一、Vue引入路由配置

- 在Vue中,我们可以通过 vue-router 路由管理页面之间的关系
- Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举.
1.1 在vue中引入路由
第一步:安装路由
- npm install -save vue-router
第二步:配置独立的路由文件
- 启动项目服务:npm run serve
- src文件夹下创建router文件夹,创建index.js文件

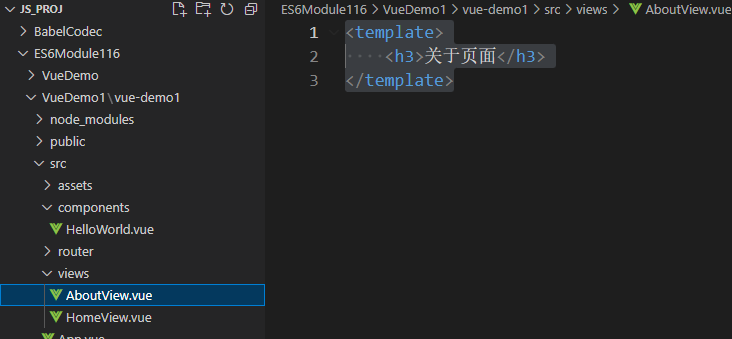
第三步:src文件夹下创建views文件夹,创建两个页面

分别写入:


第四步:在第二步中的index.js文件中,写入代码
import { createRouter,createWebHashHistory } from "vue-router";
import HomeView from "../views/HomeView.vue";
import AboutView from "../views/AboutView.vue";//创建路由
//配置信息中需要页面的相关配置const routes = [{path:"/",component:HomeView},{path:"/about",component:AboutView}
]const router = createRouter({
history:createWebHashHistory(),routes
})export default router;


第五步:在main.js文件中import
import { createApp } from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import router from './router'
createApp(App).use(router).mount('#app')
第六步: App.vue 中
<template><img alt="Vue logo" src="./assets/1.png"><HelloWorld msg="歡迎來到我的個人主頁"/>
<router-link to="/">首頁</router-link><router-link to="/about">關於</router-link><router-view></router-view></template><script>
import HelloWorld from './components/HelloWorld.vue'export default {name: 'App',components: {HelloWorld}
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
效果:


二、路由传递参数
三、嵌套路由配置
使用情景:导航下面有子导航。

1.首先,重新创建一个项目

这次选择Router:(会直接生成路由相关的文件)

如图:

2. 进入项目文件,启动服务

3.给关于下面再搞两个子导航

4. 简单写点内容

5.在index.js 文件中配置

6.在AboutView.vue中链接一下

7.显示