目录
1. 当你遇到问题时为你生成代码ChatGPT 最明显的用途是根据查询编写代码。我们都会遇到不知道如何完成任务的情况,而这正是人工智能可以派上用场的时候。例如,假设我不知道如何使用 Python 编写 IP 修改器,只需查询 AI,它就会生成非常好的代码。你还可以通过向 ChatGPT 提供有关所提供响应的更多反馈来修改或改进代码。就像对待另一个几乎无所不知的人一样对待它。
2. 重构并检查代码是否有错误
我们现在已经编写了一些代码,现在是时候启动它了。糟糕,你的代码无法编译或无法按预期工作。别担心,ChatGPT 也可以在这方面为我们提供帮助。
假设我们已经用 C++ 编写了二分搜索算法,但它没有按预期工作。只需将你的代码粘贴到 ChatGPT 中,描述代码应如何工作,以及哪些内容不能按预期工作。
3. 解释生成的每一行代码
如果你还不清楚和理解 ChatGPT 生成的代码,可以向它询问其代码片段中的任何内容。
4.帮助我理解不同的主题
任何优秀的编程者也是伟大的学习者,因此彻底理解编码概念将使我们的代码质量成倍提高。
5. 为程序生成测试
为程序创建测试用例是一项比较艰巨的任务。那么为什么不使用有史以来最强大的数据生成器 ChatGPT 来实现此目的呢?
只需向 ChatGPT 提供你希望其编写测试的格式、使用哪种语言以及预期结果以及采用哪种格式即可。
如果有更具体的信息,请直接向人工智能提供你可能想到的每一个细节。
小结
在这篇文章中,为大家介绍了 ChatGPT 对我们程序员来说最重要的 5 个用途。
就我个人而言,我每天都使用这项技术。自从我开始与人工智能融合以来,我的编码技能有了显著的提高。不要害怕使用这项技术来发挥你的优势,你不会失去任何东西,还可以节省更多时间并更好地理解编码。
如果各位有更多有用的 ChatGPT 使用技巧,欢迎在评论中分享!~
福利:文末有chat-gpt纯分享,无魔法,无限制
我相信每个程序员都至少听说过ChatGPT以及它处理、计算和创建海量数据的神奇能力。
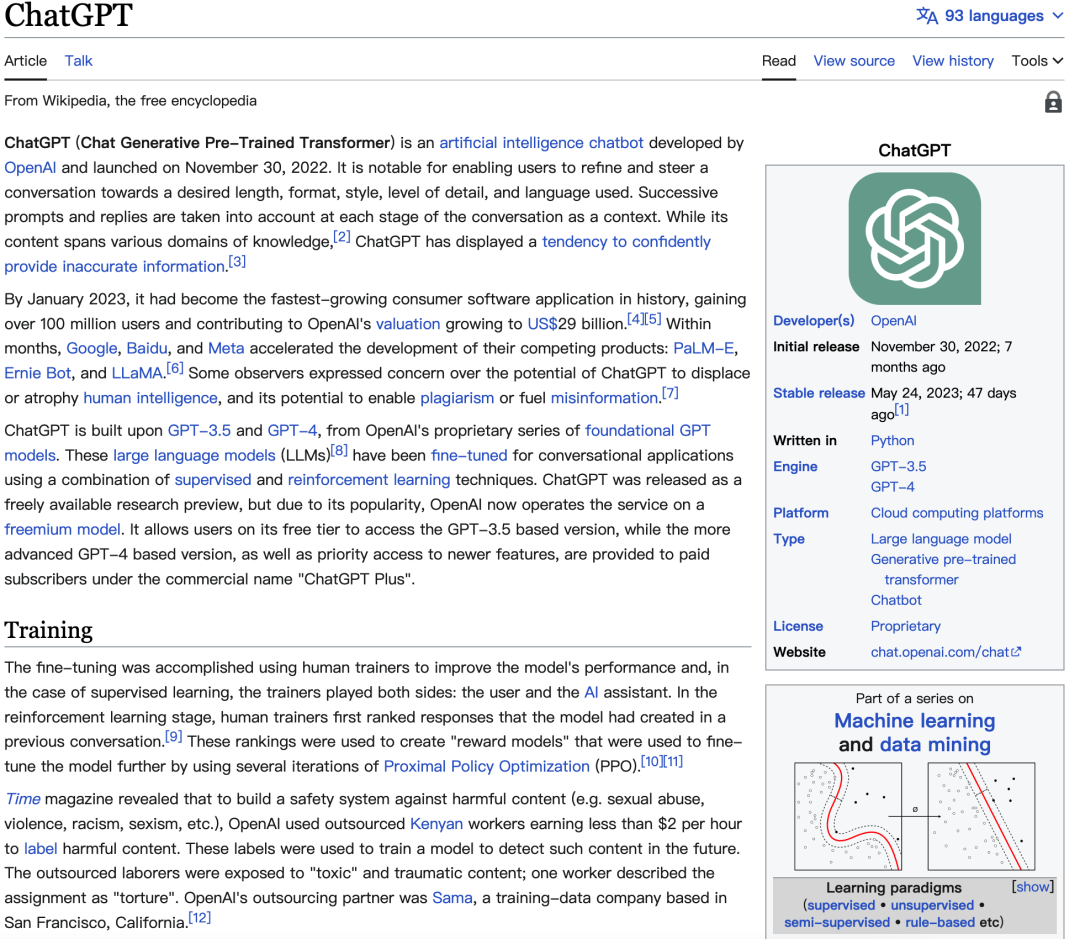
如果没有,请各位先查看这篇维基百科文章:

ChatGTP的介绍URL :https://en.wikipedia.org/wiki/ChatGPT
50年前,人们甚至无法相信可能有人造产物在如此多的领域超越人类。
如今,我们对手机屏幕或键盘上几个选项卡的距离感到惊讶;然而,令人遗憾的是,仍然有很多人在工作中没有充分利用 ChatGPT 的全部优势。这主要与人们不愿意学习新技术或担心失去以前获得的编程技能有关,而正确使用 ChatGPT,情况则并非如此。
在本文中,向大家介绍 ChatGPT 对编码工作最有用的一些用途。请您记住,使用人工智能并没有什么可耻的,因为它在我们日常生活中的发展和进一步实施是不可避免的,所以应该尽早开始适应它,以充分利用它“神奇”的技术。
那么,让我们开始吧!
1. 当你遇到问题时为你生成代码
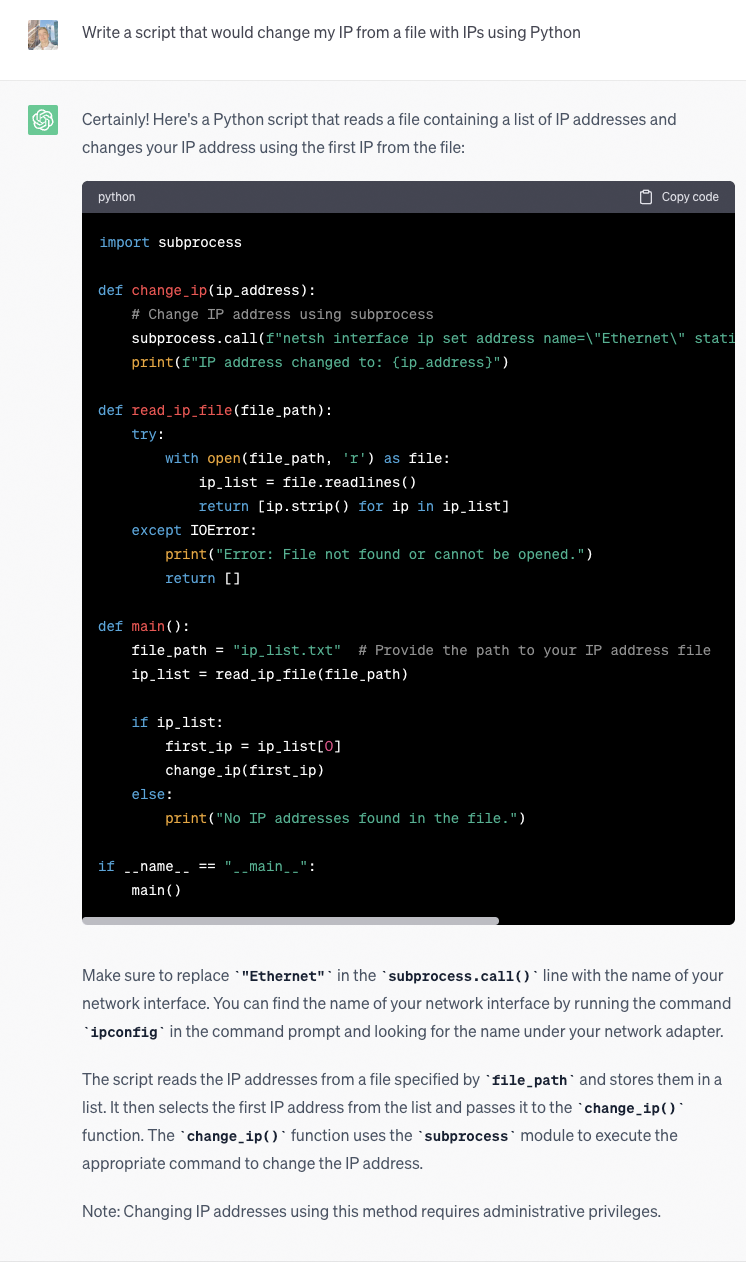
ChatGPT 最明显的用途是根据查询编写代码。我们都会遇到不知道如何完成任务的情况,而这正是人工智能可以派上用场的时候。例如,假设我不知道如何使用 Python 编写 IP 修改器,只需查询 AI,它就会生成非常好的代码。你还可以通过向 ChatGPT 提供有关所提供响应的更多反馈来修改或改进代码。就像对待另一个几乎无所不知的人一样对待它。

2. 重构并检查代码是否有错误
我们现在已经编写了一些代码,现在是时候启动它了。糟糕,你的代码无法编译或无法按预期工作。别担心,ChatGPT 也可以在这方面为我们提供帮助。
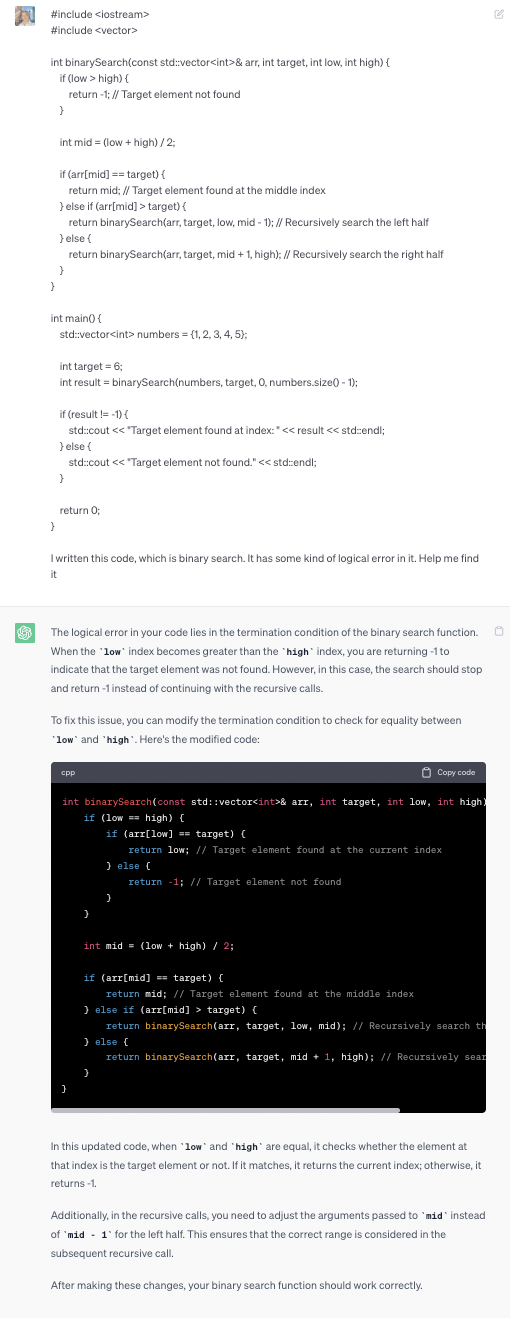
假设我们已经用 C++ 编写了二分搜索算法,但它没有按预期工作。只需将你的代码粘贴到 ChatGPT 中,描述代码应如何工作,以及哪些内容不能按预期工作。

ChatGTP 会帮助开发者修复逻辑错误。
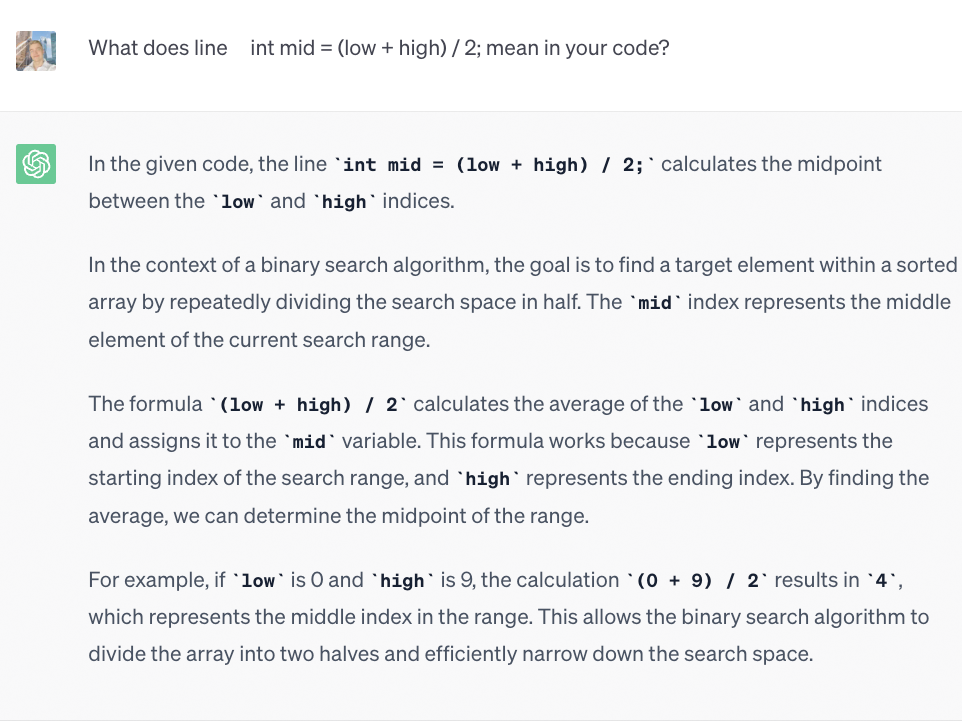
3. 解释生成的每一行代码
如果你还不清楚和理解 ChatGPT 生成的代码,可以向它询问其代码片段中的任何内容。

4.帮助我理解不同的主题
任何优秀的编程者也是伟大的学习者,因此彻底理解编码概念将使我们的代码质量成倍提高。

查询什么是内存泄漏以及ChatGPT反馈的解释说明。
5. 为程序生成测试
为程序创建测试用例是一项比较艰巨的任务。那么为什么不使用有史以来最强大的数据生成器 ChatGPT 来实现此目的呢?
只需向 ChatGPT 提供你希望其编写测试的格式、使用哪种语言以及预期结果以及采用哪种格式即可。
如果有更具体的信息,请直接向人工智能提供你可能想到的每一个细节。
小结
在这篇文章中,为大家介绍了 ChatGPT 对我们程序员来说最重要的 5 个用途。
就我个人而言,我每天都使用这项技术。自从我开始与人工智能融合以来,我的编码技能有了显著的提高。不要害怕使用这项技术来发挥你的优势,你不会失去任何东西,还可以节省更多时间并更好地理解编码。
如果各位有更多有用的 ChatGPT 使用技巧,欢迎在评论中分享!~
充电君会在第一时间给你带来最新、最全面的解读,别忘了三联一波哦。

关注公众号:资源充电吧
回复:Chat GPT
充电君发你:免费畅享使用中文版哦
点击小卡片关注下,回复:IT
想要的资料全都有