Qt 窗⼝
- 菜单栏
- 创建菜单栏
- 在菜单栏中添加菜单
- 创建菜单项
- 在菜单项之间添加分割线
- 综合⽰例
- ⼯具栏
- 创建⼯具栏
- 设置停靠位置
- 设置浮动属性
- 设置移动属性
- 综合⽰例
- 状态栏
- 状态栏的创建
- 在状态栏中显⽰实时消息
- 在状态栏中显⽰永久消息
- 浮动窗⼝
- 浮动窗⼝的创建
- 设置停靠的位置
- 对话框
- 对话框介绍
- 对话框的分类
- 模态对话框
- ⾮模态对话框
- Qt 内置对话框
- 消息对话框 QMessageBox
- 颜⾊对话框 QColorDialog
- ⽂件对话框 QFileDialog
- 字体对话框 QFontDialog
- 输⼊对话框 QInputDialog
Qt 窗⼝ 是通过 QMainWindow类 来实现的。
QMainWindow 是⼀个为⽤⼾提供主窗⼝程序的类,继承⾃ QWidget类,并且提供了⼀个预定义的布局。QMainWindow 包含 ⼀个菜单栏(menu bar)、多个⼯具栏(tool bars)、多个浮动窗⼝(铆接部件(dockwidgets)、⼀个状态栏(status bar)和⼀个 中⼼部件(central widget),它是许多应⽤程序的基础,如⽂本编辑器,图⽚编辑器等。如下图为 QMainwindow 中 各组件所处的位置:

菜单栏
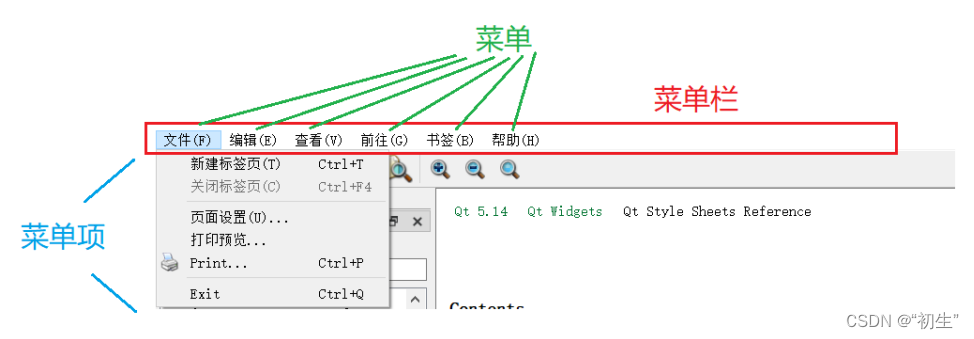
Qt 中的菜单栏是通过 QMenuBar这个类来实现的。⼀个主窗⼝最多只有⼀个菜单栏。位于主窗⼝顶部、主窗⼝标题栏下⾯
菜单栏中包含菜单. 菜单中包含菜单项

创建菜单栏
⽅式⼀:菜单栏的创建可以借助于 QMainWindow类提供的 menuBar() 函数来实现。menubar()函数原型如下:
//创建菜单栏QMenuBar *menubar=menuBar();//将菜单栏放入窗口中this->setMenuBar(menubar);
⽅式⼆:在堆上动态创建;
//创建菜单栏QMenuBar *menubar=new QMenuBar(this);//将菜单栏放入窗口中this->setMenuBar(menubar);
在菜单栏中添加菜单
创建菜单,并通过 QMenu 提供的 addMenu() 函数 来添加菜单
//创建菜单QMenu* menu1=new QMenu("文件");QMenu* menu2=new QMenu("编辑");QMenu* menu3=new QMenu("查看");//将菜单添加到菜单栏中menubar->addMenu(menu1);menubar->addMenu(menu2);menubar->addMenu(menu3);
创建菜单项
在 Qt 中,并没有专⻔的菜单项类,可以通过 QAction 类,抽象出公共的动作
//创建菜单项QAction*action1=new QAction("open");QAction*action2=new QAction("close");QAction*action3=new QAction("create");//将菜单项添加到菜单上menu1->addAction(action1);menu1->addAction(action2);menu1->addAction(action3);
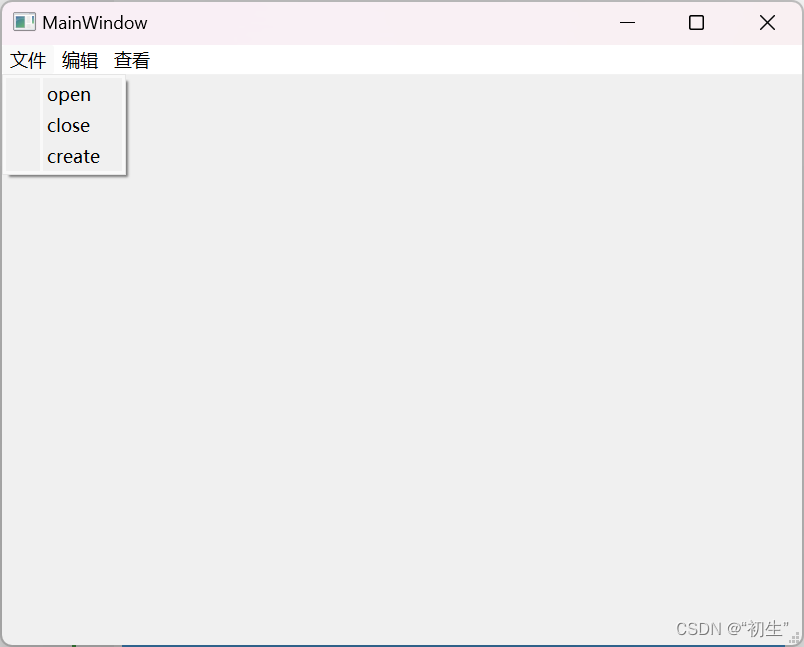
运行结果

在菜单项之间添加分割线
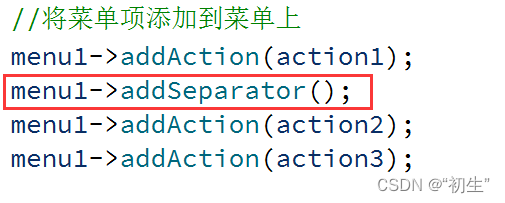
在菜单项之间可以添加分割线。添加分割线是通过 QMenu 类 提供的
addSeparator() 函数来实现


综合⽰例
在窗⼝上创建⼀个菜单栏,在菜单栏中添加⼀些菜单,在某⼀个菜单中添加⼀些菜单项。
-
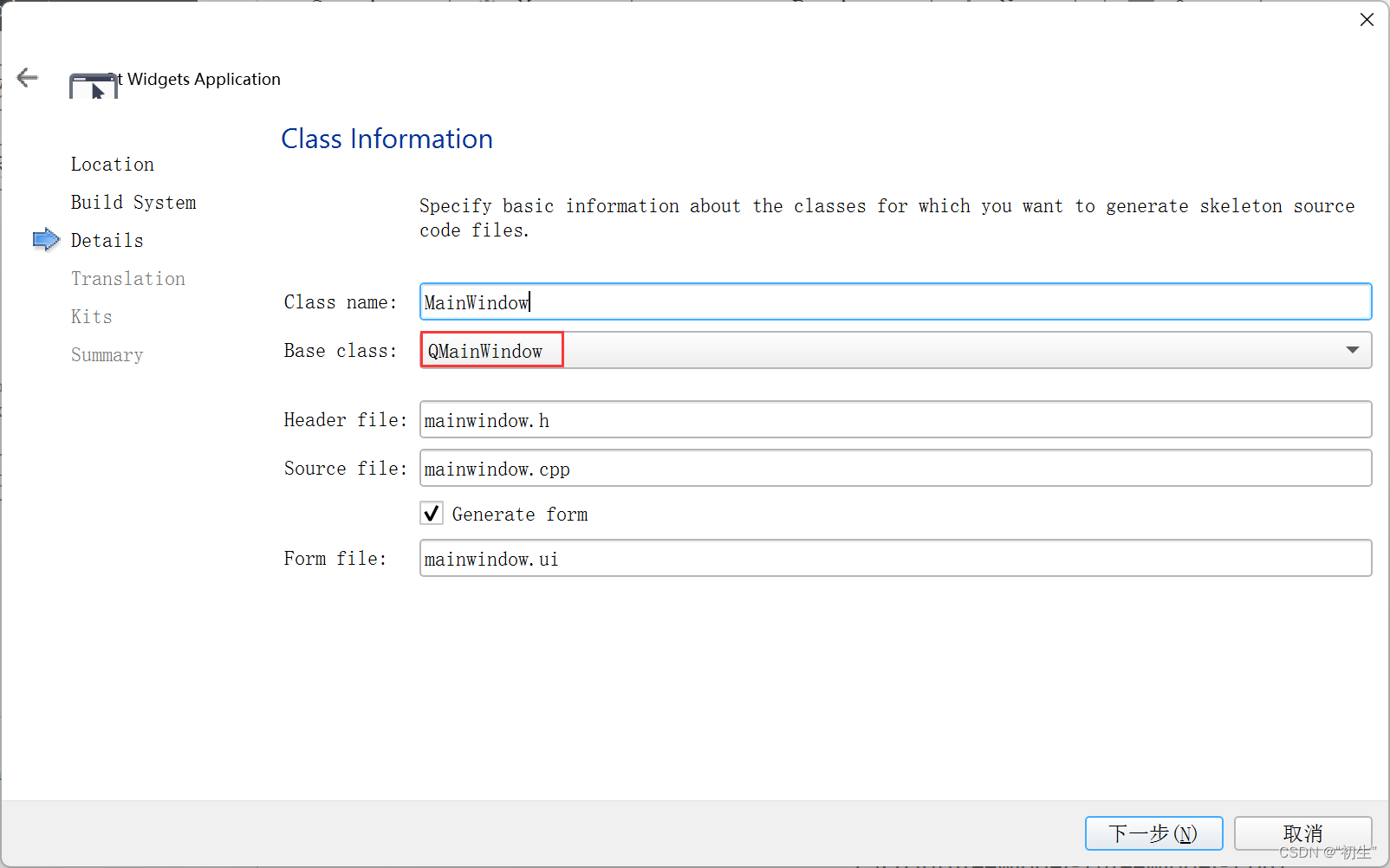
新建 Qt 项⽬

-
在 “mainwindow.cpp” ⽂件中创建菜单和中央控件
创建⼀个菜单栏, ⼀个菜单.
两个菜单项: 保存, 加载
创建⼀个 QTextEdit 作为窗⼝的中央控件

-
给 action 添加⼀些动作

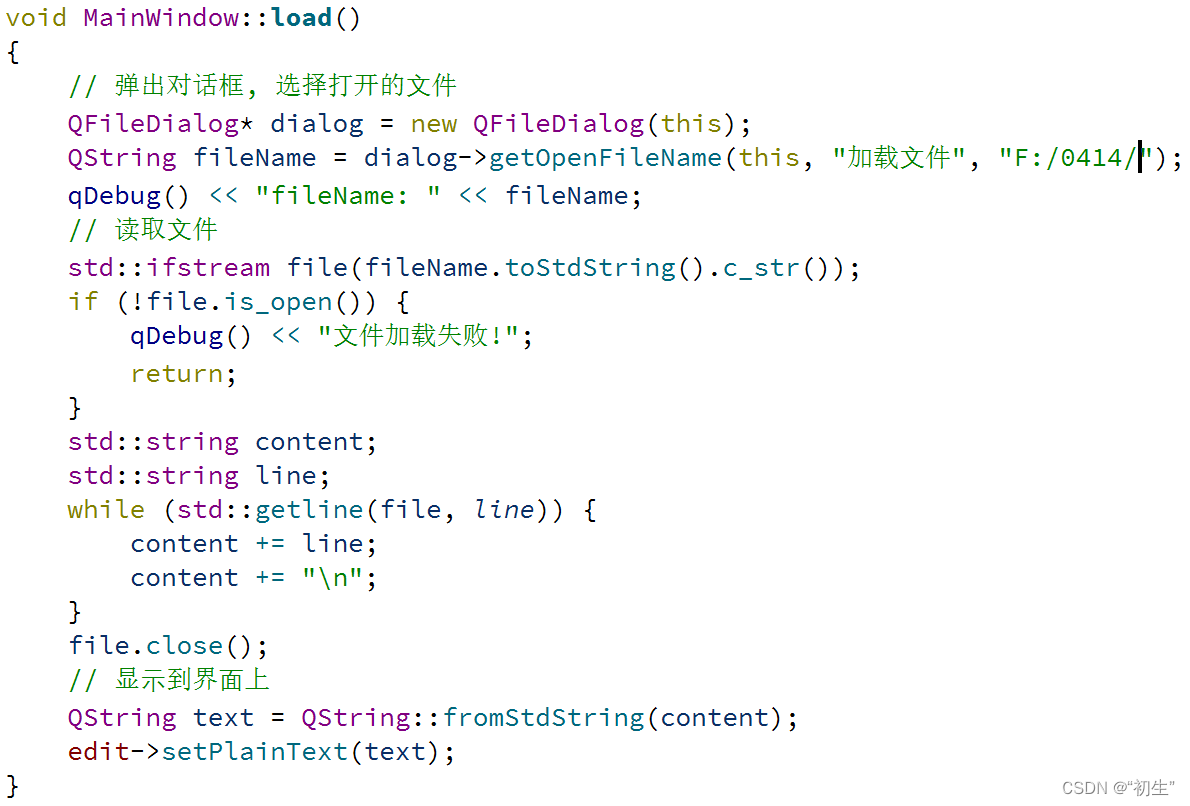
实现这两个槽函数
使⽤ QFileDialog 来实现选择⽂件的效果:getSaveFileName ⽤于保存⽂件的场景. 此时的对话框可以输⼊⽂件名;getOpenFileName ⽤于打开⽂件的场景. 此时的对话框可以获取到⿏标选择的⽂件名


执⾏程序, 可以看到此时就可以通过程序来保存/加载⽂件了. 并且对⽂件进⾏编辑

⼯具栏
⼯具栏是应⽤程序中集成各种功能实现快捷键使⽤的⼀个区域。可以有多个,也可以没有,它并不是应⽤程序中必须存在的组件。它是⼀个可移动的组件,它的元素可以是各种窗⼝组件,它的元素通常以图标按钮的⽅式存在。

创建⼯具栏
调⽤ QMainWindow类的 addToolBar() 函数来创建⼯具栏,每增加⼀个⼯具栏都需要调⽤⼀次该函数。
添加两个⼯具栏
//创建工具栏QToolBar*toolbar1 = new QToolBar(this);QToolBar*toolbar2 = new QToolBar(this);//将工具栏添加到窗口中this->addToolBar(toolbar1);this->addToolBar(toolbar2);

设置停靠位置
⼯具栏停靠位置的设置有两种⽅式。⼀种是在创建⼯具栏的同时指定停靠的位置,另⼀种是通过QToolBar类 提供的 setAllowedAreas()函数来设置
⽅式⼀:创建⼯具栏的同时指定其停靠的位置
在创建⼯具栏的同时,也可以设置⼯具栏的位置,其默认位置是在窗⼝的最上⾯;如上述代码,默认在最上⾯显⽰。⼯具栏允许停靠的区域由 QToolBar类 提供的allowAreas()函数 决定,其中可以设置的位置包括:
- Qt::LeftToolBarArea 停靠在左侧
- Qt::RightToolBarArea 停靠在右侧
- Qt::TopToolBarArea 停靠在顶部
- Qt::BottomToolBarArea 停靠在底部
- Qt::AllToolBarAreas 以上四个位置都可停靠
⽰例:
//创建工具栏QToolBar*toolbar1 = new QToolBar(this);QToolBar*toolbar2 = new QToolBar(this);//指定工具栏在左边显示this->addToolBar(Qt::LeftToolBarArea,toolbar1);//指定工具栏在右边显示this->addToolBar(Qt::RightToolBarArea,toolbar2);

⽅式⼆:使⽤ QToolBar类 提供的 setAllowedAreas()函数 设置停靠位置。⽰例:
//创建工具栏QToolBar*toolbar1 = new QToolBar(this);QToolBar*toolbar2 = new QToolBar(this);this->addToolBar(toolbar1);this->addToolBar(toolbar2);//只允许在左侧停靠toolbar1->setAllowedAreas(Qt::LeftToolBarArea);//只允许在右侧停靠toolbar1->setAllowedAreas(Qt::RightToolBarArea);
设置浮动属性
⼯具栏的浮动属性可以通过 QToolBar类提供的 setFloatable()函数来设置。
//创建工具栏QToolBar*toolbar1 = new QToolBar(this);QToolBar*toolbar2 = new QToolBar(this);//指定工具栏在左边显示this->addToolBar(Qt::LeftToolBarArea,toolbar1);//指定工具栏在右边显示this->addToolBar(Qt::RightToolBarArea,toolbar2);toolbar1->setFloatable(true);//允许浮动toolbar2->setFloatable(false);//不允许浮动

设置移动属性
设置⼯具栏的移动属性可以通过 QToolBar类提供的 setMovable()函数来设置。
//创建工具栏QToolBar*toolbar1 = new QToolBar(this);QToolBar*toolbar2 = new QToolBar(this);//指定工具栏在左边显示this->addToolBar(Qt::LeftToolBarArea,toolbar1);//指定工具栏在右边显示this->addToolBar(Qt::RightToolBarArea,toolbar2);toolbar1->setMovable(true);//允许移动toolbar2->setMovable(false);//不允许移动
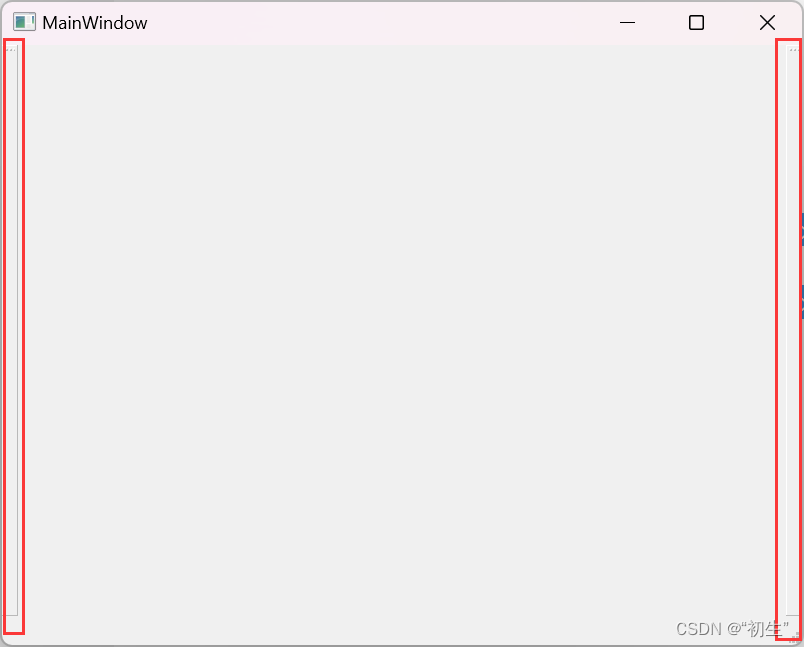
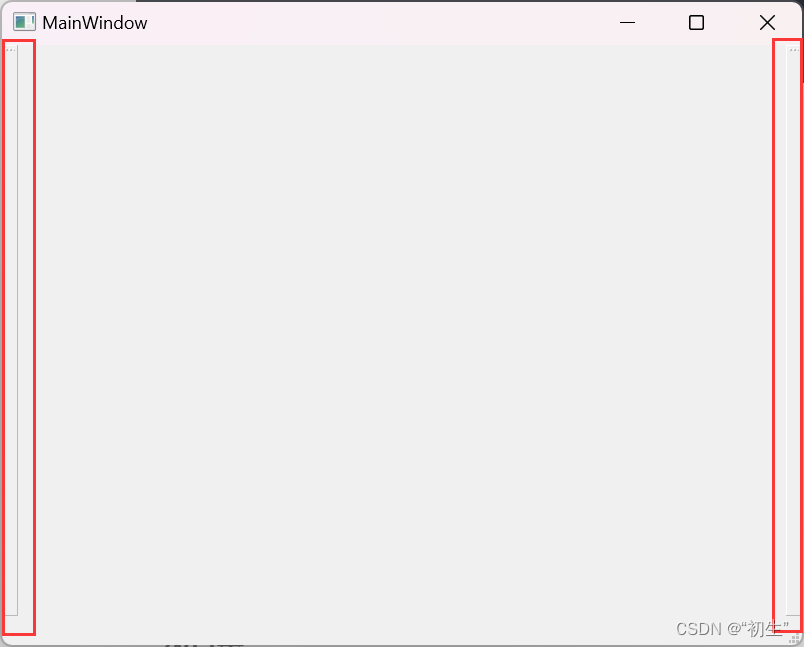
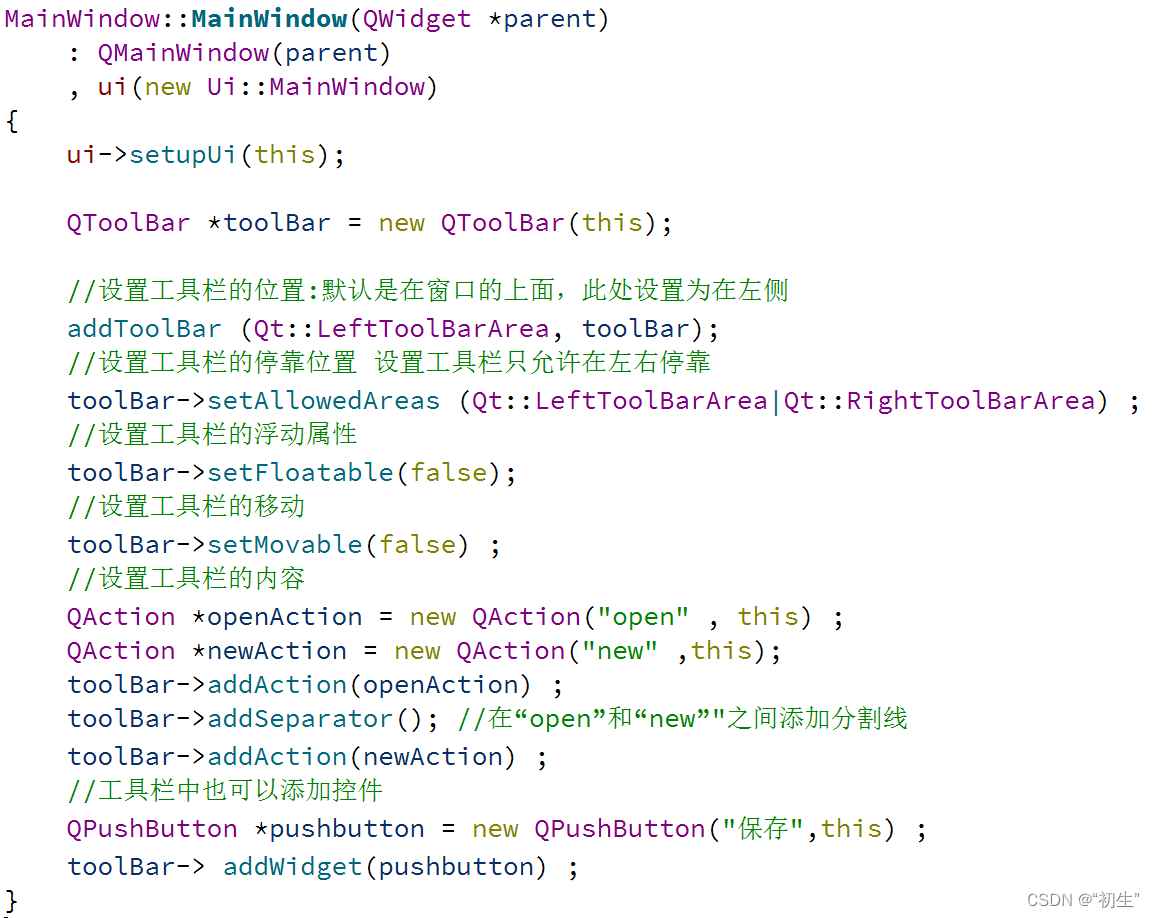
综合⽰例

运行效果

状态栏
状态栏是应⽤程序中输出简要信息的区域。⼀般位于主窗⼝的最底部,⼀个窗⼝中最多只能有⼀个状态栏。在 Qt 中,状态栏是通过 QStatusBar类来实现的。
状态栏的创建
状态栏的创建是通过 QMainWindow类 提供的 statusBar() 函数来创建
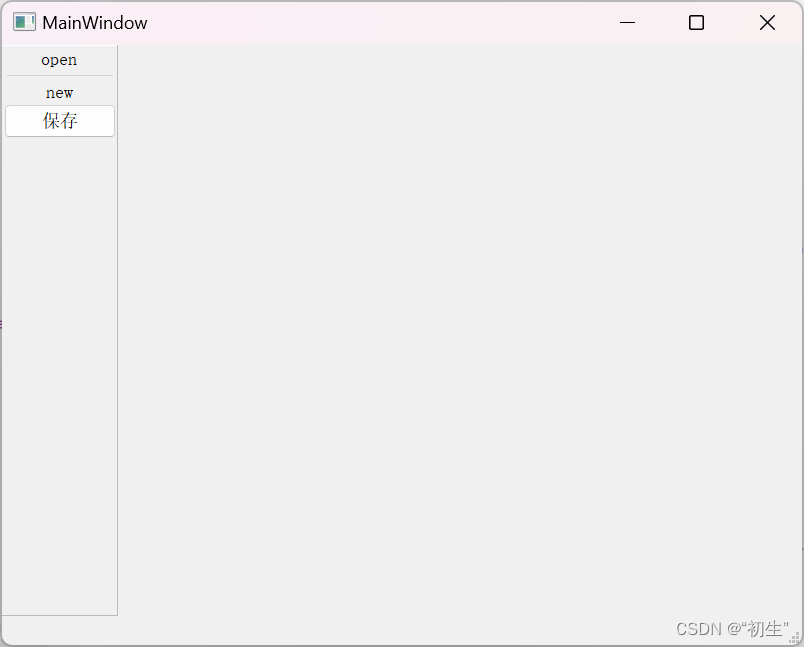
实例:
//创建状态栏QStatusBar* statusbar = statusBar();//添加状态栏到窗口中setStatusBar(statusbar);
运行效果:

在状态栏中显⽰实时消息
在状态栏中显⽰实时消息是通过 showMessage() 函数来实现
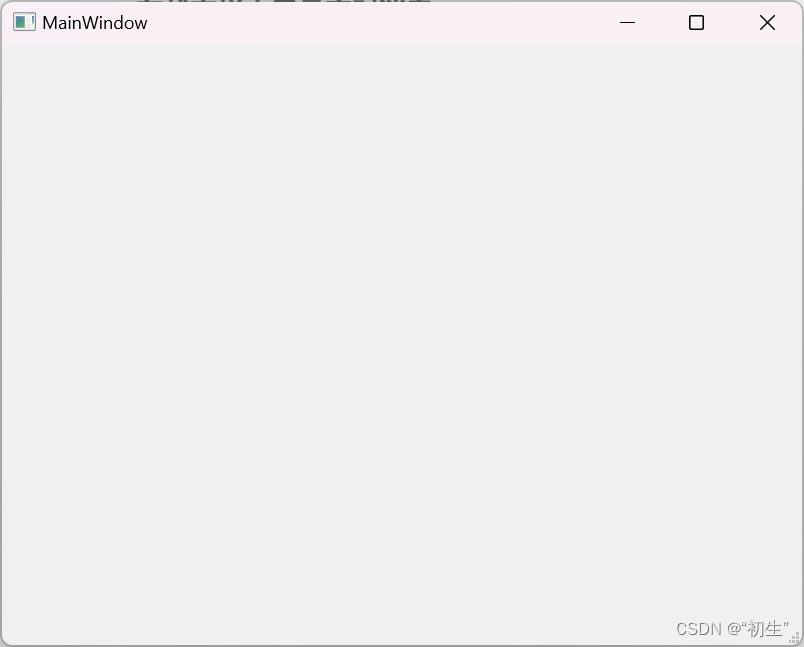
实例:
//状态栏中显示信息2sstatusbar->showMessage("hello world",2000);
运行效果:

在状态栏中显⽰永久消息
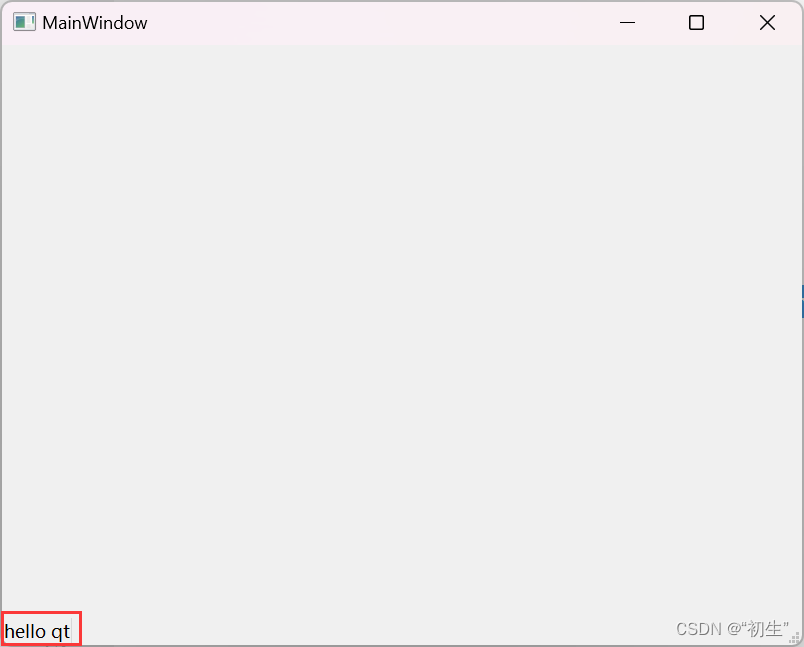
在状态栏中可以显⽰永久消息,此处的永久消息是通过 标签 来显⽰的
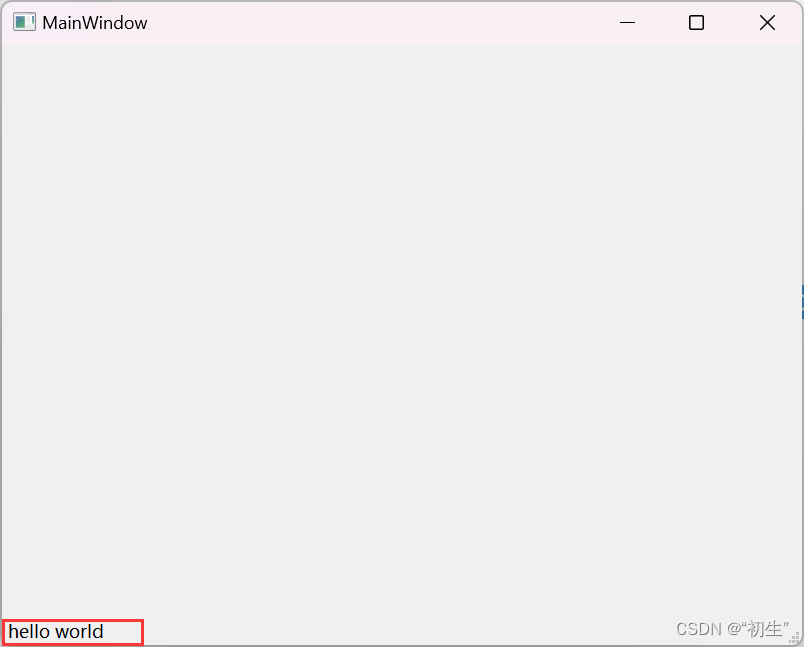
⽰例:
//创建标签QLabel* label = new QLabel("hello qt",this);//添加标签至状态栏中statusbar->addWidget(label);
运行效果:

浮动窗⼝
在 Qt 中,浮动窗⼝也称之为铆接部件。浮动窗⼝是通过 QDockWidget类 来实现浮动的功能。浮动窗⼝⼀般是位于核⼼部件的周围,可以有多个
浮动窗⼝的创建
浮动窗⼝的创建是通过 QDockWidget类提供的构造⽅法 QDockWidget()函数动态创建的;
⽰例:
//创建浮动窗口QDockWidget* dockwidget = new QDockWidget("浮动窗口",this);//添加浮动窗口至当前窗口中addDockWidget(Qt::BottomDockWidgetArea,dockwidget);
运行效果:

设置停靠的位置
浮动窗⼝是位于中⼼部件的周围。可以通过 QDockWidget类中提供 setAllowedAreas() 函数设置其允许停靠的位置。其中可以设置允许停靠的位置有:
• Qt::LeftDockWidgetArea 停靠在左侧
• Qt::RightDockWidgetArea 停靠在右侧
• Qt::TopDockWidgetArea 停靠在顶部
• Qt::BottomDockWidgetArea 停靠在底部
• Qt::AllDockWidgetAreas 以上四个位置都可停靠
对话框
对话框介绍
对话框是 GUI 程序中不可或缺的组成部分。⼀些不适合在主窗⼝实现的功能组件可以设置在对话框中。对话框通常是⼀个顶层窗⼝,出现在程序最上层,⽤于实现短期任务或者简洁的⽤⼾交互。
对话框的分类
对话框分为 模态对话框 和 ⾮模态对话框。
模态对话框
模态对话框指的是:显⽰后⽆法与⽗窗⼝进⾏交互,是⼀种阻塞式的对话框。使⽤ QDialog::exec() 函数 调⽤
模态对话框适⽤于必须依赖⽤⼾选择的场合,⽐如消息显⽰,⽂件选择,打印设置等。
⽰例:
-
新建 Qt 项⽬,在 ui ⽂件中的菜单栏中设置两个菜单:"⽂件"和 “编辑”,在 菜单 “⽂件” 下新建菜单项:“创建” 并将菜单项 “新建” 置于⼯具栏中

-
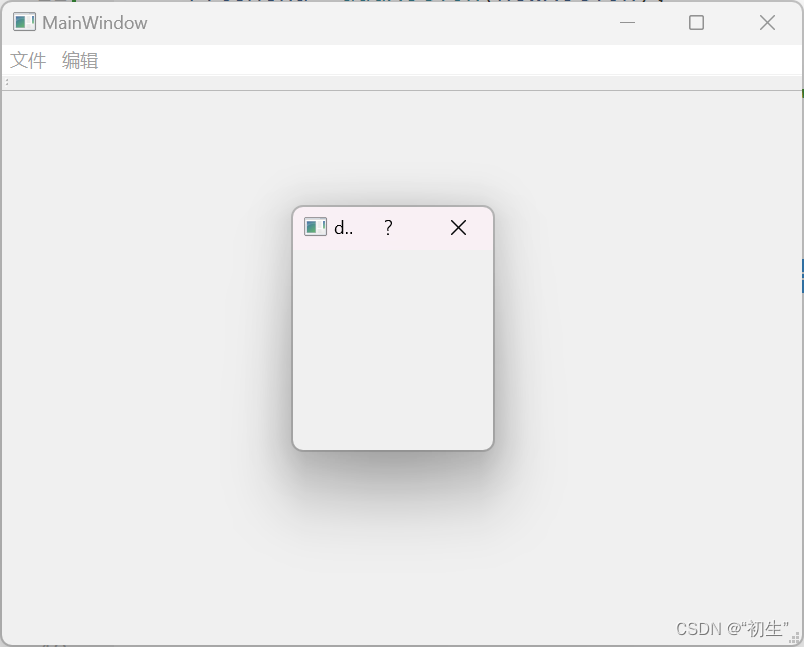
、在 mainwindow.cpp ⽂件中实现:当点击 “新建” 时,弹出⼀个模态对话框
connect(newAction,&QAction::triggered,[=](){QDialog dialog(this);dialog.resize(200,200);dialog.exec();});
运行效果

⾮模态对话框
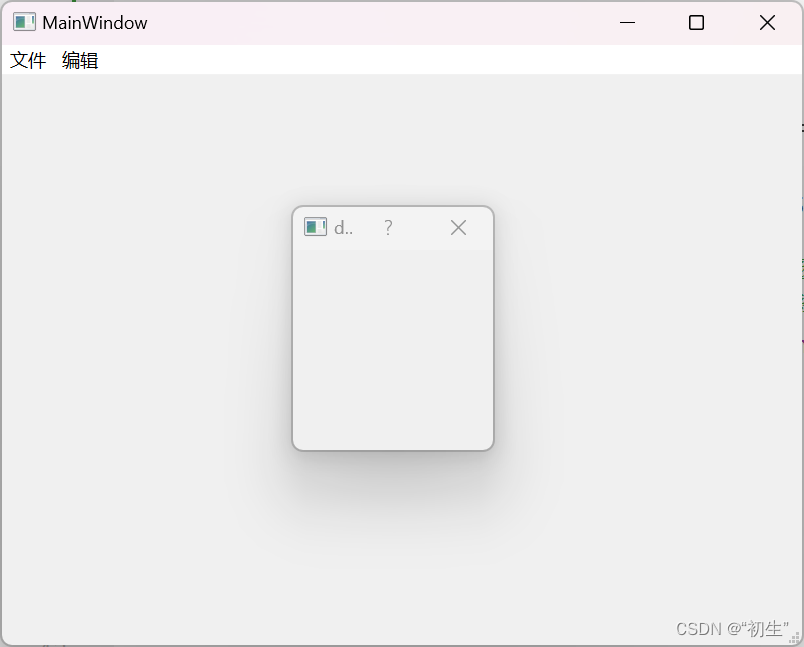
⾮模态对话框显⽰后独⽴存在,可以同时与⽗窗⼝进⾏交互,是⼀种⾮阻塞式对话框,使⽤QDialog::show()函数调⽤。
⽰例:
connect(newAction,&QAction::triggered,[=](){//非模态对话框为了防止一闪而过,创建在堆区QDialog* dialog = new QDialog(this);dialog->resize(200,200);/*当dlg2无限创建时(即- -直不断的打开关闭窗口) ,设置下面这个属性就可以在关闭非模态对话框时释放这个对象*/dialog->setAttribute(Qt::WA_DeleteOnClose) ;dialog->show();});
运行效果:

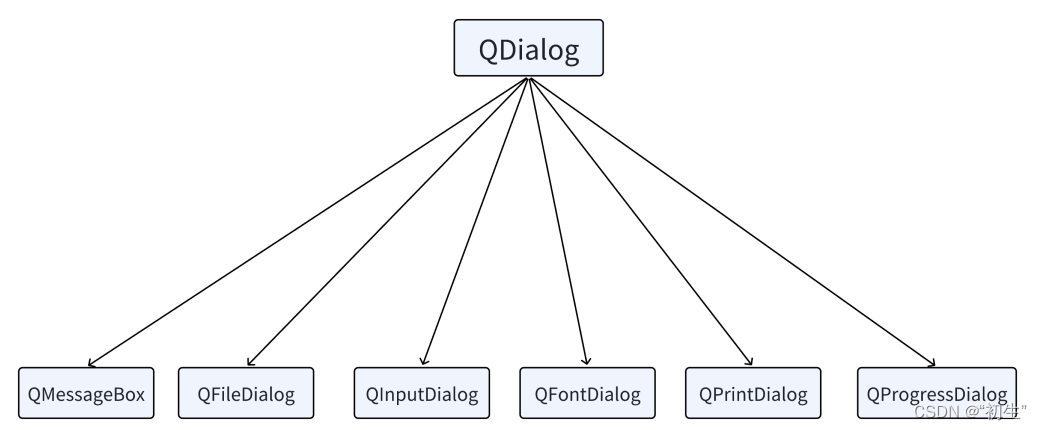
Qt 内置对话框
Qt 提供了多种可复⽤的对话框类型,即 Qt 标准对话框。Qt 标准对话框全部继承于 QDialog类。常⽤标准对话框如下:

消息对话框 QMessageBox
消息对话框是应⽤程序中最常⽤的界⾯元素。消息对话框主要⽤于为⽤⼾提⽰重要信息,强制⽤⼾进⾏选择操作。
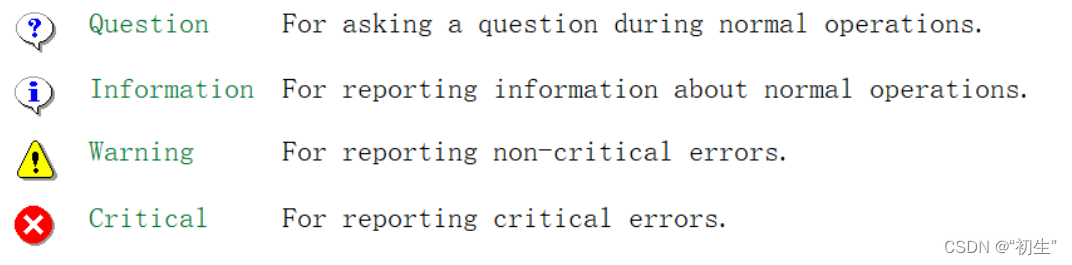
QMessageBox类 中定义了静态成员函数,可以直接调⽤创建不同⻛格的消息对话框,其中包括:

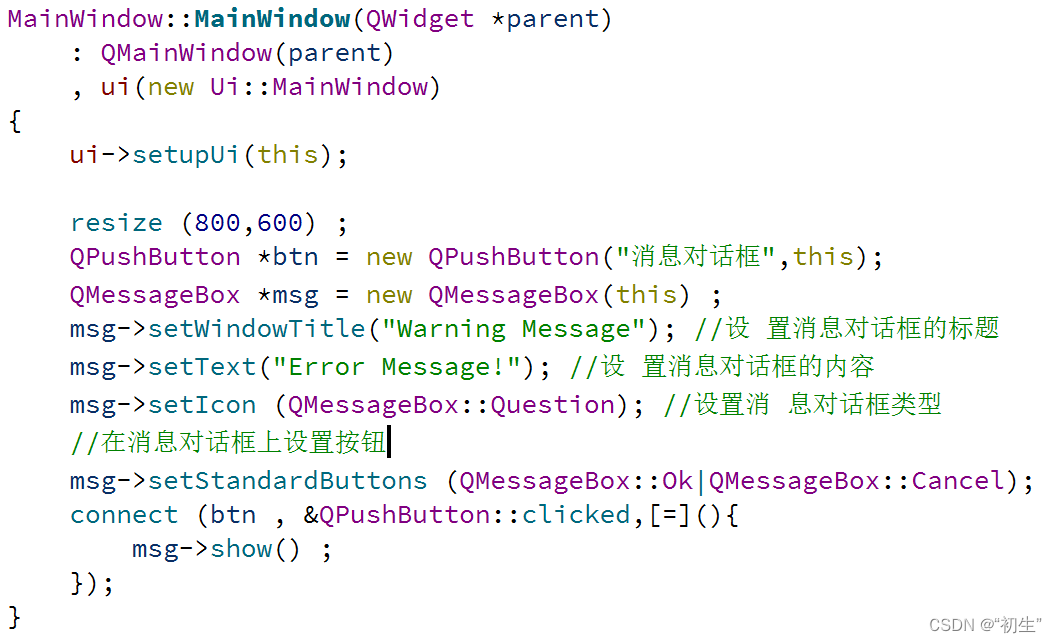
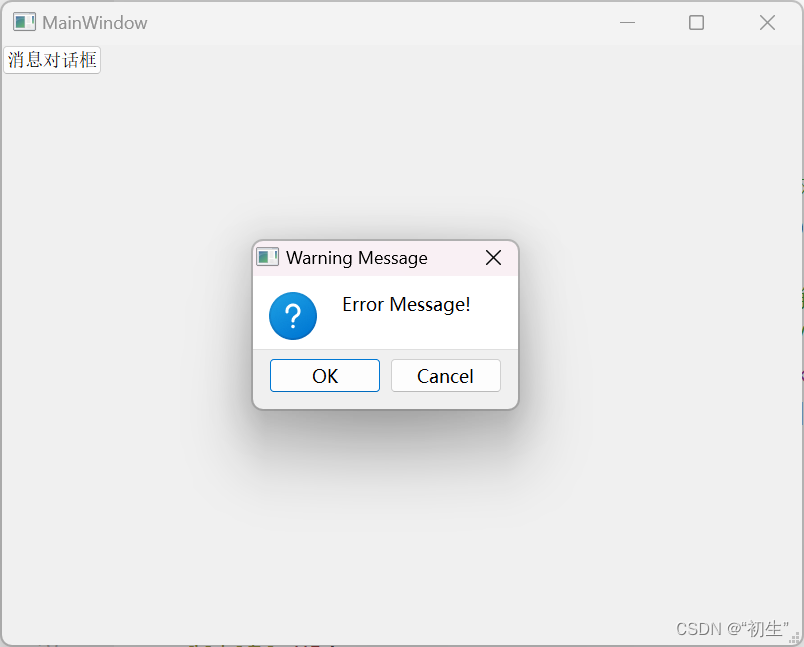
⽰例1:问题提⽰消息对话框

运行效果:

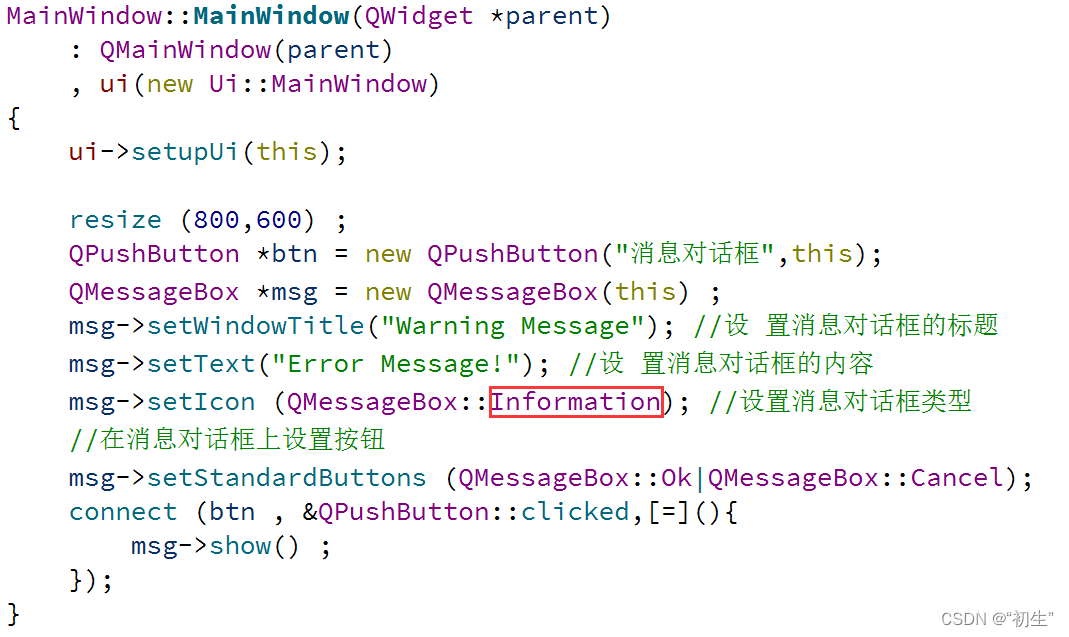
⽰例2:信息提⽰消息对话框

运行效果:

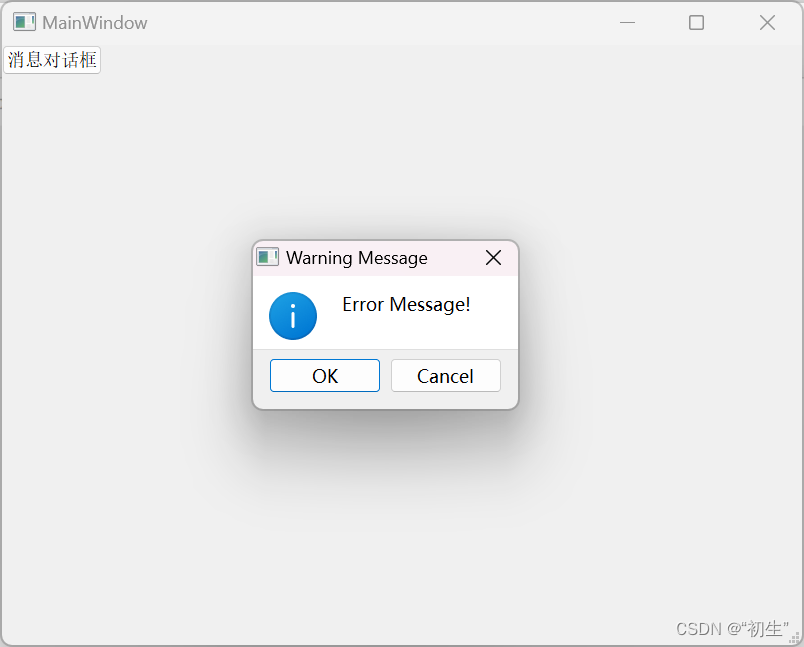
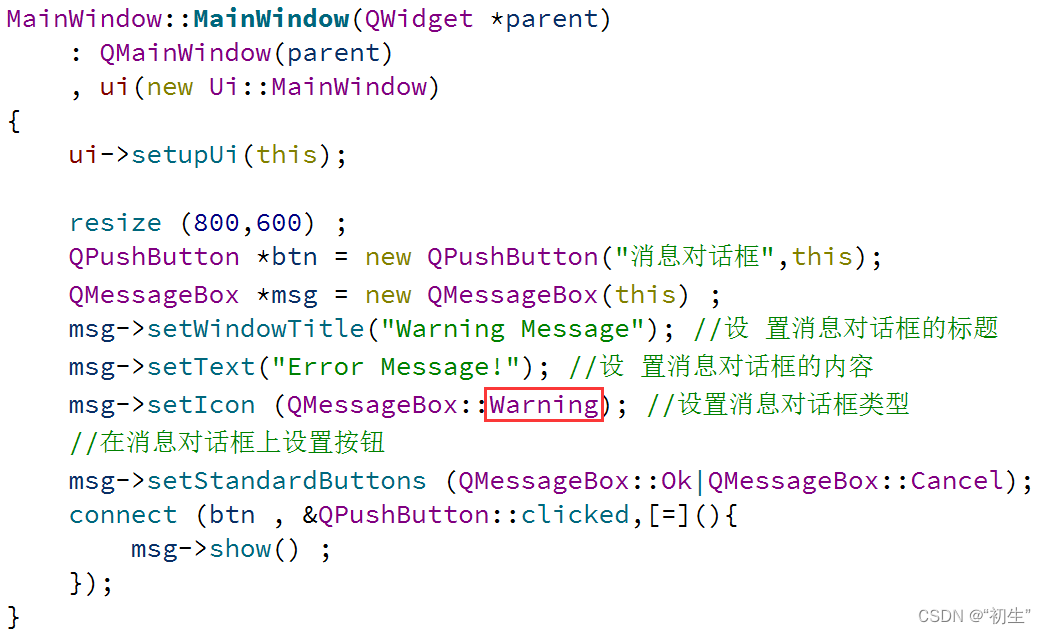
⽰例3:警告信息消息对话框

运行效果:

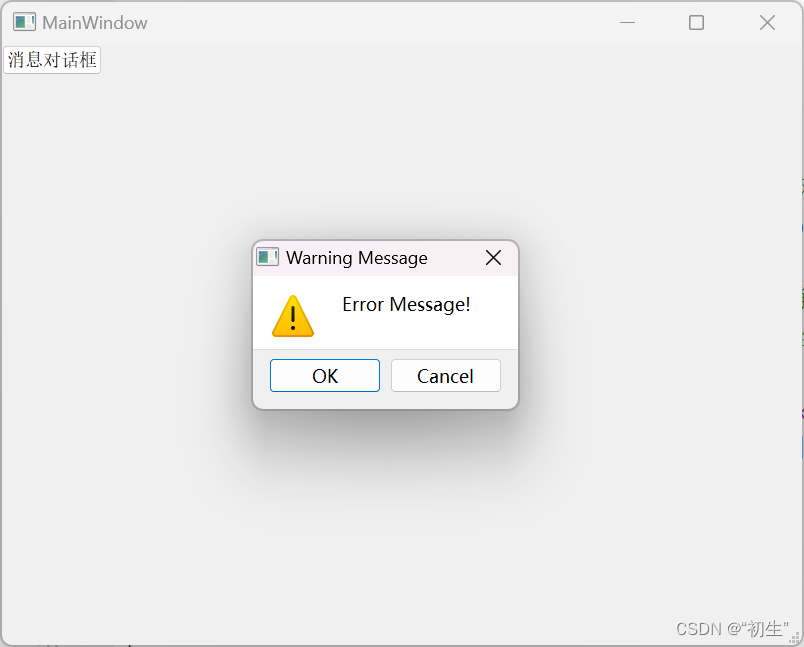
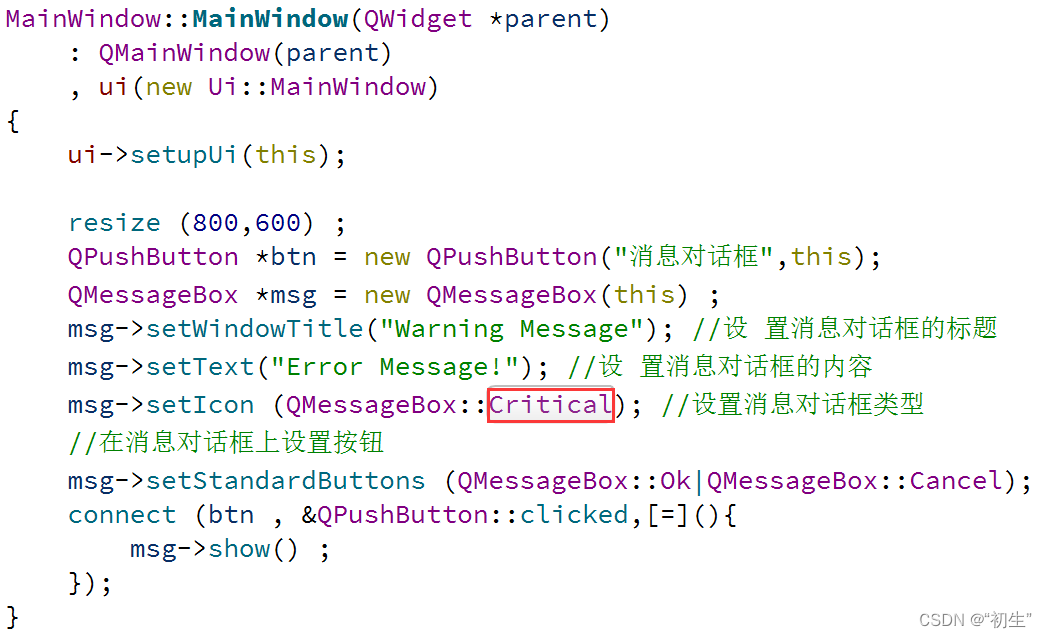
⽰例4:错误提⽰消息对话框

运行效果:

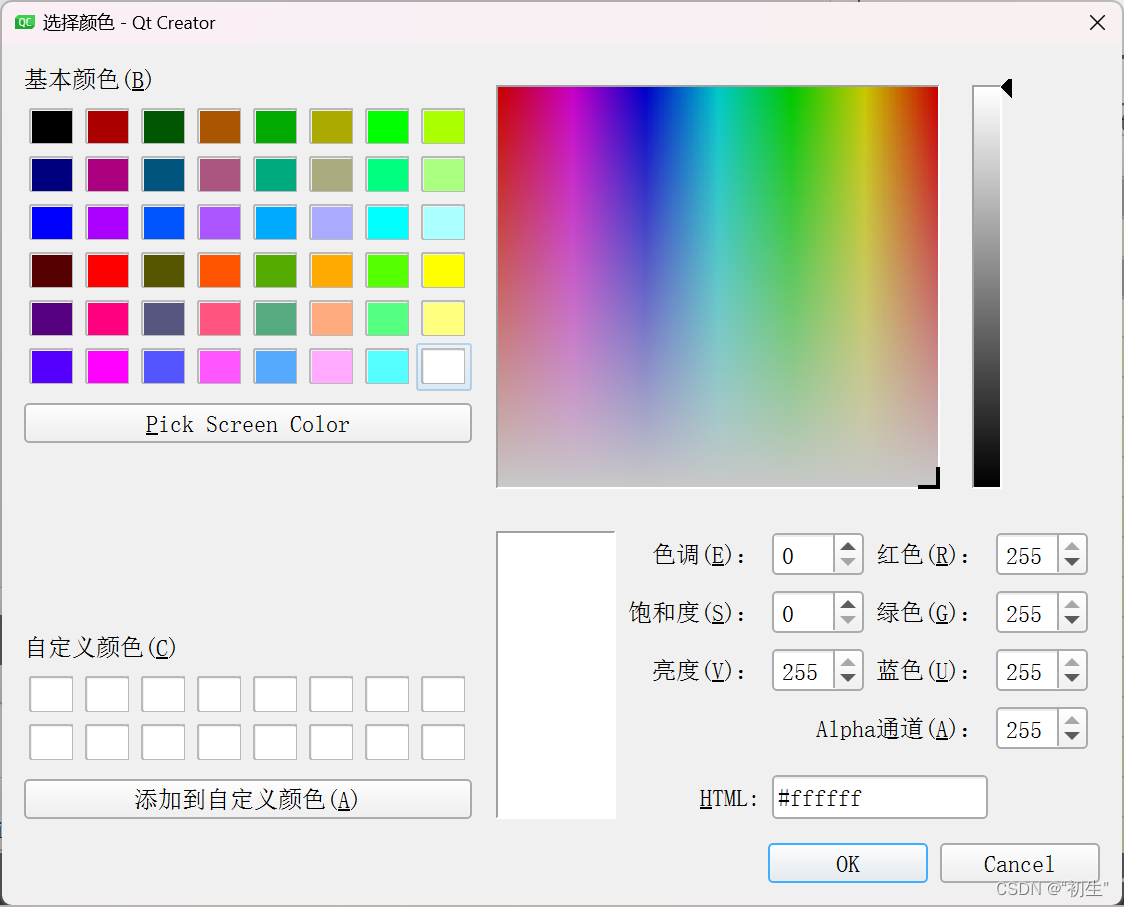
颜⾊对话框 QColorDialog
颜⾊对话框的功能是允许⽤⼾选择颜⾊。继承⾃ QDialog 类。颜⾊对话框如下图⽰:

常⽤⽅法介绍:
- QColorDialog (QWidget *parent = nullptr) //创建对象的同时设置⽗对象
- QColorDialog(const QColor &initial, QWidget *parent = nullptr) //创建对象的同时通过QColor对象设置默认颜⾊和⽗对象
- void setCurrentColor(const QColor &color) //设置当前颜⾊对话框
- QColor currentColor() const //获取当前颜⾊对话框
- QColor getColor(const QColor &initial = Qt::white, QWidget *parent = nullptr, const QString&title = QString(), QColorDialog::ColorDialogOptions options = ColorDialogOptions()) //打开颜⾊选择对话框,并返回⼀个QColor对象
参数说明:
initial:设置默认颜⾊
parent:设置⽗对象
title:设置对话框标题
options:设置选项 - void open(QObject *receiver, const char *member) //打开颜⾊对话框
⽰例1:

效果如下:


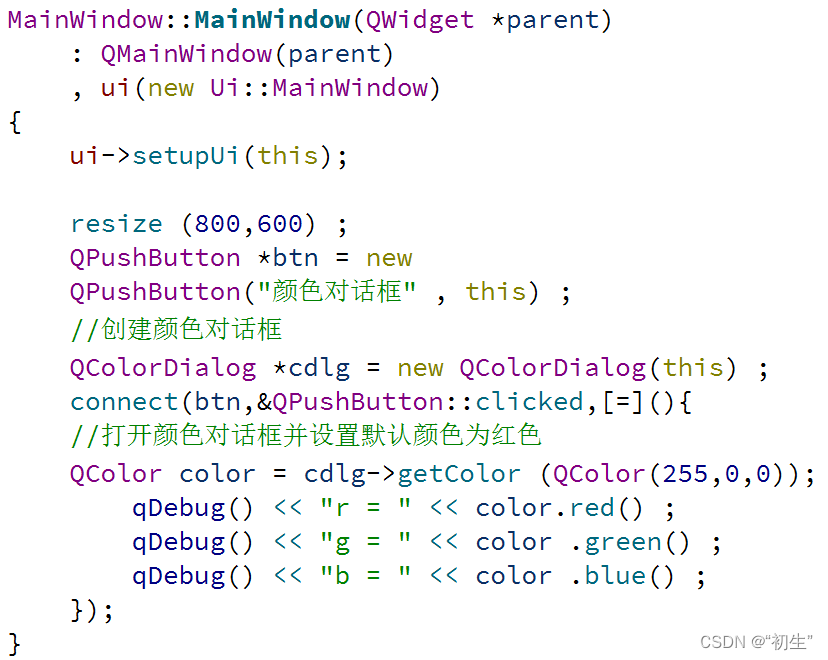
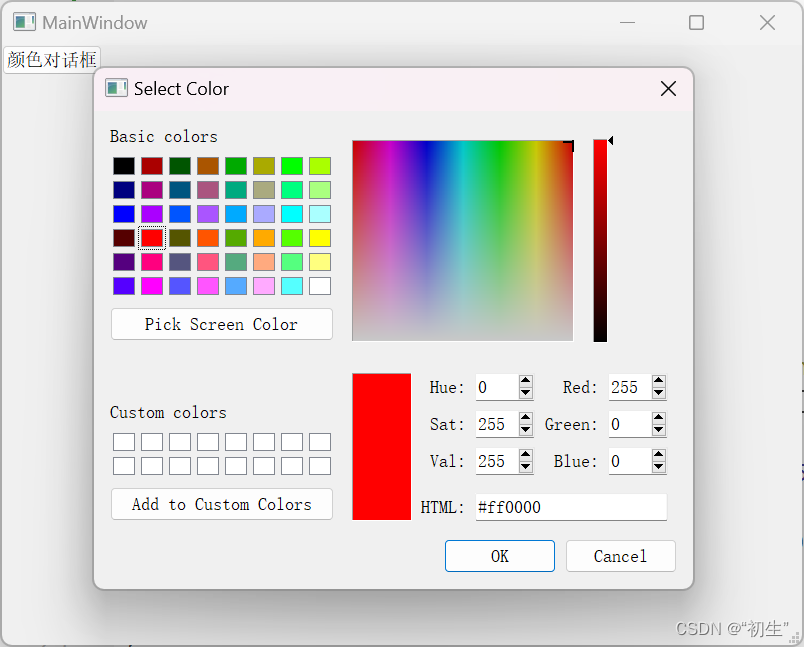
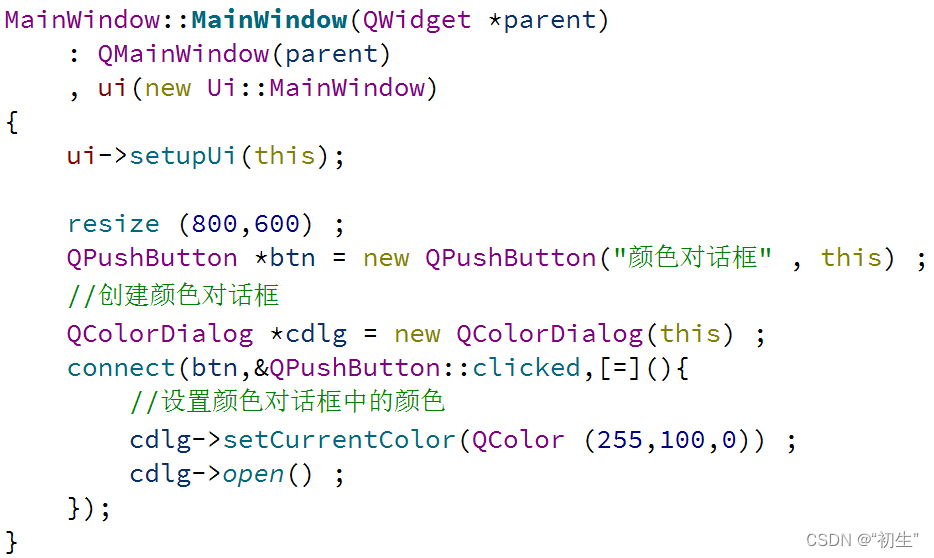
⽰例2:

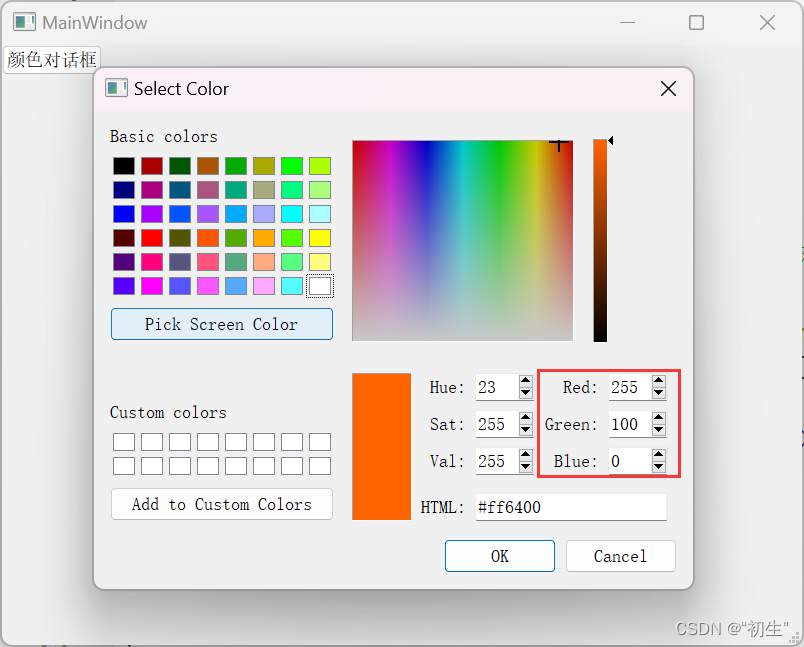
运行效果:

⽂件对话框 QFileDialog
⽂件对话框⽤于应⽤程序中需要打开⼀个外部⽂件或需要将当前内容存储到指定的外部⽂件。
常⽤⽅法介绍:
- 打开⽂件(⼀次只能打开⼀个⽂件)
QString getOpenFileName(QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr,QFileDialog::Options options = Options()) - 打开多个⽂件(⼀次可以打开多个⽂件)
QStringList getOpenFileNames(QWidget *parent = nullptr, const QString &caption = QString(),const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr,QFileDialog::Options options = Options()) - 保存⽂件
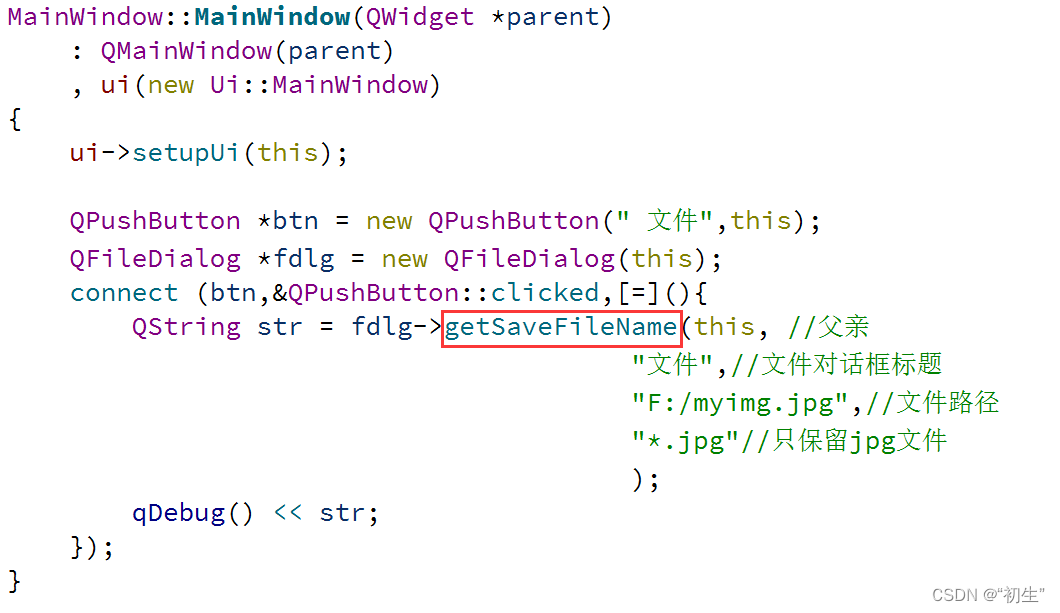
QString getSaveFileName(QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr, QFileDialog::Options options = Options())
参数说明:
参数1:parent ⽗亲
参数2:caption 对话框标题
参数3:dir 默认打开的路径
参数4:filter ⽂件过滤器
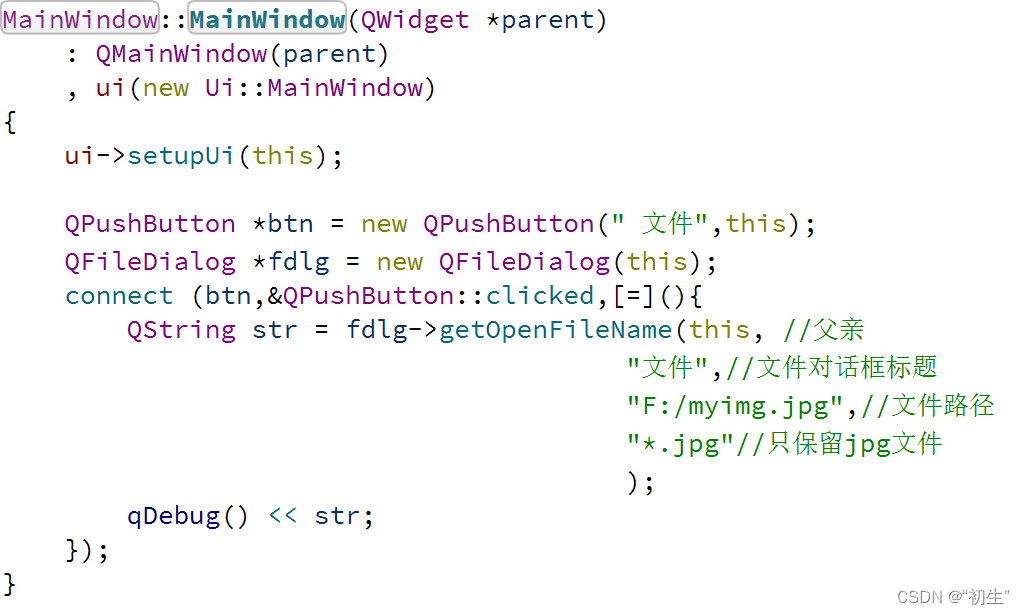
⽰例1:打开⽂件

运行效果:


⽰例2:保存⽂件

字体对话框 QFontDialog
Qt 中提供了预定义的字体对话框类 QFontDialog,⽤于提供选择字体的对话框部件。
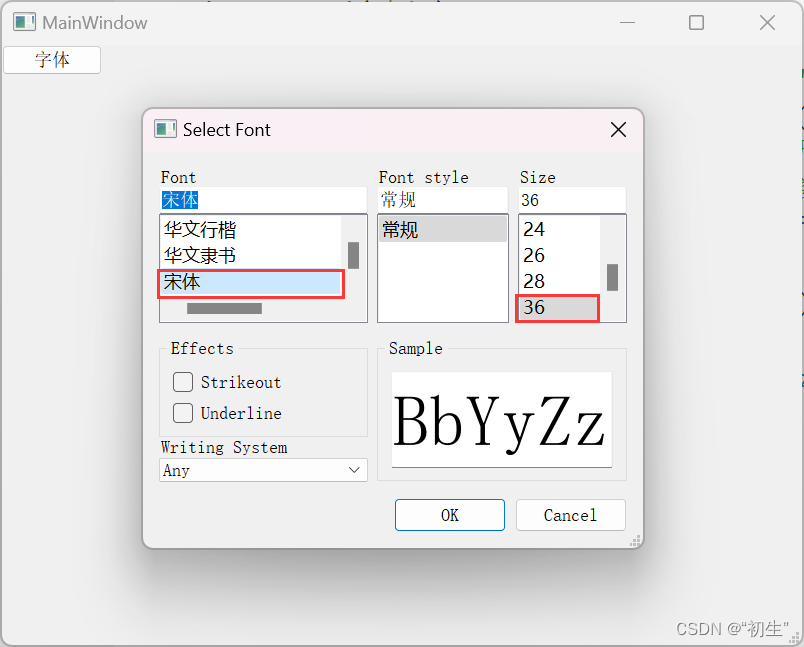
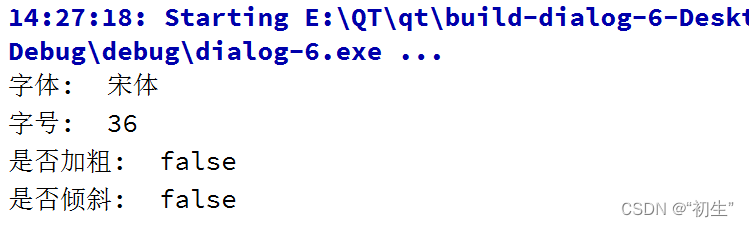
⽰例:

运行效果:


输⼊对话框 QInputDialog
Qt 中提供了预定义的输⼊对话框类:QInputDialog,⽤于进⾏临时数据输⼊的场合。
常⽤⽅法介绍:
-
双精度浮点型输⼊数据对话框
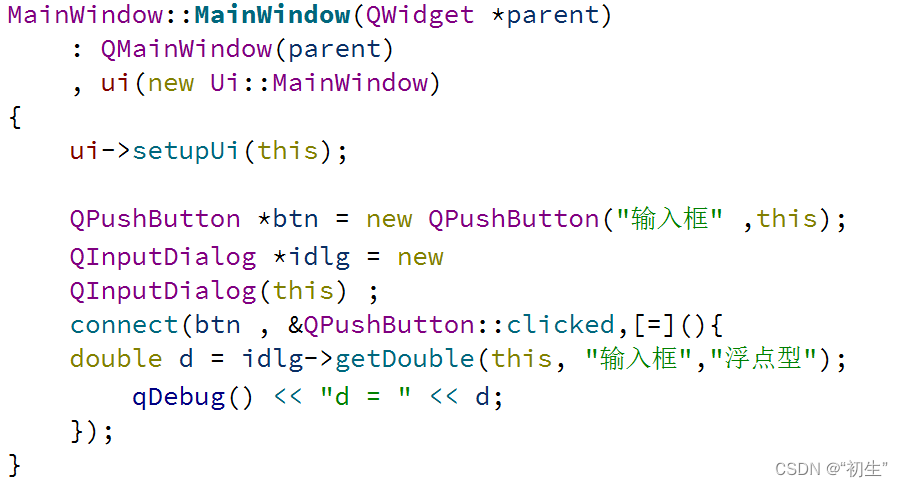
double getDouble (QWidget *parent, const QString &title, const QString &label, double value = 0, double min = -2147483647, double max = 2147483647, int decimals = 1, bool *ok= nullptr, Qt::WindowFlags flags = Qt::WindowFlags()); -
整型输⼊数据对话框
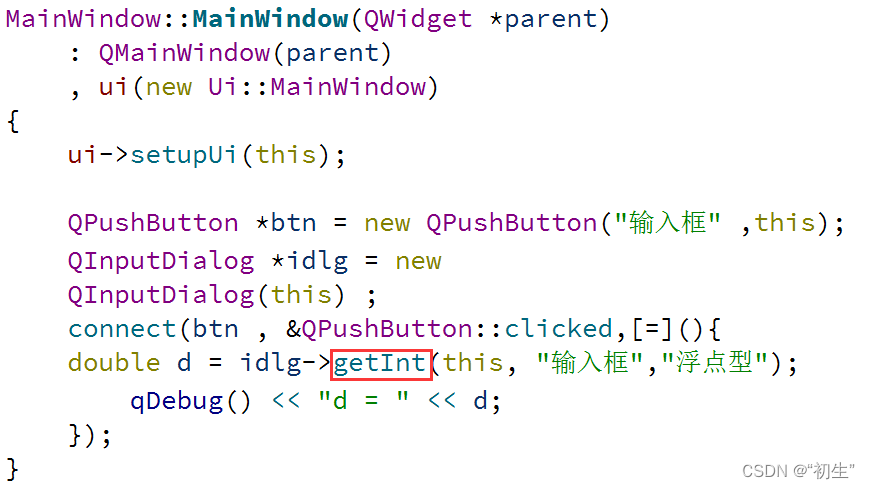
int getInt (QWidget *parent, const QString &title, const QString &label, int value = 0, int min = -2147483647, int max = 2147483647, int step = 1, bool *ok = nullptr, Qt::WindowFlags flags = Qt::WindowFlags()); -
选择条⽬型输⼊数据框
QString getItem (QWidget *parent, const QString &title, const QString &label, const QStringList &items, int current = 0, bool editable = true, bool *ok = nullptr,Qt::WindowFlags flags = Qt::WindowFlags(), Qt::InputMethodHints inputMethodHints =Qt::ImhNone) ;
参数说明:
parent:⽗亲
title:对话框标题
label:对话框标签
items:可供选择的条⽬
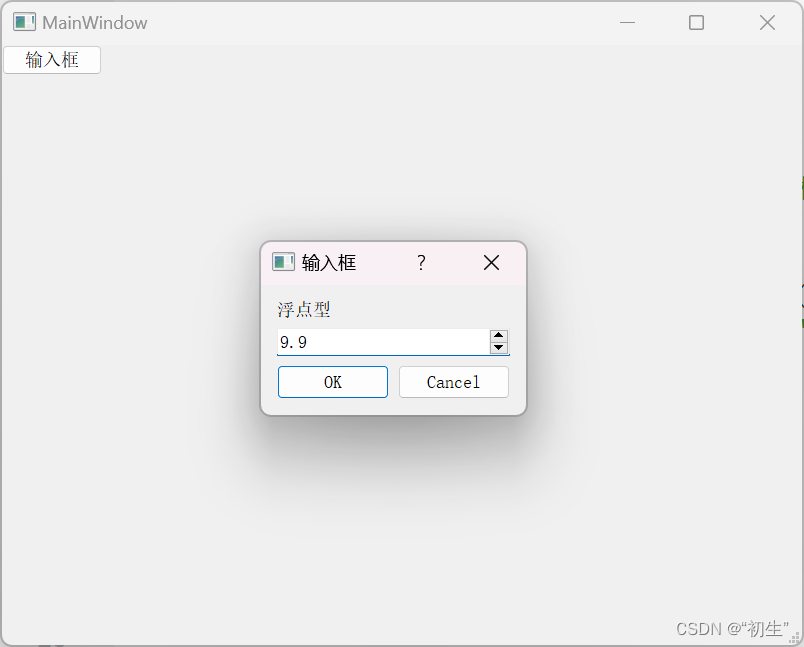
⽰例1:浮点型数据输⼊对话框

运行效果:


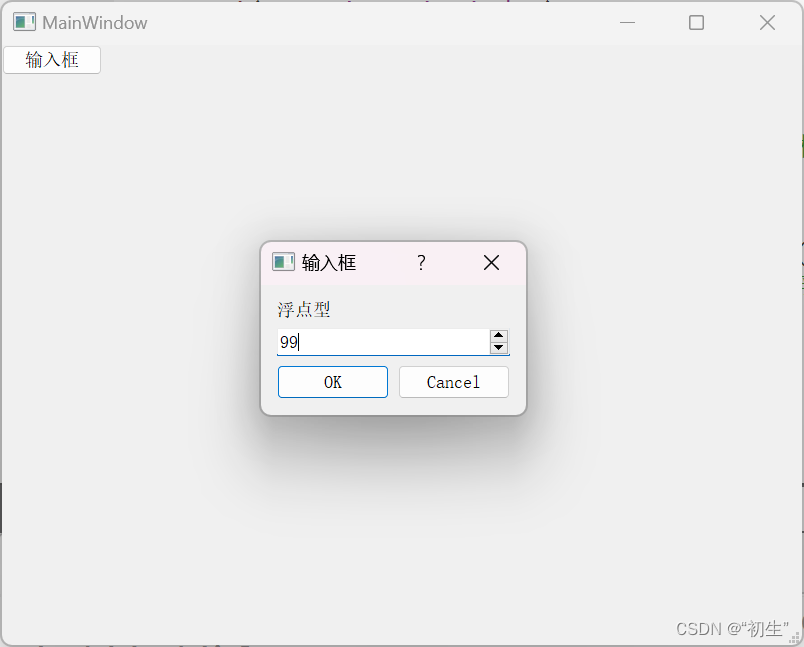
⽰例2:整型数据输⼊对话框

运行效果:


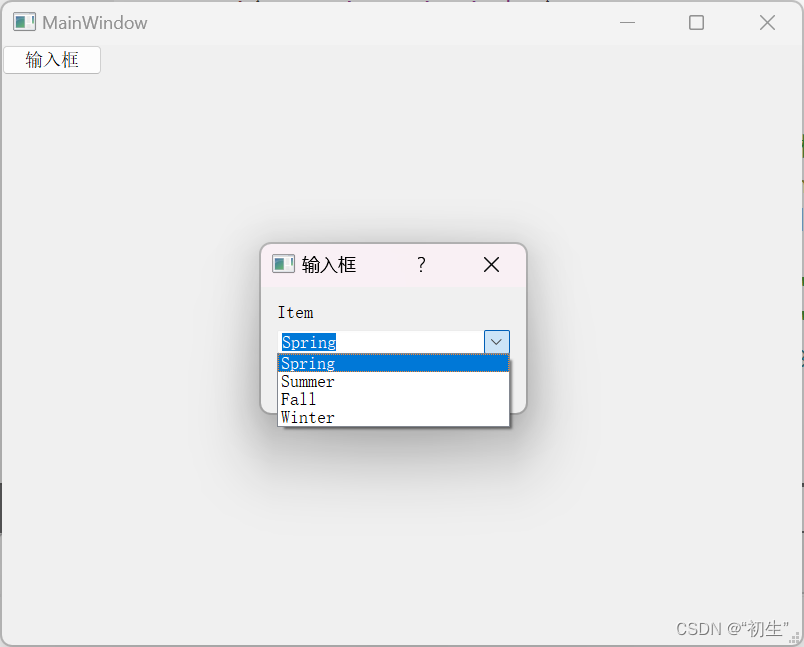
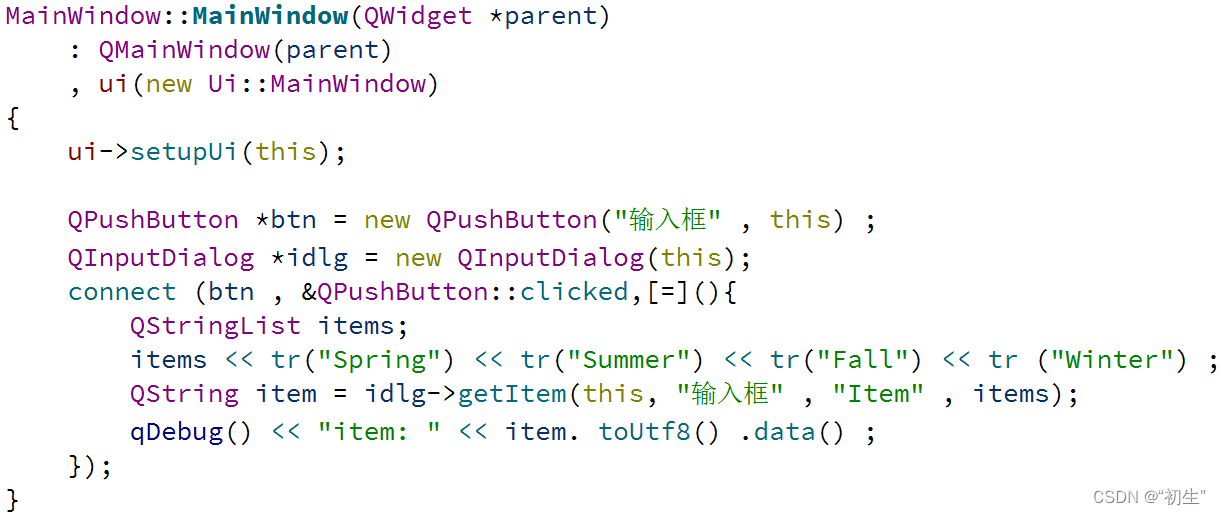
⽰例3:打开选择条⽬对话框

运行效果: