2021年09月 C/C++(一级)真题解析#中国电子学会#全国青少年软件编程等级考试
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/63636.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
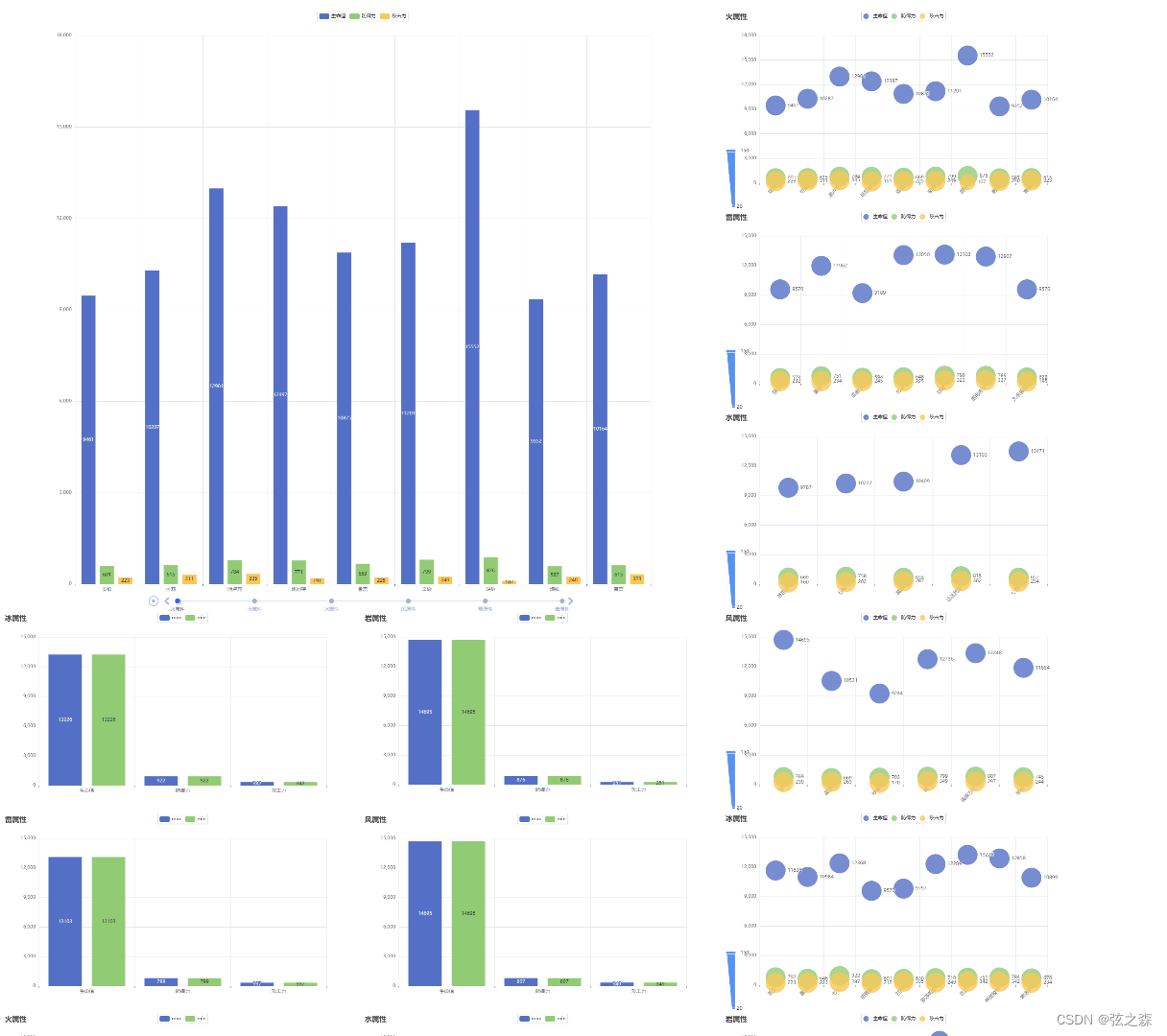
(5)所有角色数据分析页面的构建-5
所有角色数据分析页面,包括一个时间轴柱状图、六个散点图、六个柱状图(每个属性角色的生命值/防御力/攻击力的max与min的对比)。
"""绘图"""
from pyecharts.charts import Timeline
from find_type import FindType
import pandas …
Visual Studio 2022安装教程(英文版)
文章目录 1.下载安装 1.下载
官网地址:https://visualstudio.microsoft.com/zh-hans/vs/ 选择第一个社区版本:Community 2022
安装
1.将下载好的文件保存到桌面,双击点开 2.等待visual studio installer配置好 3.点击安装后会来到配件选…
uniapp开发公众号,微信开发者工具进行本地调试
每次修改完内容都需要发行之后,再查看效果,很麻烦 !!! 下述方法,可以一边在uniapp中修改内容,一边在微信开发者工具进行本地调试 修改hosts文件 在最后边添加如下内容 修改前端开发服务端口
…
IL汇编 ldarg 指令学习
IL汇编代码,
.assembly extern mscorlib {}
.assembly MathLib
{.ver 1 : 0 : 1 : 0
}.module MathLib.dll.namespace MyMath
{ .class public ansi auto MathClass extends [mscorlib]System.Object{ .method public int32 GetSquare(int32) c…
vue实现pdf预览功能
背景:材料上传之后点击预览实现在浏览器上预览的效果 效果如下: 实现代码如下: //预览和下载操作
<el-table-column fixed"right" label"操作" width"210"><template #default"scope">…
Confluence(wiki)搭建遇到创建的文档乱码问题的解决
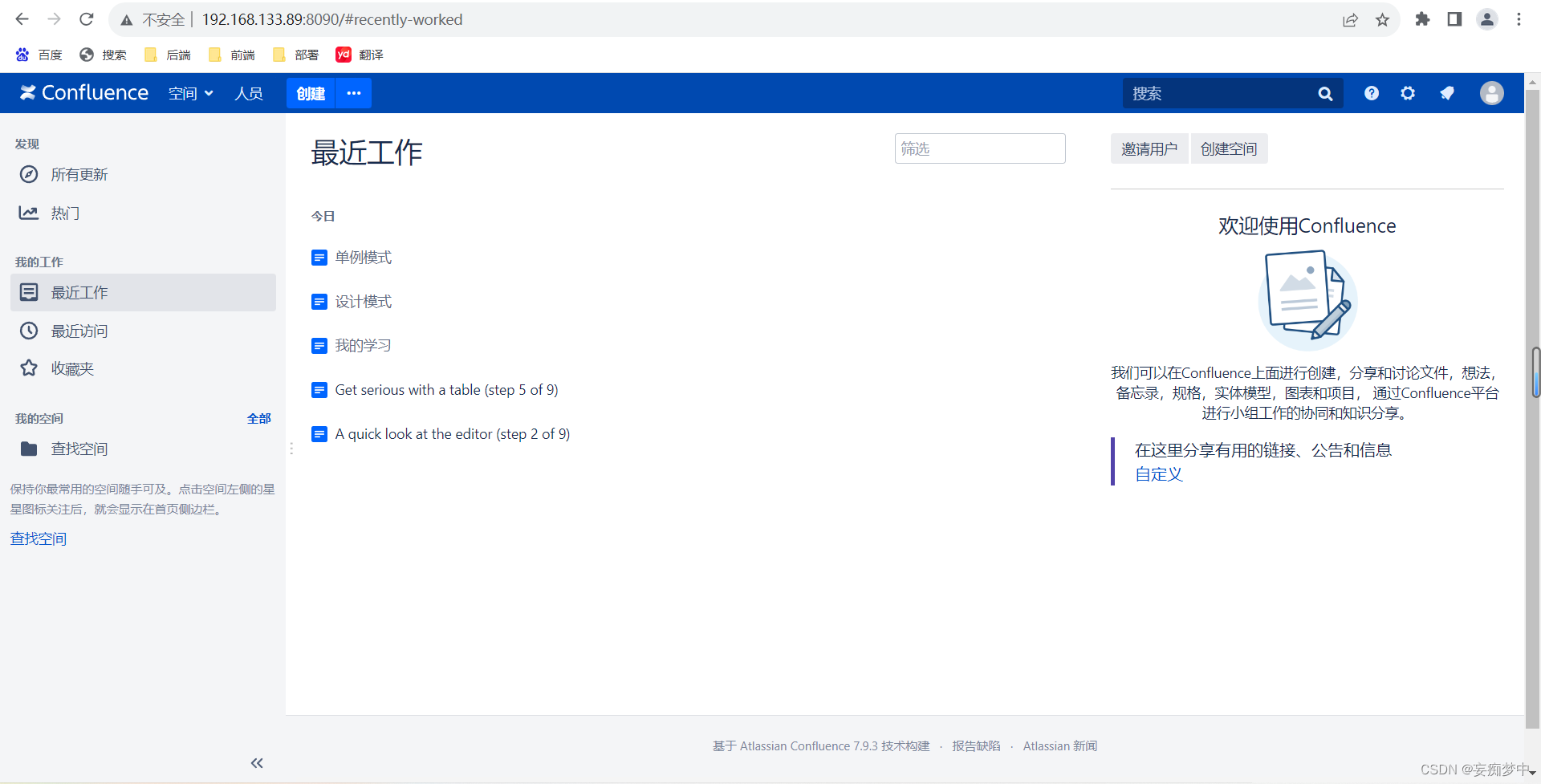
在公司使用这个知识管理协同的工具的时候,感觉用起来还不错,自己就想着搭建一套玩玩; 用的是docker搭建,具体就是搞docker compose文件管理起来,
但是当我搭建完毕之后创建学习目录的时候发现全是?&#x…
Python3 安装、环境变量配置、PyCharm新建Python项目
一、安装包下载
Pyhton官网下载>>最新稳定版的安装包: 找到合适的版本进行下载: 如果下载较慢,此处提供一个3.10.11的稳定版本的安装包: 链接:https://pan.baidu.com/s/16GnWjkGFuSfWfaI9UVX8qA?pwd4u5o 提取…
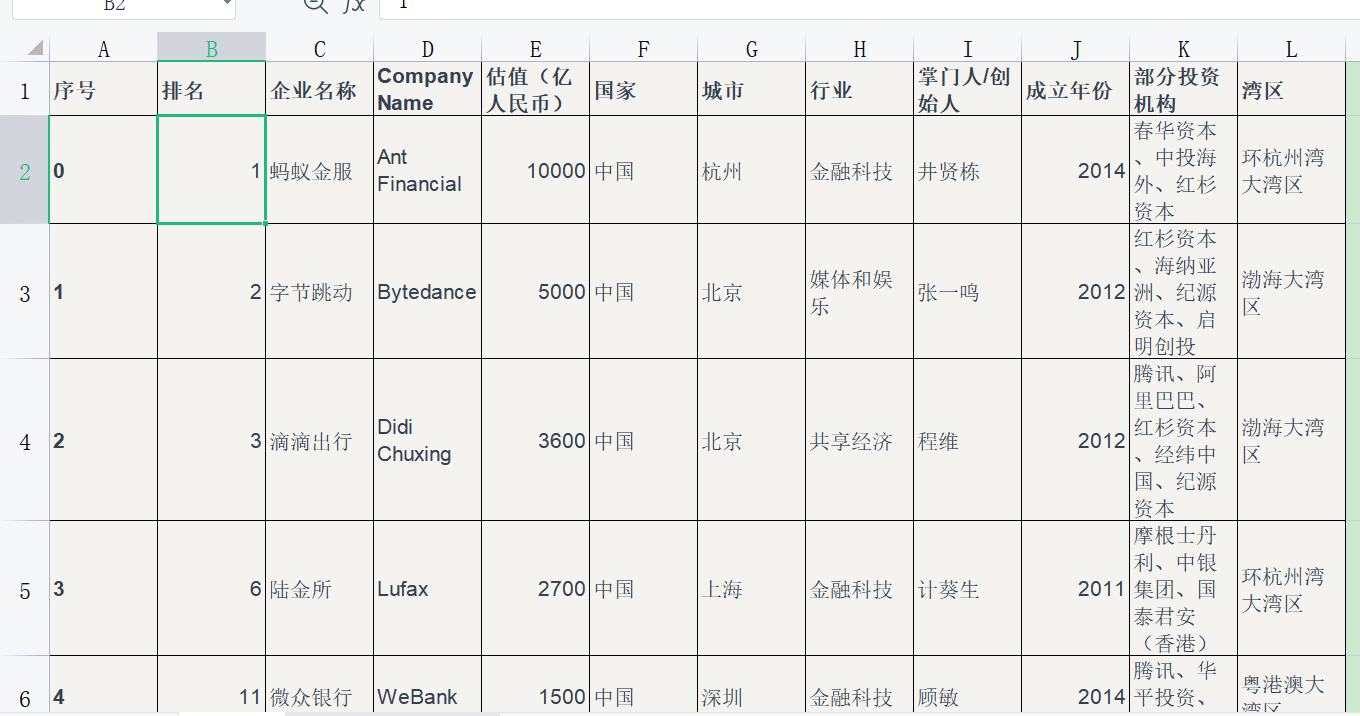
31 | 独角兽企业数据分析
独角兽企业:是投资行业尤其是风险投资业的术语,一般指成立时间不超过10年、估值超过10亿美元的未上市创业公司。
项目目的:
1.通过对独角兽企业进行全面地分析(地域,投资方,年份,行业等),便于做商业上的战略决策
项目数据源介绍
1.数据源:本项目采用的数据源是近…
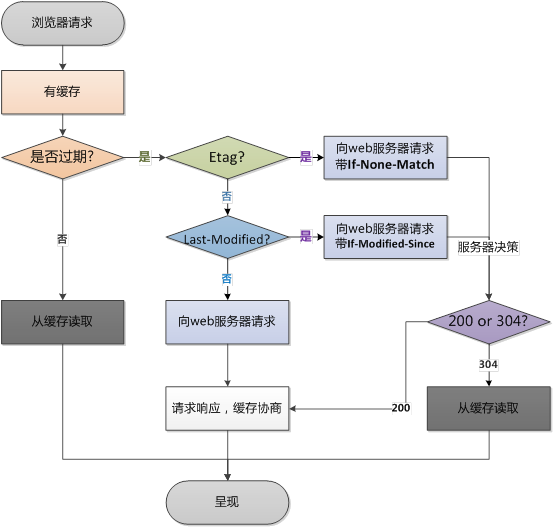
对强缓存和协商缓存的理解
浏览器缓存的定义:
浏览器缓存是浏览器在本地磁盘对用户最近请求过的文档进行存储,当访问者再次访问同一页面时,浏览器就可以直接从本地磁盘加载文档。 浏览器缓存分为强缓存和协商缓存。
浏览器是如何使用缓存的:
浏览器缓存…
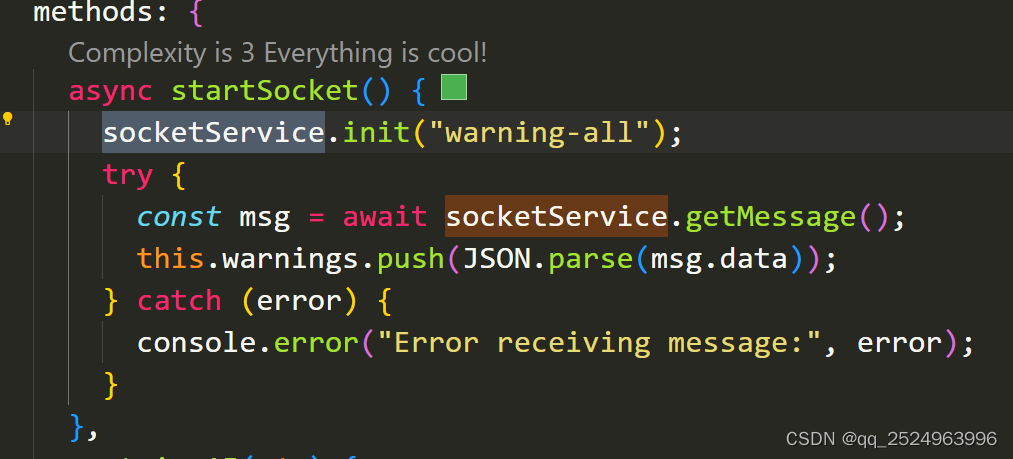
vue2 封装 webSocket 开箱即用
第一步: 下载 webSocket npm install vue-native-websocket --save
第二步: 需要在 main.js 中 引入 import websocket from vue-native-websocket;
Vue.use(websocket, , {connectManually: true, // 手动连接format: json, // json格式reconnection:…
推荐 4 个 yyds 的 GitHub 项目
本期推荐开源项目目录: 1. 开源的 Markdown 编辑器 2. MetaGPT 3. SuperAGI 4. 一个舒适的笔记平台 01 开源的 Markdown 编辑器 Cherry 是腾讯开源的 Markdown 编辑器,基于 Javascript具有轻量简洁、易于扩展等特点, 它可以运行在浏览器或服…
通过OpenTelemetry上报Python-flask应用数据(阿里云)
参考文档 https://help.aliyun.com/document_detail/611711.html?spma2c4g.90499.0.0.34a056ddTu2WWq 先按照 方法一:手动埋点上报Python应用数据 步骤测试上报是否正常。 flas 上报 在 手动埋点上报Python应用数据 的基础上,上报flask应用的数据&#…