概述
GeoServer提供了一个RESTful接口,客户端可以通过该接口获取有关实例的信息并进行配置更改。REST接口使用简单的HTTP调用,通过客户端就可以配置GeoServer,而无需使用Web管理接口。
Geoserver中的关系
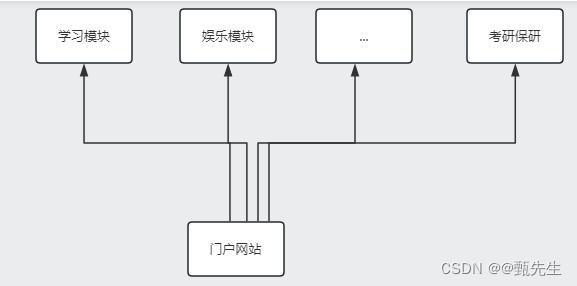
工作区、数据源、图层、图层组以及样式之间的关系如下图所示。

可得知:
-
工作区用于组织、管理和发布地图数据和地图服务。通过合理地使用工作区,可以更好地管理不同类型的地图数据和业务逻辑,提高地图服务的可用性和可维护性。
-
数据源是地图数据在地理信息系统中的来源,可以是文件、数据库、网络等。数据源可以包含多个图层,每个图层可以代表一个地理要素或空间数据集。数据源必须属于某个工作区。
-
图层是将数据源发布成地图服务,因此图层也必须属于某个工作区。
-
图层组是将多个图层或图层组组合在一起,形成一个逻辑上的图层。由于图层或图层组属于不同的工作区,所以图层组可不属于工作区。
-
样式是图层的样式定义,用于控制图层的显示效果,如颜色、透明度、线型、填充样式等,同一个样式可以被不同的图层引用,所以样式也可不属于工作区。
RESTful接口使用
1. 工作区
-
获取工作区列表
GET: http://localhost:8085/geoserver/rest/workspaces.json -
获取工作区信息
GET: http://localhost:8085/geoserver/rest/workspaces/lzugis.json -
添加工作区
POST: http://localhost:8085/geoserver/rest/workspaces?default=true
{"workspace": {"name": "lzugis-workspace"}
}
- 删除工作区
DELETE: http://localhost:8085/geoserver/rest/workspaces/lzugis-workspace?recurse=true
2. 数据存储
-
获取工作区下所有数据存储
GET: http://localhost:8085/geoserver/rest/workspaces/lzugis/datastores.json -
获取存储信息
GET: http://localhost:8085/geoserver/rest/workspaces/lzugis/datastores/lzugis.json -
添加数据存储 - shp文件
POST: http://localhost:8085/geoserver/rest/workspaces/lzugis/datastores
{"dataStore": {"name": "nyc","connectionParameters": {"entry": [{"@key":"url","$":"file:/D:/data/china/capital.shp"}]}}
}
- 添加数据存储 - shp文件夹
POST: http://localhost:8085/geoserver/rest/workspaces/lzugis/datastores
{"dataStore": {"name": "china","connectionParameters": {"entry": [{"@key":"url","$":"file:/D:/data/china"}]}}
}
- 添加数据存储 - PG数据库
POST: http://localhost:8085/geoserver/rest/workspaces/lzugis/datastores
{"dataStore": {"name": "postgres","connectionParameters": {"entry": [{"@key":"host","$":"localhost"},{"@key":"port","$":"5432"},{"@key":"database","$":"lzugis"},{"@key":"user","$":"postgres"},{"@key":"passwd","$":"passwd"},{"@key":"dbtype","$":"postgis"}]}}
}
- 删除数据存储
DELETE: http://localhost:8085/geoserver/rest/workspaces/lzugis/datastores/nyc?recurse=true
3. 图层
-
获取所有图层
GET: http://localhost:8085/geoserver/rest/layers -
获取工作区下的所有图层
GET: http://localhost:8085/geoserver/rest/workspaces/lzugis/layers -
获取图层信息
GET: http://localhost:8085/geoserver/rest/workspaces/lzugis/layers/layer_capital -
获取图层要素信息
GET: http://localhost:8085/geoserver/rest/workspaces/lzugis/datastores/postgres/featuretypes/layer_capital.json -
图层
POST: http://localhost:8085/geoserver/rest/workspaces/lzugis/datastores/postgres/featuretypes
{"name": "layer_capital","nativeName": "layer_capital","namespace": {"name": "lzugis","href": "http://localhost:8085/geoserver/rest/namespaces/lzugis.json"},"title": "layer_capital","keywords": {"string": ["features","layer_capital"]},"nativeCRS": "GEOGCS[\"WGS 84\", \r\n DATUM[\"World Geodetic System 1984\", \r\n SPHEROID[\"WGS 84\", 6378137.0, 298.257223563, AUTHORITY[\"EPSG\",\"7030\"]], \r\n AUTHORITY[\"EPSG\",\"6326\"]], \r\n PRIMEM[\"Greenwich\", 0.0, AUTHORITY[\"EPSG\",\"8901\"]], \r\n UNIT[\"degree\", 0.017453292519943295], \r\n AXIS[\"Geodetic longitude\", EAST], \r\n AXIS[\"Geodetic latitude\", NORTH], \r\n AUTHORITY[\"EPSG\",\"4326\"]]","srs": "EPSG:4326","nativeBoundingBox": {"minx": 87.5760726928711,"maxx": 126.56706237792969,"miny": 19.970149993896484,"maxy": 45.6938591003418,"crs": "EPSG:4326"},"latLonBoundingBox": {"minx": 87.5760726928711,"maxx": 126.56706237792969,"miny": 19.970149993896484,"maxy": 45.6938591003418,"crs": "EPSG:4326"},"projectionPolicy": "FORCE_DECLARED","enabled": true,"store": {"@class": "dataStore","name": "postgres","href": "http://localhost:8085/geoserver/rest/workspaces/lzugis/datastores/postgres.json"},"serviceConfiguration": false,"simpleConversionEnabled": false,"internationalTitle": "","internationalAbstract": "","maxFeatures": 0,"numDecimals": 0,"padWithZeros": false,"forcedDecimal": false,"overridingServiceSRS": false,"skipNumberMatched": false,"circularArcPresent": false,"attributes": {"attribute": [{"name": "name","minOccurs": 0,"maxOccurs": 1,"nillable": true,"binding": "java.lang.String"},{"name": "geom","minOccurs": 0,"maxOccurs": 1,"nillable": true,"binding": "org.locationtech.jts.geom.Point"},{"name": "lon","minOccurs": 0,"maxOccurs": 1,"nillable": true,"binding": "java.lang.Double"},{"name": "lat","minOccurs": 0,"maxOccurs": 1,"nillable": true,"binding": "java.lang.Float"}]}
}
- 删除图层
DELETE: http://localhost:8085/geoserver/rest/workspaces/lzugis/datastores/postgres/featuretypes/capital?recurse=true
4. 样式
-
获取所有样式
GET: http://localhost:8085/geoserver/rest/styles -
获取工作区下的所有图层
GET: http://localhost:8085/geoserver/rest/workspaces/lzugis/styles -
添加样式
POST: (不指定工作区)http://localhost:8085/geoserver/rest/styles?name=test
POST: (指定工作区)http://localhost:8085/geoserver/rest/workspaces/lzugis/styles?name=test
设置头信息content-type为application/vnd.ogc.sld+xml
<?xml version="1.0" encoding="UTF-8"?>
<StyledLayerDescriptor version="1.0.0" xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd" xmlns="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"><!-- a Named Layer is the basic building block of an SLD document --><NamedLayer><Name>default_line</Name><UserStyle><!-- Styles can have names, titles and abstracts --><Title>Default Line</Title><Abstract>A sample style that draws a line</Abstract><!-- FeatureTypeStyles describe how to render different features --><!-- A FeatureTypeStyle for rendering lines --><FeatureTypeStyle><Rule><Name>rule1</Name><Title>Blue Line</Title><Abstract>A solid blue line with a 1 pixel width</Abstract><LineSymbolizer><Stroke><CssParameter name="stroke">#0000FF</CssParameter></Stroke></LineSymbolizer></Rule></FeatureTypeStyle></UserStyle></NamedLayer>
</StyledLayerDescriptor>
- 删除样式
DELETE: http://localhost:8085/geoserver/rest/styles/test?recurse=true
说明
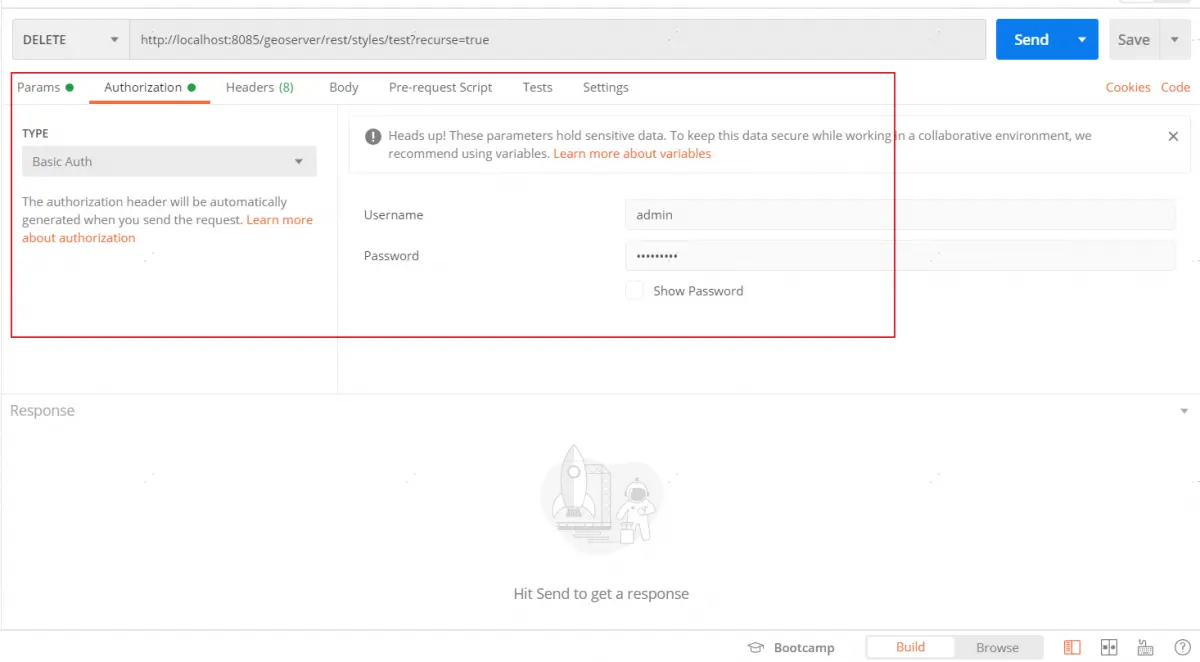
由于上面的操作都需要登录Geoserver后方可,所以在进行接口调用时需要设置登录信息,如在Postman中可进行如下设置。

如在前端代码调用,需要设置头信息Authorization,设置方式如下:
const auth = window.btoa(`admin:geoserver`);
const url = 'http://localhost:8085/geoserver/rest/layers'
fetch(url, { method: 'get', headers: { 'Authorization': `Basic ${auth}`
}).then(res => res.json()).then(res => {console.log(res)
})
参考资料
- 官方文档