目录
1. 设置关联文本框
2. 设置模式
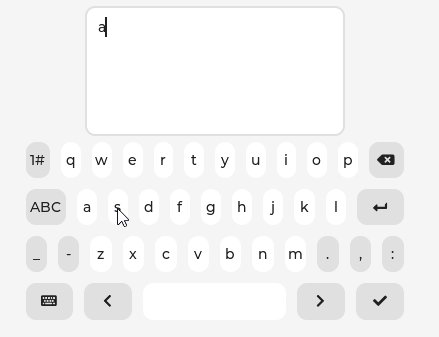
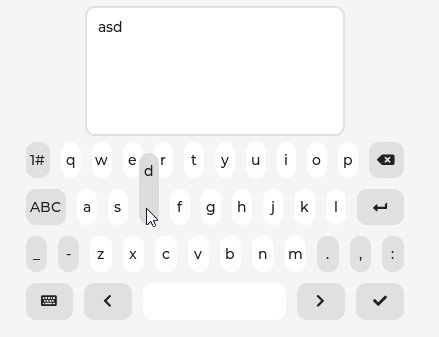
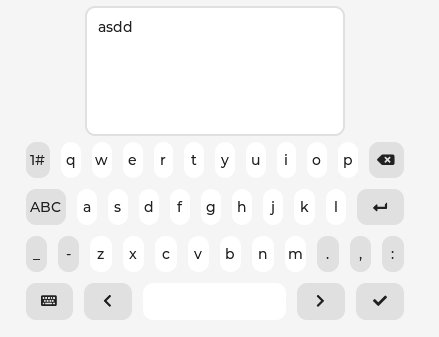
2.1 LV_KEYBOARD_MODE_TEXT_LOWER
2.2 LV_KEYBOARD_MODE_TEXT_UPPER
2.3 LV_KEYBOARD_MODE_SPECIAL
2.4 LV_KEYBOARD_MODE_NUMBER
2.5 LV_KEYBOARD_MODE_USER_1 ~ LV_KEYBOARD_MODE_USER_4
3. 使能弹窗模式
4. 更改按键布局
5. 事件
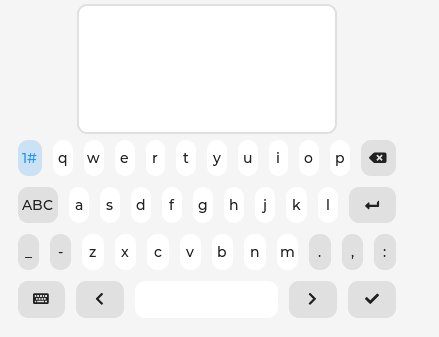
键盘是一个特殊的按键矩阵,自身实现了按键(map)映射和其他功能。
lv_obj_t* kb = lv_keyboard_create(lv_scr_act());
lv_obj_set_align(kb, LV_ALIGN_CENTER);
键盘默认是铺满当前页面的,可以通过lv_obj_set_size设置大小。
1. 设置关联文本框
void lv_keyboard_set_textarea(lv_obj_t * obj, lv_obj_t * ta)参数ta是文本框的句柄。
lv_obj_set_size(kb, 400, 200);
lv_obj_t* tx = lv_textarea_create(lv_scr_act());
lv_obj_align(tx, LV_ALIGN_CENTER, 0, -160);
lv_keyboard_set_textarea(kb, tx);
2. 设置模式
void lv_keyboard_set_mode(lv_obj_t * obj, lv_keyboard_mode_t mode)支持的模式有:
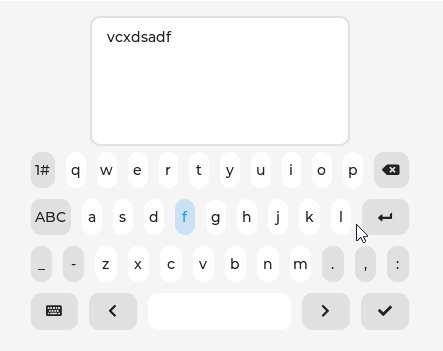
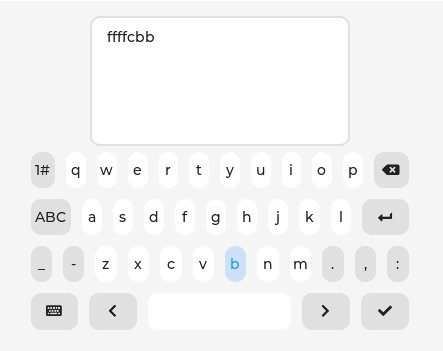
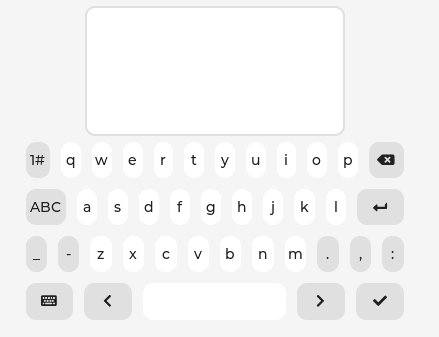
2.1 LV_KEYBOARD_MODE_TEXT_LOWER
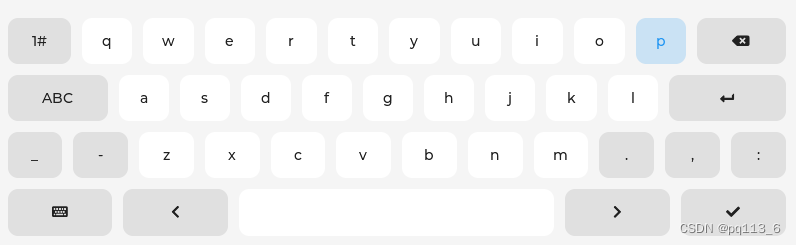
显示小写字母,默认的情况。
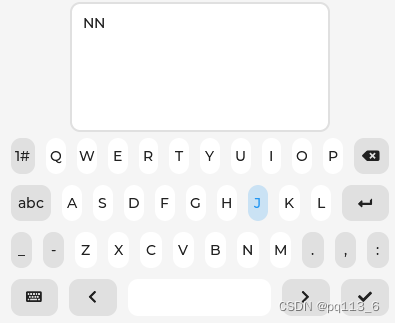
2.2 LV_KEYBOARD_MODE_TEXT_UPPER
显示大写字母,包括键盘和文本框显示。
lv_keyboard_set_mode(kb, LV_KEYBOARD_MODE_TEXT_UPPER);
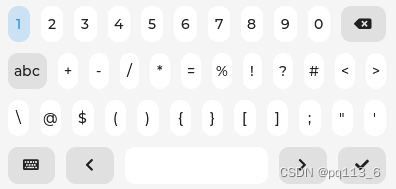
2.3 LV_KEYBOARD_MODE_SPECIAL
显示特殊字符。
lv_keyboard_set_mode(kb, LV_KEYBOARD_MODE_SPECIAL);
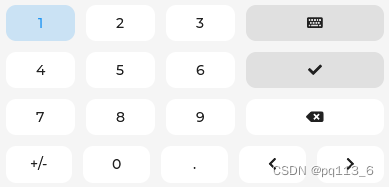
2.4 LV_KEYBOARD_MODE_NUMBER
显示数字。
lv_keyboard_set_mode(kb, LV_KEYBOARD_MODE_NUMBER);
2.5 LV_KEYBOARD_MODE_USER_1 ~ LV_KEYBOARD_MODE_USER_4
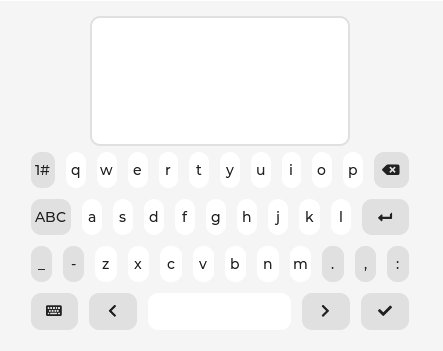
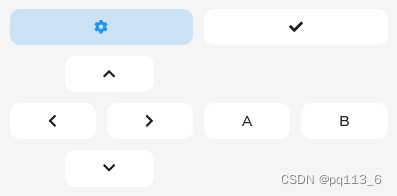
用户自定义模式。这4个用户模式并没有实现,需要自己改lv_keyboard.c,默认是和小写模式一样。以LV_KEYBOARD_MODE_USER_1为例,增加一个游戏手柄的键盘。显示的效果如下:

在static const char * * kb_map[9]前增加数组:
static const char* const default_kb_map_joystick[] = {LV_SYMBOL_SETTINGS, LV_SYMBOL_OK, "\n"," ", LV_SYMBOL_UP, " ", "\n",LV_SYMBOL_LEFT, LV_SYMBOL_RIGHT, "A", "B","\n"," ", LV_SYMBOL_DOWN, " ", ""
};数组每个变量表示一个按键上的显示字符串,用“\n”表示换行, “”表示结束。把这个数组替换到kb_map数组中
static const char * * kb_map[9] = {(const char * *)default_kb_map_lc,(const char * *)default_kb_map_uc,(const char * *)default_kb_map_spec,(const char * *)default_kb_map_num,(const char * *)default_kb_map_joystick,(const char * *)default_kb_map_lc,(const char * *)default_kb_map_lc,(const char * *)default_kb_map_lc,(const char * *)NULL,
};另外再增加一个数组default_kb_ctrl_joystick_map来布局按键的大小。
static const lv_btnmatrix_ctrl_t default_kb_ctrl_joystick_map[] = {1, 1,LV_BTNMATRIX_CTRL_HIDDEN | 1, 2, LV_BTNMATRIX_CTRL_HIDDEN | 5, 1, 1, 1, 1,LV_BTNMATRIX_CTRL_HIDDEN | 1, 2, LV_BTNMATRIX_CTRL_HIDDEN | 5
};每个数组成员是一个16位的变量,低3位表示按键的宽度比例,例如第一行2个按键,取值1,1表示这2个按键在这一行是占据这一行的比例是50%:50%,其他位表示按键的属性,具体可以参考lv_btnmatrix_ctrl_t的定义。同样,添加到数组kb_ctrl中。
static const lv_btnmatrix_ctrl_t * kb_ctrl[9] = {default_kb_ctrl_lc_map,default_kb_ctrl_uc_map,default_kb_ctrl_spec_map,default_kb_ctrl_num_map,default_kb_ctrl_joystick_map,default_kb_ctrl_lc_map,default_kb_ctrl_lc_map,default_kb_ctrl_lc_map,NULL,
};这个键盘可以不需要text,所以去掉文本框的设置,显示效果如上图。
lv_obj_t* kb = lv_keyboard_create(lv_scr_act());lv_obj_set_align(kb, LV_ALIGN_CENTER);lv_obj_set_size(kb, 400, 200);//lv_obj_t* tx = lv_textarea_create(lv_scr_act());//lv_obj_align(tx, LV_ALIGN_CENTER, 0, -160);//lv_keyboard_set_textarea(kb, tx);lv_keyboard_set_mode(kb, LV_KEYBOARD_MODE_USER_1);3. 使能弹窗模式
void lv_keyboard_set_popovers(lv_obj_t * obj, bool en)en为TRUE时表示使能弹窗模式,注意这种模式必须按键的属性有LV_BTNMATRIX_CTRL_POPOVER,例如上例中游戏手柄中的设置属性就没有,使能后也不会看到任何效果。

4. 更改按键布局
功能和用户模式类似,通过函数lv_keyboard_set_map改变按键布局。
void lv_keyboard_set_map(lv_obj_t * obj, lv_keyboard_mode_t mode, const char * map[],const lv_btnmatrix_ctrl_t ctrl_map[])后面2个参数就是之前用户模式对应的数组。
lv_keyboard_set_map(kb, LV_KEYBOARD_MODE_TEXT_LOWER, (const char**)default_kb_map_joystick, default_kb_ctrl_joystick_map);设置后显示效果与之前的方式一样。
5. 事件
键盘有一个默认的事件lv_keyboard_def_event_cb处理按键行为结果。
当按键的字符串为“abc”时表示切换到小写模式:
if(strcmp(txt, "abc") == 0) {keyboard->mode = LV_KEYBOARD_MODE_TEXT_LOWER;lv_btnmatrix_set_map(obj, kb_map[LV_KEYBOARD_MODE_TEXT_LOWER]);lv_keyboard_update_ctrl_map(obj);return;
}同理,“ABC”表示切换到大写模式,“1#”表示切换到特殊字符模式。
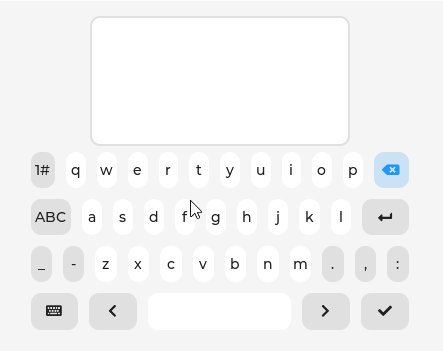
默认事件发送了LV_EVENT_CANCEL、LV_EVENT_READY事件,用户可以利用这2个事件完成字符串的输入。例如LV_EVENT_CANCEL事件:
static void kbClear_cb(lv_event_t* event)
{lv_keyboard_t* kb = (lv_keyboard_t*)event->target;lv_textarea_set_text(kb->ta, "");
}lv_obj_add_event_cb(kb, kbClear_cb, LV_EVENT_CANCEL, NULL);