目录
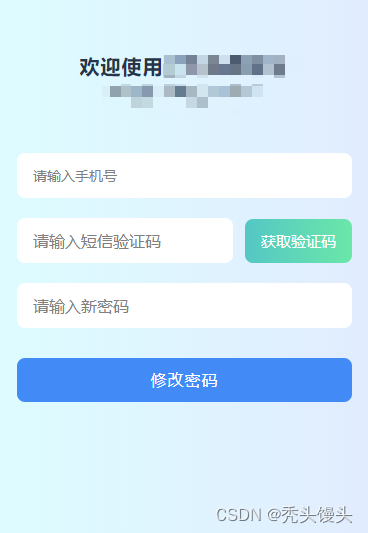
1.效果展示
2.源代码展示
测试登录 login.js
测试请求 request.js
测试首页index.js
1.效果展示


2.源代码展示
<template><view><f-navbar title="登录" navbarType="4"></f-navbar><view class="tips"><view class="title">欢迎{{ isLogin ? '登录' : '注册'}}{{ title }}</view><view class="sub-title" style="">便捷高效管理学生信息</view></view><u-form :model="userInfo"><view class="container-input"><u-form-item><input placeholder="请输入账号" v-model="userInfo.username" placeholderStyle="color: #c0c4cc" style="height: 25px;"></input></u-form-item></view><view class="container-input" style="margin-top: 40rpx;"><view class="eye-input" style="padding: 10px 0;"><input :password="pwdOpen" placeholder="请输入密码" v-model="userInfo.password" placeholderStyle="color: #c0c4cc" style="height: 25px;padding-right: 64rpx;width: 100%;"></input><view class="eye-image"><image v-if="!eyeOpen && userInfo.password" src="../../static/login/eye_close.png" mode="aspectFill" @click="tabEyeClose"></image><image v-if="eyeOpen && userInfo.password" src="../../static/login/eye_open.png" mode="aspectFill" @click="tabEyeOpen"></image></view></view></view></u-form><view class="agree-list"><view :class="[radioShow ? 'agree-radio-active' : 'agree-radio']" @click="agree"></view><view class="agree-title">我已阅读并同意<text style="font-size: 26rpx;color: #428AF6;" @click="agreement">《用户协议》</text>以及<text style="font-size: 26rpx;color: #428AF6;" @click="privacy">《隐私政策》</text></view></view><view v-if="isLogin" class="container-bth" @click="login">登录</view><view v-if="!isLogin" class="container-bth" @click="register">注册</view><view class="flex-between" :style="{justifyContent: isLogin ? '' : 'flex-end'}" style="margin: 32rpx 40rpx 0 40rpx;"><view class="forget-pwd" @click="checkBtn">{{ !isLogin ? '立即登录?' : '立即注册?'}}</view><view v-if="isLogin" class="forget-pwd" @click="forget">忘记密码?</view></view></view>
</template><script>
import { accountLoginStudent } from "@/api/login/login.js"export default {data() {return {isLogin: true,radioShow: true, //默认勾上title: 'XXXX',eyeOpen: false,pwdOpen: true,userInfo: {username: '',password: ''}}},methods: {// 注册register() {if(!this.radioShow) {this.$tools.toast('用户协议和隐私政策未勾选')}else if(!this.userInfo.username) {this.$tools.toast('请填写账号')}else if(!this.userInfo.password) {this.$tools.toast('请输入密码')}else {this.isLogin = truethis.userInfo.password = ''this.userInfo.username = ''setTimeout(() => {this.$tools.toast('注册成功')},500)// accountLoginStudent(this.userInfo).then((res) => {// console.log('res: ',res);// if (res.code === 200) {// let token = res.data.token// uni.setStorageSync('token', token)// uni.switchTab({// url: '/pages/index/index'// })// setTimeout(() => {// this.$tools.toast('登录成功')// },500)// }// })}},// 登录login() {if(!this.radioShow) {this.$tools.toast('用户协议和隐私政策未勾选')}else if(!this.userInfo.username) {this.$tools.toast('请填写账号')}else if(!this.userInfo.password) {this.$tools.toast('请输入密码')}else {let token = 'token123'uni.setStorageSync('token', token)uni.switchTab({url: '/pages/index/index'})setTimeout(() => {this.$tools.toast('登录成功')},500)// accountLoginStudent(this.userInfo).then((res) => {// console.log('res: ',res);// if (res.code === 200) {// let token = res.data.token// uni.setStorageSync('token', token)// uni.switchTab({// url: '/pages/index/index'// })// setTimeout(() => {// this.$tools.toast('登录成功')// },500)// }// })}},checkBtn() {this.isLogin = !this.isLoginthis.userInfo.username = ''this.userInfo.password = ''this.eyeOpen = falsethis.pwdOpen = true},tabEyeClose(){this.eyeOpen = truethis.pwdOpen = false},tabEyeOpen(){this.eyeOpen = falsethis.pwdOpen = true},agree() {this.radioShow = !this.radioShow},//忘记密码forget() {uni.navigateTo({url: `/pagesHome/editPassword/editPassword`})},// 用户协议agreement() {this.$tools.toast('用户协议')},// 隐私政策privacy() {this.$tools.toast('隐私政策')}}
}
</script><style>page {background: linear-gradient(270deg, #E1ECFE 0%, #DDFCFF 100%);}
</style><style lang="scss" scoped>.tips {margin: 110rpx 0 100rpx 0;width: 100%;text-align: center;.title {font-size: 40rpx;font-family: PingFang SC, PingFang SC;font-weight: bold;letter-spacing: 2rpx;color: #26344D;}.sub-title {font-size: 28rpx;font-family: PingFang SC, PingFang SC;letter-spacing: 2rpx;color: #26344D;margin-top: 10rpx;}}.container-input {margin: 0 40rpx;background-color: #fff;border-radius: 16rpx;padding-left: 32rpx;padding-right: 32rpx;.eye-input {width: 100%;position: relative;display: flex;justify-content: space-between;align-items: center;.eye-image {position: absolute;right: 0;width: 30rpx;height: 30rpx;margin-left: 20rpx;flex-shrink: 0;image{width: 100%;height: 100%;}}}}.agree-list {margin: 16px 0 0 20px;display: flex;.agree-radio {width: 26rpx;height: 26rpx;border-radius: 50%;border: 1px solid #999;}.agree-radio-active {position: relative;width: 26rpx;height: 26rpx;border-radius: 50%;border: 1px solid transparent;background-color: #428AF6;}.agree-radio-active::after {position: absolute;content: '';left: 8rpx;width: 6rpx;height: 14rpx;top: 50%;transform: translateY(-60%) rotate(38deg);border: 4rpx solid #fff;border-width: 0 4rpx 4rpx 0;}.agree-title {margin-left: 10rpx;font-size: 26rpx;color: #333;}}.container-bth {margin: 0 40rpx;border-radius: 16rpx;height: 88rpx;background-color: #5990F5;margin-top: 60rpx;text-align: center;color: #fff;font-size: 32rpx;line-height: 88rpx;letter-spacing: 2rpx;}.forget-pwd {display: flex;align-items: center;justify-content: flex-end;font-size: 28rpx;font-family: MiSans-Regular, MiSans;color: #5990F5;}
</style>测试登录 login.js
import api from '@/common/request.js'// 登录
export const accountLoginStudent = (data) => {return api({url: '/app/login/accountLoginStudent',method: 'POST',data})
}测试请求 request.js
import config from '@/config/index.js'const request = (options) => {uni.showLoading({title: '加载中',mask: true,icon: 'loading'});return new Promise((resolve, reject) => {uni.request({url: config.baseUrl + options.url,method: options.method || "GET",data: options.data || {},header: {'content-type': 'application/json','like-admin': uni.getStorageSync('token'),terminal: 1},success: (res) => {uni.hideLoading()if (res.data.code == 333) {uni.navigateTo({url: '/pages/login/login'})uni.showToast({title: "您还未登陆 ,请登录",icon: 'none',duration: 2000})} else if (res.data.code == 200) {} else if (res.data.code == 332) {uni.removeStorageSync('token')uni.removeStorageSync('userinfo')uni.removeStorageSync('userId')// uni.clearStorageSync()uni.navigateTo({url: '/pages/login/login'})uni.showToast({title: "登录过期,请重新登陆",icon: 'none',duration: 2000})} else {setTimeout(() => {uni.showToast({title: res.data.msg,icon: 'none',duration: 2000})}, 0)}resolve(res.data)},fail: (error) => {uni.hideLoading()reject(error)// console.log(error);setTimeout(() => {uni.showToast({title: '请求异常',icon: 'none',duration: 1500})}, 500)},complete() {uni.hideLoading()}})})
}export default request测试首页index.js
import api from '@/common/request.js'
直接使用即可,可以根据自己的需求修改样式!