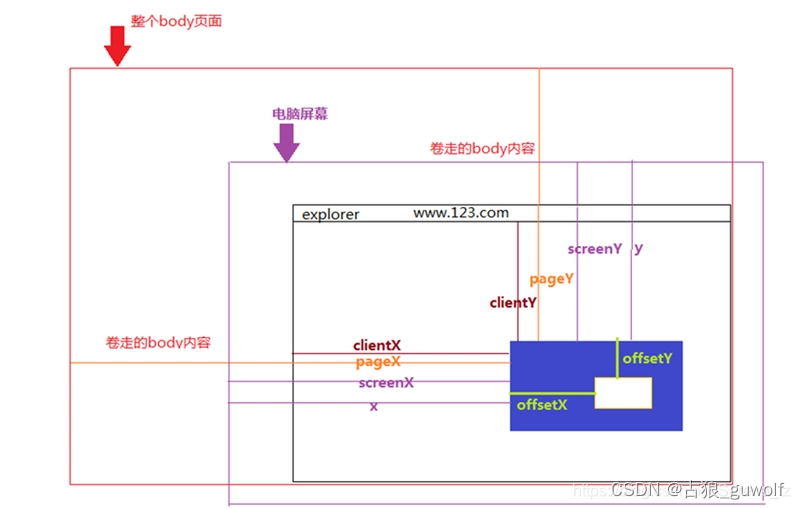
一个Web网页从内到外的顺序是:
元素div,ul,table... → 页面body → 浏览器window → 屏幕screen
| 分类 | 详情 |
| 屏幕screen | srceen.width - 屏幕的宽度 screen.height - 屏幕的高度(屏幕未缩放时,表示屏幕分辨率) screen.availLeft - 屏幕可用区域左边距离屏幕左边的距离 screen.availTop - 屏幕可用区域上边距离屏幕上边的距离 screen.availWidth - 屏幕可利用的宽度(screen.width - 任务栏高度<如果有>) screen.availHeight -屏幕可利用的高度(screen.height - 任务栏高度<如果有>) |
| 浏览器窗口window | window.screenLeft - 浏览器左边距离屏幕左边的距离 window.screenTop - 浏览器上边距离屏幕上边的距离 window.screenX - 同window.screenLeft,Firefox仅支持这种 window.screenY - 同window.screenTop,Firefox仅支持这种 window.outerWidth - 浏览器窗口的宽度 window.outerHeight - 浏览器窗口的高度 window.innerWidth - 浏览器窗口的内部宽度(页面可用宽度),含垂直滚动条宽度(window.outerWidth -工具栏宽度) window.innerHeight - 浏览器窗口的内部高度(页面可用高度),含水平滚动条高度(window.outerHeight -工具栏宽度) window.pageXOffset - 返回文档/页面水平方向已滚动的距离 window.pageYOffset - 返回文档/页面垂直方向已滚动的距离 window.scrollX - 同window.pageXOffset window.scrollY - 同window.pageYOffset |
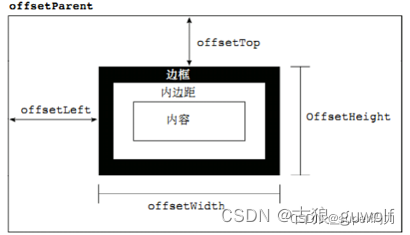
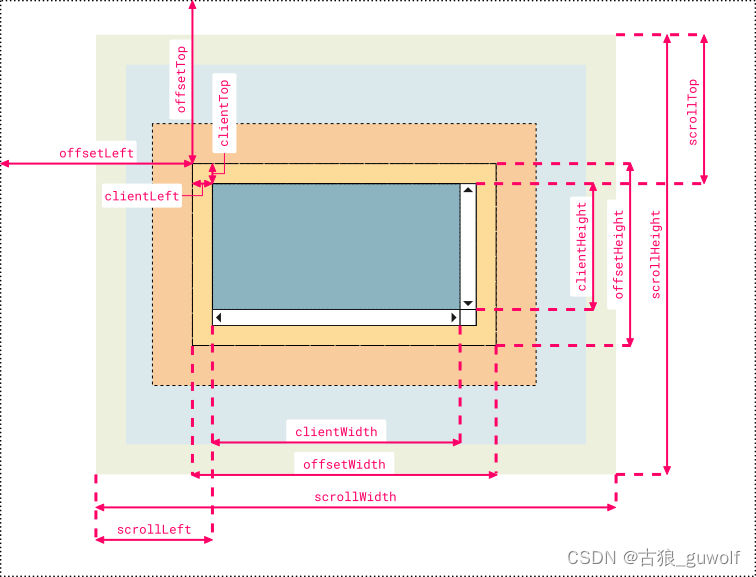
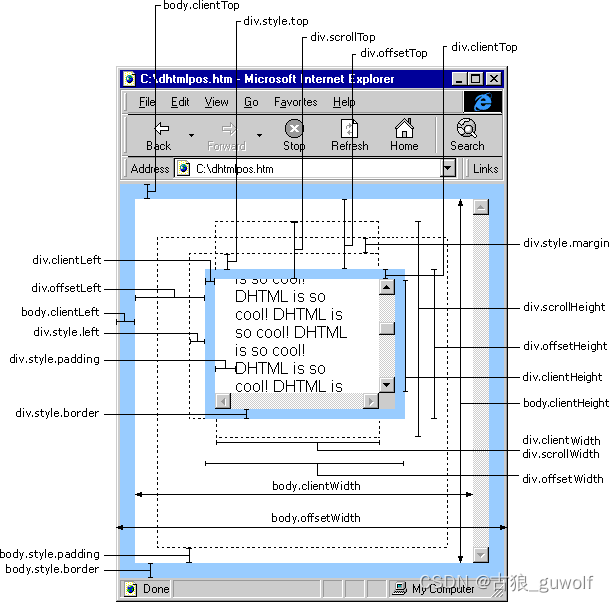
| 页面body和元素 | offsetParent - 返回该元素带有定位的父级元素,如果父级元素没有定位,则返回body offsetLeft - 元素相对于其 offsetParent 的左边界的距离(包括外边距,不包括边框、内边距) offsetTop - 元素相对于其 offsetParent 的上边界的距离(包括外边距,不包括边框、内边距) offsetWidth - 返回元素包括内边距、边框、内容区的宽度,不包括外边距、滚动条 offsetHeight - 返回元素包括内边距、边框、内容区的高度,但不包括外边距、滚动条
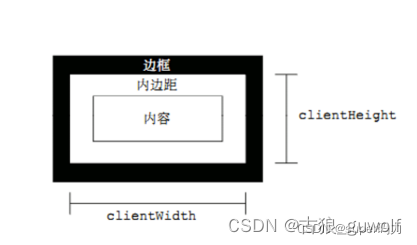
clientLeft - 返回元素的左边框的宽度 clientTop - 返回元素的上边框的宽度 clientWidth - 返回元素包含内边距、内容区的宽度 clientHeight - 返回元素包含内边距、内容区的高度
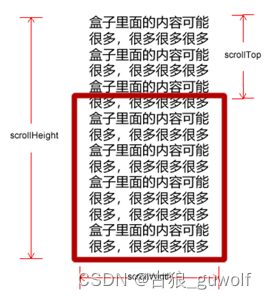
document.body.scrollLeft - 被隐藏在内容区域左方的距离。设置该值可以改变元素的滚动位置 document.body.scrollTop - 被隐藏在内容区域上方的像距离。设置该值可以改变元素的滚动位置 document.body.scrollWidth - 返回元素整体的宽度,包括由于overflow溢出而在屏幕上不可见的内容(包含内边距,不包含外边距、边框) document.body.scrollHeight - 返回元素整体的高度,包括由于overflow溢出而在屏幕上不可见的内容(包含内边距,不包含外边距、边框)
|
| 事件 | e.screenX和e.screenY - 鼠标相对于用户显示器屏幕左上角的X,Y坐标。 e.clientX和e.clientY - 鼠标相对于浏览器窗口可视区域的坐标(窗口坐标),可视区域不包括工具栏和滚动条(event.x,event.y) e.pageX和e.pageY - 类似于event.clientX、event.clientY,但它们使用的是文档坐标而非窗口坐标。这2个属性不是标准属性,但得到了广泛支持。IE事件中没有这2个属性。 e.offsetX和e.offsetY - 鼠标相对于事件源元素(srcElement)的坐标,只有IE事件有这2个属性,标准事件没有对应的属性
|



参考文章
clientX、offsetX、screenX、pageX的区别-CSDN博客
clientTop、offsetTop和scrollTop的区分 - 不肯融化的冰 - 博客园 (cnblogs.com)