目录
一、使用组件
二、登录功能
2.1 步骤
2.2 首先找到网页权限 复制demo 代码 这里我们需要修改两个参数
三、前端代码
3.1 api 里weiXinApi.ts
3.2 api里的 index.ts
3.3 pinia.ts
3.4 My.vue
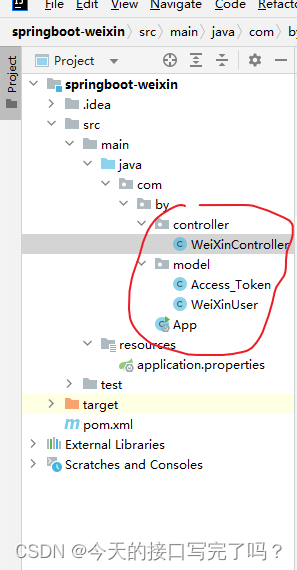
四、后端代码
4.1 WeiXinController
4.2 Access_Token.Java
4.3 WeiXinUser.java
五、效果图
5.1 登录之前效果图
5.2 登录之后效果图
六、源代码参考
6.1 前端源代码参考
6.2 后端源代码参考
一、使用组件
vant4:https://vant-contrib.gitee.io/vant/#/zh-CN
二、登录功能
2.1 步骤

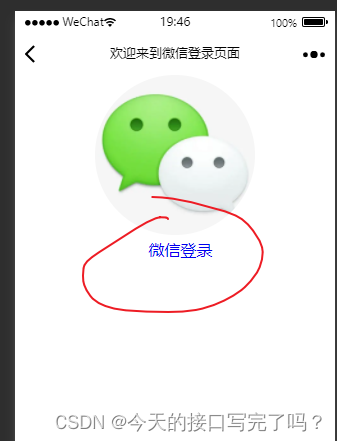
想要点击微信登录四个字 跳转到登录页面

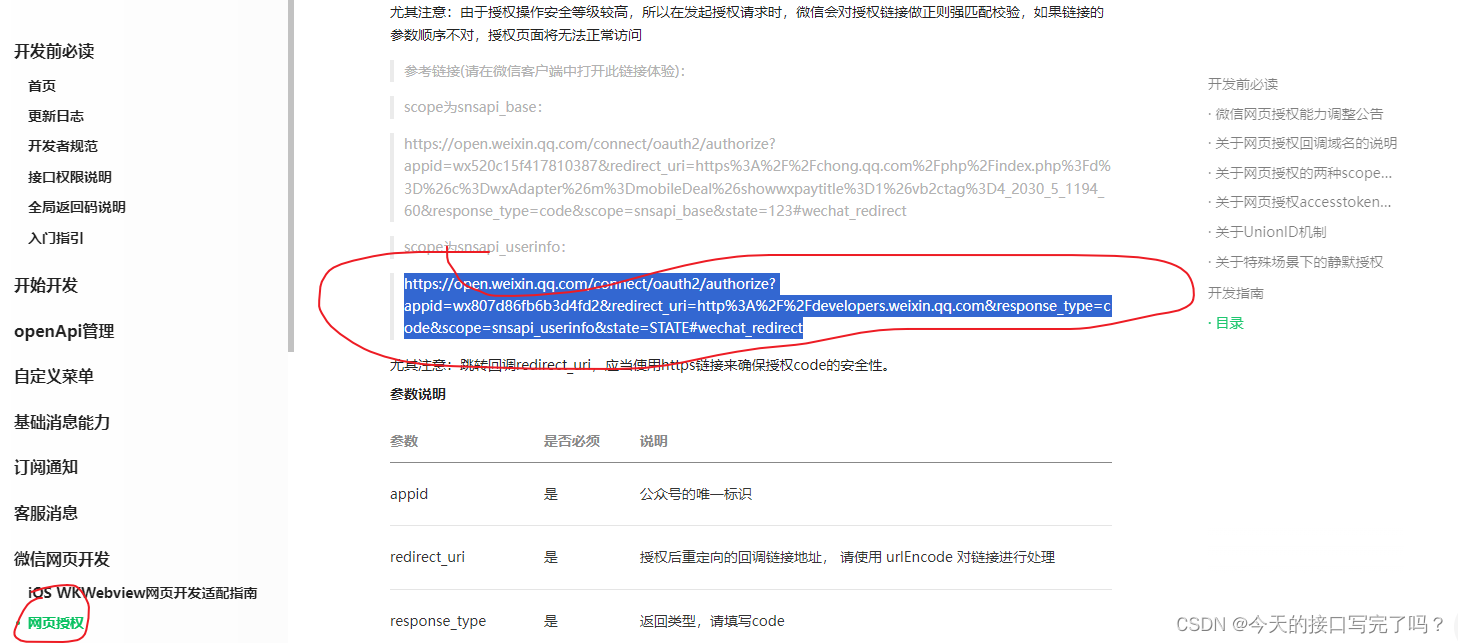
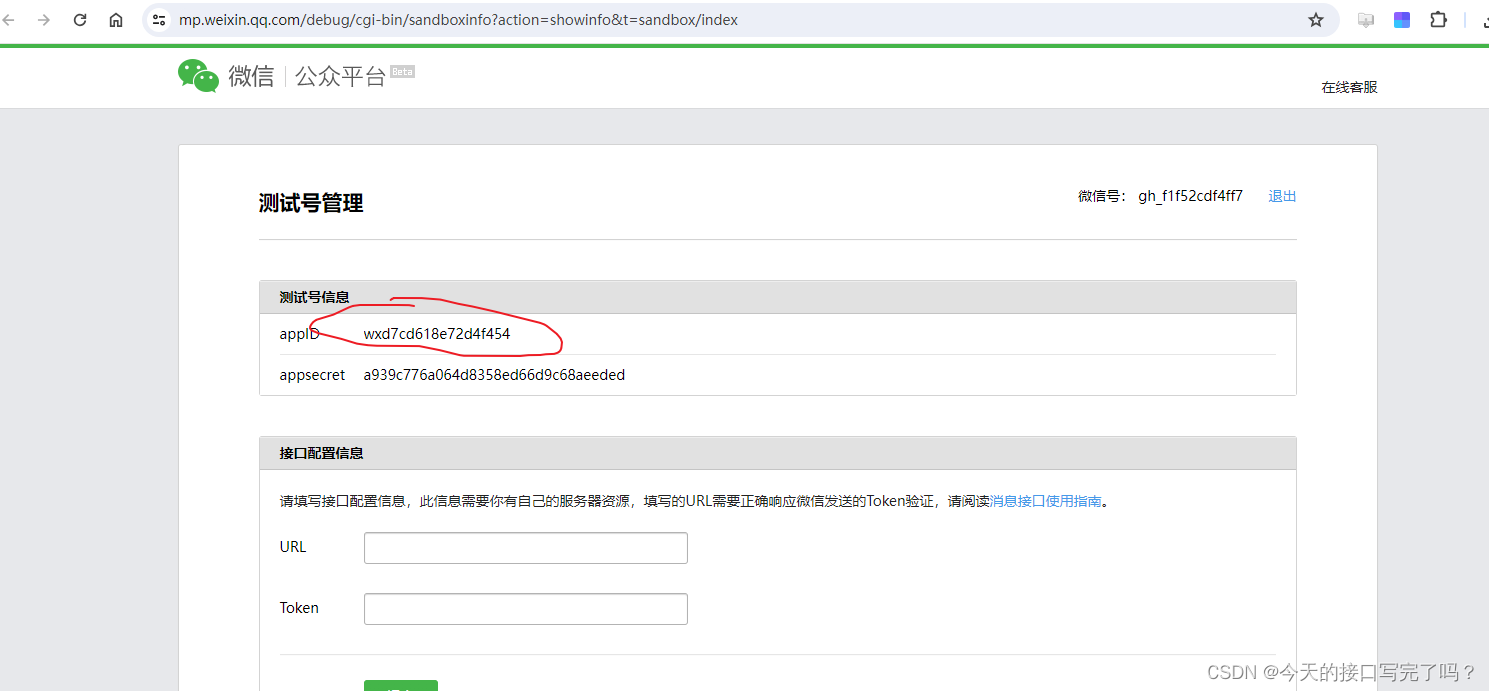
2.2 首先找到网页权限 复制demo 代码 这里我们需要修改两个参数
applid(唯一id)和redirect_uri(授权后重定向的回调链接地址, 请使用 urlEncode 对链接进行处理)

其中applid 注册的时候已经给我们了
 比如说我们点击微信登录想要跳转到 http:h5.a.com/my 就可以用下面的编码工具进行编码,然后放到最初的demo链接里。UrlEncode - 在线URL网址编码、解码在线URL网址编码、解码
比如说我们点击微信登录想要跳转到 http:h5.a.com/my 就可以用下面的编码工具进行编码,然后放到最初的demo链接里。UrlEncode - 在线URL网址编码、解码在线URL网址编码、解码![]() https://www.qianbo.com.cn/Tool/Url-Encode.html
https://www.qianbo.com.cn/Tool/Url-Encode.html

点击 微信登录

- 注意: 前端端口 最好设置为 80 否则很可能提示 redirect_uri参数错误!!!
三、前端代码

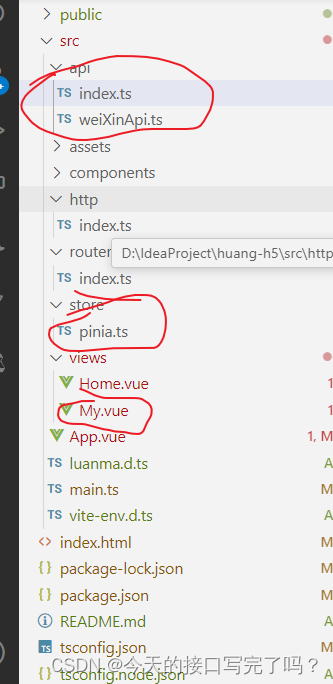
3.1 api 里weiXinApi.ts
import http from "@/http/index";
export default {getAccessToken: {name: "获取token",url: "/api/weixin/access_token",call: async function name(params: any = {}) {return await http.get(this.url, params);},},};
3.2 api里的 index.ts
import weiXinApi from "./weiXinApi";export {weiXinApi,};
3.3 pinia.ts
import { createPinia, defineStore } from "pinia";
import piniaPluginPersistedstate from "pinia-plugin-persistedstate";const pinia = createPinia();
pinia.use(piniaPluginPersistedstate);
export default pinia;const h5Store = defineStore("h5Store", {state: () => {return {//定义变量name: "微信登录",nickname:"",headimgurl:"https://img2.baidu.com/it/u=2092827811,169092614&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500",openid:"",token: "",};},persist: {// 在这里进行自定义配置key: "h5Store",storage: localStorage, //将数据持久化到本地浏览器中},
});
export { h5Store };
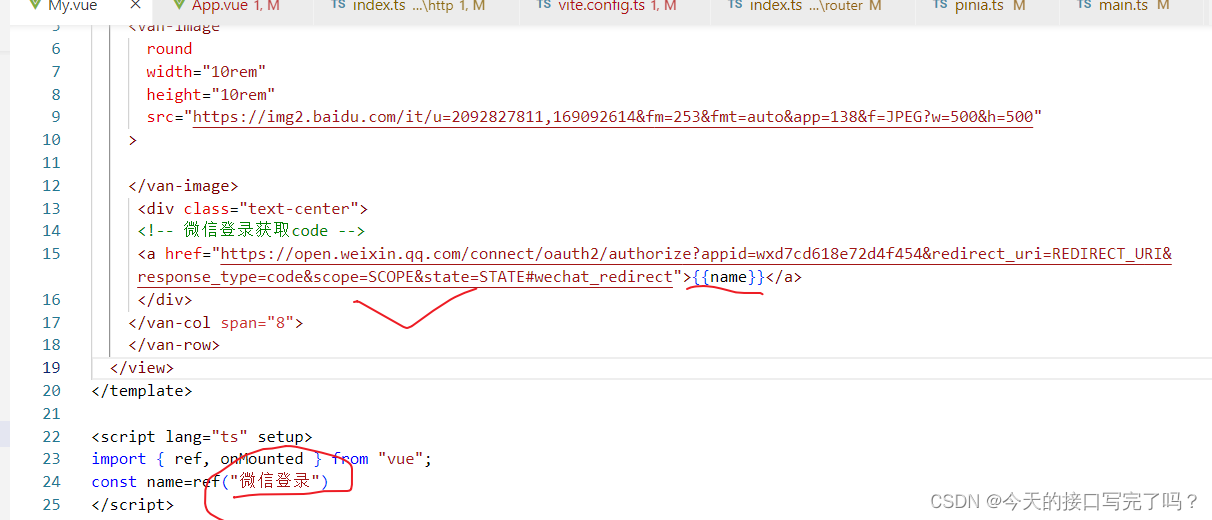
3.4 My.vue
<template><view class="image-container"><van-row><van-col span="8"><van-imageroundwidth="10rem"height="10rem":src="h5_store.headimgurl"></van-image><div class="text-center"><!-- 1.微信登录获取code --><a href="https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxd7cd618e72d4f454&redirect_uri=http%3A%2F%2Fh5.a.com%2Fmy&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect">{{h5_store.name}}</a></div></van-col span="8"></van-row></view>
</template><script lang="ts" setup>
import { ref, onMounted } from "vue";
import {useRoute} from "vue-router"
import {weiXinApi} from "@/api/index"
// 导入pinia
import { h5Store } from "@/store/pinia";
const h5_store=h5Store();
const route=useRoute();
onMounted(() => {// 第一步:获取code const {code ,state} = route.query;console.log(code);//091qixFa1lNlgH0dPlHa1XBkP43qixFsif(code!=undefined){weiXinApi.getAccessToken.call({code:code}).then((res:any)=>{// 登录成功获取用户的信息后 将头像和openid保存到store中console.log(res);h5_store.name=res.data.nickname;h5_store.headimgurl=res.data.headimgurl;h5_store.openid=res.data.openid;})}
});
</script>
<style lang="css" scoped>
/* 在wxss文件中 */
.image-container {position: relative;left: 25%; /* 水平居中 */align-items: center; /* 垂直居中,如果需要 */width: 100%; /* 或者设定一个固定的宽度以适应屏幕 */height: auto; /* 根据实际情况调整高度 */background-color:cyan
}
.text-center {position: relative; /* 开启相对定位 */left: 50%;display: inline-block; /* 可能需要这个来确保文本块可以在一行内显示 */
}
</style>
四、后端代码

4.1 WeiXinController
package com.by.controller;import cn.hutool.core.util.StrUtil;
import cn.hutool.http.HttpUtil;
import cn.hutool.json.JSONUtil;
import com.by.model.Access_Token;
import com.by.model.WeiXinUser;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;@RestController
@RequestMapping("/api/weixin")
public class WeiXinController {/*** 微信公众号注册后的appid和appsecret*/private String appID = "wxd7cd618e72d4f454";private String appsecret = "a939c776a064d8358ed66d9c68aeeded";@GetMapping("/access_token")public WeiXinUser getAccessToken(String code) {/*** 2. 通过code换取网页授权access_token*/String url = StrUtil.format("https://api.weixin.qq.com/sns/oauth2/access_token?appid={}&secret={}&code={}&grant_type=authorization_code",appID,appsecret,code);String body = HttpUtil.get(url);Access_Token access_token = JSONUtil.toBean(body, Access_Token.class);/*** 4. 获取用户信息*/url= StrUtil.format("https://api.weixin.qq.com/sns/userinfo?access_token={}&openid={}&lang=zh_CN",access_token.getAccess_token(),access_token.getOpenid());body= HttpUtil.get(url);WeiXinUser wanted_user = JSONUtil.toBean(body, WeiXinUser.class);return wanted_user;}
}
4.2 Access_Token.Java
package com.by.model;import lombok.AllArgsConstructor;
import lombok.Builder;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@AllArgsConstructor
@NoArgsConstructor
@Builder
public class Access_Token {/*** 获取到的凭证*/private String access_token;private int expires_in;private String refresh_token;private String openid;}
4.3 WeiXinUser.java
package com.by.model;import lombok.AllArgsConstructor;
import lombok.Builder;
import lombok.Data;
import lombok.NoArgsConstructor;@Data
@AllArgsConstructor
@NoArgsConstructor
@Builder
public class WeiXinUser {private String openid;private String nickname;private int sex;private String province;private String city;private String country;private String headimgurl;private String privilege;private String unionid;
}
五、效果图
将头像和昵称和openid 存到pinia 中,当前端发出的请求被后端正常响应后 将图片和昵称从结果集中拿出来赋给pinia 里的头像和昵称
5.1 登录之前效果图

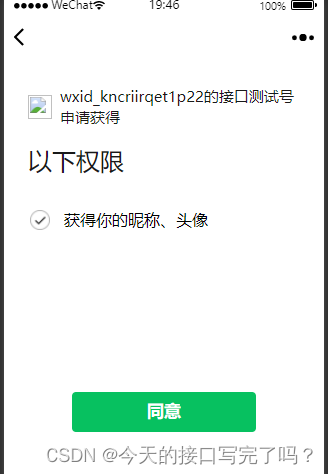
5.2 登录之后效果图

六、源代码参考
6.1 前端源代码参考
https://codeup.aliyun.com/62858d45487c500c27f5aab5/huang-h5-weixin.git
6.2 后端源代码参考
https://codeup.aliyun.com/62858d45487c500c27f5aab5/SpringBoot-WeiXin.git