Django课程——ORM框架
- Django 模型使用自带的 ORM
- ORM 解析过程:
- ORM 对应关系表:
- 下载mysqlclient安装包
- 创建数据库——ORM只能操作表,无法创建数据库。
- 连接数据库——修改settings中的DATABASES
- Django操作表,在models.py文件中编写——
- 操作表(大前提app一定要已经注册)
- 修改表中的列
- 操作数据表中的数据
- 案例——用户管理
- 展示用户列表
- 添加用户
- 添加用户
Django 模型使用自带的 ORM
对象关系映射(Object Relational Mapping,简称 ORM )用于实现面向对象编程语言里不同类型系统的数据之间的转换。
ORM 在业务逻辑层和数据库层之间充当了桥梁的作用。
ORM 是通过使用描述对象和数据库之间的映射的元数据,将程序中的对象自动持久化到数据库中。(词句引用至菜鸟教程)
ORM 解析过程:
1、ORM 会将 Python 代码转成为 SQL 语句。
2、SQL 语句通过 pymysql (等其他类似模块)传送到数据库服务端。
3、在数据库中执行 SQL 语句并将结果返回。
ORM 对应关系表:
| ORM | 数据库 |
|---|---|
| Models类 | 数据表 |
| 对象实例 | 一条记录 |
| 属性 | 字段 |
下载mysqlclient安装包
国内镜像
去到安装包的目录下,使用命令行——下载对应版本命令
pip install mysqlclient-2.1.0-cp37-cp37m-win_amd64.whl

创建数据库——ORM只能操作表,无法创建数据库。
连接数据库——修改settings中的DATABASES
DATABASES = {'default':{'ENGINE':'django.db.backends.mysql','NAME':'mydb_one',#数据库的名字'USER':'root','PASSWORD':'123456','HOST':'localhost', #127.0.0.1'PORT':'3306',}}
Django操作表,在models.py文件中编写——
操作表(大前提app一定要已经注册)
- (1)类创建表
from django.db import models# Create your models here.#继承models类——创建表
class UserInfo(models.Model):name=models.CharField(max_length=32)password=models.CharField(max_length=32)age=models.IntegerField()# 相当于执行
#create table app01_userinfo(
# id bigint auto_increment primary key,自动生成不用写
# name varchar(32),
# password varchar(64),
# age int,
#
#
# )
在终端执行
python manage.py makemigrations
python manage.py migrate
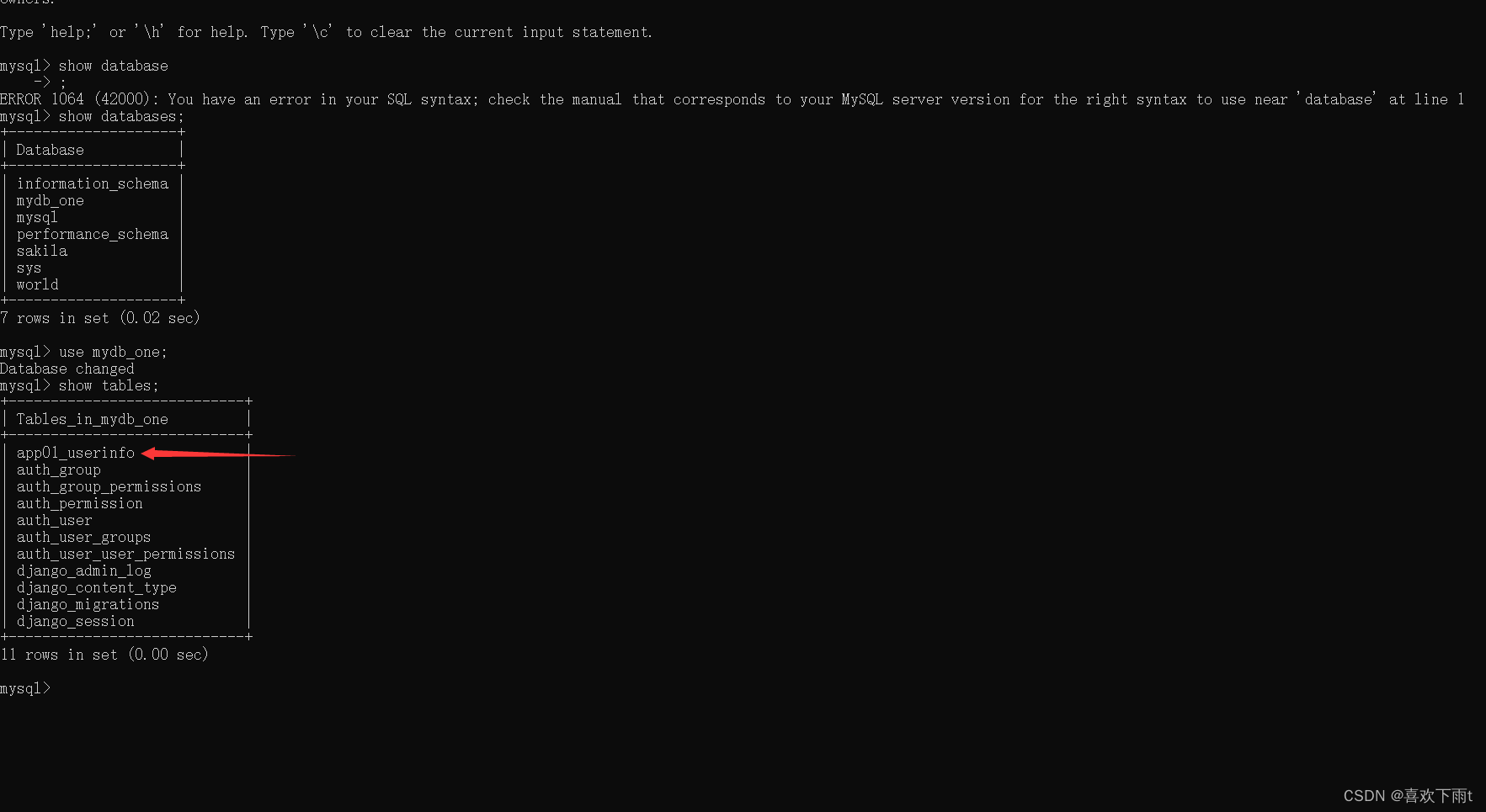
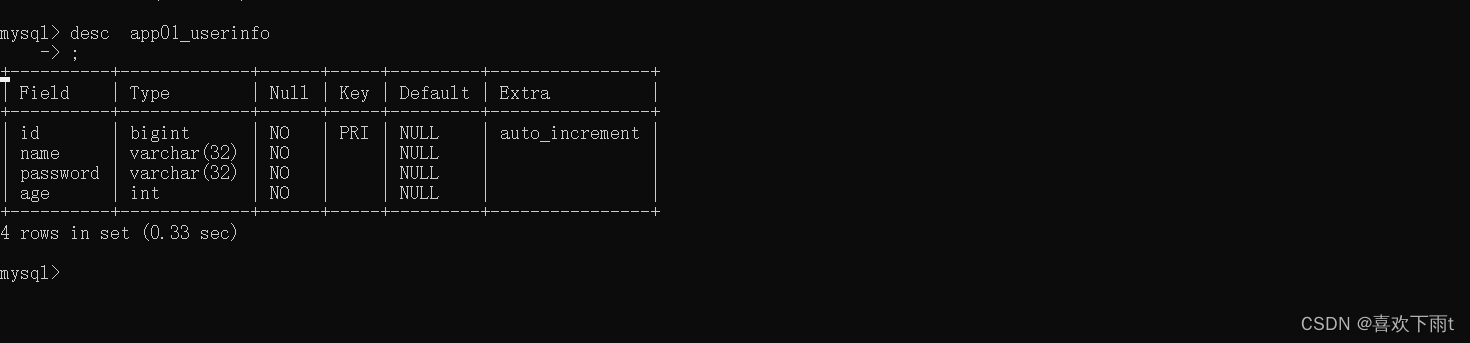
- (2)去cmd去查看
mysql -u root -p
show databases;
use mydb_one;
show tables;
有其他的表是框架中具体功能所带的先不用去管他


注:(1)想再创建一张表,再添加一个类再执行
python manage.py makemigrations
python manage.py migrate(2)不想要一张表,将对应类注释掉,再执行
python manage.py makemigrations
python manage.py migrate修改表中的列
在表中新增列时,由于已存在列中可能已有数据,所以新增列必须要指定新增列对应的数据:
- 手动输入一个值
- 设置一个默认值
# age=models.IntegerField(default=2)
- 或者允许为空
` #data=models.IntegerField(null=Ture,blank=Ture)`
操作数据表中的数据
- 插入记录:
————类名.objects.create(name=“哈哈” ,age=20,password=‘123’)
UserInfo.objects.create(name="哈哈" ,age=20,password='123')
`
- 删除记录
————类名.objects.filter(条件).delete( )
UserInfo.objects.filter(name="哈哈" ,age=20,passwore='123').delete( )
- 获取数据
#取到的是一个列表,每个字段对象(一行记录)的集合UserInfo.objects.all()
#取到的是一个记录,first()表示的是取到一个记录对象
UserInfo.objects.filter(id=1).first()
- 更改数据
#password字段的值都变为999UserInfo.objects.all( ).update( password=999)#执行满足某一个条件的记录对象filter条件UserInfo.objects.filter(id=1).update( password=999)
案例——用户管理
展示用户列表
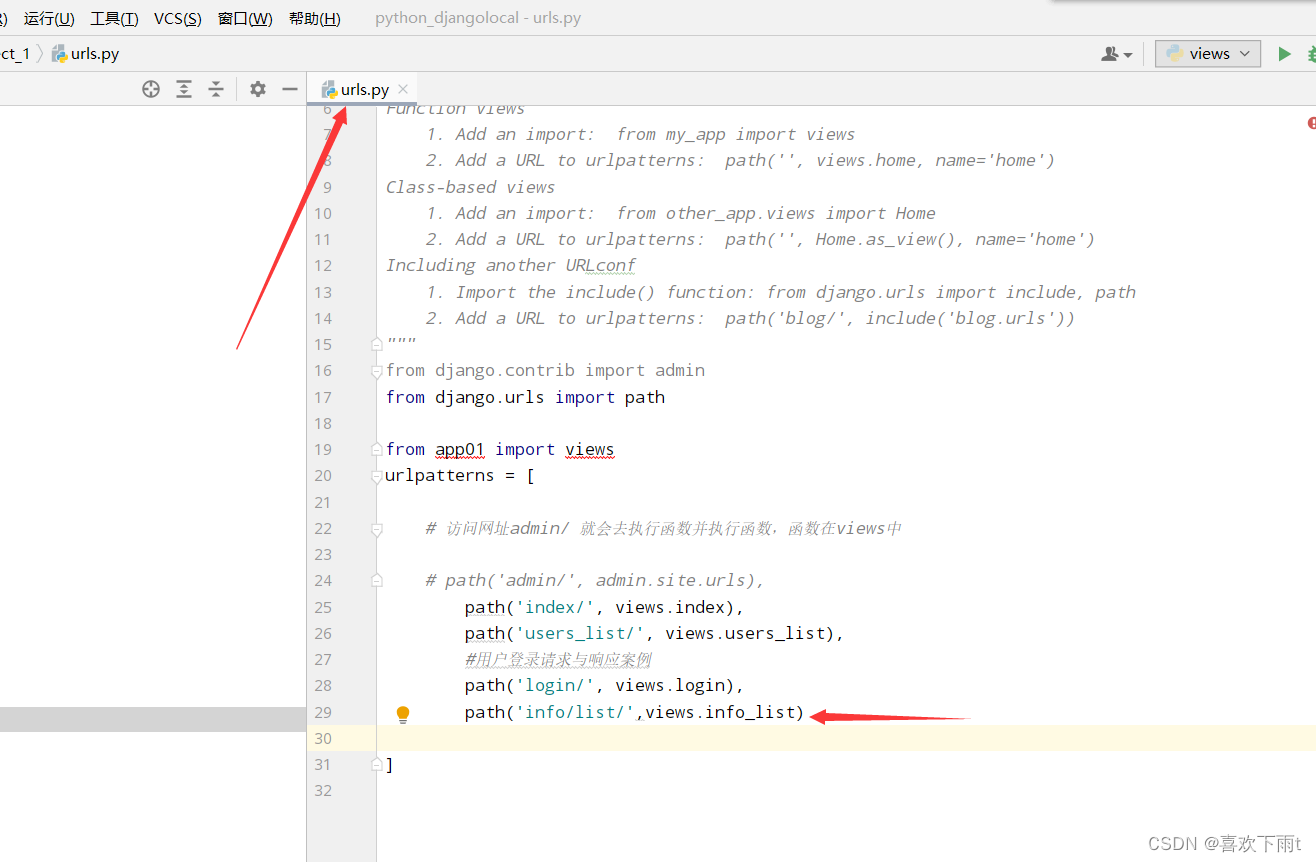
(1)url与函数的关系——在urls.py中的urlpatterns数组中加一句
urlpatterns = [
path('info/list/',views.info_list),
]

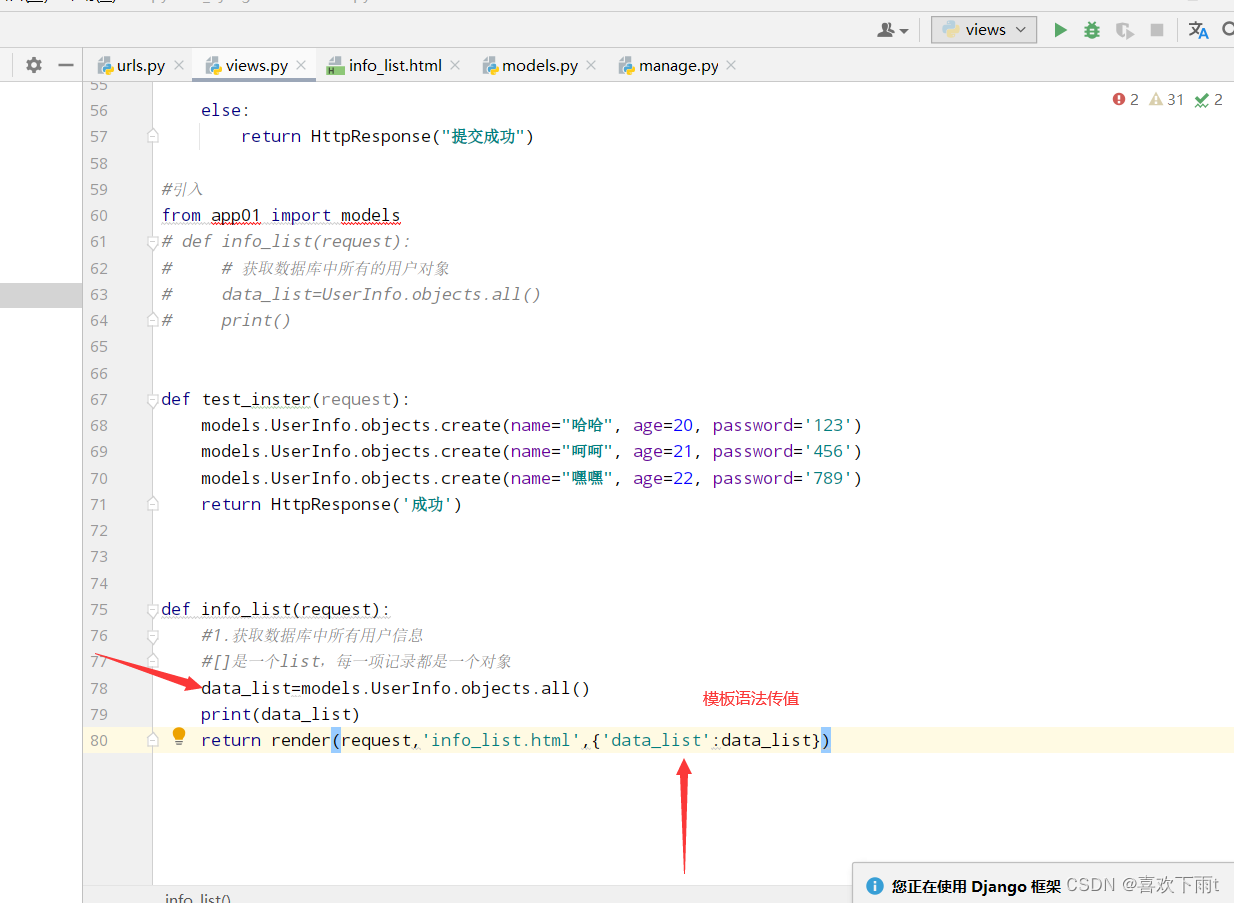
(2)编写函数——函数作用:从数据库中获取用户信息,使用data_list接收
def info_list(request):#1.获取数据库中所有用户信息#[]是一个list,每一项记录都是一个对象data_list=models.UserInfo.objects.all()print(data_list)return render(request,'info_list.html',{'data_list':data_list})

(3)渲染的HTML代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>用户列表</h1>
<table border="2"><thead><tr><th>ID</th><th>name</th><th>age</th><th>password</th></tr></thead><tbody>{% for obj in data_list %}<tr><td>{{obj.id}}</td><td>{{obj.name}}</td><td>{{obj.age}}</td><td>{{obj.password}}</td></tr>{% endfor %}</tbody></table>
</body>
</html>
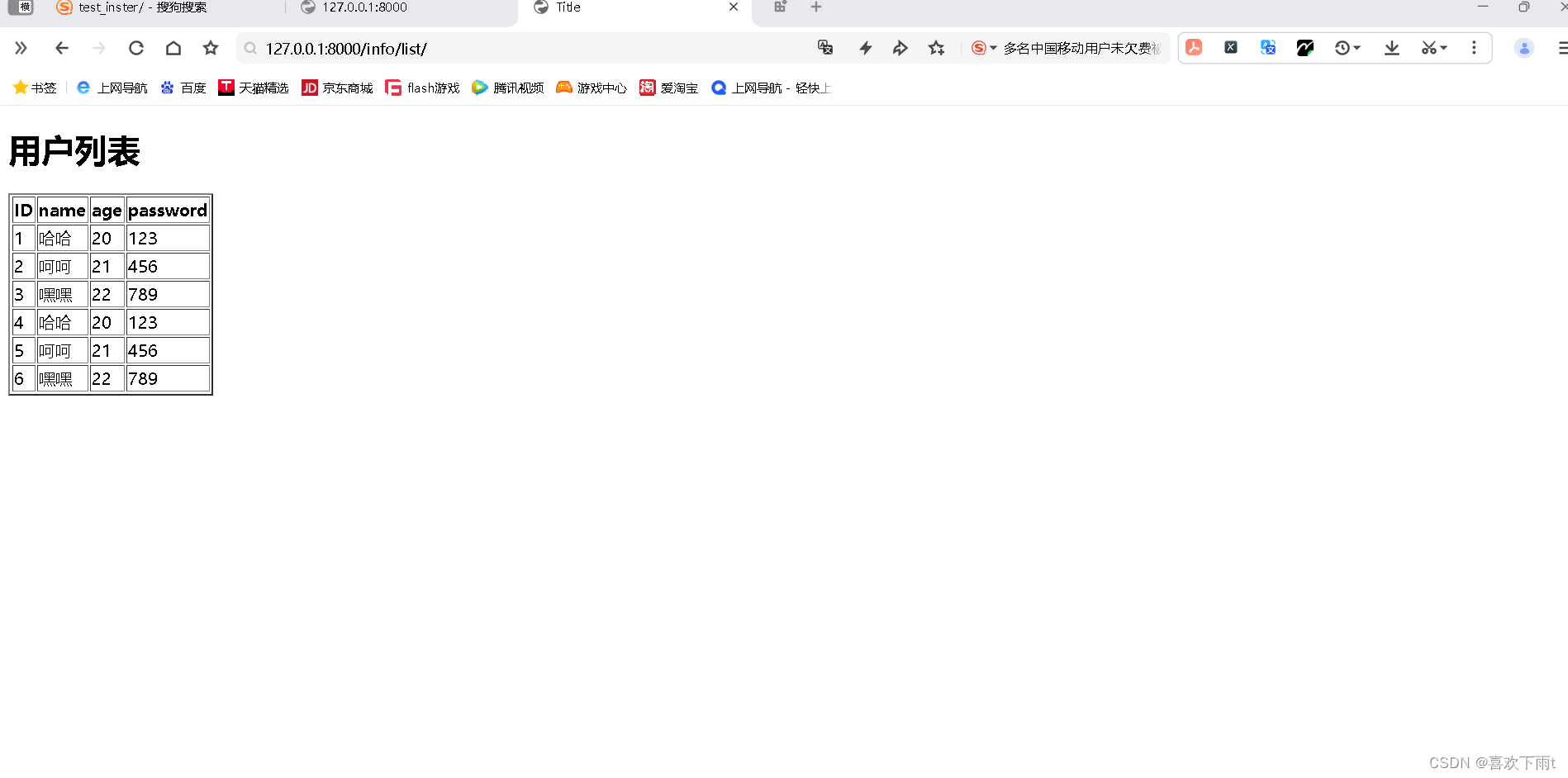
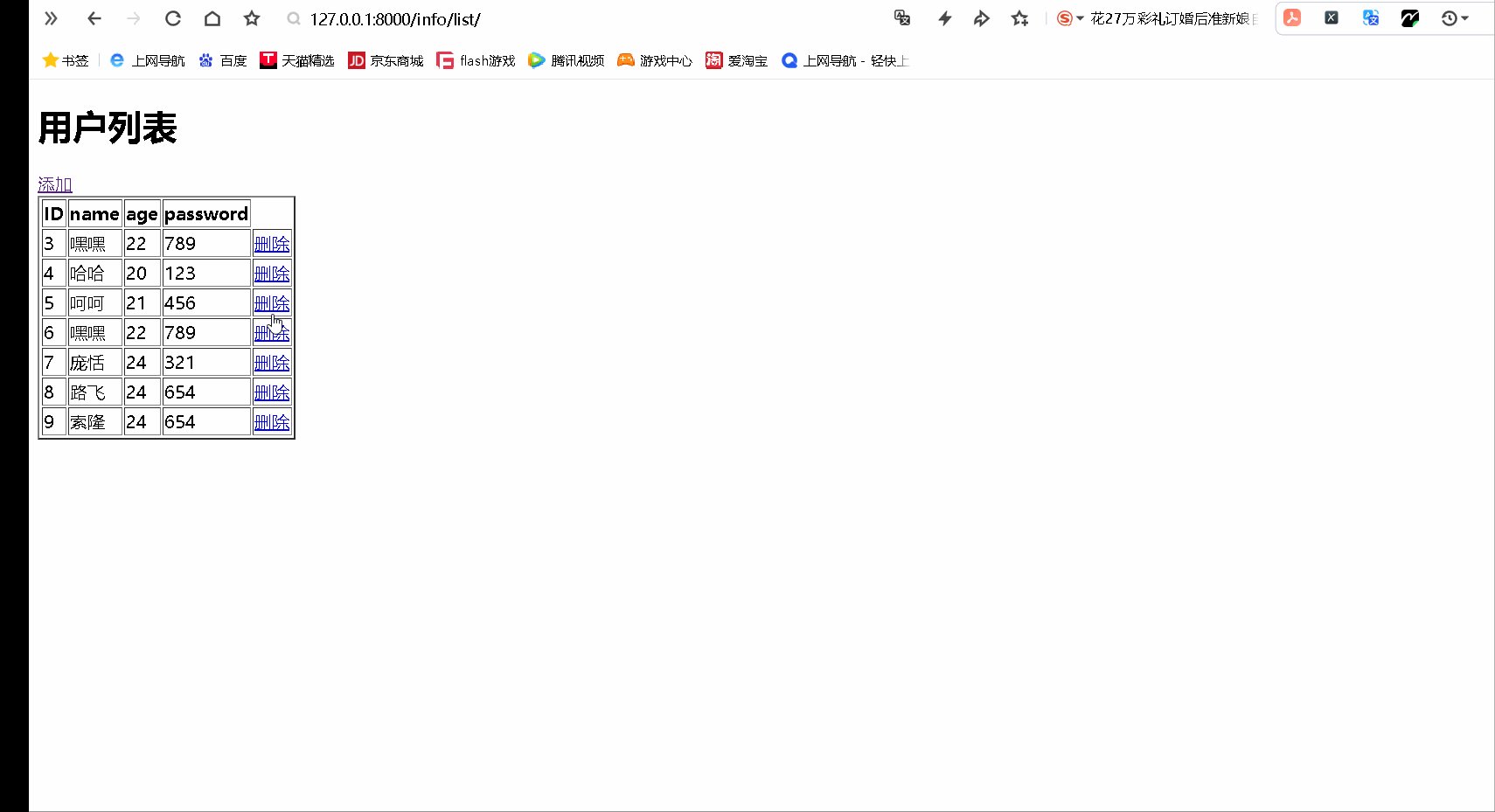
效果图:

添加用户
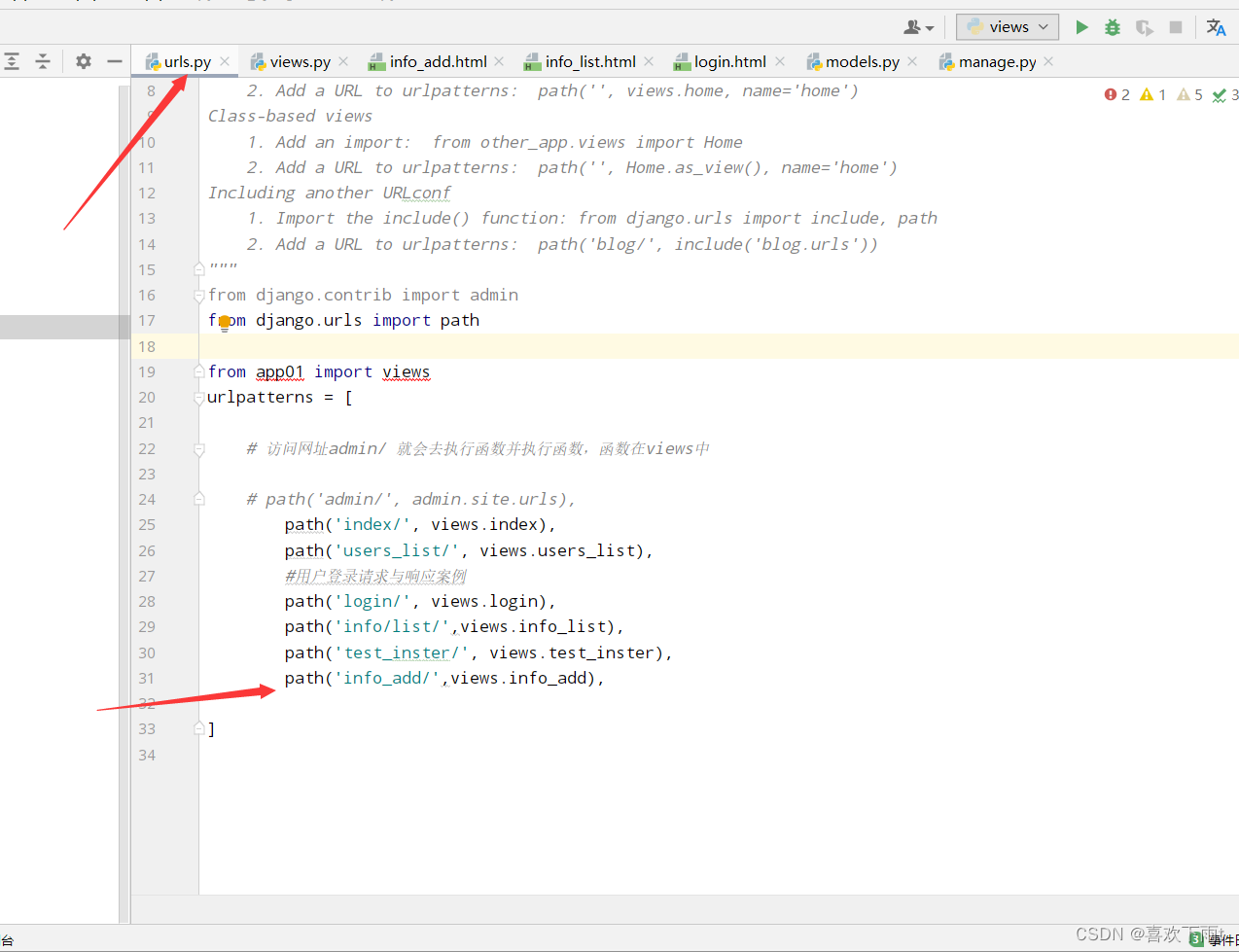
(1)url与函数的关系——在urls.py中的urlpatterns数组中加一句
urlpatterns = [# 访问网址admin/ 就会去执行函数并执行函数,函数在views中path('info_add/',views.info_add),]

(2)编写函数——函数作用:
发送get请求到输入页面
使用post请求,提交,将输入的新建用户数据提交到数据库。
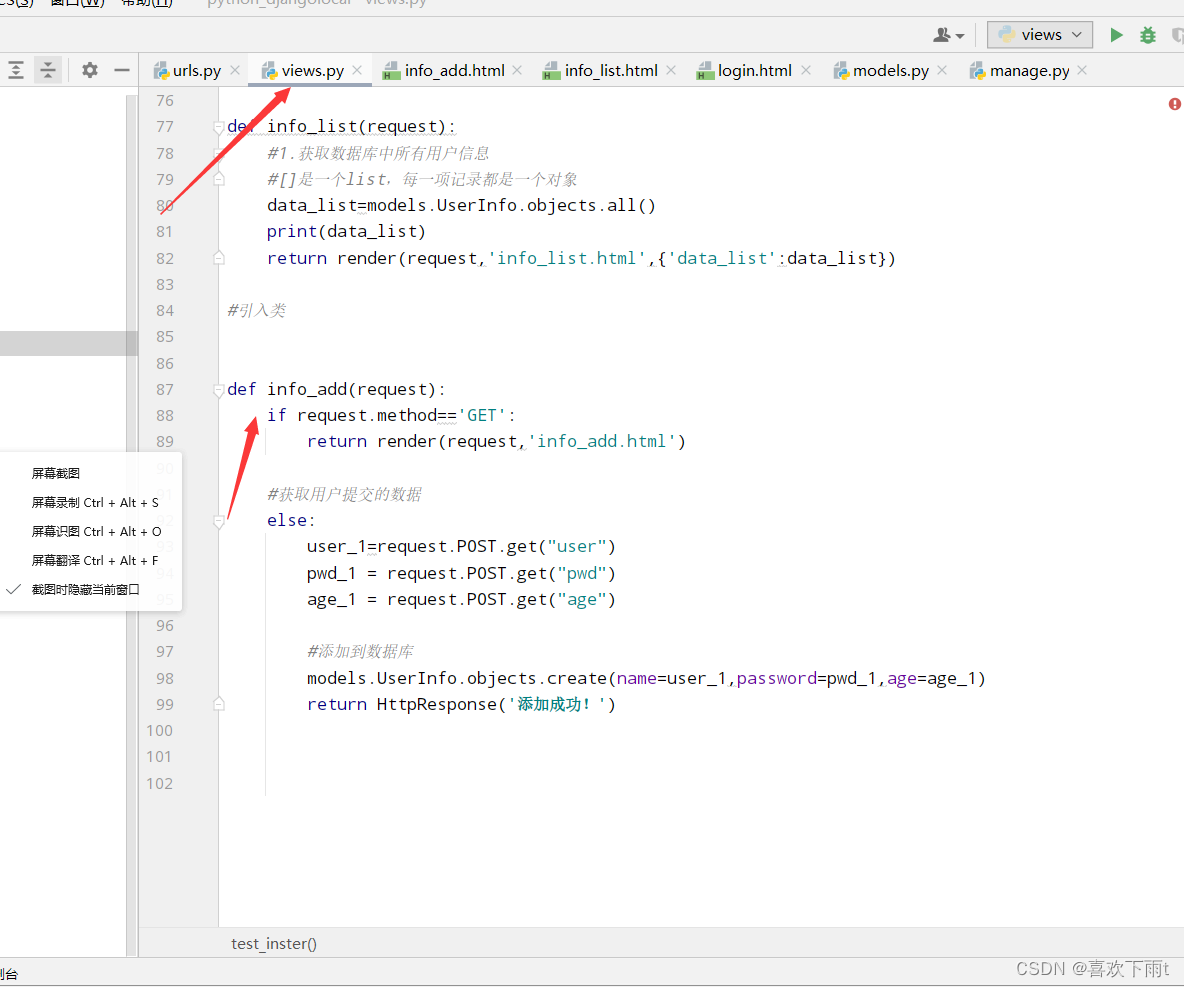
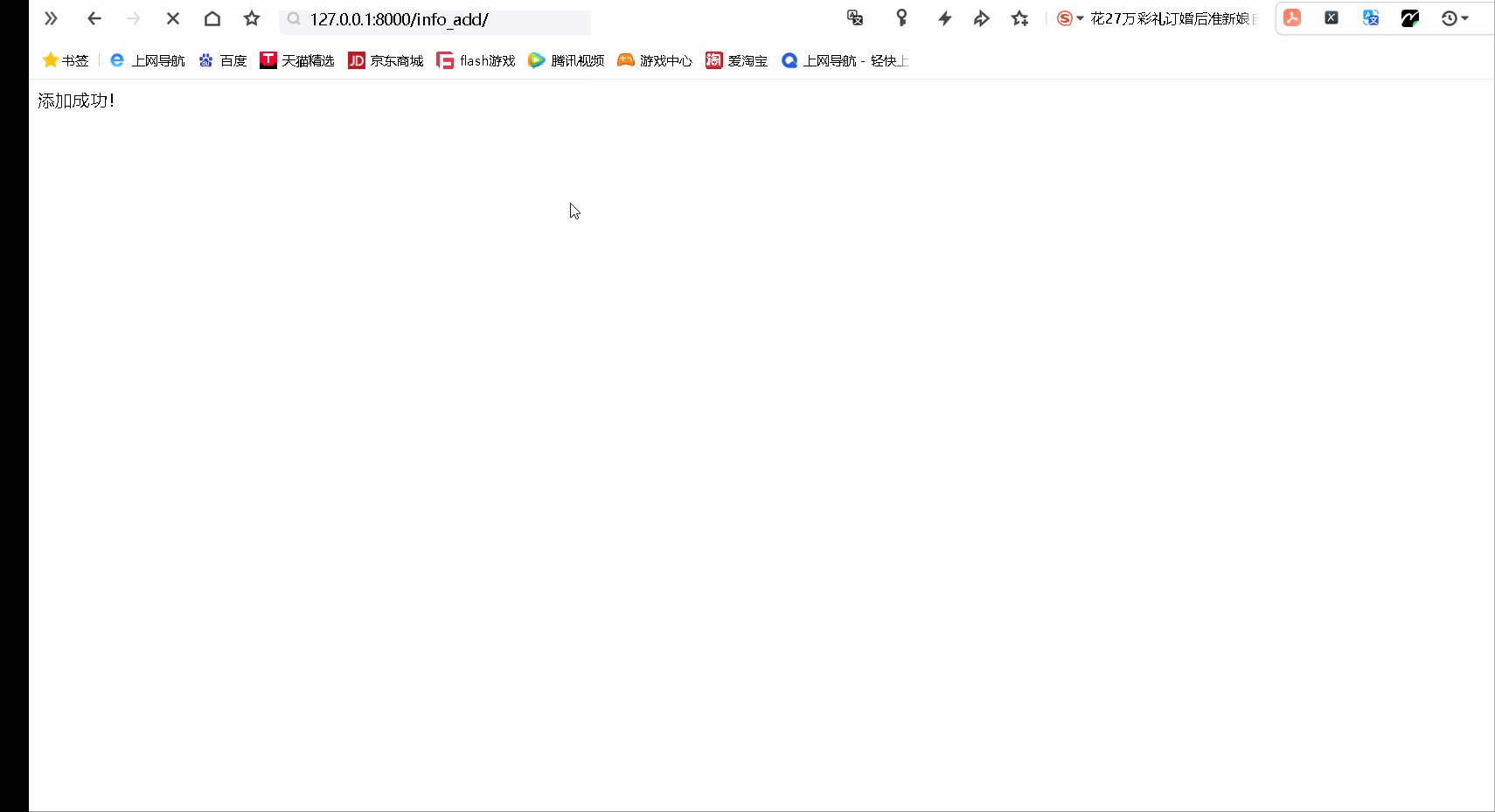
def info_add(request):if request.method=='GET':return render(request,'info_add.html')#获取用户提交的数据else:user_1=request.POST.get("user")pwd_1 = request.POST.get("pwd")age_1 = request.POST.get("age")#添加到数据库models.UserInfo.objects.create(name=user_1,password=pwd_1,age=age_1)return HttpResponse('添加成功!')

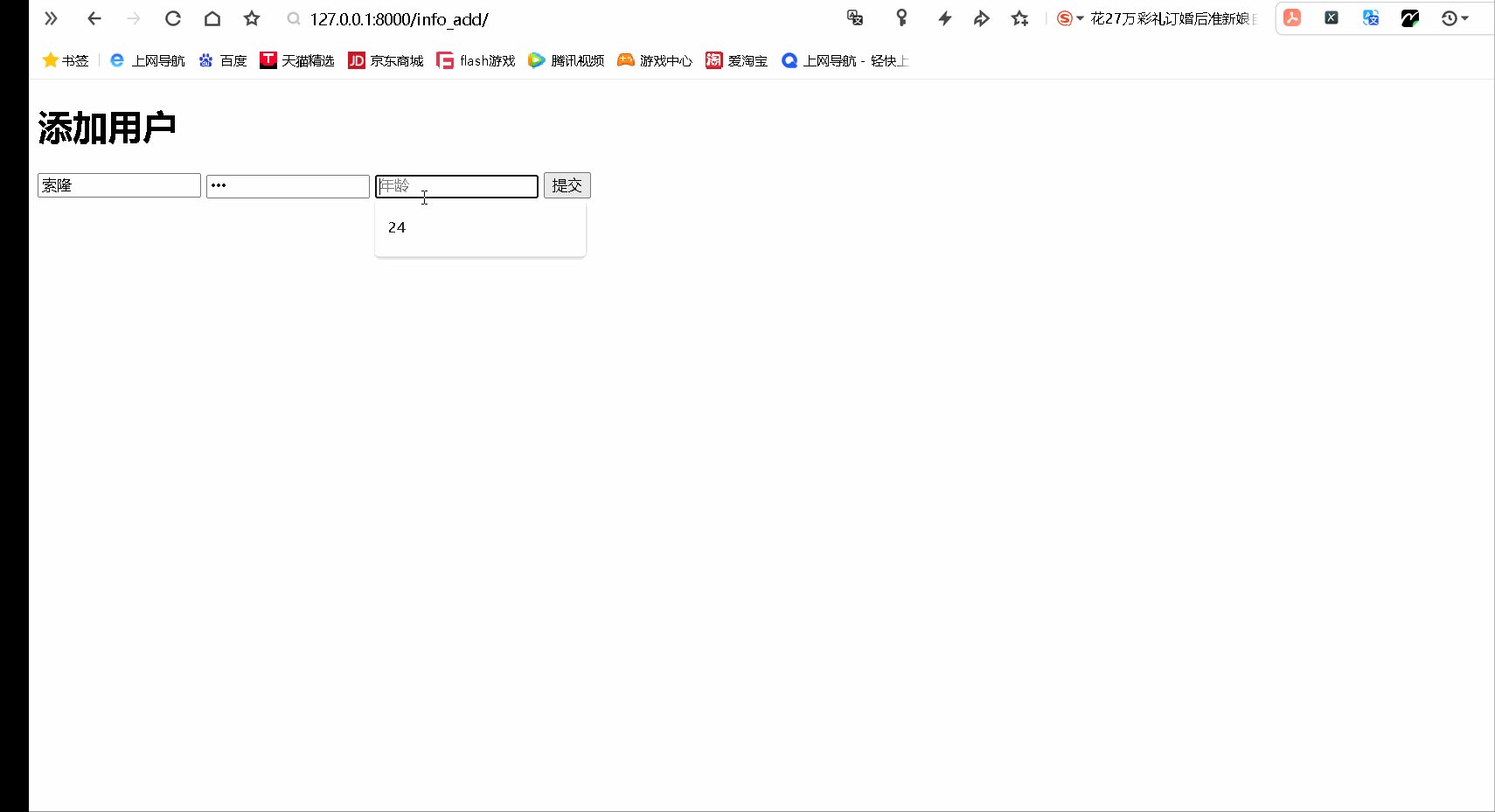
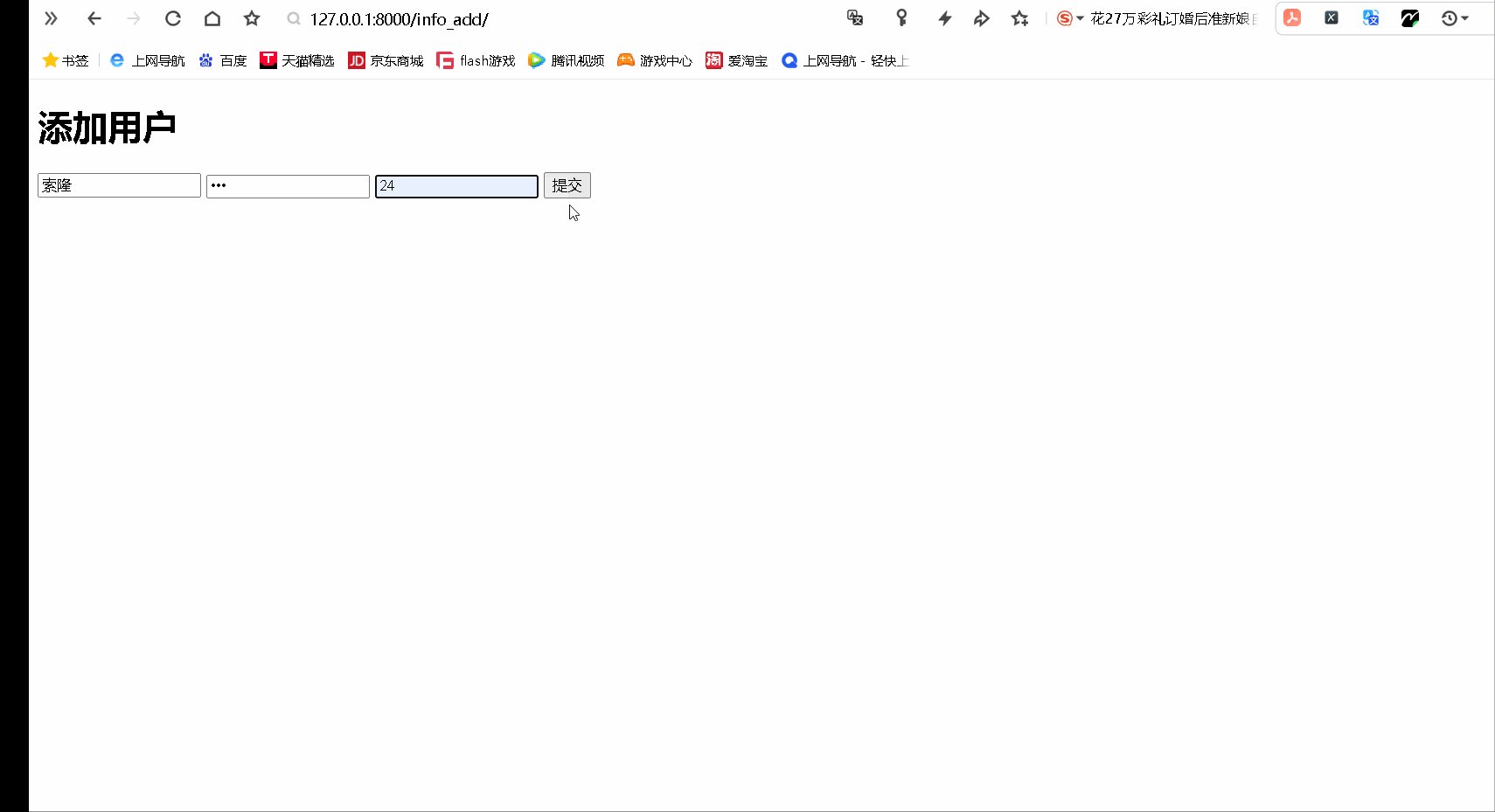
(3)演示图:

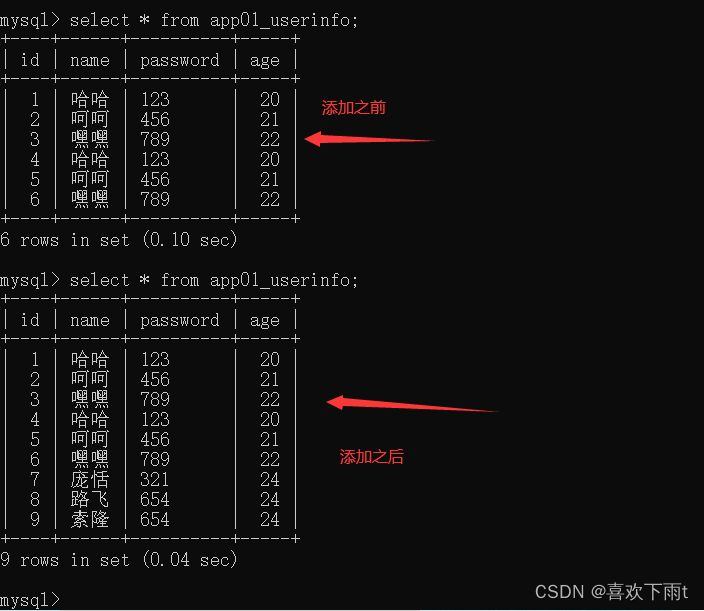
(4)去数据库查看

(5)跳转到列表显示的页面
#在函数里返回值变为
#记得导包redirectreturn redirect('http://127.0.0.1:8000/info/list/')
添加用户
(1)url(通过GET请求传递参数)
删除传值原理——get请求后添加参数


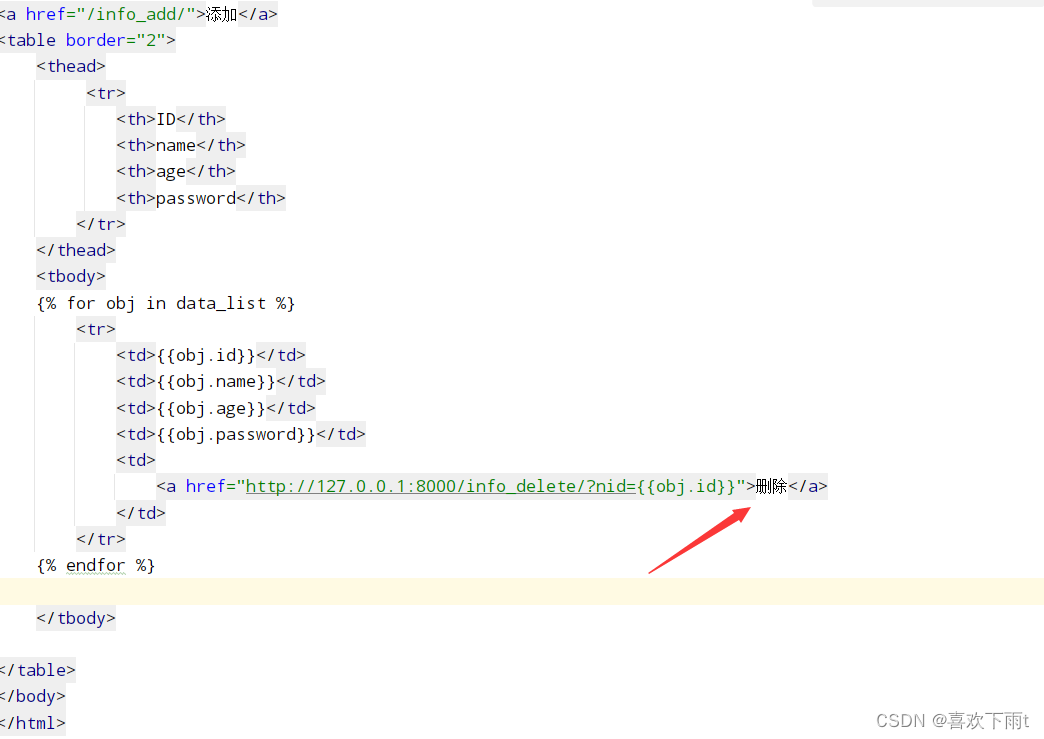
正式编写:在列表页面中添加一个删除按钮绑定参数到get请求
<a href="http://127.0.0.1:8000/info_delete/?nid={{obj.id}}">删除</a>
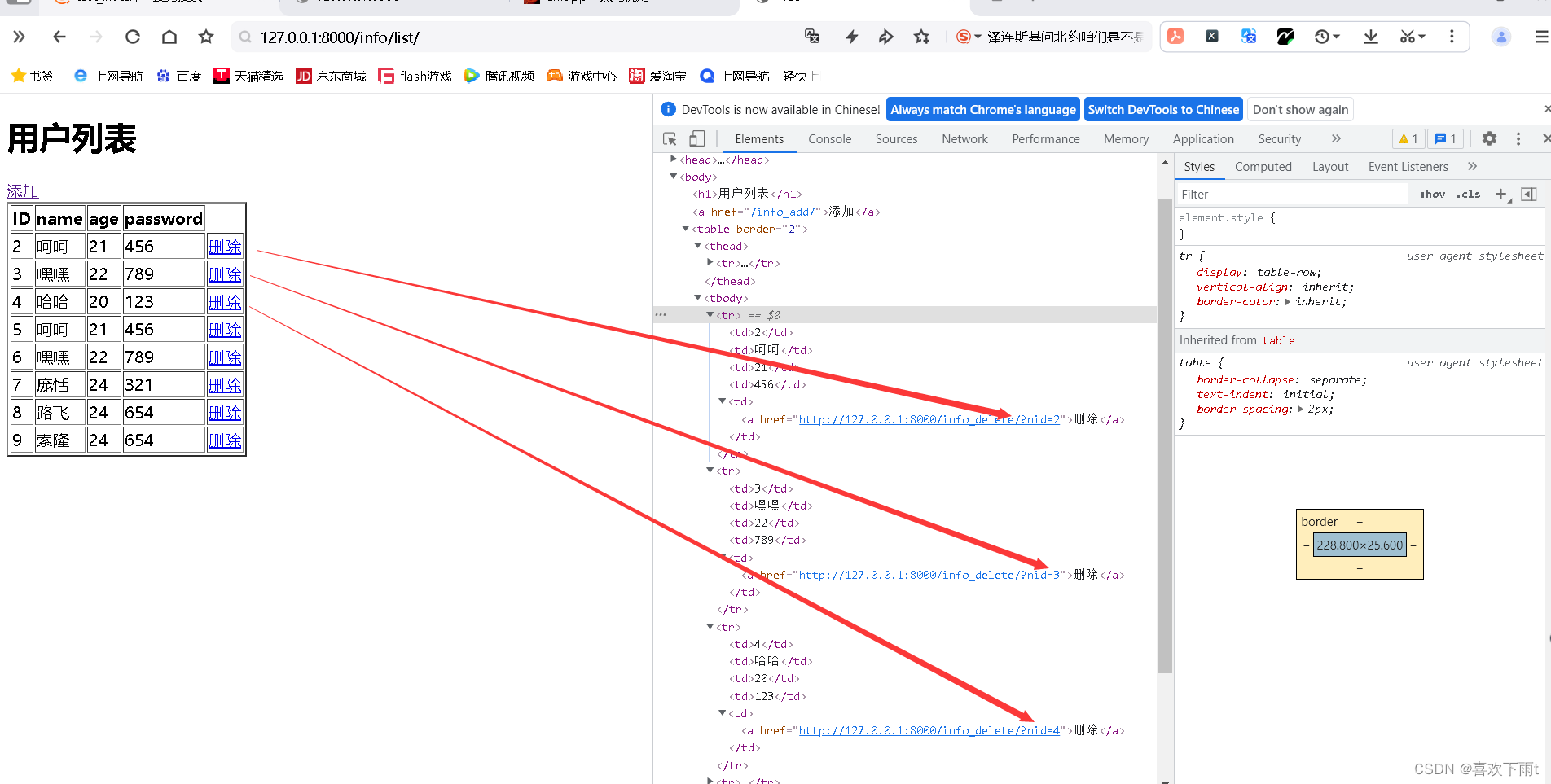
列表页面——检查:

(2)删除函数

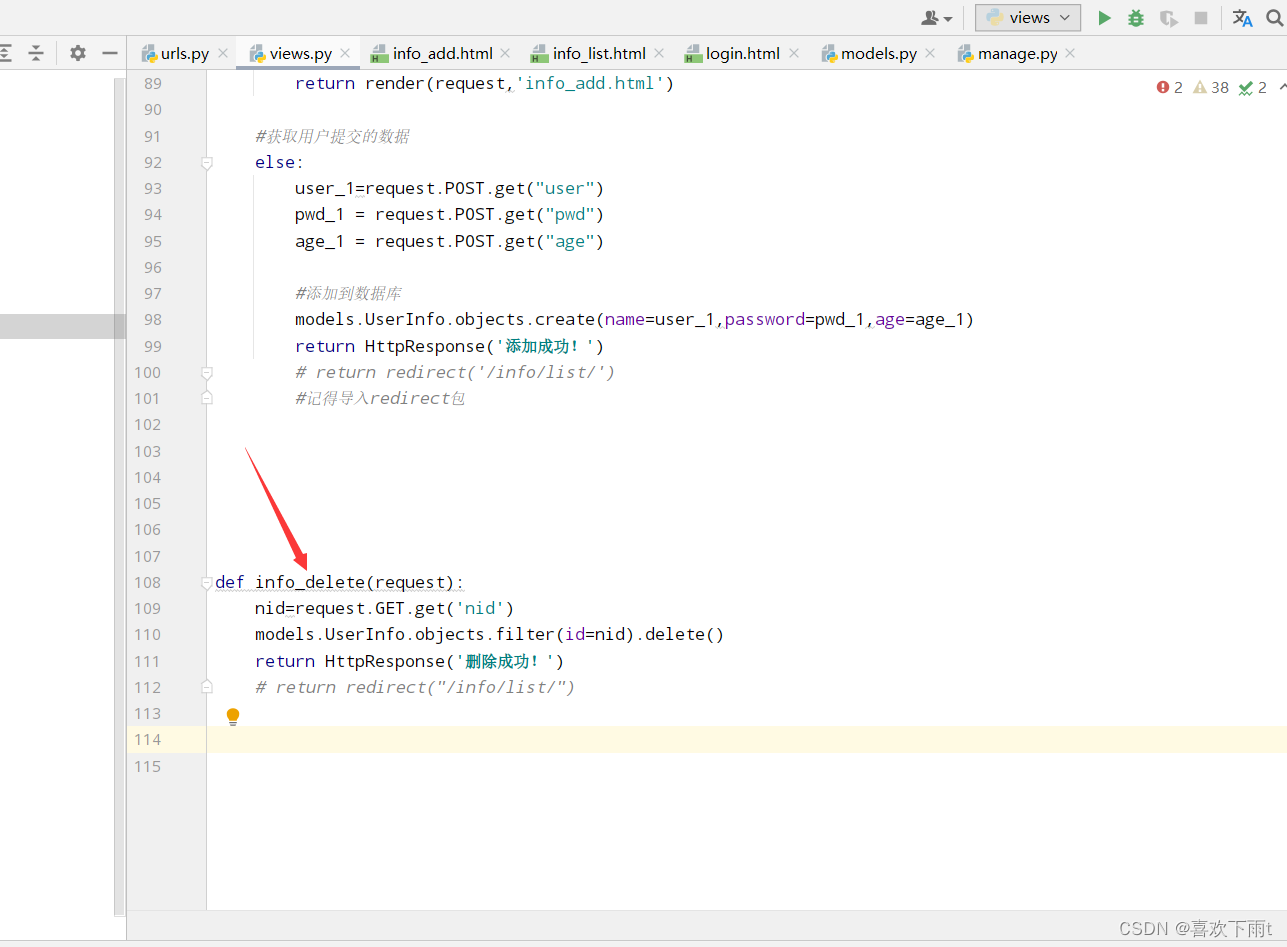
代码如下:
def info_delete(request):nid=request.GET.get('nid')models.UserInfo.objects.filter(id=nid).delete()return HttpResponse('删除成功!')# return redirect("/info/list/")
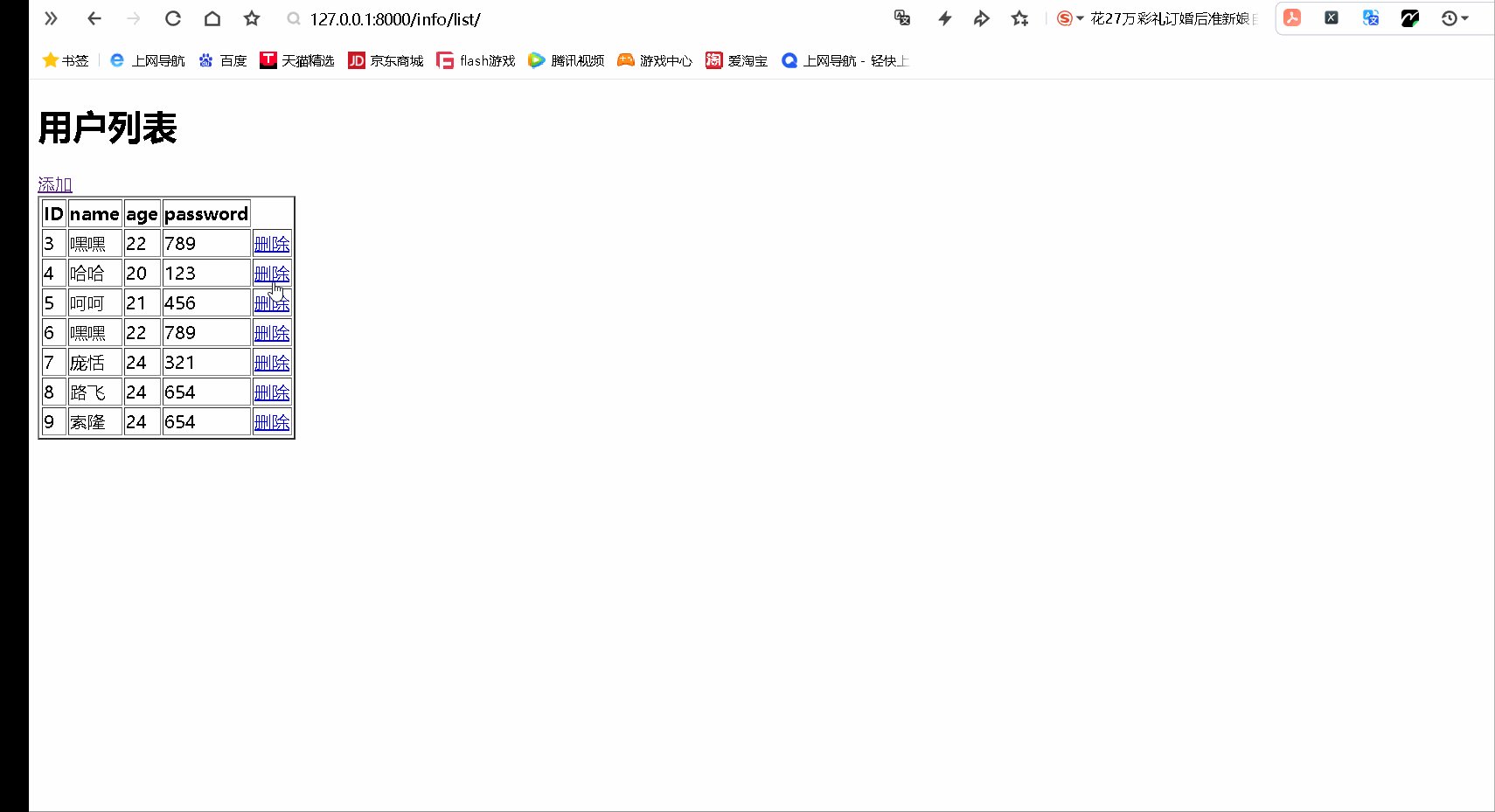
(3)删除效果演示图:
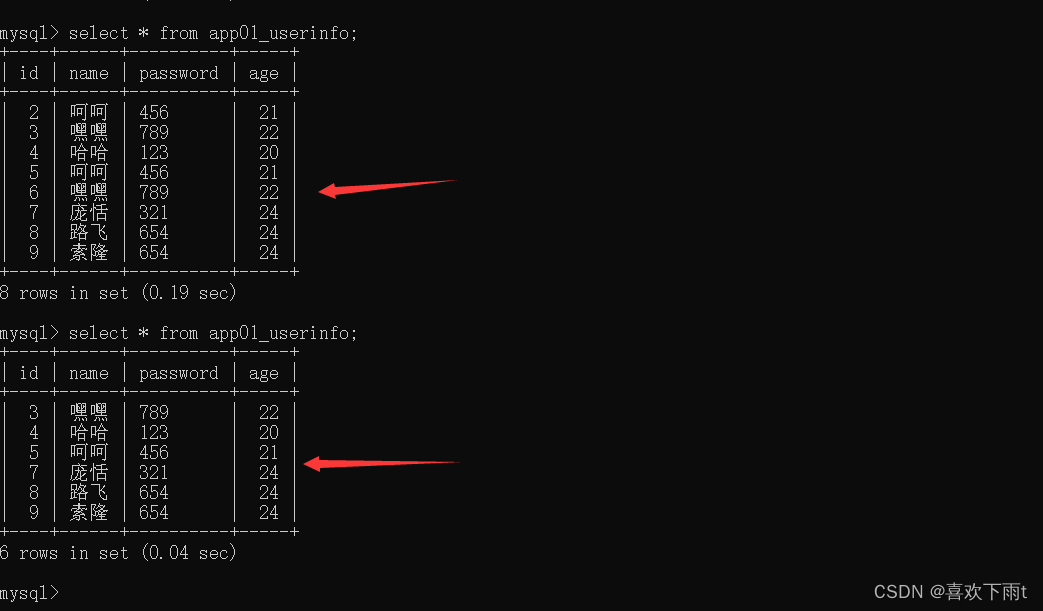
(4)查看数据库




![[阅读笔记16][Orca-2]Teaching Small Language Models How to Reason](https://img-blog.csdnimg.cn/direct/3162f310f55a47a08334d07cac3f2f8a.png)