HTTP协议
HTTP协议的常用方法
| 方法 | 描述 |
| GET | 请求指定的页面信息,并返回实体主体。 |
| POST | 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 |
| HEAD | 类似于GET请求,只不过返回的响应中没有具体的内容,用于获取报头 |
| PUT | 从客户端向服务器传送的数据取代指定的文档的内容。 |
| DELETE | 请求服务器删除指定的页面。 |
| OPTIONS | 允许客户端查看服务器的性能。 |
HTTP状态码含义
| 代码 | 含义 |
| 1** | 信息,请求收到,继续处理 |
| 2** | 成功,行为被成功地接受、理解和采纳 |
| 3** | 重定向,为了完成请求,必须进一步执行的动作 |
| 4** | 客户端错误,请求包含语法错误或者请求无法实现 |
| 5** | 服务器错误,服务器不能实现一种明显无效的请求 |
前端基础
主要前端语言:Html、Css、JavaScript
html
Html:超文本标记语言,所以它不是一种编程语言而是一种标记语言,浏览器可以读取html文档并以网页的形式进行展示
标记语言:是一套标记标签,html标签是由尖括号包围的关键词通常由两个组成,第一个为开始标签第二个为结束标签
例如:<html> </html>
<p> </p>
<div> </div> #作为一个盒子标签,将里面的内容作为盒子内的内容
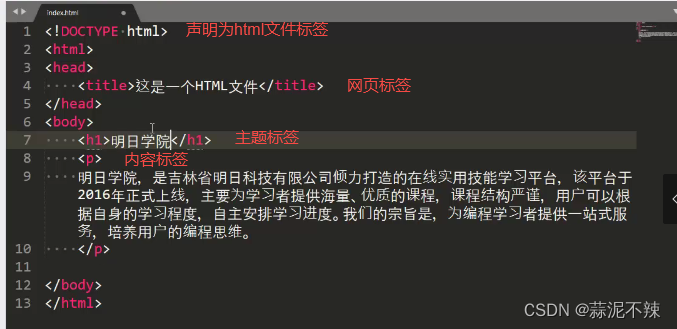
实例:

结果显示:网页中打开

CSS简介
CSS:是Cascading Style Sheets (层叠样式表)的缩写。CSS是一种标记语言, 用于为HTML文档定义布局。例如css涉及字体、颜色、边距、高度、宽度、背景色等等
可以有三种方式添加css样式
1. 直接在标签后面添加
示例:

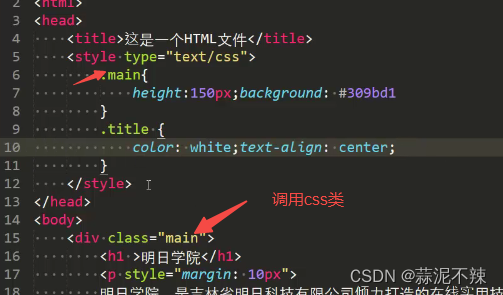
2.可以把所有的css样式写在head标签里并设置一个类,然后调用类
示例

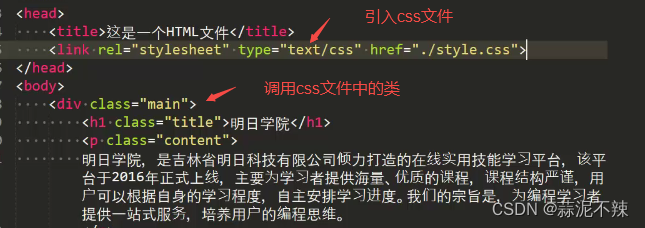
3. 创建一个css文件,然后载入css文件后调用文件中设置的类名
示例:
css文件:

引入css文件并调用:

三种使用css方式的优先级
三种方式可以同时混用
优先级:从内而外由高到底,所以以上三种第一种最高第三种最低
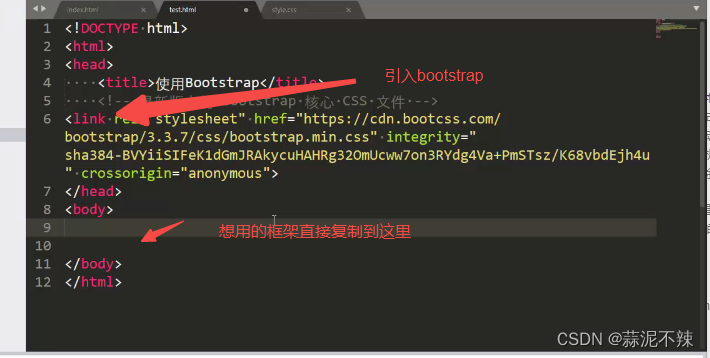
bootstrap
bootstrap:是其中一个非常优秀的前端框架
中文网地址:Bootstrap中文网
示例:

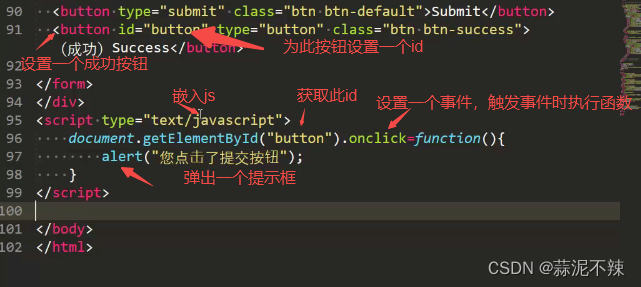
javaScript
注意:javaScript与java毫无关系
JavaScript:是一种可以嵌入在HTML代码中由客户端浏览器运行的脚本语言。在网页中使用JavaScript代码,不仅可以实现网页特效,还可以响应用户请求实现动态交互的功能。
示例:点击按钮弹出事件

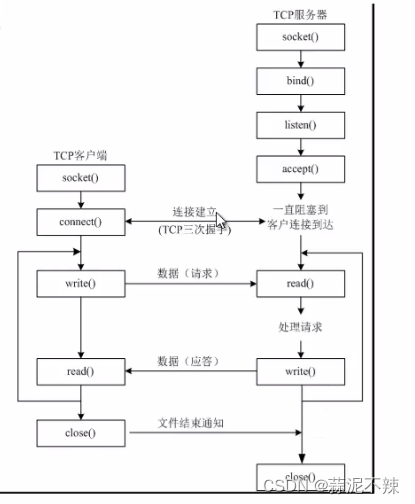
静态服务器
实例:实现一个静态服务器并根据客户端访问路径访问不同网页
实现流程

本地创建一个Views目录,目录下存放两个网页
contact.html
<!DOCTYPE html>
<html lang="UTF-8">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>明日科技</title>
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Documentation extras -->
<style>
body {position: relative; /* For scrollspy */
}/* Keep code small in tables on account of limited space */
.table code {font-size: 13px;font-weight: normal;
}/* Inline code within headings retain the heading's background-color */
h2 code,
h3 code,
h4 code {background-color: inherit;
}/* Outline button for use within the docs */
.btn-outline {color: #563d7c;background-color: transparent;border-color: #563d7c;
}
.btn-outline:hover,
.btn-outline:focus,
.btn-outline:active {color: #fff;background-color: #563d7c;border-color: #563d7c;
}/* Inverted outline button (white on dark) */
.btn-outline-inverse {color: #fff;background-color: transparent;border-color: #cdbfe3;
}
.btn-outline-inverse:hover,
.btn-outline-inverse:focus,
.btn-outline-inverse:active {color: #563d7c;text-shadow: none;background-color: #fff;border-color: #fff;
}/* Bootstrap "B" icon */
.bs-docs-booticon {display: block;font-weight: 500;color: #fff;text-align: center;cursor: default;background-color: #563d7c;border-radius: 15%;
}
.bs-docs-booticon-sm {width: 30px;height: 30px;font-size: 20px;line-height: 28px;
}
.bs-docs-booticon-lg {width: 144px;height: 144px;font-size: 90px;line-height: 140px;
}
.bs-docs-booticon-inverse {color: #563d7c;background-color: #fff;
}
.bs-docs-booticon-outline {background-color: transparent;border: 1px solid #cdbfe3;
}/** Main navigation** Turn the `.navbar` at the top of the docs purple.*/.bs-docs-nav {margin-bottom: 0;background-color: #fff;border-bottom: 0;
}
.bs-home-nav .bs-nav-b {display: none;
}
.bs-docs-nav .navbar-brand,
.bs-docs-nav .navbar-nav > li > a {font-weight: 500;color: #563d7c;
}
.bs-docs-nav .navbar-nav > li > a:hover,
.bs-docs-nav .navbar-nav > .active > a,
.bs-docs-nav .navbar-nav > .active > a:hover {color: #463265;background-color: #f9f9f9;
}
.bs-docs-nav .navbar-toggle .icon-bar {background-color: #563d7c;
}
.bs-docs-nav .navbar-header .navbar-toggle {border-color: #fff;
}
.bs-docs-nav .navbar-header .navbar-toggle:hover,
.bs-docs-nav .navbar-header .navbar-toggle:focus {background-color: #f9f9f9;border-color: #f9f9f9;
}/** Homepage** Tweaks to the custom homepage and the masthead (main jumbotron).*//* Share masthead with page headers */
.bs-docs-masthead,
.bs-docs-header {position: relative;padding: 30px 0;color: #cdbfe3;text-align: center;text-shadow: 0 1px 0 rgba(0,0,0,.1);background-color: #6f5499;background-image: -webkit-gradient(linear, left top, left bottom, from(#563d7c), to(#6f5499));background-image: -webkit-linear-gradient(top, #563d7c 0%, #6f5499 100%);background-image: -o-linear-gradient(top, #563d7c 0%, #6f5499 100%);background-image: linear-gradient(to bottom, #563d7c 0%, #6f5499 100%);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#563d7c', endColorstr='#6F5499', GradientType=0);background-repeat: repeat-x;
}/* Masthead (headings and download button) */
.bs-docs-masthead .bs-docs-booticon {margin: 0 auto 30px;
}
.bs-docs-masthead h1 {font-weight: 300;line-height: 1;color: #fff;
}
.bs-docs-masthead .lead {margin: 0 auto 30px;font-size: 20px;color: #fff;
}
.bs-docs-masthead .version {margin-top: -15px;margin-bottom: 30px;color: #9783b9;
}
.bs-docs-masthead .btn {width: 100%;padding: 15px 30px;font-size: 20px;
}@media (min-width: 480px) {.bs-docs-masthead .btn {width: auto;}
}@media (min-width: 768px) {.bs-docs-masthead {padding: 80px 0;}.bs-docs-masthead h1 {font-size: 60px;}.bs-docs-masthead .lead {font-size: 24px;}
}
</style><!-- Analytics
================================================== -->
</head><body class="bs-docs-home"><a id="skippy" class="sr-only sr-only-focusable" href="https://v3.bootcss.com/#content"><div class="container"><span class="skiplink-text">Skip to main content</span></div></a><!-- Docs master nav --><header class="navbar navbar-static-top bs-docs-nav" id="top"><div class="container"><div class="navbar-header"><a href="/" class="navbar-brand">明日学院</a></div><nav id="bs-navbar" class="collapse navbar-collapse"><ul class="nav navbar-nav"><li><a href="/course.html" >课程</a></li><li><a href="http://www.mingrisoft.com/book.html">读书</a></li><li><a href="http://www.mingrisoft.com/bbs.html">社区</a></li><li><a href="http://www.mingrisoft.com/servicecenter.html">服务</a></li><li><a href="/contact.html">联系我们</a></li></ul></nav></div>
</header><!-- Page content of course! -->
<div class="bs-docs-header" id="content" tabindex="-1"><div class="container"><h1> 联系我们 </h1><div class="lead"><address>电子邮件:<strong>mingrisoft@mingrisoft.com</strong><br>地址:吉林省长春市宽城区北湖科技园<br>邮政编码:<strong>130000</strong><br><abbr title="Phone">联系电话:</abbr> 0431-84978981</address></div></div></div>
</body>
</html>index.html
<!DOCTYPE html>
<html lang="UTF-8">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>明日科技
</title>
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"
<!-- Documentation extras -->
<style>
body {position: relative; /* For scrollspy */
}/* Keep code small in tables on account of limited space */
.table code {font-size: 13px;font-weight: normal;
}/* Inline code within headings retain the heading's background-color */
h2 code,
h3 code,
h4 code {background-color: inherit;
}/* Outline button for use within the docs */
.btn-outline {color: #563d7c;background-color: transparent;border-color: #563d7c;
}
.btn-outline:hover,
.btn-outline:focus,
.btn-outline:active {color: #fff;background-color: #563d7c;border-color: #563d7c;
}/* Inverted outline button (white on dark) */
.btn-outline-inverse {color: #fff;background-color: transparent;border-color: #cdbfe3;
}
.btn-outline-inverse:hover,
.btn-outline-inverse:focus,
.btn-outline-inverse:active {color: #563d7c;text-shadow: none;background-color: #fff;border-color: #fff;
}/* Bootstrap "B" icon */
.bs-docs-booticon {display: block;font-weight: 500;color: #fff;text-align: center;cursor: default;background-color: #563d7c;border-radius: 15%;
}
.bs-docs-booticon-sm {width: 30px;height: 30px;font-size: 20px;line-height: 28px;
}
.bs-docs-booticon-lg {width: 144px;height: 144px;font-size: 90px;line-height: 140px;
}
.bs-docs-booticon-inverse {color: #563d7c;background-color: #fff;
}
.bs-docs-booticon-outline {background-color: transparent;border: 1px solid #cdbfe3;
}/** Main navigation** Turn the `.navbar` at the top of the docs purple.*/.bs-docs-nav {margin-bottom: 0;background-color: #fff;border-bottom: 0;
}
.bs-home-nav .bs-nav-b {display: none;
}
.bs-docs-nav .navbar-brand,
.bs-docs-nav .navbar-nav > li > a {font-weight: 500;color: #563d7c;
}
.bs-docs-nav .navbar-nav > li > a:hover,
.bs-docs-nav .navbar-nav > .active > a,
.bs-docs-nav .navbar-nav > .active > a:hover {color: #463265;background-color: #f9f9f9;
}
.bs-docs-nav .navbar-toggle .icon-bar {background-color: #563d7c;
}
.bs-docs-nav .navbar-header .navbar-toggle {border-color: #fff;
}
.bs-docs-nav .navbar-header .navbar-toggle:hover,
.bs-docs-nav .navbar-header .navbar-toggle:focus {background-color: #f9f9f9;border-color: #f9f9f9;
}/** Homepage** Tweaks to the custom homepage and the masthead (main jumbotron).*//* Share masthead with page headers */
.bs-docs-masthead,
.bs-docs-header {position: relative;padding: 30px 0;color: #cdbfe3;text-align: center;text-shadow: 0 1px 0 rgba(0,0,0,.1);background-color: #6f5499;background-image: -webkit-gradient(linear, left top, left bottom, from(#563d7c), to(#6f5499));background-image: -webkit-linear-gradient(top, #563d7c 0%, #6f5499 100%);background-image: -o-linear-gradient(top, #563d7c 0%, #6f5499 100%);background-image: linear-gradient(to bottom, #563d7c 0%, #6f5499 100%);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#563d7c', endColorstr='#6F5499', GradientType=0);background-repeat: repeat-x;
}/* Masthead (headings and download button) */
.bs-docs-masthead .bs-docs-booticon {margin: 0 auto 30px;
}
.bs-docs-masthead h1 {font-weight: 300;line-height: 1;color: #fff;
}
.bs-docs-masthead .lead {margin: 0 auto 30px;font-size: 20px;color: #fff;
}
.bs-docs-masthead .version {margin-top: -15px;margin-bottom: 30px;color: #9783b9;
}
.bs-docs-masthead .btn {width: 100%;padding: 15px 30px;font-size: 20px;
}@media (min-width: 480px) {.bs-docs-masthead .btn {width: auto;}
}@media (min-width: 768px) {.bs-docs-masthead {padding: 80px 0;}.bs-docs-masthead h1 {font-size: 60px;}.bs-docs-masthead .lead {font-size: 24px;}
}
</style><!-- Analytics
================================================== -->
</head><body class="bs-docs-home"><!-- Docs master nav --><header class="navbar navbar-static-top bs-docs-nav" id="top"><div class="container"><div class="navbar-header"><a href="/" class="navbar-brand">明日学院</a></div><nav id="bs-navbar" class="collapse navbar-collapse"><ul class="nav navbar-nav"><li><a href="http://www.mingrisoft.com/selfCourse.html" >课程</a></li><li><a href="http://www.mingrisoft.com/book.html">读书</a></li><li><a href="http://www.mingrisoft.com/bbs.html">社区</a></li><li><a href="http://www.mingrisoft.com/servicecenter.html">服务</a></li><li><a href="/contact.html">联系我们</a></li></ul></nav></div>
</header><!-- Page content of course! --><main class="bs-docs-masthead" id="content" tabindex="-1"><div class="container"><span class="bs-docs-booticon bs-docs-booticon-lg bs-docs-booticon-outline">MR</span><p class="lead">明日学院,是吉林省明日科技有限公司倾力打造的在线实用技能学习平台,该平台于2016年正式上线,主要为学习者提供海量、优质的课程,课程结构严谨,用户可以根据自身的学习程度,自主安排学习进度。我们的宗旨是,为编程学习者提供一站式服务,培养用户的编程思维。</p><p class="lead"><a href="/contact.html" class="btn btn-outline-inverse btn-lg">联系我们</a></p></div>
</main>
</body>
</html>服务器python代码
# coding:utf-8import socket # 导入Socket模块
import re # 导入re正则模块
from multiprocessing import Process # 导入Process多线程模块HTML_ROOT_DIR = "./Views" # 设置静态文件根目录class HTTPServer(object):def __init__(self):"""初始化方法"""self.server_socket = socket.socket(socket.AF_INET, socket.SOCK_STREAM) # 创建Socket对象def start(self):"""开始方法"""self.server_socket.listen(128) #设置最多连接数print ('服务器等待客户端连接...')# 执行死循环while True:client_socket, client_address = self.server_socket.accept() #建立客户端连接print("[%s, %s]用户连接上了" % client_address)handle_client_process = Process(target=self.handle_client, args=(client_socket,)) #实例化线程类handle_client_process.start() # 开启线程client_socket.close() # 关闭客户端Socketdef handle_client(self, client_socket):"""处理客户端请求"""# 获取客户端请求数据request_data = client_socket.recv(1024) #获取客户端请求数据print("request data:", request_data)request_lines = request_data.splitlines() # 按照行('\r', '\r\n', \n')分隔# 输出每行新型for line in request_lines:print(line)request_start_line = request_lines[0] # 解析请求报文print("*" * 10)print(request_start_line.decode("utf-8"))# 使用正则表达式,提取用户请求的文件名file_name = re.match(r"\w+ +(/[^ ]*) ", request_start_line.decode("utf-8")).group(1)# 如果文件名是根目录,设置文件名为file_nameif "/" == file_name:file_name = "/index.html"# 打开文件,读取内容try:file = open(HTML_ROOT_DIR + file_name, "rb")except IOError:# 如果异常,返回404response_start_line = "HTTP/1.1 404 Not Found\r\n"response_headers = "Server: My server\r\n"response_body = "The file is not found!"else:# 读取文件内容file_data = file.read()file.close()# 构造响应数据response_start_line = "HTTP/1.1 200 OK\r\n"response_headers = "Server: My server\r\n"response_body = file_data.decode("utf-8")response = response_start_line + response_headers + "\r\n" + response_body # 拼接返回数据print("response data:", response)client_socket.send(bytes(response, "utf-8")) # 向客户端返回响应数据client_socket.close() # 关闭客户端连接def bind(self, port):"""绑定端口"""self.server_socket.bind(("", port))def main():"""主函数"""http_server = HTTPServer() # 实例化HTTPServer()类http_server.bind(8000) # 绑定端口http_server.start() # 调用start()方法if __name__ == "__main__":main() # 执行main()函数
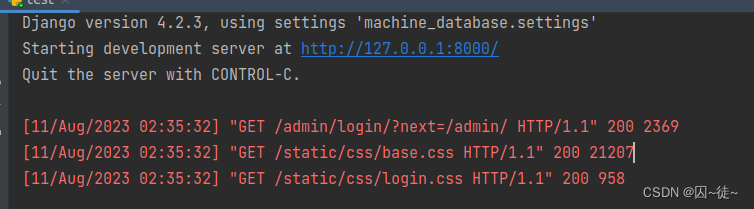
验证:运行python然后浏览器访问127.0.0.1:8000
CGI、FastCGI
CGI
CGI (Common Gateway Interface):即通用网关接口,它是一段程序,运行在服务器上。
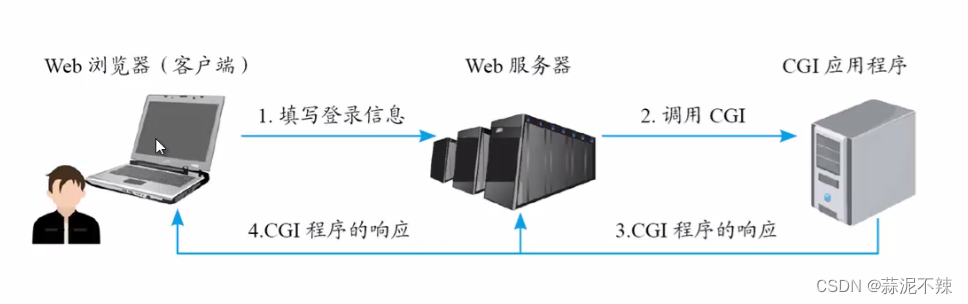
CGI工作原理:
客户端登陆一个系统通过post方式将数据提交给web服务器,web服务器自身不做处理,它会调用CGI应用程序进行处理并返回结果,web服务器最后把结果返回给客户端最终生成动态的html页面

CGI 局限性:
当一个用户登陆网站时就需要创建一个CGI请求,用完以后就抛弃,如果用户很多就会创建很多进程导致服务器崩溃
解决办法:FastCGI
FastCGI
FastCGI:
CGI的加强版。他是用进程线程池处理一连串的请求,这些进程线程由FastCGI服务器自己管理而不是由web服务器自己管理,所以FastCGI能是服务器同时处理更多的请求
缺陷:编写程序时不方便
解决办法:WSGI
WSGI
WSGI (服务器网关接口):
是为Python语言定义的web服务器和web应用程序或者是框架之间的一种简单而通用的接口,它是基于FastCGI设计的。
WSGI工作原理
客户端向web服务器发起一个请求,WSGI的底层是通过FastCGI进行沟通,当server服务器接受到请求以后可以通过socket套接字把环境变量和一个callback函数传递给后端的Application,之后在应用程序中完成页面组装,然后通过回调函数返回给服务器,最后服务器再将响应
补充:
callback函数:回调函数是一个函数,将会在另一个函数完成执行后立即执行。回调函数是一个作为参数传给另一个函数的函数,这个回调函数会在传给的函数内部执行。

定义WSGI接口
语法:
(此函数的两个参数都需要从服务器获取,所以这本函数必须由WSGI服务器来调用。)
def application(environ,start_response):
start_response(status,response_headers)
return [response_body]
#application:自定义函数名
#environ:这是一个包含所有HTTP请求信息的dict对象
# start_response:一个发送http响应的函数
示例:
def application(environ,start_response):start_response('200 OK',[('Content-Type,'text/html')])return [b'<h1>Hello,World!</h1>']实例:通过wsgiref模块实现一个简单的hello,word
目前apache、nginx等web服务器都符合WSGI接口的规范,在python中也内置了一个WSGI服务器:wsgiref模块
from wsgiref.simple_server import make_server#回调函数
def sayHi(environ,start_response):#以元组的方式添加响应头start_response("200 OK", [('Content-Type', 'text/html; charset=utf-8')])#body部分return [b'Hello World']
if __name__=='__main__':#三个参数:IP地址默认为127.0.0.1,端口号,回调函数ser = make_server('',8000,sayHi)#启动程序ser.serve_forever()验证:终端运行此程序,然后浏览器访问127.0.0.1
运行WSGI服务
实例:创建网站课程页面,根据访问地址访问不同html页面
三个网页:
contact.html
<!DOCTYPE html>
<html lang="UTF-8">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>明日科技
</title>
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Documentation extras -->
<style>
body {position: relative; /* For scrollspy */
}/* Keep code small in tables on account of limited space */
.table code {font-size: 13px;font-weight: normal;
}/* Inline code within headings retain the heading's background-color */
h2 code,
h3 code,
h4 code {background-color: inherit;
}/* Outline button for use within the docs */
.btn-outline {color: #563d7c;background-color: transparent;border-color: #563d7c;
}
.btn-outline:hover,
.btn-outline:focus,
.btn-outline:active {color: #fff;background-color: #563d7c;border-color: #563d7c;
}/* Inverted outline button (white on dark) */
.btn-outline-inverse {color: #fff;background-color: transparent;border-color: #cdbfe3;
}
.btn-outline-inverse:hover,
.btn-outline-inverse:focus,
.btn-outline-inverse:active {color: #563d7c;text-shadow: none;background-color: #fff;border-color: #fff;
}/* Bootstrap "B" icon */
.bs-docs-booticon {display: block;font-weight: 500;color: #fff;text-align: center;cursor: default;background-color: #563d7c;border-radius: 15%;
}
.bs-docs-booticon-sm {width: 30px;height: 30px;font-size: 20px;line-height: 28px;
}
.bs-docs-booticon-lg {width: 144px;height: 144px;font-size: 90px;line-height: 140px;
}
.bs-docs-booticon-inverse {color: #563d7c;background-color: #fff;
}
.bs-docs-booticon-outline {background-color: transparent;border: 1px solid #cdbfe3;
}/** Main navigation** Turn the `.navbar` at the top of the docs purple.*/.bs-docs-nav {margin-bottom: 0;background-color: #fff;border-bottom: 0;
}
.bs-home-nav .bs-nav-b {display: none;
}
.bs-docs-nav .navbar-brand,
.bs-docs-nav .navbar-nav > li > a {font-weight: 500;color: #563d7c;
}
.bs-docs-nav .navbar-nav > li > a:hover,
.bs-docs-nav .navbar-nav > .active > a,
.bs-docs-nav .navbar-nav > .active > a:hover {color: #463265;background-color: #f9f9f9;
}
.bs-docs-nav .navbar-toggle .icon-bar {background-color: #563d7c;
}
.bs-docs-nav .navbar-header .navbar-toggle {border-color: #fff;
}
.bs-docs-nav .navbar-header .navbar-toggle:hover,
.bs-docs-nav .navbar-header .navbar-toggle:focus {background-color: #f9f9f9;border-color: #f9f9f9;
}/** Homepage** Tweaks to the custom homepage and the masthead (main jumbotron).*//* Share masthead with page headers */
.bs-docs-masthead,
.bs-docs-header {position: relative;padding: 30px 0;color: #cdbfe3;text-align: center;text-shadow: 0 1px 0 rgba(0,0,0,.1);background-color: #6f5499;background-image: -webkit-gradient(linear, left top, left bottom, from(#563d7c), to(#6f5499));background-image: -webkit-linear-gradient(top, #563d7c 0%, #6f5499 100%);background-image: -o-linear-gradient(top, #563d7c 0%, #6f5499 100%);background-image: linear-gradient(to bottom, #563d7c 0%, #6f5499 100%);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#563d7c', endColorstr='#6F5499', GradientType=0);background-repeat: repeat-x;
}/* Masthead (headings and download button) */
.bs-docs-masthead .bs-docs-booticon {margin: 0 auto 30px;
}
.bs-docs-masthead h1 {font-weight: 300;line-height: 1;color: #fff;
}
.bs-docs-masthead .lead {margin: 0 auto 30px;font-size: 20px;color: #fff;
}
.bs-docs-masthead .version {margin-top: -15px;margin-bottom: 30px;color: #9783b9;
}
.bs-docs-masthead .btn {width: 100%;padding: 15px 30px;font-size: 20px;
}@media (min-width: 480px) {.bs-docs-masthead .btn {width: auto;}
}@media (min-width: 768px) {.bs-docs-masthead {padding: 80px 0;}.bs-docs-masthead h1 {font-size: 60px;}.bs-docs-masthead .lead {font-size: 24px;}
}
</style><!-- Analytics
================================================== -->
</head><body class="bs-docs-home"><a id="skippy" class="sr-only sr-only-focusable" href="https://v3.bootcss.com/#content"><div class="container"><span class="skiplink-text">Skip to main content</span></div></a><!-- Docs master nav --><header class="navbar navbar-static-top bs-docs-nav" id="top"><div class="container"><div class="navbar-header"><a href="/" class="navbar-brand">明日学院</a></div><nav id="bs-navbar" class="collapse navbar-collapse"><ul class="nav navbar-nav"><li><a href="/course.html" >课程</a></li><li><a href="http://www.mingrisoft.com/book.html">读书</a></li><li><a href="http://www.mingrisoft.com/bbs.html">社区</a></li><li><a href="http://www.mingrisoft.com/servicecenter.html">服务</a></li><li><a href="/contact.html">联系我们</a></li></ul></nav></div>
</header><!-- Page content of course! -->
<div class="bs-docs-header" id="content" tabindex="-1"><div class="container"><h1> 联系我们 </h1><div class="lead"><address>电子邮件:<strong>mingrisoft@mingrisoft.com</strong><br>地址:吉林省长春市南关区财富领域<br>邮政编码:<strong>131200</strong><br><abbr title="Phone">联系电话:</abbr> 0431-84978981</address></div></div></div>
</body>
</html>course.html
<!DOCTYPE html>
<html lang="UTF-8">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>明日科技
</title>
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"
<!-- Documentation extras -->
<style>
body {position: relative; /* For scrollspy */
}/* Keep code small in tables on account of limited space */
.table code {font-size: 13px;font-weight: normal;
}/* Inline code within headings retain the heading's background-color */
h2 code,
h3 code,
h4 code {background-color: inherit;
}/* Outline button for use within the docs */
.btn-outline {color: #563d7c;background-color: transparent;border-color: #563d7c;
}
.btn-outline:hover,
.btn-outline:focus,
.btn-outline:active {color: #fff;background-color: #563d7c;border-color: #563d7c;
}/* Inverted outline button (white on dark) */
.btn-outline-inverse {color: #fff;background-color: transparent;border-color: #cdbfe3;
}
.btn-outline-inverse:hover,
.btn-outline-inverse:focus,
.btn-outline-inverse:active {color: #563d7c;text-shadow: none;background-color: #fff;border-color: #fff;
}/* Bootstrap "B" icon */
.bs-docs-booticon {display: block;font-weight: 500;color: #fff;text-align: center;cursor: default;background-color: #563d7c;border-radius: 15%;
}
.bs-docs-booticon-sm {width: 30px;height: 30px;font-size: 20px;line-height: 28px;
}
.bs-docs-booticon-lg {width: 144px;height: 144px;font-size: 90px;line-height: 140px;
}
.bs-docs-booticon-inverse {color: #563d7c;background-color: #fff;
}
.bs-docs-booticon-outline {background-color: transparent;border: 1px solid #cdbfe3;
}/** Main navigation** Turn the `.navbar` at the top of the docs purple.*/.bs-docs-nav {margin-bottom: 0;background-color: #fff;border-bottom: 0;
}
.bs-home-nav .bs-nav-b {display: none;
}
.bs-docs-nav .navbar-brand,
.bs-docs-nav .navbar-nav > li > a {font-weight: 500;color: #563d7c;
}
.bs-docs-nav .navbar-nav > li > a:hover,
.bs-docs-nav .navbar-nav > .active > a,
.bs-docs-nav .navbar-nav > .active > a:hover {color: #463265;background-color: #f9f9f9;
}
.bs-docs-nav .navbar-toggle .icon-bar {background-color: #563d7c;
}
.bs-docs-nav .navbar-header .navbar-toggle {border-color: #fff;
}
.bs-docs-nav .navbar-header .navbar-toggle:hover,
.bs-docs-nav .navbar-header .navbar-toggle:focus {background-color: #f9f9f9;border-color: #f9f9f9;
}/** Homepage** Tweaks to the custom homepage and the masthead (main jumbotron).*//* Share masthead with page headers */
.bs-docs-masthead,
.bs-docs-header {position: relative;padding: 30px 0;color: #cdbfe3;text-align: center;text-shadow: 0 1px 0 rgba(0,0,0,.1);background-color: #6f5499;background-image: -webkit-gradient(linear, left top, left bottom, from(#563d7c), to(#6f5499));background-image: -webkit-linear-gradient(top, #563d7c 0%, #6f5499 100%);background-image: -o-linear-gradient(top, #563d7c 0%, #6f5499 100%);background-image: linear-gradient(to bottom, #563d7c 0%, #6f5499 100%);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#563d7c', endColorstr='#6F5499', GradientType=0);background-repeat: repeat-x;
}/* Masthead (headings and download button) */
.bs-docs-masthead .bs-docs-booticon {margin: 0 auto 30px;
}
.bs-docs-masthead h1 {font-weight: 300;line-height: 1;color: #fff;
}
.bs-docs-masthead .lead {margin: 0 auto 30px;font-size: 20px;color: #fff;
}
.bs-docs-masthead .version {margin-top: -15px;margin-bottom: 30px;color: #9783b9;
}
.bs-docs-masthead .btn {width: 100%;padding: 15px 30px;font-size: 20px;
}@media (min-width: 480px) {.bs-docs-masthead .btn {width: auto;}
}@media (min-width: 768px) {.bs-docs-masthead {padding: 80px 0;}.bs-docs-masthead h1 {font-size: 60px;}.bs-docs-masthead .lead {font-size: 24px;}
}
</style><!-- Analytics
================================================== -->
</head><body class="bs-docs-home"><!-- Docs master nav --><header class="navbar navbar-static-top bs-docs-nav" id="top"><div class="container"><div class="navbar-header"><a href="/" class="navbar-brand">明日学院</a></div><nav id="bs-navbar" class="collapse navbar-collapse"><ul class="nav navbar-nav"><li><a href="/course.html" >课程</a></li><li><a href="http://www.mingrisoft.com/book.html">读书</a></li><li><a href="http://www.mingrisoft.com/bbs.html">社区</a></li><li><a href="http://www.mingrisoft.com/servicecenter.html">服务</a></li><li><a href="/contact.html">联系我们</a></li></ul></nav></div>
</header><!-- Page content of course! --><main class="bs-docs-masthead" id="content" tabindex="-1"><div class="container"><div class="jumbotron"><h1 style="color: #573e7d">明日课程</h1><p style="color: #573e7d">海量课程,随时随地,想学就学。有多名专业讲师精心打造精品课程,让学习创造属于你的生活</p><p><a class="btn btn-primary btn-lg" href="http://www.mingrisoft.com/selfCourse.html" role="button">开始学习</a></p></div></div>
</main>
</body>
</html>index.html
<!DOCTYPE html>
<html lang="UTF-8">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>明日科技
</title>
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"
<!-- Documentation extras -->
<style>
body {position: relative; /* For scrollspy */
}/* Keep code small in tables on account of limited space */
.table code {font-size: 13px;font-weight: normal;
}/* Inline code within headings retain the heading's background-color */
h2 code,
h3 code,
h4 code {background-color: inherit;
}/* Outline button for use within the docs */
.btn-outline {color: #563d7c;background-color: transparent;border-color: #563d7c;
}
.btn-outline:hover,
.btn-outline:focus,
.btn-outline:active {color: #fff;background-color: #563d7c;border-color: #563d7c;
}/* Inverted outline button (white on dark) */
.btn-outline-inverse {color: #fff;background-color: transparent;border-color: #cdbfe3;
}
.btn-outline-inverse:hover,
.btn-outline-inverse:focus,
.btn-outline-inverse:active {color: #563d7c;text-shadow: none;background-color: #fff;border-color: #fff;
}/* Bootstrap "B" icon */
.bs-docs-booticon {display: block;font-weight: 500;color: #fff;text-align: center;cursor: default;background-color: #563d7c;border-radius: 15%;
}
.bs-docs-booticon-sm {width: 30px;height: 30px;font-size: 20px;line-height: 28px;
}
.bs-docs-booticon-lg {width: 144px;height: 144px;font-size: 90px;line-height: 140px;
}
.bs-docs-booticon-inverse {color: #563d7c;background-color: #fff;
}
.bs-docs-booticon-outline {background-color: transparent;border: 1px solid #cdbfe3;
}/** Main navigation** Turn the `.navbar` at the top of the docs purple.*/.bs-docs-nav {margin-bottom: 0;background-color: #fff;border-bottom: 0;
}
.bs-home-nav .bs-nav-b {display: none;
}
.bs-docs-nav .navbar-brand,
.bs-docs-nav .navbar-nav > li > a {font-weight: 500;color: #563d7c;
}
.bs-docs-nav .navbar-nav > li > a:hover,
.bs-docs-nav .navbar-nav > .active > a,
.bs-docs-nav .navbar-nav > .active > a:hover {color: #463265;background-color: #f9f9f9;
}
.bs-docs-nav .navbar-toggle .icon-bar {background-color: #563d7c;
}
.bs-docs-nav .navbar-header .navbar-toggle {border-color: #fff;
}
.bs-docs-nav .navbar-header .navbar-toggle:hover,
.bs-docs-nav .navbar-header .navbar-toggle:focus {background-color: #f9f9f9;border-color: #f9f9f9;
}/** Homepage** Tweaks to the custom homepage and the masthead (main jumbotron).*//* Share masthead with page headers */
.bs-docs-masthead,
.bs-docs-header {position: relative;padding: 30px 0;color: #cdbfe3;text-align: center;text-shadow: 0 1px 0 rgba(0,0,0,.1);background-color: #6f5499;background-image: -webkit-gradient(linear, left top, left bottom, from(#563d7c), to(#6f5499));background-image: -webkit-linear-gradient(top, #563d7c 0%, #6f5499 100%);background-image: -o-linear-gradient(top, #563d7c 0%, #6f5499 100%);background-image: linear-gradient(to bottom, #563d7c 0%, #6f5499 100%);filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#563d7c', endColorstr='#6F5499', GradientType=0);background-repeat: repeat-x;
}/* Masthead (headings and download button) */
.bs-docs-masthead .bs-docs-booticon {margin: 0 auto 30px;
}
.bs-docs-masthead h1 {font-weight: 300;line-height: 1;color: #fff;
}
.bs-docs-masthead .lead {margin: 0 auto 30px;font-size: 20px;color: #fff;
}
.bs-docs-masthead .version {margin-top: -15px;margin-bottom: 30px;color: #9783b9;
}
.bs-docs-masthead .btn {width: 100%;padding: 15px 30px;font-size: 20px;
}@media (min-width: 480px) {.bs-docs-masthead .btn {width: auto;}
}@media (min-width: 768px) {.bs-docs-masthead {padding: 80px 0;}.bs-docs-masthead h1 {font-size: 60px;}.bs-docs-masthead .lead {font-size: 24px;}
}
</style><!-- Analytics
================================================== -->
</head><body class="bs-docs-home"><!-- Docs master nav --><header class="navbar navbar-static-top bs-docs-nav" id="top"><div class="container"><div class="navbar-header"><a href="/" class="navbar-brand">明日学院</a></div><nav id="bs-navbar" class="collapse navbar-collapse"><ul class="nav navbar-nav"><li><a href="/course.html" >课程</a></li><li><a href="http://www.mingrisoft.com/book.html">读书</a></li><li><a href="http://www.mingrisoft.com/bbs.html">社区</a></li><li><a href="http://www.mingrisoft.com/servicecenter.html">服务</a></li><li><a href="/contact.html">联系我们</a></li></ul></nav></div>
</header><!-- Page content of course! --><main class="bs-docs-masthead" id="content" tabindex="-1"><div class="container"><span class="bs-docs-booticon bs-docs-booticon-lg bs-docs-booticon-outline">MR</span><p class="lead">明日学院,是吉林省明日科技有限公司倾力打造的在线实用技能学习平台,该平台于2016年正式上线,主要为学习者提供海量、优质的课程,课程结构严谨,用户可以根据自身的学习程度,自主安排学习进度。我们的宗旨是,为编程学习者提供一站式服务,培养用户的编程思维。</p><p class="lead"><a href="/contact.html" class="btn btn-outline-inverse btn-lg">联系我们</a></p></div>
</main>
</body>
</html>python代码:
# 从wsgiref模块导入:
from wsgiref.simple_server import make_server
# 导入我们自己编写的application函数:
def app(environ, start_response):start_response('200 OK', [('Content-Type', 'text/html')]) # 响应信息#environ['PATH_INFO']:通过环境变量加一个键值就能获取到请求URL后缀的文件名file_name = environ['PATH_INFO'][1:] or 'index.html' # 获取url参数HTML_ROOT_DIR = './Views/' # 设置HTML文件目录try:file = open(HTML_ROOT_DIR + file_name, "rb") # 以二进制方式打开文件except IOError:response = "The file is not found!" # 如果异常,返回404else:file_data = file.read() # 读取文件内容file.close() # 关闭文件response = file_data.decode("utf-8") # 构造响应数据return [response.encode('utf-8')] # 返回数据# 创建一个服务器,IP地址为空,端口是8000,处理函数是application:
httpd = make_server('', 8000, app)
print('Serving HTTP on port 8000...')
# 开始监听HTTP请求:
httpd.serve_forever()验证:运行python代码,然后浏览器访问
web框架
web框架:是实现一些基础功能的一堆代码,可以理解为一个通用的半成品。通过使用web框架开发人员可以把更多的精力精力集中在实现具体业务上。web框架可以使用任何语言来编写。这些框架通常能提供一些常用的功能。只要遵循WSGI规范也能编写我们自己的web框架,因为WSGI接口就是服务器与框架之间简单而通用的接口
web框架的常用功能:
管理路由
访问数据库
管理会话和Cookies
创建模板来显示Html
促进代码的重用
常用的python web框架
Flask框架:轻量级的web框架,他是基于Werkzeug实现的WSGI和Jinja2模板引擎。它的设计哲学是只保留核心,其他的通过扩展机制来增强它的功能
django框架:它提供了非常齐备的官方文档和一站式解决方案,包括缓存、orm管理后台、验证、表单处理等等。由于具备了这些功能使开发复杂的数据库驱动的网站变得更加简单。但是会导致系统耦合度过高,如果我们要替换掉django内部的一些功能就会非常麻烦
Bottle框架:轻量级的web框架。它只有一个文件,代码只使用了python的标准库却自带了路由映射、模板、简单的数据访问等web框架组件,而不需要依赖额外第三方库,所以它才是真正的微框架。它的语法简单部署也非常方便
Tornado框架:是一个非阻塞的web服务器所以速度非常快,每秒中可以处理数以千计的链接,这就意味着对于常轮询、web套接字等服务来说Tornado是一个理想的web框架