- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
Qt常用控件 | 按钮类控件QPushButton的使用及说明
文章编号:Qt 学习笔记 / 21
文章目录
- Qt常用控件 | 按钮类控件QPushButton的使用及说明
- 一、QAbstractButton类
- 1. 介绍
- 2. QAbstractButton的子类
- 二、QPushButton介绍
- 1. 简介
- 2. 常用属性及方法
- 三、QPushButton的使用(代码示例)
- 1. 带有图标的按钮
- 2. 带有快捷键的按钮
一、QAbstractButton类
1. 介绍
QAbstractButton类是Qt中所有按钮类的基类,它提供了一些基本的按钮功能和属性。它是一个抽象类,不能直接实例化,而是通过继承它来创建具体的按钮类。
通过继承QAbstractButton类,我们可以创建不同类型的按钮,如QPushButton、QCheckBox、QRadioButton等。这些具体的按钮类会继承并扩展QAbstractButton类的功能,以实现不同类型按钮的特定功能。
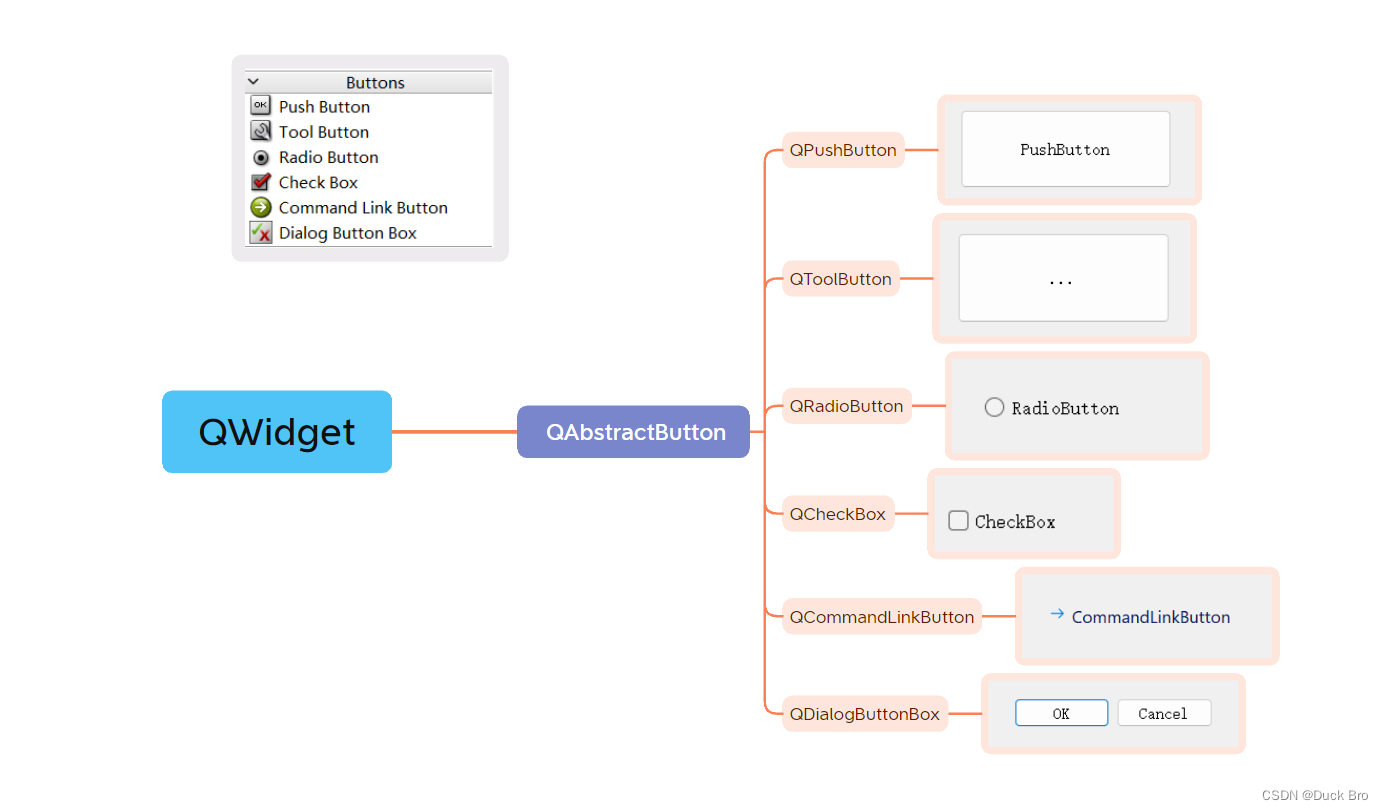
2. QAbstractButton的子类
QAbstractButton的子类有:
- QPushButton: 提供了一个可以点击的按钮。
- QRadioButton: 提供了一个单选按钮。
- QCheckBox: 提供了一个多选按钮。
- QToolButton: 提供了一个更小的按钮,通常用于工具栏上。
- QCommandLinkButton: 提供了一个带有说明文本的按钮。
- QDialogButtonBox:通常用于创建对话框,并提供了一组预定义的按钮,如Ok、Cancel、Apply等

二、QPushButton介绍
1. 简介
QPushButton是Qt中的一个按钮控件,用于在界面中添加按钮。它继承自QAbstractButton类,并提供了一系列的信号和槽函数,使得能够方便地响应按钮的点击事件。
2. 常用属性及方法
QPushButton的常用属性和方法有:
- text:按钮上显示的文本内容
- icon:按钮上显示的图标
- clicked():按钮被点击时的信号
- setText():设置按钮的文本内容
- setIcon():设置按钮的图标
- setFixedSize():设置按钮的固定大小
在QAbstractButton 中, 和 QPushButton 相关性较大的属性
| 属性 | 说明 |
|---|---|
| text | 按钮中的⽂本 |
| icon | 按钮中的图标 |
| iconSize | 按钮中图标的尺⼨ |
| shortCut | 按钮对应的快捷键 |
| autoRepeat | 按钮是否会重复触发. 当⿏标左键按住不放时,如果设为 true, 则会持续产⽣⿏标点击事件;如果设为 false,则必须释放⿏标, 再次按下⿏标时才能产⽣点击事件. |
| autoRepeatDelay | 重复触发的延时时间. 按住按钮多久之后, 开始重复触发. |
| autoRepeatInterval | 重复触发的周期. |

三、QPushButton的使用(代码示例)
1. 带有图标的按钮
- 创建
resource.qrc文件,并导入图片
具体操作步骤参考文章QWidget的windowTitle属性 | windowIcon属性 | qrc文件机制

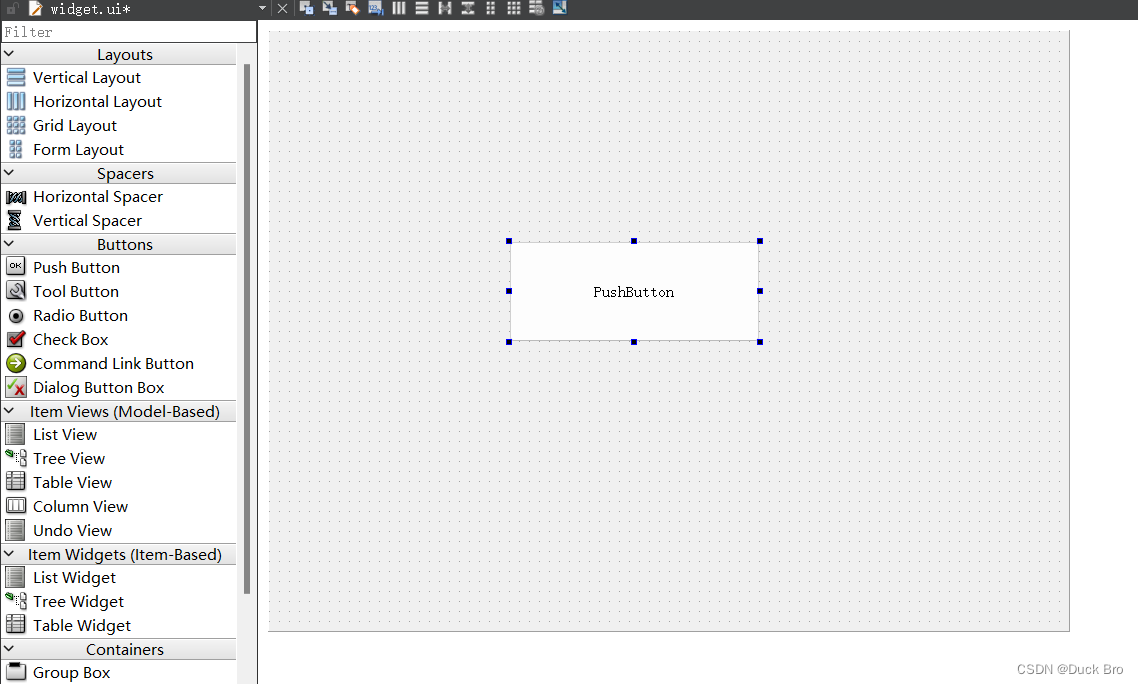
- 在界面上设置一个按钮

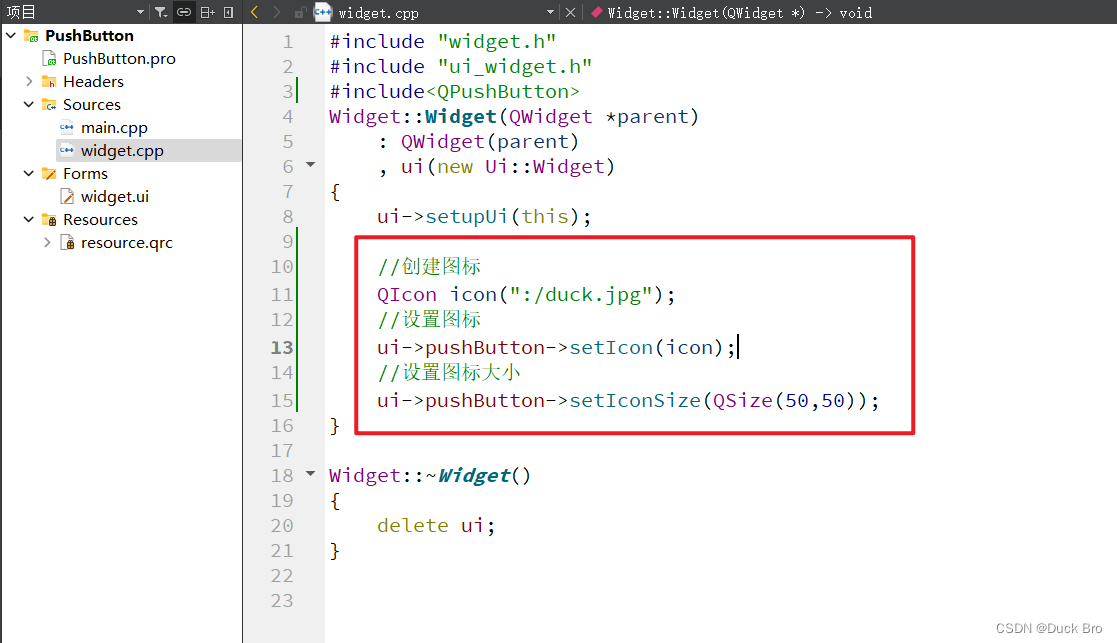
- 修改 widget.cpp, 给按钮设置图标

- 运行代码

文件代码:
#include "widget.h"
#include "ui_widget.h"
#include<QPushButton>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//创建图标QIcon icon(":/duck.jpg");//设置图标ui->pushButton->setIcon(icon);//设置图标大小ui->pushButton->setIconSize(QSize(50,50));
}Widget::~Widget()
{delete ui;
}
2. 带有快捷键的按钮
-
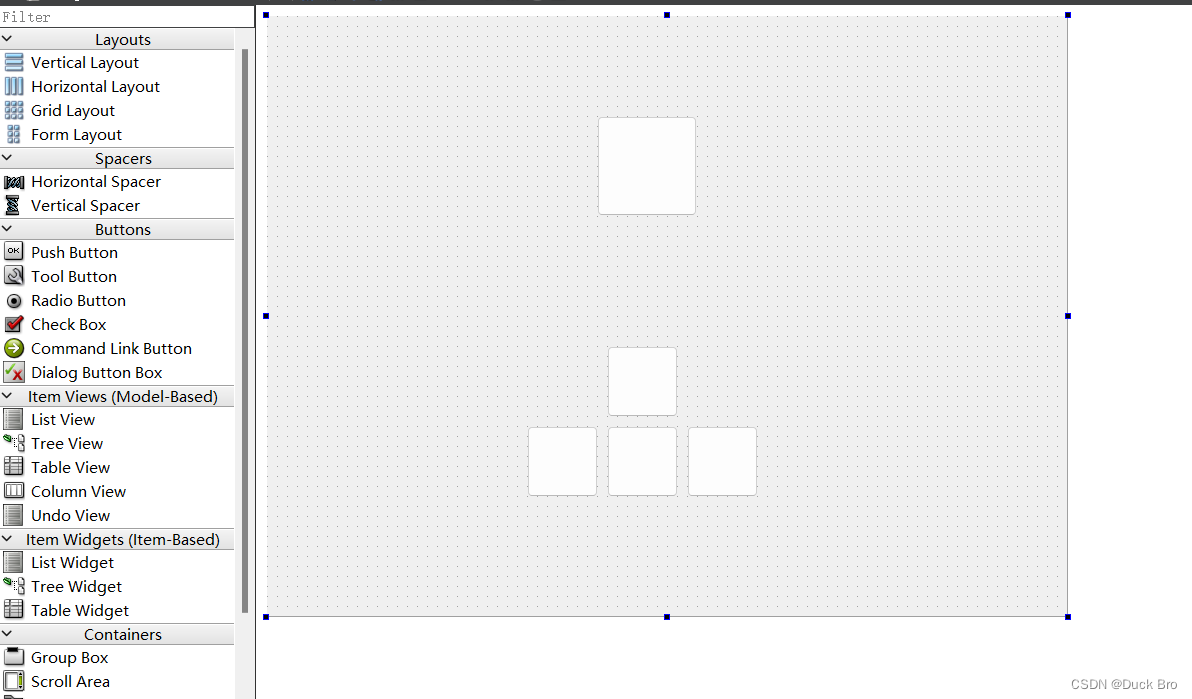
在界⾯中拖五个按钮.五个按钮的 objectName 分别为
pushButton_target,pushButton_up,pushButton_down,pushButton_left,pushButton_right如下图所示

-
创建 resource.qrc , 并导⼊ 5 个图⽚

-
修改 widget.cpp, 设置图标资源和快捷键

-
修改 widget.cpp, 设置四个⽅向键的 slot 函数.

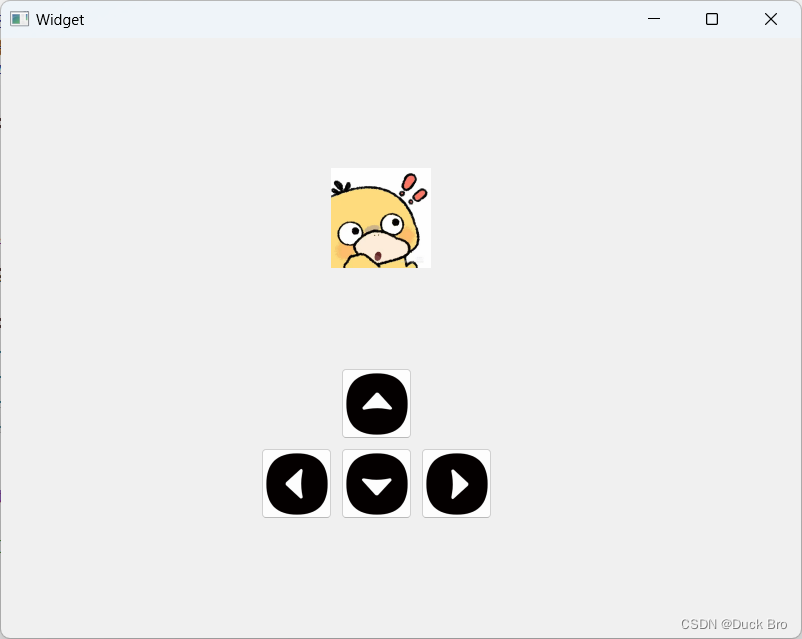
-
运⾏程序, 使⽤ wasd 均可让鸭鸭移动了

文件代码:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private slots:void on_pushButton_up_clicked();void on_pushButton_down_clicked();void on_pushButton_left_clicked();void on_pushButton_right_clicked();private:Ui::Widget *ui;
};
#endif // WIDGET_H
#include "widget.h"
#include "ui_widget.h"
#include<QPushButton>
#include<QDebug>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 设置图标ui->pushButton_target->setIcon(QIcon(":/duck1.jpg"));ui->pushButton_up->setIcon(QIcon(":/up.png"));ui->pushButton_down->setIcon(QIcon(":/down.png"));ui->pushButton_left->setIcon(QIcon(":/left.png"));ui->pushButton_right->setIcon(QIcon(":/right.png"));//修改图标的大小ui->pushButton_target->setIconSize(QSize(100,100));ui->pushButton_up->setIconSize(QSize(70,70));ui->pushButton_down->setIconSize(QSize(70,70));ui->pushButton_left->setIconSize(QSize(70,70));ui->pushButton_right->setIconSize(QSize(70,70));// 设置快捷键ui->pushButton_up->setShortcut(QKeySequence("w"));ui->pushButton_down->setShortcut(QKeySequence("s"));ui->pushButton_left->setShortcut(QKeySequence("a"));ui->pushButton_right->setShortcut(QKeySequence("d"));// 设置快捷键另一种写法// ui->pushButton_up->setShortcut(QKeySequence(Qt::Key_W));// ui->pushButton_down->setShortcut(QKeySequence(Qt::Key_S));// ui->pushButton_left->setShortcut(QKeySequence(Qt::Key_A));// ui->pushButton_right->setShortcut(QKeySequence(Qt::Key_D));
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_up_clicked()
{const QRect& rect = ui->pushButton_target->geometry();ui->pushButton_target->setGeometry(rect.x(), rect.y() - 5, rect.width(),rect.height());qDebug() << "up";
}
void Widget::on_pushButton_down_clicked()
{const QRect& rect = ui->pushButton_target->geometry();ui->pushButton_target->setGeometry(rect.x(), rect.y() + 5, rect.width(),rect.height());qDebug() << "down";
}
void Widget::on_pushButton_left_clicked()
{const QRect& rect = ui->pushButton_target->geometry();ui->pushButton_target->setGeometry(rect.x()-5, rect.y() , rect.width(),rect.height());qDebug() << "left";
}
void Widget::on_pushButton_right_clicked()
{const QRect& rect = ui->pushButton_target->geometry();ui->pushButton_target->setGeometry(rect.x()+5, rect.y() , rect.width(),rect.height());qDebug() << "right";
}