鉴于大疆司空平台和大疆无人机app高度绑定,导致很多东西没办法定制化。
从去年的时候就打算仿大疆开发一套完整的平台,包括无人机app以及仿司空2的管理平台,集航线规划、任务派发、实时图像、无人机管理等功能的平台。
当前阶段主要实现了:
1、无人机实时数据(包括视频、音频、拍照数据、位置信息以及无人机姿态)回传至web端,web端实时预览
2、web端实时编辑航线,编辑好的航线直接派发到无人机,无人机按照编辑航线进行作业;
3、......
后续我们还做了喊话、图像自动识别动功能
......
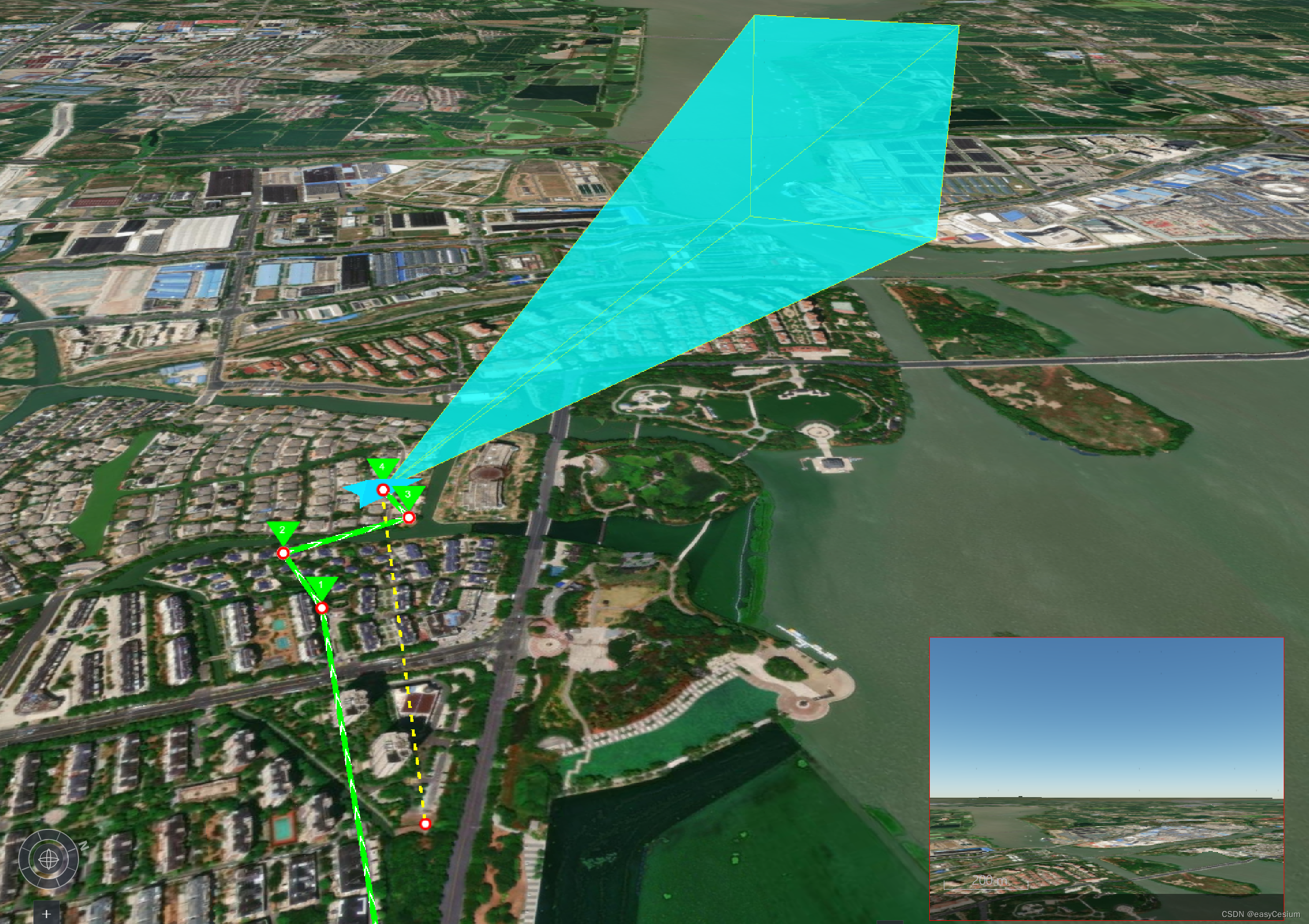
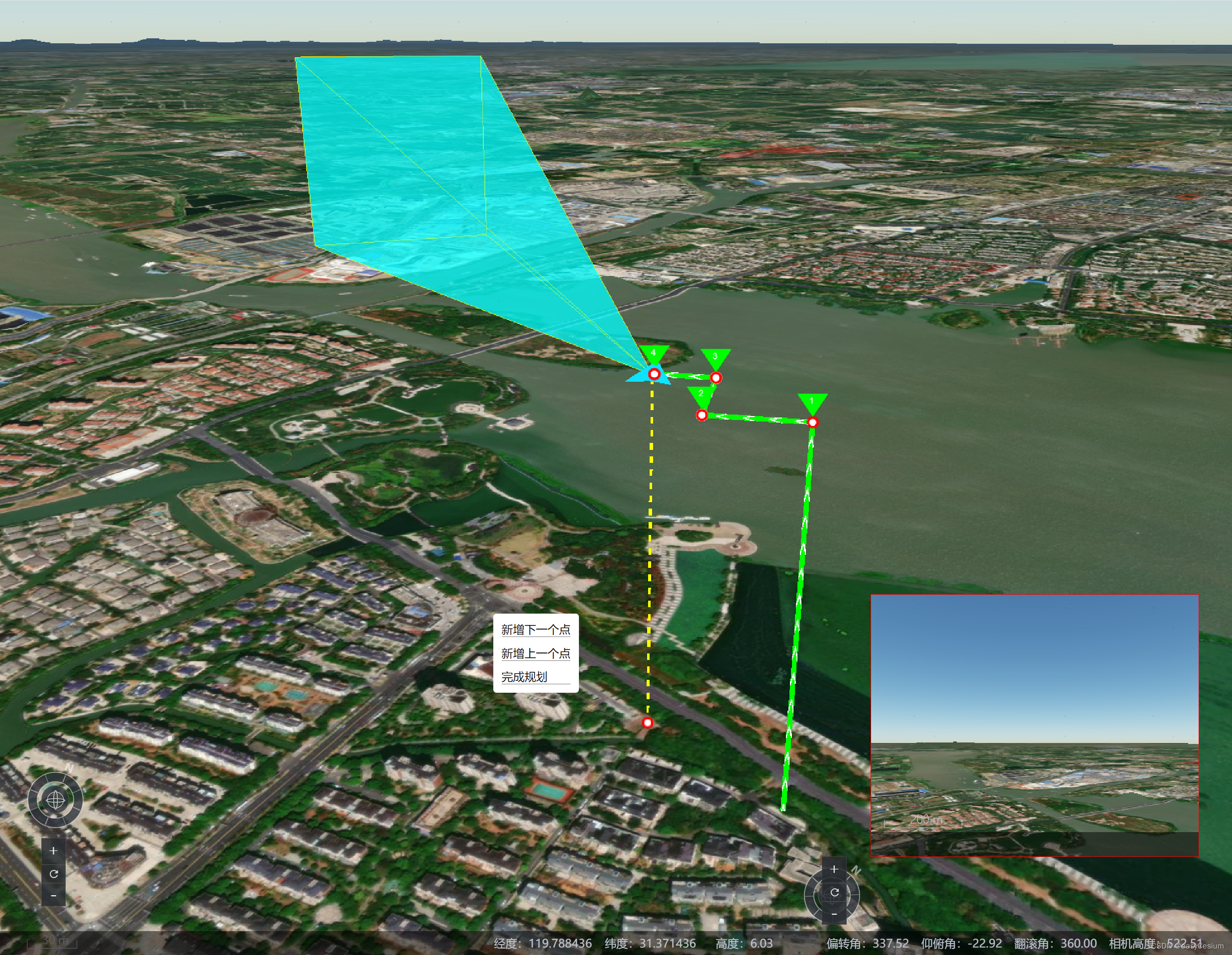
下面是基于Cesium开发的航线编辑功能,后面会对这个这个模块的实现进行记录,供大家参考。
当前我做的是三维空间的航线编辑,还有种方式是快速编辑(此处不做说明)。


简单操作说明:
航点编辑支持两种方式:键盘和鼠标点击。
W -- 向前
S -- 向后
A -- 向左
D -- 向右
并且相机姿态编辑,也支持键盘和鼠标操作:
⬆ -- 镜头抬升
⬇ -- 镜头降低
⬅ -- 镜头左转
➡ -- 镜头右转
具体操作大家可以参考司空2的平台,后续我会将此功能放到线上,大家也可以体验。
后续我写完了,统一放出核心代码。当前仅作记录。
2024-04-12
// 根据距离计算位置computeByDistance(offset) {// 根据相机的heading 计算前后左右的朝向let heading = this.startMoveHeading;const center = Cesium.Matrix4.multiplyByPoint(this.localMtx_inverse, this.localCenter, new Cesium.Cartesian3());const x = (offset.a.val || 0) - (offset.d.val || 0);const y = (offset.w.val || 0) - (offset.s.val || 0);const directionX = Cesium.Cartesian3.multiplyByScalar(new Cesium.Cartesian3(1, 0, 0), -1 * x, new Cesium.Cartesian3());const directionY = Cesium.Cartesian3.multiplyByScalar(new Cesium.Cartesian3(0, 1, 0), y, new Cesium.Cartesian3());let newc = Cesium.Cartesian3.add(center, directionX, new Cesium.Cartesian3());newc = Cesium.Cartesian3.add(newc, directionY, new Cesium.Cartesian3());const rotationZ = Cesium.Matrix3.fromRotationZ(Cesium.Math.toRadians(-1 * heading || 0), new Cesium.Matrix3());newc = Cesium.Matrix3.multiplyByVector(rotationZ, newc.clone(), new Cesium.Cartesian3());const res = Cesium.Matrix4.multiplyByPoint(this.localMtx, newc.clone(), new Cesium.Cartesian3());return res;}computeHeadingPitch(offset) {const heading = (offset.ArrowRight.val || 0) - (offset.ArrowLeft.val || 0);const pitch = (offset.ArrowUp.val || 0) - (offset.ArrowDown.val || 0);return { heading, pitch }}未完待续。。。。。