前言:node.js服务器动态资源处理见 http://t.csdnimg.cn/9D8WN
一、什么是node.js服务器静态资源?
静态资源服务器指的是不会被服务器的动态运行所改变或者生成的文件. 它最初在服务器运行之前是什么样子, 到服务器结束运行时, 它还是那个样子. 比如平时写的 js, css, html文件, 都可以算是静态资源。
我的静态服务器需要使用json文件作为数据存储。并进行json数据的读取与写入。
下面,我将以在服务器中实现注册、登录为例并将我已注册的用户数据写到我的user.json中。
二、服务器处理静态资源执行思路:
(1)将所有静态资源统一放入一个文件夹中做统一处理
(2)在服务器端来处理pathname从而判断url是否是我们请求的路径
如何解析和格式化url查询字符串?
Node.js 的 querystring 模块:
1. 将字符串参数解析成对象
querystring.parse(url)
2. 将对象参数解析成字符串
querystring.stringify(urlObject)
三、静态资源处理的判断方法:
startWith(以什么开头)、indexOf、search、includes
四、执行要求:
静态资源要求:完成注册、登录功能
动态资源要求:完成注册、登录、已注册的用户列表展示功能
五、执行代码:
执行结果见视频:
20240415_142226
node.js服务器静态资源处理:
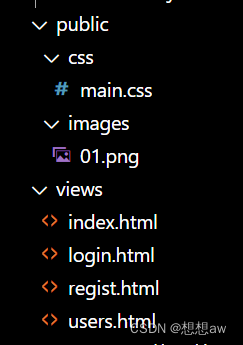
(1)我们将首页、登录、注册三个html静态页面和用户列表users.html写在views这个大文件夹下。css样式和images图片放入public这个大文件夹下。创建一个data大文件夹,data下面建一个user.json文件来专门存储用户数据

简单写一下首页、注册、登录页面的html静态页面的样式。
1》index.html 首页
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>首页</title><link rel="stylesheet" href="../public/css/main.css">
</head>
<body><h1>首页</h1><img src="../public/images/01.png" alt=""><br><a href="/login">登录</a>|<a href="/regist">注册</a>|<a href="/list">用户列表</a>
</body>
</html>2》regist.html 注册
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>注册</title><link rel="stylesheet" href="../public/css/main.css">
</head>
<body><h1>注册</h1><img src="../public/images/01.png" alt=""><br><form method="get" action="/doRegist"><input type="text" name="username" placeholder="用户名"><br><input type="password" name="password" placeholder="密码"><br><input type="submit" value="注册"><br></form>
</body>
</html>
3》login.html 登录
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登录</title><link rel="stylesheet" href="../public/css/main.css">
</head>
<body><h1>登录</h1><img src="../public/images/01.png" alt=""><br><form method="get" action="/doLogin"><input type="text" name="username" placeholder="用户名"><br><input type="password" name="password" placeholder="密码"><br><input type="submit" value="登录"><br></form>
</body>
</html>index.html 首页显示如下:

(2)测试代码:
创建一个服务器,使服务器做出响应的请求与响应(重点:对解析后的url的pathname来做出不同的if判断处理)
const http = require('http');
const fs = require('fs');
const path = require('path');
const url = require('url');
// 声明一个专门存放所有用户的变量
var users;
// 导入查询参数的模块
const querystring = require('querystring')
//创建服务器
const server = http.createServer();
//读取文件。读取user.json存放用户数据的文件
fs.readFile(path.join(__dirname, 'data/users.json'), (err, data) => {if (err) {users = {};} else {users = JSON.parse(data.toString()); //如果读取正确就将读到的内容转换为一个对象存到users里}
})
//服务器做出请求响应
// 设置服务器的监听器来响应'request'事件。当有人向服务器发送请求时,这个事件就会被触发
server.on('request', (req, res) => {let objurl = url.parse(req.url); //将包含了客户端请求的完整URL(req.url)转为一个对象才能获取到它的pathnamelet pathname = objurl.pathname; //从解析后的URL对象objurl中提取出路径名// 对pathname做处理if (pathname.startsWith('/public')) {// 找到当前项目文件夹,再将相对路径转为绝对路径let p = path.join(__dirname, pathname);fs.readFile(p, (err, data) => {if (err) {res.writeHead(404, { 'Content-Type': 'text/html;charset=utf-8' });res.end('404 Not Found');} else {res.end(data);}})} else if (pathname == '/' || pathname == '/home') {let p = path.join(__dirname, 'views/index.html');fs.readFile(p, (err, data) => {if (err) {res.writeHead(404, { 'Content-Type': 'text/html;charset=utf-8' });res.end('404 Not Found');} else {res.end(data);}})} else if (pathname == '/regist') {let p = path.join(__dirname, 'views/regist.html');fs.readFile(p, (err, data) => {if (err) {res.writeHead(404, { 'Content-Type': 'text/html;charset=utf-8' });res.end('404 Not Found');} else {res.end(data);}})} else if (pathname == '/login') {let p = path.join(__dirname, 'views/login.html');fs.readFile(p, (err, data) => {if (err) {res.writeHead(404, { 'Content-Type': 'text/html;charset=utf-8' });res.end('404 Not Found');} else {res.end(data);}})
//已注册或已登录的情况:} else if (pathname == '/doRegist') {let query = querystring.parse(objurl.query); //将字符串参数解析成对象let username = query.username;let password = query.password;if (users[username]) {res.writeHead(500, { 'Content-Type': 'text/html;charset=utf-8' });res.end('用户名已存在,不能注册!');} else {//因为users里面是一个对象。所以只能属性名=值的形式。故用户名 / 密码 为属性名 = 用户名的值 / 密码的值 为属性值users[username] = password;//利用JSON.stringify(users)将users对象转为字符串重新写到文件里去fs.writeFile(path.join(__dirname, 'data/users.json'), JSON.stringify(users), (err) => {if (err) {res.writeHead(502, { 'Content-Type': 'text/html;charset=utf-8' });res.end('注册失败');} else {res.writeHead(200, { 'Content-Type': 'text/html;charset=utf-8' });res.end('注册成功')}})}} else if (pathname == '/doLogin') {let query = querystring.parse(objurl.query);let username = query.username;let password = query.password;// 判断users的用户名和密码有无if (users[username] && users[username] == password) { //用户名 && 密码res.writeHead(200, { 'Content-Type': 'text/html;charset=utf-8' });res.end('登录成功');} else {res.writeHead(502, { 'Content-Type': 'text/html;charset=utf-8' });res.end('用户名或密码错误,登录失败');}} else if (pathname == '/list') {
//显示list用户列表是动态资源处理的内容。见我的下一篇博客 }
});
//启动服务器
server.listen(3000, '127.0.0.1', () => {console.log('Server is running at http://127.0.0.1:3000');
})(3)结果显示




此时我的用户数据就显示在了我的data文件夹下的user.json上了