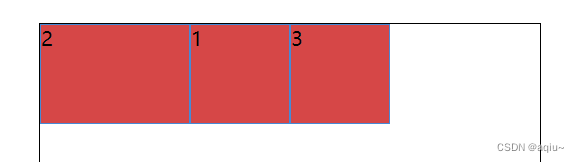
flex-direction: row-reverse;自右向左

-
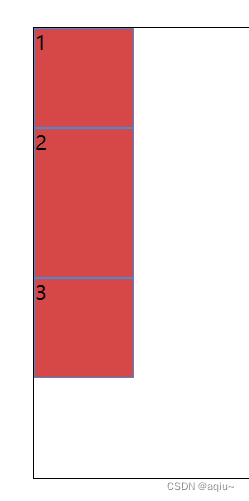
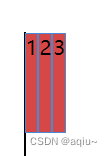
flex-direction: column;自上到下

-
flex-direction: column-reserve;自下到上

主轴换行方式
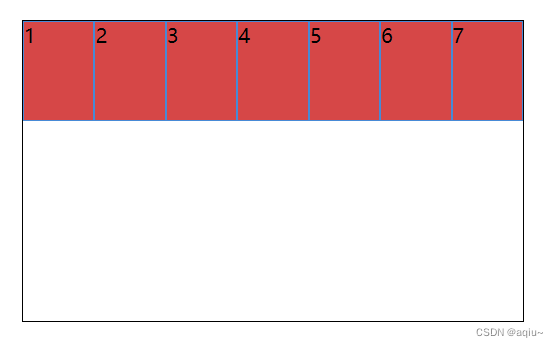
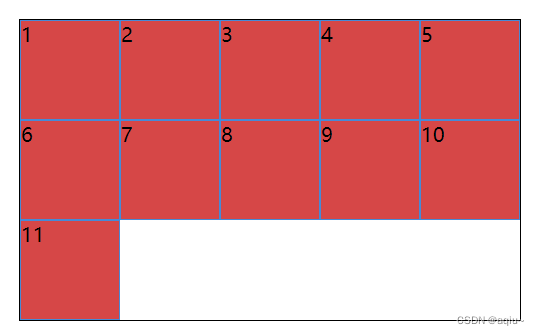
伸缩容器中添加多个项目,可以发现不会自动换行,只会压缩项目的宽度进行排列

-
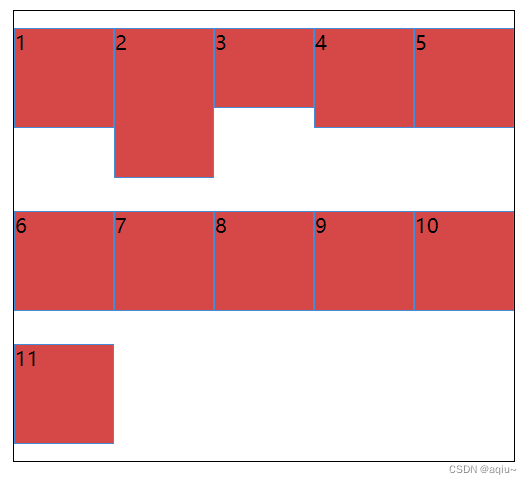
flex-wrap: nowrap;默认,不自动换行 -
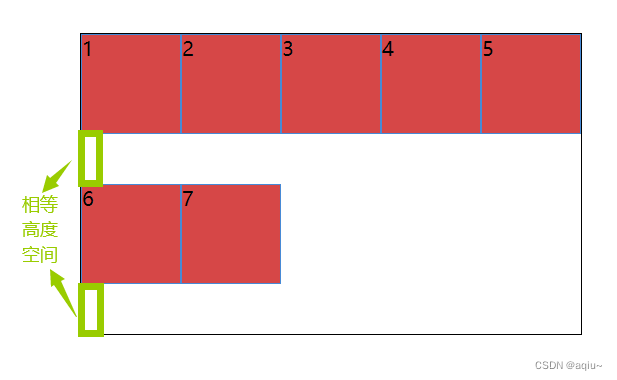
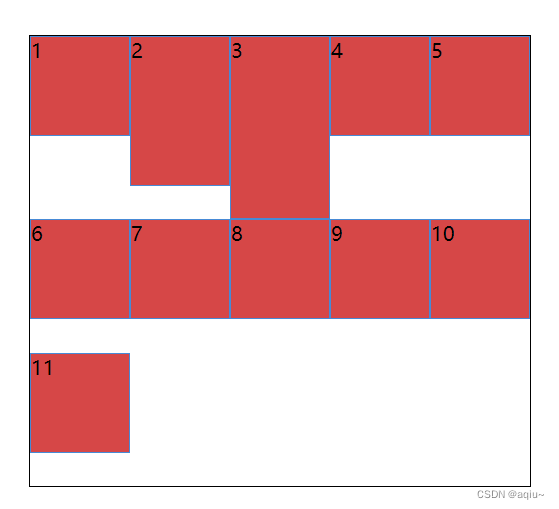
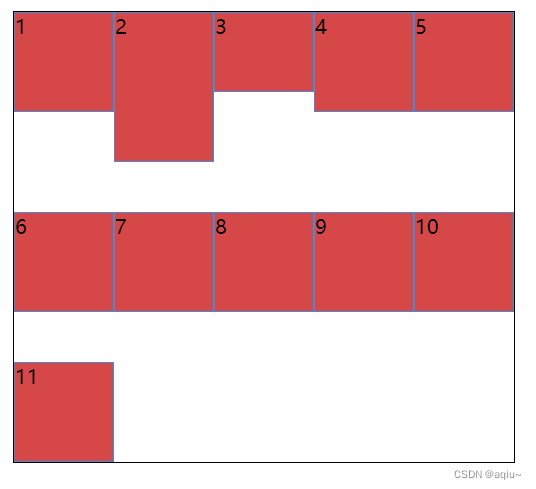
flex-wrap: wrap;自动换行
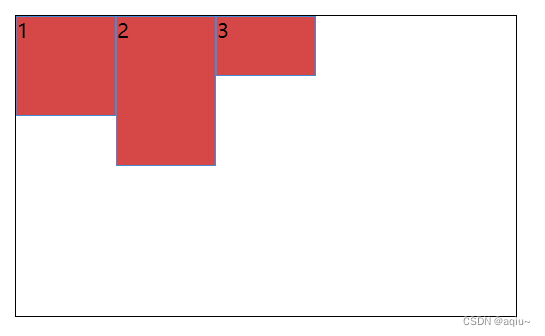
注意: 会自动在纵轴进行铺张浪费式排列

但11号项目出现后↓

-
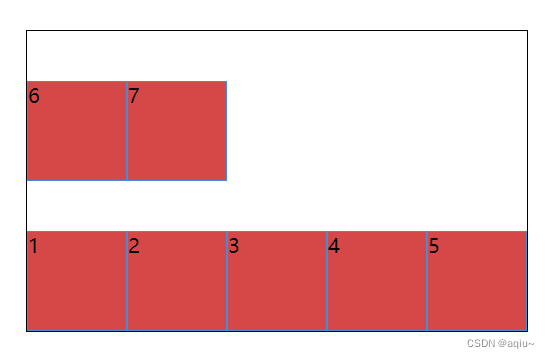
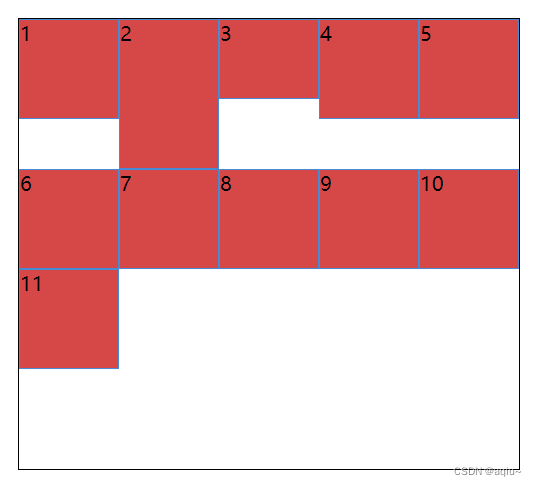
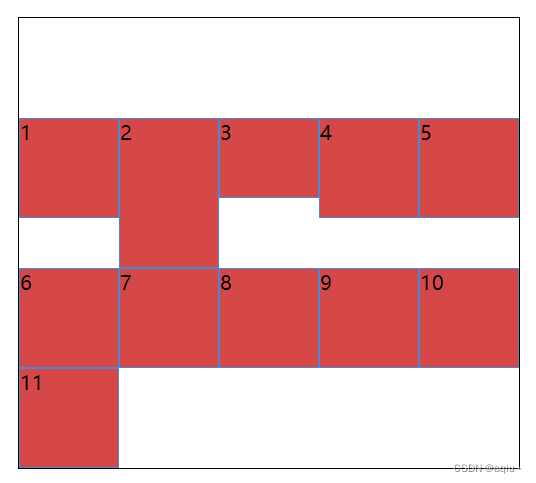
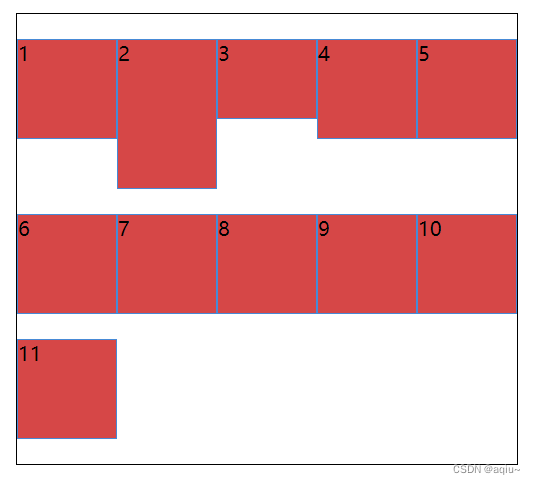
flex-wrap: wrap-reserve;自动换行,并向上换行
注意: 主轴侧轴方向并没有变

flex-flow 方向-换行复合属性
并不常用,语义不清晰
flex-flow: row wrap;
主轴对齐方式
-
justify-content: flex-start;默认,靠主轴其实位置对齐

-
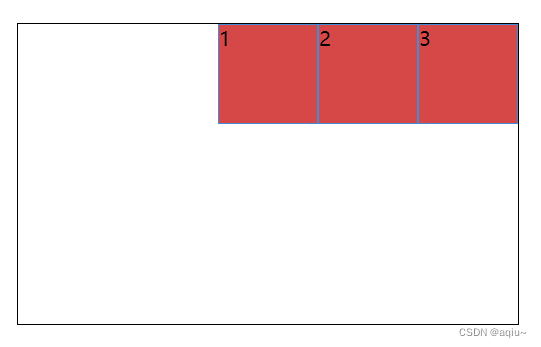
justify-content: flex-end;靠主轴结束位置对齐
注意: 和flex-direction: row-reverse;效果并不一样

-
justify-content: center;中间对齐

-
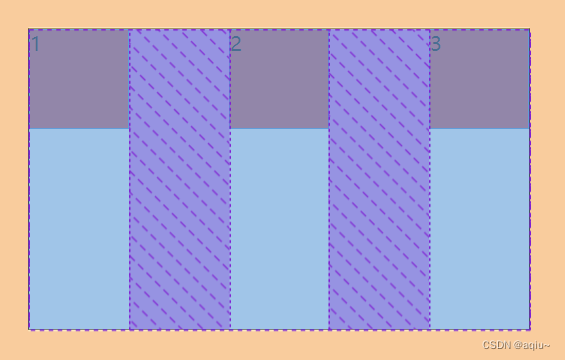
justify-content: space-between;项目均匀分布在一行,左右边距为0

-
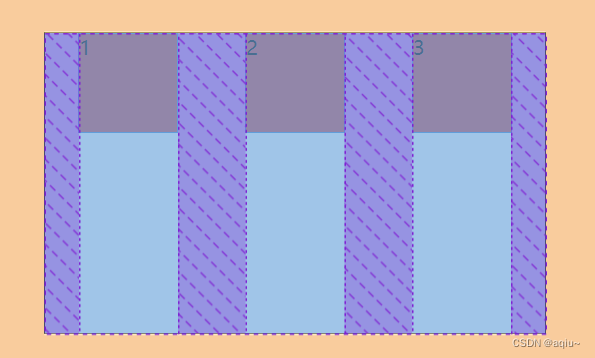
justify-content: space-around;项目均匀分布在一行中,边距是项目间距的二倍(类似项目加了左右margin)

-
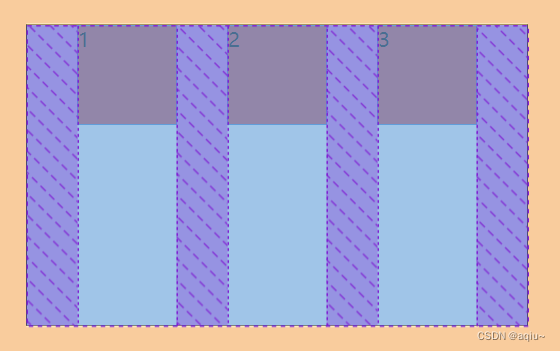
justify-content: space-evenly;真·均匀分布在一行中

侧轴对齐方式
单行
-
align-items: flex-start;不是默认值,侧轴起始位置对齐

-
align-items: flex-end;侧轴结束位置对齐

-
align-items: center;侧轴居中位置对齐

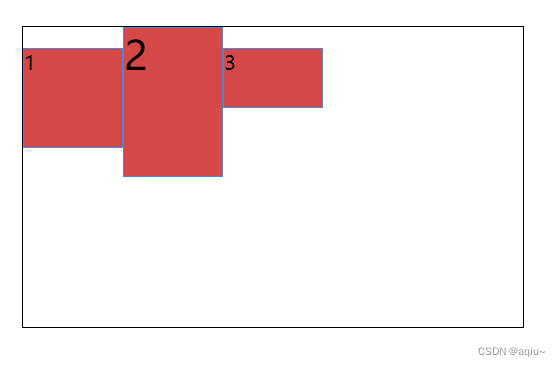
-
align-items: baseline;基线对齐
项目中文字大小不同时有效果

-
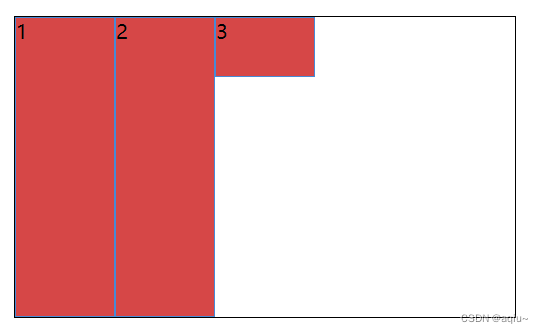
align-items: stretch;默认值,没有高度的项目,拉伸为容器高度100%
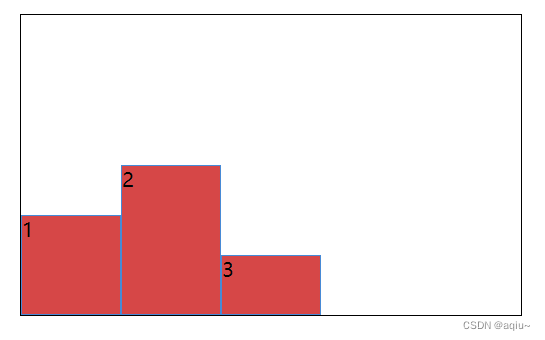
项目1、项目2没有给高度

多行
align-content: stretch;默认,以最高项目为整行高度,没设高度的项目占满行高
项目3没给高夫
align-content: flex-start;

align-content: flex-end;

align-content: space-around;

align-content: space-between;

align-content: space-evenly;

元素水平垂直居中
小练习,让元素在容器中垂直水平居中(弹性布局)
- 方案一
/* 容器中 */
justify-content: center;
align-items: center;
- 方案二
/* 项目中 */
margin: auto;
- 除了弹性布局
/*容器中*/
position: relative;/* 子元素中 */
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
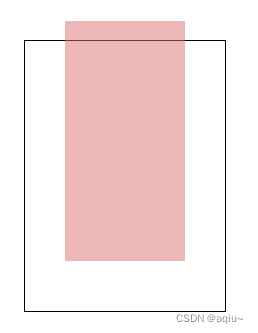
基准长度
初始样式

flex-basis: 300px;设置主轴方向长度
浏览器会根据这个值计算主轴上是否有多余空间,默认为auto,即项目本身的宽或高

注意: 并不是宽度变为300px,而是主轴方向的长度变为300px
将主轴变为纵向后

伸缩性
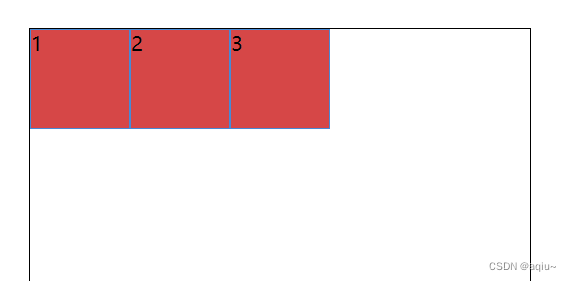
默认样式

伸
flex-grow: 1;写在项目中,刮分容器剩余宽度,权重为1,默认为0

缩
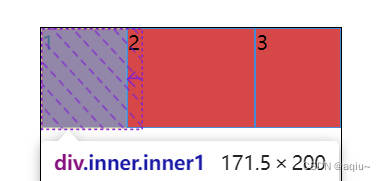
将容器宽度调小,看下效果

项目被压缩了,压缩宽度按原宽度比例计算
flex-shrink: 1;压缩比例,默认值为1
压缩计算方式(项目宽度分别为200、300、200,容器宽度为600):
项目1=> 200 - (200*1) / (200*1 + 300*1 + 200*1) * (200+300+200-600)
项目2=> 300 - (300*1) / (200*1 + 300*1 + 200*1) * (200+300+200-600)
压缩的极限为项目内容能呈现

flex复合属性
将flex-grow拉伸、flex-shrink压缩、flex-basis基准长度 复合在一起
flex: 1 1 100px;拉伸1 压缩1 基准长度100pxflex: auto;拉伸1 压缩1 基准长度auto 简写形式flex: 1;拉伸1 压缩1 基准长度为0 简写形式flex: none;拉伸0 伸缩0 基准长度auto 简写形式flex: 0 auto;拉伸0 压缩1 基准长度auto 简写形式
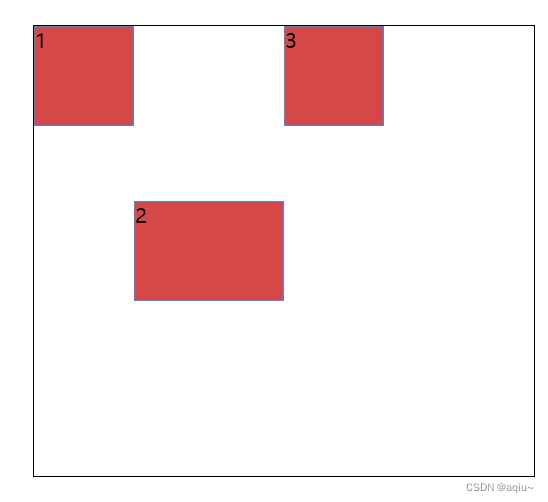
排序与单独对齐
order: -1;排序顺序,越小越靠前, 默认为0
给项目2添加

但是代码的顺序并没有变化

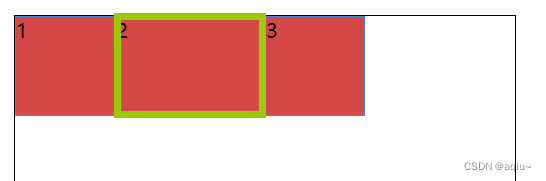
align-self: center;调整某一项目在侧轴上的对齐
给项目2添加

响应式布局-媒体查询
响应式布局:同一个网页,在不同分辨率的设备上,显示的样式是不同的
而想实现这种样式,就需要能获取到当前设备的分辨率,据需要媒体查询
媒体查询文档
并没有提高优先级,所以需要在最后位置写这个样式
查询媒体类型
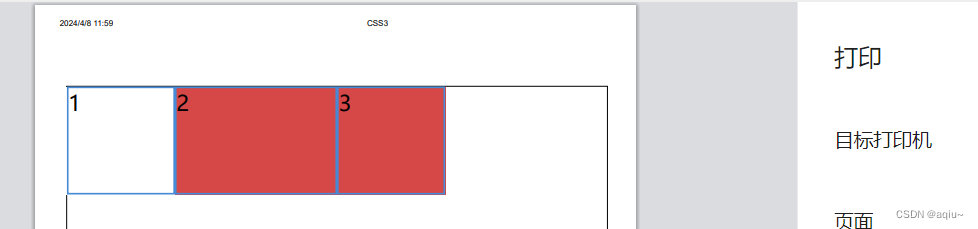
/*设备为打印机时样式*/
@media print {.inner1 {background-color: #fff;}
}

- all: 适用于所有设备。
- print: 主要用于打印机和打印预览模式。
- screen: 主要用于电脑屏幕、平板、智能手机等。
- speech: 适用于基于语音识别的设备。
查询媒体特性
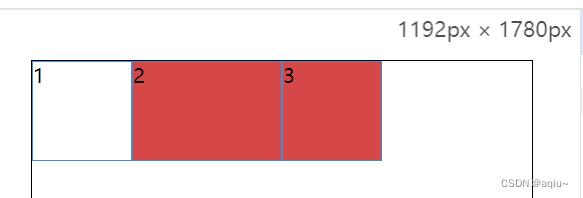
/* 视口宽度不大于1200px时 */
@media (width: 1200px) {.inner1 {background-color: #fff;}
}

- width、height: 视口宽高,可以组合min和max
- orientation: 设备方向
portrait(竖屏)landscape(横屏) - device-width: 设备屏幕宽 (分辨率 / 缩放),可以组合min和max
运算符
@media (max-width:1200px) and (min-width: 1600px){}且运算符@media (max-width:1200px) , (min-width: 1600px){}
@media (max-width:1200px) or (min-width: 1600px){}
或运算符@media not (max-width:1200px)否定运算符@media only (max-width:1200px)肯定运算符(处理ie兼容性问题)
ie遇到处理不了的属性就会直接忽略,就会导致条件判断不全,非正确条件下进行样式渲染了,加上only后ie看到only就懵了,直接将整个媒体查询样式忽略掉了
响应式布局-常用阈值
不一定全部适用
/* 超小屏幕 */
@media screen and (max-width:768px){}
/* 中等屏幕 */
@media screen and (min-width: 768px) and (max-width: 992px) {}
/* 大屏幕 */
@media screen and (min-width: 992px) and (max-width: 1200px){}
/* 超大屏幕 */
@media screen and (min-width: 1200px) {}
正常开发中,会将这个不同屏幕大小的样式分别放到不同的css文件中,再进行引入
还有一种方式,将媒体查询条件放到引入标签上,不写在css文件中
<link rel="stylesheet" media="screen and (min-width: 1200px)" herf="./css/huge.css">
BFC 块级格式上下文
可以理解成元素的一个“特异功能”
默认情况下处于关闭状态,而元素满足某些条件后,该“特异功能”被激活
所谓激活“特异功能”,专业术语为:该元素创建/开启了BFC
开启BFC能解决什么问题:
- 元素开启了BFC后,其子元素不会在产生margin塌陷问题(子元素的margin会被其父元素剥夺)
- 元素开启了BFC后,自己不会被其他浮动元素所覆盖
- 元素开启了BFC后,就算其子元素浮动,元素自身高度不会塌陷
如何开启BFC(哪些元素会开启BFC):
- 根元素(html)
- 浮动元素 √
- 绝对定位、固定定位元素 √
- 行内块元素 √
- 表格单元格:table、thead、tbody、tfoot、th、td、tr、caption
- overflow的值不为visible的块元素
- 伸缩项目
- 多列容器
- column-span为all的元素(即使该元素没有包裹在多列容器中)
- display的值,设置为flow-root
有些试验并没有用,有用的√标记
完结~